共通領域の法則:コンテナがグループを作る
ビジュアルデザインでは、同じ境界内の要素は関連があると認識される。
ゲシュタルトの法則は、(デジタルインタフェースを含む)世界をユーザーが視覚的にどう認識するのかの指針になる。具体的には、この法則はいくつかの個々の要素が同じグループに属しているかどうか、つまり、何らかの関連があるかどうかをユーザーがどのように判断するかを説明する。この知識によって、ユーザーがその世界を大まかに理解して、インタラクトする手助けができる。また、この知識は、画面上のコントロールやコンテンツにも当てはまる。
ゲシュタルトの法則の元々のセットは、20世紀の前半に発見され、そこには近接、類同、閉合の法則が含まれている。そして、20世紀末のその後の研究で、ゲシュタルト心理学者によって、最初に発見されたリストにさらにいくつかのグループ化の法則が追加された。その中でUXにおそらく最も関連があるのが共通領域の法則だろう。
定義:共通領域の法則によると、境界内の項目はグループとして認識され、何らかの共通の特徴や機能を共有すると見なされる。

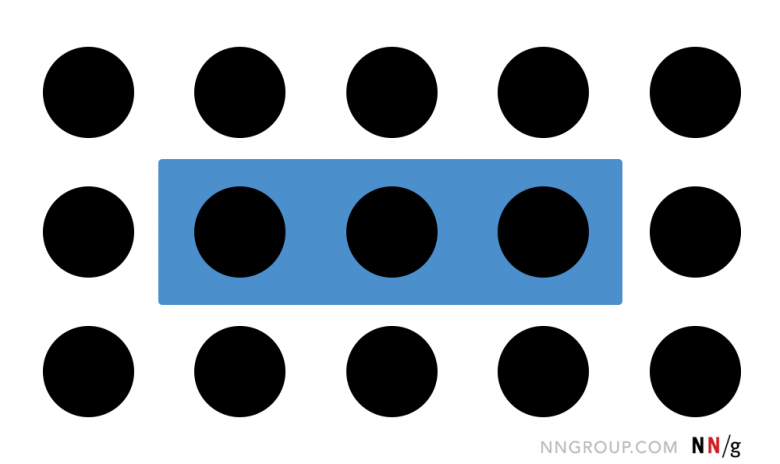
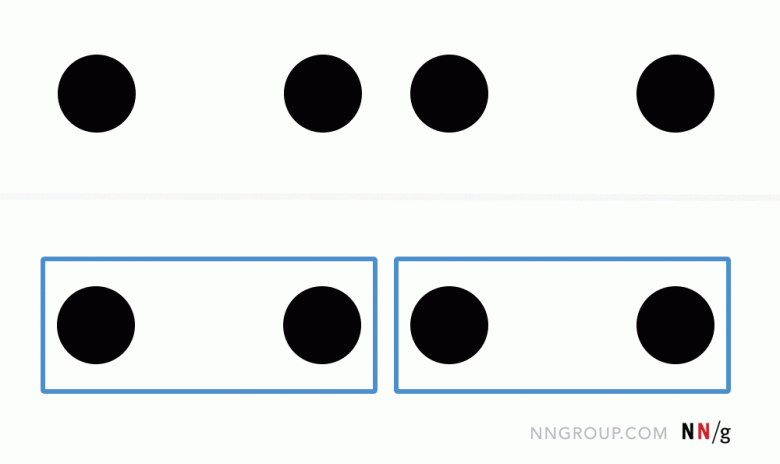
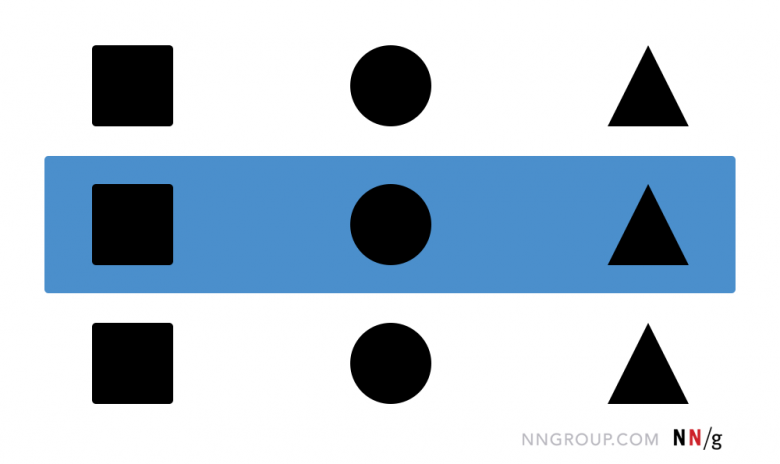
上の図では、中央の3つの円を囲む境界によって、これらの円が1つのグループに見え、周囲の関連性の低い他の円から分離されている。ユーザーインタフェースでは、枠線や背景色によって関連するアイテムのためのコンテナを作成すると、UIの構造や、どの要素が関連しているかをユーザーがすばやく効果的に理解できる。
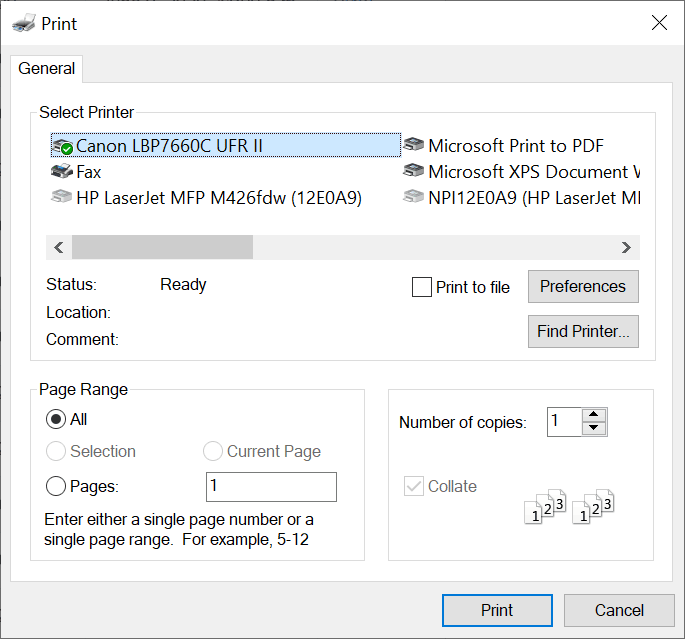
たとえば、下の従来型の「印刷」(Print)ダイアログでは、枠線を利用して、さまざまな詳細オプションを、印刷場所(Select Printer)、印刷対象(Page Range)、印刷する枚数(Number of copies)の3つにグループ化している。グループ化したことで、左下の数字の「1」はページ番号だが、右下の同じ数字は印刷部数を指しているとわかる。

