派手な体裁や奇をてらった言い回しは無視される
あるサイトでは大方まともな作りをしていながら、最重要タスクの成功率が14%という無惨な結果に終わった。その原因は? ページ内で成功の鍵を握る領域が広告枠に似ていたせいで、ユーザがそれを無視してしまったのだ。
典型的なユーザが抱いているおもな問いへの答えは、トップページの一番上に大きな赤い文字で書いておけば、高度なユーザビリティが保証できるというのは本当だろうか? いや、それは間違いだ ―― 少なくともアメリカ合衆国国勢調査局のホームページに関しては誤りだった。このサイトでは、大きな赤い文字で表示された現在の全国人口を86%のユーザが見つけそこなったのである。

テスト対象となった http://www.census.gov/ のホームページ。
この縮小版のスクリーンショット上では、人口数値のカウントしかはっきり読み取れる情報がないので、それを探すというタスクはネットを利用せずに探す場合より簡単になっている。しかし実際のサイト利用時には、ユーザが大きな赤い文字を無視することがよくあるのだ。
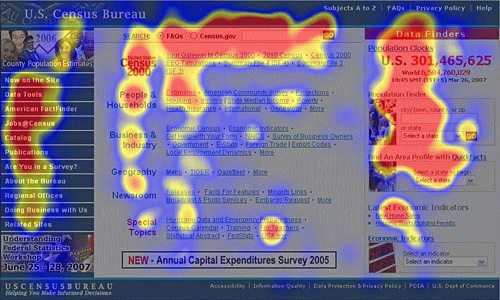
われわれが実施したアイトラッキング調査の一例による以下のヒートマップは、ユーザがこのホームページをどう見たかを示している。彼らに課せられたのは、アメリカ合衆国の現在の人口を見つけるというタスクだった。

注目度が下がるにつれて、領域の色が黄色に、さらに青色に変化する。
グレーの領域は、ユーザの目にまったく留まらなかった箇所を示す。
一見したところ、このヒートマップに問題はなさそうだ:
- ユーザはページの主要部分にざっと目を通しており、
- メインコンテンツ領域のカテゴリ分類は特によく注目され、
- 「Population Clock」や「Population Finder」にかなりの注意が向けられている。
しかしもっと気を付けて見ると、ユーザが現在の人口を示す数値の3分の1にしか注目しなかったことが明らかになる。言い換えれば、ユーザはその領域にざっと目を通したが、実はその数値を読み取ったわけではなかったのだ。(青色の箇所を見ればわかるように、数値の残り3分の2はごく少数のユーザしか見ていない。)
ユーザの視線の行方
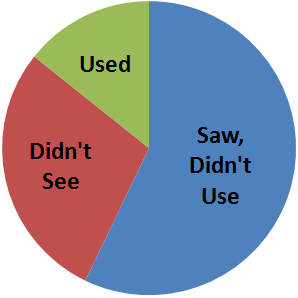
以下の円グラフが示すように、タスクへの答えを見つけようとして「Population Clock」を利用したのは被験者全体の14%にすぎなかった。それ以外のユーザは、多くがサイト内の別の場所で過去の人口データを見つけることはできたが、正解にはたどりつけなかった。

現在の人口を見つけるよう指示された際、この機能を使ったのは被験者のうち14%だけだった。
大部分の被験者はこの機能を目にしていながら、タスクを完了するためにそれを利用しなかった。
このホームページのデザインが失敗に終わっている元凶とまではいかないが、ここではバナーの見落とし現象が一役買っている。派手に飾り立てられた領域は広告のように見えるので、ユーザはそれを無視する傾向がある。それゆえに、ユーザの約3分の1は「Population Clock」に見向きもしなかったのだ。ただしこの領域は、よくありがちな広告枠ほど凝ったものではなかったので、ほとんどのユーザはそこに一応は目を留めた。つまり、大部分のユーザは「Population Clock」を見たのだ ―― ただ、自分が探している答えがまさにそこにあるのに、それを利用しなかっただけである。
バナーの見落とし現象以上に、このトップページの失敗のおもな理由となっているのは、耳慣れた言葉ではなく自前の専門用語やブランド特有の言い回しを採用してしまったことだ。「Population Clock」「Population Finder」「QuickFacts」といった用語は、以下のようなたった1行のシンプルなテキストよりも、その中身をうまく説明できていない:
アメリカ合衆国の現在の人口: 302,740,627
検索愛好家ユーザとその他のユーザ行動
先ほどのヒートマップは全ユーザの平均を取ったものだが、それは国勢調査局のホームページのユーザビリティを分析するベストな手段とは言えない。この事例では、4パターンの特徴的なユーザ行動が観察できたので、それらを一つずつ分析する必要がある。
