UXにおけるビジュアルデザインの5つの原則
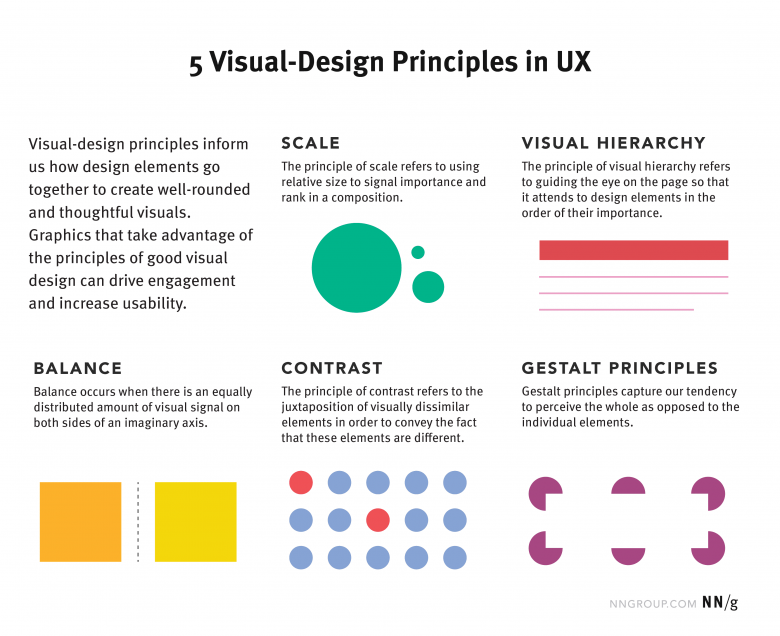
スケール、視覚的な階層、バランス、コントラスト、ゲシュタルトの原則を正しく適用すれば、美しいデザインを生み出せるだけでなく、ユーザビリティも向上させられる。
ビジュアルを見たとき、我々はそれが魅力的か不愉快かを、通常、すぐに判断できる(なぜならば、こうした判断は、Don Normanのエモーショナルデザインのモデルでいうところの、本能レベルで展開されることが多いからだ)。しかしながら、レイアウトが視覚的に魅力的である理由を言語化できる人はほとんどいない。だが、優れたビジュアルデザインの原則をグラフィックに活かすことで、エンゲージメントを促進し、ユーザビリティを向上させることは可能である。
ビジュアルデザインの原則は、線や形、色、グリッド、空間などのデザイン要素をどのように組み合わせると、よく考えられたバランスの良いビジュアルを作成できるかを説明するものだ。
この記事では、UXに影響を与える以下の5つのビジュアルデザインの原則を定義する:
- スケール
- 視覚的な階層
- バランス
- コントラスト
- ゲシュタルト

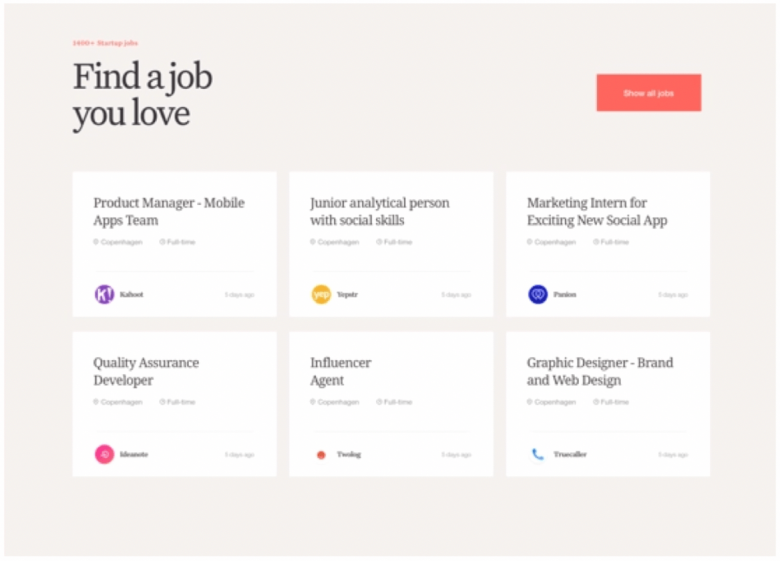
1. スケール
この原則は広く用いられており、ほとんどすべての優れたビジュアルデザインで活用されている。
定義:スケールの原則とは、相対的なサイズによって、その構図内の重要度とランクを示すことである。
つまり、この原則が適切に使われると、そのデザインで最も重要な要素が、それほど重要でない要素よりも大きくなる。この原則の背景にある理由はシンプルである。すなわち、大きい要素は注目されやすいということだ。
とはいえ、見た目が魅力的なデザインで利用するサイズは、通常、3種類までだ。そして、サイズの異なる要素がいろいろとあることによって、レイアウト内に多様性が生まれるだけでなく、ページ上に視覚的な階層を確立することもできる(次の原則を参照)。必ずそのデザインにおける最も重要な要素を一番大きくして、強調しよう。
スケールの原則が適切に使われ、正しい要素が強調されていれば、ユーザーは楽にそのビジュアルを解析して、その利用方法を理解することができる。


