デザインをさらによくする色遣い
ユーザーエクスペリエンスをサポートするには、色を賢く組み合わせることで、うまく調和させ、圧迫感を出さず、インタフェース内のどこでも同じ種類の情報を伝えることが必要である。
色は、デザイナーにとって最も重要かつ影響力のあるツールの1つだ。デザインにおいて、色は、ブランドの雰囲気を定め、そのイメージに影響を与え、ユーザーの注意を引き、彼らの感情に影響を与え、ユーザビリティを向上させることができる。しかしながら、適切な色の組み合わせを見つけるのは難しく、基本的な知識と練習が必要である。
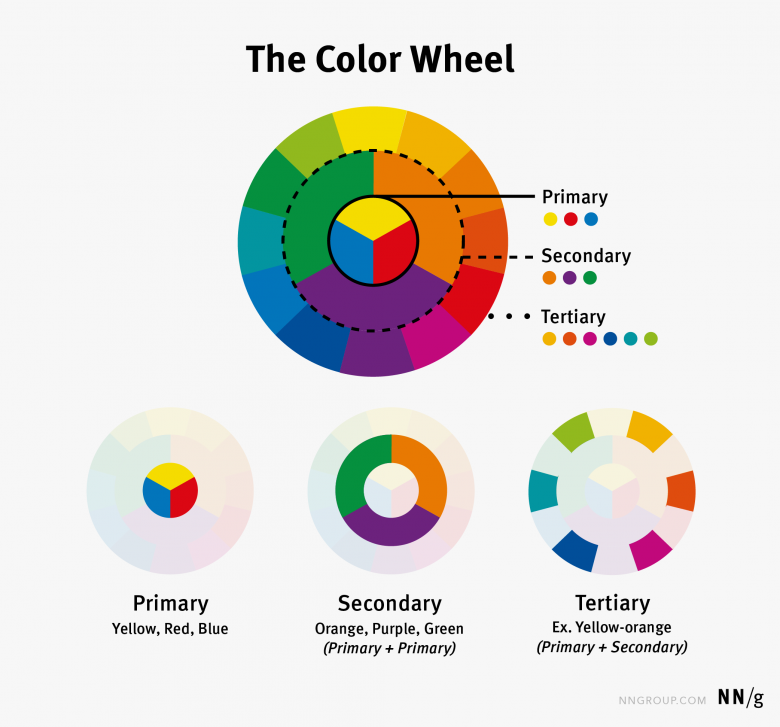
色相環の説明
色とは、さまざまな光の波長を人間の目がどのように受け止めるか、ということだ。1666年、Issac Newton卿は、以下の3つの色のグループを特定した:
- 原色:黄、赤、青
- 二次色:オレンジ、紫、緑(原色の混色)
- 第3の色:黄橙、赤橙、赤紫など(原色と二次色の混色)
Newtonは、これらの色を色相環に配置して、色同士の関係を示した。

色彩理論
視覚芸術の分野では、どのような色を組み合わせるとうまくいくのかを説明するさまざまな試みがなされていて、これを色彩理論と呼ぶ。色彩理論の詳細は、ここでは割愛するが、その基本的な概念に、色彩調和、すなわち、相性の良い色の組み合わせがある。
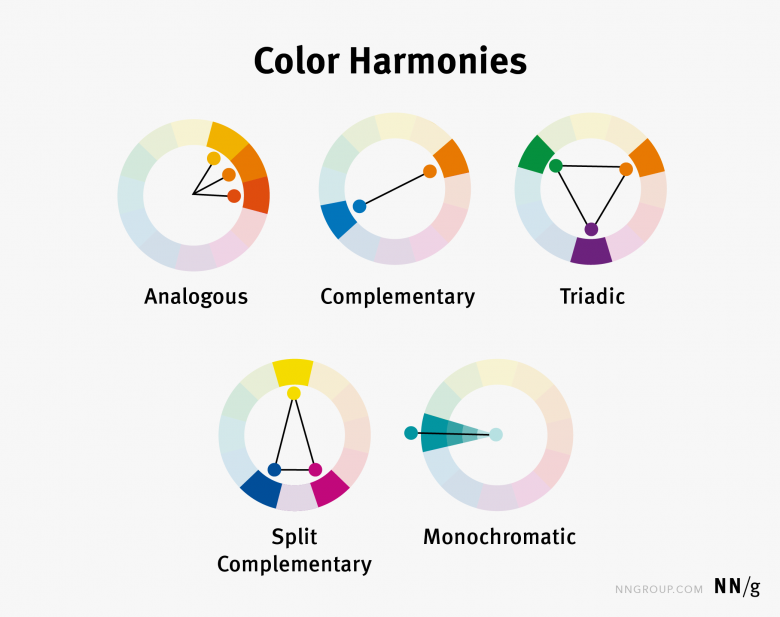
色彩調和は、カラーパレットの構成要素、つまり、基本的なテンプレートと考えることができる。よく使われる色彩調和は、以下の通りである:
- 類似色:色相環上で隣り合っている色(この色彩調和は、色相のコントラストが低くなる)。
- 補色:色相環の反対の位置にある色で、色相のコントラストが高くなる。
- 分裂補色:ある色とその色の補色の両側の色を組み合わせた色。この色彩調和は、基本的な補色同士よりもコントラストが少し和らぐ。
- 3色配色:色相環上で等距離にある(120度離れている)3色。
- 単色:単一の色相のトーンとシェード。

他にも、色彩調和には4色使う種類もある。しかし、色の数が増えれば増えるほど、バランスを取り、視覚的な階層を確保するのは難しくなる。色のデザインに関する経験が豊富なら、より複雑な組み合わせを試してもよいが、まずは2~3色から始めるのがいいだろう。
