ECサイトのUXデザイントレンド:
追随すべきもの3つと敬遠すべきもの3つ
最新のeコマース調査で明らかになったのは、商品画像が大きくなり、レビューが充実して、割引が使いやすくなるなど、ショッピングサイトのユーザーエクスペリエンスが改善したということである。しかし、新しいデザインは、商品情報の非表示、サイトからの貧弱なフィードバック、カスタマーサービスエリアの情報過密といった問題も抱えている。
最近、eコマースユーザーエクスペリエンスレポートのシリーズをアップデートしているのだが、デザインの改善が見られることに我々は勇気づけられている。その一方、従来からの問題がまだ残っていることや、新たな問題も出てきていることにはがっかりした。
前回のeコマース調査の結果に比べて良かったと思うのは、商品の画像が大きくなり、ユーザーの疑問に答えやすくなったこと、レビューが充実して、ユーザーからの意見や感想を取り巻くコンテクストが提供されるようになったこと、また、割引やクーポンコードに関してアプリケーションが使いやすくなり、お買い得商品を狙う客の商品購入に役立つようになったことである。
しかし、いくつかの新たな課題も目にした。たとえば、商品の説明や詳細を表示しないようにしたり、最小限にする、という流れがそうだ。従来からの問題も残っている。アイテムがいつショッピングカートに追加されたかをわかりにくくしているサイトのことである。また、サイトのデザインがすっきりしたことで新たに別の問題が強調されるようになってしまった。それはサイトのカスタマーサービスセクションが雑然としていて、時代遅れなことである。
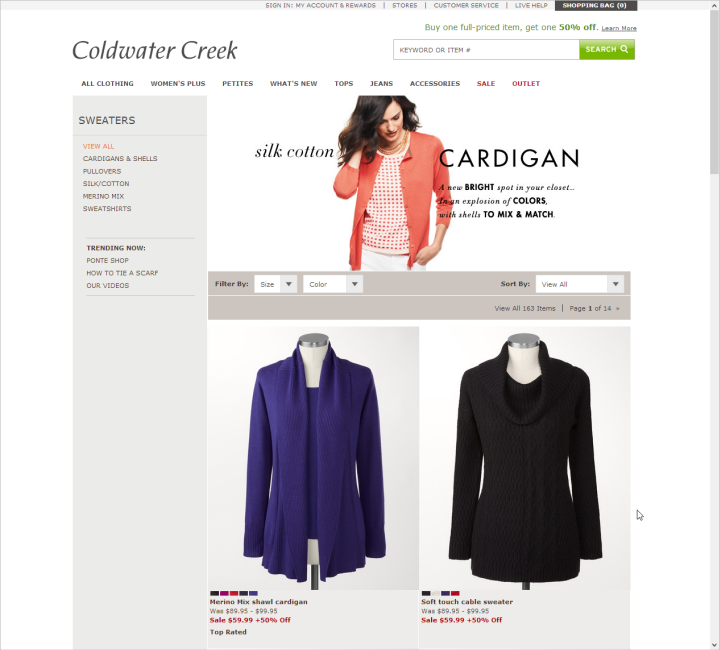
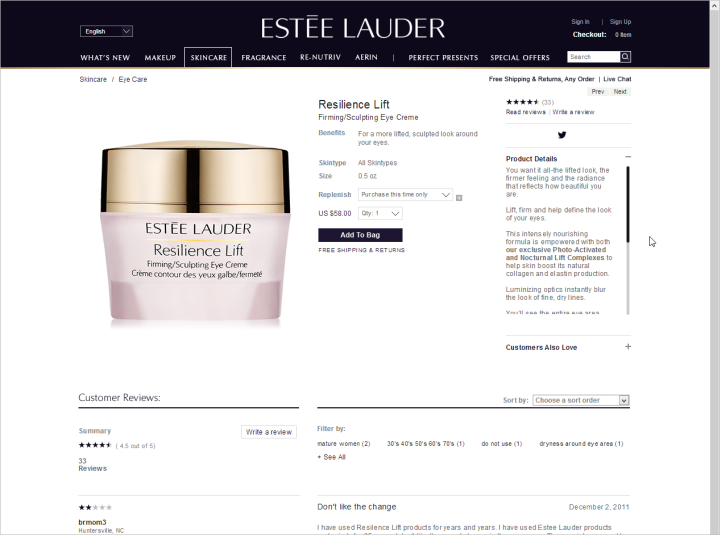
良い点: 大きくなった商品画像
画面のサイズが大きくなり、解像度が上がったことで、ビジュアルデザインのための空間が広がった、あるいはサイトのエクスペリエンスが向上したことで、サイトで採用される商品画像が大きくなってきている。
そして、商品ページの画像が大きくなったことで、詳細が見やすくなった。「百聞は一見にしかず」という(1枚の絵が1,000語に匹敵する)のは誰でも知っていることだが、eコマースのサイトでは、1枚の(良質な)写真は1,000ドルに匹敵する。ユーザビリティテストで、ユーザーは商品についての詳細を画像から探り出すものだが、そこには商品説明には書かれてない細かい内容も含まれている。