チェックボックス:デザインガイドライン
チェックボックスは、ユーザーがリストから1つまたは複数を選択するか、あるいは何も選択しないことを可能にする要素である。チェックボックスは単独でも、チェックボックスリストや入れ子型のチェックボックスリストとしても使用できる。
デジタルフォームのデザインには、さまざまなフィールドの種類に対して豊富なオプションが存在する。たとえば、ラジオボタンやドロップダウン、自由記述欄など、それぞれのオプションには特定の役割がある。しかし、あるリストから項目を1つまたは複数を選択するか、あるいは何も選択しないという柔軟性を提供したい場合は、チェックボックスが最適である。
チェックボックスとは
チェックボックスとは、ユーザーが「選択済み」と「非選択」の2つのいずれかを選択できるUI要素である。入れ子型のチェックボックスリスト内に表示される場合、チェックボックスはいわゆる「不確定」状態という3つ目の状態を表すこともあるが、これはそのチェックボックスのすべての子要素が選択されたわけではないことを示す。

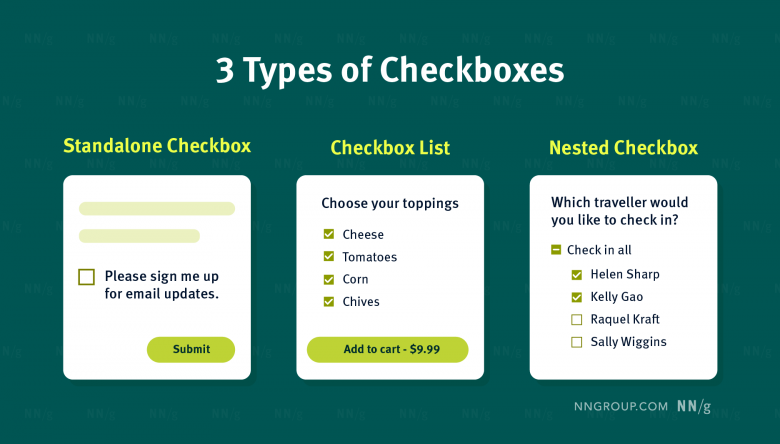
チェックボックスリスト・単独型チェックボックス・入れ子型チェックボックス
チェックボックスは3つの形式に分類され、それぞれ機能が若干異なる。
単独型チェックボックス
このタイプのチェックボックスは単独で表示される。周りに他のチェックボックスは存在せず、視覚的に独立した専用のコンテナ内に配置されることが多い。そのため、チェックボックスとそのラベルはユーザーの注意を引き、内容について考慮を促すものになる。
単独型のチェックボックスは、ユーザーがアプリの利用規約に同意する必要がある場合によく用いられる。この場合、チェックボックスフィールドは通常、テキストラベルや赤いアスタリスクによって必須項目であることが示される。そして、ユーザーは同意を選択しない限り、先に進むことができない。
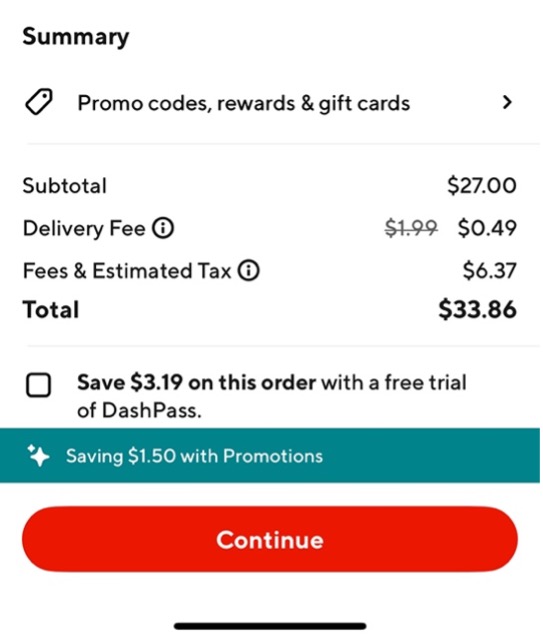
また、決済フローでメールやSMS通知の受取を選択する場合にも使われることが多い。