明確な構造を構築しよう
ユーザーはWebページにたどり着いたり、アプリを開くと、タスクを完了するためにどこを見ればいいのかをすばやく自動的に判断する。デザインのセクションが明確で整理されていると、すぐにインタフェースの基本的な構造を認識して、UIのどのエリアとインタラクトすべきかを判断することができる。
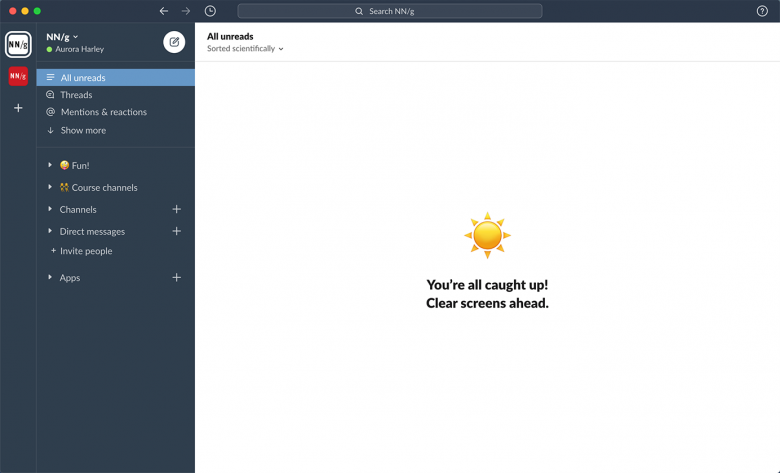
よく行われるのは、背景色を利用して、ヘッダー、フッター、左側のナビゲーションパネルなどのUIのエリアを示して、クロームをコンテンツから視覚的に分離する共通領域を作り出すことだ。たとえば、Slackアプリでは、暗い背景色によってすべてのUIコントロールをグループ化している。そして、その暗い背景内で、線によって下位の共通領域をさらに作り出し、さまざまなコントロールのグループ(上部の検索とナビゲーション、左端のワークスペース、ワークスペース内のチャネル)について伝えている。

