モバイルファーストのウェブデザインがデスクトップに及ぼす悪影響
モバイルファーストのウェブデザインは、デスクトップで閲覧する際に重大なユーザビリティ上の問題を引き起こす。長いスクロールページにコンテンツが過度に分散され、余白が広がり、画像やフォントが拡大されるため、ユーザーが情報を把握し、理解することが難しくなるのである。
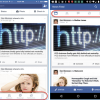
最近のウェブサイトの多くは、モバイルファーストなアプローチでデザインされている。こうしたページをデスクトップデバイスで表示すると、コンテンツが過度に大きく引き伸ばされて見えることがある。画面を覆い尽くすような画像、肥大化したテキスト、過剰な余白のせいで、結果としてページが長くなり、すべてのコンテンツを把握するにはより多くのスクロールが必要になる。我々はこのデザイントレンドを、コンテンツの分散と呼んでいる。
コンテンツの分散とは
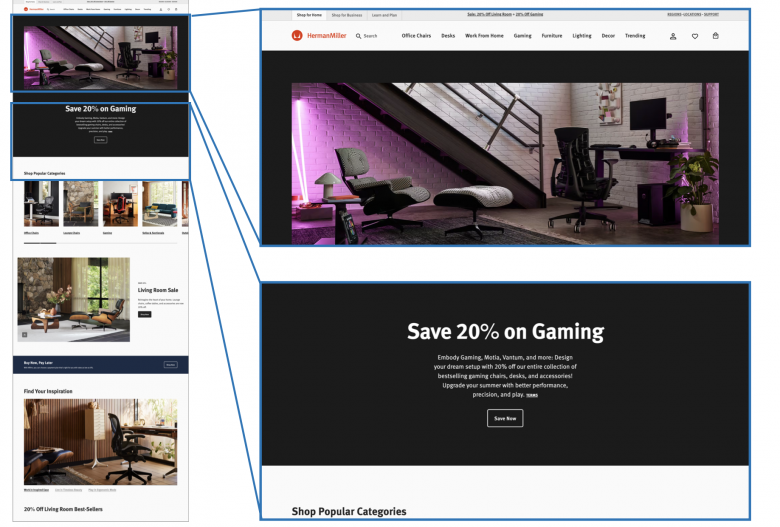
Herman Millerのウェブサイトのトップページは、コンテンツの分散というものをよく表している。デスクトップデバイスに表示するためにページが拡大されると、コンテンツが大きくなり、過度に分散してしまうのである。

定義:コンテンツの分散は、レスポンシブウェブページのコンテンツが、大型のノートPCやデスクトップPCの画面で過度に大きく引き伸ばされて表示される場合に生じる。
ページの特定のセクションでのみ、コンテンツが分散してしまうこともある。コンテンツが分散しているのが1つのセクションだけなら、重大なユーザビリティの問題を引き起こすことはないかもしれない。しかし、ページ上のコンテンツのほとんどが過度に分散している場合、ユーザビリティへの累積的な影響は大きくマイナスになる。
この記事では、モバイルファーストのウェブデザインによって、デスクトップ上のコンテンツが過度に分散してしまうというユーザビリティ上の問題について報告する。この報告は、13件の定性的ユーザビリティテストとそこに組み込んだ半構造化インタビューからなる調査を基にしている。
調査から、大画面デバイスにおけるコンテンツの分散は、認知負荷とインタラクションコストを増加させ、コンテンツを理解しにくくし、ユーザーの不満を引き起こすことがわかった。
コンテンツの分散につながるデザインアプローチ
