実は、ユニバーサルなユーザビリティの解説本:『デザイニングWebアクセシビリティ』
この本を読むと、「アクセシビリティは高齢者・障害者のためだけのもので、そういう人がターゲットでなければ関係ない」というのは誤解で、UXとアクセシビリティは一緒に考えていくものなのだということがよくわかります。
Webアクセシビリティが重要な理由

2015年7月に出版された『デザイニングWebアクセシビリティ』を読もうと思ったそもそものきっかけは、立ち読みした際に、第1章で「なぜアクセシビリティと向き合うのか」ということが書かれていたからでした。その中では、以下の7つの理由が挙げられています:
- アクセスできる人を増やすため
- さまざまなデバイスに対応するため
- SEOのため
- ユーザビリティの向上、改善のため
- ユーザー体験の向上、改善のため
- 規格への対応のため
- 取り組みをアピールするため
1.「アクセスできる人を増やすため」や6.「規格への対応のため」は、Webアクセシビリティと聞いてイメージされる方も多いかと思います。
「アクセスできる人を増やす、というのは、高齢者や障害者も使えるようにするってことでしょ」と思われる方も多いかもしれませんが、実際には、本書で挙げられているように、「手を怪我した」「メガネを忘れた」「周りが騒がしい」「パソコンの調子が悪い」といった一時的なことも含まれます。
また、「規格への対応のため」の項目では、2016年4月に施行される、障害者差別解消法についての言及もあります。この法律により、障害者への合理的配慮を提供することが、行政機関では法的義務、事業者(営利企業だけでなく、非営利の個人も含む)では努力義務が課せられます。合理的配慮の対象には、運営しているWebサイトも含まれます。つまり、Webアクセシビリティを確保しなければならない、ということになります(参考: )。
「アクセシビリティは高齢者や障害者のためだけ」ではない
「なぜアクセシビリティと向き合うのか」の次では、「アクセシビリティのさまざまな誤解」と題して、6つの誤解、
- ビジュアルデザインを劣化させる?
- 文字サイズ変更ボタンをつけなければならない?
- アクセシビリティは高齢者・障害者のためだけの施策?
- アクセシビリティとは縁のないサイトがある?
- 常に大きなコストがかかる?
- アクセシビリティへの取り組みは難しい?
について、端的に反論されています。
特によくあるのは、3.と4.の、アクセシビリティの確保は高齢者・障害者のためだけにやることで、そういう人をターゲットにしていない製品・サービスなら関係ない、というものでしょう。しかし、実際に読み進めていくと、本書で語られているアクセシビリティは、“高齢者や障害者のため”という、一般にイメージされている狭義のアクセシビリティの話ではまったくありませんでした。というよりもまさに、先ほどのアクセシビリティに向き合う理由の4.や5.の、ユーザーエクスペリエンスにつながるユーザビリティのことであり、本書はそのための方法を実践的に解説してくれている本だということがわかります。著者お2人の、ユーザビリティを評価・改善するためのヒューリスティックスが満載です。
UX・ユーザビリティとアクセシビリティは密接につながっている
本書は、以下の9章で構成されています:
- サイトを作る前に
- 戦略の策定
- 要件定義
- ナビゲーション設計
- インタラクション設計
- システム設計
- コンテンツ設計
- ビジュアルデザイン
- 実装
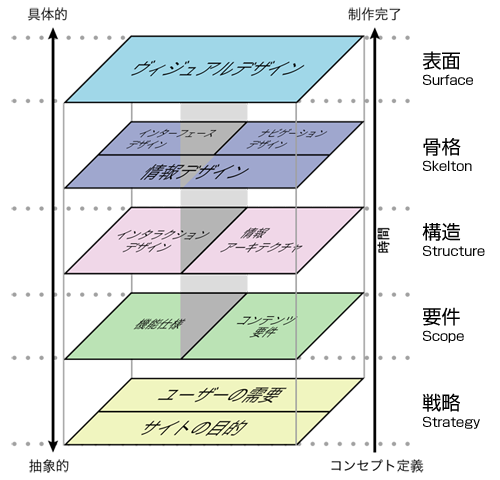
これは、Jesse James GarrettのWebユーザーエクスペリエンスの要素(リンク先はPDF)によく似ています。Web制作において、ユーザーエクスペリエンスとアクセシビリティはまったく別のものではなく、一緒に考えていくものなのです。

