日付入力フォームのUXデザインガイドライン
日付入力欄は、適切なデザインパターンを利用して、あいまいさのない、タスク達成に役立つものにしなければならない。小さなデザイン変更で、大きなユーザーエラーが防げる可能性もあるのだ。
日付入力欄の書式設定など、ささいなことだと思うかもしれない。しかし、書式の実装が不適切だと、ちょっとしたインタラクションによって、入力のプロセスが立ち往生してしまうこともある。日付入力に関するデザインが良くないと、ユーザーが悩んだり、イライラすることになり、その入力フォームを全面的に断念してしまうというリスクがあるからだ。それどころか、ユーザーが間違った日付を指定してしまって、取引自体が悲惨なことになってしまう可能性もある。たとえば、新しい演目目当てに張り切って劇場に来たのに、自分の購入したチケットが他の日のものだったとしたらどう感じるか、と考えてみるとよい。
また、モバイルデバイスのユーザーやグローバルなオーディエンスへの配慮というのも、このちょっとした、しかし、不可欠である入力を改善するには考慮する必要がある。この記事では、日付入力欄の一般的な入力パターン、エラーの処理方法、海外のユーザーによる入力に関して論じていきたい。
日付入力のパターン
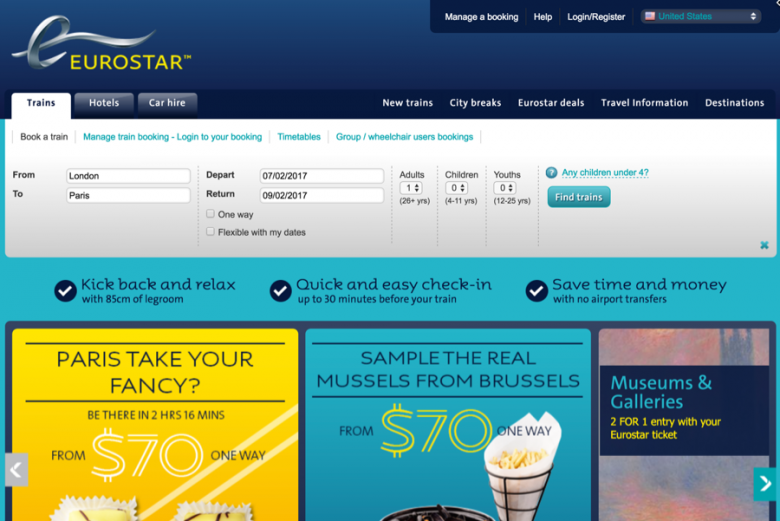
カレンダーピッカーは、ひと月分のカレンダーを一度に表示するコントロール要素だ。これは一番上に横一列に曜日が並んだ、カレンダーのメタファーに合致した表現になっていることが多い。