コンテンツの分散は、モバイルファースト、ミニマリズム、大きな画像といったいくつかのデザイントレンドの産物だ。多くの場合、これらのトレンドは組み合わせて用いられ、情報密度の低いページを作り出す。
モバイルファースト
モバイルデバイスからのトラフィックは、全世界のウェブトラフィックの55%以上を占める。モバイルデバイスの利用が増え続けるにつれ、モバイルデザインの重要性も増すばかりだ。そのため、まずモバイル向けにデザインしてから、そのデザインをタブレットやデスクトップ向けに調整する、モバイルファーストなデザインアプローチが非常に一般的になった。
ミニマリズム
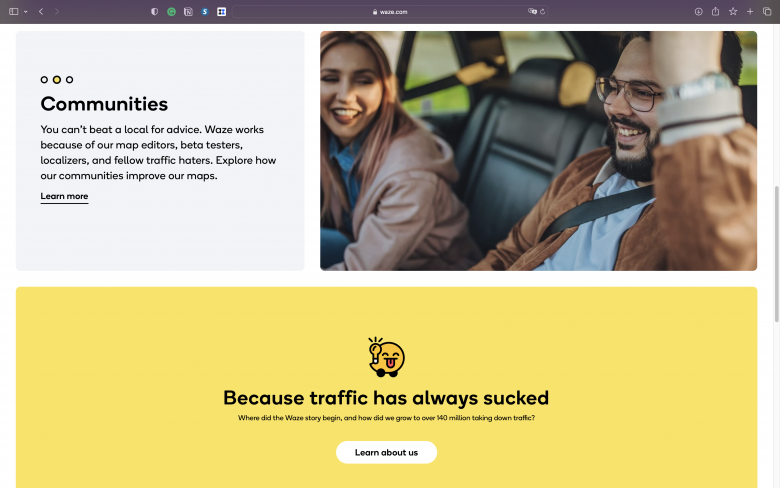
ミニマリズム様式とは、ウェブサイトの中心的な機能やメッセージには必要のないデザイン要素を排除するというものだ。ごちゃごちゃした印象になるのを避け、ミニマルな美しさを実現するために、デザイナーは余白を多用し、1つのビューポートに表示されるコンテンツの量を少なく抑える。その結果、コンテンツが分散して、ページが長くなり、情報密度が低下する。
大きな画像
以前は、インターネットの速度が遅かったため、ウェブサイトで高解像度の画像を使うには限界があった。しかし現在では、帯域幅の向上により、このようなデザイン上の制約はなくなった。最近のウェブページの多くは、高解像度の大きな画像を利用している。画像中心のデザインは目を引く。しかし、結果的に、テキストコンテンツが過度に分散してしまうことにもなる。
デスクトップページに表示される大きな画像が数枚ならうまくいくこともある。しかしながら、ページに大きな画像がたくさんあると、埋め込まれた、または、画像の間に表示されたテキストベースのコンテンツは、ページ全体に分散し、断片化される。

調査について
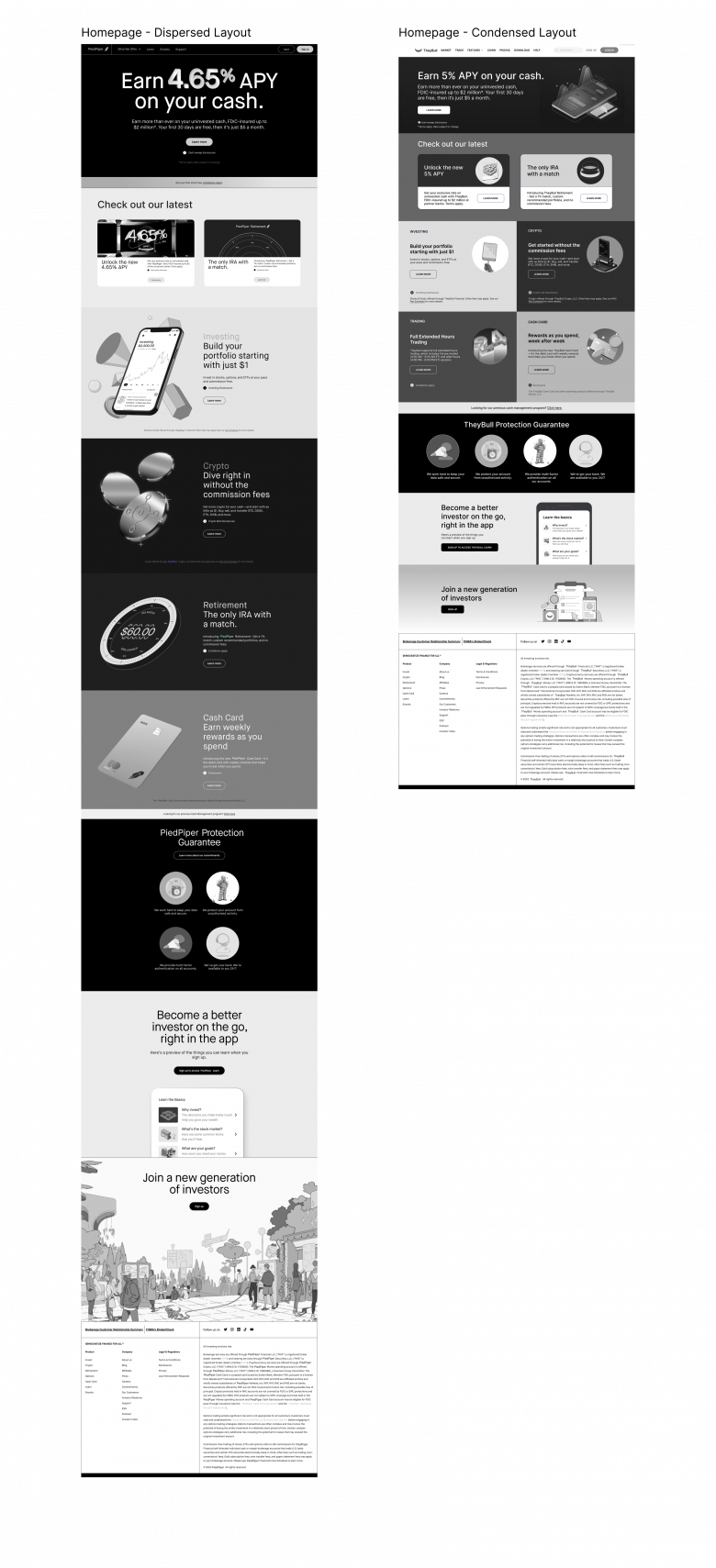
13件の定性ユーザビリティテストを実施した。2種類のウェブページ(トップページと商品ページ)で、2つの異なる種類のレイアウト(凝縮型と分散型)を調べ、これらの変数のすべての組み合わせに対応する合計4つの異なるプロトタイプを作成した。
このようなプロトタイプを作成するために、ページ内の大部分でコンテンツ密度が低く、余白が広がっていて、テキストが拡大されているデスクトップページをウェブ上で探した。そして、これらのウェブページを分散型のプロトタイプとして再現し、さらに、そのそれぞれについて、元のページと同じコンテンツを使った凝縮バージョンも作成した。

