タブの正しい使い方
13のデザインガイドラインを守ってタブを使っているサイトにYahoo Financeがある。しかし、AJAXの使い過ぎや改善の余地が残るカスタマイゼーションのページなどを見る限り、ユーザビリティはまだ上げられる。
Web上でダイアログコントロールを正しく使っているユーザ・インターフェイスを見かけることは滅多にない。ラジオボタンやチェックボックスのように単純なものでさえ、正しく使われていないことが大半だ。ドロップダウンメニューに至ってはもっとひどい状態だし、Flashサイトを台無しにする自作のスクロールバーも後を絶たない。
最近リニューアルされたYahoo Financeのホームページでは、タブを正しく使っている。2箇所ほど抜粋してご覧に入れよう。

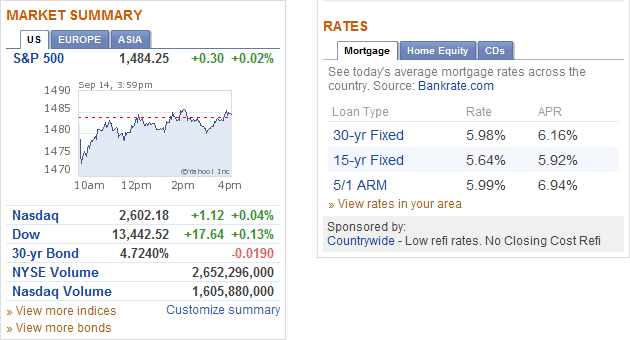
Yahoo Financeのホームページ上、左上部と右中央部に配置されているタブコントロール
タブに関するユーザビリティ・ガイドライン
このデザインは、タブに関する13のガイドラインに従っている。
- タブを使って、同じ文脈の中で表示内容を切り替えられるようにしている。(別のエリアへの遷移にタブを使うわけではない。Amazon.comを筆頭によく見られるようになった間違ったタブの使い方である。)
- コンテンツを論理的な塊に分けてそれぞれにタブを付けることで、どのタブに、どんなコンテンツが入っているのかをユーザが容易に予測できるようにしている。(カードソーティングを使えば、この“ちょっとした情報アーキテクチャ”の問題を検証できる。コンテンツを明確にグループ分けできない場合は、タブを使うのが間違いだと考えるべきだ。)
- ユーザは複数のタブの中身を同時に見る必要がない。タブの中身を見比べるとなると、タブをあちこち行き来しなければならなくなって、短期記憶の負荷が高まり、1ページに情報を詰め込んだ場合よりも、ユーザビリティは低くなってしまう。
- 少なくともアメリカのユーザにとっては、タブは概ね横並びになっている。(アメリカ以外のユーザにとっては、“Europe”や“Asia”と並ぶ“US”のタブは、“North America”や“Americas”となっていた方が分かりやすいかもしれない。)
- 選択中のタブが強調されている。ここでは、タブの色を落とす ことで目立たせているが、タブが3つ以上あるため効果は十分である。(タブが2つの場合は、これだけではどちらが選択されているのかが分かりにくくなるだろう。)
- 他にも、選択中のタブのサイズを変える、ラベルを太字にする、アイコンを使う、他のタブよりも前面に浮き立たせて見せる、などの方法がある。
- 選択されていない他のタブもはっきりと見えて、ラベルも読めるようにすることで、他の選択肢の存在をユーザに知らせている。他のタブが背景に埋もれてうっすらとしか見えないようでは、ユーザがそれをクリックすること、隠れた機能の存在に気づくことは決してないだろう。
- 選択中のタブがコンテンツ表示部分に直結している。タブに見出しを書き込んで使うインデックスカードを実際に手に取ってみれば分かるように、タブは下のカード部分と一繋がりになっていなければならない。そうなっていれば、どのパネルが表示されているのかが、タブが2つしかない場合でもはっきりする。選択中のタブとその下に繋がるパネルは同じ色にすること。そうすれば、タブとパネルとの繋がりがより明確になり、他のタブとの違いもずっと分かりやすくなるはずだ。
- ラベルは短く、平易な言葉遣いでまとめ、独自の言い回しは避けること。1~2単語程度に抑えるのが一般的だ。短い方が読み取りやすいからである。どうしても長くなってしまうとしたら、タブを使った情報提示には向かないコンテンツだということなのかもしれない。
- 右側の例では、各単語の一文字目のみを大文字にするタイトルスタイルのラベル表記をとっている。左側の例では、すべて大文字表記になっていて読みにくく、ラベルにはあまり相応しいとは言えない。短い一単語の場合は、読みにくくても大きな問題になることはないが、ホームページのユーザビリティ・ガイドライン#20にあるように、どの表記方法を取るかを決め、一貫してそれを守るようにしよう。
- MicrosoftのVistaユーザ・エクスペリエンス・ガイドラインでは、文章スタイルのラベル表記(一単語目の一文字目のみを大文字で表記する)を、Appleのヒューマン・インターフェイス・ガイドラインではタイトルスタイルのラベル表記が推奨されている。今回はAppleの勝ち、というのは冗談! 本当のところは、どちらかの表記方法に統一していればどちらでも問題ない。(ただし、すべて大文字表記、すべて小文字表記というのは避けよう。)