チェックボックスリスト
これがチェックボックスの最も一般的な使用法である。チェックボックスリストでは、それぞれのチェックボックスは独立して機能する。つまり、1つのチェックボックスを選択または解除しても、リスト内の他のチェックボックスの選択状態には影響を与えない。そのため、チェックボックスリストを採用すれば、ユーザーはリストから1つ、複数またはすべてを選択するか、何も選択しないということができるようになる。
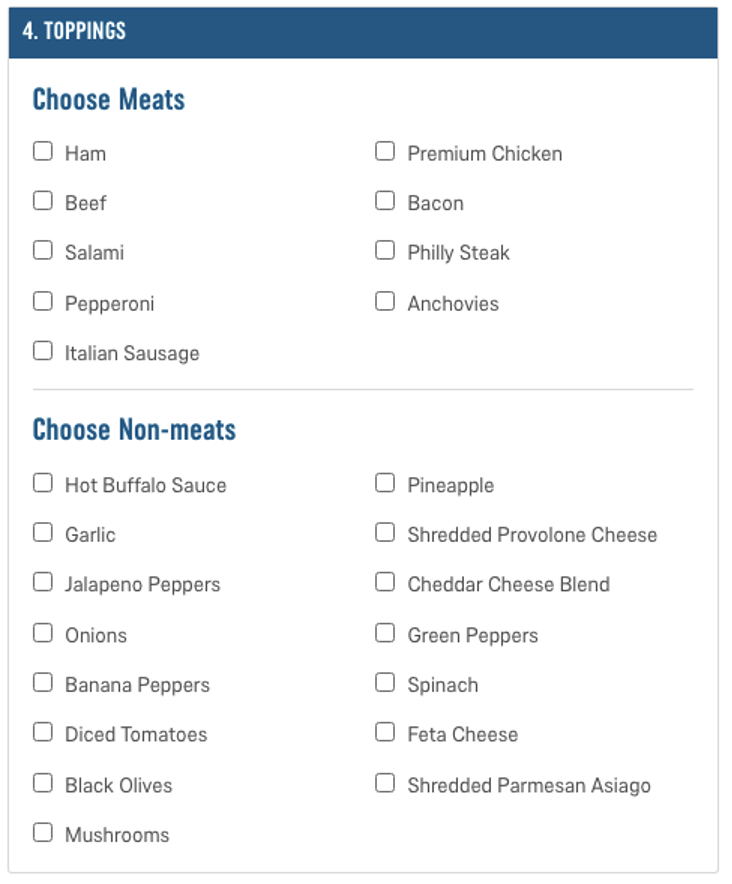