ユーザーには4つのプロトタイプすべてでオープンエンド型の作業を行ってもらい、その後、各ページタイプの2つのバージョンを比較するためのフォローアップのディスカッションを実施した。
調査方法の詳細は、この記事の補足記事で読むことができる。
分散したコンテンツがもたらす悪影響
コンテンツの分散がページの大部分にわたって存在する場合、ユーザーエクスペリエンス全体に深刻な影響を及ぼす恐れがある。
コンテンツが分散することによって生じるユーザビリティの問題には、以下のようなものがある:
- ページの長さおよびインタラクションコストの増加
- 認知負荷の増加
- ページの概念モデルの構築の困難さ
- フラストレーションの増加
- 信頼性の低下
コンテンツの分散はインタラクションコストを増加させる
コンテンツの分散がインタラクションコストを高め、情報を見つけにくくする原因は2つある:
- 長いページによるスクロールの増加
- モバイル向けのデザイン要素(アコーディオンなど)の利用による、コンテンツへのアクセスに必要なクリック数の増加
長いページ
モバイルファーストのウェブサイトを大画面で表示すると、コンテンツが分散し、ページが長くなる。こうしたサイトがミニマルで画像中心のデザインアプローチを採用している場合、この影響はさらに拡大する。ページが長いと、より多くのスクロールが必要となり、インタラクションコストが増加するからだ。
また、ページが長いと、ページで特定の情報を見つけるのが難しくなる。そのコンテンツがいくつものビューポートに分散してしまうからだ。実際、我々の調査の参加者も、コンテンツが分散している商品ページでは、凝縮されたバージョンよりも情報を見つけるのに苦労していた。
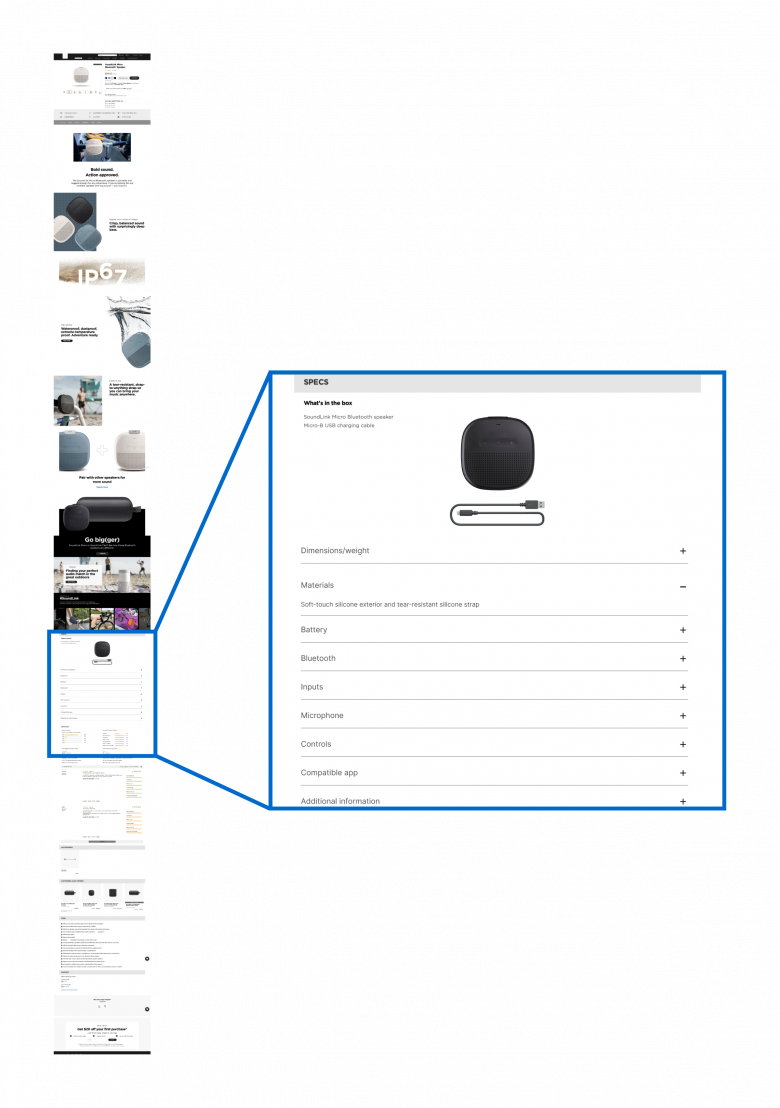
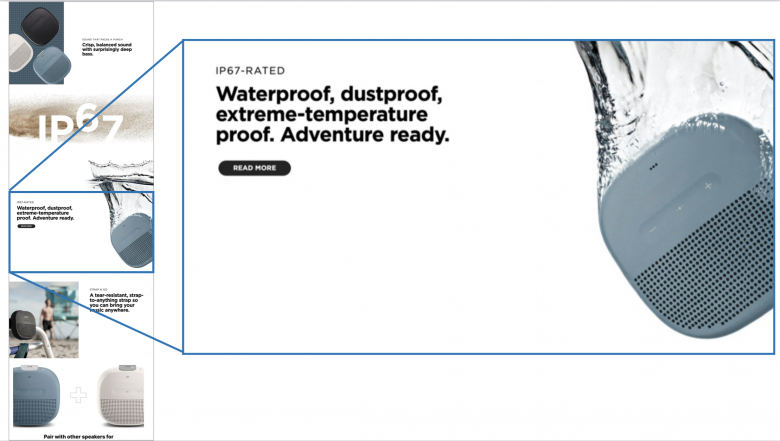
探していた情報がすべて見つかったかどうか尋ねると、ある参加者はこう答えた。「そうでもないです。スピーカーの裏側がどうなっているのか、まだわからないのです。このスピーカーはどうやって自転車や椅子に取り付けるのでしょうか」。この情報を見つけるために、彼女はコンテンツが分散しているページを何度もスクロールしていた。

モバイル向けのデザインパターン
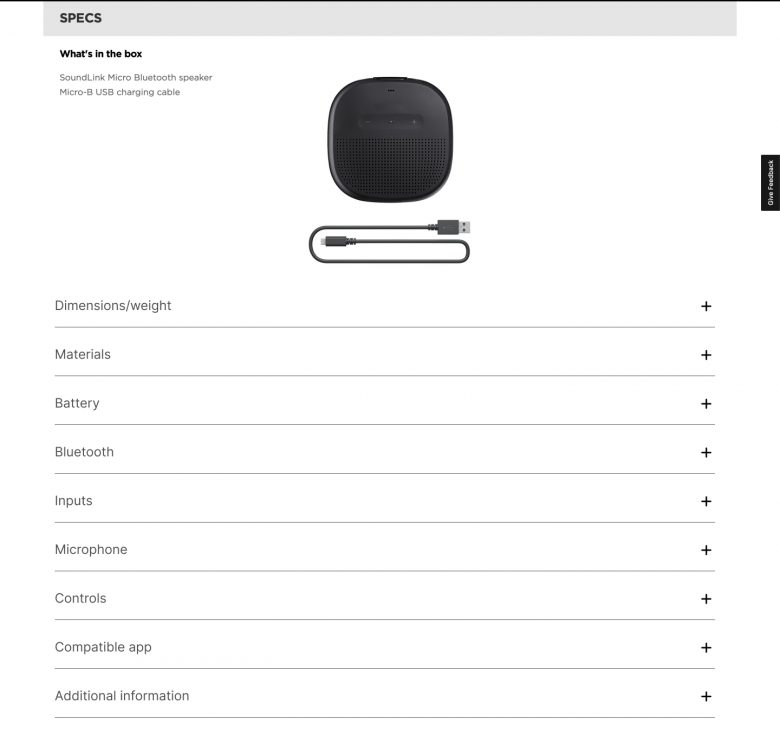