大きな画像ならより細かい部分まで表示することが可能だし、ビューを複数にすれば提供できる情報はさらに増える。商品使用時の写真あるいはストーリーのある商品写真は顧客の持つ疑問の解決に大いに役立つ。我々が見たユーザーの中にはトースターの口の大きさがベーグルにも十分であることを納得していた人もいたし、コースター(コップ敷き)の脚によって彼女の木の家具が守られることを理解した人もいた。彼らは商品画像を見ただけだったのだが。
画像サイズの大型化は商品ページだけの話ではない。カテゴリーページは可能な限りたくさんの小さな画像を1ページに詰め込んだものが多いが、そこで使われている画像もまた大きくなっている。このおかげでユーザーは購入や比較プロセスの早い段階から商品の詳細を見ることができるようになり、適切な商品について細かく検討するのに時間を使えるようになった。

画像の話をしている間に、おまけとして、以前の調査結果を繰り返し述べておく必要があるだろう。それは、バナーのように見える写真は無視されるだろうということと、ストック写真は役立つどころか害になるということである。我々が大きく詳細な写真を推奨する、と言っているときの写真とは、(商品利用時の写真や、ストーリーのある商品写真を含む)実際の商品を写しているもののことである。
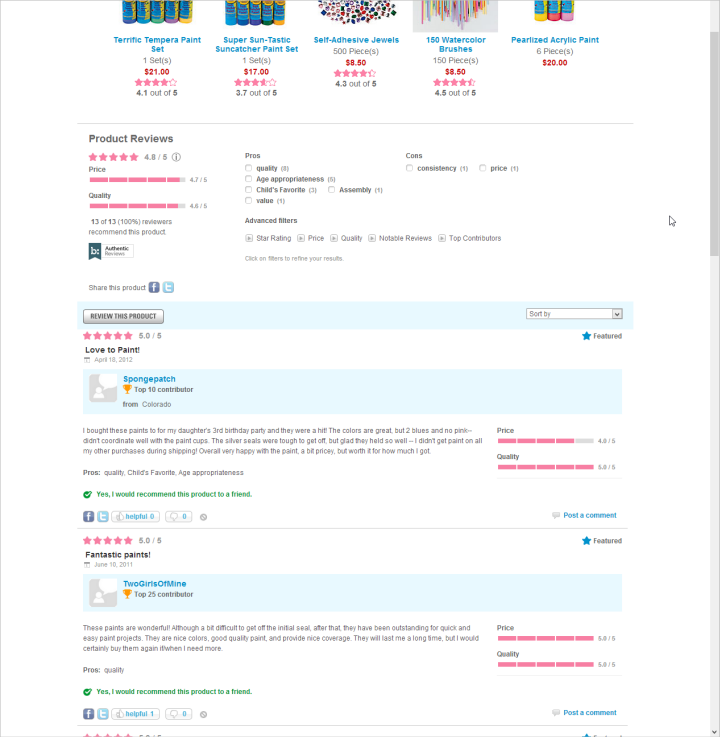
良い点: 充実したレビュー
レビューは商品の質や使用状況について、ユーザーが理解を深めるのに役立つ。レビューによって、商品についてのユーザーの疑問に答え、不安を解消することが可能である。というのも、レビューは、必要だったり、欲しいと思ってその商品を実際に利用したユーザーの観点から書かれているからだ。レビューの提供は有効だが、レビュアーについての情報を追加したり、レビューをうまくまとめたりすることで、サイトはレビューをさらに一層進化させようとしている。
多数のサイトではレビューについての詳細が追加されてきている。たとえば、性別、年齢のようなレビューを書いた人に関連する詳細や、サイズや質のような特定の商品評価尺度がそれにあたる。サイトは貢献度の高いレビュアーを高く評価し、レビューが価値のあるものだと読者に思わせようとしている。そして、肯定的なレビュー、否定的なレビューで使われているキーワードや言い回しを要約したり、有益あるいは説明的なレビューからの引用を目立たせることすらしている。
