モバイルデバイスにおける地図と所在地検索
店舗の地図はシンプルなリスト表示より見た目は魅力的かもしれない。しかし、それによってモバイルデバイスで生じるユーザビリティ上の課題はあまりに多い。
所在地を見つけて行き方を知るというのは、ユーザーがスマートフォンで最もよく行うタスクの1つである。モバイルのWebサイトやアプリを利用して、ユーザーがどれだけ素早く容易にあなた方の所在地を見つけられるかはあなた方のビジネスの成功に大きな影響を与えかねない。所在地を見つけるのが大変だと、モバイルユーザーがライバル企業のほうを向いてしまい、二度と戻ってこなくなってしまう可能性もあるからである。その上、たとえユーザーがあなた方の所在地をがんばって見つけてくれたとしても、彼らの必死の努力は情報を得るためのカスタマーサービスへの電話の増加というかたちで、あなた方に金銭的負担をもたらすおそれもある。そうした情報は本来は所在地検索ツールによって提供されるべきだったからである。
最近実施した、スマートフォンでの店舗検索のユーザビリティ調査で(以前、実施したデスクトップサイトの店舗検索に関する調査の続編。eコマースのUXガイドライン一式の新版の一部としてアップデートしたもの)、店舗の選択を難しくしている要因の1つが、目立つ形で地点検索の結果表示にインタラクティブな地図を使って、リストだけの表示にしてないことだった。地図専門アプリにある地図は一般に使いやすい。しかし、モバイルサイト内に表示される地図は、タッチ操作が難しいものが多く、ユーザーが選択しやすいように地点同士をうまく分離して表示できてないからである。
地図の移動操作が、ページスクロール操作の邪魔をする
店舗検索の結果ページにあるインタラクティブな地図は、スマートフォン画面の下半分に出てきて、ページの「ファーストビュー」より下まで広がっていることが多い。この結果、ユーザーが(結果のリストを探そうと)ページをスクロールダウンしようとすると、その代わりにうっかり地図の移動機能が動いてしまうというユーザビリティ上の大問題が生じる。これはスワイプの曖昧さの一例で、我々が初めてこれについて議論したのはタブレットデバイスのジェスチャー問題の際であり、最近ではiOS 7の関連でもそれを議論した。
ページをスクロールしたいとき、ユーザーは画面の下半分でスワイプジェスチャーを始めるのが普通だ。こうすることでスクロール動作が最大になること、また、ユーザーのスマホの典型的な持ち方から考えると、そこが最も動作を開始しやすい地点だからである。しかし、このジェスチャーをしても、ページをスクロールして地図を画面の上方向に動かすことはできずに、地図の中身だけが移動してしまうことは多い。
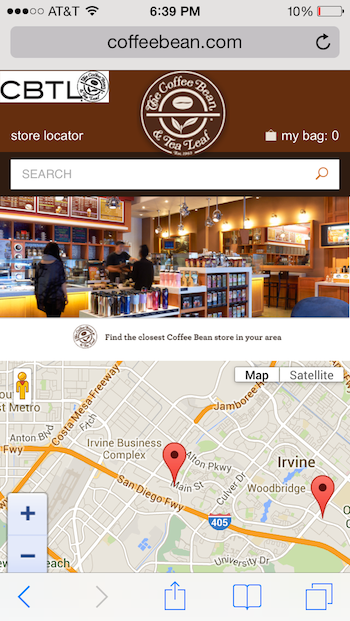
The Coffee Bean & Tea Leafのモバイルサイトの店舗検索の結果ページは店舗リストの上にインタラクティブな地図を表示する。我々のユーザビリティテストで、ユーザーはこの地図をスクロールで飛ばしてしまうのは難しいと感じていた。彼らにとっては下に出ている店舗リストの表示だけのほうが良かっただろう。