- タブは1列に収まっている。2列以上になると、選択に合わせて列が前後に入れ替わらざるを得なくなるため、空間記憶の維持が難しくなり、アクセス済みのタブがどれなのかをユーザは覚えきれなくなる。タブが2列以上になるということは、複雑さが度を超しつつあるということだ。タブが1列に収まりきらなくなったら、デザインの簡略化を考えよう。
- タブがパネルの上部に並んでいる。横や下にタブを並べると、見逃されることが多くなる。
- タブを使って提供される情報の範囲が、ビジュアルデザインから読み取れるようになっているべきである。タブをクリックすることは、例えて言うなら、昔ながらのカードカタログの引き出しに並んでいるインデックスカードを1枚ずつめくっていくようなもの。1枚の“インデックスカード”(ウェブで言えば“タブの付いたパネル”)の構成要素、つまり中身がどんなものなのかを、ユーザが一目で読み取れるようになっていなければならない。
- タブをクリックしたら即座にパネルが開くように、素早いレスポンスを提供すること。これはAJAXがあってこその話で、プログラミングのテクニックとは関係しない。重要なのは、十分なスピードで反応(0.1秒以内が理想)するようにして、マウスのクリックとパネルの表示が繋がっているように感じさせることである。
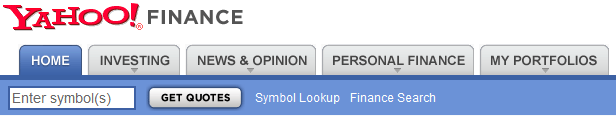
メインコンテンツではタブを正しく使えているのだが、ページの上部に配置されているグローバル・ナビゲーションでのタブの使い方は間違っている。

Yahoo Financeホームページのナビゲーション・バー
同じ場所にいながら表示内容を切り替えられるようにするためにタブは使われるべきところ、そうなっていない。各ラベルの下にある小さな三角形はプルダウンメニューの存在を示唆しているが、タブと組み合わせて使うのはかなり異例のことである。
一貫性
Yahoo Financeでは、より上位のガイドラインも概ね守られている。一貫性である。タブが使われている3箇所は、見た目も機能の仕方もすべて同じだ(嘆かわしい例として先に挙げたグローバル・ナビゲーションのタブは別)。
しかし残念なことに、ホームページを下にスクロールするとさらにもう1箇所、違う色を使ったタブが目に入る。色の違いから多少一貫性を欠いて見えはするものの、他の3箇所と極端に違うわけではなく、ユーザビリティを大きく下げるほどではないし、ここまでページをスクロールしてこのタブを目にするユーザがそういるとも思えないが。
一貫性を考慮してGUIコントロールをデザインすることが重要なのは、インターフェイスを動かしているのは自分だという感覚を、様々な形でユーザに持たせてあげられるからである。
- 認知のしやすさ。見え方が常に一定ならば、何を探せば良いか、目に入ったものが何なのかを理解しやすい。
- 予測可能性。いつも決まった動き方をするならば、触ると次に何が起こるのかを予測できる。
- 拡張性。過去に使った機能の知識を再利用できるならば、ゴールを達成するために取るべき一連の行動を容易に組み立てることができる。
- 効率。新しいことを学んだり、一貫性に欠ける機能の効果に気をもんだりする時間が省ける。
AJAXの使い過ぎ
タブをクリックしたら、ページ全体のリロードを待つことなく、パネル部分だけが更新されてすぐに結果を見られるというのは悪くない。しかし、ページのリロードを伴わないデータ更新が常に望ましいとも限らない。
Yahoo Financeのページでは、株式相場がリアルタイムで更新されており、変更部分の背景を点滅させて更新をユーザに知らせている。絶えず、画面上のあちこちが点滅していてユーザがうんざりするのも時間の問題だ。特に、売買高合計のように絶え間なく変動する数値の場合は尚更である。
できる からと言って、そうすべき というわけではない。確かに、更新情報をユーザに知らせるべしとするガイドラインはあるが、それはユーザがそれを必要とする場合の話だ。今回の例でユーザが必要とする情報は、数値が最新のものであり、それが絶えず更新されているという事実である。
デイトレーダー向けのトレーディングシステムであれば、話は別だ。複数の証券を扱い、絶えず市況をモニターしなければならないユーザが相手なら、色をちらつかせてユーザの目の端に入るようにすれば、瞬間的な買い場や売り場を巧みに知らせることができるだろう。
しかし、金融系のポータルページに来るユーザは、大小様々な経済ニュースにざっと目を通そうとしているだけで、取引をしようと思ったらブローカーのサイトへ行くはずだ。ポータルサイトを活用して、機に乗じたアクションを起こそうなどとは誰も思っていない。Yahoo Financeを前に、刻一刻と変化する市況に睨みをきかせているような人はいないのである。つまり、しつこいくらいに更新情報を点滅させるのは無駄。ユーザの邪魔をしているようなものなのである。
