モバイルイントラネットのデザイン
企業がコンピュータ利用をモバイル化していく中心的な理由は、現場スタッフとミッションクリティカルなアプリのサポートである。しかし、それだけでなく、ニュースや社内のソーシャルネットワークにアクセスできることを、ユーザーは高く評価している。
企業のコンピュータ利用はモバイルという名のパーティへの参加が遅れていたが、ここに来てついに到着しようとしている。Intranet Design Annual(: イントラネットについての年次レポート)受賞者の中でモバイルイントラネットをいくつか目にするようになったのは2010年からだったが、その後の数年間、モバイルコンポーネントのある受賞イントラネットは20~30%にすぎなかった。
モバイルイントラネットはいまだモバイルのウェブサイトやアプリほどにはブームとしては過熱してないが、それは悪いことではないだろう。しかし、プロジェクトの一般化が可能で、企業のモバイル向けアプリケーションやコンテンツにアドバイスできる程度にはモバイルイントラネットは既に十分存在している。そのため、我々は200件以上のモバイルイントラネットプロジェクトを調査し、また、そのうちの9プロジェクトでは突っ込んだ事例研究を行った。
我々が出会ったモバイルイントラネットアプリの中には以下のようなことを狙いにしていた:
- 海上安全リストの作成促進。
- (医師用の)患者の検査結果と処方指示の検索。
- 見本市のブース情報の収納。プレゼンテーションや各スペースのスケジュール、連絡先、電子フォーマットの訪問レポートを含む。
- (学生と教師用の)授業スケジュールの検索。
- 手術のスケジューリングと、菌体活性の菌数による追跡。
- (現場技術者用の)サポートチケットの操作と了解、および、モバイルのリスト内でのアイテム検索。
- 自動車保険用サービスの提供。約款の変更、支払い、事故報告等のため。
こうしたミッションクリティカルなアプリケーションの他にも、モバイルイントラネットはニュースの更新や従業員間での社内のソーシャルネットワーキングにもよく利用されていた。
マルチデバイスのサポート
結論の1つ目は何かって? 少なくともモバイル空間では、企業のコンピュータ利用が1つの様式だけで考えられる時代は終わったということだ。平均すると、各プロジェクトでは2.2個のプラットフォームに向けてデザインの最適化が行われていたからである。驚くことではないが、iOSとAndroidがそこでの2大プラットフォームで、Windows Mobile等のプラットフォームをさらにサポートしているところは少数だった。
BYOD (Bring Your Own Device: 個人所有機器の持ち込み) を方針として採用している企業は多くなってきているが、そうした企業では従業員は会社のコンテンツへのアクセスを自分のモバイルデバイスで行い、会社支給のデバイスを利用しない。こうした傾向が1番の理由になって、モバイルイントラネットをかつての企業向けアプリケーションのように単一デバイス向けにデザインすることが不可能になっているのは明らかである。
低予算がモバイルサイトの機能を不完全にしている
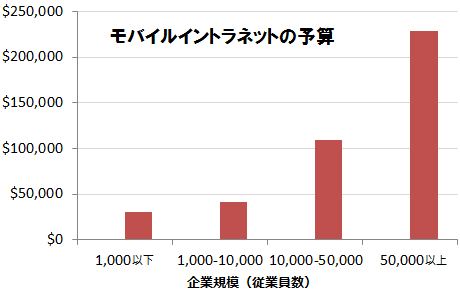
ほとんどのモバイルイントラネットの開発費はわずかだ。以下のグラフが示しているのは企業規模別の平均額である:

5万人以上の従業員がいる組織でも自社イントラネットのモバイルバージョンに使った平均額は228,000ドルであり、規模が小さい企業の額はそれよりもずっと少なかった。従業員が1000人から1万人という中規模の企業の平均額は42,000ドルにすぎなかったが、これでは本格的な開発をするには不十分だろう。
予算が少ないこと、複数プラットフォームをサポートしなければならないことから、ほとんどの企業がモバイルではイントラネットサイトを提供することにして、本格的なモバイルアプリケーションの開発はしていない。デスクトップバージョンと同機能のフル装備のイントラネットを提供していたのは27%の企業だけだった。しかし、大半の企業が提供していたのは、デスクトップコンピュータをほとんど使わない外勤のスタッフを対象とした、機能の限られたものか機能の異なったものだった。
実際のところ、そもそもモバイルイントラネットを提供しようという最大の動機は現場にいる人のサポートにある。これは調査したプロジェクトのうちの79%で理由として挙げられていた。