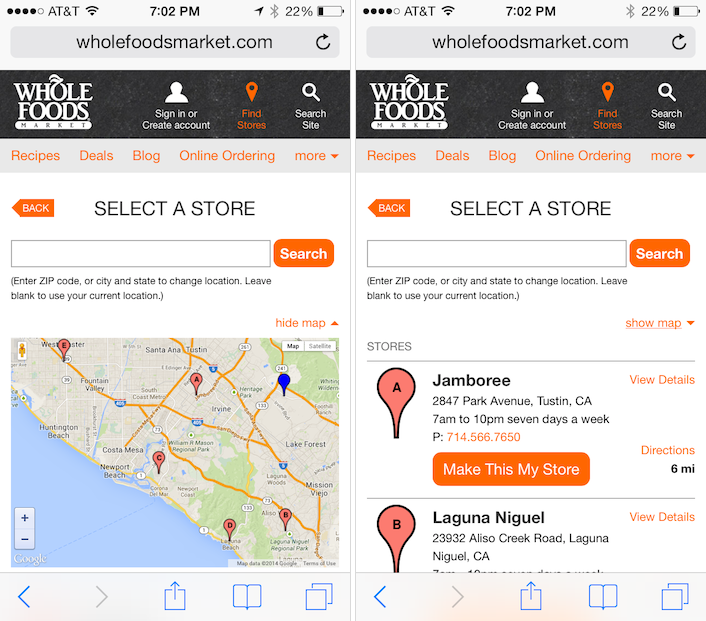
ページのスクロールと地図内の移動というジェスチャー同士の曖昧さの軽減に役立つ方法の1つが地図の左右にガターを入れ、地図が画面幅いっぱいまで広がらないようにすることだろう。こうした空白を追加すれば、ユーザーがスマホ画面の下半分でスクロールジェスチャーを始めるための空間が提供されることになる。あるいは、下のスクリーンショットでWhole Foodsがやっているように、サイトで地図の上の位置に、地図を隠すか折りたたむかするテキストリンクを提供すれば、ユーザーがリスト表示のほうで結果を見たいとき、地図表示を飛ばすことができるようになるだろう。

地図でのピンポイントな位置表示は、タッチターゲットのガイドラインに沿わない
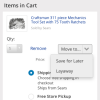
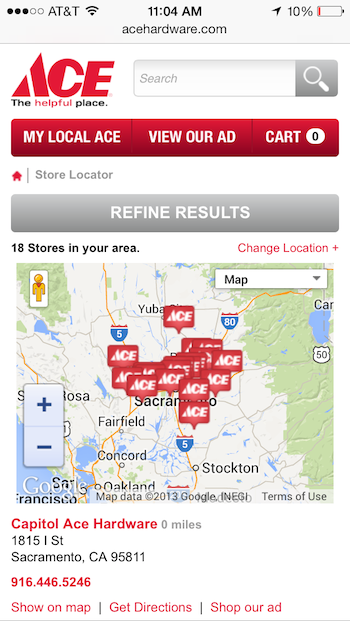
タッチインタフェースでの指による操作はマウスによるカーソルコントロールほど正確ではない(さらに詳しくはファットフィンガーのタッチスクリーンユーザビリティへの影響を参照)。小さな画面での地図表示時に、該当する店舗をピンポイントで表示すると、ズーム倍率が不適切で、店舗同士の位置が近くなりすぎることはよくある。(下のAce Hardwareの例のように)タッチターゲットの表示が密集していると、正確に選択することできなくなる。ユーザーの指の腹が大きすぎ、一度に複数の位置表示を誤ってタッチしてしまう可能性があるからである。(タッチターゲットのサイズについてさらに詳しくは1日コース「モバイル向けのビジュアルデザイン(1日目)」にて)。

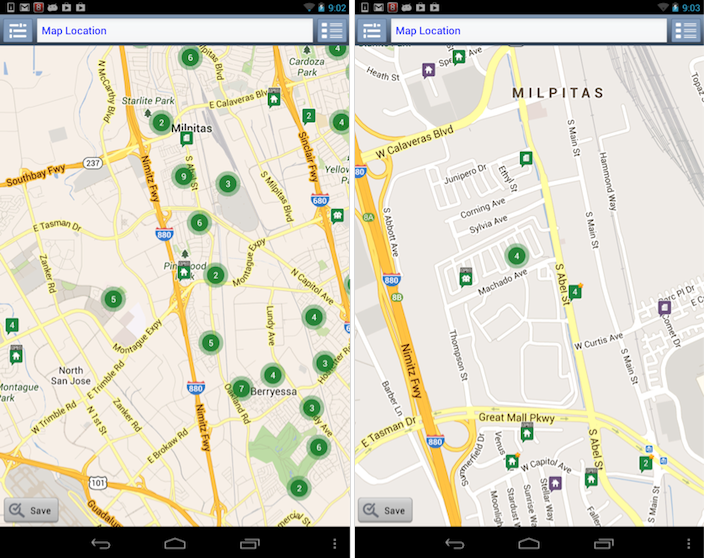
Redfinという不動産アプリはピンの密集というこの問題を、複数のピンを1つのアイコンに統合して、まとめたピンの数を数字で表示することで解決しようとした。こうした数字アイコンの1つをタップすると、地図がズームされて、家ごとの位置がピンポイントで表示され、もしまだいくつかの家の位置が密集している場合にはまとめた家の数のアイコンがそこに一緒に出てくる。表示されるターゲット数を減らすというこの解決策は魅惑的ではある。しかし、たいていのユーザーにとっては紛らわしく、実装されるべきではないだろう。

タッチによる地図操作は、時間がかかり不正確である
モバイルユーザーは屋外に出るので、様々な接続速度に対応しなければならないことが多い。接続速度が遅いと、パンやズーム後の地図のレンダリングが著しく遅くなり、地図の反応が良くないように感じる原因になりうる。その結果、ユーザーは地図を操作しようと、複数回ジェスチャーを繰り返すことになり、思った以上に何度もズームをしたり、パンをしたりしていた。地図からのフィードバックが何もなかったからである。Webサイトの応答時間が長いと、ユーザーは地図上で自分がどこにいるかがわからなくなるだけでなく、インタフェースをコントロールしている感覚も持てなくなる。こうなると、ユーザーは地図を使うのをあきらめ、リスト表示があればそこに移動するし、そうでなければその検索を再度実行せざるを得なくなってしまう。
