無限スクロール:利用すべきとき、避けるべきとき
無限スクロールは、インタラクションコストを最小限に抑え、ユーザーエンゲージメントを高めるが、すべてのWebサイトに適しているわけではない。ページネーションや「さらに読み込む」ボタンのほうが良い解決策になることもある。
無限スクロールは、商品一覧ページに使われるデザイン手法の1つで、ユーザーがスクロールダウンしていくと、コンテンツが次々に読み込まれるというものだ。これを利用すれば、ページネーション(訳注:コンテンツを複数のページに分割すること)の必要がなくなる。

2006年のその発明以来、無限スクロールの人気は急増している。現在、コンテンツが絶え間なく流れ、ユーザーに等しく関連している、フラットな構造のWebサイトやアプリで主に使用されている。たとえば、ソーシャルメディアサイト(TikTok、Instagram、Twitterなど)だけでなく、ニュースやECサイト(Apple News、Nike.comなど)で。では、無限スクロールの利点と限界とは何だろうか。
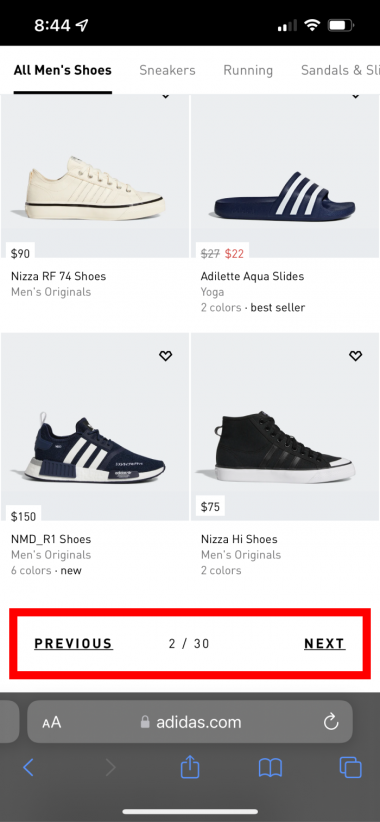
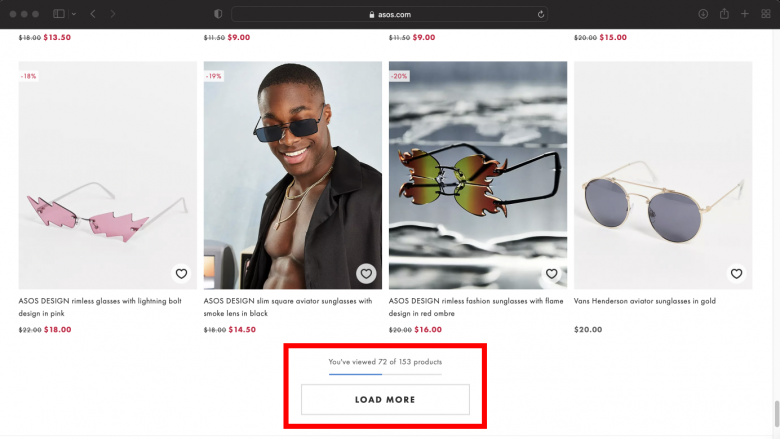
その発明以来、(前述した)古典的な無限スクロールに対するバリエーションもいくつか開発されてきた。その1つが、ユーザーが「さらに読み込む」または「さらに表示」ボタンを押すことで、ページの下部にコンテンツがさらに表示される、というものだ。また、無限スクロールをページごとに分割し、ユーザーの現在の位置を示す貴重なランドマークにするものもある。それによってユーザーはページ間をジャンプできるようになり、すばやくコンテンツを閲覧することができる。
古典的な無限スクロールの利点
- 中断の削減。ページネーションと比べたときの無限スクロールの最大の利点とは、ユーザーの中断を減らすことにあるといえよう。Information Systems Journalに掲載された研究によると、短時間の中断(「次へ」ボタンをクリックして、さらに多くのコンテンツを見るために別のページに移動するなど)でも、ソーシャルECプラットフォームユーザーのタスクを変更するきっかけになるということがわかっている。中断の影響はユーザーの作業の種類によって異なるが(たとえば、ユーザーが特定の商品や情報を検索している場合はそれほど大きくない)、中断を最小限に抑えることは、ソーシャルメディアやエンターテインメント、ニュースサイトにとっては重要だ。そうすることでシームレスなエクスペリエンスが生み出され、ユーザーエンゲージメントを保つ助けになるからだ。
- インタラクションコストの低減。ユーザーがボタンを押して新しいページが読み込まれるのを待たなくても、ページに新しい商品がすばやく読み込まれつづければインタラクションコストは減少する。また、すでに見た商品に戻りたい場合も、「戻る」ボタンを押して前のページが読み込まれるのを待つ必要はない。単に上にスクロールするだけでよい。
- モバイルデバイスに最適。無限スクロールの人気が高まったのは、モバイルデバイスの急成長と関連がある。モバイルのビューポートは小さいため、(スクロールするものがある場合は)ユーザーは前々からかなりスクロールを行っていて、彼らの指は常に画面上にあり、すぐにスワイプダウンできる状態にある。
無限スクロールが引き起こすユーザビリティの問題
上記のような利点がある一方、無限スクロールにはユーザーエクスペリエンスを損なう以下のような欠点もある:
- コンテンツを再度見つけることが難しい
- 完全性の錯覚
- ページの最後にアクセスできない
- アクセシビリティの問題
- ページロードの増加
- SEOパフォーマンスの低下
コンテンツを再度見つけることが難しい
