ユーザーフィードバックの依頼:5つのガイドライン
インタラクションの最中やその後にユーザーにフィードバックを依頼するアンケートは、ユーザーのタスクを妨げず、適切なチャネルに送信される必要がある。アンケートは短く、完了しやすく、ユーザーが自分の体験について詳細を提供できるようになっていなければならない。
サイトやアプリとのインタラクションの最中やその後に、ユーザーが自分の考えや感情、問題を伝える方法を提供することは、UXチームがユーザー調査を計画し、デザインを決定し、デジタル製品の全体的なユーザーエクスペリエンスを改善するのに役立つ。
UXチームでは、インタラクションの最中やその後に得られたフィードバックアンケートのデータを顧客の声(VOC)プログラムと呼ぶことが多い。この記事では、効果的なフィードバックアンケートのためのガイドラインを提供する。
1. まずタスク、それから質問:質問のタイミングを工夫する
ユーザーがページにたどり着くやいなや、フィードバックを求める押しつけがましいポップアップを大量に表示するのはやめよう。まだ何もしていないのにどうやってフィードバックができるのだ、ということだ。
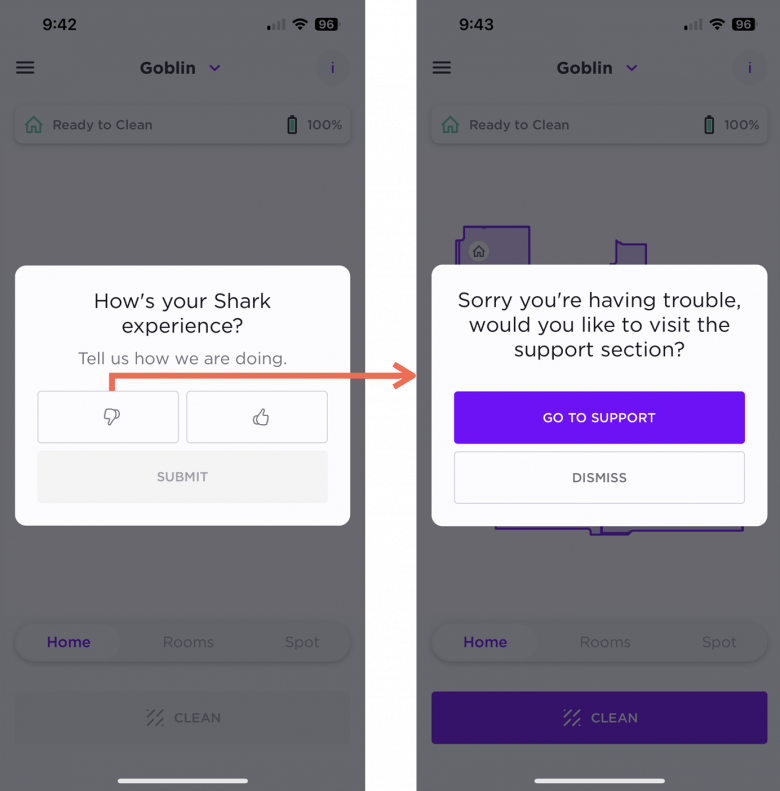
たとえば、あるユーザーがロボット掃除機を使おうとSharkのモバイルアプリを開いた途端、間の悪いフィードバックポップアップが表示された。フィードバックプロンプトには中立の選択肢がなかったので、彼は掃除機を使う前に選択を迫られた。そのアンケートは飛ばすことができなかったからだ! ユーザーが主にこのポップアップのせいで、「良くない」というフィードバックをしたところ、Sharkの「サポート」セクションに誘導された。この流れは、ユーザーが「良くない」という選択肢を選んだことから起こったものだが、製品の使い方を理解していないのは彼のせいだとそれとなくほのめかすものになっている。ユーザーが掃除機をかけた後にフィードバックを依頼し、肯定的または否定的な回答を詳しく説明できる記入欄を用意するのがより適切なやり方だっただろう。

