メガメニューはサイトナビゲーションに効果あり
大きな二次元のドロップダウンパネルは、ナビゲーションの選択肢をグループ化することでスクロールの必要性を無くし、タイポグラフィやアイコン、ツールチップを使うことで、ユーザの選択できる内容をわかりやすく提示してくれる。
もうすぐ開催予定のナビゲーションデザインセミナーに向け、我々は様々なナビゲーション機能についてのユーザスタディを実施している。いつものことだが、中にはひどい結果が出てしまった機能もあるし、これまた、いつものことだが、今、流行のようになっている機能(今回の場合はタグクラウド)にはユーザビリティ上の大きな課題が見つかった。
幸いにも、他のウェブトレンドは本質的にユーザビリティに優れており、ユーザの行動やゴールによく合っているということで、ユーザテストでの結果は上々だった。実際、ある特定のナビゲーションデザインについては、もっと幅広い使用を勧めたくなるほど結果が良かった。そのデザインこそがメガドロップダウン式のメニューである。
通常のドロップダウン式メニューにはユーザビリティ上の課題がいろいろあることを考えると、新型のドロップダウンメニューを推薦するにはなかなかの覚悟がいる。しかし、我々のテストビデオによると、メガドロップダウン式メニューは通常のドロップダウン式の欠点を解消できている。したがって、通常のドロップダウンメニューの使用には警鐘を鳴らしつつ、メガドロップダウン式の使用を勧めることは可能だと考えた。
以下のスクリーンショットが示すように、メガドロップダウン式メニューには次のような特徴がある:
- 大きな二次元のパネルでナビゲーションの選択肢をグループ化できる。
- ナビゲーションの選択対象をレイアウトやタイポグラフィ、(時には)アイコンによって構造化できる。
- すべてが一目で見渡せる。つまり、スクロールが不要である。
- トップのナビゲーションバーからの起動時、垂直あるいは水平方向に要素を整列させる。左側のナビゲーションバーからの起動時にはメガフライアウト(図示せず)として表示されることもある。

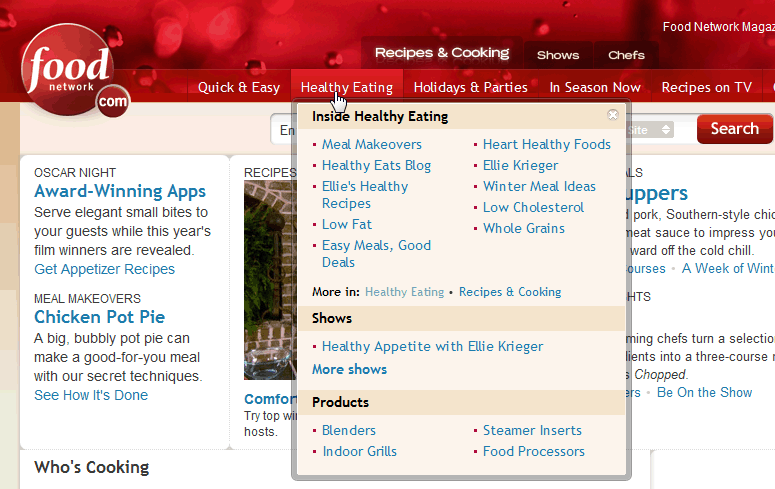
foodnetwork.comの垂直型メガドロップダウン式メニュー。
Food Networkのメガドロップダウンには「閉じる」ボタン(右上端の「×」)があるが、これは必要ない。そもそも、メガドロップダウンは一時的にしか現れないものであり、ユーザがポインタをトップにある別の選択肢や「メイン」の画面に動かすと消えてしまうからだ。

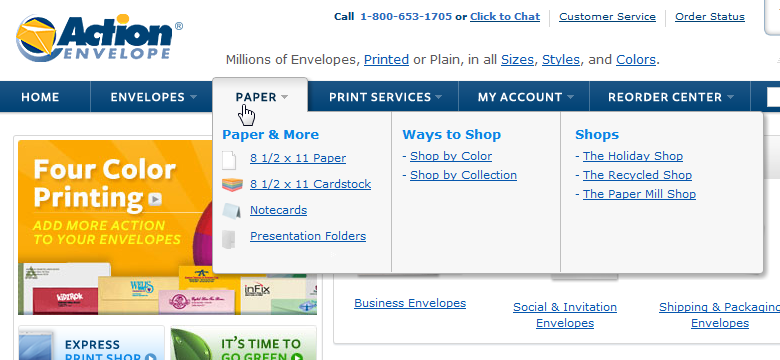
actionenvelope.comの水平型メガドロップダウン式メニュー。
スタイル的には、メガドロップダウン式メニューはOffice 2007で導入された(それ以外にも最近のアプリケーションUIではポピュラーになってきている)「リボン」GUIコンポーネントのギャラリーメニューに類似している。

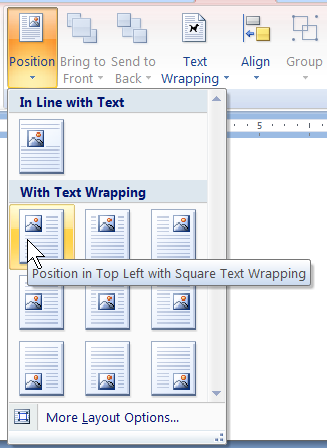
Word 2007のリボンバーからのギャラリーメニュー。
このリボンギャラリーの例が示すように、メガドロップダウン式には通常のドロップダウン式にはない利点がさらにある。それはユーザが選択肢の上に停止すると、ツールチップを表示させられるということである。シンプルなナビゲーションメニューでは、忠実なツールチップの代わりに、リンクタイトルを使うことが多いだろう。
メガドロップダウン式は通常のドロップダウン式に勝る
ユーザテストでメガドロップダウン式には効果があることがわかった。その実験結果を裏付けるいくつかの根拠をここに示そう:
- サイトの規模が大きくなると内容も増えるため、通常のドロップダウンメニューでは選択肢の大部分が隠れてしまうことがよくある。もちろん、全部を見るためにスクロールすることは可能だ。しかし (a) スクロールすること自体、面倒だし、 (b) 下にスクロールすることによって、今度は上の方にある選択肢が隠れてしまう。つまり、すべての選択肢を目に入れながらの比較は不可能なので、ユーザは短期記憶に頼らざるを得ない。覚えることで頭がいっぱいになるというわけである。その結果、暗記に気を取られ、サイト上でのタスクの達成は難しくなる。メガドロップダウン式を採用すれば、一目ですべてが見渡せるので、ユーザは記憶しようとするのではなく、見ることができる。