無限スクロールを採用すると、ユーザーが自分の位置を判断するのに役立つランドマークがなくなる。ページネーションがなされていれば、ユーザーも商品がどのページにあり、それがページの上のほうだったとか、真ん中辺りだったとか覚えているかもしれない。しかし、無限スクロール型の商品一覧で、特定の商品の場所を覚えていて、そこに戻るというのは難しい。
これは、Webサイトがユーザーのポゴスティッキング(訳注:一覧ページと詳細ページの行き来)中の商品一覧内での位置を保存していない場合、特にユーザーエクスペリエンスの問題を引き起こす。ユーザーが無限スクロール型の商品一覧やフィード内の商品をクリックしてその詳細ページに移動した後、「戻る」ボタンを使って戻ってくると、彼らは自分が商品一覧の一番上にいて、すでに見たコンテンツを何画面もスクロールダウンしなければならないことに気づくことがよくあるからだ。これに対して、ページネーションがなされていれば、ユーザーが戻るのはコンテンツ内のある1ページだ。たとえページの先頭に戻されたとしても、表示される商品は減るので、無限スクロールになっているページに比べれば対処しやすいだろう。
完全性の錯覚
「さらに読み込む」ボタンを置かずに無限スクロールを利用するページでは、完全性の錯覚が起こることがある。つまり、新しいコンテンツはファーストビューより下のバックグラウンドで読み込まれるので、ユーザーが自分はコンテンツストリームの最後まで来たと思ってしまうのである。通常、この問題は、ユーザーがプリロードされたコンテンツの最後に到達したときに、コンテンツがさらに読み込まれていることを示す表示がない場合に発生する。

フッターにアクセスできない
(「さらに読み込む」ボタンのない)無限スクロールのせいで、Webサイトのフッターにアクセスできないことがある。コンテンツが絶え間なく次々と表示されるため、ユーザーはフッターに掲載されていることの多い有益な情報(問い合わせ先、返品条件など)にアクセスすることができないのである。
アクセシビリティの問題
無限スクロールは、アクセシビリティを必要とするユーザーにはさらに問題を引き起こす可能性がある。キーボードだけで操作するユーザーにとって、無限スクロールは1ページに配置されるコンテンツの量が膨大なため、Webでのページ移動を困難にする。こうしたユーザーはコンテンツをリンクごとにTabキーで移動していく必要があるので、無限スクロールページで最後まで行こうとすると、それは非常に時間のかかる作業になる。一方、スクリーンリーダーのユーザーの場合は、商品一覧の最初の「かたまり」のみが表示されることになる。新しいコンテンツの読み込みをトリガーすることができないからである。
しかしながら、アクセシビリティを必要とするユーザーのための無限スクロールのサポートについて、近年、前向きな動きもある。たとえば、World Wide Web Consortium (W3C)が提唱しているARIAの「フィード」ロールは、スクリーンリーダーで無限スクロールのコンテンツのフィードをスクロールできるようにするものだ。このロールを利用すると、キーボードユーザーは無限フィードを越えたところにある最初のフォーカス可能な要素に移動するができる。
ページロードの増加
無限スクロールのサイトは、新しいコンテンツが無限に現れるため、読み込みに時間がかかる傾向がある。もし、ユーザーがポゴスティッキング(前述を参照)しているときにサイトがやるべきことをやろうとして、ユーザーのページ上の位置を追跡しようとすると、ユーザーが商品一覧に戻るたびに、読み込まなければならないコンテンツが大量に発生するからだ。
読み込みに時間がかかると、(接続環境が変化する)モバイルユーザーや帯域幅の狭いエリアまたは限られたデータプランのユーザーには問題になることが多い。