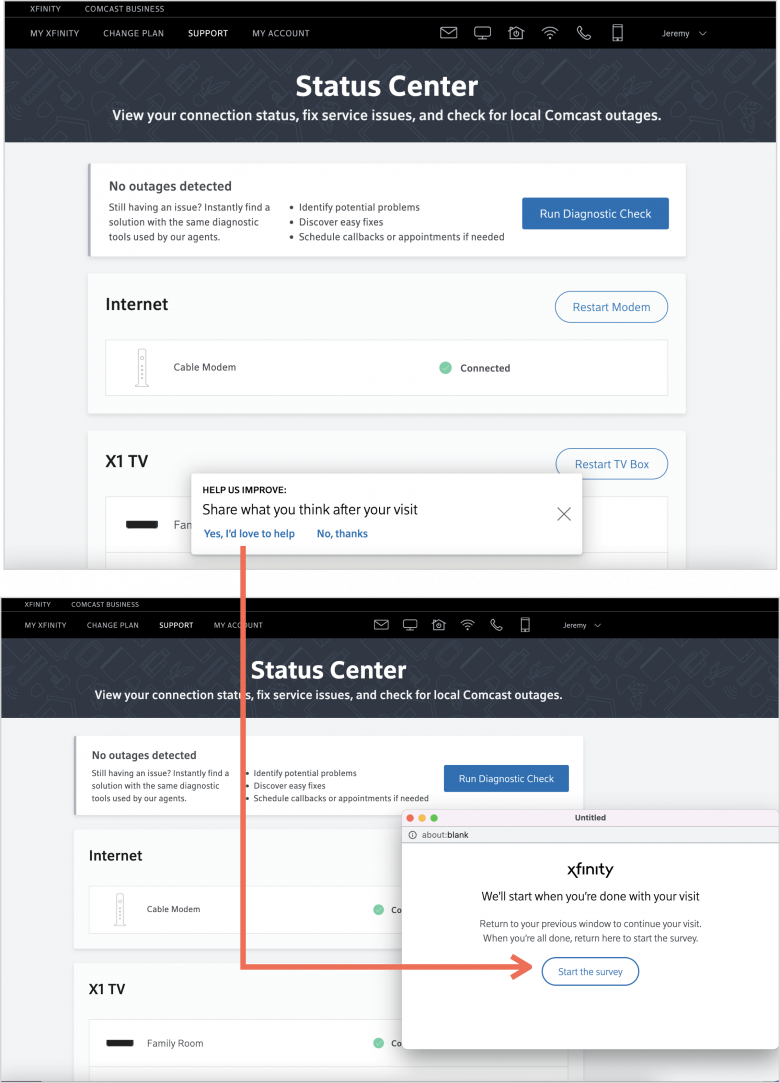
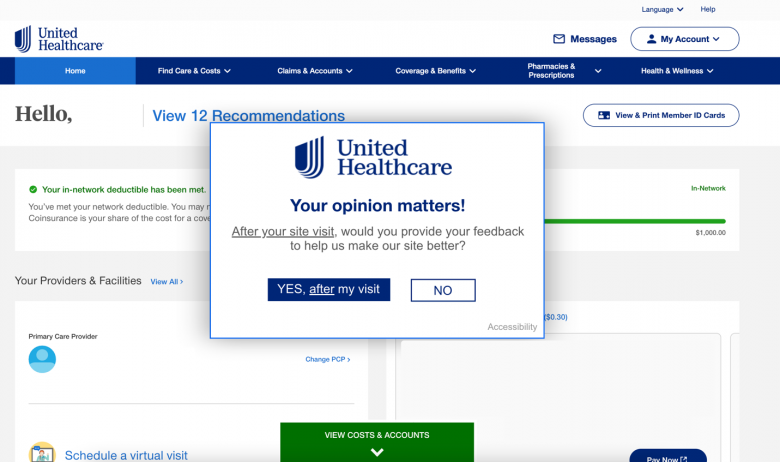
ユーザーのタスクを即時に中断させることは迷惑であり、タスク完了後に「本当の」フィードバックが返ってくる可能性を低下させる。また、質の低いあるいは無関係なフィードバックを得る可能性も高まる。XfinityとUnited Healthcareは、タスクの開始時にユーザーの作業に割り込み、「後で」フィードバックを提供してくれないかと尋ねてくる。後でフィードバックをするのは、すぐフィードバックをもらうためにユーザーの作業を中断させるよりはよいように思えるかもしれないが、歓迎されない妨害であることには変わりはないし、こうしたフィードバックはメインのタスクを完了すると忘れてしまいがちなことでもある。


フィードバックを求めるのは、ユーザーが実際のタスクを完了してからにしよう。フィードバックの依頼は目立ちすぎないようにし、ユーザーが参照する必要のある重要な情報の邪魔にならないようにしよう。ページの右側に小さな「フィードバック」タブを設けるなど、アクセスしやすいオンデマンド機能を組み込むことで、ユーザーが気が向いたときに、あるいは最初の依頼を却下した場合でも、彼らがフィードバックを提供できるようにしておこう。忘れてはならないのは、まずタスク、それから質問、ということだ。

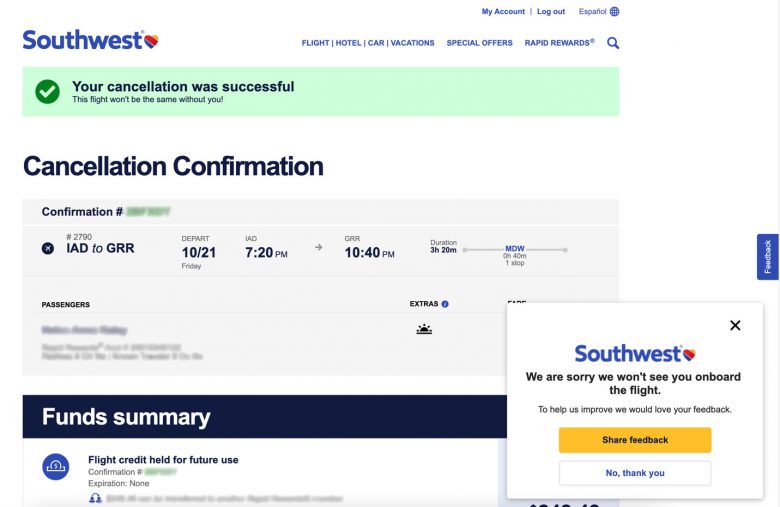
Southwest航空のWebサイトは、顧客が主要なタスクを完了した後にフィードバックを求めてくる。プロンプトの位置も適切で、ページ上の重要な情報に被っていない。また、状況に合ったタイミングで表示され、具体的だ。つまり、この例では、キャンセルについての的を絞った質問になっている。そして、うっかり閉じてしまった場合には、フィードバックタブも利用可能である。