カレンダーピッカーとは、現時点に近いイベント、つまり、1年以内のイベントのために本来、利用するものだ。しかしながら、ユーザーがかなり先の日付を選択しようとして、不満を感じることもある。入力したい日付にたどり着くためのページ移動がたいへんすぎるからだ。こういうユーザーの場合、単に年を打ち込むほうが早いだろう。
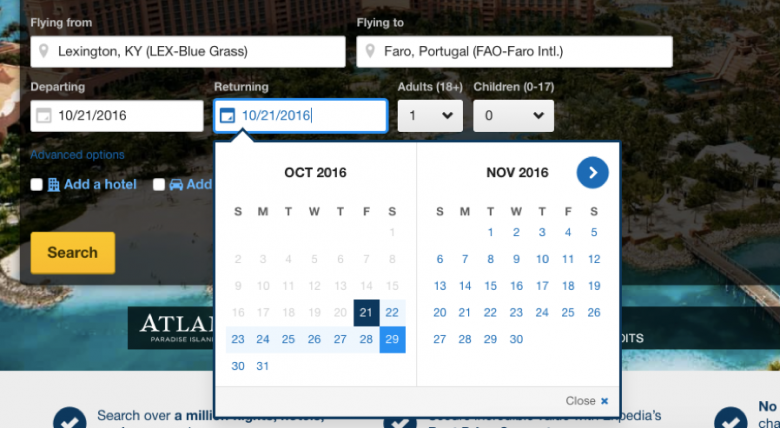
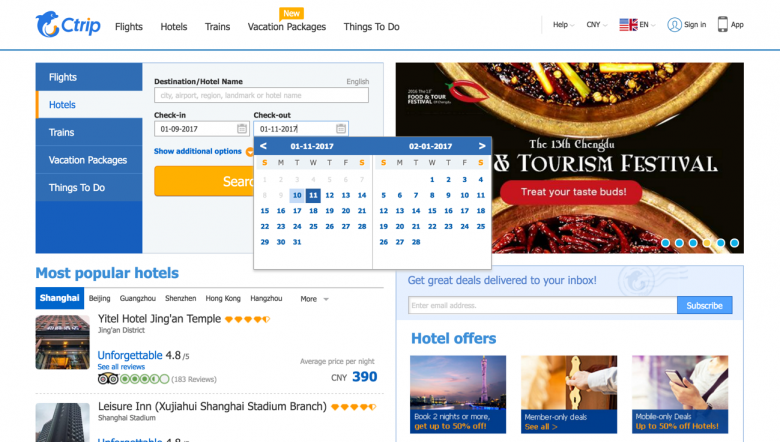
カレンダーピッカーが特に便利なのは、日付の範囲を選択するときだ。そうした状況でよくおこなわれるのが、ふた月分のカレンダーを並べて表示することである。

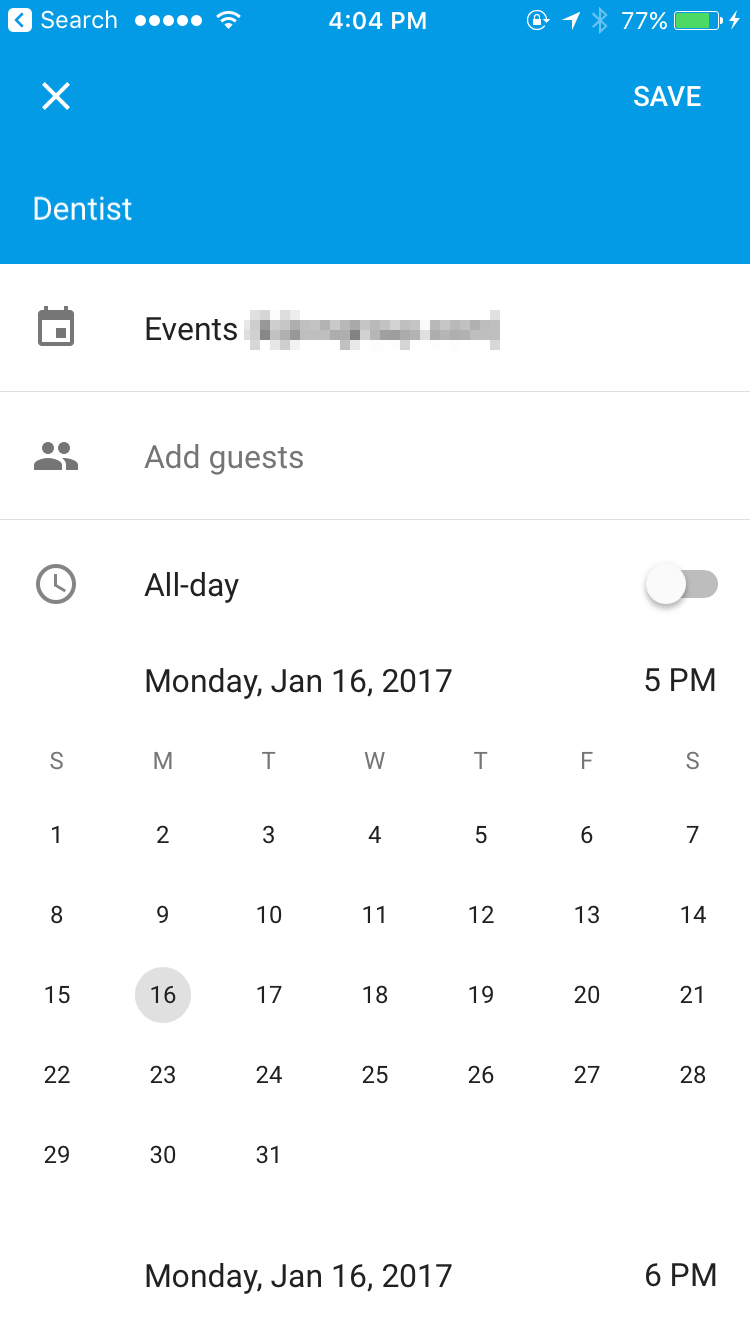
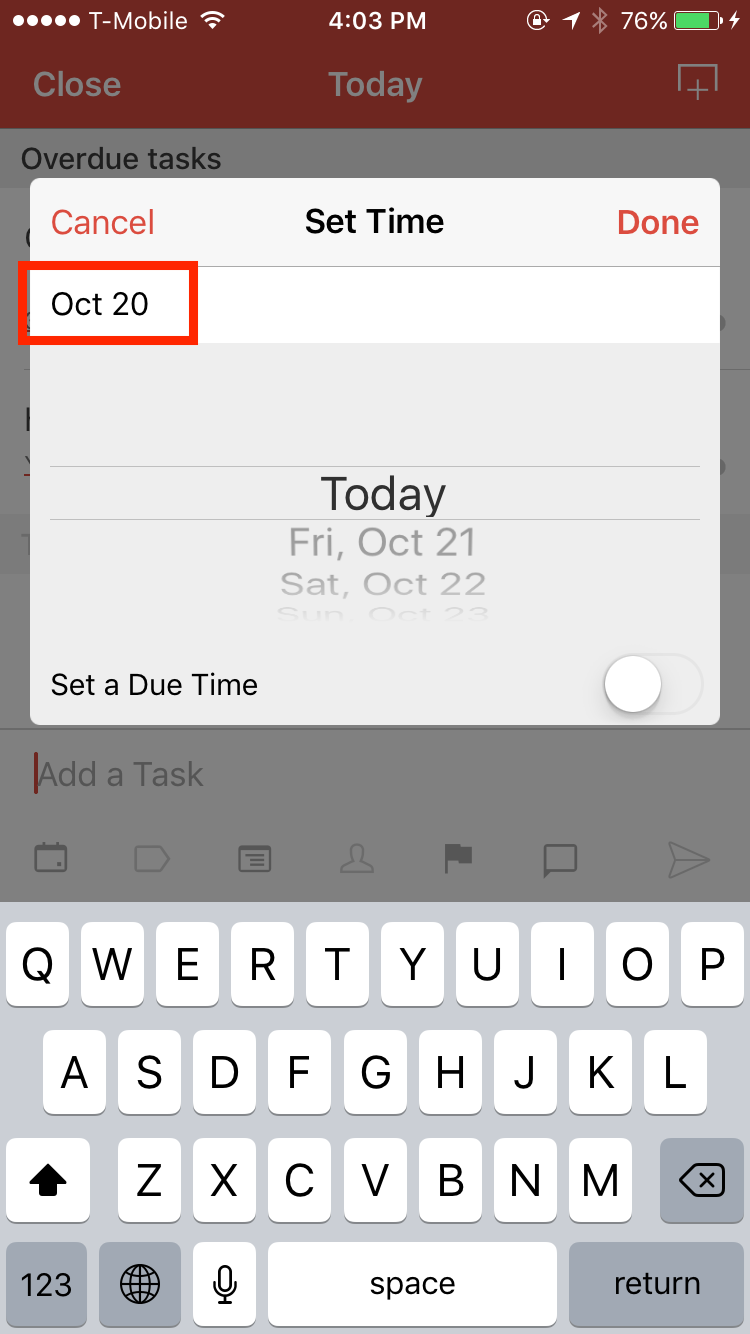
- モバイルデバイスでは、日付ピッカーをスクロールするのが一般的なやり方だが、ピッカーに入っている日付が大量な場合には、イライラすることもある。その状況で、小さなスペースでスクロールすると、時間がかかり、非生産的だからだ。こういう場合には、ユーザーが日付を直接、打ち込めるようにするほうがいいだろう。Todoistアプリでは、ユーザーは日付が延々と続くリストをスクロールして、タスクごとのデッドラインを入力する。下に出ているように、デッドラインが今週の金曜か土曜なら、それで問題はない。しかし、デッドラインがほんの数週間でも先だと、自分で打ち込むほうがユーザーには楽である(このアプリではその機能も提供されている)。

