iPhoneアプリはスタート時のハードルを下げる必要がある
携帯電話のアプリケーションは断続的にしか利用されないものがほとんどだ。したがって、特に使いはじめの時期に容易なものである必要がある。なかでも、ユーザーがアプリのよさを経験する前に、事前登録をさせようとするのはやめたほうがよい。
iPhoneアプリのユーザビリティ セミナーに向け、このところ、数え切れないほどのテストセッションにずっと同席して、iPhoneのオーナーが何百ものアプリケーションを利用するのを見ている。
これらのセッションに基づき、小さなタッチスクリーン上で人々がアプリを利用しやすくするための、多くの具体的ユーザビリティガイドラインを我々は確認した。現在のアプリがユーザーエクスペリエンスの楽園から程遠いところにあるのは明らかである。
このテストセッションはいろいろな意味で1986年に行ったMacintoshの初期のアプリケーションについてのテストを思い起こさせた。当時、インタラクションデザイナーは、そのマウスや中型のGUIの使い方をまだ理解していなかった。今や彼らに必要なのは指での操作とごく小さなGUIのサポートについての腕を上げていくことである。大量のガイドラインがセミナーに向けて用意されている。実際、新世代のユーザーインタフェースをテストすれば必ず、充実した1日の成果に値するものを私は引き出してきた。「マスターガイドライン」は1986年と変わっていない。つまり、UIを古いインタフェースパラダイムから新しいものに移植してはならないということである。過去、このことが意味したのは、魅力のないメインフレームのフローを持つものの上にGUIを無造作に置くなということだった。今、それが意味するのは、デスクトップ向けの直接操作できるデザインへのアクセス用にタッチスクリーンを追加してはならないということである。ユーザーはクリックするように正確にはタッチすることができない。したがって操作可能なグラフィックオブジェクトの数はずっと減らすべきなのである(そうすれば、一つ一つをぐっと大きくすることができる)。
こうした欠点があるにもかかわらず、iPhoneアプリのユーザーを見ての私の結論は、携帯サイトのテストでのユーザーよりも彼らの方がまだ、ずっと悲惨な目に会う回数が少なかったというものである。実際、iPhoneアプリを利用する人のテストの方が、同じ携帯電話を使って、ウェブサイトを利用しようという人を対象にしたテストよりも、結果がよかった。
モバイル機器上ではウェブサイトよりもアプリケーションのほうが使いやすい。(これは以下のような現状を前提としている。デザイナーがモバイルユーザビリティのガイドラインにもっと従うようになれば、ブラウザベースのサイトはさらに使いやすくなる)。
なぜウェブサイトよりもアプリの方がモバイル向けなのか。それは、デバイスが貧弱であればあるほど、デザインというのは、プラットフォーム間に共通の基準に従うのでなく、そのプラットフォームの正確な能力に最適化されなければならないからである。
モバイルアプリは断続的に利用されるアプリ
iPhone調査から得られた非常に明快な結論は、人々は実際に利用する以上に大量のアプリをインストールするというものである。
各セッションの最初のパートで、彼ら自身のiPhoneアプリを利用するところを見せてくれるようにユーザーに依頼した。我々がよく聞いたコメントはこんな感じだった。「これをダウンロードしたのはかっこよさそうだったから、あるいは、友達がいいって言っていたから。でもまだ試す時間がないのです」。ユーザーはこうもよく言っていた。「これをダウンロードしてすぐには何回か使ったけど、その後はもう使っていません。単に削除する時間がなかったのです」。
この発見から得られる最初の結論は、純粋なダウンロード数というのは明らかに適切でないということである。アプリが成功しているかどうかを評価するには、実際に利用されているかどうかを測定する必要がある。そして、アプリがユーザーのニーズを本当に満たしているかどうかを評価するには、さらにもう一歩進めて、継続的に利用されているかどうかを測定しなければならない。何回か利用された後に見切りをつけられるのなら、あなたのところのモバイル向けデザインは失敗しているといえる。
FacebookからWeather Channelにいたるまで、頻繁に利用されているモバイル向けアプリもいくつかはある。しかし、ほとんどのビジネスはこのカテゴリーに入ることは現実には不可能だ。なぜならば、デスクトップ用の中心的なアプリケーションや、人々が日常的に仕事で利用する企業向けのミッションクリティカルなソフトウェアと、モバイルのアプリとはユーザビリティの基準が異なっているからである。
モバイルとは、すなわち、主に断続的に利用される、ということである。このことが実際に意味するのは、ウェブサイト上で我々がよく調べる短命のアプリケーションよりも、ユーザーのコミットするレベルが深いということだ。
