エラーメッセージガイドライン
効果的なエラーメッセージをデザインするには、視認性を高め、建設的なコミュニケーションを提供し、ユーザーの労力を尊重する必要がある。
(この記事の最後で、ヤコブのユーザビリティヒューリスティックNo.9の無料ポスター(英語)をダウンロードできる)
30年以上前、ヤコブ・ニールセンは、デジタル製品をデザインするための一般的なガイドラインとして、10 のユーザビリティヒューリスティックスを考案した。現在でも、これらのヒューリスティックは、その当時と同様に通用する。ユーザビリティヒューリスティックNo.9の「ユーザーのエラーの認識・診断・回復をサポートする」は、適切なエラーメッセージをデザインすることの重要性を説くものだ。エラーに効果的に対処することは、ユーザブルなエクスペリエンスの5つの品質構成要素の1つであるため、不可欠なのである。
定義:エラーメッセージとは、ユーザーのワークフローに対するシステムが生成する中断で、システムの実装に応じて、不完全であったり、不適合であったり、望ましくない状況をユーザーに通知するものである。
にもかかわらず、素晴らしいエラーメッセージというのはまれだ。製品チームは、理想的なユーザー経路のデザインやエンジニアリングに集中するあまり、そうした経路からの逸脱を面倒なこととして付け足しのように考えたりするからだ。この記事では、効果的なエラーメッセージを作成するための12のガイドラインを取り上げる。それは以下の3つのカテゴリーに分類される:
- 視認性:エラーメッセージがユーザーにどのように表示されるか。
- コミュニケーション:問題や考えられる解決策について、エラーメッセージで何を伝えるのか。
