リンク集は何色にすべき? ~イントラネットの場合
リンク集は、コンテンツに埋め込まれたリンクとメニュー項目との中間ケースである。青か、あるいは別の色にするにしてもサイトの中で一貫した色にするのが望ましい。多くのイントラネットがそうしているように。
読者から次の質問が送られてきた。
ある意味“健康的な”議論が我が社で巻き起こっています。イントラネットにリンクを置くときの色やスタイルについてです。どうするのが好ましいのか、どうするのが最善か、正式にはどうあるべきなのか、ともめているのです。
- 本文の中にリンクを置いたり、ニュース記事のタイトルをリンクにする場合は青色にして、リンクであることを目立たせています。
- イントラネットには、リンク集のようなWebパーツがあるのですが、そこには“Useful Links(便利なリンク集)”と分かりやすくタイトルを付けています。その中の各リンクは黒色になっています。
どのページでもリンクは青に統一して下線を引くべきだと言う者が半数いる一方で、青色になっていれば下線はいらないと言う人もいるし、“リンク集”であることが分かるようにラベルが付いていれば色は黒で問題ないと言う人もいます。
インターネット上にある大規模なウェブサイト、BBCやSkyなどを見ましたが、一貫性はみられませんでした。リンクのスタイルについて、特にリンク集についてのガイドラインのようなものはあるのでしょうか?
ウェブデザイン vs. イントラネットデザイン
通常のリンクの見せ方に関するガイドラインに、リンク集の場合は下線がなくても十分機能するということが明示されている。さて、リンク集の色についてはどうだろう?
ユーザの協力を得てテストをしてご覧なさい、というのがユーザビリティ専門家としての私の答えだ。ユーザビリティの高いデザインは、利用状況という文脈の中にあってこそであり、決め手になるのはユーザとタスクという二つの要素である。
文脈に沿ってこの二つの要素を比較すれば、主要なウェブサイトを参考にイントラネットのデザインを決めることが良いアイデアとは言えない理由が分かる。
まず、ユーザがまったく違う。
- 公共の場であるWebの場合、そこを行き交う誰でもがユーザになり得る。大規模で知名度の高いウェブサイトであれば尚更、一般消費者を幅広くターゲットにしてアクセス数を稼がなければならない。ビジネスに通じた狭い範囲のユーザを相手にするB2Bサイト用のガイドラインが、一般大衆相手のウェブサイトのガイドラインとは別に用意されている理由の一つは、まさにこのユーザの違いにある。
- イントラネットの場合、ユーザは社員になる。会社に選ばれた人たちであり、一般大衆よりも会社のビジネスを分かっていて、会社を思う気持ちも強い(そこで働いているのだから当然だ)。しかし、我々が行った調査によれば、社員が自社や自社のビジネスをすべて 知っていると考えるのは間違いである。そうと信じてイントラネットを作れば大概は失敗する。とは言え、検索エンジンからウェブサイトへアクセスし、2分とせずに立ち去ってしまう気まぐれな通行人と社員とが大きく違うことは確かである。
そして、タスクもまったく違う。
- 公共の場であるWebの場合、ユーザである見込み顧客はSERP(検索エンジンの検索結果を表示するページ)に表示された他社とあなたの会社とを比較して、どこと取引するかを決めようとする(Web上で取引が完了しないB2Bサイトの場合は、より詳しい情報を得るためにどの会社とコンタクトをとるか考える)。
- イントラネットの場合、ユーザである社員はそこで自分の仕事をする。基幹アプリケーションを使ったり、会社の方針(人事部のページに記載されている産休の規定など)や進行中のプロジェクトに関連する重要情報(顧客の過去の取引履歴など)を調べたりするのである。
Webには愚か者が大勢うろついているが、イントラネットを使うのは会社が高給を支払うビジネスの達人ばかりである。コミュニティ向けの機能が企業システムの中では上手くいきやすいという一方で、ウェブサイトではなかなか上手くいかないということを裏付ける理由の一つはこの違いにあると考えられる。