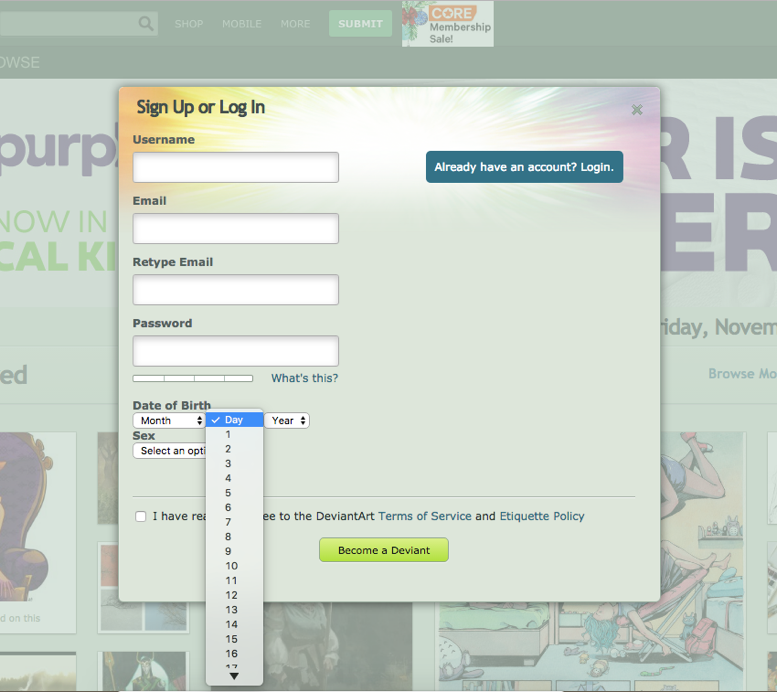
- 日付入力欄を年、月、日に分割して、それぞれ、ドロップダウンメニューにすると、不必要なステップが大量に必要になってしまう。このやり方だと、クリックやスクロールを余分にしなければならなくなるので、インタラクションコストが増加する。したがって、我々はこのパターンの利用はお勧めしない。

- 日付を打ち込むというのが日付入力の最も基本的なやり方であるが、それが最も効率的なやり方であることも多い。とりわけ、その日付が遠く離れた過去(たとえば、誕生日など)や未来の場合はそうだ。したがって、入力方法が他にある場合でも、ユーザーが日付を打ち込めるようにしておくことをお勧めしたい。
日付入力のデザインガイドライン
日付の選択肢の数が限られている場合には、指定可能な日付が入ったリストを表示しよう
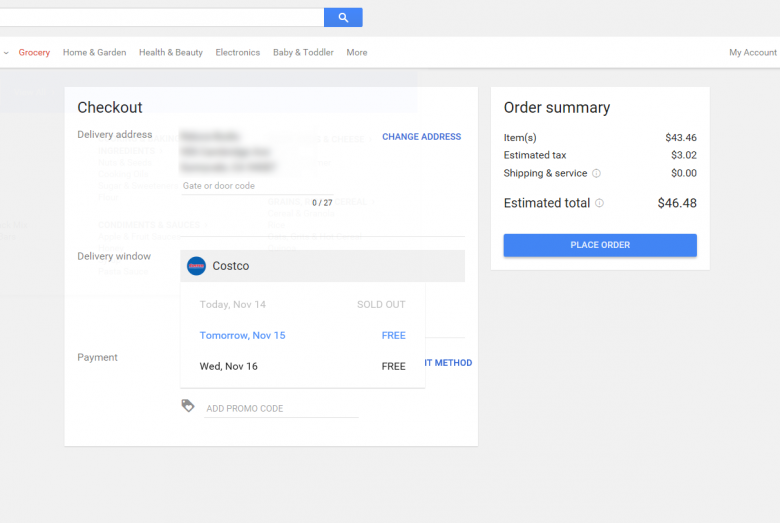
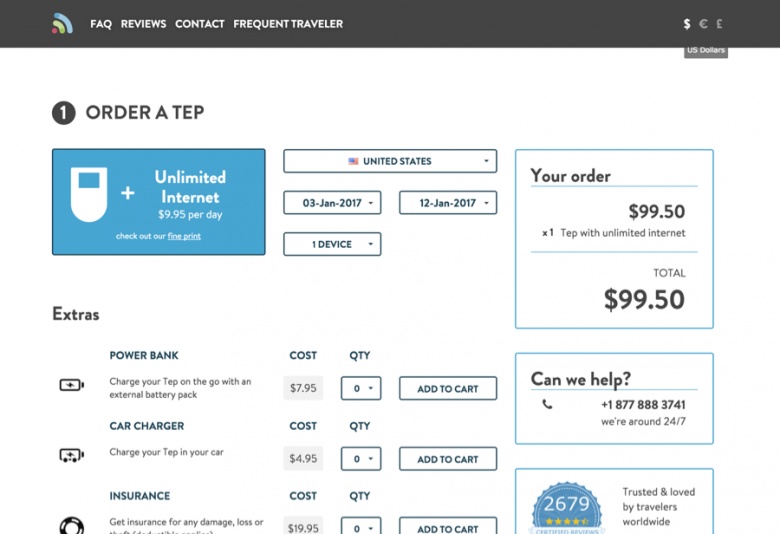
場合によっては、ユーザーが選ぶ日付の選択肢が数個しかないこともある。たとえば、オンラインショッピングサービスのGoogle Expressでは、顧客はオンラインで食料品を注文したら、配達日を決められるようになっている。