- 効率性:評価のへだたりと実行のへだたりを乗り越えるために、エラーメッセージでどのようにユーザーを支援するのか。
視認性のガイドライン
エラーメッセージは、目立つように、そしてユーザーが認識できるように表示されなければならない。
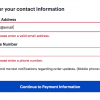
エラーメッセージは、エラーの発生源の近くに表示する。エラーが発生したインタフェースに隣接してエラーインジケータを表示することで、認知負荷を軽減しよう。すぐ近くにあることで、ユーザーはエラーメッセージの内容と対処する必要があるインタフェース要素を関連づけることができる。

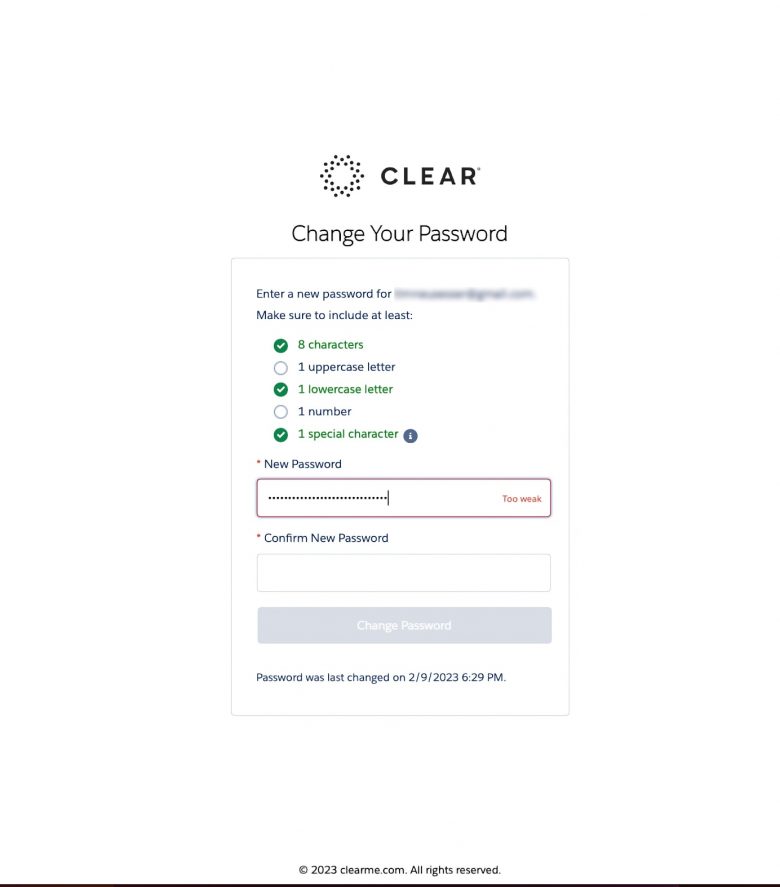
目につきやすく、冗長で、アクセシブルなインジケータを利用する。テキストやハイライトを目立たせ、コントラストを上げ、赤色にするというのが従来からのエラーメッセージの見た目だ。メッセージや修正が必要な要素にはこのスタイルを採用しよう。気づきやすさを向上させるもう1つのテクニックは、入念にデザインしたアニメーションを活用して、ユーザーの視覚的な注意を修正箇所に誘導することだ。さらに、世界中でおよそ3億5千万人いる色覚障害者を支援するためにアクセシビリティのガイドラインを思い出そう。つまり、色やアニメーションだけでエラーを示すようなことは絶対にしてはならない。

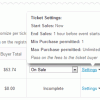
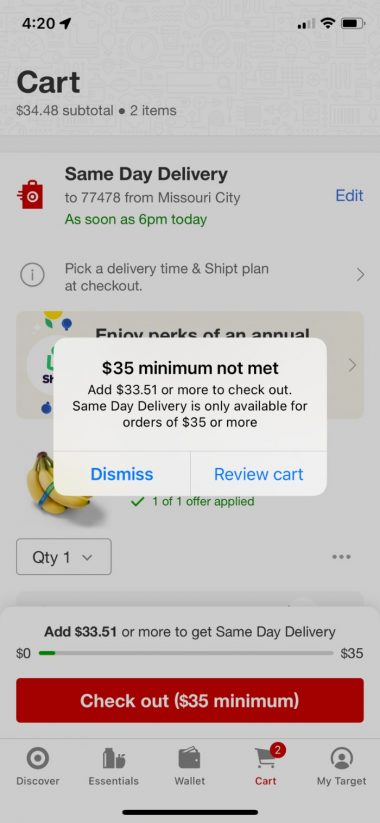