コンテンツが分散しているウェブサイトの多くは、モバイルファーストのデザインアプローチの結果であるため、デスクトップユーザーをイライラさせるモバイルデザインパターンを採用していることも少なくない。たとえば、アコーディオンはモバイルデバイスでは非常に効果的だ。なぜなら、このデザインパターンは大量の情報を小さなスペースに折り畳むことができるため、モバイルページを短くし、情報にアクセスしやすくするからだ。また、閲覧可能なコンテンツの全体像が示されるため、ユーザーは興味のある分野に直接アクセスすることもできる。しかし、大きな画面では、長いページはあまり問題にならない。アコーディオンは、コンテンツの分断を助長し、重要な情報を見つけるためのインタラクションコストを大幅に増加させる恐れがあるし、かといってモバイルで得られるメリットがあるわけでもない。
分散型のプロトタイプで商品情報のアコーディオンメニューを見てから、ある参加者はこう言った。「詳細が書いてあるこの部分とか、情報を読みたければ、ここをクリックしないといけませんでした。そして、全部開いておきたくなかったので閉じないといけませんでした。つまり、全部をそれぞれクリックして読む必要がありました。スクロールして何が重要なのかを確認する代わりに。よそでは、仕様をクリックするだけで、バーンとすぐに表示されるのに」。

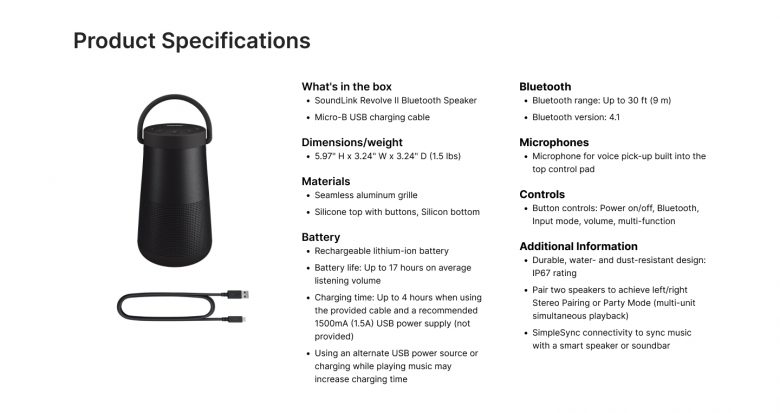
あるユーザーは言った。「私はこのページ(凝縮版)のほうが好きです。クリック数が少なくて済むからです。すべての情報がそのまま出ています。目の前にすべてあるのです」。

認知負荷の増加
画像が大きくなり、余白が増えると、テキストベースのコンテンツはビューポートごとに分断されることになる。関連するコンテンツが切り刻まれ、ビューポートによって分断されると、1つのコンテンツとして閲覧することは不可能だ。
そのため、ユーザーは、結論を出したり決断したりするために、それぞれのビューポートの情報を記憶しておかなければならない(そして、ビューポート間をスクロールで行き来しなければならない)。これでは、短期記憶の容量がすぐにオーバーしてしまう。
分散型のトップページのプロトタイプを見ながら、ある参加者はその苦労をこう語っていた。「キャンペーンについて(インタビューで)話すにはその内容を見なければならないのですが、それには時間がかかります。(中略)スクロールするのに5秒かかるし、全部見て、理解したような気にはなるのですが、でも、また5秒スクロールして上に戻って、それを全部見ることになるわけです」。