だが、Google Expressでは、空白の日付入力欄や選択可能な日付が延々と続くカレンダーピッカーを提供するかわりに、日付の選択肢の短いリストを提供している。そして、指定不可能な配達日はグレーアウトされ、無効になっている。(あるいは、指定できない日にちはそもそもリストに入れないというやり方もある)。

一般論として、選べる日付が10個より多い場合にはこのやり方は推奨しない。ユーザーが日付のリストを流し読みしてスクロールするのにうんざりしてしまう可能性があるからである。
特別な文字を日付の入力に使うことをユーザーに求めてはならない
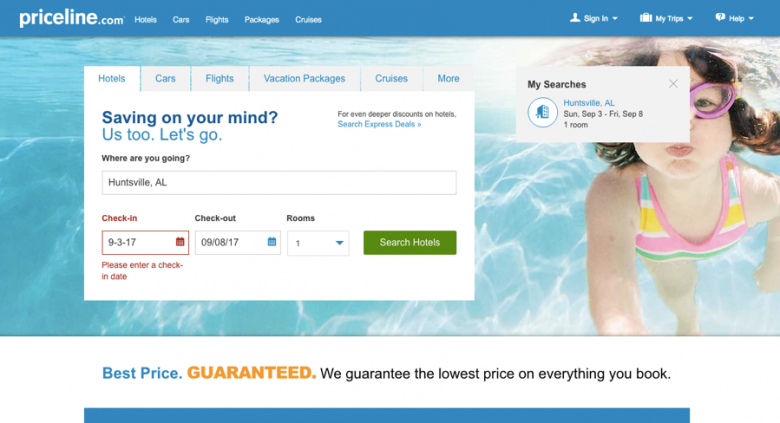
ユーザーが日付の入力にどんな書式を選ぼうとも(たとえば、年、月、日の要素の間がダッシュであろうが、スペースやドットであろうが)、ユーザーの入力は受け入れられるべきである。さらにいうと、左端の0は日付に影響を及ぼすべきではない。たとえば、下のPricelineの例では、「9-3-17」という日付は拒否され、「09/08/17」は受け入れられているが、入力フォームの送信前、書式の条件に関する表示はまったくなかった。

エラーは適切に通知しよう
もしユーザーの入力した日付が明らかに間違いであれば(たとえば、「11/81/17」のように)、それがいつかを推測する必要はない。ユーザーにフィードバックを提供し、そのエラーを解消する方法をアドバイスしよう。
非論理的な日付の選択肢は取り除こう