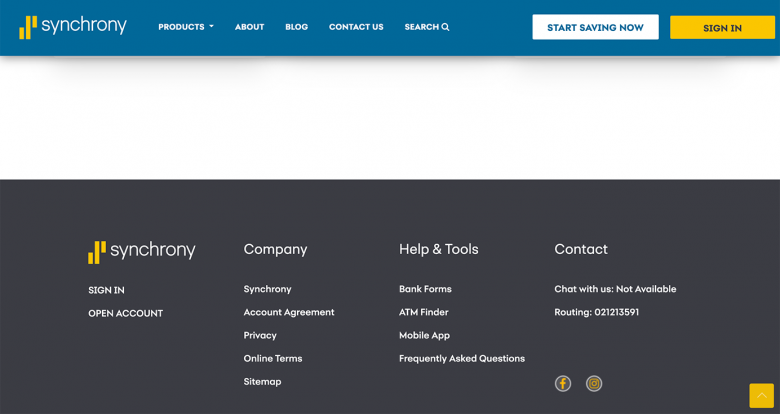
固定表示の、つまり、「スティッキー」ヘッダーを持つWebサイトは、はっきり見分けがつく背景色や明確な枠線を利用すると、特にメリットがある。下にスクロールされていくページコンテンツとヘッダーを効果的に区別できるからだ。さらに、大きなフッターの場合は、背景全体を一色にすると、そのエリアにあるすべてのリンクが1つのグループに属していることを示すのに効果的だ。

コンテナが関係を伝える
ユーザーは、ページ本体に表示されている境界を頼りにして、どんな情報やUI要素が関連しているのかを理解する。たとえば、記事のWebページでは、多くの場合、画像は境界内でそのキャプションとグループ化されているので、両者の関係がはっきりとわかるし、記事の残りのコンテンツと区別できる。こうした表示の仕方によるグループ化を探し始めると、関連性を確立するための境界の例をいたるところで目にすることだろう。
たとえば、タブやアコーディオンでは、多くの場合、共通領域を活用して、グループであることを伝える。すなわち、タブやアコーディオンのラベルを関連するコンテンツと同じ境界内に表示することで、2つの領域を視覚的に結びつけて、それらの関連性を確立しているのである。この視覚的なトリックを適用できる状況は無数にある。共通の背景に戦略的にアイテムを配置することで、関連性があると認識されやすくなるということだ。

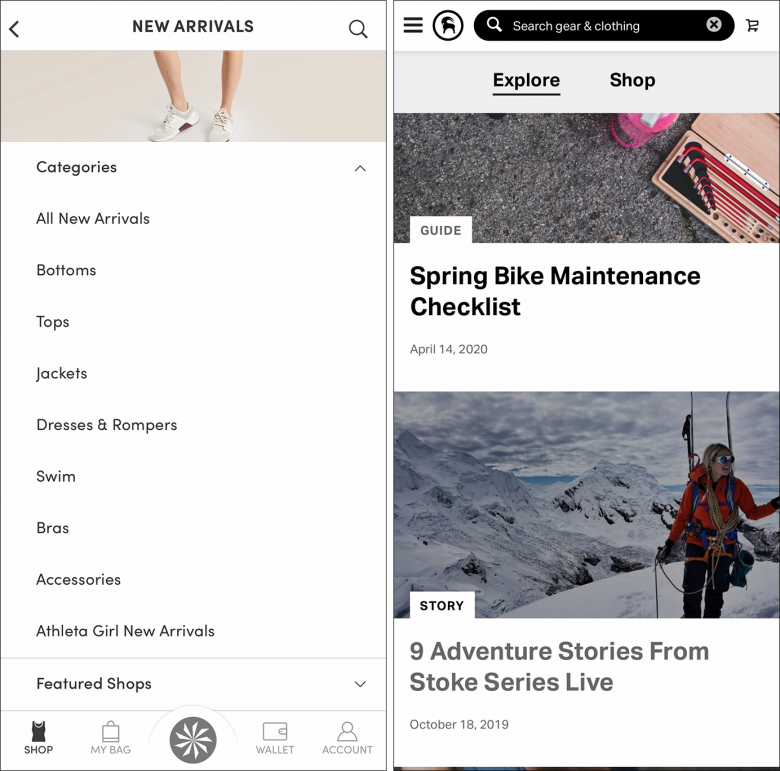
(右)Backcountry.com:記事の種類のラベル(たとえば、「ガイド」(Guide)、「ストーリー」(Story)など)は、白い背景によってその下に出ているタイトルとわかりやすくグループ化されている。つまり、共有の背景色を利用して、共通領域が作り出されているのだ。
共通領域は他のグループを圧倒する
明確な境界を作り出すと、近接や類同などの他のグループ化の法則を圧倒する強力な視覚的手がかりとなる。したがって、複数の異なる種類のUI要素を入れる必要がある場合や、オブジェクト間の余白の調整が不可能な場合に利用すると、この法則は非常に効果的だ。

