フラットなUI要素は、目につきにくく確信を持ちにくい
フラットインタフェースでは弱いシグニファイアがよく用いられる。クリックできることの手がかりを比較するアイトラッキングの実験では、ユーザーは、シグニファイアの弱いUIのほうが強いものよりも多くの労力を必要とした。
デジタルインタフェースでは、フラットデザインが人気だが、それと並行して、シグニファイアが不十分になってきている。近年、多くのUIで、ユーザーがクリックできるものだと理解するために頼っている知覚可能な手がかりがはぎ取られ続けてきたからだ。
今回、我々はインタフェース上のユーザーの目の動きを追跡して視覚化するアイトラッキング装置を使い、クリックできることの強いシグニファイア(下線入りの青いテキストや光沢感のある3Dボタンなどの伝統的な手がかり)と、弱いシグニファイアまたはシグニファイアがない場合(たとえば、静的なテキストのようなテキストリンクやゴーストボタンなど)とでは、ユーザーのWebページの処理や理解の仕方にどのような影響があるのかを調べた。
調査概要
刺激として利用したWebページ
ユーザーのインタフェースとのインタラクションに影響を及ぼす要素はいろいろとある。そのため、インタラクティブな要素の視覚処理における、伝統的なシグニファイアと弱いシグニファイア、シグニファイアがない場合の差を直接調べるために、我々は交絡変数(編注:従属変数と独立変数の両方に相関する外部変数)を取り除く必要があった。
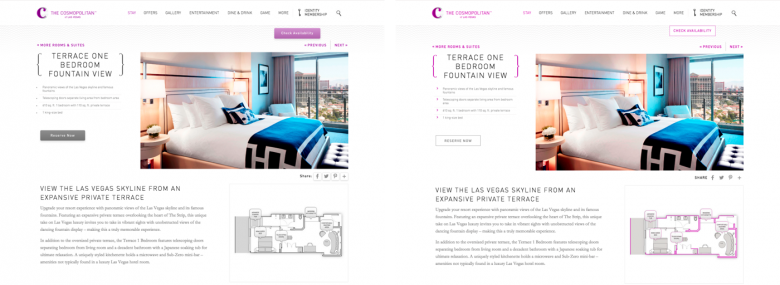
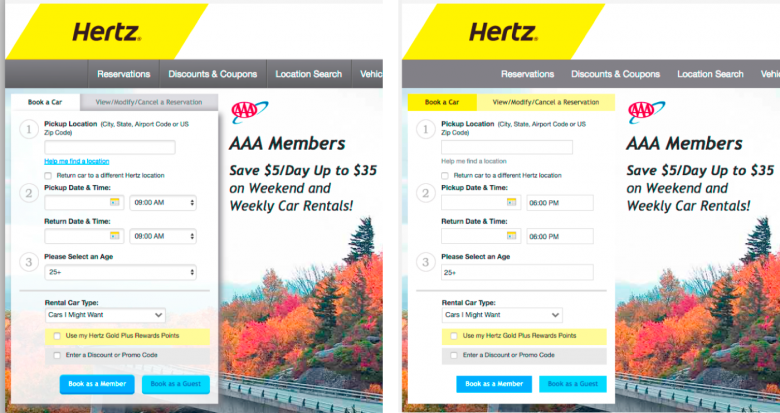
そこで、実際のWebサイトから、9つのWebページを選び出し、それらに変更を加えて、レイアウトやコンテンツ、視覚スタイルがほぼ等しい2つのバージョンをページごとに作成した。この2つのバージョンの違いは、インタラクティブな要素(ボタンやリンク、タブ、スライダー)に使っているシグニファイアが、強い、または、弱い、あるいは、ない、ということのみである。
つまり、選んだページがすでにフラットな場合は、影やグラデーション、テキストの処理を追加して、奥行きを出し、クリックできることのシグニファイアを強くしたりした。また、選んだページのシグニファイアがすでに強い、伝統的なものである場合は、ウルトラフラットなバージョンを作成することもあった。実施する変更の内容が妥当でリアルなものになるように注意した。

それらのインタフェースを調査の題材として選んだのは、そのほとんどが良質なWebサイトを代表する、きちんとデザインされたものだからだ。また、我々が目指したのはシグニファイアが強いインタフェースと弱いインタフェースの違いを取り出すことであり、サイトのデザインを評価することではない。
以下の6つの領域から9つのサイトを選んだ:
- EC(書店、サングラス販売、ファインジュエリー)
- 非営利団体
- ホテル
- 旅行(レンタカー、航空便検索エンジン)
- テクノロジー
- 金融
ページの特定のインタラクティブ要素にユーザーの注意を引きつけられるように、刺激ペアごとに簡単なタスクを用意した。たとえば、先ほどのホテルサイトのタスクは次のようなものだった。「ホテルのWebサイトのページが表示されます。このホテルの部屋を予約してください。クリックするところがわかったら、教えてください」。