2. メールを熱心に送りすぎないようにする
ユーザーとの些細なやりとりのたびに、フィードバックを求めるしつこいメールを送るのはやめよう。ユーザーの製品利用後にフィードバックを求めることの価値を企業が理解するにつれ、フィードバックを求めるメールがユーザーの負担になってきているからだ。

メールを送信するのは、重要なカスタマーサポートとの電話、オンライントレーニングコースの完了、注文の受け取りのような、ユーザーとの関係の成否を握る瞬間の後だけにしよう。そして、Eメールをデフォルトにせず、ユーザーとのやりとりが行われたのと同じチャネルでフィードバックを依頼するとよい。たとえば、ユーザーとモバイルアプリ経由でやりとりをしたのであれば、そのやりとりの後、プッシュ通知を使ってフィードバックを依頼しよう。
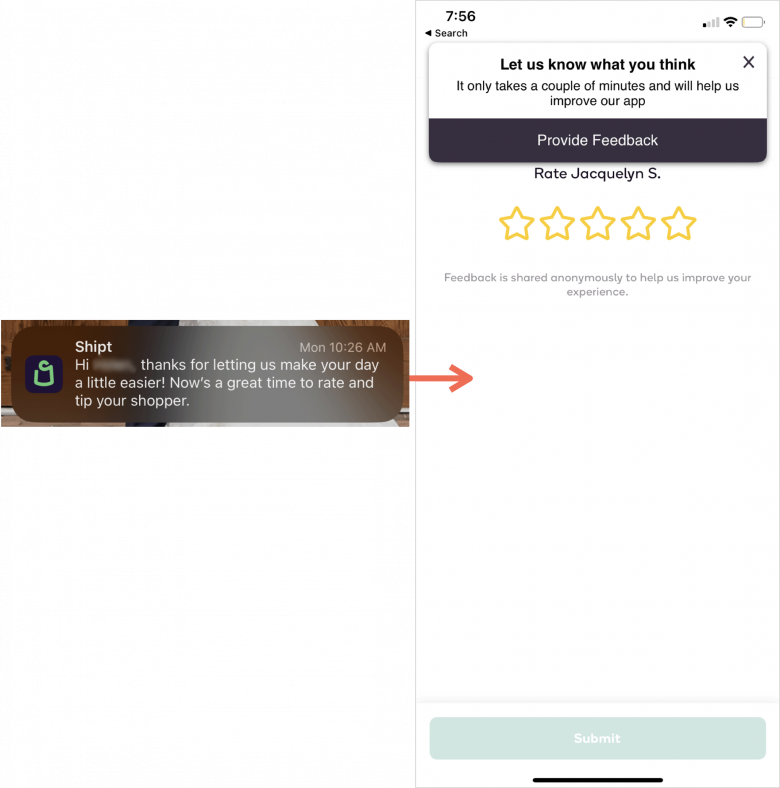
ユーザーが食品配達アプリのShiptで注文をすると、プッシュ通知が出て、Shiptの店員を評価し、チップを入力するように求めてきた。このやり方は正しい。ユーザーがこの通知をタップして店員を評価しようとすると、すぐに別のポップアップが出て、このアプリケーションの利用についてのフィードバックを求めてきたことを除けばだが。アプリへのフィードバックは、ユーザーが店員を評価し終わった「後に」、求めたほうがよかっただろう。

さらに良いのは、フィードバックの「方法」を選択できるようにすることだ。プッシュ通知のほうが押しつけがましくなく、メールの受信箱やテキストがごちゃごちゃせずにすむと思うユーザーもいるだろうし、アプリの通知を消去するのが面倒だと感じるユーザーもいるからだ。ユーザーが、フィードバックを提供する方法の選択肢を選択できるようにすることで、率直なフィードバックを得られる可能性も増す。各々のやりとりによっては、テキストやソーシャルメディアメッセージ、あるいは電話のほうがより効果的で、すぐに回答できそうに感じられる場合もあるだろう。また、そうすることでEメールが多すぎるとも感じられなくなるはずだ。