一方、下段では、境界線を追加したことによってグループ化についての認識が変わり、近接しているにもかかわらず、中央の2つの円は別々のグループと見なされる。
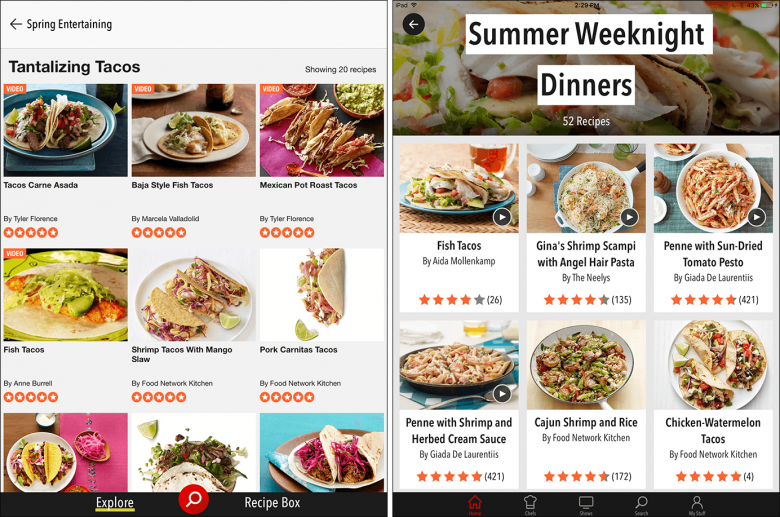
UIデザインでは、関連する要素のために共通領域を設定すると、ユーザーがグループについて迅速かつ正確に理解できるようになる。たとえば、旧バージョンのFoodNetworkタブレットアプリでは、同じレシピに関連づけられている要素間に大きなすき間が存在していた。各レシピ名の下のこの余分なスペースは、おそらくレシピタイトルのテキスト(例:Tacos Carne Asada)が複数の行になっても入るようにするためのものだった。しかし、その結果、どのシェフ名(例:By Tyler Florence)とレーティングがどのレシピ(レーティングの上に出ているレシピか下にあるレシピか)に関連しているのかが判断しにくくなってしまっている。この問題に対するシンプルな解決策は、単にすべての関連するコンテンツを枠線で囲むことだ。つまり、このアプリの次のバージョンで利用されているようなカード型のレイアウトにすればよい。

新バージョン(右)では、カードレイアウトスタイルを採用して、各レシピの画像やタイトル、詳細情報のために共通領域を作り出すことで、この問題を解消している。
共通領域を表示することで、一度に複数のグループを認識しやすくすることも可能だ。たとえば、比較表では、(各製品やサービスのための)列と、(各特徴のための)行の両方を識別できることが重要だ。行の背景が交互に色つきになる「シマウマ」ストライプは水平方向の要素を結びつける一般的な手法だが、余白や別の枠線によってそれぞれの列は区別することができる。