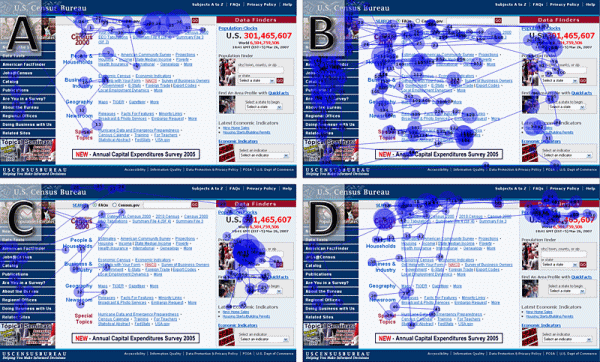
以下のゲイズプロット(視線描画)は、これら4パターンのおもなユーザ行動の例を示している:

青いドットはそこに視線が止まったことを示し、ドットが大きいほど長時間注視されたことを意味する。
- プロットAは、旧来の検索愛好家ユーザを示している。このユーザはページ全体をざっと見渡してから、すぐに検索に向かった。これがこの調査でもっとも目立った行動パターンであり、57%のユーザが該当した。このプロットAで示したユーザの場合、「Population Clock」はまったく眼中になかった。ただし他の検索愛好家ユーザの場合、その領域に少しは目を向けることもあったが、さっさと検索ボックスに向かったためにすぐそれを見放す結果となった。
(ここで注目すべき点は、この非常に検索熱心なユーザがページ内の他の部分、たとえば左側のナビゲーションバーやメインコンテンツのカテゴリ一覧などはちらっと見たものの、広告エリアに似た右側のカラムには目を向けなかったことだ。またこのユーザは、ナビゲーションバーを上から見ていった際に画像を用いた広告の手前で目をそらしており、カテゴリ一覧の方でもアンケート調査の宣伝バナーの手前で見るのをやめている。まさにバナーの見落とし現象が生じているのだ。) - プロットBは、ナビゲーション愛好家ユーザを示している。このユーザは、ナビゲーション用の選択肢(ページ中央と左サイドメニューの両方にある)に一通り目を通してから、もっとも見込みがあるリンクをクリックしている。ナビゲーション優先型のユーザ行動はこの調査ではめったに観察されなかったが、次のプロットCやプロットDのユーザを惹きつけたような各種ツールをホームページで用意していないサイトの場合、もっと普通に見られる。
- プロットCは、「Population Finder」のドロップダウンメニューや入力フィールドにそそられたツール愛好家ユーザを示している。その手のインタラクティブな機能がないサイトも多いが、もしあった場合にはかなり多くのユーザを惹きつける傾向がある。ユーザはウェブサイトで何かを操作できる場所を好み、それによって自分が主導権を握っていると感じるからだ(たとえアプリケーションのユーザビリティがお粗末なせいで、そう感じられないことがよくあるとしても)。
- プロットDは、「Population Clock」を見つけ、それを利用して正解を得ることができた合格ユーザを示している。このユーザは、検索ボックス周辺に早くから何度も目を向けていたことからわかる通り、実は検索愛好家ユーザだった。しかし検索を実行する直前に「Population Clock」の領域に引き付けられ、よく見ていくうちにそこに答えがあることに気づき、検索せずに済ませることができたのだ。
(メインコンテンツの左上にある「Census 2000」のロゴをしばらく見つめていたことにも注目しよう。多くのユーザはこのロゴをクリックしようか迷い、実際にクリックしてもいるのだが、そのリンク先にあるのは7年前の時代遅れな数値であることは言うまでもない。)
残念ながらこの事例では、検索もナビゲーションも、「Population Finder」さえも、大多数のユーザを正解に導くことができなかった。なにしろ、このサイトでは検索が特にひどい代物だった。あるユーザは、「もっと素早く答えを見つけられるはずの場所を知ってるわ、Googleよ」と言い、国勢調査局の公式サイト独自の検索機能にさっさと見切りをつけてしまったほどだ。(実際そのユーザは外部の検索サービスを利用して、正解には及ばないもののそれに近い答えを、別のサイトで見つけた。)
ユーザの大部分は、2000年、2005年、2006年のいずれかの時点における何らかの人口数値を見つけたものの、それは最新の数値ではなかった。国勢調査局と聞けば誰もが予想できるだろうが、このサイトは人口に関する統計値で満ちあふれている。問題だったのは、過去の統計情報のページに最新の数値へのリンクを用意しておらず、状況に応じたフォローアップ要素を配置するべしというガイドラインに背く結果となっていたことである。
ユーザビリティガイドライン同士の衝突?