ウェブベースの短命のアプリケーションの例としては、自動車の販売サイトでよく見られるカスタマイゼーションとシミュレーションのユーティリティが当てはまるだろう。こうしたアプリに対しては、ユーザーはなんのコミットメントも持たず、そのサイト上で先に見たページで得た経験から集めうる知識のみを持って最初の画面にやってくる。(そのうえ、ほとんどのウェブサイトの訪問時に、いかにユーザーが内容を読まないかということを我々は皆、知っている)。
モバイルアプリはウェブサイト上の短命のアプリよりは少しましである。なぜならばインストールするかどうかはユーザーが能動的に決めるものだからである。このことによって、そのアプリを探検してみようかという最低限のレベルのコミットメントは創り出される。我々が見た限り、このレベルは実際には非常に低いことが多いけれども。とはいえ、ゼロよりは高い。
2番目に、そのアプリのアイコンは携帯電話上にずっと出ている。これは、ユーザーにそれを試すようにささやき続ける小さな声としての役割を果たす。もう一度言うが、これにはそれほど大きな強制力はない。というのも、人というのは選択的注意が非常に優れているからである(詳しくは、人の心でのセミナーで論じる)。人というのは本当に注意を払いたいと思わないものは基本的に無視する。したがって、ユーザーの目は利用されていないアイコンの上を非常に速いスピードで通り過ぎていく。
こうしたことはiPhoneのユーザーエクスペリエンス全体についての事実にすぎない。つまり、アプリはApp Storeから簡単にダウンロードできるが、社会的なプレッシャーによって多くの「楽しい」アプリは即座に大きなユーザープールに移動させられる。その結果、「Springboard」(アプリを起動するページ)は実際には必要性のない、その夜、バーやパブを出た後には利用されない、取るに足らないアイコン達で汚染されることになる。
もし、実際に利益を顧客に提供しようという「まじめな」ビジネス用のアプリをデザイン中なら、上で書いたようなアプリは、生理的に不快な音のように感じるかもしれない。しかし、そういうふうに思ってはいけない。このコラムをよく読んでくれている読者ならウェブのユーザーエクスペリエンスについてのJakobの法則を思い起こすかも知れない。すなわち、ユーザーはほとんどの時間を(あなたのところとは)別のサイトで費やす。あなたのサイトもウェブ上のエコシステムの一部であり、あなたのサイトのユーザビリティはウェブのユーザーエクスペリエンス全体によって影響を受けている。つまり、人々が訪問する他のサイトすべてによって支配されているのである。
例えば、ソーシャルメディアのサイトにビジネスの情報を投稿しようとしているときには、家族や実際の友人達で構成されているあなたのフォロワーの個人スペース内で、その情報は生き残っていく必要がある。同様に、iPhoneアプリをデザイン中なら、あなたのアプリはアプリのユーザーエクスペリエンス全体の小さな一部分になるのである。
公平であろうがなかろうが、世の中とはそういうものだ。うまく処理するしかない。そして、それに向かってデザインをしていこう。
初期段階で登録させるのはやめたほうがよい
iPhoneアプリは断続的に利用されるもの、という発見からは、多くのデザインガイドラインが生み出される。ここでは、利用初期のユーザーエクスペリエンスから導き出される、以下の重要なガイドラインについて論じていきたい。
最初のステップとして、ユーザーに登録画面を通過させようとしてはならない。
そのアプリの価値が少しでもあると証明する前に、ユーザーに登録を促すアプリを我々はテストで数え切れないほど見た。これは間違っている。あなたがたのアプリに対して、ユーザーがかなり低いレベルでのコミットメントしか持たないところからスタートしているということを思い出そう。計り知れないほどの価値を提供する真に卓越したアプリでもない限り、人々は登録の価値を見出すほどそれを利用したりはしない。
登録させることによって、ビジネス上の付加価値や利用上の付加的利便性を顧客にさらに提供できるようになるのは確かである。しかし、これが当てはまるのは、人々が登録を実際に完了したときのみである。悲しいことだが、ユーザーがあなたのアプリの価値を十分に確信する前に登録を強いると、多くのユーザーは 単に、即、そのアプリから手を引くだけで、もう二度と試そうとは思わない。第一印象を与えようとしたあなたにとっての唯一の機会は(実際にはなんの印象も与えられずに)失われたのである。