エラーのデザインは、その影響度に見合うものにする。エラーメッセージは問題の重大さがわかるようにデザインしよう。たとえば、問題の中には、予期しない、あるいは望ましくない結果になる可能性があることをユーザーが警告されるだけでよく、実際にはワークフローをそのまま進められるものもある。このような 「知っておくとよい」エラーメッセージと、ユーザーの進行の障害となるメッセージを区別する必要がある。例としては、状況に応じて表示されるラベルやトースト通知、バナーは、ユーザーの操作が最小限で済む問題に利用するとよいが、モーダルダイアログはユーザーの注意と解決が求められるため、深刻なエラーの場合にのみ採用すべきである。

エラーを早すぎるタイミングで表示しないようにする。効果的なエラーメッセージをデザインする上で、タイミングというのは非常に重要な要素だ。早すぎるエラー表示は反感を買う。生徒がテストに答える前に、採点するようなものだからだ。ユーザーはイライラしたり、軽んじられたと感じたり、戸惑ったりするだろう。探索的なインタラクション(たとえば、ユーザーがテキストボックスに入力せずに、そこからテキストフォーカスを移動させるなど)をエラーと決めつけてはならない。しかし、ユーザーが初回で正しい情報を入力する可能性が低いような、エラーが起こりやすいインタラクションに対しては、リアルタイムでインラインのエラー表示をすることを検討しよう。こうした即時的なガイダンスを提供することで、修正のためのインタラクションコストを軽減することができる。


コミュニケーションのガイドライン
エラーメッセージは、ビジュアルだけに頼るべきではない。エラーメッセージには、エラーからの回復について詳しく説明し、ユーザーを支援するための文言が含まれていなければならない。
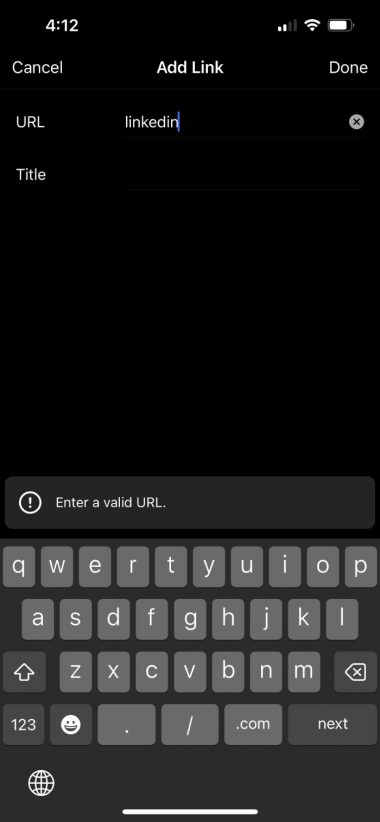
