複雑なPC向けコンテンツに対して、アコーディオンが常に答えになるとは限らない
ページは、長いほうがユーザーのためになることもある。アコーディオンはページを短くし、スクロールの回数を減らすが、インタラクションコストを上げてしまう。トピックの見出しに対する判断をユーザーに要求するからである。
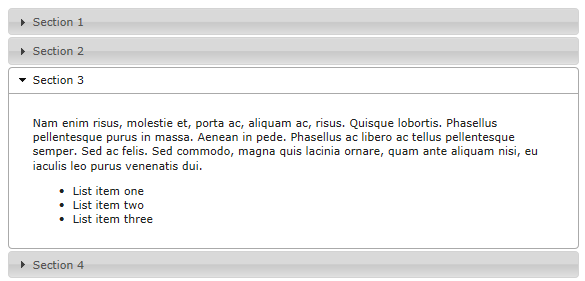
アコーディオンメニューとは見出しを垂直方向に並べたリストで、見出しをクリックすることでそれに関連したコンテンツを出したり、見えなくしたりできるもののことである。これはコンテンツをユーザーに徐々に見せる方法の1つで、広げたり、あとで見るために隠したままにすることでコンテンツをコントロールできるので、読むものと無視するものをユーザー自身で決められる。ユーザーがコントロールできるようにする、というのは、ユーザブルなデザインのための最重要ヒューリステックスリストの3番目にあたる。したがって、理論的には、このデザインのコンセプトはかなり人間中心であるように聞こえる。

コンテンツが豊富な長いページにアコーディオンを利用することには他にもメリットがある:
- ページを折りたたむことでスクロールを最小限に抑えることができる。
- 見出しがページのミニIAになるので、ユーザーはそのページで利用可能な情報についてのメンタルモデルを構築できる。
- (一部の)コンテンツを見えなくすることで、Webページの見た目の威圧感が減る。
- アコーディオンはページ内リンクのより良い代替案となりうる。ページ内リンクには問題がある。ハイパーリンクに対するユーザーのメンタルモデルに反しているからだ。ユーザーはリンクをクリックすると新しいページが読み込まれると思っているので、適切な手がかりがないと、自分がサイトのどこにいるかわからなくなるのである。
アコーディオンに関するユーザビリティ上の主な課題
アコーディオンは複雑なコンテンツの提示方法として理想的に思える。しかし、他の多くのウィジェットや実装同様、万能な解決策ではない。アコーディオンの主なマイナス面は以下である。
- コンテンツ全体を表示するには、1つずつ見出しをクリックしなければならないので煩わしい。その人が関心を持っているリストにトピックがたくさんある場合は特にそうだろう。ユーザーが自分の疑問への回答を得るため、あるいは詳細を知るのに、サブトピックの大半を開ける必要があるというのなら、アコーディオンは選ぶべきではない。こういう場合には、すべてのコンテンツが一度に表示されるに越したことはない。ページをスクロールダウンするほうが、どの見出しをクリックするかを決めるよりも容易だからである。(判断というのはどんなに小さく容易なものであっても、認知負荷になる)。注意の切り替えは少なければ少ないほど、エクスペリエンスのぶつ切り感は減る。
- アコーディオンはインタラクションコストを増加させる。読者はクリックを通貨のように考えている。つまり、あるクリックが有意義で価値があるものなら、クリックしても気にならないが、クリックが無駄に終わったと思うと、腹が立つのである。無駄なクリックはすぐ、完全にそっぽを向くというユーザーの反応にエスカレートする。リンクやボタンのようなクリックターゲットを捕らえて、コンテンツが現れるのを待つというのは手間で、貴重な時間の浪費であり、ユーザーが好きですることではないからである。