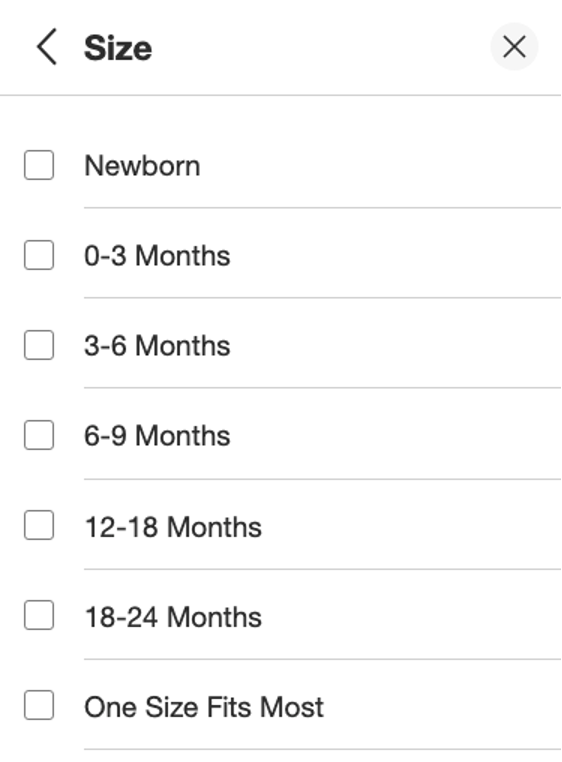
チェックボックスリストは、ユーザーがリストから任意の数の項目を選べるようにしたい場合に有用で、「すべて選択」が一般的な選択肢になるとは考えられない場合に適している。
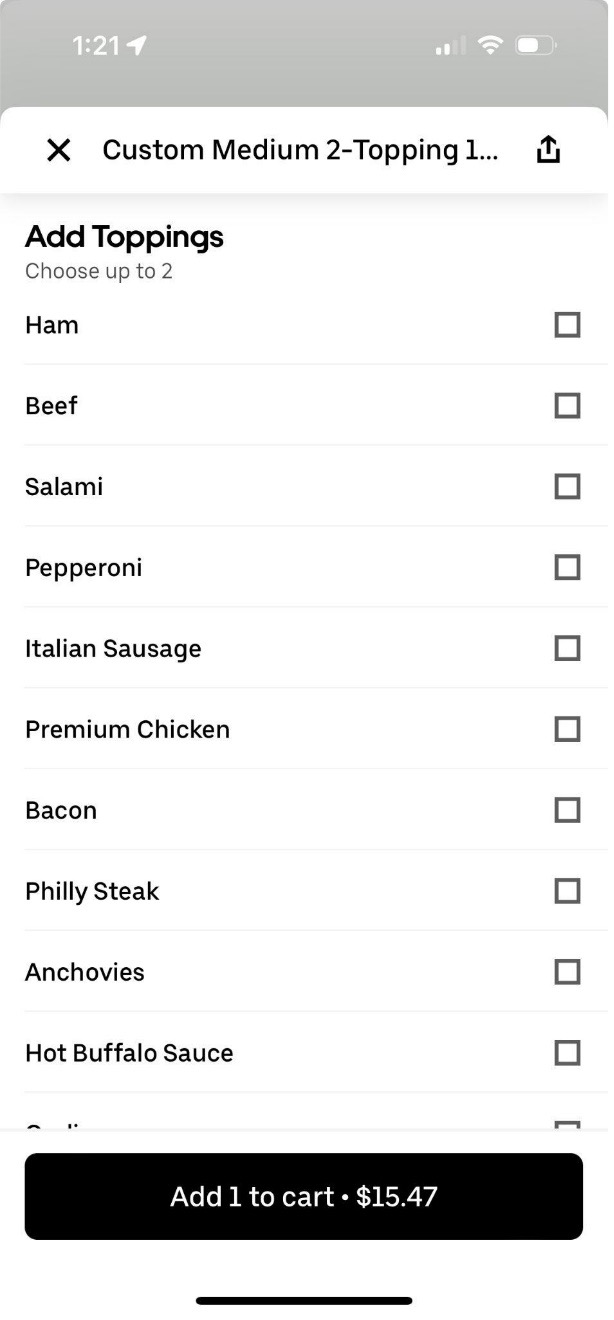
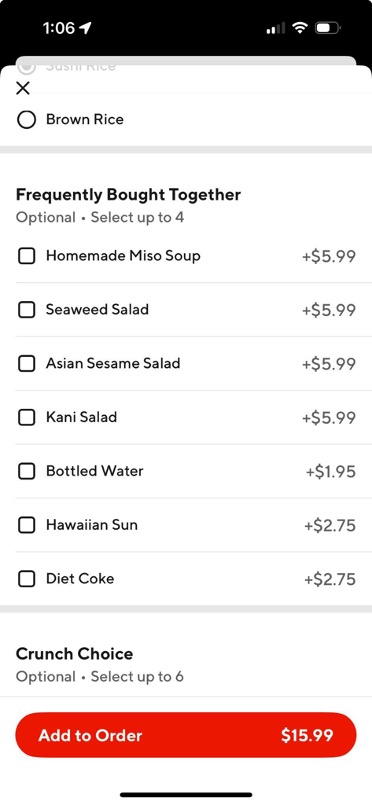
フードデリバリーアプリで具材を選択したり、ファセット検索機能で検索条件を選択したりする際に、チェックボックスリストはよく使用される。