こうした追加情報は、うまくいった場合には、ユーザーが他者の意見から容易に最大限のメリットを受けられる支援となる。レビュアーについての詳細情報によって、ユーザーは自分の状況や利用に関係のあるレビューを見つけられるようになるし、レビューのまとめはユーザーが大量のレビューをかき分け、その商品でよく見られる課題や長所を調べるのを楽にするからである。

(レビューの説得力としての効果について、さらに詳しくは、1日トレーニングコース「Webデザインの信頼性と説得力」を参照)。
良い点: 利用可能なクーポン
過去、我々は、ユーザーが苦労して苦労して、クーポンコードを利用し、サイトでの割引を勝ち取るのを見てきた。したがって、いくつかのサイトが買い物客の割引の申し込みをかつてないほど容易にしたり、それどころかユーザーに自動的に割引を適用したりしていることには満足している。割引をWebサイト上で宣伝するなら、対象ユーザーにはその割引を自動的に適用すればよい。割引やクーポンコードを用意するなら、ユーザーが精算プロセスで支払いページにたどり着くだいぶ前に、そうしたコードの入力や申し込みが楽にできるようにしておこう。購入プロセスのできるだけ早い段階で、ユーザーは割引が適用されるどうか確認したいと考えているからである。
総売上を増やすために割引を使いづらくするサイトもあるかもしれないが、ユーザーが割引を利用したり、活用したりするのを邪魔するのは、信頼を損ない、ユーザーをイライラさせて、そのサイトでもう買い物したくないとまで思わせてしまう可能性もある。その上、容易に割引対象になれるようにしておくことには別のメリットもある。たとえば、たくさんのユーザーが送料無料の対象になろうとして、サイトでお金を余分に使おうとしているのを我々は見てきた。

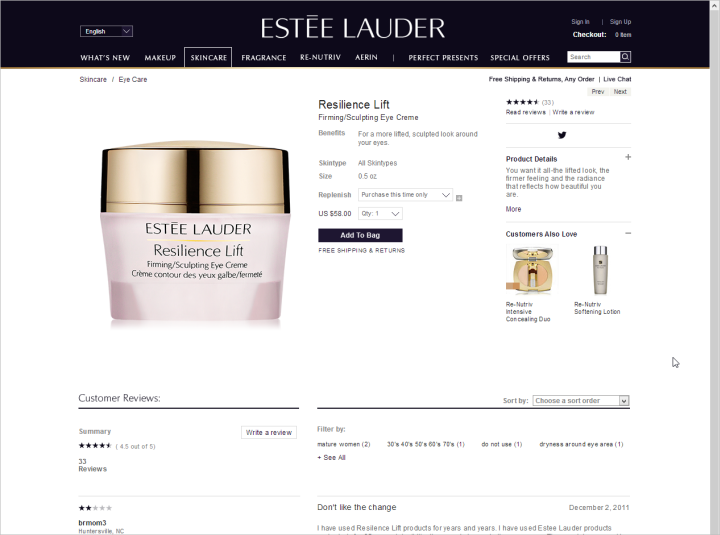
悪い点: 小さくなり、非表示になった商品説明
多くのeコマースサイトでは商品説明が姿を消していっているようだ。それはWebページの最果てに置かれ、商品の画像とは離れた場所にあり、リンクの裏に完全に隠されていて、小さなボックスの中に押し込められている。これはモバイル向けのデザインに影響を受けた、デスクトップデザインの一変化かもしれない。企業が、大きな画面向けの情報についても、小さな画面向けと同じように簡潔にしようとしているからである。