ユーザーが非論理的な日付を選べないようにしよう。とはいえ、理にかなっている日付というのはケースバイケースであることは間違いない。たとえば、130年前以上の日付が誕生日にあたる可能性はないだろうが、書類の日付としては割とありうる話だからだ。ユーザーが到着日として、出発日より前や過去の日付を入力できないようにすべきだ。また、指定不可能な選択肢や非論理的な日付の組み合わせは無効にして、グレーアウトにし、選べる選択肢を明確にしよう。
ユーザーの作業は保存しておこう
入力フォームの別のパートで、あるいはタスク中に後になって、その同じ日付の情報を要求する場合には、その日付をユーザーに2回、入力させないようにしよう。
表示する日付の範囲は変えないようにしよう
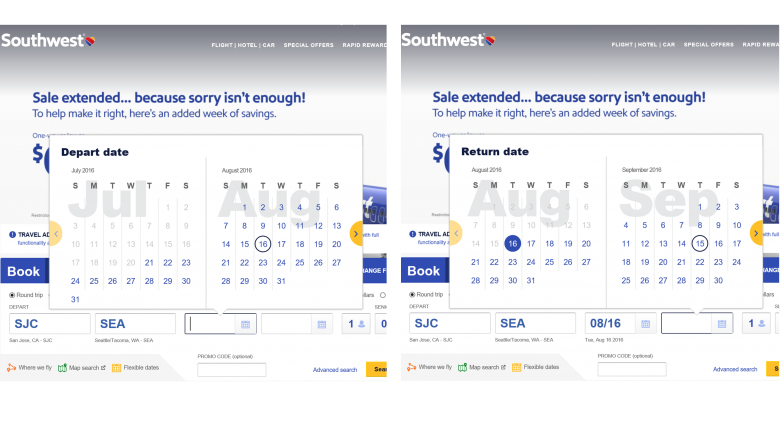
表示する日付の範囲を出発用と到着用で変えないようにしよう。たとえば、出発用に11月と12月を表示したのなら、到着日用にそれを変更して、12月と1月を表示する、というようなことはしてはならない。ユーザーがこうした変更に気づかないまま、希望の日付が前に出ていた場所をクリックしてしまうという、スリップの原因になる可能性があるからだ。

海外のユーザーも対象にしているサイトなら、日付の書式は明確で理解しやすいものにする