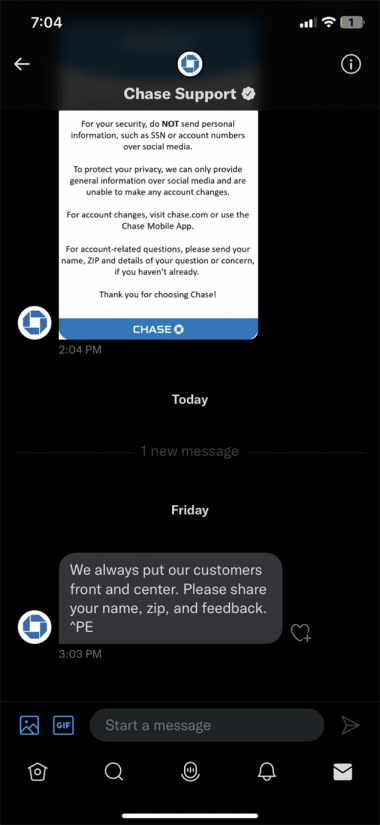
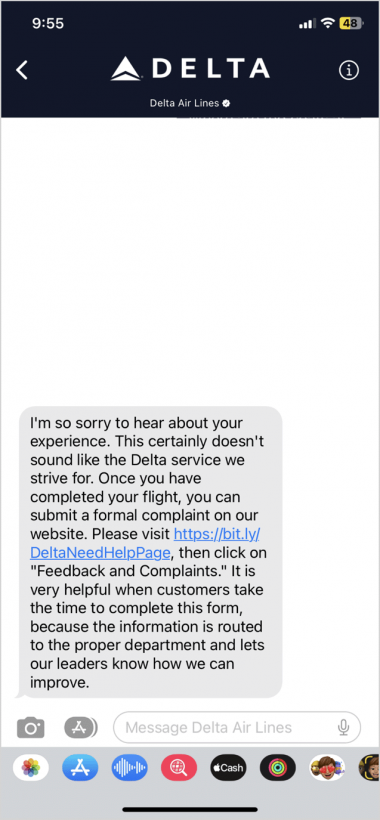
たとえば、Chase BankのTwitterのカスタマーサポートは、ソーシャルサポートのやりとりに関してフィードバックする機能を提供しているし、デルタ航空はテキストメッセージでフィードバックを依頼している。Meijer Grocery Storeのモバイルアプリケーションでは、買い物客はアプリ内のメッセージか電話でフィードバックを伝えることができる。



3. アンケートは簡潔にする
長いアンケートは有益ではない。UXリサーチャーにとっても、回答するユーザーにとっても、だ。20問あれば、記録して分析するためのかなりの情報を得ることができるだろう。ユーザー側としても、リンク切れやスムーズに利用できたことを報告したいのに、10ページもあるアンケートの質問が出てきて回答を求められることほど嫌なことはない。
フィードバックアンケートは、1分程度で終わるのが望ましい。我々の実施する調査では、アンケートの時間を2~3分取っていることが多かった。しかし、これはユーザーにとっては長すぎる。量より質を目指したい。
さらに、ユーザーにはフィードバックアンケートの質問数と所要時間を伝えよう。
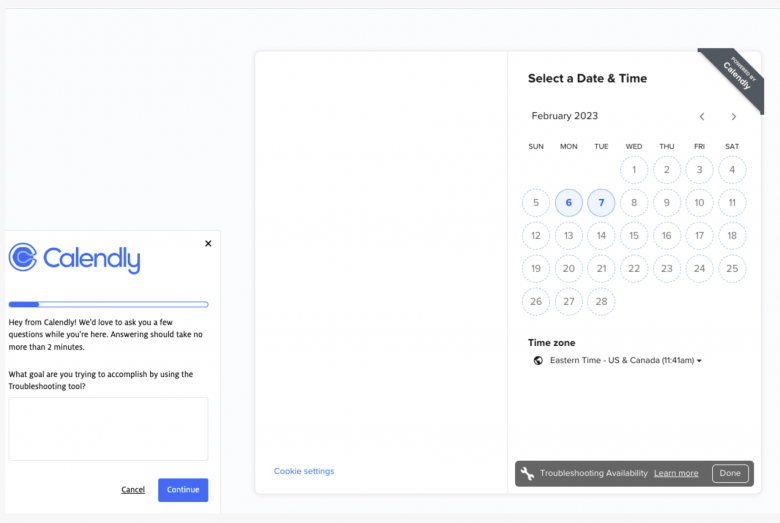
ミーティングスケジューリングツールのCalendlyで、ユーザーがトラブル解決機能をクリックすると、ポップアップが出て、フィードバックを返すのは2分かからないと言ってきた。しかし、勤務中の忙しい専門職にとって、2分は長すぎる! さらに、進捗状況のインジケーターから、アンケートは量があり、2分よりもはるかに長くかかりそうなことがうかがえた。