今回使った、18ページのデザインと9つのタスクの文言はすべて、補足記事で閲覧可能である。
手法
アイトラッキング装置とデスクトップコンピュータを使い、定量的実験を実施した。この実験に参加してもらうために、71人の一般的なWebユーザーをリクルートした。各参加者には、9つのサイトの1つのバージョンが提示され、そのページに該当するタスクが与えられた。参加者はタスクを完了させるためのターゲットとなるUI要素を確認できたらすぐに「見つけました」と発言して、作業をやめることになっていた。
参加者がこうしたタスクをおこなっている間、我々は彼らの目の動きを追跡した。そして、各ページでの注視の回数だけでなく、タスク時間も測定した。(注視は、ページ上の関心のある地点にユーザーの視線が滞留した場合に発生する)。
これらの指標はどちらもユーザーの労力を示すものだ。すなわち、注視の回数やタスクに費やす時間が増えれば増えるほど、処理に労力がかかっていて、タスクが難しいということになる。また、ページで参加者が最もよく見ていたエリアを集約したヒートマップ図も作成した。
この調査は被験者間計画として実施された。つまり、参加者が見たのは、各ページで1つのバージョンのみである。ページごとにどちらのバージョンになるかだけでなく、参加者がページを見る順番もランダムに割り当てた。(定量調査の設計についてさらに詳しくは、我々のトレーニングコース、「ユーザーエクスペリエンスの測定」を参照して欲しい。)
参加者は全員、実際のタスクを開始する前に、まず、同一の刺激で練習用タスクをおこない、きちんと指示を理解できるようにした。特にこうした定量調査では、練習用タスクによって参加者が指示を確実に理解できるようにするとよい。(また、本調査の開始前に、パイロットテストをして、手法に関する課題を解決しておくのがベストだ。)
この実験はユーザビリティ調査ではない。我々の目的は、ユーザーが各ページのデザインをどのように処理するか、また、ターゲットになっている要素の見つけやすさを確認することであり、デザインにあるユーザビリティの問題を特定することではなかったからだ(実際のサイトのユーザビリティ調査では、Webサイト上の1ページしか使わないということはあまりない。ほとんどの場合、参加者はサイト全体をページ移動して、タスクを達成するように依頼される)。
調査結果
ページでの注視の回数と時間
各ページでのユーザーの平均注視回数とページを見るのに費やした時間の平均を比較すると、以下のことがわかった:
- シグニファイアが弱いバージョンでの平均タスク時間は、シグニファイアが強いバージョンよりも著しく長かった。平均すると、参加者はシグニファイアの弱いページを見るのに、22%も多く時間をかけていた(すなわち、タスクの実行に時間がかかったということだ)。
- シグニファイアが弱いバージョンでの平均注視回数は、シグニファイアが強いバージョンよりも著しく多かった。平均すると、参加者はシグニファイアの弱いページでは、25%も多い回数の注視をしていた。
(この調査結果はどちらも、サイトをランダムな要因とする、対応のあるt検定(p <0.05)で有意だった。)