日付入力欄の書式は文化によって変わってくるため、違う書式に慣れているユーザーには大きな問題になる可能性がある。たとえば、「10/11/2016」というのは、アメリカ人にとっては2016年10月11日のことだが、ヨーロッパ出身者には11月10日のことだ。グローバルなオーディエンスのために日付入力をデザインするなら、以下の経験則に従うといいだろう:
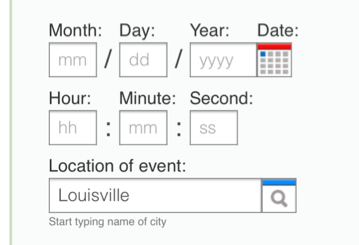
- 入力欄は分割して、ラベルを付け、どの入力欄が年、月、日にあたるかをはっきりさせよう。

- 月名を表記して、日にちと区別できるようにしよう。


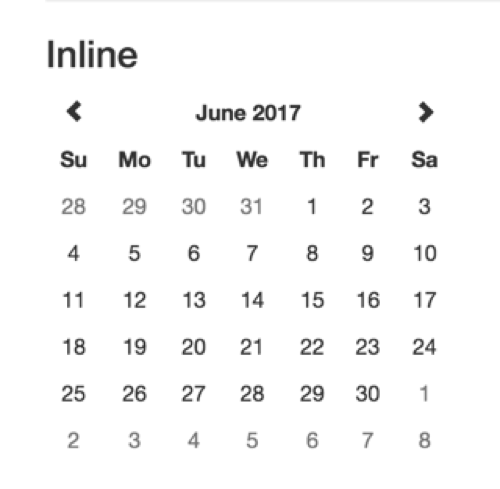
- カレンダーピッカーは月名を明記したものを利用しよう。
Bootstrapなどの一部のフレームワークでは、日付の選択に迷わないですむカレンダーピッカーを提供している。


結論
日付入力のパターンというのはどれでもいいというわけではない。自分たちのコンテキストにふさわしいデザインパターンを実装しよう。そして、日付入力欄のデザインをする場合には、テキストの入力をサポートし、また、海外のオーディエンスがいるかどうかも考慮しよう。複数の意味に取れるデザインも避けよう。そういうデザインにしてしまうと、あなた方のサイトにユーザーが不満を感じ、イライラするする可能性があるからだ。こうしたガイドラインに従えば、ユーザーが入力フォームを放棄したり、壊滅的なエラーを引き起こすことを防ぐことができるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。