たとえば、ZONのmTecがサポートしているのは戸別訪問中の自社の現場技術者である。同様に、SEIが構築したMobile Field Service Ticketingというウェブベースのアプリケーションがサポートするのも、顧客の家で設備修理をする自社の現場技術者だ。CommunicateHealthのShow Me (ネイティブアプリ)が支援するのは、コミュニケーションに困難のある人々との意思疎通する、緊急時の第一応答者である。また、Applifiedの12View (ネイティブアプリ)も専門分野に非常に特化している。このアプリによって、自治体の調査チームはAndroidタブレットを使用して、地上から下水道事故や保守活動のチェックや報告をすることができる。
モバイルイントラネットが目指す次のゴールは、各々、回答者の51%の人と49%の人から挙げられていたが、ユーザーの期待に継続的に応えていくことと、従業員の生産性を上げることである。しかしながら、こうした目標を達成するには、もっと予算を増やして、モバイルのユーザーエクスペリエンスを向上させる必要があるだろう。
とはいえ、数を減らして、ターゲットを絞ったモバイルの機能セットは必ずしも悪いものではない。回答者の1人はこう言った。「『少ない』ほうが好まれました。シンプルにオプションを数個だけにすることで、インタフェースが新しくなってもユーザーが混乱しにくくなりましたので。ドクターたちはそうなるのを恐れていましたから」。
エラーを減らし、生産性を上げるデザイン
モバイルイントラネット向けのデザインで考慮すべき点の多くはモバイルウェブサイトのユーザビリティ向けガイドラインに類似したものである。しかしながら、多くの企業アプリケーションでのミッションクリティカルな特性を考えると、エラーの回避と生産性の向上という、2つのニーズに焦点は絞られるだろう。以下はこの両方のニーズを満たす助けとなりうる7点の方策である。
1. 接続不能時にオフライン閲覧ができるようにしておこう。大都市圏でさえ、携帯電話の接続は不安定なこともある。また、多国籍企業や発展途上国にスタッフがいるNGOも不十分なサービスに直面する可能性がある。こうした問題に取り組むためのデザインで重要なのは、サイトやアプリにデータを蓄積し、動作状態を保存して、電波が弱いときにもユーザーがしていたことを記憶しておけるようにすることである。今回の調査から例を挙げると、Sumaのアプリのデザインはライブラリスタック間の信号が途切れる可能性のあるユーザーにも対応できるようになっているし、Show Meでは天災等の災害時に救急隊員が通信できないという可能性も想定している。
2. 読み込み回数を最適化しよう。モバイルのページは良質でありながらも軽くなければならない。サーバーの呼び出し回数を最小限にすることは、帯域幅の減少や通信費の増加に直面しているユーザーにとっては死活問題だからである
3. 非常に熟練した専門家ですら、ガラス上でのタイピングというのは楽な作業ではないことを認識しておこう。したがって、できるだけデータ入力の少ないタスクフローにしよう。ユーザーがリストから選択できるようにするか、オプションのリストを検索できるようにする、あるいは自動サジェスト機能から回答を得られるようにすれば、情報の入力は容易になりうる。ユーザーに長いオプションリストを提供するかわりに、ZONがデザインしたmTecの検索には先行入力機能がある。この結果、モバイルユーザーの負担は軽減され、データ入力という集中力のいる作業はオフィスにいるときにすればよくなっている。
4. よく行なうタスクのワークフローをデザインしよう。そのためには、デザインチームはそのタスクを完了させるのに必要なステップとタスクの順序を徹底的に分析しなければならなくなる。ユーザーを導く論理的なフローを作成することでユーザーの負担は減る。我々の調査によれば、いくつかのチームが問題に陥っていたのは、モバイルのサイトやアプリで再現しようとしたプロセスが元々うまくいっていないもののときだった。オフラインやデスクトップベースのワークフローが非効率だったり非論理的だったりすると、それをベースにしたモバイルのデザインも同じ状態になる。そういうときに一番良いのは、まずプロセスのデザインを見直してから、それをモバイルに持っていくことである。