難儀なカスタマイゼーション
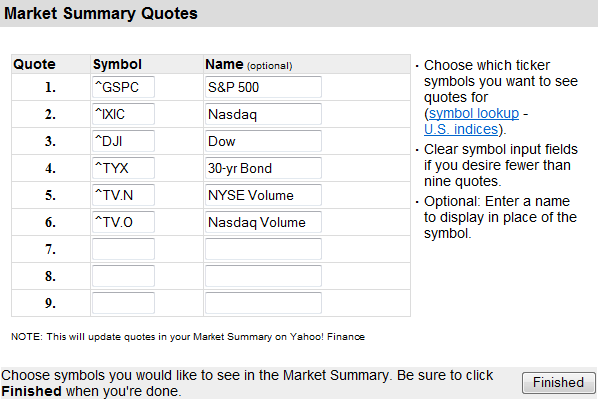
Yahoo Financeでは、自分の好きな株価指数をマーケットサマリーに表示するようにカスタマイズができる。ただし、その設定に使う画面が非常に難しいのは残念だ。

Yahoo Financeが用意しているカスマイゼーション用のオプション
マーケットサマリーには、このリストの順序で株価指数が表示されることになるが、それすらも明確になっていない。表示順序を変更したいと思ったら、このリストの並びを入れ替えなければならないということをユーザは推測しなければならないのだ。少なくとも、その説明くらいはあってもよさそうなものだが、ない。もっと言うなら、ラジオボタンをクリックするだけでどの株価指数を表示するかを選択できるようにしてくれた方がもっと良いだろう。
また、投資の専門家であれば株価指数のティッカーシンボル(銘柄を識別するためのコード)にも詳しいだろうが、そういう人たちは自分のBloomberg terminal(ブルームバーグ社が提供する情報端末)に張り付いているはず。Yahoo Financeのユーザは、このフォームに何を入力すれば良いのか皆目検討もつかないという人が多いだろう。シンボルを検索する機能(ジャストインタイム形式のヘルプ)へのリンクを用意して配慮はしているが、他の機能でいっぱいというわけでもないのだから、よく参照される上位30かそこらのシンボルを、このページに並べて見せてくれる方がずっと分かりやすい。そうすれば、シンボルを直接入力する必要がなくなり(間違いやすい直接入力も避けられる)、クリックするだけで表示する株価指数を指定できるようになる。
余談ではあるが、私がカスタマイズをしようと思った理由を少しご説明しよう。それは、デフォルトで表示されるのがDow(ダウ・ジョーンズ社の工業株30種平均)だったからである。投資関連の書籍ではいつも、アメリカ株式市場の動向を見るにはS&P 500(スタンダード・アンド・プアーズ社の総合500種株価指数)の方が優れていると言われていたので、DowよりもS&P 500を見たいと考えたのだ。(誤解を恐れずに本当のことを書くと、S&Pは当社のクライアントの一つである。しかし、私がS&P社の株価指数を選んだのはこれと関係ない。30種平均よりも、500種平均の方が視点を広く持てると考えただけである。)
Yahoo Financeが最初からS&P 500をデフォルト表示にしてくれていれば、私がカスタマイズをすることはなかったかもしれない。しかし、理論的にはS&P 500の方が優れているとしても、報道各社はDowを中心に伝えるため、投資初心者にはDowの方が理解しやすいだろう。エスノグラフィック調査を実施すれば、投資や株価指数に対する人々の考え方をはっきりさせられる。もしかしたらYahooは、その手の調査を行ったうえで、Dowをデフォルトにしているのかもしれない。我々が投資家の皆さんに協力してもらう調査は、企業サイトの投資家向け広報ページ(IR)の使い勝手に関するものばかりなので私には確実なことは言えないが、Yahooの判断は間違っておらず、Dowをデフォルト表示にと望むユーザが多いのではないかと思う。
話を戻そう。カスタマイズをしようと思うと、ユーザビリティの問題が残っていてなかなか厄介だという話だった。ところが一方で、パーソナライゼーションに関してはうまく取り入れられている。これがなかなか難しいことなのだが…。(9年前に書いたパーソナライゼーションの問題は、いまも未解決のままだ。パーソナライゼーションの進化にはとても時間がかかることが分かっているので、急激な進歩のニュースが飛び込んできてもなかなか信用できないでいる。)
Yahoo Financeのページで各ユーザに個別提供される情報、つまりパーソナライズして提供される情報には、ユーザが最近チェックした株式銘柄のリスト(本コラムには未掲載)がある。最近の関心は、今の関心にかなり近いはず。最近チェックした銘柄に、今も引き続き興味をもっているという状況は往々にしてありそうだ。
リニューアルしたYahoo Financeのホームページにはまだ弱点が残ってはいるが、総体的には素晴らしい出来と言って良いだろう。タブを正しく、そして効果的に使っている(グローバル・ナビゲーションは別として)点は特に嬉しいことだった。
2007 年 9 月 17 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。