入れ子型のチェックボックスリスト
入れ子型のチェックボックスでは、親チェックボックスの下にインデントされた子チェックボックスのサブリストが表示される。このレイアウトにより、前出の形式にはなかった機能を追加することができる。具体的には:
- ユーザーは親チェックボックスを選択または解除することで、すべての子チェックボックスを一括で選択または解除できる。
- ユーザーは子チェックボックスを個別に選択できる。子チェックボックスの一部のみが選択されている場合、親チェックボックスは「不確定」状態になり、通常はハイフンで表示される。

入れ子型チェックボックスは、リスト内のすべてのチェックボックスを選択するユーザーが多いことが予想される場合に有用である。
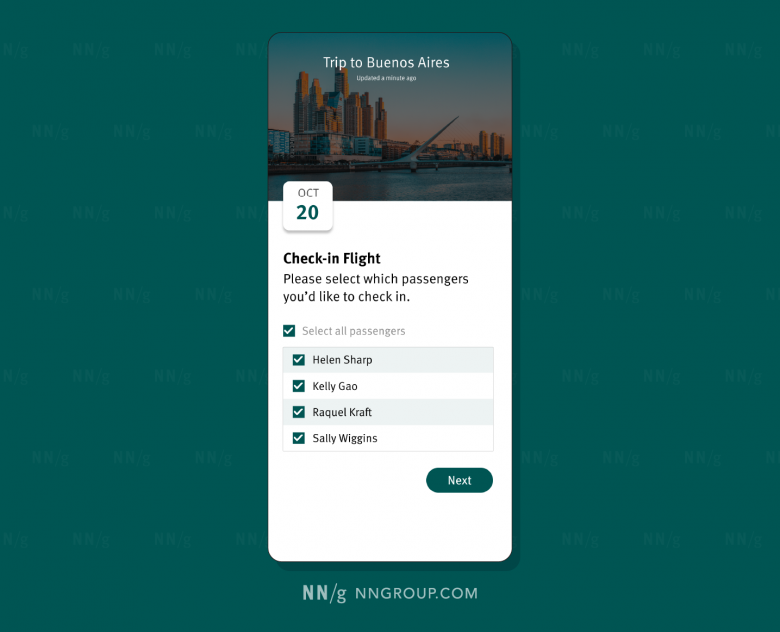
たとえば、航空会社のチェックインフローでは、アプリがユーザーに「チェックインしたい乗客を選択してください」と尋ねることがある。この場合、親チェックボックスには「すべての乗客」というラベルを付け、子チェックボックスにはそれぞれの乗客の名前を配置するとよい。ここでの最も一般的なユースケースは、同伴者と一緒に全員でチェックインする場合であるため、入れ子型チェックボックスを採用することでユーザーエクスペリエンスの向上が期待できる。

