右寄せのナビゲーションメニューは読みにくい
左端を上から下へ、ざっと眺めるようにユーザはリストを読む。メニュー項目が右寄せになっていると大変読みにくい。
アイトラッキング調査によれば、ユーザはリストの左端を上から下に向かってざっと眺めるように読む。左端に並んだひとつか二つの単語の中で目を引くものがあれば、リストの残りの部分にも目を向けることになる。
縦に並ぶメニューのデザインガイドラインは、次のとおり言わずと知れている。
- 左寄せにする。そうすればユーザは、視線を縦にまっすぐ動かすだけでよい。各項目の先頭を特定するのに、いちいち苦労しなくて済むのだ。
- 各メニュー項目の出だしには、情報の豊富な用語をひとつか二つ置くようにする。
- 複数のメニュー項目の出だしに同じ用語を使わないようにする。そうしないと、違いを読み取るのが難しくなるからだ。
右寄せのナビゲーションメニューは素敵に見えるかもしれないが、左端の頭が揃わなくなるため読み取る速度は格段に落ちる。メニューをざっと眺めて、気に入ったものを選ぼうとするときに余計な時間を喰ってしまうのだ。
(もちろん、左寄せを推奨するガイドラインは左から右へ読む言語の場合の話である。逆方向に読む言語の場合は、ガイドラインも逆になる。メニューは右寄せにすべきということだ。いずれにしても、読み始める側を上から下へと流し読みしやすくしてあげることである。)
いくつか例をご覧にいれよう。これらは大学のウェブサイトから借用したものだが、ビジネスサイトで“ナビゲーションメニューを右寄せにしてしまう病”が見られないというわけではない。

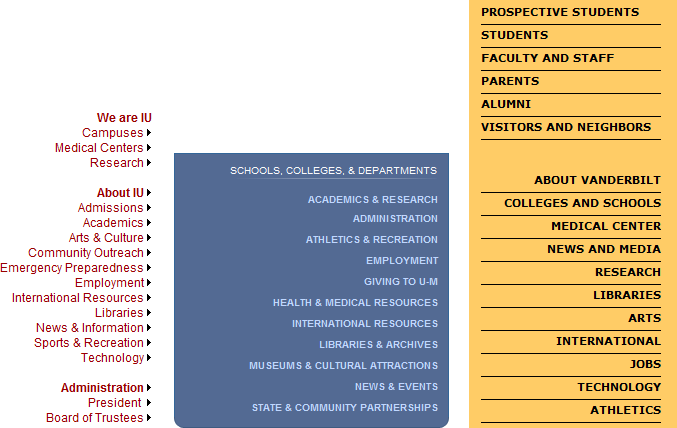
3つの大学のウェブサイトで使われているナビゲーションメニュー。
左から、インディアナ大学、ミシガン大学、ヴァンダービルト大学。
メニューを読むのがいかに大変か、お分かりいただけただろう。ヴァンダービルト大学の例には、正しいメニュー表記も載っている。下部のメニューよりも上部のメニューの方がずっと素早く内容を読み取れるはずだ。
困ったことに、3つの例のうち2つでは、すべてを大文字で書くという間違いも冒してしまっている。おかげで、読みやすさはさらに10%マイナスだ。大文字と小文字を混ぜると、アセンダーとディセンダーのおかげで起伏のある書体の列が生まれ、読みやすくなるのである。(訳注:小文字のbdfhkltのように“x”の高さよりも上に突き出ている部分をアセンダー、小文字のgjpqyのようにベースラインよりも下に突き出ている部分をディセンダーと言う。) 大文字ばかりだと、四角張った形が並ぶため読みにくくなる。昔ながらの書き方にするだけで、文字を認識しやすくなるのだ。(左端のインディアナ大学のメニューにある“Employment”と中央のミシガン大学のメニューにある“EMPLOYMENT”とを読み比べてみよう。)
中央のメニューは、文字と背景とのコントラストが低すぎる。3つのガイドラインをすべて冒していてもっとも読みにくく、視覚障碍をお持ちのユーザには特に深刻な問題となるだろう。よって、3校の中ではミシガン大学のメニューデザインが最悪という結果になった。(ミシガン大学にはHCIの優れたプログラムがあるのだが、ウェブサイトのデザイナーはどうやら、近くにいる専門家の意見を聞き逃してしまったようだ。)
メニュー項目を右寄せにするか左寄せにするかという問題は、投資対効果を期待できる優先順位の高い改善点に比べればほんの些細な事柄であることは間違いない。しかし、直すのも簡単だ。右寄せを止めればよいだけなのだから。
改善後のメニュー
この記事の公開から8時間が過ぎた頃、ミシガン大学のデザインチームからメールが来た。ナビゲーションメニューを修正したという連絡だった。仕事が早い。

ミシガン大学の改善前(左)と改善後(右)のナビゲーションメニュー
私の批判を受けてウェブサイトを修正したと聞いて、記事の方を更新することはまずない。私が槍玉に挙げるウェブサイトは一例に過ぎず、同様の間違いを冒している多くのウェブサイトを代表してもらっているだけである。批判の内容は確かなものであり、いま現在、直っているかどうかは関係ない。しかし、記事を公開したその日のうちに問題点を修正したという話を聞くのは滅多にないことだし、改善後のメニューの掲載も快諾してくれたので紹介することにしよう。ずっと読みやすくなったと、皆さんにもご同意いただけるのではないだろうか。
2008 年 4 月 28 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


