水平方向の注目は左に寄る
ユーザーはウェブ閲覧時、その69%の時間を使ってページの左半分を、30%の時間を使って右半分を見ている。したがって、従来的なレイアウトを採用した方がサイトの収益性が高くなる確率は高い。
前回のコラムでは、ユーザーの注目がウェブページの垂直軸に沿ってどのように分布しているかについて論じた。要約すると、人というのはアバブ・ザ・フォールド(ページのスクロール無しに見える境界線より上)において、その境界線よりも下がったところに比べ、はるかに多くの情報を見ている。
今回は90度角度を変え、水平軸に沿ってのユーザーの閲覧パターンを見ていこうと思う。前回の分析と同じデータセットによると、ユーザーの注目は画面の左端から右端までで以下のように分布している:
![]()
このグラフで1つ1つの棒が示すのは画面の左端から幅100ピクセルごとのユーザーの視線の滞留時間の総量である。
ページの右側に比べて、ページの左側が見られていた時間は2倍以上長かった:
- 画面の左半分: 閲覧時間の69%
- 画面の右半分: 閲覧時間の30%
残りの1%の閲覧時間は、最初から見えている1,024ピクセルよりも右側の部分を見ることに費やされていた。この情報は水平方向にスクロールをして初めて目に入る。そのエリアに集まる注目がごく少ないということは、水平方向のスクローリングを避けようというガイドラインの裏付けになるだろう(2002年 ウェブデザインの間違いトップ10の3位)。
最初から見えるエリアの右側にある情報は、要するに、「境界線の下」になっている。ただし、ウィンドウのスクロール無しに見える境界線より下側ではなく、境界線を越えた右側にあるので、文字通り、「下」というわけではない。垂直スクロールvs. 水平スクロールに対する別の見方としては、垂直軸でみるとユーザーの注目の20%が境界線を越えているが、水平軸でみると境界線を越えての注目は1%にすぎない。(実際のところ、水平方向へのスクロールは20倍よりもさらにためにならないだろう。なぜならば、その結果、ユーザーの注目度が下がるだけでなく、彼らをイライラさせることにもなるからである)。
調査では解像度1,024×768ピクセルのモニターを使用した。より大きなモニターを使えば、閲覧パターンはもう少し右側にずれるのでないかとは思う。単に見える面積がもっと広がるからである。しかし全体のパターンは変わらないだろう。
ページの一番左の部分にはナビゲーションバーがあることが多いため、200ピクセルのところから注目の総量が伸びていき、300〜500ピクセル辺りが最も注目されているというのは当たり前のことである。
ウェブコンテンツを読むときのFパターンのアイトラッキング調査でご存じの通り、人というのはページのメインコンテンツエリアの1行目の始めに注目しがちである。
ここで留意すべきは、ユーザーがナビゲーションを見過ぎてないというのは素晴らしいということだ。ユーザーが自分達の時間をあなた方のところのコンテンツを見ることに費やし、移動したいときだけナビゲーションを見ているというのは悪いことではない。
右から左に向かって読まれる言語
言葉を右から左に向かって読んでいく国で行ったユーザビリティ調査でも行頭に多くの注目が集まるという全体的パターンは変わらなかった。そういった言語の書き出しは当然、テキストの右側になる。だからといって、例えばアラビア語やヘブライ語で書かれたサイトでアイトラッキング調査を実施しても、結果は必ずしも上で見た棒グラフの左右対称になるわけではないだろう。
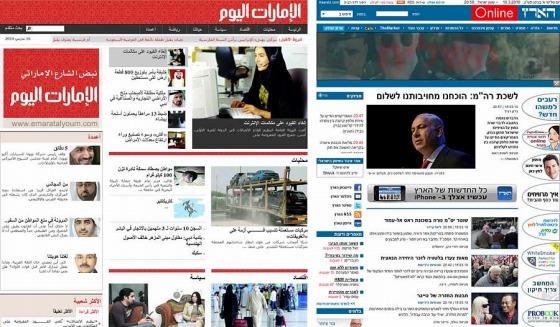
その理由は右から左に読まれる言語で書かれたサイトのレイアウトが、従来的な左から右に読まれるレイアウトの常に左右対称になっているとは限らないということによる。例えば、ドバイの新聞Emarat Al Youmとイスラエルの新聞Haaretzの以下のスクリーンショットを見て欲しい:

Emarat Al Youmのサイトは完全に右揃えになっている。対照的にHaaretz ではテキストは右揃えだけれども、ナビゲーションバーは左に残っている。したがってHaaretzのサイトのアイトラッキング調査の結果は、英語のサイトで我々が見るようなパターンを反転したものよりもより複雑になる可能性がある。(イスラエルでのユーザビリティ調査時、我々はアイトラッキングを実施しなかったので断定はできないが)。
従来のレイアウトの勝ち
英語やドイツ語、フランス語、ロシア語、(最近の)日本語といった、大多数の左から右に読まれる言語で書かれたサイトのことに話を戻そう。今回の調査結果が意味するものは何か。
簡単に言えば、従来からのレイアウトを続けた方がよいということである。なぜならばそれは人々がウェブページをどう見るかに完全に連動している:
- ナビゲーションは左側に残そう。こここそが人々がその時点での選択肢のリストを見つけようとする場所である。
- メインコンテンツは左端からちょっとだけ離したところに置いておこう。
- 最も重要な内容はページの左3分の1から半分までの間で提示されるべきである。こここそがユーザーが最も意識を集中する場所である。
- あまり重要でないコンテンツは右側に置いておこう。それほどよく見られる場所ではないだろうが、それは問題ない。なにもかもが主役になれるわけではないし、重要さに劣る材料を置くための場所は必要である。
興味深いことに、ウェブサイトのレイアウトについてのこの全体像はイントラネット・ホームページの標準形に類似している。このことからもそうすることでうまくいくことがわかる。
主要なレイアウトパターンと主要な閲覧パターンが共依存関係の中で進化してきたのは明らかだ:
- 人々はある特定の場所に注意を向けるように訓練されてきた。なぜならばそここそが最も重要な情報が置かれることの多い場所だからである。
- 企業は人々がページにどのように注意を向けるかに合わせて情報を提示するサイトレイアウトを創り出す。(少なくともこんな感じに左から右に記事が読まれるのであれば:-))。
従来からのレイアウトを採用しないことで、あなたがたのサイトを見るときに閲覧行動を変えなければならないユーザーが出てくる可能性もある。重要な内容を右端に置いてしまうと、この情報を偶然見つけ出したその(ごく少数の)ユーザーは通常の場合よりも長い時間そのエリアを注視することになってしまう。
「左から1,000〜1,100ピクセルのところにある情報を閲覧時間の2.5%だけを使って見よう」と前もってユーザーが思うわけではあるまい。
どんな場合でも従来のレイアウトから外れるときは危険を覚悟しなければならない。ユーザーはあなたのページに最初にアプローチするときには、どこに自分の見つけようとしている物があるかを探すのにかなりの時間を使う。したがって、ユーザーが見ようとは思わない一般的でない場所に情報を置くのではなく、彼らの予想に合わせることで彼らの成功率はより上がる。
そして、顧客があなた方のサイトをよりうまく利用してくれれば、あなたがたはビジネスゴールをより達成しやすくなる。ウェブユーザビリティの慣習に従うことはより高い利益を生むのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