色の意味
インターネット上には、さまざまな色の意味を詳しく説明して人気を集めている記事が大量にあるが、特定の色が感情に与える普遍的な効果を証明する実際の研究はほとんどない。グローバル化の到来により、標準的な意味を持つようになってきている色もあるが(たとえば、赤は「止まれ」、緑は「進め」など)、一般に、色の解釈は文化によって異なると考えるのが確実だ。たとえば、お金を指す色は、赤なのか(中国)、緑なのか(アメリカ)。また、色覚異常のために特定の色を区別できない人がいるかもしれないということも覚えておこう。
もしデザインの中で、色に何か説明的な意味を持たせることを目指すのであれば、(a)その意味は世界中どこでも通用するとは限らない可能性があることを認識し、(b)自分たちのその色に対する解釈がユーザーの解釈と一致しているかどうかを確認するために、追加のユーザーテストを実施しよう。
デザインへの色の適用
カラーパレットとは、特定のプロジェクトやブランド、デザイン一式のために選択された色の範囲やセットのことである。1つ1つの色は考えがあってパレットにそれぞれ組み込まれたもので、この全体の色のセットから製品やインタフェースの視覚的な美しさを垣間見ることができる。
カラーパレットの作成
カラーパレットの作成は簡単ではない。カラーパレットの作成には、以下のガイドラインを参考にしてほしい:
- 色彩調和の種類を(前述したものから)選び、1つ1つの色を反復的に検討しよう。一般的に、単色の組み合わせは、最も容易に作成して適用することができるので、デザインで色に関する経験がまったくない場合は、この組み合わせから始めるといいだろう。色彩調和の種類が決まったら、色をいろいろと入れ替えて、その組み合わせの効果や見た目を確認して、自分たちのデザインに適していて良いと思う魅力的な組み合わせを見つけるとよい。1回目から正しくやらなければと思う必要はない。行き詰まったり、どこから始めればいいのかわからない場合は、既存のパレットからインスピレーションをもらおう。(たとえば、Adobe Colorを使う、好きなWebサイトのカラーパレットを調べるなど)。そして、なぜその色の組み合わせが好きなのかを考えてみよう。彩度か。色が淡いからか濃いからか。暖色系だからか寒色系だからか。そのカラーパレットをなぜ良いと思うのかを理解することは、自分たちのパレットの作成に取り組む際に役に立つ。