この負け組デザインを手がけたインターネット担当マネージャは、トップページデザインの最重要ガイドライン10カ条の第4条“ユーザがサイト訪問時に手を付けるおもなタスクに向けた明快な出発点を示すこと”に準拠している点を挙げて、このデザインをかばうかもしれない。それは見ての通りで、タスク分析の結果から、訪問者の主目的はアメリカ合衆国の現在の人口を確認したり州や都市ごとの人口を手軽に調べることだと判断し、真っ当に作られている面もあるのだ。
さらによい点として、このサイトはホームページ・ユーザビリティガイドライン完全版で挙げた数々の推奨項目に準拠している:
- ガイドラインその4: もっとも優先度の高いタスクを強調し、ユーザが明快な出発点にたどりつけるようにする。
- ガイドラインその29: サイトの内容を具体的に示す例を用いる。国勢調査局のホームページでは、そのサイトがどんな情報を提供するかをただ説明するのではなく、実際の人口数値を示している。この類いのサイトの場合、それは非常に興味を引くコンテンツだ。
- ガイドラインその53: 優先度の高いタスクに役立つツールを、ホームページですぐ利用できるようにする。「Population Finder」がまさにその手のツールであり、ユーザの関心を引いたのは明らかだった。(調査の中で、テキサス州の人口を探すというタスクも課してみたところ、成功率はずっと高かった。)
(このサイトが準拠しているガイドラインは他にも多数あるが、ここでは人口数値を見つけることに直接関連するものだけを列挙した。)
それほど多くのユーザビリティガイドラインに従ったにも関わらず、このサイトでは最重要タスクの成功率がたったの14%という哀れな結果に終わっている。このサイトがユーザを失敗させてしまうのは、ホームページ・ユーザビリティのその他のガイドラインの数々に背いているせいだ:
- ガイドラインその19: 小賢しい言い回しを使わないこと。マーケティング業界用語も同様。
- ガイドラインその63: フォントスタイルの種類を制限すること。その他のテキスト装飾も、やりすぎに注意。
- ガイドラインその91: 見た目を広告チックにしないこと。
では、もしユーザビリティガイドライン同士が(一見、この事例が示しているかのように)毎回ぶつかり合ってしまうとしたら、それが何の役に立つのか?
実は国勢調査局のホームページに関しては、ガイドライン同士が矛盾することはないのだ。(イントラネット上の従業員名簿の件で取り上げたように、ガイドライン同士の矛盾が生じる場合も確かにある。それゆえに、われわれはそれをガイドラインと呼ぶのだ。それは常に不動のものではなく、時には別の解釈や、まれにではあるが逸脱を要することもあるからだ。)
この事例では、マーケティング業界用語や過度なテキスト装飾を用いたり、重要な領域を広告や宣伝のように見せかけたりせずに、優先度の高いタスクを重視し、トップページ上でもっとも主要な数値を直接表示し、それ以外の数値を調べるツールを用意することが可能だ。つまり、デザイナーは6項目のガイドラインすべてに同時に従うことができたはずである。
われわれは企業サイトやECサイトについての多くの調査を通じて、まさにページ内でもっともビジネス的価値のあるセクションを押し売りしすぎているせいで、それがユーザに無視されてしまうのを目にしてきた。国勢調査局の誤ちを、今後の教訓としよう: もっとストレートでユーザ中心的な情報を用いた、よりソフトなアプローチを採ってみることだ。凝りすぎたデザインや言い回しとは縁を切ろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



