ユーザーエラーの防止:
無意識なスリップの回避
ユーザーは目の前にあるタスクから気がそれてしまいがちだ。そこで、サジェストを提示したり、制約を活用したり、柔軟な対応をすることで、無意識のエラーを防止しよう。
10個のユーザビリティヒューリスティックの1つでは、ユーザーにエラーを伝える際には、丁寧に、すぐ実行可能なように、かつ明確におこなうことが重要だというアドバイスがされている。だが、さらにいいのは、ユーザーがそもそもエラーをしないようにしてしまうことだろう。
ユーザーエラーの議論で重要なのは、エラーの責任の所在をどこに置くかだ。「ユーザーエラー」という言葉からは何か悪いことをしたユーザーに責任があるというニュアンスが感じられる。しかし、それは違う。そんなエラーをユーザーにさせやすくしてしまったデザイナーに責任があるのだ。したがって、ユーザーに注意をしたり、もっと頑張るように言ったり、広範な訓練を施したりしても、ユーザーエラーの解決にはならない。その解決策になるのは、エラーが起こりにくいようにシステムのデザインを変更をすることだからだ。
2種類のユーザーエラー
エラーを防止する方法を論議する前に、ユーザーの起こすエラーにはスリップとミステークの2種類があるということに注意するのが重要だ。(両者はDon Normanの著書『誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論』で極めて詳細に論じられている)。
- スリップが生じるのは、ある行動をユーザーが実行するつもりなのに、実行した行動は結局、別(あるいは類似)のものだったという場合である。たとえば、「i」を「o」の代わりに入力しまうことはスリップと見なされる。歯磨き粉の代わりに液体ハンドソープをうっかり歯ブラシにつけてしまうのもスリップだ。スリップがよく起こるのは、ユーザーがオートパイロット状態にあり、目前のタスクに注意資源を十分に注ぎ込んでない場合である。
- ミステークが起こるのは、その時点の課題あるいはタスクに対して、不適切なゴールをユーザーが設定している場合である。したがって、そのゴールを達成するための正しいステップを取ったとしても、結果はエラーになる。たとえば、私が自分の車の油圧警告灯の意味を誤解していて、それがタイヤ空気圧のモニターだと思っていれば、どんなに注意深くタイヤに空気を入れても、問題は解決されないだろう。これがミステークである。私が達成しようとしていたゴールが状況に対して不適切だったからだ。そのプランの実行中に私はエラーをしなかったけれども。ミステークは意識的なエラーであり、そのタスクについて、ユーザーが不完全あるいは不正確な情報しか持ってないために、インタフェースの実際の機能の仕方に合わないメンタルモデルを生み出してしまった場合に起こることが多い(そういう場合だけとは限らないが)。
この記事では無意識によるスリップ型のエラーの防止に焦点を当てる。
スリップ防止のための一般的なガイドライン