人間が読んでわかる言葉を用いる。エラーメッセージは、判読できる読みやすいテキストを用いて、わかりやすい表現にする必要がある(文書作成アプリの多くは、メッセージの読みやすさをフィードバックしてくれる)。専門用語は避け、代わりにユーザーに馴染みのある言葉を使おう。Webで最も一般的なエラーメッセージである「404ページ」は、このガイドラインに違反している。意味がわかりにくいエラーコードや略語は表示しないか、最小限にとどめ、技術的な診断のためだけに表示するとよい。
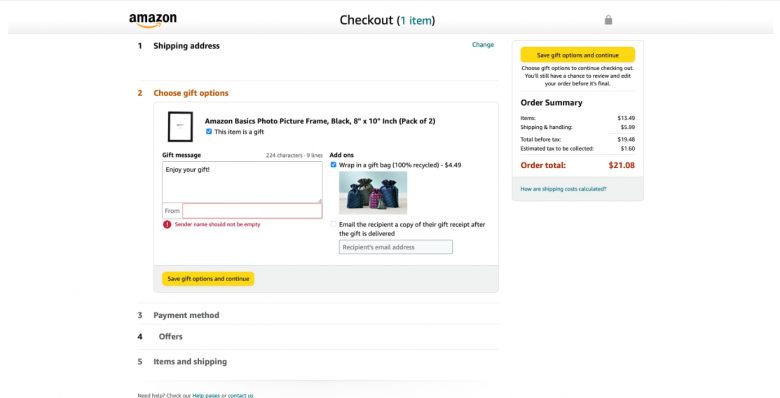
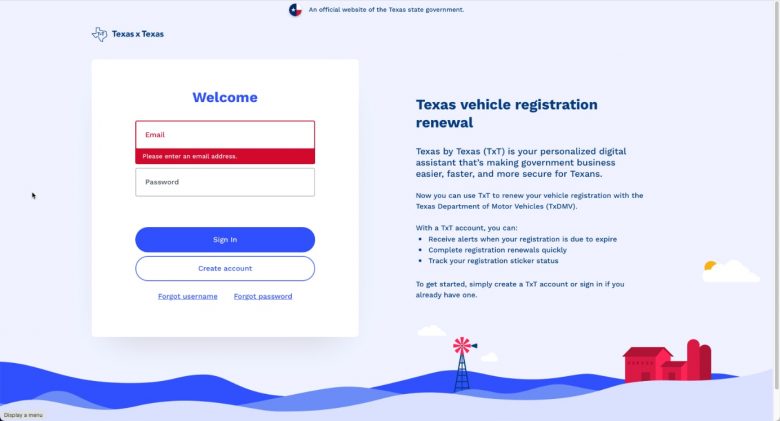
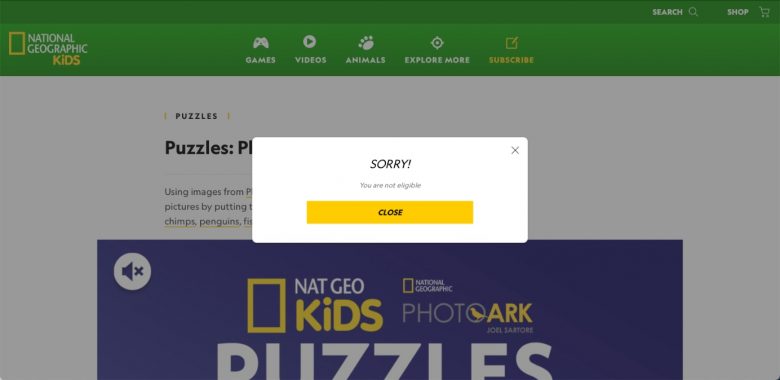
問題を簡潔かつ正確に記述する。「エラーが発生しました」のような定型的なメッセージは、状況の説明になっていない。何が起こったのかをユーザーが理解できるように、その問題の説明を提供しよう。とはいえ、過度な技術的精度や正確さは、理解しやすさを損ないかねない。システムがどのように動作するかについてのユーザーのメンタルモデルは、それがどのようにコード化されているかという概念モデルとは異なる可能性が高いからだ。

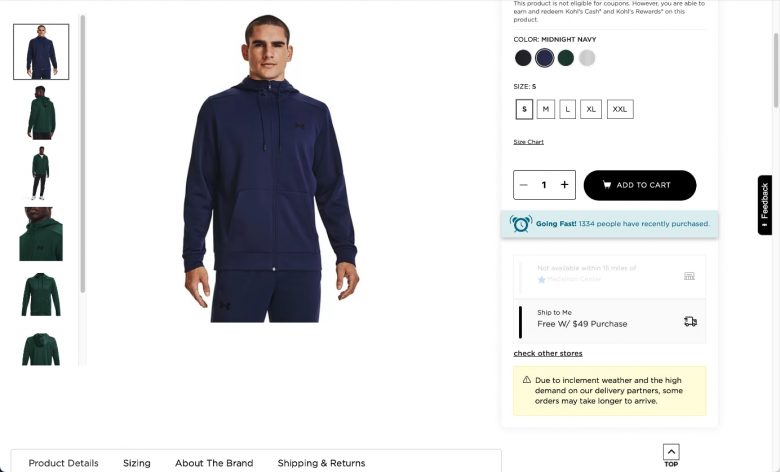
建設的なアドバイスを提供する。単に問題を伝えるだけでも十分ではない。考えられる改善策を提示しよう。代表的な例が、ECサイトの「在庫切れ」メッセージだ。商品の再入荷時期の詳細を記載したり、ユーザーにEメールアドレスを入力して再入荷通知を受け取れるように勧めたりするとよい。