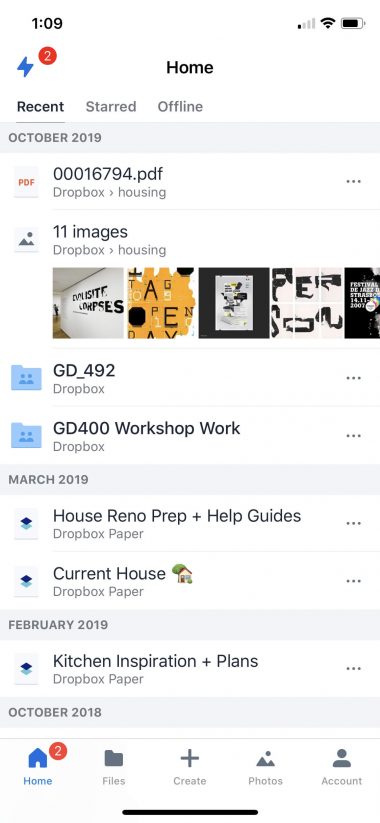
2. 視覚的な階層
レイアウトは、適切な視覚的階層があると、ユーザーから理解されやすい。
定義:視覚的な階層の原則とは、重要度の高い順にデザイン要素に注意が向くように、ページ上で視線を誘導することである。
視覚的な階層は、スケール、明度、色、間隔、配置、およびその他さまざまなシグナルのバリエーションによって実装することが可能である。
視覚的な階層は、エクスペリエンスを提供できるかどうかを左右する。ページのどこを見ればいいのかがわからない場合、そのレイアウトには明確な視覚的階層が欠けている可能性が高い。
明確な視覚的階層を作り出すには、2~3種類の書体サイズを使用して、コンテンツのどの部分が最も重要なのか、つまり、ページのミニ情報アーキテクチャで最上位レベルなのか、をユーザーに示すとよい。あるいは、重要な項目には鮮やかな色を、重要度の低い項目には落ち着いた色を使うことも検討しよう。
スケールは視覚的な階層の定義にも役に立つ。そのため、デザイン要素ごとにそれぞれのスケールを導入するとよい。一般的な目安として、デザイン要素ごとにコンポーネントのサイズは、大、中、小とあるといいだろう。