Facebookなどのように、少ないデータ量で機能する「ライト」バージョンの製品(Facebook liteやInstagram liteなど)を投入することでこうしたページロードの問題を克服しようとする企業もある。これは、より幅広いユーザーが製品を利用できるようにするための素晴らしい方法だ。とはいえ、それほど規模が大きくない企業が自社製品のライトバージョンを追加で開発するのは現実的ではないだろう。
SEOパフォーマンスの低下
最後になるが、無限スクロールはWebサイトのSEOパフォーマンスに悪影響を与える可能性がある。これは、検索エンジンのクローラーがページの最初のセクションの下に隠されているすべてのコンテンツに常にアクセスできるとは限らないこと、また、無限スクロールによってページ速度(重要なSEO要因)が遅くなる可能性があるためだ。
折衷案:「さらに読み込む」ボタンのある無限スクロール
従来のページネーションに戻らずに無限スクロールの欠点を回避するために、多くのサイトやアプリは、無限スクロールのバリエーションとして、「さらに読み込む」ボタンつきの無限スクロールを実装している。「さらに読み込む」ボタンは、特にモバイルサイトやアプリで、最近、人気を博している。この方法は、ECサイトだけでなく、Googleのモバイル検索結果ページにも採用されている。

「さらに読み込む」ボタンを追加すると、従来の無限スクロールによって発生するユーザビリティの問題の一部が軽減される。「さらに読み込む」ボタンで解決または軽減できる主な問題は以下のとおりである:
- フッターへのアクセス。「さらに読み込む」ボタンがあることで、新しいコンテンツが絶え間なく流れ込まなくなり、ユーザーがWebサイトのフッターセクションにアクセスできるようになる。
- 完全性の錯覚。ページの下部に目立つように配置された「さらに読み込む」ボタンは、発見すべきコンテンツがまだあること、そして、ユーザーがまだすべてのコンテンツを見ていないということを明らかにする。
- 狭い帯域幅と限られたデータプラン。「さらに読み込む」ボタンがあると、読み込むコンテンツを前もって減らすことができる。これは狭い帯域幅または限られたデータプランのユーザーの役に立つ。ユーザーが毎回読み込まれるコンテンツの量を制御できる場合、この方法は特に有効である。
従来の無限スクロールと比べての「さらに読み込む」ボタンの欠点は、インタラクションコストが増加することにある。ユーザーはさらに多くのコンテンツを読み込むために、「さらに読み込む」ボタンをクリックする必要があるからだ。「さらに読み込む」をクリックするというわずかな中断でも、ユーザーの目に入るコンテンツが減ってしまい、タスクを切り替える原因になる可能性もある。
新しい選択肢:ページネーション一体型無限スクロール
古典的な無限スクロールの新しいバリエーションが、ページネーションが組み込まれた無限スクロールだ。この方法では、最初に読み込まれたコンテンツセグメントの最後にユーザーが到達すると、ページインジケータが表示され、その後、コンテンツの新しいかたまりが自動的に読み込まれる。
この方法は、従来の無限スクロールによって引き起こされるユーザビリティの問題のうちの以下のものを特に軽減する可能性がある:
- コンテンツを再度見つける。ページインジケータは、ユーザーがページを移動した後にもう一度コンテンツを見つけるための貴重なランドマークになる。商品がどのページにあったかを彼らが覚えているかもしれないからだ。
- 移動しやすさの改善。ユーザーは、組み込まれたページネーションを利用してページ間を行ったり来たりジャンプできるようになり、不要なコンテンツを効率的にスキップすることができる。
一体型ページネーションは、無限スクロールによって引き起こされるユーザビリティの問題のいくつかを解決するかもしれないが、そのすべてを解決できるわけではない。特に、フッター部分に重要情報を配置するWebサイトではページの最後にアクセスできないことが、また、長い読み込み時間を回避する必要があるWebサイトではページロードが増大することが、依然として問題になるので、一体型ページネーションの実現は難しい。