チェックボックスとその他の入力フィールド
デジタルフォームのデザインでは、リストから特定の項目を選択するために使用できる要素が複数存在する。したがって、そのうちのどれが自分のニーズに適しているかを知ることが重要だ。
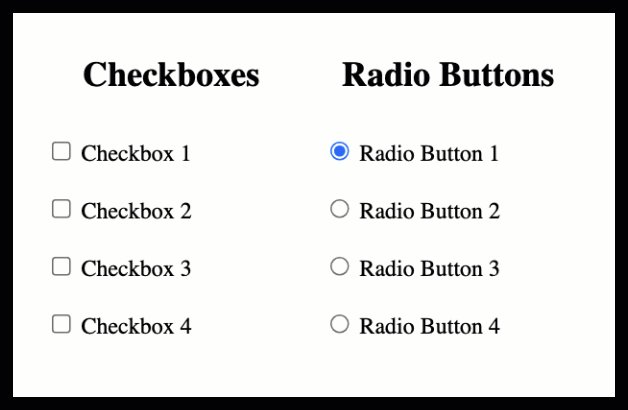
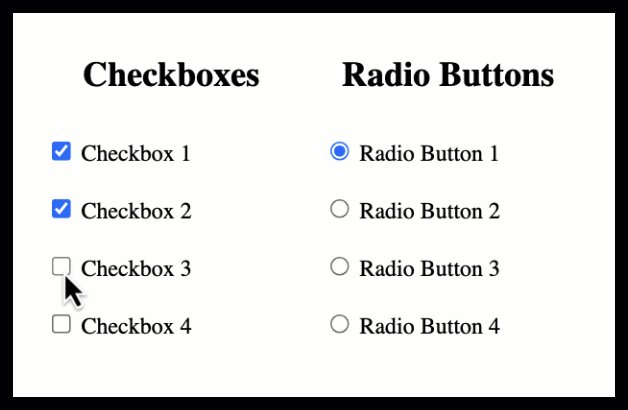
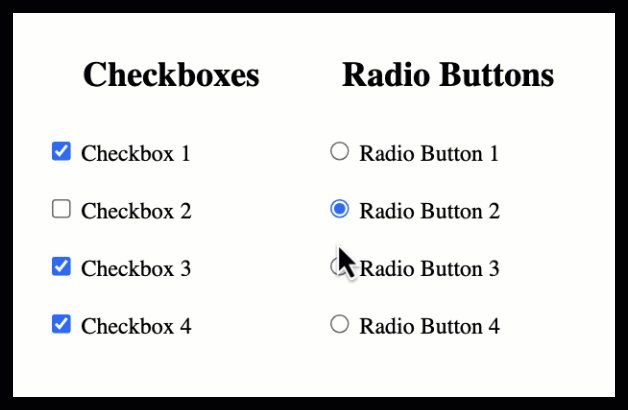
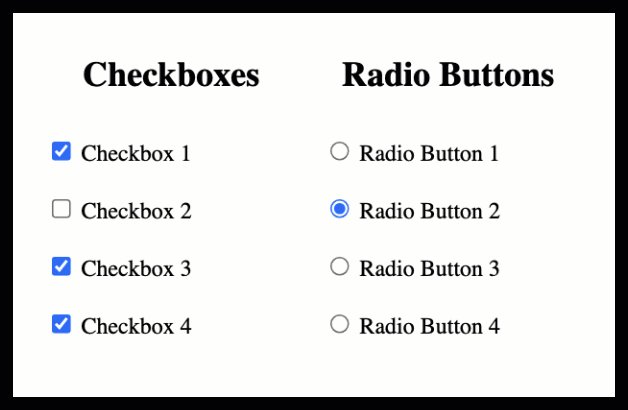
チェックボックスとラジオボタンは性質が異なるが、しばしば混同される。ラジオボタンのリストでは、一度に1つのボタンしか選択できない。つまり、非選択のラジオボタンを選択すると、それまで選択されていた項目は解除される。

| 使用例 | 選択肢の数 | 選択可能な数 | 選択に関する機能 | |
|---|---|---|---|---|
| チェックボックスリスト | ピザのトッピングの選択 | 複数 | 0~すべて | 互いに独立 |
| 単独型チェックボックス | プライバシーポリシーへの同意 | 2(選択済み/非選択) | 1 | 相互排他的 |
| 入れ子型チェックボックス | 飛行機にチェックインする乗客の選択 | 複数 | 0~すべて | 親チェックボックスの選択は子の選択に依存 |
| ラジオボタン | ピザ生地の種類の選択 | 2~3 | 1 | 相互排他的 |
| ドロップダウン | 敬称の選択(例:Mr.、Mrs.、Ms.、Miss、Mx) | 複数 | 1 | 相互排他的 |
| トグルスイッチ | ダークモードのオン・オフの切り替え | 2(オン/オフ) | 1 | 相互排他的 |
チェックボックスのユーザビリティガイドライン
ビジュアルデザインの標準に従う
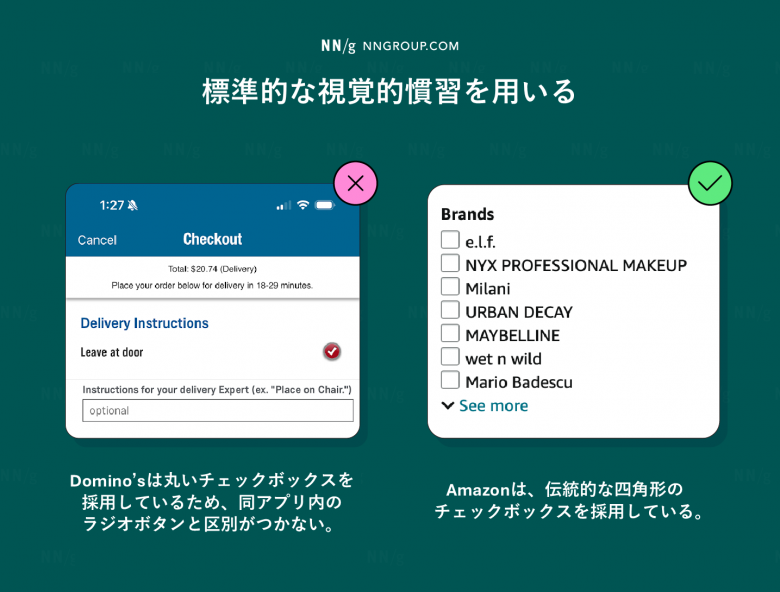
ユーザーはチェックボックスがチェックボックスらしい見た目であることを期待している。つまり、(角丸かどうかを問わず)四角形で、選択状態を示すチェックマークが付いているということだ。デザイナーはこの慣習に従うべきである。
チェックボックスとして円形を用いてはならない。円形はラジオボタンと混同されやすいので、避けるべきである。

