美的で最小限のデザイン
(ユーザビリティヒューリスティックNo.8)
見た目が魅力的なデザインは、記憶に残る体験を提供し、ブランドの差別化につながる。ただし、インタフェースには、情報価値の高い、必要な要素だけを盛り込むべきだ。飾り立てた見た目よりも明快さが常に優先されるからだ。
「家の中に、役に立つと思えないもの、あるいは美しいと感じないものは置かないということだ」。Don Normanは、William Morrisのこの有名な言葉を著書の『Emotional Design』1の冒頭で引用しているが、この言葉は8番目のユーザビリティヒューリスティック、美的で最小限のデザインの本質をとらえている:
無関係な情報や、めったに必要のない情報をインタフェースに入れてはならない。インタフェース内の余分な情報はすべて、関連する情報と競合することになり、その相対的な可視性が低下するからだ。
なぜ「最小限の」デザインだけではないのか、美しさは本当に重要か
1. 見た目は、良い第一印象を築くのに不可欠だ。そうしたくなくても、人は「表紙で本を判断する」ものだからだ。ユーザーは、平均するとサイトに到着後50ミリ秒内に、そのサイトについて、見た目による第一印象を作り上げる。これはそのページのコンテンツを見渡すのにかかる時間の約10倍の速さだ。したがって、サイトの体験がユーザブルであると認識されるためには、残念ながら、デザインチームが適切でユーザブルな機能とコンテンツのみに頼ることは不可能だ。
2. 体験についての認識は、体験そのものよりも記憶に残る可能性がある。Don Normanが述べているように、「魅力的なものの方がうまくゆく」。この魅力的であるという第一印象は非常に強力なので、使用中に潜在的なユーザビリティ上の問題が実際に発生したとしても、ユーザーは美しいデザインを使いやすいデザインとして思い出すことが多い。
3. 美しさは、ブランドのアイデンティティを確立し、強化する。美しさを一貫して保つことで、ブランドとその信頼性を確立したり、強化したりできる。
最小限のデザイン、最大限のユーティリティ
このヒューリスティックのもう1つの要素である、最小限のデザインについて考えてみよう。
覚えておいてほしいのは、このヒューリスティックは1994年に書かれたもので、その頃、ミニマリズムはWebデザインのトレンドではなかったということだ。したがって、このヒューリスティックが目指している最小限のデザインというのは、ミニマリズムのトレンドに追随しているサイトのことではない。
ちなみに、1994年当時のインターネットは、混み合ったWebページでほぼ構成されていて、関連性のあるなしを問わず情報であふれかえった、いわば、「ノイズの多い」デザインで埋め尽くされていた。このヒューリスティックによると、最小限のデザインとは、必要な情報を強調するために、インタフェースに含まれる「ノイズ」の量を抑えたデザインのことをいう。つまり、ユーザーのタスクをサポートしない不要な要素やコンテンツを削除してインタフェースを簡素化しようとするデザインが、最小限のデザインなのである。