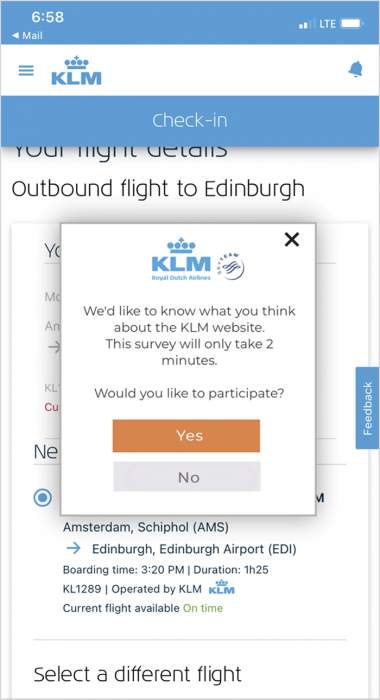
さらに例を挙げると、あるユーザーが遅延や変更が相次いだ後に、KLMオランダ航空のフライトにチェックインしようとしていた。ところが、チェックイン手続きの途中で、ポップアップが出て、このWebサイトに関する2分間のフィードバックを依頼してきた。これは、何度も遅延が発生した後、顧客が一番やりたくないことだろう。2分もかけて、チェックインをするのではなく、アンケートに答えるなんて!

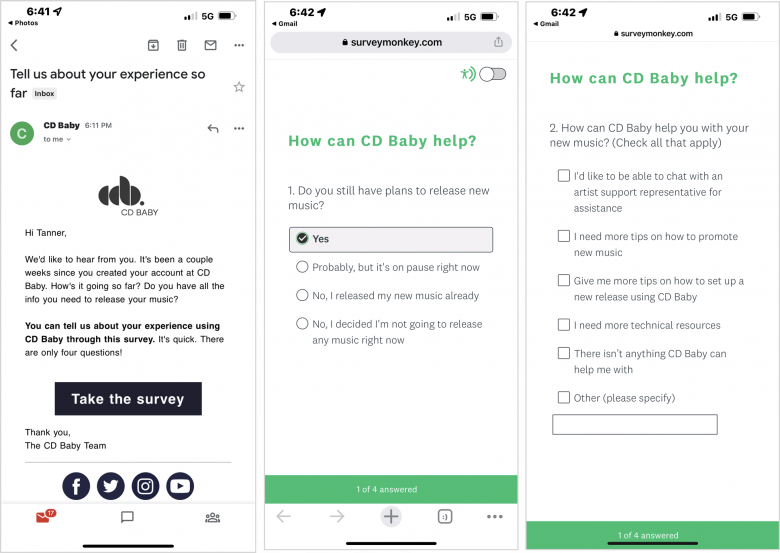
インディーズ音楽のオンライン販売会社であるCD Babyは、ユーザーがアカウントを作成してから数日後に電子メールでフィードバックを求めてきた。「すぐ終わります。質問は4つだけです」(It’s quick. There are only four questions)というEメールの文言によって、ユーザーはこの後のアンケートについて予想をすることができる。さらにEメール内では、「four」という単語を書くのではなく、数字の4を使うことにすればもっと良かっただろう。オンラインの読者は、視覚的な手がかりを得るためにざっと流し読みをするものだからだ。

4. フィードバックの形式は柔軟に設定する
質問の形式には、以下のようなものがある:
- 数字や星、サムアップ・サムダウン、スマイルマークなどのクリック可能なレーティング(どの選択肢が肯定的なフィードバックで、どれが否定的なものなのかを常に明確に示すこと)。
- 単一または複数回答の多肢選択式アンケート質問
- オープンエンド型(自由回答形式)の質問
レーティングや多肢選択式の質問は、オープンエンド型の質問よりも答えやすい。ただし、構造化された選択肢とともに、ユーザーがフィードバックを自由に書き込める「任意の」入力欄を提供する必要がある。そうすることで、ユーザーはコメントを書いたり、クローズドエンド型質問には出てこなかった問題について説明したりすることができるからだ。自由入力欄には文字数の制限を設けて、フィードバックの分析を効率よく簡潔にできるようにしておこう。