初期段階での登録に対する警告は今に始まったものではない。1999年以来、Eコマースのショッピングカートと精算の過程についての重要なユーザビリティガイドラインの1つは、ユーザーには登録する必要なしに買い物をさせようというものである。サイト内で「ゲストとして精算する」ことが可能なサイトは、お金を支払うという素晴らしい特典が認められる前に、ユーザーIDとパスワードを作ることを要求するサイトよりもずっと高いコンバージョンレートが得られる。結局のところ、名前のない人にサイト上で買い物をしてもらうことはできない。少なくともそういうものなのである。
登録させることによって、デスクトップ用のウェブサイトのビジネスにはコストがかかるが、そこでの痛みはちょっとしたものに過ぎない。しかし、モバイル環境では、ユーザーが余分にくぐり抜けなければならない輪のすべてが無視できないほどの大きな痛みとなる。さらにいうと、ダウンロードしただけのアプリに対するユーザーのコミットメントは、彼らがブラウジングやショッピングカートへのアイテムの追加のために時間を費やしたEコマースのサイトに対するものよりも低い。
以下の2つの要素が組み合わさるわけだから、
- より大きな痛み
- より低いコミットメント
デスクトップ以上に事前の登録がモバイルのビジネスにより大きな損失をもたらす理由は明らかである。
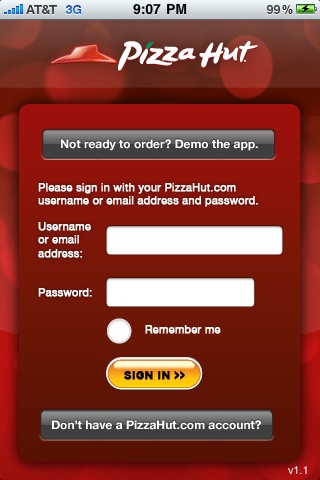
例: ピザをオーダーするアプリケーション
iPhoneのテストでは、出てくるタイミングの早すぎる登録画面や、ユーザーへの負担が大きすぎる画面の例をたくさん見た。

ユーザーはおいしそうなピザの品揃えが見たいだけなのに、登録を促すこのフォームが出てくる。テストユーザーはこのことに非常に困惑していた。
適切なシークエンスはこうだ。
- 基本のピザのリストを見せる。
- ユーザーに自分の注文をカスタマイズしてもらう。
- (できたら、配達時間を割り出すためにユーザーに郵便番号などを入力してもらった後に)主な注文情報と一緒に、値段を知らせる。
- 注文を受ける。個人情報はこの時点で聞くのが妥当である。なぜならば、ユーザーはもう十分このアプリにコミットしているからである。
実物のアプリケーションをテストするため、ユーザーには登録スクリーンの先に進むようにお願いした。しかし、ラボの外での実際の利用時には、彼らはピザを見るところまで決して行きつかなかっただろう。
アプリ内部にもインタラクションに関わるデザイン上の小規模な問題がいくつかあるとはいえ、それでも、事前の登録スクリーンをなくし、ピザを見せることでユーザーの食欲を刺激した後に個人情報を入力するように依頼すれば、この会社のピザの注文は倍増することもありうるだろう。
最後まで、「まだ注文しない? アプリのデモを見よう」(”Not ready to order? Demo the app.”)と書かれたボタンをクリックしたユーザーは1人もいなかった。
我々が(テストのために)このボタンを押してみると、Pizza Hutが提供していたのは、私が上で推薦した4段階のユーザーエクスペリエンスの手順そのものだった。つまり、そこのデザイナー達はやりかたを知ってはいる。メインのUIフローでそれが実現できていないだけなのである:-(
なぜユーザーはデモ機能を試さないのか。それは彼らが欲しているのはアプリケーションのデモではないからである。彼らはどんなピザがあるかを見たいのである。「見てるだけ」というのは昔からある買い物のときの作戦の1つであるが、新しいセーターをそんなには買う気がないけど、どんな感じかは見せてほしいということをデパートの店員に言う人はいない。そうは言わずに、デパートに入って、(目的にぴったり合った全ての)セーターを見て、気になったものを試着する。店側の視点だけで見ると、このシナリオは「デモ」と見なされるのだろう。しかし、顧客の視点から見れば、これは単なる「買い物」にすぎない。そのために三枚綴りの許可書で申し込んだりはしないのである。
このことを私は何度も言ってきたが、Pizza Hutの中にいる頑固な人たちに理解してもらえるようにもう一回言う必要があるのは明らかだろう。つまり、UIではユーザーの言葉で語ろう。
iPhoneアプリがユーザーインタフェースの種類の1つであることは明らかである。したがって、モバイル専用のガイドラインに加え、一般的なUIガイドラインも適用されることは驚くには当たらない。 iPhoneアプリとデスクトップアプリの違いは、UIのためのこうしたガイドラインは、前者にとって、より決定的な意味を持つということである。なぜならばモバイルが意味するのは断続的な利用が多くなるということだからだ。したがって、最初にくるハードルは相当に低く、簡単に飛び越えられるように設定しなければならない。そうしないかぎり、ユーザーがあなたがたのアプリを習慣的に利用することは決してないだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。