ユーザーが達成しようと努力しているゴールやそのゴールを達成する手順をかなりよく知っているのに、そのゴールを達成しようする際、うっかり間違ったステップを取ってしまった場合にスリップは起こることが多い。十分に実践されてきたタスクの実行時、我々は注意資源をほとんどそれに割り当てない傾向にある。そのため、「スリップ」してしまって、間違った行動を取ってしまうことがあるというわけだ。したがって、皮肉なことに、スリップ型の間違いを起こすのは目前のプロセスを非常によく知っているエキスパートユーザーであることが多い。そのシステムの利用方法をまだ学習中である新規ユーザーと違い、エキスパートユーザーは自分はそのタスクのやり方をもう会得しているので、実際にそれを完了させるのにあまり注意を払う必要がないと思っているからである。
スリップ防止の対策の中心になるのは親切な誘導だ。その結果、ユーザーが正しい経路に留まるようになり、スリップの機会は減る。必要な正確さのレベルを提示することでユーザーを支援し、また、エラーのチェックを促そう。
有用な制約を取り入れよう
ユーザーの選択肢を制限することが常に良いとは限らないが、利用可能なオプションを定義する明確なルールがある場合には、ユーザーが入力可能な内容に制約を設けるというのは良い方法である。
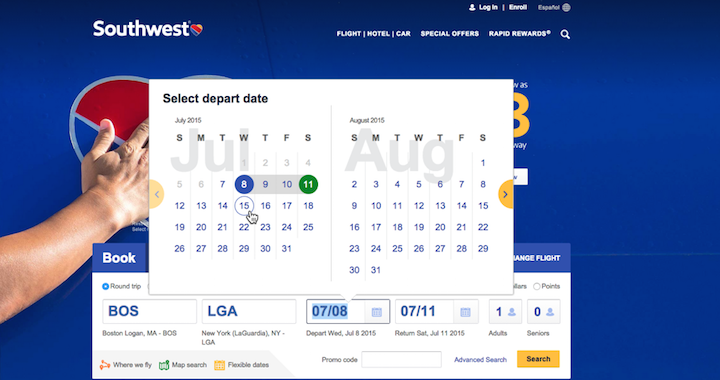
たとえば、飛行機の予約では旅行の日付を選択するものだが、そこには予約可能な日付を管理するルールがいくつか存在する。その主なルールの1つが、復路は往路より前には発生しないというものだ。もし選べる日付に制約がなければ、ユーザーがスリップしてしまって、このルールに反したフライトの日付の組み合わせをうっかり選んでしまう可能性があるからだ。ここでは有用な制約によって、ユーザーは適切な日付の範囲を選ばされているのである。

サジェストを提示しよう
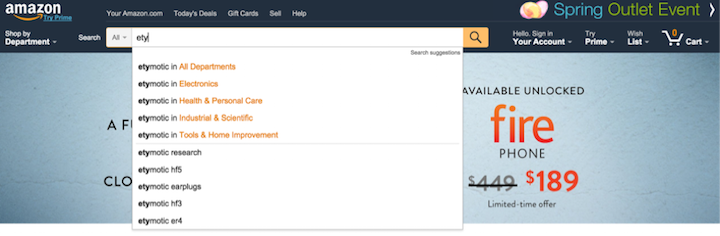
制約によって、インタフェースを正しく使えるようにユーザーを誘導したように、サジェストによって、ユーザーがさまざまなスリップする前にそれを未然に防ぐことは可能だ。数千もの商品を提供しているWebサイトでの検索というのは、たとえると、ユーザーが干し草の中から針を見つけるのを助ける効果的な方法である。しかしながら、触覚 (または力覚)によるフィードバックがないタッチスクリーン上では、入力はとりわけ精度が低くなる可能性がある。しかし、ユーザーの入力ミス(スリップ型のエラー)を防ぐことはできなくても、ユーザーの入力中に状況に沿ったサジェストをすることで、入力ミスが問題に発展するのをあらかじめ防ぐことは可能である。
検索サジェストの提示には、ユーザーが自分の探している商品やコンテンツの名前を間違って覚えているような状況で、再生より再認をサポートできるというメリットもある。

適切なデフォルト値を選ぼう
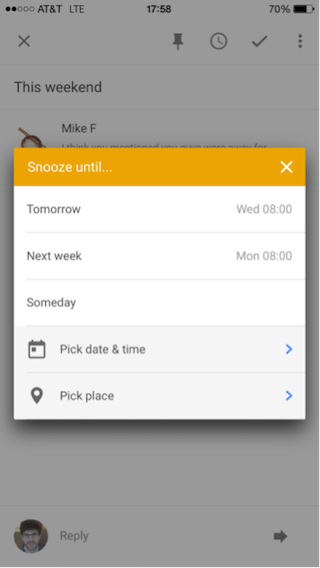
適切なデフォルト値も有用なサジェストとなる。特にユーザーが反復的な行動をしなければならないときや、正確さが必要とされる状況では、ユーザーの現実のゴールに合致していそうな妥当なデフォルト値をまず提示して、選んだオプションをその後、彼らが改良できるようにしよう。たとえば、リマインダーアプリでは、「明日」、「来週」、「1時間後」等の典型的なプリセットオプションがいくつかあれば、日時の入力ミスを防ぐことができる。夕食用の料理をオーブンから出すというリマインダーが1日遅れてくると意味が無いことは明らかだからだ。