ラベルを選択可能にする
選択を行うためにユーザーに小さすぎるボックスをクリックまたはタップさせることは避けるべきである。チェックボックスの周囲に余白を設け、ラベルをクリックできるようにして、十分なタッチターゲットサイズ(少なくとも1cm × 1cm)を確保したい。

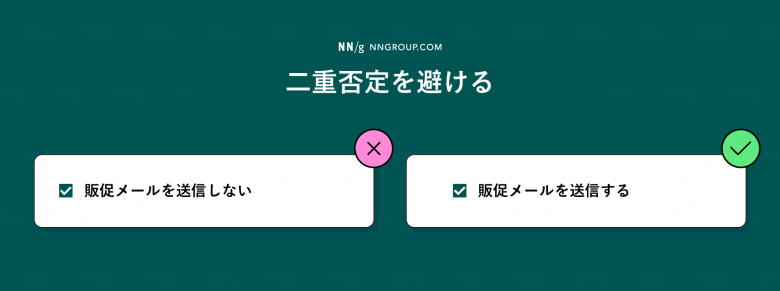
ラベルは肯定的な表現にする
すべてのラベルの文言が肯定的な表現になっているかを確認しよう。表現が否定的だと、ユーザーが二重否定について頭をひねる必要が生じ、エラーにつながる。
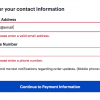
たとえば、以下の左側の悪いほうの例では、「販促メールを送信しない」のチェックボックスが非選択の場合、「販促メールを送信しないということではない」、つまり、「販促メールを送信する」という意味になるということだ。

チェックボックスリストと入れ子型チェックボックスのガイドライン
項目を論理的な順序で表示する
チェックボックス項目のリストは、論理的な順序で提示して、流し読みしやすく、理解しやすくしよう。リストが長い場合は、可能であればカテゴリータイトルを付けてリストを分割することも検討しよう。

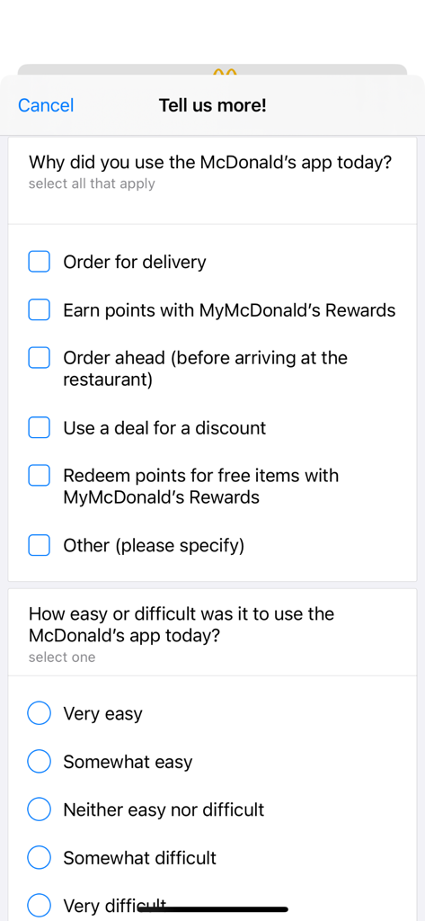
「当てはまるものをすべて選択」という指示を入れる
多くのユーザーはチェックボックスで複数の項目を選択できることを理解しているが、そう理解できていないユーザーもいる。ユースケースとターゲット層を考慮し、「当てはまるものをすべて選択」という文言を入れることが有益かどうかを検討しよう。