商品画像が大きくなったのは称賛すべきことだが、商品説明を犠牲にしてはならない。商品説明によって使用状況や、長所、手入れの方法、素材、サイズについての疑問に答えることは可能だ。これは別に、ページを読み込むやいなや、商品ごとに1,000語の長ったらしい退屈な説明が出てくる必要がある、ということを言っているのではない。しかし、商品説明はユーザーが見たいと思ったとき、さっと容易に見つけられ、利用できるものでなければならない。
サイトの商品情報はレイヤー化してもよい。もし狭い空間しかなければ、要約や簡単な説明をページ最上部に載せ、追加の詳細情報につながるわかりやすいリンクを添えておけばよい。要約した情報は明快できちんと説明になるものにしよう。ユーザーは詳細を探ろうとするものだが、商品説明を見つけるために探し回る必要はそもそも彼らにはない。


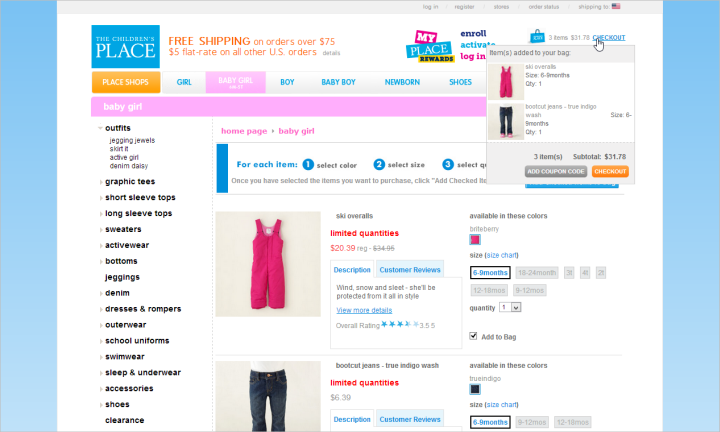
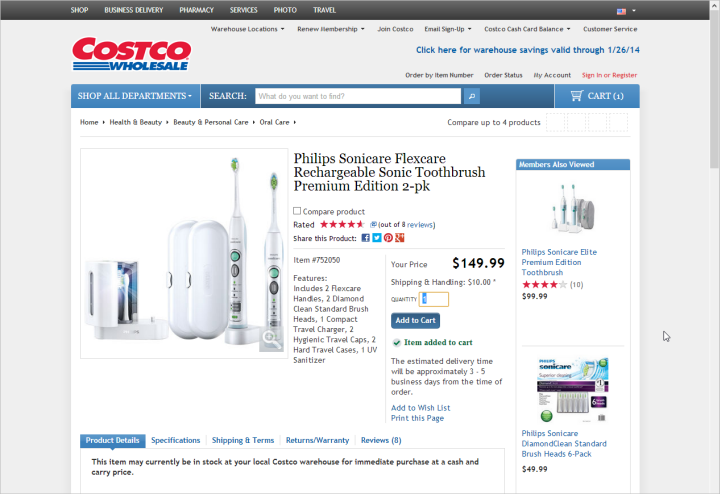
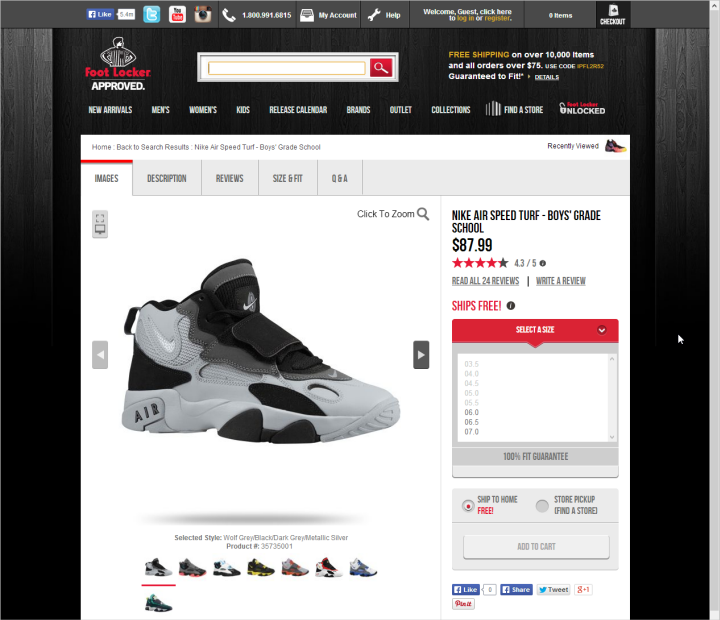
悪い点: カートへのアイテムの追加
アイテムがショッピングカートに既に追加されているかどうかをユーザーが推測しなければならないというのはおかしなことである。しかし、多くのサイトではこの極めて重要な行動についての適切なフィードバックがなされてない。
これはeコマースの基本中の基本である。ユーザーはそのページを徹底的に調べて、アイテムが追加されたかどうかを突き止めようとは思ってない。また、あなた方も彼らに購入プロセスから離れて、何かがショッピングカート内に入っているかどうかを突き止めてほしいわけでもまったくないだろう。つまり、そうした行動は、すぐに、かつ明確に確認される必要がある。
フィードバックには、ユーザーをショッピングカートに連れて行くことから、オーバーレイやモーダルの利用まで、さまざまなやり方がある。しかしながら、ページにテキストを1行だけ追加したり、ショッピングカートのリンクやアイコンの近くにあるリストのアイテム数を更新したりするのは、うまくいかない。ユーザーとはこうした微妙な変化を見落とすものだからである。
デザインをわずかしか変更しないことの意図は、買い物客を買い物というエクスペリエンスに専念させておくことなのだろうが、逆に邪魔になっている可能性もある。アイテムが追加されたかどうかがわからないと、ユーザーが購入プロセスから離れて、カートをチェックしようとする可能性もあるからだ。そのアイテムをもう1度カートに入れようとするユーザーもいるかもしれない。この行為を行ったという実感が買い物客にないと、彼らはショッピングカートに行き、自分の意図した1個のアイテムではなく、複数のアイテムが入っていることをサイトのせいにするだろう。