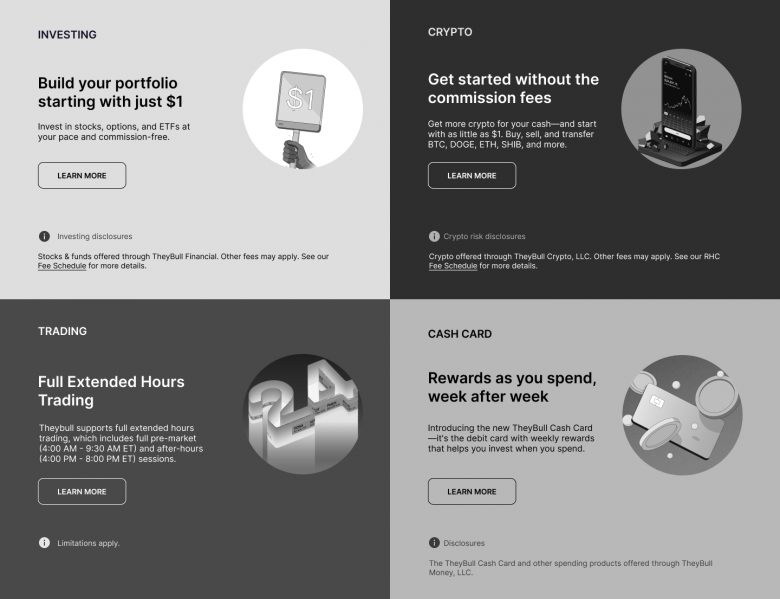
凝縮型のレイアウトでは、1つのビューポートにより多くの情報を表示することで、ユーザーの認知負荷が軽減され、ユーザーは無理なく快適にサイトを閲覧できていた。
また、ウェブページで使われる画像のスタイルも、コンテンツが分断されているように感じるかどうかに影響する。画像に情報価値がある場合、ユーザーは有益な情報を得るために時間をかけて画像を見ようとするだろう。そのため、大きな画面に広がる情報性の高い画像はテキストと同じくらい効果的であり、余分な作業が発生する可能性も低い。一方、画像が装飾的な場合は、ユーザーは時間をかけてそれを見るようなことはしない。情報的な価値がないからだ。このような場合には、有益なコンテンツが分断されている感じが一層強くなる。ユーザーは、有益なコンテンツを少しでも見るために、肥大化したイラストをスクロールでやり過ごす必要が出てくるからである。
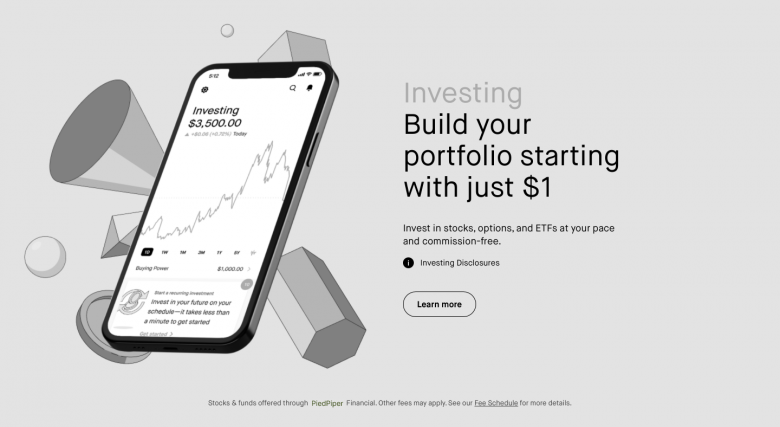
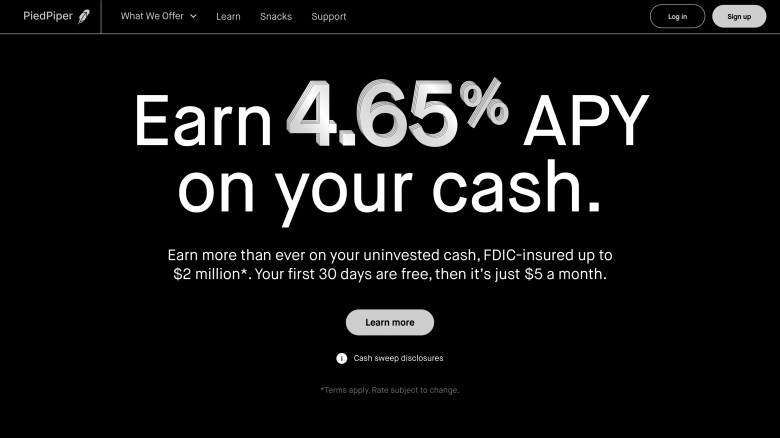
分散型のトップページのプロトタイプを閲覧していたある参加者は、自分の不満をこう表現した。「ちょっとやりすぎですね。画像がこのブロックの半分を占めていますから。でも、小さな画像をもっと強調して、それから、実際の商品説明のフォントを大きくすればいいのではないでしょうか」。

概念モデルの構築の困難さ
コンテンツが分散することでページが長くなり、ワーキングメモリへの負荷が高まると、分散型のページでは、ユーザーが情報を評価し、ウェブサイトが伝える概念のメンタルモデルを構築することが、凝縮型のプロトタイプに比べて難しくなっていた。
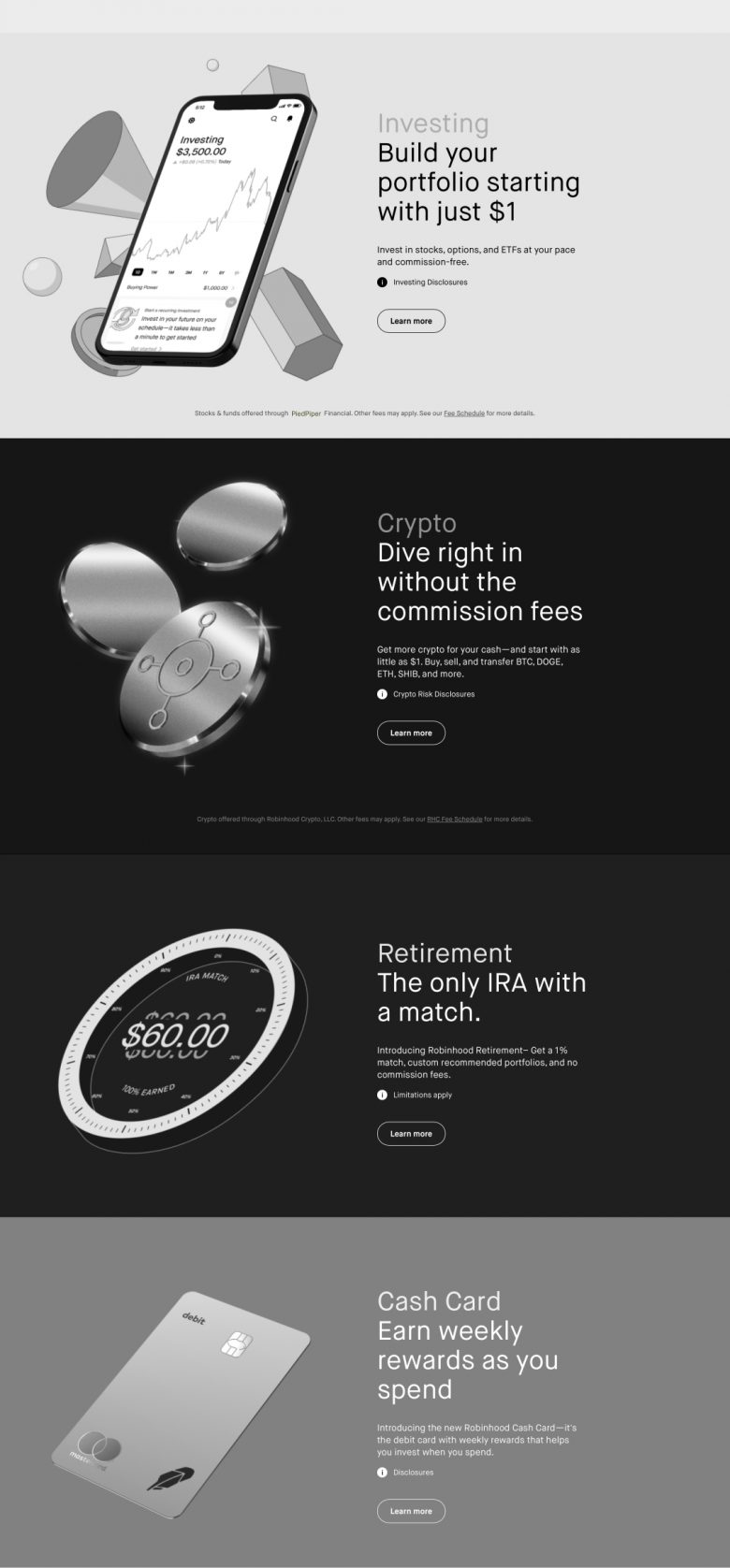
ある参加者は、分散型のトップページのプロトタイプで説明されている概念のメンタルモデルを構築するのに苦労していた。(訳注:複数の金融商品のキャンペーンが紹介されているこのページにおいて)「4つか5つのキャンペーンの内容を覚えておいて、その適用範囲を理解しようとしなければならないのは、4つか5つのキャンペーンを全部まとめて見て、その適用範囲を理解するより、自分には難しいです」。