自由入力欄はアンケートの最後に配置しよう。オープンエンド型質問が最初に表示されると、ユーザーは回答するのを面倒くさいと感じ、アンケートに至る流れを放棄してしまう可能性がある。
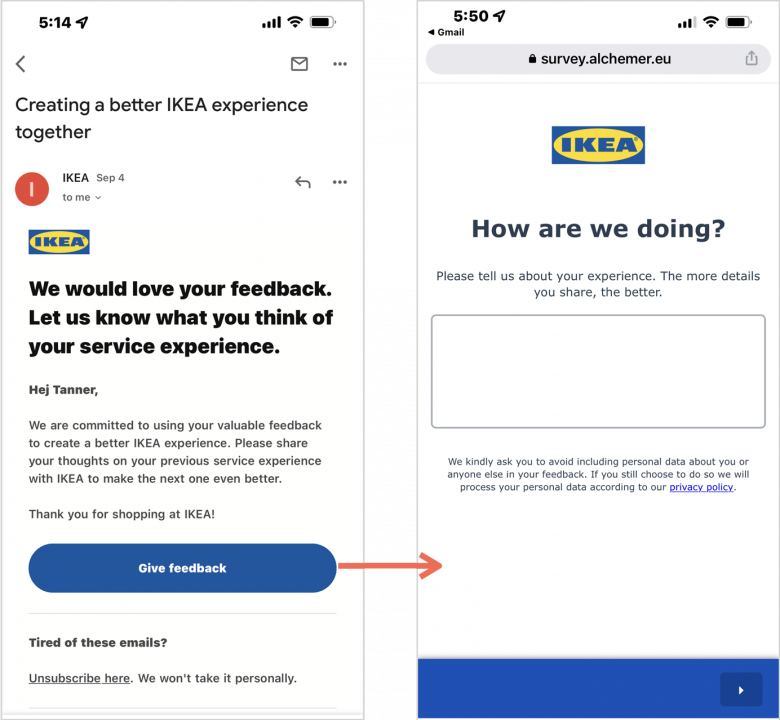
たとえば、あるユーザーはIKEAで商品を購入した後、フィードバック依頼のメールを受け取った。Eメールには、ユーザーのフィードバックには価値があるということと、そのフィードバックがどのように使われるかが書かれていた。しかし、アンケートに進むと、オープンエンド型の入力欄がいきなり出てきた。彼は言った。「正直言って、最初の自由入力欄にはちょっとイライラしました。あんな大雑把な指示(:「我々のやり方はどうですか」)を出されたら、すべて書こうとはあまり思えないです」。

IKEAは、Eメール内でフィードバックをどのようにサービスの改善に役立てるかを伝えてはいた。しかし、アンケートはクローズドエンド型質問で始めるほうがいいだろう。一方、コメント用のオープンエンド型の入力欄は、アンケートの最後に表示するとよい。
また、適格性を確認する質問をしてから、任意の入力欄を表示することも可能だ。たとえば、回答者が「今日何か問題がありましたか」という質問に対して「はい」を選択した場合に、任意の入力欄を表示し、その問題について説明してもらう機会を提供する。
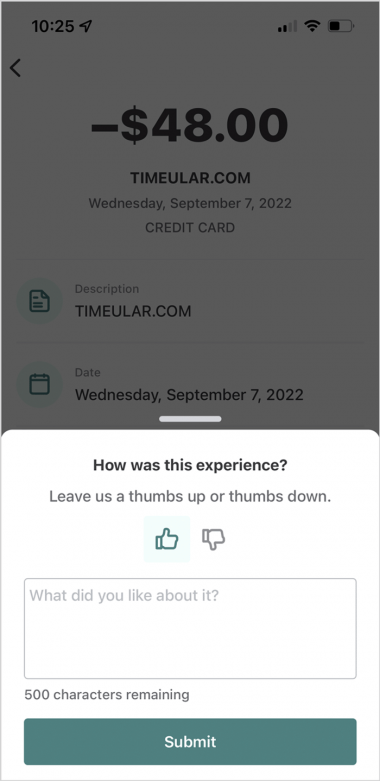
支出追跡モバイルアプリのMintは、ユーザーが経費のカテゴリーを変更した後、フィードバックプロンプトを表示した。ユーザーはタスクを終えているので、フィードバックを依頼するタイミングとしては適切だ。シンプルで答えやすいアンケートには、サムアップ・サムダウン方式の選択肢と、ユーザーが更に情報を入力できるオープンエンド型の入力欄が用意されていた。文字数カウンターは、ユーザーがフィードバックを提供するときの自由度を確保しつつ、情報の書き込みすぎの効果的な予防になっていた。