出典: Jesse James Garrett(リンク先はPDF)
この本、個人的にWebアクセシビリティについて興味があったからこそ手にとって読んでみたものの、正直なところ、『デザイニングWebアクセシビリティ』というタイトルから、「自分には関係ない」と敬遠されているのではないかと、勝手に心配してしまいました。実際、これまでは、「アクセシビリティとユーザビリティはかけ算だと思っている。どちらか一方でも欠けると使えない」と考えていましたが、そういう二分法で考えるより、実は地続きだと考えたほうがいいかもしれないと思い直しました。
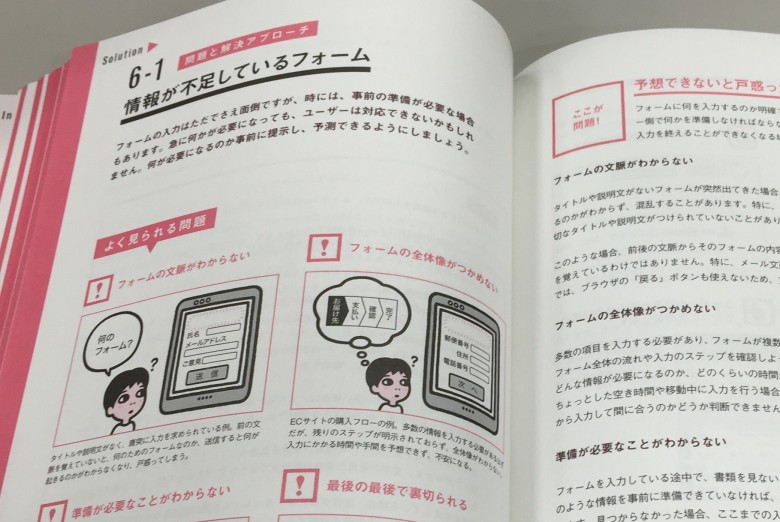
節ごとに、「よく見られる問題」と「解決アプローチの例」がそれぞれ複数提示されています。問題は「あるある!」とうなずくことばかりで、思わず、このU-Siteなど、自分が携わっているサイトをたびたびチェックしに行ってしまい、なかなか読み進められませんでした。解決方法は複数提示されていて、開発の状況に合わせて選択できるようになっています。個人的には、ユーザビリティテストやヒューリスティック評価(エキスパートレビュー)のレポートで、改善案を提案することがよくあるのですが、開発されている方の置かれた状況に思いを巡らせて、柔軟に複数提案することをもっと心がけたいと思いました。

(個人的には、「よく見られる問題」の図説に出てくるユーザーを表したキャラクターの、「?」の表情が好きです)
副読書はU-Site?
この本の中には、注釈にAlertbox記事が入っている項目も2つありました。
自動送りカルーセルは特に、(社内での熾烈な不動産争いが予想される)サイトのトップページやスマートフォンアプリの最初の画面に多く置かれています。ただこれは、ユーザーが目を向けたときに(表示されていたもの)しか見られず、興味を持ってクリックしようとした瞬間に別のものが表示されて余計な混乱を招くことになります。なので、自動送りのカルーセルを設置することはおすすめしません(PCサイトの場合は、マウスオーバーを検出して自動送りを止めるようにすることもできますが、スマートフォンアプリの場合はそうもいかないので、さらに厄介です)。
本書でも「ユーザーが動きを制御できるようにする」と書いてあるように、時間制限を設けないことはアクセシビリティの重要なルールの1つです。同時に、ニールセンの10ヒューリスティックスにも「ユーザーのコントロールと自由度」という項目があるように、ユーザビリティのためにも重要なことです。
肯定的なボタンを、左右どちらに置くか
また、241ページのコラム「送信ボタンは右か左か」では「どちらにも理由があり、一概にどちらが正しいとは言えません。どちらを採用しても構いませんが、サイト内では一貫させるようにしてください」とあります。
この話、Alertboxでは「『OK』『キャンセル』、どちらが先か?」で扱っているのですが(これは注釈にありません)、ニールセン博士の結論は、Webアプリケーションであれば、OSのシェアの多いWindowsに合わせて「OKを先、キャンセルを後にすべし」(左にOK、右にキャンセル)というものです。
ただ、個人的には、複数ステップある申し込みフォームのようなページ群で、ステップ表示を左から右に並べているのであれば、次へ進む(OK)ボタンが右にあるのが自然なので、1ページ完結のページでもそうしておいたほうが混乱は少ないのではないかと思っています。
Alertboxと関連する内容は他にもたくさん
注釈としては2つだけでしたが、実はかなり多くの項目がAlertbox記事で言及のある内容です。本書の目次とAlertbox記事の対応表を作りたいくらいですが、あまりにもたくさんありますので、本書で気になって深く知りたくなったら、Googleなどで「site:u-site.jp」をつけてU-Site内を検索してみてください。
U-Siteとしてできること
U-Siteではこれまで、主に、ユーザビリティやその概念、ユーザーエクスペリエンスに関する情報を提供してきました。アクセシビリティについても多少は取り上げてきましたが、今後は、それらがつながっているのだということを、もっと訴えていければと思います。
また、U-Site自体のアクセシビリティも、2011年のリニューアルのころから自分なりに意識していたつもりではいました。ですが、本書を読んでからチェックしてみると、まだまだ甘いところがありますので(別ウィンドウで開くリンクがある、グローバルナビゲーションがマウスオーバーでしか開かないなど)、少しずつですが改善していきたいと思います。
書籍情報
デザイニングWebアクセシビリティ
アクセシブルな設計やコンテンツ制作のアプローチ
著者: 太田良典、伊原力也
発行日: 2015年7月27日
出版社: ボーンデジタル
ISBN: 4862462650 / 978-4862462657
ユーザビリティ評価・改善をご希望の方へ
弊社では、ユーザビリティテストやヒューリスティック評価という手法を用いて、PC向けWebサイトやスマートフォンアプリなどの操作性上の問題発見と改善をサポートしております。「現状、操作性に問題がありそうだが、どこがどう問題なのかわからない」「プロトタイプの段階でユーザビリティを改善したい」とお考えの方は、ぜひ弊社までお問い合わせください。
イードへのお問い合わせ
イード(iid.co.jp)へ移動します
—
2015年11月26日追記:
著者のお一人・太田さんが本書の刊行記念イベントでお使いになったスライド「」が公開されています。この本の要点がまとめられています。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



