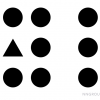
ビジュアルデザインにおける閉合の法則
人は、空白を埋めることで、完全な物体として認識しようとする傾向がある。
20世紀初頭、ゲシュタルト心理学者は、人々が世界をどのように視覚的に認識し、整理するのかを説明することを目的とした一連の法則を策定した。これらの法則は、一般にゲシュタルトの法則またはゲシュタルト原理と呼ばれ、その代表的なものには、近接、類同、共通領域、閉合などがある。我々デザイナーはこれらの法則を応用して、ユーザブルなインタフェースを作り出すことができる。
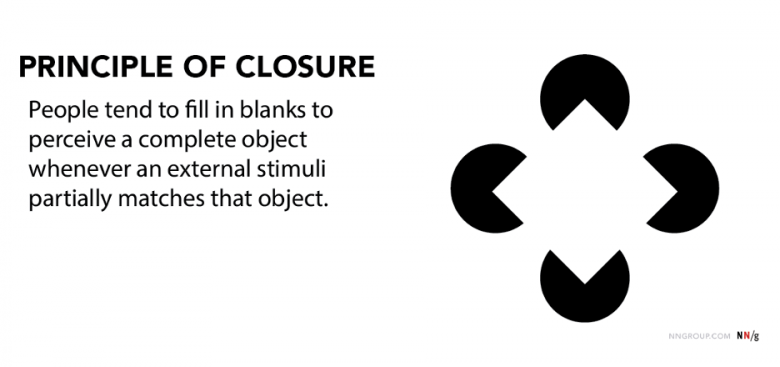
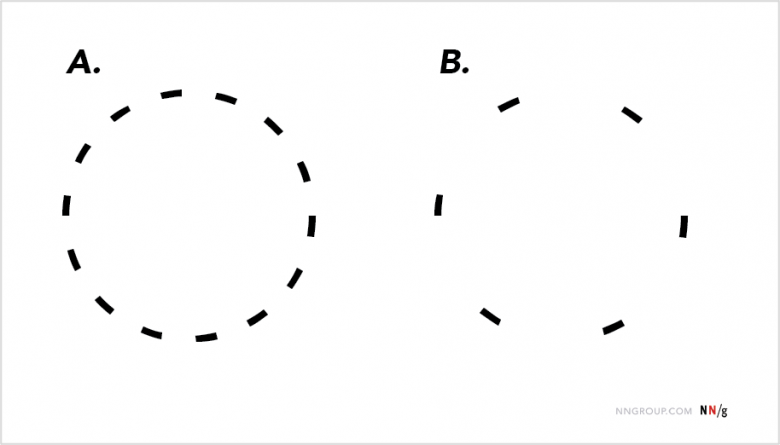
定義:閉合の法則とは、外部からの刺激が、ある物体と部分的に一致すると、人は空白を埋めて完全な物体として認識しようとする、というものである。
我々は情報が欠落している場合にも、隙間部分を埋めて完全なものとして見ることで、その環境を理解しようとする傾向がある。そして、こうした認識は自動的に行われる。

応用
閉合の法則とは、分断されている視覚的要素を、完全な要素、または、要素の全体として認識しようとする我々の傾向のことをいう。情報に欠落がある場合でもだ。この法則はロゴのデザインに利用されるイメージが強いが、アイコンなどのさまざまなページ要素に関わる他のビジュアルデザインの決定にも影響を及ぼすことがある。
企業のロゴ
この法則は、ロゴデザインに取り入れられることが多い。たとえば、Public Broadcasting Service(PBS)とMajor League Baseball(MLB)は、どちらもロゴデザインに閉合の法則を応用している。
こうした例で、我々は、頭の中で空白を埋めて、完全な形を認識している。我々はここで描かれている形や物体を(それぞれ顔や野球選手として)認識することができる。どちらももっと複雑な表現にすることもできただろうが、閉合の法則を応用することで、シンプルで面白いデザインになっている。


インタフェースのアイコン
ユーザーエクスペリエンスの実践者の多くは、自社のロゴデザインをそれほど自由にはできない。しかし、アイコンもまた、閉合の法則の手段になりうる。
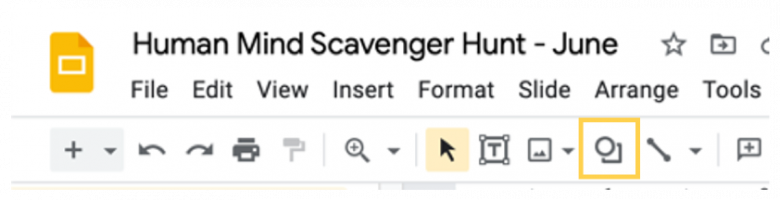
たとえば、Googleスライドは、アイコンの1つに閉合の法則を応用している。このアイコンでは、ミニマルなビジュアルデザインによって、機能を表現している。