選択できる最小または最大の要件数を明確に提示する
たとえば、ユーザーはリストから少なくとも1つの項目を選択しなければならないのか。あるいは、最大で3つまでしか選択できないのか、など。
指示の中で要件を明確に提示し、要件が満たされた場合や違反した場合には、リアルタイムに視覚的なフィードバックを提供しよう。

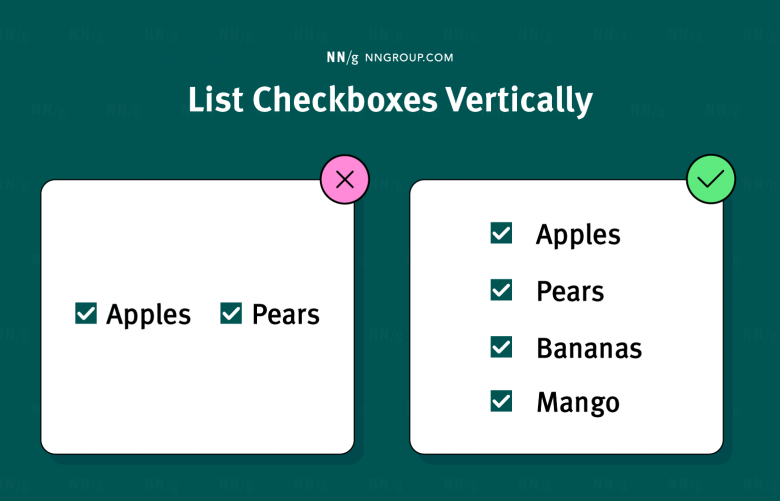
項目を縦にリスト表示する
ページの縦方向のスペースを節約するために、チェックボックスの項目を横に並べるデザイナーもいるが、このやり方は流し読みのしやすさを低下させる上、ラベルとそれに該当するチェックボックスを整列させるのが難しくなることもある。リストは縦に表示しよう。

単独型チェックボックスのガイドライン
プロモーションや法律に関するチェックボックスはデフォルトを非選択にする
販促メールの受信など、さまざまなプロモーションへの参加をユーザーに選択させるチェックボックスを表示する場合、多くのデザイナーはチェックボックスのデフォルトの状態を選択済みに設定し、ユーザーがチェックボックスの選択を解除しない限り、そのプロモーションへの参加を拒否できないようにしている。
これは欺瞞的なパターンであり、避けるべきである。
同様に、利用規約などの法的文書への同意を示すチェックボックスを表示する場合も、常にチェックボックスのデフォルトの状態を非選択に設定する必要がある。
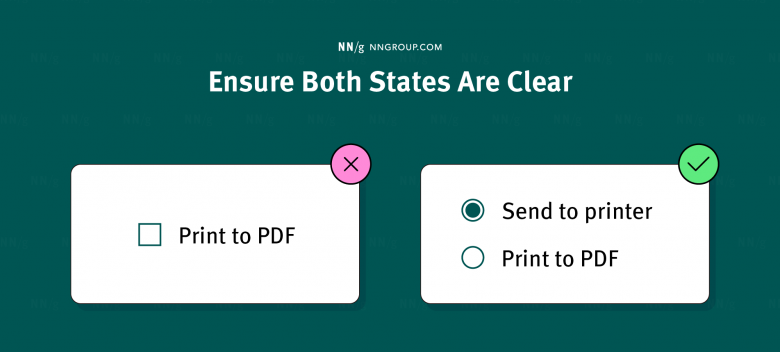
両方の状態が直感的で、反対で、あいまいでないことを確認する
ユーザーがチェックボックスを選択できるようにするには、選択された状態と非選択の場合の状態について明確に理解できることが必要である。もしこの2つの状態がユーザーにとって直感的に理解できない場合は、ラジオボタンやドロップダウンメニューなどの他のUI要素を用いることも検討しよう。

記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。