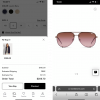
別の例では、分散型の商品ページのプロトタイプで、ユーザーがワイヤレススピーカーについて概念的に理解する際に同じような苦労をしていた。購入を判断する際、ユーザーは価格、商品の詳細、レビューなど、複数の要素を検討する傾向がある。これらの重要な情報が複数のビューポートに分散している場合、ユーザーは情報をそれぞれ別々に把握して、それらを記憶することを余儀なくされる。これは、ユーザーが自信を持って購入の決断を下せるようにするための商品理解に悪影響を及ぼす。重要な情報が一緒に、あるいは少数のビューポートで提供されれば、商品の概念的な理解も容易になるだろう。
分散型の商品ページと凝縮型の商品ページの違いについて話し合っていたとき、ある参加者はこう説明した。「私はいろいろなことを忘れがちです。だから、このページ(分散型のページ)では、絶えずスクロールして情報にアクセスしないと覚えていられないのですが、このページ(凝縮型のページ)では、すべての情報が画面上にまとまっています」。
概念モデルを構築することの難しさは、ユーザーが完全性の錯覚に陥るとさらに増幅されるが、この問題は、分散型のウェブサイトではより多く見受けられる。そこでは、ビューポートを横切る水平線を強力に作り出すカラーブロックや、ページ上のコンテンツがすべて終わったと誤認させるような広い余白が多用されるからだ。発見すべきコンテンツがまだあることを示す、スクロールのための手がかりがない場合、ユーザーはそうしたコンテンツを見逃してしまう可能性が高いだろう。
分散型のプロトタイプのページの上部で完全性の錯覚に陥ってしまったある参加者は、サイトの使いやすさに7点満点で5点をつけた。なぜこのような評価をしたのかと尋ねると、その錯覚に最初、困惑した経緯について説明し、こう言った。「まぁ、ノートPCの画面でやっていたからですね。(中略)見出しの下に情報があるとは思えなかったので、ノートPCではページの半分しか見ませんでした。(中略)たまたま、私のノートPCではいい感じにフレーミングされていて、それがページ全体のように見えたのです。(中略)ただ、何の手がかりもないですね、私が一番下まで来ていないことの。(中略)だから、自然にそこに行って、スクロールして、一番下はどこだ、とはならないのです」。

信頼性の低下