5. 可能であれば賢い仮説を立て、ユーザーのためになる作業をしよう。これは、なんでもできるオープンWebより、制約のある企業という環境下のほうが容易であることが多い。たとえば、Show Meアプリの対象者は特定の緊急事態で働く第一応答者であるため、ユーザーが一度でその緊急事態を把握できるようにデザインされている。また、このアプリは選択したシナリオを24時間記憶するので、ユーザーは毎回ログインする必要がない。
6.フォントサイズや各画面に表示するテキストの量といった具体的な決断に、デザインチームが集中できるようにしよう。チームの中にはテスト中に、文字は大きければ大きいほど良いということに気づいたところもあった。この結果、彼らはデザインについての具体的決断をせざるを得なくなった。それはたとえば、ヘッドラインや製品名は全部を表示するのか、それとも途中で切れたラベルを表示するのか、省略符号を用いるタイミング、一列に入れるアイコンやニュース記事の数、等である。
企業の中には、テキストのショートカットとしてアイコンや色分けを利用しているところもある。たとえば、ZONの4Salesのモバイルのデザインは、色を利用して「予定通り」と「遅延」を表している。12Viewは、オランダ最大の下水清掃団体用の検査支援アプリケーションである。このアプリの使用状況においてたくさんの文字を読みたがる人はいないので、そのモバイルインタフェースではアイコンを利用して記号を表示しているが、それはデスクトップではテキストで説明されているものである。(こうした、企業でのシナリオとは対照的に、一般向けのデザインにおいてラベルを入れなかったり、非標準のアイコンを利用したりすると、ユーザビリティ上の問題を引き起こすことが多い。そうした環境ではトレーニングの時間がまったくないということを承知しておく必要がある)。
7. モバイル向けのライティングが突きつけるのもこれに関連のある課題である。モバイルコンテンツが短くなければならないことはわかっているが、一般向けのサイトやアプリに対しての、モバイルイントラネットの大きな強みとは、簡潔でなければならないと社内の書き手に教えられることにある。たとえば、Splashは従業員に「ごく短い」コンテンツを作るように推奨し、会社のスタイルガイドを改訂して、その中でモバイルコミュニケーションでのベストプラクティスを示している。
追加のタップをしないとコンテンツが出てこないようにするのも有用である。こういう段階的な開示にすれば、もっと詳細を知りたいユーザーだけがそれを手にすることになる。たとえば、12Viewではダウンロード時間を最短にするため、デフォルトで表示するのは近くの10地点だけであり、(もっと知りたいという)必要に応じて情報公開をすることが重視されている。mTecも段階的開示に大きく頼っているし、Show Meではユーザーごとのシナリオに最も有用なアイコンと、直近で利用した10個のアイコンのクイックリストが提供されている。とはいえ、実装のされ方がどうあれ、段階的開示で重要なのは、全ユーザーにとって必要な情報は追加ステップなしに確実に表示することである。
適切に用いれば、こうしたアドバイスはモバイルの企業向けアプリケーションデザインの落とし穴を避けて、あなた方の組織のユーザーが目標とする生産性を達成する助けになるだろう。
モバイル向けのコンテンツとミッションクリティカルなアプリケーションは、企業のコンピュータ利用とモバイルのユーザーエクスペリエンス双方にとっての新しい領域である。模倣する価値のあるデザインも既にいくつかはあるが、モバイルイントラネットに対する経営側のサポートはほとんどの企業ではまだ十分ではない。それは流行ではないのだ。ツールなのである。
フルレポート
モバイルイントラネットおよび企業向けアプリのフルレポート(英文)ダウンロード入手可能である。
さらに学ぶ
調査レポート(英文)
- 2013 Intranet Design Annual
- Intranet Usability Guidelines: Findings from User Testing of 42 Intranets
- Mobile Intranets and Enterprise Apps
- Intranet Portals: Experiences from Real-Life Projects
- Intranet Information Architecture Design Methods and Case Studies
関連記事
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