前向きな口調で伝えるようにし、ユーザーに責任を負わせない。批判的ではない前向きな口調で書くようにしよう。ユーザーを非難したり、「無効(invalid)」、「不正(illegal)」、「不正確(incorrect)」といった彼らが何か悪いことでもしたかのような表現を使わないことだ。どのようなシステムであれ、その適切な使い方の責任はシステムの作成者側にあり、システムの利用者の側にはないからだ。したがって、システムが潔く適合すべきなのであって、責任転嫁をしてはならない。また、メッセージにはユーモアを入れないほうがよい。ユーザーがそのエラーに頻繁に遭遇した場合には陳腐化するからである。


効率性のガイドライン
良いエラーは単に説明するだけではなく、ユーザーの労力と時間を無駄にしない。状況を解決するためのアクセラレータを提供したり、ユーザーの理解を助け、できれば将来的に問題を回避するためのちょっとした指示を提供しよう。
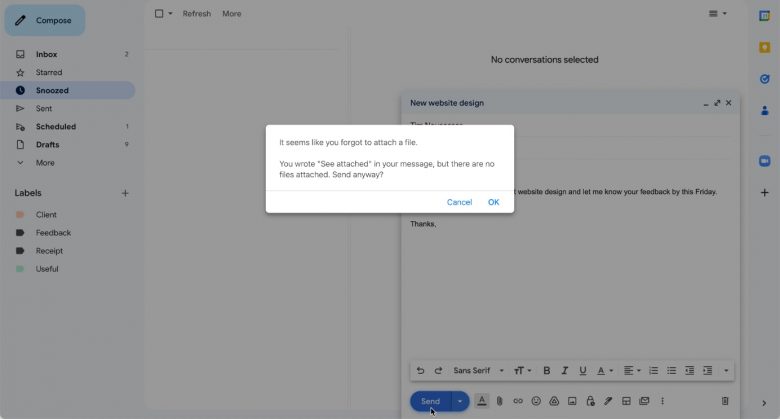
起こりうるミスを防ぐ。最悪のエラーメッセージとは、存在しないエラーメッセージだ。ユーザーがミスをしたのに何もフィードバックがないと、誤解が生まれ、労力が無駄になり、フラストレーションがたまるという連鎖が生じるからだ。数年前まで、メールアプリは、添付ファイルがあると書いているのにファイルを付け忘れている場合でも、律儀にメールを送信していた。現在では、ほとんどのアプリがこのような状況を検知して、送信前にエラーメッセージを表示するようになり、ユーザーは恥をかかずに済むようになった。

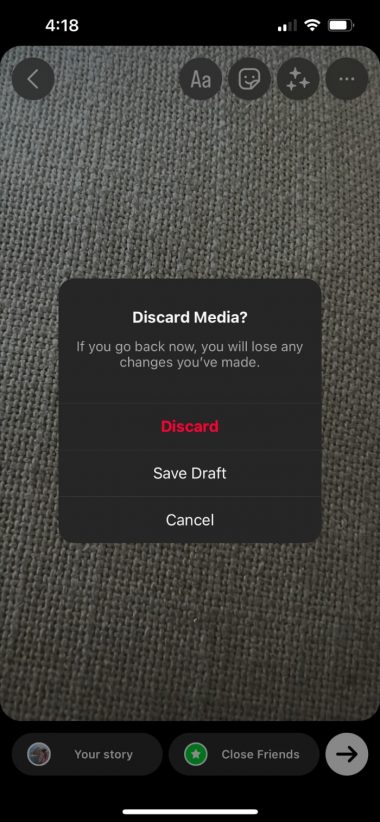
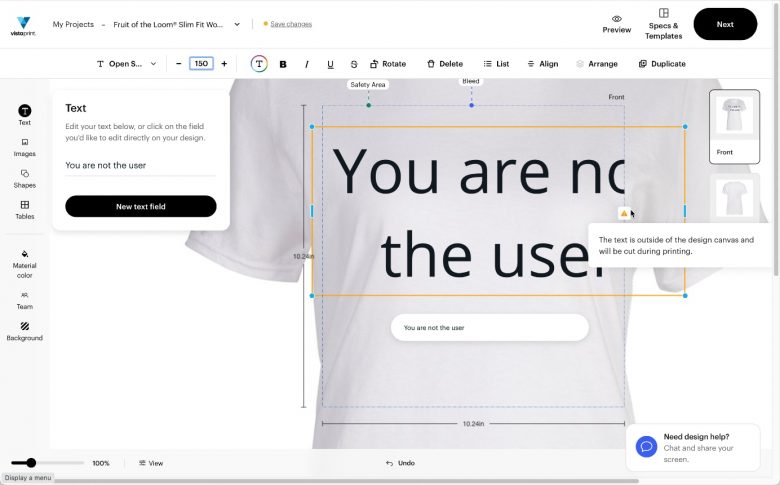
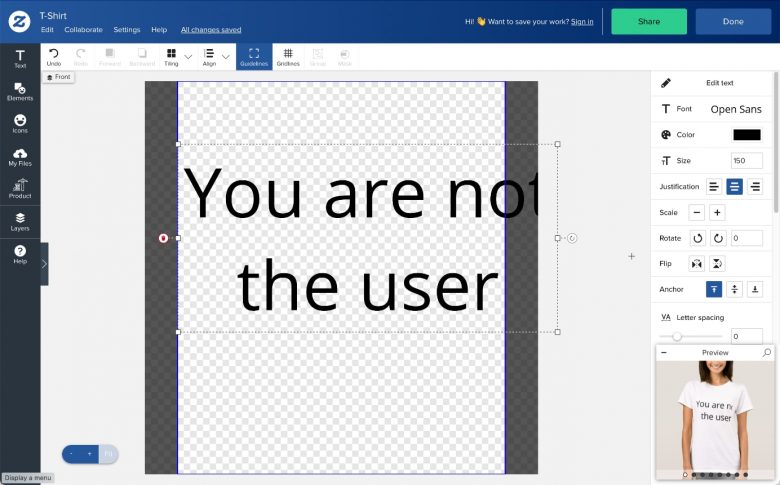