つまり、シグニファイアが弱いデザインを見るとき、ユーザーがそのページを見るのに費やす時間は長くなるし、彼らはページ上でより多くの要素を見なければならなくなる、ということだ。この実験で使われたタスクはターゲットの見つけやすさに関するものなので、ページを見回す時間や労力が多くなるのは良いことではない。この調査結果は、ユーザーがページにより「関与」したということではなく、求めている要素を見つけるのに参加者が苦労した、あるいは、初めてその要素を見たときに確信が持てなかった、ということを示しているのである。
デザインのシグニファイアが弱いと、22%もタスク時間が長くなるというのはひどい結果であるように見えるかもしれない。しかし、覚えておかなければならないのは、我々の指標が示しているのは、クリックすべき場所を探している間の時間だということだ。我々が測定したタスクは非常に限定的であり、Webでの実際のタスクのごく一部をあらわしているにすぎない。通常のWeb利用では、ユーザーはページにある情報を読むといったタスクの他の側面にもっと多くの時間を費やす。こうした他の側面を組み込むと、(たとえば、新しい靴を1足買うなどの)タスク全体でみたときのスピードの低下は我々が測定した22%よりも小さくなることが多いだろう。
その一方で、シグニファイアの弱いデザインでは、どこをクリックできるかがはっきりしなくなるので、間違ったものをたまにクリックしてしまうことがあると思われる(これはこの調査では測定していない部分だ)。ユーザーは常に自分の間違いにすぐ気づくわけではないので、誤ったクリックからの復帰には時間が長くかかりがちだ。実際に時間が無駄になること以上に、不安が増したり、決定権が自分にはないように感じられるという感情的な影響というのは、二流のユーザーエクスペリエンスデザインがブランド認知を損なう恐れがあることの一例といえる。
ヒートマップ
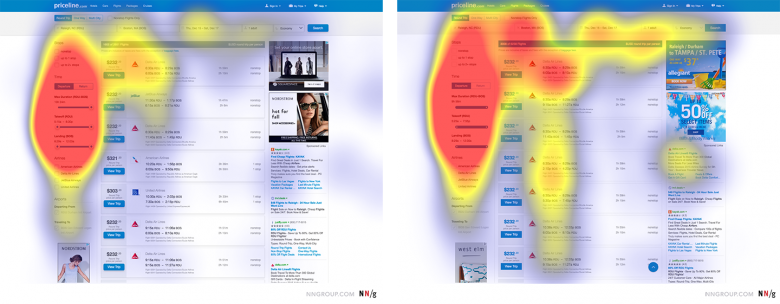
ヒートマップとは、刺激(UI)上での注視の回数とその継続時間を集約して、定量的に可視化したものである。このマップは多数の参加者全員が同じタスクのために同じ刺激を見ている場合に、彼らの視線のデータから作成される。
全参加者のデータがベースになるヒートマップは、(参加者数が十分な場合)タスクに関連したページエリアに関する重要な情報をもたらしてくれる。我々の色分けでは、赤いエリアが最も多くかつ長く注視された部分だ。そして、オレンジ、黄色、紫のエリア順に注目が少なくなっていき、色の重なりがないエリアはテスト参加者がまったく見なかったところということになる。
各ページの2つのバージョン(強いシグニファイアと弱いシグニファイア)を比べると、それらのページは2つのグループに分類されることがわかった。2つのバージョンへの(ヒートマップで示される)ユーザーの視線パターンがほぼ等しいグループと、ユーザーの視線パターンが異なるグループである。
ユーザーの視線パターンが異なるページのペア
テストしたページの9ペア中の6ペアでは、視線パターンが異なっていた。所定のペア内で、我々はシグニファイアの強さ以外のページデザインの違いを取り除いている。したがって、タスク中のユーザーのページの処理方法がシグニファイアによって変化したと判断できるだろう。