結論 — 地図は割に合うのか
店舗検索の結果ページが最初に読み込まれたときに地図があると嬉しい、とテストユーザーはよく言っていた。しかしながら、その地図を利用して、店舗を選ぼうとし始めると、先述したような落とし穴が彼らをいらいらさせ、このシンプルなタスクにかかる時間を長引かせていた。これも、ユーザビリティの第1ルールがユーザーの言うことを聞かないで、彼らのやっていることに注意を払うこと、である理由の例といえる。
モバイルサイトの店舗検索結果ページのデザインに地図がなくても、地図があったら良かったのに、とコメントしたユーザーはただの一人もいなかった。検索した店舗からの距離がリストに入っている限りは、ユーザーは楽しそうに結果リストから店舗を選んでいて、気にしていたのは、その店舗についての詳細ページに地図表示があるか、あるいはいつルート案内が出るかだけだった。したがって、モバイルのWebサイトの店舗検索結果ページで地図を省略するのは差し支えないだろう。
モバイルアプリで店舗検索の結果を地図表示に切り替えるオプションを提供するのは取り組みとしては悪くない。しかし、デフォルトはリスト表示にするべきである。そのほうが(地図上にピンポイントで示されたピンやマーカーのようなアノテーションを1つ1つ開いたり閉じたりするよりも)選べる店舗に関する情報密度が上がるし、ユーザーが早く楽に店舗を選択できるようになるからだ。あるユーザーはシンプルにこう言っていた。「地図ではなくてリストで表示してくれたらもっと楽なのですが。それだと、リストで一番近い店がわかりますから…地図の表示よりもずっとありがたいと思うのですが」。
フルレポート
店舗検索のユーザビリティに関するガイドライン(英文)はダウンロード可能なフルレポートでさらに見ることができる。そのレポートにはデスクトップとモバイルの店舗検索のためのデザインガイドラインが58個挙げられている。これはeコマースUXレポートシリーズ(英文)のうちの1冊として公開されているものだが、独立したレポートとして読むことも可能だ。そこにあるガイドラインは、検索対象が店舗であれ、それ以外のところであれ、すべての所在地検索に適用が可能である。
さらに学ぶ
調査レポート(英文)
- E-Commerce User Experience
- Mobile Website and Application Usability
- Tablet Website and Application UX
- Celebrating Holidays and Current Events on the Web
- Mobile Intranets and Enterprise Apps
関連記事
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。