注意:使いすぎるとごちゃごちゃする
可能であれば、余白だけを利用して明確なグループ化を行うと、デザインの視覚的な複雑さを軽減することができる。枠線は、十分な注意を払って、グループ化を明確にするために追加されることが多い。しかしながら、このやり方ではデザインがごちゃごちゃして乱雑になってしまうこともある。また、多くの場合、近接性だけでグループ化は可能だ。
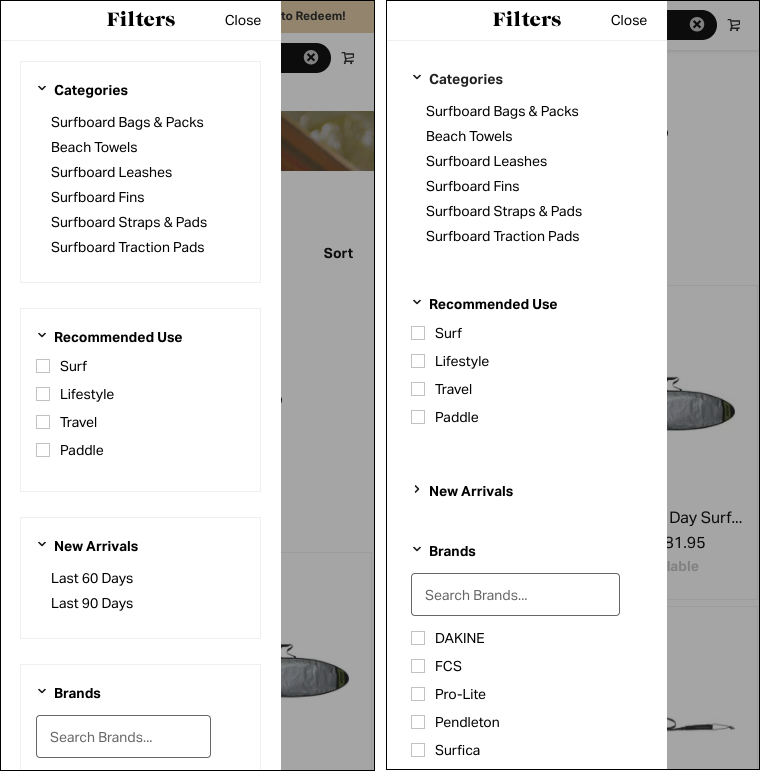
たとえば、モバイル版のBackcountry.comでは、フィルターメニューの各フィルターセットがボックスに収納されている。このやり方がひどく悪いというわけではないが、ここでは枠は必要ない。グループであることを示すには、近接性だけで十分だからだ。

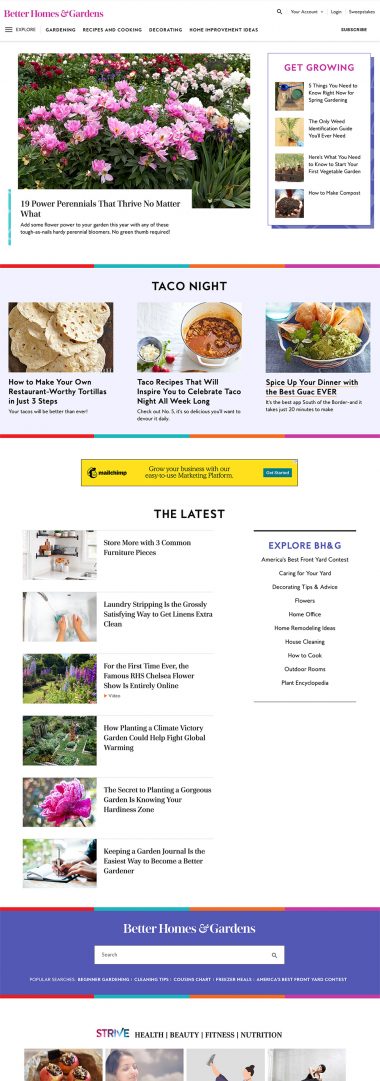
ビジュアル要素として不要であること以外にも、ページを別々のセクションに分割することで、疑似的な下限が生じ、ページの最後まで来た、とユーザーが思ってしまって、彼らがページを下にスクロールすることを妨げる可能性がある。この問題は、画面の幅いっぱいまで枠が広がっている場合に特によく発生する。読んでいるものの最後まで来たのに、スクロールを続けてどうする、と彼らは思うのである。

デザインに枠線や背景を追加する前に、次のことを考えるとよい。ユーザーがそのグループについて理解するためにそうした処理が必要だろうか。単に余白を追加または削除することで、このグループについて伝えられないか。これらの要素は互いに関連があるが、近くにある他の要素とは関連がないということを示す必要があるか。境界が存在しないと、ユーザビリティテスト中にユーザーが混乱したか。
結論
共通領域の法則は、UIデザインの至るところに存在して、関連するUIコンポーネントを視覚的に結びつける役割を果たしている。コンテナ内の要素のグループ化は強力な視覚的手がかりであり、余白だけでは十分ではない場合に利用することができる。しかし、装飾のためだけに存在する枠線や色つきのボックスが多くなりすぎると、インタフェースがごちゃごちゃしてしまうことだろう。
デザインに影響を与える視覚やその他の心理学の法則について、さらに詳しくは、我々のトレーニングコース「The Human Mind and Usability」にて。
参考文献
Palmer, S.E. (1992). Common region: A new principle of perceptual grouping. Cognitive Psychology, 24(3), 436–447. https://doi.org/10.1016/0010-0285(92)90014-S
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。