6ペアを比較すると、重要な違いが浮かび上がってきた。それはシグニファイアが弱いバージョンのほうが、ページ上の広い範囲に注視が分布していたということだ。すなわち、ユーザーはよりあちこち見回さなければならなかったのである。この結果はシグニファイアの弱いページは、シグニファイアが強いページよりも注視の回数が増え、時間も必要になるという我々の調査結果を裏づけるものである。
そして、この逆のパターンはまったく確認できなかった。つまり、シグニファイアが強いバージョンのほうがシグニファイアの弱いバージョンよりも広い範囲に注視が分布していたペアは1つもなかった。

この違いから示唆されるのは、弱シグニファイアバージョンでは、参加者は要素がインタラクティブかどうかについてより多く考える必要があるということだ。ターゲット要素(リンクやタブ、ボタン、スライダー)に伝統的な強いシグニファイアがないために、要素に参加者の注意や確信を引き出すだけの力がないのである。参加者はターゲット要素を注視はするのだが、その後、ページ上の他の要素に移動することが多かった。その要素がタスクの解決策であることがすぐにはわからなかったからだろう。



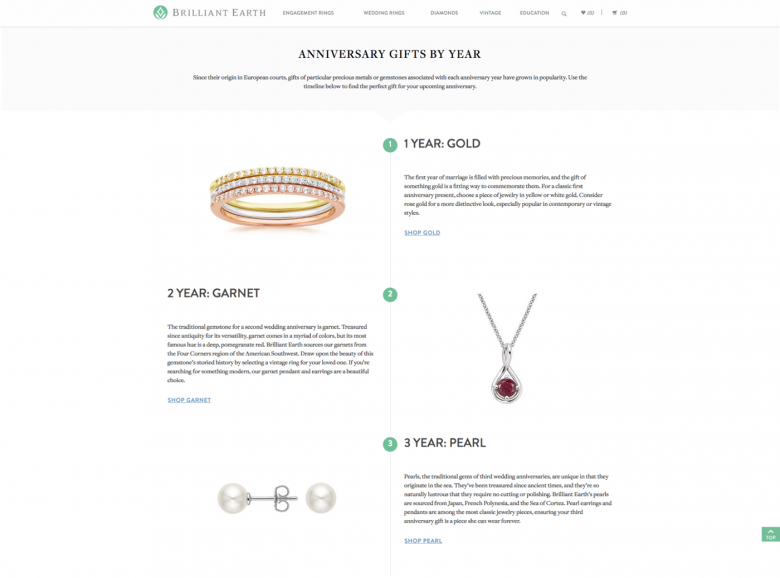
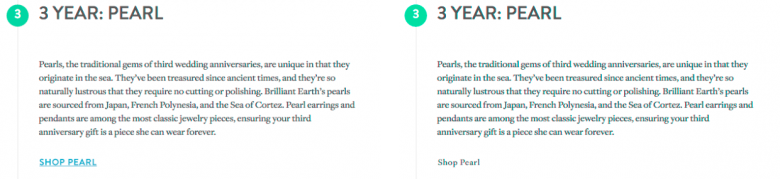
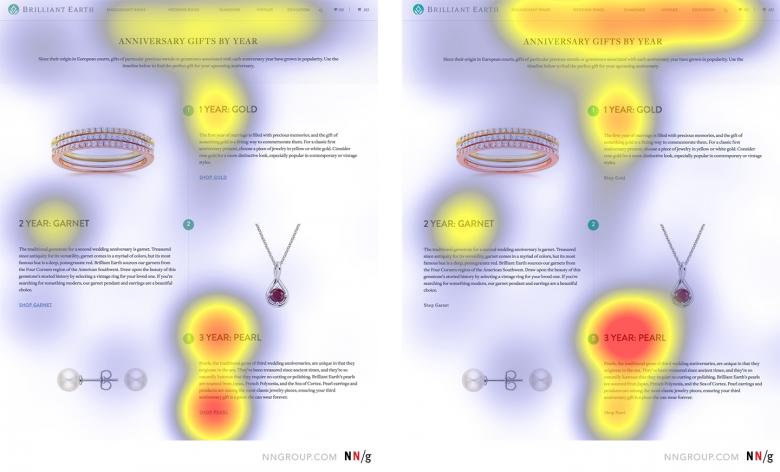
6サイトのうち、1ページのペアは、ヒートマップで特に劇的な違いを示した。そのファインジュエリーのWebサイトでは、ページが退屈にならないように、インタフェースのレイアウトが元々、ジグザグ型なのだが、今回はそのページレイアウトの3セクション分を取り上げた。各セクションはそれぞれ、見出し、短い段落のテキスト、商品の画像、テキストリンクで構成されている。
このページの強バージョンを作成するために、テキストリンクには、テキストを青色にして下線をつけるという、伝統的なリンク処理を施した。弱シグニファイアバージョンの作成には、ウルトラフラットなデザインの一般的な方法からヒントを得て、テキストリンクが静的なテキストのように見えるようにした。テキストリンクの配置(段落の下)は、どちらの刺激でも変えずにそのままとした。

参加者に依頼されたのは、このサイトで真珠のジュエリーを見つけることだった。想定されたターゲットは、ページの下のほうにある「Shop Pearl」(:真珠を買う)というリンクである。


弱シグニファイアバージョンでは、メインナビゲーションや「3 Year:Pearl」という見出しも赤いエリアになっていた。対照的に、強シグニファイアバージョンでは、ターゲットのリンクが最も注視されていた。各参加者のデータを調べたところ、弱シグニファイアバージョンを見たユーザーの多くが(24人の参加者のうちの9人)、小見出しで止まってしまい、テキストリンクをまったく見ていなかったことがわかった。彼らはその小見出しをクリックすれば、真珠のコーナーにたどり着けると信じ、さらに下のほうまで行ってリンクを見るということをしなかったのである。
強シグニファイアバージョンでは、参加者の86%(29人中25人)がまず見出しを見てから、「Shop Pearl」というターゲットのリンクに移動していた。しかし、弱シグニファイアバージョンでこのパターンをたどった人は、50%(24人中12人)にすぎない。(この差は統計的に有意である(p< 0.005))。静的なテキストのようなスタイルのリンクでは、ユーザーの目を小見出しより下に持ってこれなかったが、シグニファイアの強い従来型のリンクではそれができたということだ。