- 通常のドロップダウン式はグループ化をサポートしない。グループ化をするには、二次的な選択肢を、例えば、「-」のような行頭文字を使って階層を下げるというようなその場しのぎの解決策を使うしかない。メガドロップダウン式を使えば、項目同士の関係を視覚的に強調することが可能になる。これによって、ユーザは自分の選択できる範囲の内容をさらに理解しやすくなる。
- 選択肢を平易なテキストで書くのが良い場合もある。しかし、Word 2007の例が示すように、イラストは実に雄弁である。メガドロップダウン式では、必要に応じて、アイコンや図が簡単に使える。テキストだけを使いたい場合でも、お望みに応じて(例えば、重要度に応じてリンクの字のサイズを変えるために)豊富な種類のタイポグラフィの使用が可能である。
スピード
反応が良いと思わせるユーザーインターフェイスにはスピードが不可欠である。ユーザに身体性を提示し、画面の変化が自分のした動作の直接的結果であることを感じさせるためには、インターフェイスの要素は0.1秒以内に描画されなければならない。GUI要素のレンダリングの遅さはレスポンスの悪さとみなされ、ユーザが悪いのではなく、コンピュータの反応が遅いと思わせてしまう。
メガドロップダウンメニューの実行時の反応時間は、さまざまなコンピュータやブラウザ上でテストした方が良い。テスト対象には5年前に一番売れていたプラットフォームも入れよう。あなたの顧客のうちのかなりの人数がそれをまだ使っているかもしれないから。
そうはいっても、反応時間は速くしすぎてもいけない。メガドロップダウンやツールチップのようなホバー依存型アイテムは、マウスがその場に0.5秒以上留まった後に表示させるべきである。このガイドラインを破ると、ユーザがマウスを動かすたびに、耐えられなくなるほど画面がちらちらすることになってしまう。ポインタをナビゲーションバーの項目上にわずか0.5秒停止させるかどうかで、ユーザが実際にそれに関連するドロップダウンメニューを見たいかどうかは推測できる。
つまり、メガドロップダウン式メニューの表示のタイミングはこうあるべきである:
- 0.5秒間は待つ。
- ポインタがナビゲーションバーの項目上にまだ停止していれば、メガドロップダウン式メニューを0.1秒以内に表示する。
- ポインタがナビゲーションバーの項目とドロップダウンメニューの両方の外に0.5秒間外れるまでは、メガドロップダウン式のメニューを表示し続ける。その後は、0.1秒内で表示を消す。
3番には一つ例外がある。一番良いのは、ユーザがいつポインタをナビゲーションバーの項目からドロップダウンメニュー内の目指す項目に移動しているかを感知することである。ポインタがそうした軌道上にあるとき、ドロップダウンメニューは引き続き見えてなくてはならない。この補足的なガイドラインが扱うのは、斜め方向の動きについての問題で、この問題は斜めに進む軌道上で、ポインタがアクティブなエリアの外に出てしまう場合に発生する。ドロップダウンメニューはユーザがメニュー内の項目をポイントしようとしている途中に消えるべきではない。

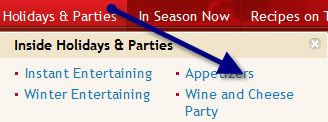
斜め方向の動きについての問題:
ポインタの軌道がドロップダウンメニューをアクティブにしておける範囲の外側に出てしまう。
上の例では、このユーザはまずナビゲーションバーの項目「Holidays & Parties(休日とパーティ)」をポイントしてから、「Appetizers(前菜)」を選択しようとしている。ポインタをこの2点間で動かすと、ナビゲーションバーの項目「In Season Now(季節のもの)」の上を横切ってしまう。ユーザの多くはポインタを速く動かすため、アクティブなエリアの外に0.5秒以上出ることはない。しかしながら、年配のユーザやのんびりしたユーザがマウスをゆっくり動かした結果、彼らがドロップダウンメニュー内の項目をまだ目指している最中に、そのメニュー自体が消えてしまうことがありうる。これは相当にうっとうしい。
メガドロップダウン内の選択肢のグループ化
グループ化にあたっての主なガイドラインは以下の通り:
- 選択肢は関連するセットごとにまとめよう。機能についてのユーザのメンタルモデルをカードソーティングで調べれば、そうしたセットは発見できる。
- 粒度は中程度のレベルにしておこう。流し読みに時間がかかるような、膨大な数の選択肢をもつ巨大グループを作ることはやめよう。逆に、個々のグループの規模を小さくし過ぎて、ユーザが理解するのに苦労するような多すぎる数のグループを1つのドロップダウンメニューの中に作るのもやめよう。
- 各グループには簡潔だが説明力のあるラベルをつけよう。ウェブにふさわしいライティングの基本的ルールを思い出すこと。ラベルは最も情報量の多い語で始め造語を避けることで、流し読みしやすくしよう。
- 短く直接的な語彙を使うには、動名詞(「shopping(買い物すること)」)よりも動詞の基本形(「shop(買い物をする)」)を使う方が良い場合が多い。
- 似たようなラベルを使わないようにしよう。例えば、Action Envelopeの「Ways to Shop(ショッピングの方法)」と「Shops(ショップ)」は一緒に使うとうまくいかない。
- グループの順位付けをしよう。(ワークフローに関しては)各機能固有の順番に応じて、そうでなければ重要度に応じて、最も重要な、またはよく使うグループを(垂直型のデザインの場合)一番上、あるいは(英語のように左から右に向かって書き進める言語での水平型のデザインの場合)左端に持ってくれば良い。
- 一つの選択肢は一度だけ登場させよう。同じ選択肢を繰り返し使うと、ユーザはその2つが同じものなのか違うものなのかを迷うことになる。また冗長になることで、全体のインターフェイスは大きく扱いにくくなってしまう。
メガでも(大きくても)シンプルに
「簡潔にしよう」というユーザビリティの基本的ガイドラインは、メガドロップダウン式のメニューにもあてはまる。何でも入れることができるからといって、そうすべきだとは限らないからだ。
特に、GUIウィジェットはやめた方が良い。また、 クリック以上の高度なインタラクションを要求するインタ-フェイスエレメントの使用も避けよう。メガドロップダウンは一瞬しか現れないので、ダイアログボックスの代替品にはならない。そもそも、ダイアログボックスはより複雑なインタラクションの表示に向いており、そうした複雑なインタラクションをメガドロップダウンよりうまくサポートできる。また、ダイアログボックスには解除する方法(OK/キャンセルボタン)が標準的に備わっているので、ユーザが解除するまでは画面上に表示されるし、ダイアログボックスで隠れてしまったものを見るために、ボックス自体の位置を動かすことも可能である。
Action Envelopeのウェブサイトには、ナビゲーションバーの「My Account(アカウントサービス)」のドロップダウンメニューに、ログイン用の小さな画面が備わっているが、これは「My Account(アカウントサービス)」リンクをワンクリックするだけで、既存ユーザのログインをサポートするフル機能を備えたページに飛べるようにした方がいいだろう。(このリンクはアイトラッキング調査で人々が実際にこれを見つけようとして探した場所、つまり、ユーティリティのナビゲーション内に置くとさらに良い。)
似たような問題だがもっと困るのは、Novellが検索ボックスをメインのナビゲーションオプションのメガドロップダウン内に隠してしまうことである。これは2つの理由からよろしくない:
- ページ上で検索ボックスは常に見えているべきであり、ユーザがドロップダウンメニューを起動させたときにのみ表示されるべきではない。
- GUIウィジェット(テキスト入力欄とコマンドボタン)によって、シンプルなナビゲーションメニューに代わるドロップダウンメニューのインタラクションエリアが重くなる。
ここで最後に言いたいのは、メガドロップダウン式メニューが大きく、たくさんの選択肢を置ける空間を持つからといって、そこにアイテムを詰め込みすぎるべきではないということである。シンプルさはそれがプレゼンテーションレイヤーにあてはまる限りは、少なくともインタラクションのセマンティクスにもあてはまる。選択肢が少なければ少ないほど、流し読みしなければならない量も、理解しなければならない量も、勘違いの量も、減る。
アクセシビリティ