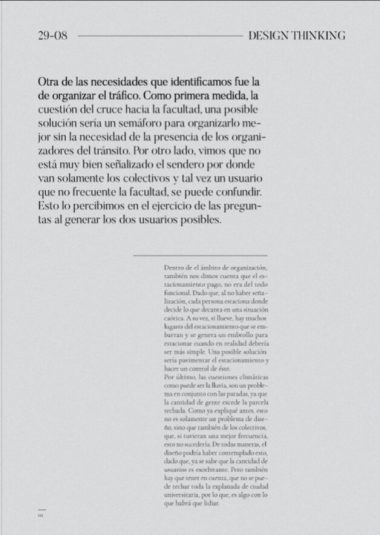
3. バランス
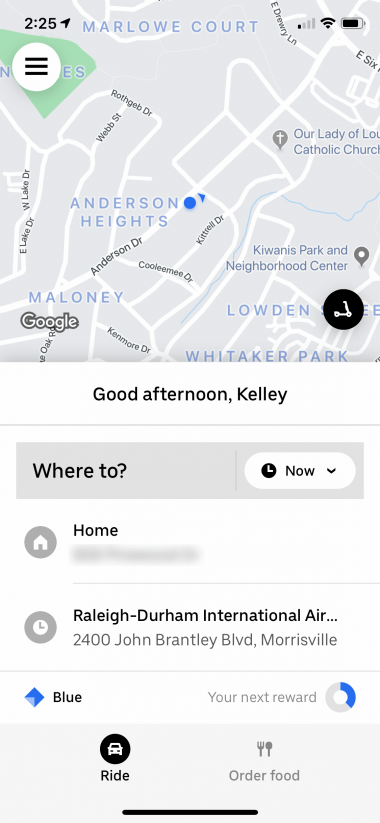
バランスはシーソーのようなものだ。しかし、ビジュアルデザインにおいて、バランスを取らなければならないのは、重さではなく、デザインの要素である。
定義:バランスの原則とは、デザイン要素の配置や割合がある条件を満たすことである。そして、画面の中央を通る仮想軸の両側に視覚的なシグナルの量が(必ずしも対称とは限らないが)均等に分布している場合にそうしたバランスは生じる。この軸は垂直であることが多いが、水平なときもある。
重さのバランスを取るときと同様、軸の両側に小さなデザイン要素を1つ、大きなデザイン要素を1つそれぞれ置いた場合には、そのデザインは少しバランスが悪いように感じられる。バランスを取る際には、要素の数だけでなく、デザイン要素の占める面積も重要である。
ビジュアル上に設定する仮想軸は、レイアウトをどのように構成するかの基準点となり、ビジュアルの現在のバランスの状態を理解する役に立つ。バランスの取れたデザインには、他の領域に目が行かなくなるほど目を引くエリアはない(とはいえ、一部の要素に視覚的な重みが置かれて、そこが焦点になることはある)。バランスには以下のような種類がある:
- 対称的:要素は中心にある仮想軸に対して対称的に分布している。
- 非対称的:要素はその中心軸に対して非対称的に分布している。
- 放射状:要素は中心の共通点から円周方向に放射状に広がっている。
どの種類のバランスをビジュアルに利用するかは、何を伝えたいかによる。非対称的なバランスは動的で魅力があり、動きのある躍動感を生む。対称的なバランスは落ち着いていて、静的だ。そして、放射状のバランスでは、視線は常に構図の中心に引き付けられることになる。




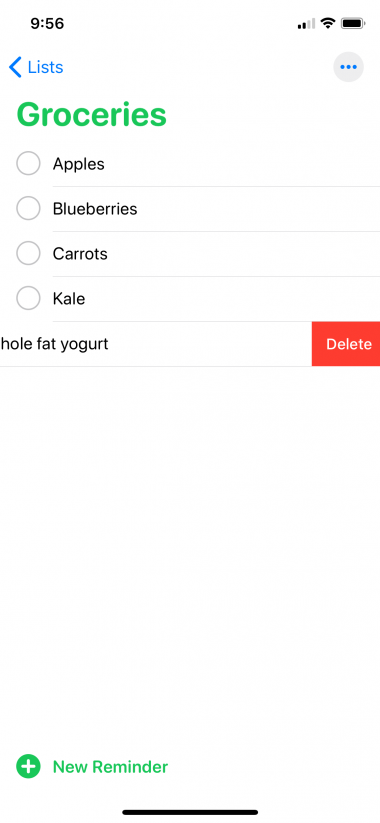
4. コントラスト
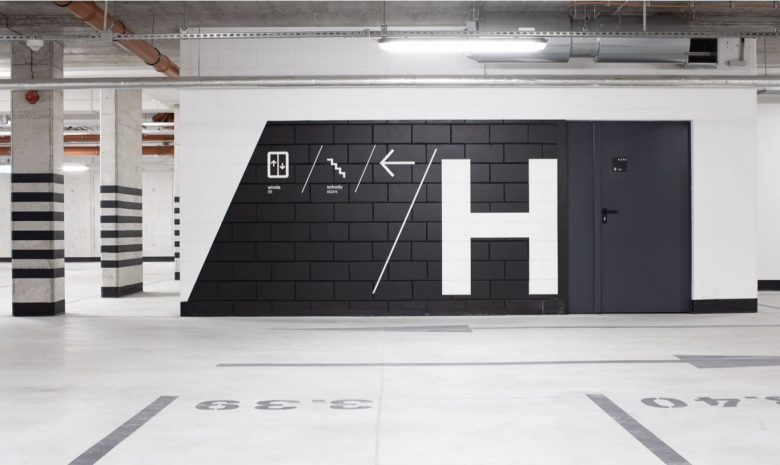
これも広く利用されている原則で、デザインの特定の部分にユーザーの目を引くためのものである。
定義:コントラストの原則とは、ある要素が異なる(たとえば、異なるカテゴリに属している、異なる機能をもつ、異なる動作をするなど)という事実を伝えるために、視覚的に異質な要素を並置することである。
言いかえれば、コントラストは、2つのオブジェクト(またはオブジェクトの2つのセット)の間に、(たとえば、サイズや色などの)目に見える顕著な違いを提供して、その2つが異なるということを強調するものである。
コントラストの原則は、多くの場合、色を通じて適用される。たとえば、赤はUIデザイン、特にiOSでは、削除を示すために頻繁に利用されている。こうした鮮やかな色によって、その赤い要素が他の要素とは異なっているということを示しているのである。