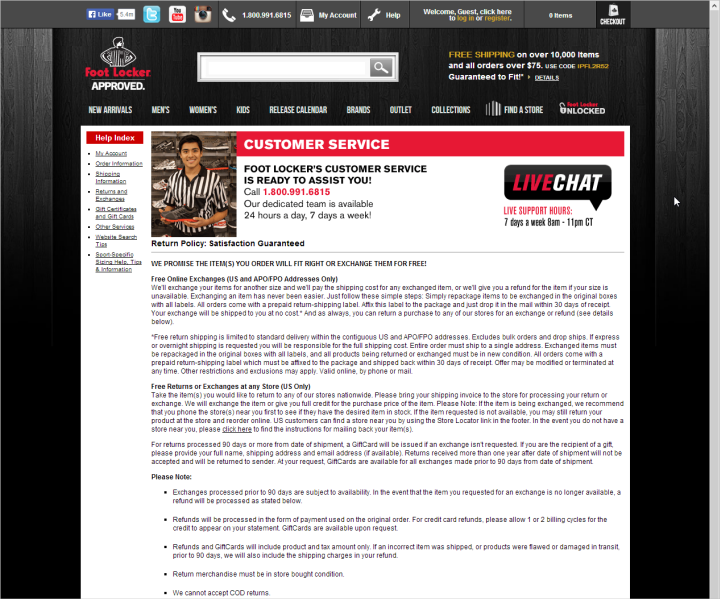
悪い点: 雑然としたカスタマーサービス
eコマースサイトの多くは、空間のたくさんある広々としたデザインに徐々になってきている。が、それはサイトのカスタマーサービスエリアに行くまでは、だ。つまり、カスタマーサービスセクションの多くはeコマースサイトにおける雑然とした窮屈で陰鬱な迷宮のままである。
顧客はサイトのカスタマーサービスエリアに行こうとしている段階で、既に問題に遭遇するか、疑問と格闘することになるだろう。サイトの中で、ユーザーからお金をもらおうとしているエリアはすっきりしていて、新しく、使いやすいのに、顧客の質問に答えるエリアは不親切で、暗く、陰鬱ということによって、顧客に伝わるメッセージはどんなものになるだろう。
時間をかけて、デザインを変更し、アップデートするときには、そのサイトのカスタマーサービスセクションを無視しないようにしよう。デザインが古いままで、サイトの他のエリアとの一貫性がないのは、ユーザーを困らせることになりかねない。規約は最新のものになっているのだろうか、あるいは表示されている情報は正確なのだろうかとユーザーは思うかもしれない。その上、小さな活字のテキストの壁でできた広い面積を占めるコンテンツは、ユーザーが読むのも理解するのも楽でない。


一貫している調査結果
我々がeコマースのユーザビリティについて調べ始めたのは2000年にまでさかのぼるが、レポートの新版を出すのに、eコマースの最新デザインを評価するたび、当初のガイドラインがいまだ信頼できるものであることが確認できる。過去2回の改訂版で特定した課題とデザインソリューションは、現在も有効であり、新しい形式にも通用することがある。eコマースのユーザーエクスペリエンスのレポートシリーズの最新の第3版には、eコマースでの良質なユーザーエクスペリエンスのためのガイドラインが880個以上載せられており、そこには新たにアップデートされた600以上のスクリーンショットと事例も付随している。
さらに学ぶ
調査レポート(英文)
関連記事
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