閉合の法則を使うことで、アイコンの視覚的な複雑さを軽減することが可能だ。しかし、それでもなお、アイコンが何を表しているのかをユーザーが理解しているかどうかをテストしてから、そのアイコンに明確なラベルを付ける必要がある。ユーザーがアイコンの意味を理解できなければ、デザインがミニマルであろうが見た目が美しかろうが意味がないからだ。
閉合の法則を応用して、「さらにコンテンツがある」というシグナルを送ろう
デザイナーは閉合の法則を使って、1)コンテンツがさらに存在することを示し、2)そのコンテンツとのインタラクションを促すことができる。
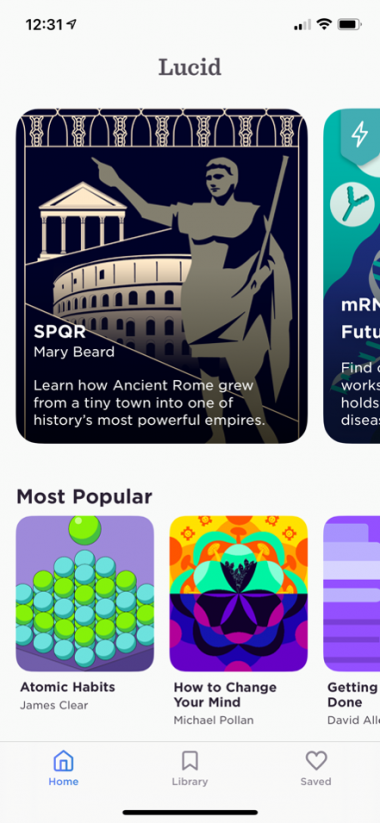
カルーセルのデザインの多くは、項目の一部のみを表示する際に、閉合の法則を活用している。ユーザーは、部分的にしか表示されていない項目の正確な詳細を推測できなくても、そうした全部は表示されていない項目によって、隣のカラムにさらに項目があり、そこに到達するにはスワイプする必要がある、というシグナルを受け取ることができる。

一方、ページがすべて表示されているように見える場合、我々はいわゆる完全性の錯覚に陥る。閉合の法則を応用して完全性の錯覚を防ぐには、ファーストビュー内のページ要素を分断して、すべてが表示されているわけではないことを示唆し、インタラクション(スクロールやスワイプ)を促すことだ。この方法は、ビューポートの大きさが予測できる場合には有効だが、ウィンドウがさまざまなサイズになりそうなときには実装するのが非常に難しい。
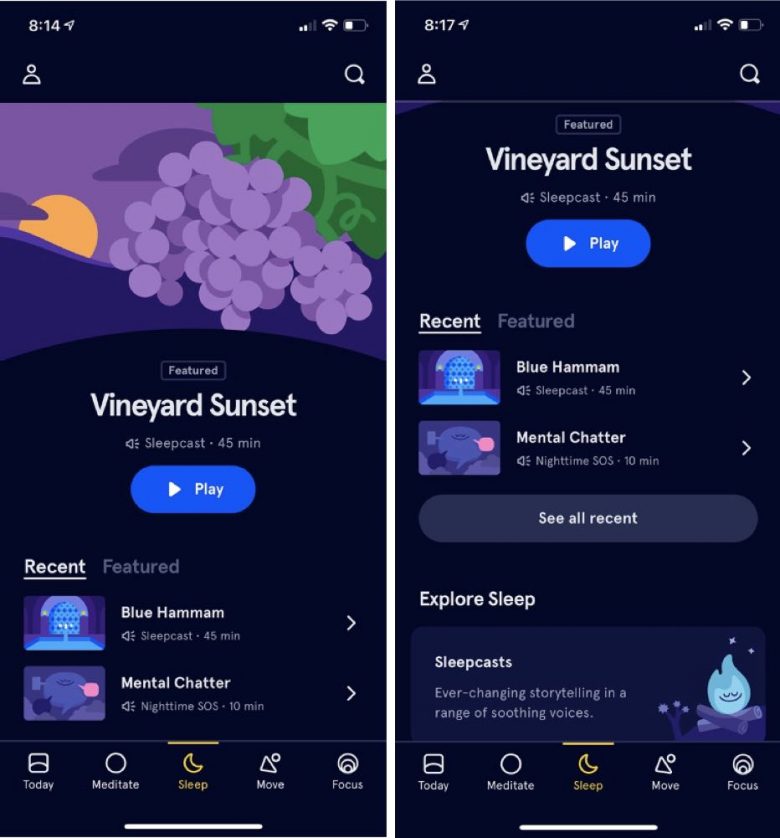
たとえば、瞑想アプリであるHeadspaceの「Sleep」ページは、ファーストビューより下にも瞑想プログラムがいくつかあるにもかかわらず、ページがすべて表示されているように見えてしまう。このデザインは、要素の分断した一部を表示し(たとえば、表示されている項目の下に続いている「See all recent」(:新着プログラムをすべて表示)ボタンの半分など)、この下にもさらにコンテンツがあるということを伝えることで改善できるだろう。

要素の分断された部分から、その要素全体のことが確実に伝わるようにしよう
閉合の法則の応用は常にうまくいくとは限らない。コンテンツやページ要素を切り取る際には、どの程度その要素が画面上に表示されることになり、その表示される部分が価値や機能を伝えるのに十分かどうかを検討しよう。提供する情報の量が少なすぎると、ユーザーがその空白を埋めることが難しくなるからだ。