この定義から導き出される結果として重要なのは、最小限のデザインには、ユーザーのタスクをサポートするためのすべての必要な要素が含まれているということだ。言い換えると、優れたデザインとは、ページ上の必要最小限の要素で、ユーティリティとユーザビリティを最大化することを目指すデザインということになる。
要素が少なすぎると、必要な要素が「欠けている」ためにユーティリティとユーザビリティが阻害される。一方、要素が多すぎると、必要な要素が「目立たない」。たとえ親切心からとはいえ、「いつかは」役立つかもしれない程度の情報をユーザーに大量に提供しても、結局ユーザーにとって必要な要素を見つけられなければ、彼らにとってはそうした要素は存在しないのと同じなのである。
したがって、ミニマルなビジュアルデザイン(フラットデザインと言われることもある)が、デフォルトでこのヒューリスティックを常に満たすとは限らない(また、必要な要素が削除されてしまっていることも多い)。同様に、このヒューリスティックを満たすデザインはミニマルである必要もない。


(再生ボタンが表示されていない場合、たいていのブラウザではこの動画にマウスオーバーすれば表示される)
美的で最小限のデザインを実現する方法
既知のデザイン原則を用いて、視覚的なコミュニケーションを図ろう
デザインの見た目の魅力に影響を与えるビジュアルデザインの属性はいろいろとあるが、主要な5つのビジュアルデザインの原則に焦点を当てることで、効果的なビジュアルコミュニケーションを実現することが可能だ。

デザインの「ノイズ」の量を抑えよう
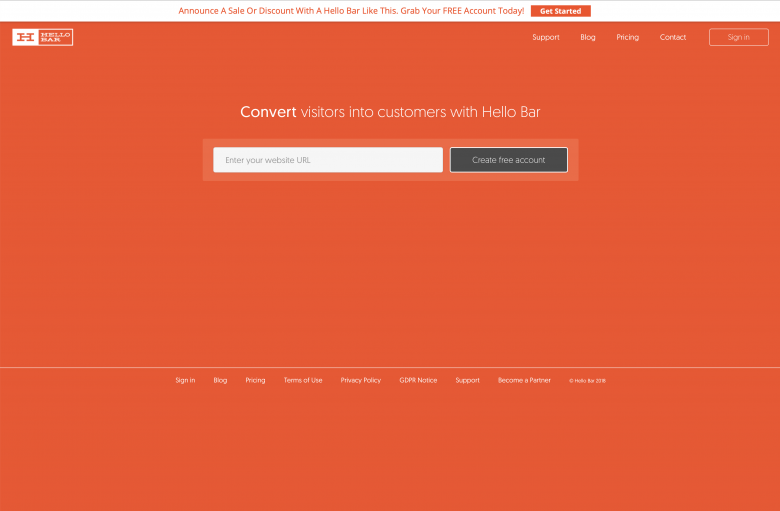
「シグナル」、すなわち、情報価値の高い要素の数を最大化しよう。たとえば、情報の匂いの強いラベル、平易な言葉、高解像度の画像、明確なシグニファイア、ヘルパーテキストなどだ。そして、「ノイズ」、つまり、情報価値の低い要素を最小限に抑えよう。低解像度のごちゃごちゃした画像、無関係な情報、説明のない専門用語、「装飾」だけのためのもの、といったものだ。複数の用途をもつ視覚的な手がかり(たとえば、1つの同じ視覚処理でリンクとクリックできないテキストを対象にするなど)を使わないようにし、フォントや色のバリエーションも増やしすぎないようにして、情報が明確に伝わるようにしよう。標準と慣例に従い、コミュニケーションを図ろう。飾り立てるな、ということだ。
特殊なタスクやあまり一般的でないタスクについては、機能や情報を一度にすべて表示するのではなく、必要に応じて段階的に開示し、不要な詳細情報は出さないようにすることを検討しよう。余白を含め、すべてのコンテンツには目的がなければならない。

好ましい意味合いをもつ普遍的なビジュアルパターンを活用しよう
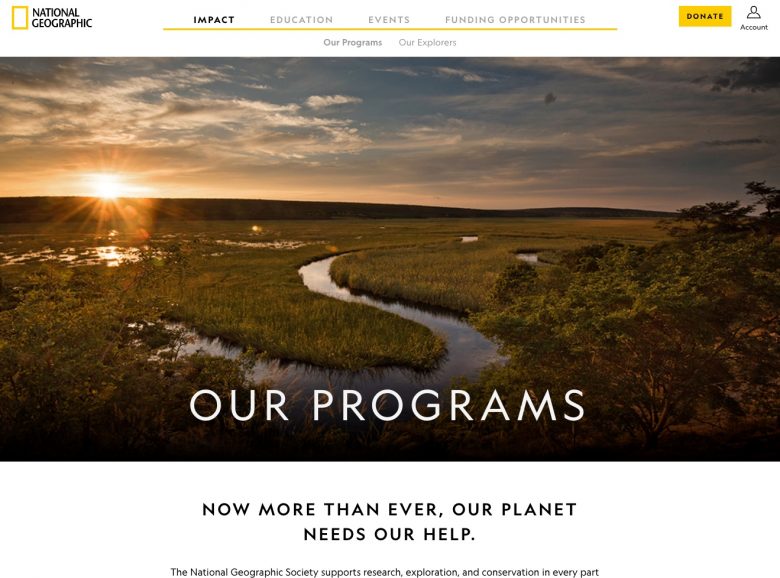
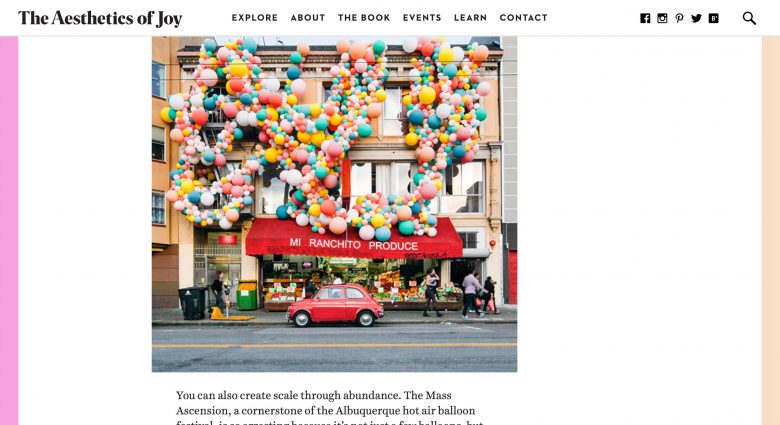