さらに、このデザインパターンは非常に新しいため、ユーザーテストのデータもない。一体型ページネーションは、従来の無限スクロールを強化できる可能性はあるが、少なくともしばらくの間は、その馴染みのなさから、ユーザーを助けるというよりも混乱させてしまうこともあるだろう。
無限スクロールは自分たちのデザインに適しているか
無限スクロールはユーザビリティの問題を引き起こす可能性があるため、ユーザーが商品一覧ページのコンテンツを利用して以下のようなことを行いたい場合には採用をお勧めしない:
- 特定のものを見つける(たとえば、特定の記事や商品を探している)。
- 長い商品一覧内にある商品を比較する(たとえば、商品一覧内で非常に離れた場所にある商品同士を選び出す)。
- 商品一覧の上位にある商品のみをいくつか詳しく調べる(たとえば、最適な検索結果を選び出す)。
また、帯域幅の狭い地域に多くのユーザーを抱えている場合や、アクセシビリティを必要とするユーザーのアクセスが頻繁なWebサイトにも無限スクロールは適していない。
総合的に優れていて、すべてのWebサイトにぴったりな解決策は(無限スクロール、ページネーション、「さらに読み込む」、組み込まれたページネーションの中に)ない。ぴったりな解決策というのは、そのWebサイト固有の状況とユーザーが達成したい目標によって常に決まるからだ。自社のWebサイトに最適な解決策がどれかということを評価するには、4つのオプションのそれぞれの利点と制約を考えてみることである。それには、以下の質問を自問するといいだろう:
- ユーザーは誰か。
- 自分たちのサイトを訪れるときのユーザーの目的は何か。
- ユーザーは主にどんなデバイスを使って、自分たちのWebサイトにアクセスしているのか。
- その他の制限する要因はあるか(たとえば、帯域幅が狭いユーザーが多くいる、アクセシビリティのニーズがあるユーザーが多数いるなど)。
無限スクロールは、一般には、(たとえば、エンターテイメントやニュース、ソーシャルメディアなどの)ユーザーが特定のタスクや目標を持たずに同種のアイテムをスクロールする場合に最適なものなのである。
新しいデザイントレンドを探究し、それらが自社のデザインに適しているかどうかを判断するには、我々の1日トレーニングコース「Webデザインの新たなパターン」をチェックしてみてほしい。
参考文献
Kim, J. et al. 2016. Pagination versus Scrolling in Mobile Web Search. Proceedings of the 25th ACM International on Conference on Information and Knowledge Management. (2016).
Sharma, S. and Murano, P. 2020. A usability evaluation of Web user interface scrolling types. First Monday. 25, 3 (2020).
Zhang, Y. et al. 2019. How do interruptions affect user contributions on social commerce? Information Systems Journal. 30, 3 (2019), 535-565.
編集履歴
2023年1月25日:「2006年のその発明以来、無限スクロールの人気は急増している」という文章で始まる段落の日本語訳を修正しました。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。