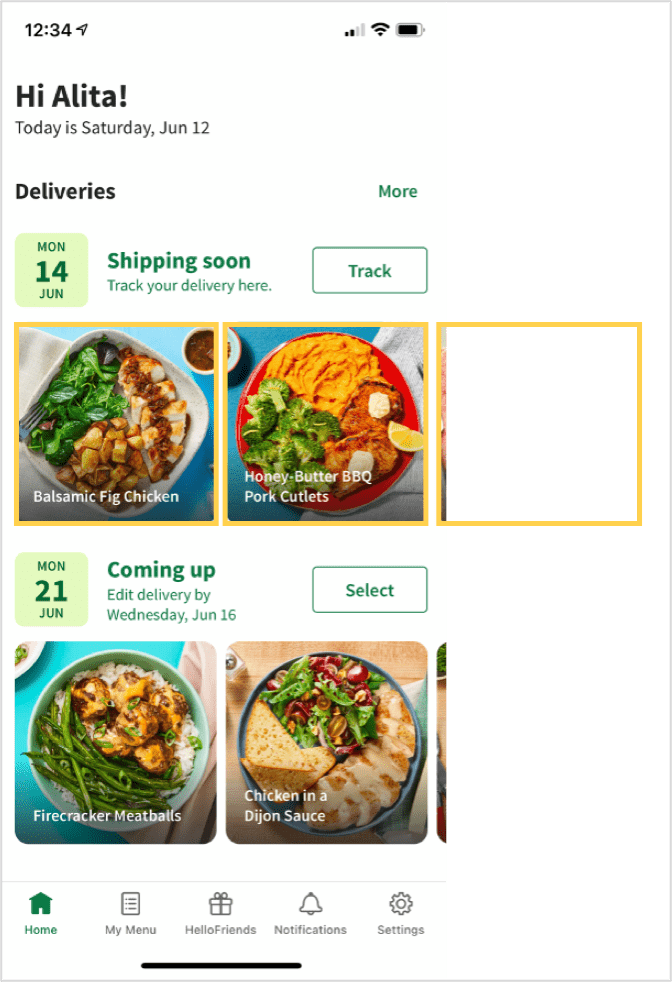
ページの要素やコンテンツをインタフェースから切り取る際には、表示されるコンテンツがさらにあるということがわかるような状況にする必要がある。宅食サービスのHelloFreshは、閉合の法則を使って、カルーセルになっているというシグナルをユーザーに送っている。しかしながら、分断された要素の部分は非常に小さく、見落としやすいものだった。

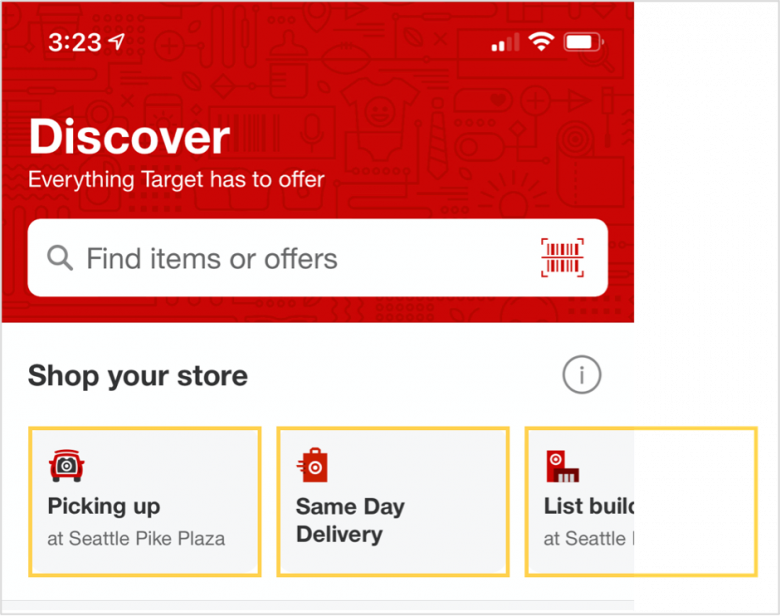
対照的に、Targetのアプリは、閉合の法則を応用して、ページ要素がさらにあることを示すことに成功している。このデザインでは、「Shop your store」(:店で買い物する)の下に3つの選択肢がボタンで表示され、3番目の選択肢は途中で切れた状態になっている。しかし、この3番目の要素は、他の2つの要素の約40%の大きさがあるので、情報を伝えるのに十分な内容を提供することができている。

結論
人間は不完全な物体や情報を提示されると、その空白を埋めようとする傾向がある。我々デザイナーは、閉合の法則を応用することで、視覚的要素をシンプルにしたり、情報がさらにあるということをユーザーに伝える(そして、それに対するインタラクションを促す)ことが可能である。
デザインに影響を与える視覚やその他の心理学の法則について、さらに詳しくは、我々のトレーニングコース「The Human Mind and Usability」にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。