- ナビゲーションの下に隠すことで、コンテンツがユーザーに気づかれにくくなる。情報を見るのに余分なステップが必要になるからだ。見出しやタイトルは説明的で、ユーザーがそれをクリックするのに「時間を使う」気になるだけの魅力がなければならない。コンテンツが見えないと、ユーザーは情報を無視しかねない。
- アクセシビリティが考慮すべき重要な事項となる。ページやウィジェットはアクセシビリティを踏まえて、コーディングする必要がある。つまり、追加の開発努力が要るようになる。それにひきかえ、プレーンテキストはもともとアクセシビリティが高い(障害のあるユーザーが理解するには難しすぎることもあるだろうが、それはどんな場合でも考慮すべき標準的なライティングの課題といえる)。
- 印刷もまた、読者から指摘のある検討事項である。アコーディオンはドキュメントの印刷には向いてないことが多いので、ユーザーは一度にコンテンツの一部しか印刷できないはめになる。ページは必ず印刷用に最適化しておこう。
デスクトップでのスクロールと長いコンテンツページについての俗説
多くのWebサイトオーナーは間違った理由からアコーディオンを実装している。
- 俗説1 ユーザーは長いページをスクロールしない: コンテンツが自分に関係があり、構成が適切で、流し読みしやすいフォーマットになっていれば、ユーザーは必ずスクロールする。実際、ユーザーはそのページ内のトピックが自分の知りたいことへの回答になっているときには、ページネーションされたコンテンツよりも、コンテンツのページをスクロールするほうを選ぶ。マウスの標準的スクロールホイールや矢印キー、トラックパッドでは、スクロールのほうがクリックターゲットを捕らえるよりもずっと容易にできるようになっているからである。

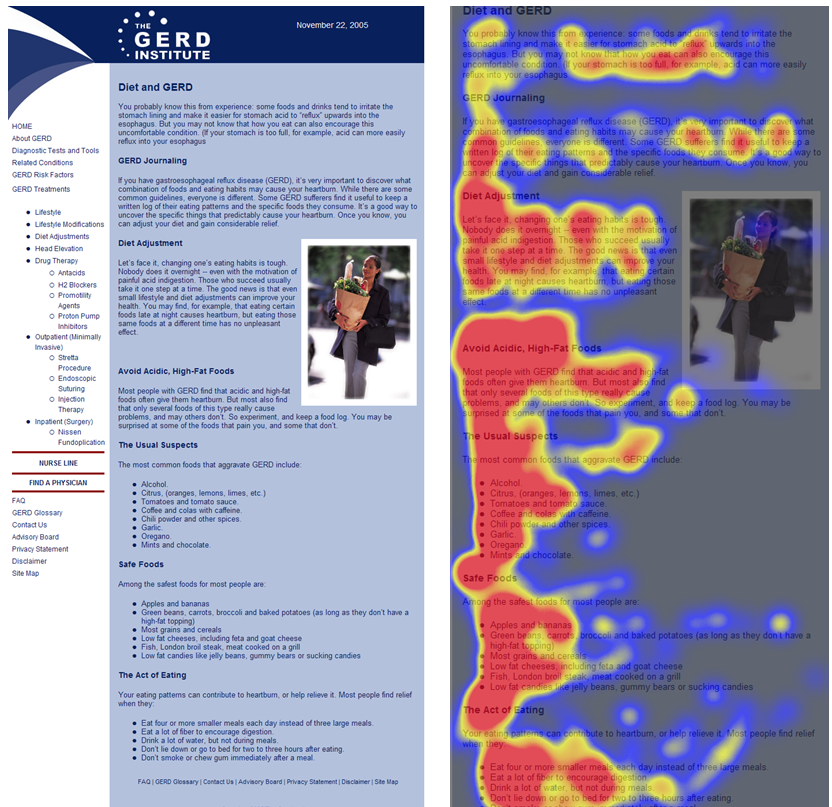
- 俗説2 顧客はページの下のほうにある情報は読まない: 我々のアイトラッキング調査によると、ユーザーの情報への注目の80%はファーストビュー内に収まっていたが、注目の20%はファーストビュー下のコンテンツにも向かっていた。スクロールをしたがらないというのは過去の話だ。Webサイト上でのユーザーの注意持続時間に限界があることは忘れてはいけないし、コンテンツの優先順位づけは引き続き賢く行うべきだが、フォーマットが長くなることを恐れてはならない。ユーザーはもっともな理由があれば、ページの下のほうも見ようとする。
- 俗説3 ユーザーはコンテンツの多いページを避ける: ユーザーには大量の情報を扱う能力がある。ただし、提示方法が適切であればだが。「Web向けのライティング」というトレーニングコースでは、上手なライティングのための要件、そして、さらに重要な、Webベースの読み方に適したライティングのための要件がいかに重要であるかを力説している。読み方や流し読みのパターンはコンテンツがWebベースか、印刷ベースかで異なる。オンラインのユーザーは情報を流し読みすることが多いが、だからといって欲しい情報が少ないわけではない。Webサイトの情報は減らすべきではない。必要なのは、同じ情報に対して、書き方や構造、提示方法を変えることである。
アコーディオンの利用に関する基準
アコーディオンを利用するかどうかを判断するには、あなた方のオーディエンスにとっての一般的かつ必要不可欠なユースケースの評価から始めるのが一番だ。ユーザーのシナリオを理解することが、アコーディオンが適切かどうかを判断するのに役に立つからである。そのときに最も重視すべき検討事項の一部を以下に示す:
アコーディオンを避けるべきなのは、あなた方のオーディエンスがコンテンツの大半あるいはすべてを見ないと、彼らの疑問への回答が得られないときである。そうしたユースケースでは、ページのすべてのコンテンツを一度に見せるほうが良い。この場合、ページの長さはそれほど気にしなくてよい。関連度はページの長さに勝る。ユーザーが一度のセッションですべてのコンテンツを読みたいようなら、彼らが不必要なクリックをしないですむようにしよう。ページにあるコンテンツが自分の疑問に関連があり、適切で、Web向けのフォーマットになっていれば、ユーザーはそのページを進んでスクロールするだろう。

ページが極端に長い場合には、アコーディオンはウィジェットとして適切ではないだろう。必要なのは、例えば、情報を複数の短いページで表示する等の別のナビゲーションアプローチだ。しかし、だからといってコンテンツをごく短いページに細切れにするなどという逆の方向に走ってはならない。
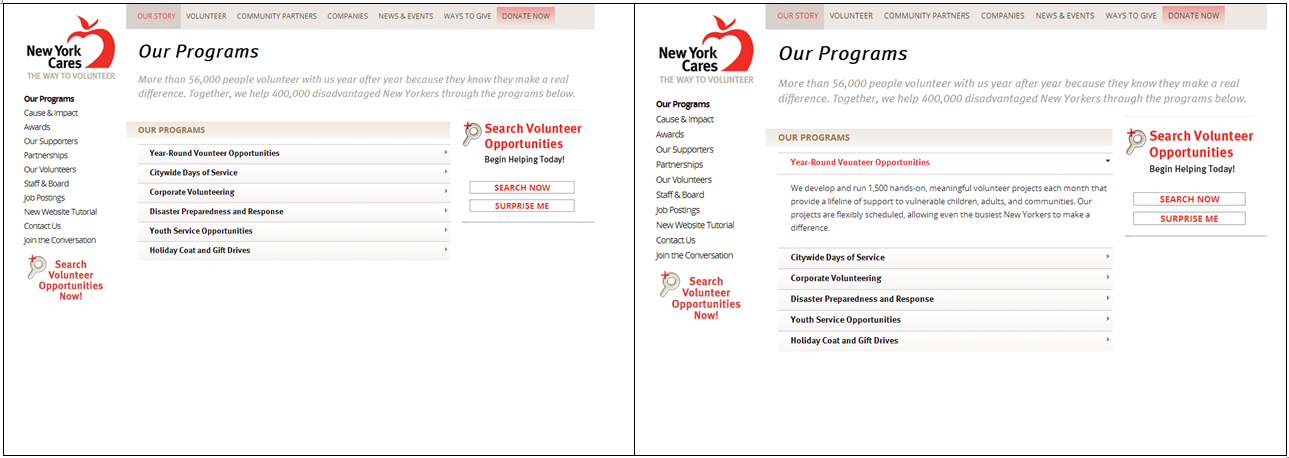
それでもアコーディオンをどうしても利用するというのなら、ユーザーが同時に複数のセクションを開いておけるように必ずしておこう。そうすればコンテンツのさまざまな部分をすぐに利用できる。そして、アイテムはユーザーがそれを変更するまでは、開いたままあるいは閉じたままになっていなければならない。
アコーディオンがよりふさわしいのは、あるページ上にユーザーの必要な重要コンテンツが数個しかない場合である。ほとんどのコンテンツを見えなくすることによって、重要な数個のトピックにユーザーが自分の時間を効率的に集中させられるようになるからである。
他にもアコーディオンが有益なのは、モバイルデバイスのように、情報のためのスペースが非常に狭い面積に制限されるときである。小さい画面では、ページが極端に長いと、ユーザーは最後まで行き着く前にスクロールをやめてしまうことが多い。ページにある情報の関連度が漠然としていると、自分の関心のある情報がページの下のほうにあるかどうか、ユーザーには見当がつかないことが多い。そうなると、彼らは全部を流し読みする前に見るのをやめてしまう。こうした場合、極端に長いページというのはユーザーエクスペリエンスに悪影響を及ぼす。情報を折りたたむことはこれの良き代替案となる。大量にスクロールする機会を最小限に抑え、そのページで利用可能なコンテンツをユーザーが概観できるようになるからである。モバイルで読むのは2倍難しいが、アコーディオンの提供するミニIAによって、ユーザーはページの構造が理解しやすくなり、重要な情報に集中できるようになるのである。
結論
アコーディオンはコンテンツが長いページを短くする良い解決策のように見える。しかしながら、そのページのコンテンツ全体がユーザーに関係があるときには、全部のコンテンツを一度に見せるほうがメリットがある場合が多い。そうすることでページが長くなっても、だ。デスクトップでは、単にページをスクロールすることのほうが、どのトピックをクリックするかを判断するよりも容易だ。我々の実施したユーザビリティ調査やアイトラッキング調査によると、情報が有益で、流し読みに適したフォーマットになっていれば、ユーザーはスクロールをするものである。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