ユーザーの視線パターンがほぼ等しいページのペア
9サイト中の3サイトでは、シグニファイアの強弱で視線パターンに差が出なかった。他の6ペアではかなりの違いが見られたのに、なぜこの3ペアではほぼ等しいパターンになったのだろうか。
この問いに対する回答は、フラットUIがインタラクションを損なうことなく機能するのはどんな場合なのか、という興味深い情報を教えてくれるものといえよう。
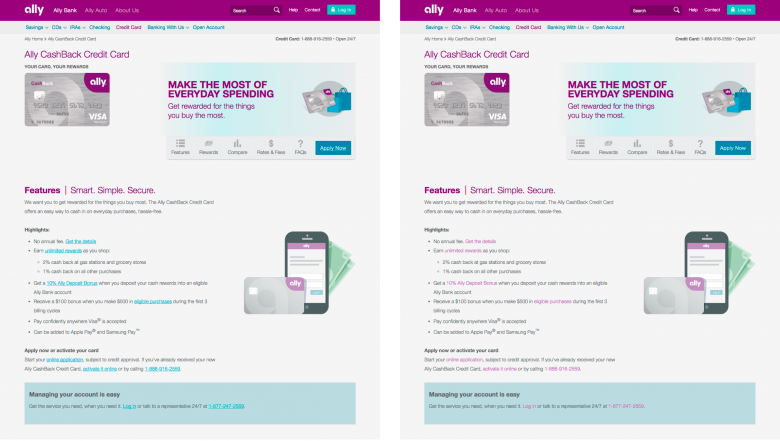
その刺激ペアのうちの1組では、インラインテキストリンクがターゲット要素で、それぞれ、下線なしの薄紫のリンクと、伝統的な下線つきの青色リンクになっていた。そして、このペアでは、刺激が弱いほうのヒートマップのみ、ターゲットリンクを含む段落への注視が若干広い範囲に分布していた。

このことから示されるのは、インラインリンクの低コントラスト表示は、通常のテキストに比べると、シグニファイアとしてやや弱く、あまり目立たないということだ。また、Brilliant Earthの場合は、上で見たように、リンクの色にコントラストがないことが大きな影響を与えていた。そこで、コントラストというのは連続体になっていると推測される。すなわち、リンクとその周りのテキストの間の色のコントラストが強くなればなるほど、ユーザーがそのリンクを認識する可能性は高くなる。つまり、もし我々がAlly Bankの弱バージョンにライトグレーを使っていたなら、視線パターンの違いはもっと劇的なものになっていたとも考えられる。インラインテキストリンクがコントラストの強い色で表示される限り、下線がなくても、ユーザーはリンクの目的に気づくのである。
強バージョンと弱バージョンとで、ヒートマップに目に見える差がない他の2組の刺激ペアには、その他の刺激と比べたとき、次のような共通の特徴があった:
- 情報密度の低さ。ページに含まれているコンテンツが比較的少なく、余白が多い。つまり、たいして際立っていないものでも目につきやすい。ページ上に競合するページ要素が少ないからだ。
- 伝統的なレイアウト。要素(ボタンやリンク、ナビゲーション)が標準的な位置に配置されており、ユーザーが通常、期待する場所にある。
- 目立っていて、高コントラストなターゲット。ターゲット要素のコントラストが周りのアイテムに比べて高く、また、周りの要素と区別するための十分なスペースもあるので、さらに目立つ。
弱いシグニファイアはインタラクションコストを増加させる
我々は、ユーザーの体験が容易でシームレスで楽しいものになってほしいと考えている。そのためには、ユーザーがページを見て、即、選択肢がわからなければならない。探しているものをちらっと見たら、すぐに、「うん、これだ」とわかる必要があるのだ。
問題は、ユーザーがシグニファイアの弱いUI要素をまったく見ない、ということなのではない。たとえ弱いシグニファイアの要素をしっかり見ている場合でも、それが自分の求めるものだと自信が持てないことが問題なのだ。だからこそ、その後もページ中を見回し続けてしまうのである。