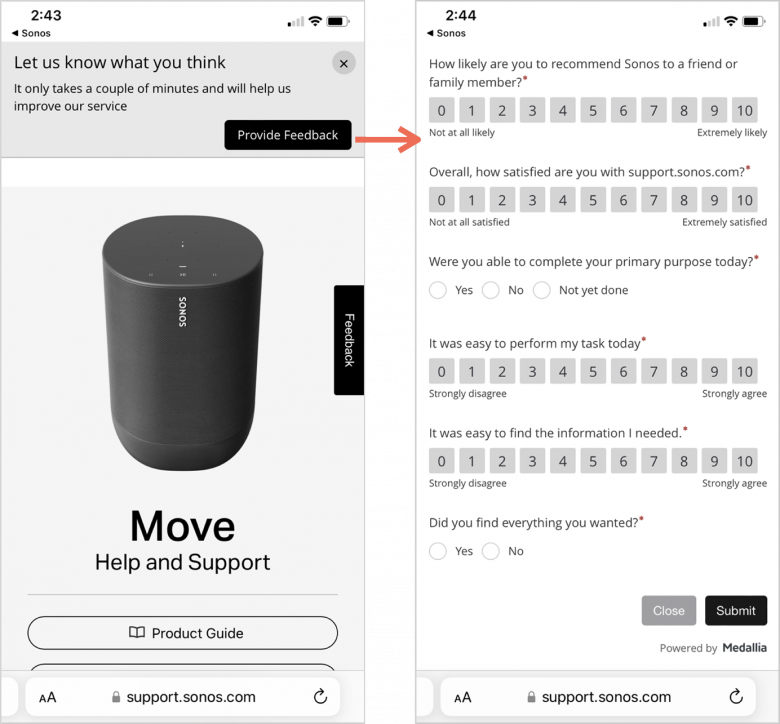
SonosのWebサイトのフィードバックの依頼は、5つの質問からなるシンプルなアンケートにユーザーを誘導する、さりげなく、押しつけがましくないものだ。アンケートには、単一選択の質問と一連のレーティングがあり、各評価尺度には肯定的か否定的かを示すラベルも付いている。

5. 感謝し、アンケートへの参加を奨励する
ユーザーはフィードバックを返す義務はない。タスクを完了し、いつものように1日を送ればそれでいいからだ。そのため、フィードバックを依頼するときは、マイクロコピーを使って、そのフィードバックがどのように使われるかを簡潔に説明するとよい。たとえば、次はより早く、より簡単に、より良い体験ができるようにサービスを改善したいと思っている、といったように。そして、時間を割いてくれたことに対して、ユーザーに感謝とねぎらいの意を表し、参加を促すために、ロイヤルティポイントや次回購入時の割引などのインセンティブを提供しよう。
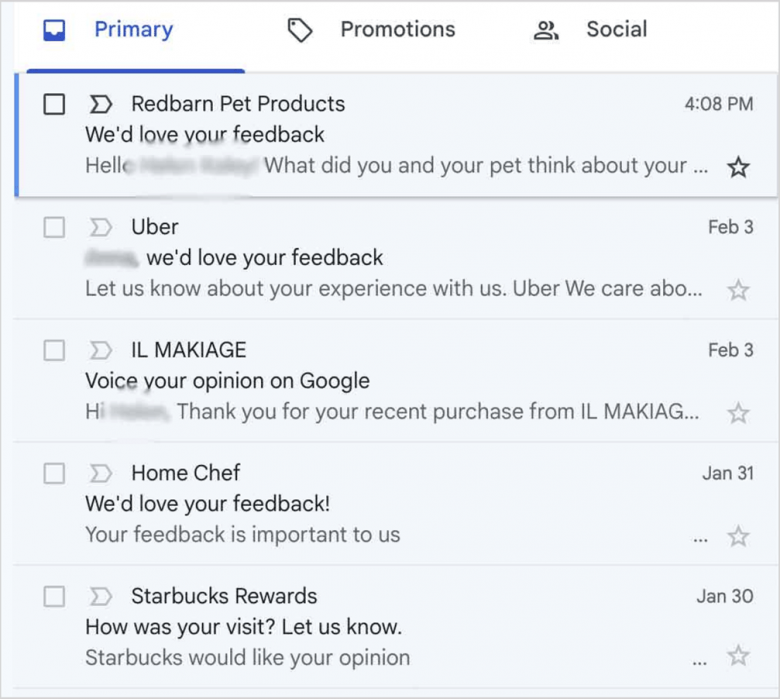
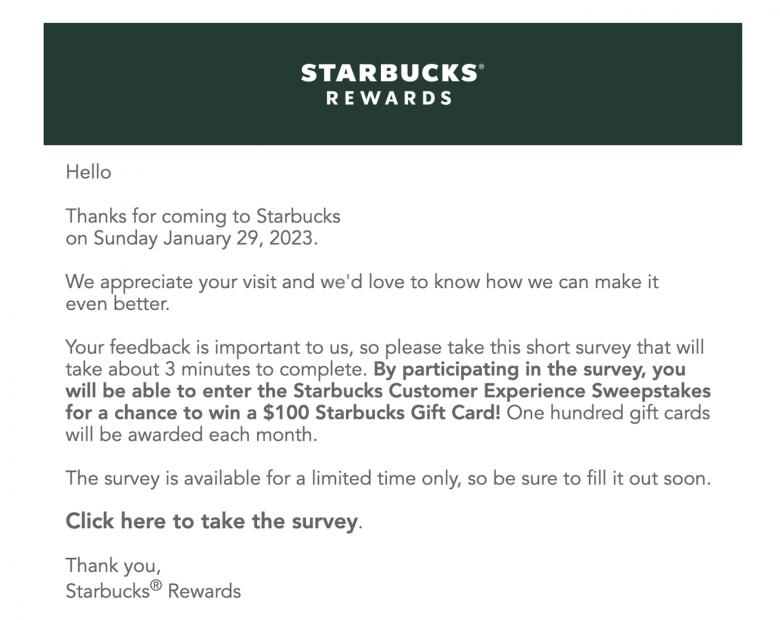
たとえば、スターバックスは、オンラインでの注文後、商品を店舗で受け取ったユーザーにオムニチャネルジャーニーについてのフィードバックを依頼するメールを送っている。そのメールでは、感謝の意が表され、フィードバックを活用して、サービスを改善したいということが述べられている。また、アンケートの回答者は100ドルのギフトカードが当たる懸賞に応募できることも説明されている。

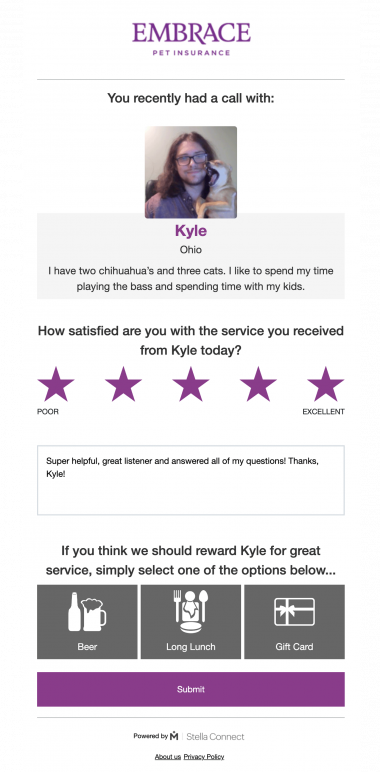