ユーザーの入力を保存する。エラーは、最初からやり直させるのではなく、ユーザーが元のアクションを編集して修正できるようにしよう。たとえば、テキスト欄に入力されたテキストがそのフィールドの要件と一致しない場合でも、元のテキストを表示し、ユーザーがそれを修正できるようにするとよい。

エラーを修正する際の手間を減らす。可能であれば、正しいアクションを推測し、小さな修正リストからユーザーに選ばせよう。たとえば、単に「市区町村」と「郵便番号」が一致しないと表示するのではなく、ユーザーが入力した郵便番号と一致する市区町村のボタンをクリックできるようにする。
システムがどのように機能するのかを簡潔に教える。システムの仕組みとエラーの解決方法をユーザーに説明しよう。追加情報が必要な場合は、ハイパーテキストリンクを使って、簡潔なエラーメッセージを補足資料や問題の説明が入っているページに結びつけるとよい(ただし、やりすぎは禁物だ)。


危機的状況でも斬新さで失敗を軽減する
以上のガイドラインはあらゆるエラーメッセージに適用できる必須のものである。しかしながら、システムが機能的にユーザーにサービスを提供できなくなった場合に考慮すべき最後のガイドラインというのがある:
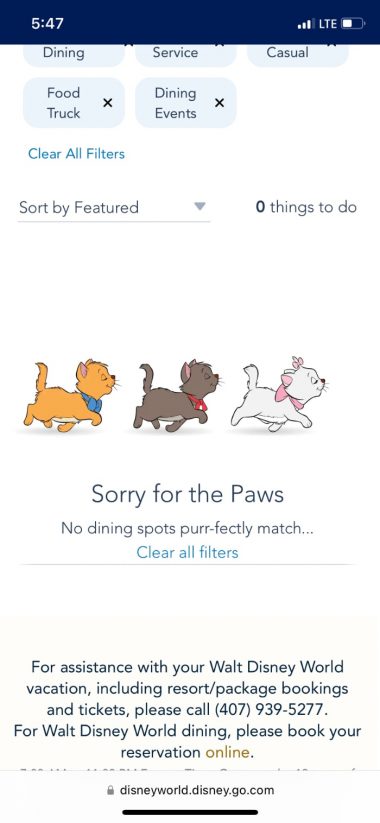
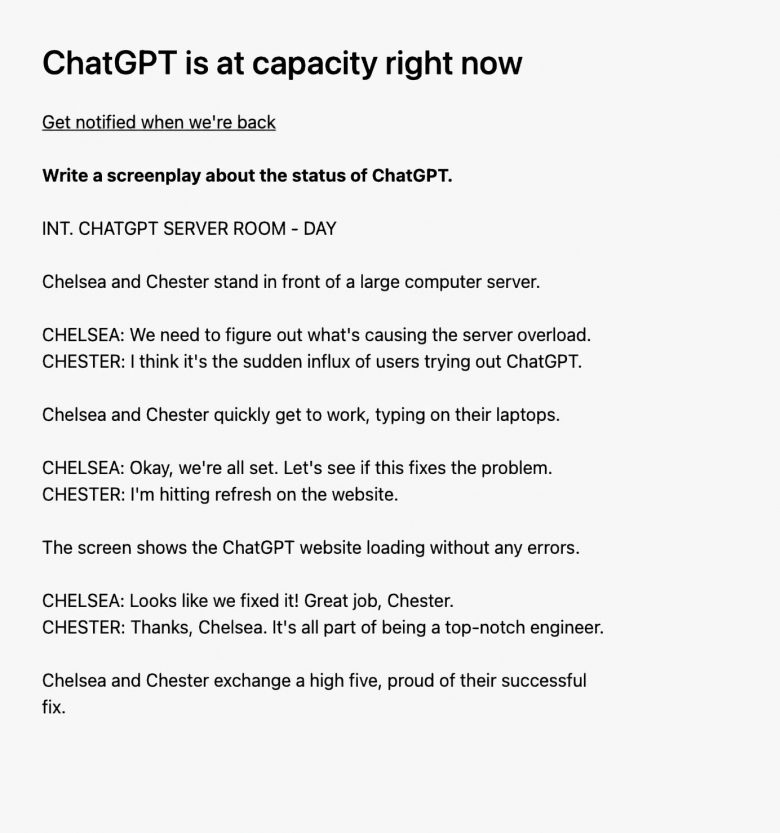
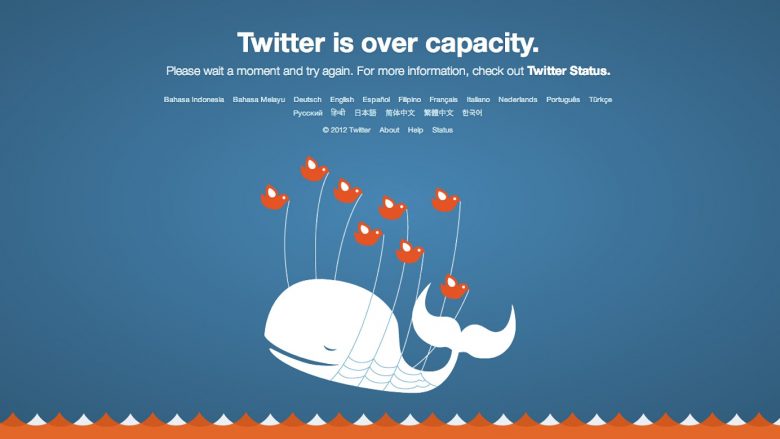