上記のようなユーザビリティの問題から、分散型のウェブサイトは、提供するコンテンツが少なく、しかもアクセスしにくいように見える。一部のユーザーはその企業は情報を隠していると感じて、信頼を失う恐れもある。
ある参加者は、「透明性は大きな要素である」とし、「情報がすぐに確認できるようになっていて、ウェブサイトが何かを隠しているような感じではないこと」が重要であると述べた。そうなっていれば、「人々が好み、必要とする安心感、快適さ、透明性が生じるからです」。
このような理由から、特にユーザーの目的がウェブサイトの中を探索し、そのサイトで提供されるサービスについて全体的な理解を深めることである場合は、凝縮されたレイアウトのほうが明らかに好まれていた。
分散したコンテンツの肯定的な効果
ページ全体が分散すると、ユーザビリティへの累積的な影響は大きくマイナスになる。しかし、コンテンツの分散がユーザーの体験にプラスの効果をもたらす例もいくつかあった。
分散することによって各ビューポート内に表示されるコンテンツの量が減るため、ユーザーは目立つように提示された特定のコンテンツだけに集中することができ、情報過多であると感じにくくなるのである。
ビューポート内のコンテンツ密度を下げることで情報を際立たせることは、以下のような場合、ユーザーエクスペリエンスに肯定的な効果をもたらす:
- コンテンツが複雑な場合。ユーザーが一度に1つの情報の理解に専念できる。
- ユーザーが表示されたコンテンツに慣れる必要がある場合。そのため、あまりに多くの情報に圧倒される恐れがある。
- 価値の高い画像が表示されている場合。大きな商品写真は、ユーザーが商品の細かいディテールを観察するために画像を吟味しやすくすることで、付加価値を高めることができる。
大きな商品画像が表示された分散型の商品ページを見ていた、ある参加者はこう言った。「(分散型の)ページがとても見やすかったのは、機能がすべて別々に載っていたからです。このページはすべての機能をひとまとめに見せるのではなく、ビジュアル重視でひとつひとつ表示することに重点を置いていました。おかげで読みやすく、理解しやすかったです」。

使われている画像が高い情報価値を持つ場合、結果として生じるコンテンツの分散が正当化されることもある。しかし、前述のように、フィラーとして使われる画像や視覚的に興味を引くためだけに使われる画像は、コンテンツの分散を引き起こすだけで、メリットが追加されるわけではない。そのため、先に挙げたトップページのプロトタイプのような画像の価値が低いサイトでは、コンテンツの分散によるプラスの効果が現れにくかったと考えられる。