適切なデフォルト値はミステークの減少にも役立つ。目前の質問に対する妥当な値をユーザーに伝えるからだ。それによって質問の意味をユーザーがよく理解できるようになり、自分の進んでいる方向が間違っていると気づく場合もある。
フォーマットは寛容なものにしよう
タスクの中には、ユーザーによる非常に詳細、あるいは正確な情報の入力を実際に必要とするものもある。しかし、こうした情報を非常に特殊なフォーマットへ入力するようユーザーに強制することと、良質なユーザビリティというのは相容れるものではない。数値情報を入力フォームへ入力するようにユーザーに依頼しようと考えているなら、柔軟に対応して、(機械ではなく、人が)容易に流し読みできるようにそうした情報をフォーマットすることで、間違いを防ごう。
たとえば、アカウントの登録フォームには電話番号を要求する欄があることが多い。しかしながら、スペースや記号で分割されてない数字の羅列の流し読みに苦労し、ミスを発見できなくなってしまうユーザーも多い。これがアメリカ(や他の多くの国)で、電話番号を「(777) 555-1212」といったフォーマットにする理由だ。このフォーマットでは、数字はグループ化され、小さなチャンク(塊)になっているので、流し読みがしやすいからである。
あなた方のWebサイトのデータベースには数字以外の文字を電話番号として保存できないかもしれない。とはいえ、あなた方もユーザーの電話番号入力時に、彼らに自分の入力ミスに気づいてほしいと思っているはずだ。この解決策は、ユーザーに彼らにとっての自然なやり方で入力してもらい、自分たちのアプリケーションが期待するフォーマットの利用を強制しないことである。柔軟性のないフォーマットでユーザーをイライラさせるのではなく、舞台裏でデータスクラビングをして、丸括弧等のユーザーが入力しそうな文字を削除しよう。
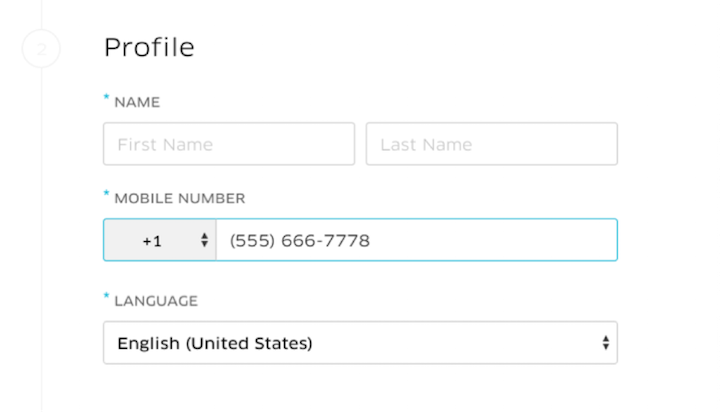
もっと良い解決策は、UberのWebサイトがアカウント作成時にそうしているように、ユーザーの入力に合わせて、その入力内容をフォーマットしていくことだ。入力が始まると、入力フォームによって、スペースや丸括弧、ハイフンが通常、それらが入る位置に追加されていき、それと同時に、付随した数字以外の情報は無視される(これは有用な制約の一種としての役割を果たしていて、たとえば、必要ではない丸括弧をユーザーが余分に追加するのを防ぐ)。この結果、どういった文字を入力すべきか、そして、何をすると再フォーマットされるのかがユーザーに理解しやすくなり、自分の入力結果を見て、ダブルチェックをすることがユーザーにとってずっと容易になる。

要約
スリップはユーザーがタスクに全神経を集中させていなかったり、ちょっとした記憶違いをしているときに起こる一般的なエラーである。このタイプのエラーの防止には、ユーザーの負荷を減らすこと、そして、正確さが必要な場面では彼らを誘導することが主として重要である。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