- パレットの色は3色までにしよう。色の数が少ないと、ユーザーが考えたり、気を取られたりする対象が減るので、視覚的な階層とコントラストが強化される。たとえば、シリアルの売り場で特定のシリアルを見つけるのに苦労したことはないだろうか。それは色が多すぎるからだ! すべての色があなたの注意を引くために競い合っているからなのである。自分たちのデザインでも同じだ。色は多すぎないほうがよい。
- ブランドのカラーガイドラインに従おう。カラーパレットを作成する際には、設定されているカラーガイドラインに常に従わなければならない。色の選択肢が減って、作業が楽になるだけでなく、そうすることで、強力で一貫したブランドエクスペリエンスを生み出すこともできる。ブランドのカラーガイドラインがない場合は、既存のデザインや製品に使われている色を調べて、それをカラーパレットに取り入れてみよう。

カラーパレットの使い方
カラーパレットを作成したら、デザインに適用して、その効果を確認しよう。以下がカラーパレットの使い方についてのガイドラインである:
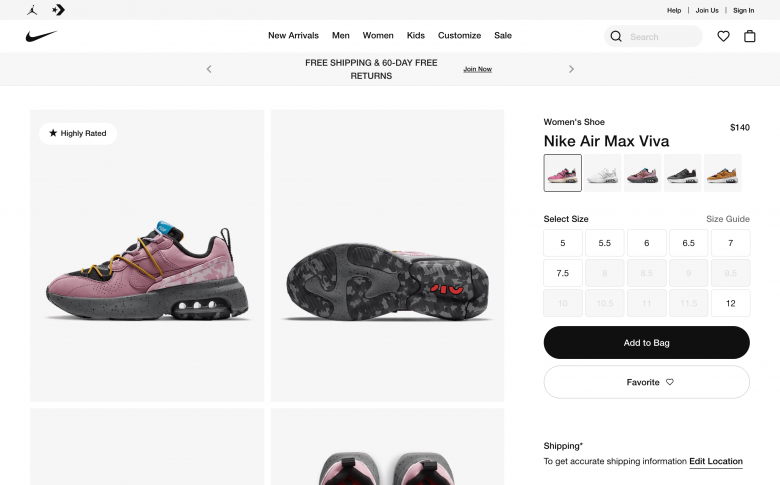
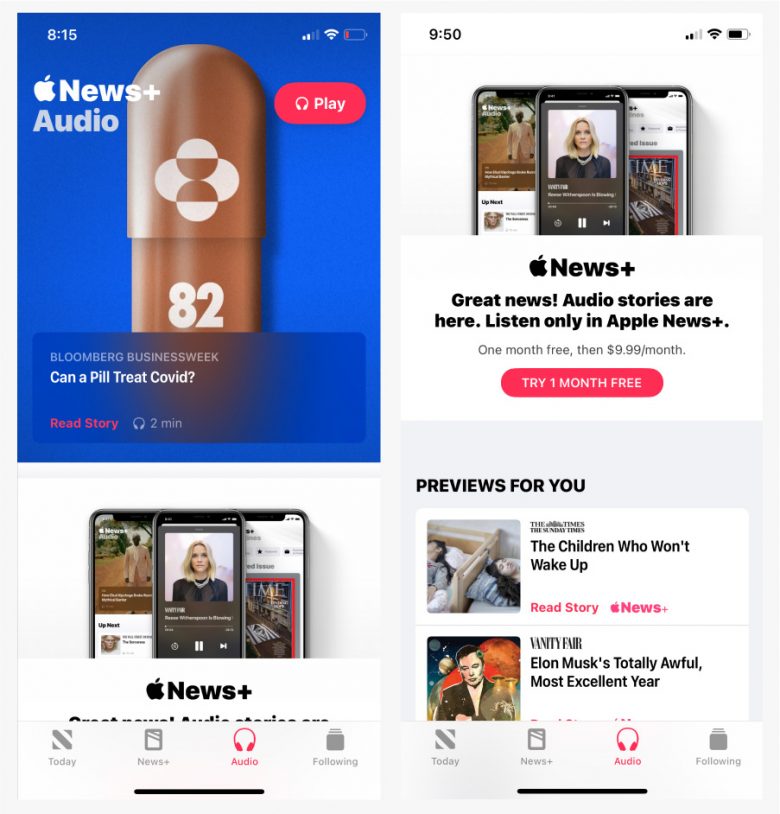
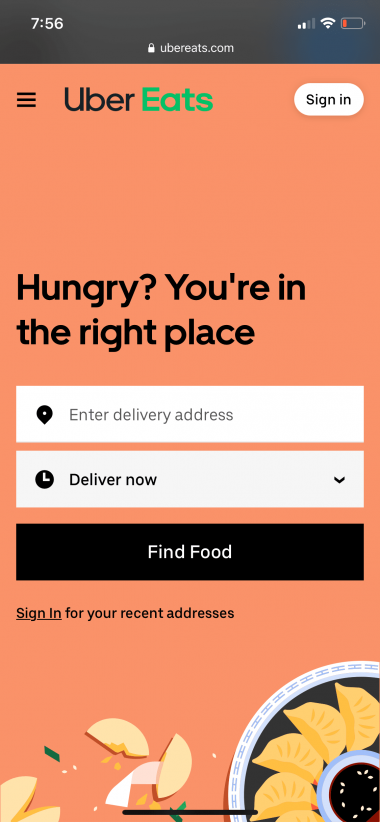
- 60-30-10ルールを使おう。このルールは、カラーパレットの色はそれぞれ、デザインエリアの60%、30%、10%の面積で使う必要があるというものだ。具体的には、ドミナントカラーで60%、セカンダリーカラーで30%、そして、アクセントカラーで10%の面積になるようにするとよい。この比率にすることでバランスが取れて、色とりどりの混沌とした状態にならずに済む。一般に、ドミナントカラーとセカンダリーカラーは、比較的ニュートラルな色にする必要がある。アクセントカラーは、ページで最も目立たせたいもの(たとえば、主要なcall-to-actionなど)に充てよう。