ユーザとタスクがこのとおりまったく違う。たとえ大規模で名の知れたウェブサイトであろうとも、それを参考にイントラネットをデザインするのは得策ではない。イントラネットをテストすることの方がずっと大切である。
イントラネットのガイドラインから言えること
自分でテストするように勧められるのは、読者のお好みではないらしい。どうすれば良いのかを言って欲しいという人が多いようだ。そこで、これまでの調査結果から言えることを考えてみることにしよう。
私たちの手元には、27社のイントラネットを調査した結果がある。報告書の一つに、イントラネットのナビゲーションに関するユーザビリティガイドラインをまとめたものがあった。ガイドライン#42には、クリックできる箇所を認識しやすくしてあげることが肝要だと記されている。クリックできるところをクリックできるように見せていないがために社員が機能を使い損ねる結果になった事例が、報告書にはスクリーンショットとともに数多く紹介されている。
データをざっと見た感じでは、リンク集の場合も色は青にするのが好ましい気がするが、そうと言い切っているガイドラインが見あたらないので、もう少し検証してみたい。先のガイドラインは、クリックできることを明示すべきと言っているだけで、ラベルが十分にその役割を果たし得るとも考えられる。
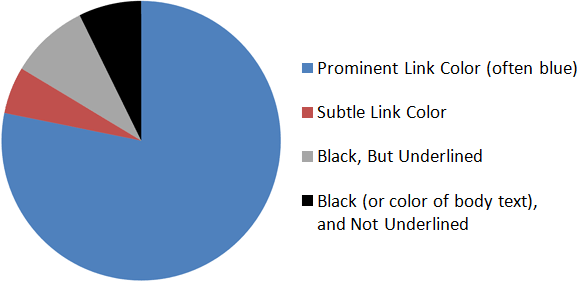
では、イントラネットの情報アーキテクチャ(IA)に関する調査の結果を見てみよう。この報告書では、56社のイントラネットで採用されているナビゲーションデザインのスクリーンショットを紹介している。下の円グラフは、その56社のイントラネットがリンク集を何色にしているのかを示したものである。

リンクであることを目立たせる工夫を何も施していないリンク集を載せているイントラネットはわずか7%だった。多少の工夫がみられるもの - 黒文字に下線を引いたり本文と若干違う色にしたりしているものも僅かにみられた。そして、イントラネットの75%以上が、本文に埋め込む形であれ、リンク集の中であれ、リンクには一貫して同じ色(青が多い)を使っていた。
リンク集のリストにも色を付けて目立たせるべきだ、とする意見を強く後押しする分析結果である。
また、個々のリンクと違って、リンク集の場合は下線を引く必要がないようだ。リンクの数が多くなると、下線があることでかえって読みにくくなるし、行間のとり方や書体にもよるが、ごちゃごちゃとして見苦しい印象にもなりかねない。
(ついでにもう一つ。メインのナビゲーションバーに並べるメニュー項目については、ほとんどのイントラネットで色も下線も使っていなかった。これはこれで問題ない。左端の決まった位置に背景と十分なコントラストを持たせた色合いで縦にメニュー項目を並べるという通例にならっていれば、クリックできる領域が明確 だからである。)
デザイン分析
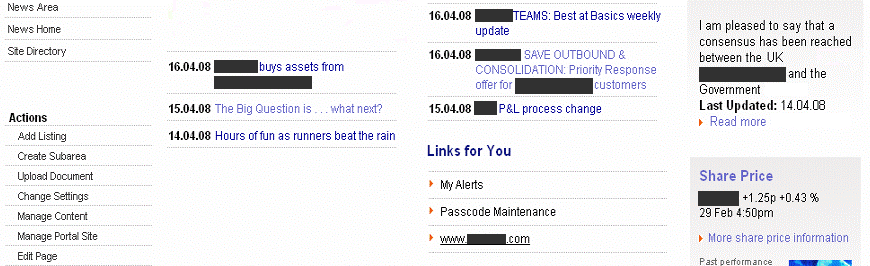
最後に、冒頭の質問に戻るとしよう。次のスクリーンショットは、質問者の会社のイントラネットである。

まず問題は、“Links for You(リンク集)”というラベルの下に並んだ項目がリンクに見えるかどうかである。ユーザテストにもとづくガイドラインによれば、リンクであることを分かりやすく示すことが肝要である。さらに我々が行った統計によれば、リンクには色がついていた方が良いらしい。
ラベルの中の“Links”という文言や各リンクの先頭にある小さな三角形は十分にその役割を果たし、リストに目を向けたユーザにこれらがリンクであることを伝えている。
しかし、黒色が最適かどうかという話は別だ。ユーザはすべての項目を注意深く読むわけではない。もし ユーザが思慮深い人であれば、“My Alerts”がクリックできるリンクの一つと気づくだろう。しかし、クリックできるところを探してざっとページを眺める程度にしか見ない人であれば、このリンク集は見逃されてしまうかもしれない。
背景色とのコントラストに気をつけて高い視認性を確保することを前提に、リンク集の場合にもリンクには色を付けて、ユーザビリティの向上を図ることにしよう。
2008 年 5 月 13 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。