さらに、必要に応じて、ユーザーがやりとりをした店舗やカスタマーサービス担当に直接報奨を与えることで、満足度を表現できるようにするとよい。結局のところ、そうした人々の仕事が最もたいへんだからだ! たとえば、Embrace Pet Insuranceは、ユーザーにカスタマーサポートとの電話に関するフィードバックを依頼している。この依頼の一環として、ユーザーは全体的なやりとりを評価し、コメントを提供し、カスタマーサポートの担当者にビールや長めのランチ、ギフトカードによって報いることができるようになっている。

フィードバックの分析
月または週単位でフィードバックに目を通し、似たような項目をグループ化して、パターンやテーマ、問題点、知見を見つけ出そう。継続的に分析できるようにしておくことで、バグを修正したり、UX負債を解決したり、ユーザー調査を今後実施する必要がある箇所の優先順位づけが出来るようになる。さらに、フィードバックが肯定的なものであれば、仕事がうまくいった、とチームの健闘を称えるタイミングもわかるだろう!
また、ユーザーが製品とインタラクトしている最中やその後にフィードバックを求めることは、効率的なコンテンツ戦略でもある。ユーザーの問題に対処するためにどのようにコンテンツを改善すればよいかを理解するのに役立つからだ。
正式なユーザー調査のための時間と予算は、たまにしか確保できないものだ。しかし、ユーザーが肯定的、否定的、または中立的なフィードバックをタスク中以外にも伝えられる機能を組み込んでおけば、製品の体験についてのフィードバックとユーザーの意見を継続的に得ることができる。ただし、それを、フィードバックを得る唯一の手段にしてはならない。そこで得られた結果をもとに方向づけをして、優先的に詳細なユーザー調査をするエリアを決めていかなければならない。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