- 適用したら反復しよう。60-30-10ルールを採用したら、それぞれの色を微調整して、美しく、かつ、デザインの中の重要な要素が目立つようにしよう。それには、作業中のデザインにビジュアルデザインの原則が働いているかを確認するとよい。選んだ色は適切な視覚的階層を作り上げるのに役立っているだろうか。つまり、デザインの中の強調したい要素に目がいくようになっているか。また、選んだ色によって、デザインのバランスが良くなり、コントラストがついているか。個々の色がデザインの中でしっかり狙い通り機能しているかどうかを確認しよう。
- インタフェースでは一貫性のある色の使い方をしよう。ある画面でcall-to-actionに鮮やかな青を使ったなら、(その色遣いから逸脱する「よほどの」理由がない限り)どこでもcall-to-actionには同じ色を使うべきだ。また、ある画面で警告色として赤を使ったのであれば、他のところで赤を違う意味で使ってはならない。一貫性こそがユーザーが色の使い方を理解できるようになる鍵だからだ。

カラーパレットのテスト
- デザインをテストしよう。カラーパレットをデザインに適用したら、ユーザビリティテストを実施しよう。色によって、ボタンやリンクなどのコンポーネントのユーザビリティが変化する可能性もあるからだ。たとえば、グレーのボタンは、そのように意図していなくても、「無効」に見えることがある。また、読みやすさやアクセシビリティの問題(コントラストや色覚異常の両方に関連する問題)がないかということも調べる必要がある。我々が気に入っているのは、accessible-colors.comを使って、さまざまなテキストと背景の組み合わせのアクセシビリティをテストすることだ。なお、ユーザビリティテストで、色の一部が効果的でないことが示された場合は、前のステップに戻ってパレットを見直すという反復をしよう。

結論
カラーパレットの選択とそのデザインへの適用は、単なる偶然の産物ではない。UIで色を最大限に活用して、本当にメリットを得るには、反復を行い、色を注意深く適用することが必要である。適切な色遣いは、ブランド認知を高め、ユーザーの注意を引いて、インタラクションを促し、彼らの感情に影響を与えて、ユーザビリティを向上させることができる。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。