デザインについてのアドバイス
モバイルデバイスからのウェブトラフィックがますます増加する中で、モバイルファーストのアプローチはさらに人気を集めるだろう。また、ミニマルで画像に重点を置いたデザインも定着しそうだ。これらのデザインアプローチがデスクトップでのユーザビリティに与える影響を考えると、デザイナーは以下のデザインアドバイスに従い、大きな失敗に陥らないようにするといいだろう:
- デザインがデスクトップ上でどのように表示されるかを評価する。デスクトップでのレンダリングによってページの大部分が過度に引き伸ばされる場合は、デスクトップでの流し読みのしやすさを確保するために重要なコンテンツのデザイン変更を行うかどうかを再検討しよう。
- 画像によってもたらされる付加価値を評価する。提供する商品やサービスのコンテキストの理解に役立つ大きな画像を優先しよう。そして、その大きな画像がデスクトップにおいてコンテンツを分散させるだけの価値があるかどうかを自問してみよう。
- 関連性の高い重要なコンテンツは、同じビューポートに集約する。自分たちが提供しているサービスをユーザーが理解する上で、どの情報同士が最も関連性が高いかを検討しよう。そして、それらのコンテンツが同じビューポートにまとまるようなデザインを採用することで、行ったり来たりするスクロールを減らそう。
- モバイル向けのインタラクションやデザイン要素を使わないようにする。デスクトップではアコーディオンの利用を控え、そのコンテンツをデスクトップに適した方法で表示するアダプティブデザインの導入を検討しよう。
- 重要なポイントや複雑なコンテンツに注目を集めるために、どのような場合に分散を戦略的に利用できるかを理解する。
結論
コンテンツが分散したミニマルなデスクトップページは、気が散るのを防ぎ、重要なポイントや複雑な情報に注意を集中させることができる。ただし、ページ全体にモバイルファーストのミニマルな画像中心のデザインを採用すると、デスクトップでのユーザビリティに問題が生じる。ページのコンテンツが引き伸ばされビューポートで分断されるため、内容を把握し理解するのが難しくなるからである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。