Ingrid Fetell Leeのポジティブな美意識に関する研究2によると、人というのは、どんな文化の出身であろうと、水辺と変化に富んだ地形のある風景を美しいと感じる傾向があるという。こうした文化を超えた選好という現象は、風景だけにとどまらず、赤ちゃんのような顔立ち、植物、丸みを帯びた形、明るく鮮やかな色、コンフェティ(:祝いの席で撒く紙吹雪)、花火など、他の多くのビジュアルにも及ぶ。ここからは楽しそうなビジュアルを無作為にちょっと並べたような印象を受けるが、このすべてに共通しているのは、これらが食料や水、隠れ場、安全、暖かさ、人との交流、コミュニティといった、人間の欲求への期待を満たすビジュアルということである。たとえば、自然界の鮮やかな色は、通常、果物や野菜(食料への期待)に関連しているし、湖や川のある風光明媚な風景は水へのアクセスを約束してくれるものだからだ。(心地よい美しさに関するその他のアイデアについては、我々の1日クラス、「Persuasive and Emotional Design」をチェックしてほしい)。

美しさの基準は見る人(またはペルソナ)によって異なることがあるということを受け入れよう
ある種のビジュアルが普遍的に受け入れられ、称賛される一方、インタフェースで伝えたいメッセージが具体的になればなるほど、そこに使われるビジュアルの普遍性は低くなる。結局のところ、情報をあるオーディエンスにとって関連性の高いものにしようとすると、その情報は他のオーディエンスには関係がなくなる可能性があるということだ。あるグループの人々にとっては流行していたり興味深いものも、他のグループの人には価値がないということもある。つまり、自分たちのペルソナを十分に理解して、優先度の高いペルソナが重視することのために特にデザインをする必要があるということだ。また、文化的な違いにも要注意だ。(たとえば、西欧のウェディングドレスは通常白一色だが、白い服装はインドでは死と葬儀の象徴である。したがって、白いウェディングドレスが生み出す感情的反応はそうした価値観のオーディエンスにおいては異なるものになるだろう)。これはUXチームの作業が増えるということでもあるが、グローバルのオーディエンスに対応するには、グローバルな文脈で美しさを表現し、グローバルなストーリーを伝える必要があるということを覚えておこう。
結論
ユーザビリティは芸術であると同時に科学でもある。認知科学や行動科学が多くのユーザビリティ原則を規定する一方、美学も重要な役割を果たしていて、デザインの知覚や記憶に影響を与えている。本来のミニマリズムとは、見た目やトレンドよりもさらに奥深いものだ。ユーザーが必要なときに必要なものを見つけられるようにすることで、ユーティリティとユーザビリティを最大化するものだからだ。最後に、「1枚の画像は千の言葉を語る」と言うが…それはその画像が有用なものである場合に限られるだろう。
参考文献
1 Don Norman, Emotional Design: Why We Love (Or Hate) Everyday Things (book)
(邦訳:ドナルド・A. ノーマン『エモーショナル・デザイン―微笑を誘うモノたちのために』)
2 Ingrid Fetell Lee, Joyful: The Surprising Power of Ordinary Things to Create Extraordinary Happiness
(邦訳:イングリッド・フェテル・リー『Joyful 感性を磨く本 』)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。