クリックできることのシグニファイアが弱いデザインはユーザーの時間を無駄にする。つまり、ヒートマップや平均注視回数、平均タスク時間の記録にあるように、ユーザーはより多くのUI要素を見たり、ページ上でより長く時間を費やさなくてはならない。こうした調査結果はどれも、シグニファイアが弱いと、ユーザーは自分に決定権があるという感覚がもてなくなっていくことを示している。どこをクリックできるかがはっきりしないユーザーエクスペリエンスになってしまっているからである。
フラットデザインが機能する場合
また、今回の調査結果は、フラットあるいはフラット風のデザインは一定の条件のもとなら、他の条件のときよりもうまく機能することも示している。今回の実験で確認したように、サイトの情報密度が低く、レイアウトが伝統的または一貫していて、重要なインタラクティブ要素が周囲の要素よりも目立つ位置にあれば、弱いシグニファイアによる潜在的なマイナスの影響も小さくなるからだ。
クリックできるところをはっきりさせるためには、1つか2つだけではなく、この3つの基準のすべてを満たすのが理想である。したがって、ユーザーを圧倒しそうなほどコンテンツが多かったり、ページのレイアウトやパターンがまったく新しいサイトがウルトラフラットなデザインを採用する場合は、用心深く開発を進めるべきだ。そして、サイトのインタラクションを損なうことなく、フラットUIを採用するためのアドバイスとこれらの特徴は重なるものである。
注目してほしいのは、このような、シンプルなビジュアル、外の世界との一貫性、ビジュアルの優先順位のわかりやすさやコントラストといった特徴自体が、良質で基本的なUXデザインのベストプラクティスである、ということだ。そして、一般的に言って、ユーザー調査を大事にする経験豊富なUXチームをあなた方が持っているなら、そうではない他の製品チームよりもフラットデザインについてうまくやれるだろう。また、あなた方のデザインがすでに強力なものなら、フラットデザインによってもたらされる潜在的な弱点は軽減されるだろう。さらに、定期的にユーザー調査を実施しているなら、フラットUIの実装時にしてしまった間違いも特定と修正が可能だろう。
この調査の限界
今回の実験から比較でき解釈できる結果を得るため、我々は内容を非常に絞った、1ページだけで実行可能な短いタスクをユーザーに依頼しなければならなかった。しかし、実生活で、ユーザーがそうしたやり方でタスクをおこなうことはない。彼らはあなた方のサイトに到着しても、あなた方が誰で、何をしているのかを知らない。そこで、彼らはページを移動していくわけだが、そのサイトに自分の探しているものがあるかどうかが正確にわかっているわけではない。そのため、サイトで提供されているものや選択肢を探索するのである。
見つけやすさと発見しやすさには違いがあることを覚えておいてほしい。強いシグニファイアは、何か特定のものを見つけ出すことをユーザーが重視している場合に役に立つ。だが、あるかどうかわかっていない機能をユーザーが発見できることを「あなた方が」重視している場合には、強いシグニファイアは絶対に必要なものなのである。
注:この記事の公開によって、フラットデザインについて、かなりの量の論争が巻き起こった。そこで、私はこの調査について耳にしたいくつかの疑問や懸念に回答する記事も書いている。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