動的なスクリーンエレメントは、常にアクセシビリティに関する問題を引き起こす可能性がある。したがって、スクリーンリーダーやその他の支援技術も使用しながらプログラムすることが重要だ、ということは覚えておく必要がある。
たとえ、プログラムが正確でも、スクリーン上の小さいものを拡大する画面拡大ソフトを使用する弱視ユーザの利用時に、メガドロップダウン式メニューは問題を引き起こしうる。(この問題はiPhoneやその他ズーム可能なモバイルデバイスを使っているユーザにもあてはまる。)運が悪いと、拡大された画面にはメガドロップダウンの一部しか映し出されないからだ。本来はメニュー全部が現れるはずなのに。
例えば、先にスクリーンショットで挙げた Action Envelope だが、画面拡大ソフトを使って見てみると、「Paper & More(紙その他)」や「Ways to Shop(ショッピングの方法)」といったグループは画面内に入るかもしれない。しかし、「Shops(ショップ)」のグループは見えなくなってしまう可能性がある。あるべきところにないドロップの影(メニュー全体の右端に出ている)も薄すぎて、ほとんどのユーザの助けにはならない。したがって、もし弱視の顧客がたくさんいたとしたら(この状況は年配のユーザをターゲットにしたサイトにも起こりうる)、このサイトは受注の可能性を失いかねないことになる。メニューの境界線に強力な視覚的シグナルを用いることは、この問題を多少なりとも解決する一つの手段である。
また、小さすぎる選択アイテムはタッチスクリーンのユーザには不自由だし、画面を出したり隠したりするのに過度に注意力が必要だと、運動機能に障害があるユーザが困るだろう。
メガドロップダウン式のメニューのアクセシビリティを向上させる主な方法は2つある:
- 簡易編: ドロップダウンメニュー自体のアクセシビリティを向上させる必要はない。その代わりに、メニューのトップレベルの選択肢をクリック可能にして、通常のウェブページにリンクを張っておく。そこでは平易でアクセスしやすいHTML内にすべてのドロップダウンメニューの選択肢を表示させる。
- 上級編: Microsoftの「keytips」をまねしよう。keytipsはリボンコントロールのアクセシビリティ向上のためにデザインされたもので、これを使うことで、たくさんのキーを押さずにすむため、動作が簡単になる。keytipsのインタラクションの流れは以下のようになる:
- keytipsモードにするために「Alt」を押す。
- ナビゲーションバーのトップレベルのアイテムを選び、メガドロップダウン式メニューを表示させるために、文字を1つ押す。ドロップダウンメニュー内では、各選択肢の横にアクセスキーを提示する。
- ドロップダウンメニュー内で、選択肢を選ばせるために、ユーザに文字を1つ(あるいは2つ)押させる。ドロップダウンメニューがkeytipsモードになっている間は、アクセスキーが表示されているので、その表示を見れば良く、記憶に頼る必要はない。
もしあなたのサイトにお金がある場合、あるいはアクセシビリティに特に注意を払いたい場合は、簡易編、上級編、両方の機能を取り入れるべきである。とはいえ、たいていのサイトでは簡易編のアプローチのみで間に合わせなければならないだろう。
使ってみよう
メガドロップダウン式メニューを用いれば、あなたのサイト内でのナビゲーションはもっとよくなるかもしれない(もちろん、テストしてみるのが一番だ)。ユーザがより多くのものを発見できるよう手助けすれば、ユーザもあなたの売上げにより貢献してくれるだろう(あるいは、非営利組織や政府機関が寄付を集めたり、役立つ情報を広めたりといった、別のビジネスゴールが達成できるだろう。)
さらに詳しく
情報アーキテクチャに関する2日間コース(IA 1: 構造デザイン and IA 2: ナビゲーションデザイン)をロンドン、サンフランシスコ、ニューヨーク、シドニーでの
Usability Week 2009会議において開催予定。(有料)
イントラネットの情報アーキテクチャについてのレポートでは56のイントラネットの構造およびナビゲーションシステムを分析している。
2009 年 03 月 23 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