斬新さで大失敗を軽減する。エラーはユーザーやビジネスの目標達成を妨げるものであり、関係者全員にとって楽しいものではない。しかし、ときにはユーザーが壊滅的なエラーに遭遇し(例:サーバーの過負荷)、そのまま待つか、あとでもう一度やってみるしかない場合もある。このような(めったにないことであり、何としてでも回避しなければならない)特別な瞬間にこそ、謝罪に意外性や斬新さを織り交ぜると、ネガティブバイアスとピーク・エンドの法則(:人は、ある経験を、そのピーク時と終了時にどう感じたかで判断する、という法則)によって、ユーザーの記憶に残りやすい、残念な状況を救うことができる可能性がある。謙虚さと楽しさを伝えようとする挑戦を過小評価してはならない。特に、ユーザーの入力が危険にさらされていたり、その状況がユーザーにとって重大な意味をもつ場合にはなおさらである。この方法を取ると、記憶に残りやすいし、システムが機能を再開するまでの間、低いリスクでユーザーの興味を持続させることができる可能性がある。


結論
人間とコンピュータの間のインタラクションは常に進化しているが、避けられないミスや誤解はあり、そしてその結果としてエラーメッセージの必要性もあるだろう。今回のガイドラインに従って、そうしたイライラする場を和らげ、ユーザーが効率的に、そしてあらためて自信を持ってタスクを達成できるように支援しよう。
ダウンロード
- Jakob’s Usability Heuristic #9 Poster (PDF)
- Jakob’s Usability Heuristic #9 Poster, A4 Size (PDF)
- Jakob’s Usability Heuristic #9 Poster, Letter Size (PDF)
(この記事の前のバージョンは、2001年6月に公開された。この記事の最終改訂日は2023年5月14日である)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。