多くの場合、UXにおける「コントラスト」という言葉は、テキストとその背景とのコントラストを思い起こさせる。デザイナーはときに重要でないテキストを目立たせないように、意図的にテキストのコントラストを下げることがある。しかし、このアプローチは危険だ。テキストのコントラストを下げると、読みやすさも低下し、コンテンツにアクセスできなくなる可能性があるからだ。色のコントラストチェッカーを利用し、すべてのターゲットユーザーが今後もコンテンツを確実に読み取ることができるようにしておこう。

5. ゲシュタルトの法則
これはゲシュタルト心理学者によって20世紀初頭に確立された一連の法則のことで、人間が画像を理解する方法をとらえたものである。
定義:ゲシュタルトの法則は、人間が、多くの要素からなる複雑な画像を一連の異なる要素として解釈するのではなく、全体を作り上げるひとまとまりのシステムに個々の部分を無意識のうちにまとめることによって単純化して構造化する方法を説明したものだ。つまり、ゲシュタルトの法則は、個々の要素ではなく全体を認識するという我々の傾向をとらえたものである。
ゲシュタルトの法則には、類同、連続、閉合、近接、図と地、対称性、最大秩序などがある。近接は、UXにとって特に重要だ。これは視覚的に近くにある項目は同じグループに属しているものと認識されることをいう。




ビジュアルデザインの原則が重要な理由
なぜビジュアルデザインの原則に注意を払って、理解をする必要があるのか。何かを「美しく見える」ようにする以外にも、この原則を理解して活用すると、以下の点で役に立つ:
- ユーザビリティを向上させる。こうしたビジュアルデザインの原則に従うと、使いやすいレイアウトになることが多い。たとえば、美しい芸術作品を作り出すのに用いられることが多い黄金比は、組版にも利用されて、フォントサイズや行の高さ、行の幅の間に視覚的に心地よい関係を作り出してきた。結果として、典型的には、行の長さが短くなり、それによって、(余白を介して)Webページにバランスが作り出されて、テキストが読みやすくなっている。強力なインタラクションデザインと組み合わせれば、こうしたビジュアルデザインによって、タスクの成功率とユーザーのエンゲージメントを向上させることができるだろう。
- 感情と喜びをかき立てる。美しいものはポジティブな感情を引き起こす(実際には、美的ユーザビリティ効果により、ユーザーはデザインが視覚的に魅力的であると感じると、ユーザビリティ上の些細なミスに寛容になる)。優れたビジュアルデザインの原則に従うことで、デザイナーは見栄えの良いUIを作成し、その結果、ユーザーの気分を良くすることができる。
- ブランド認知を強化する。強力なビジュアルシステムは、製品に対するユーザーの信頼と関心を生み出し、ブランドを適切に表現して強化する。
参考文献
Lupton, E. (2008). Graphic Design: The New Basics. New York: Princeton Architectural Press.
Poulin, R. (2018). The Language of Graphic Design. Beverly: Quarto Publishing Group USA, Inc.
ダウンロード(英語)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。