インクルーシブデザイン
インクルーシブデザインとは、あらゆる背景や能力を持つ人々を理解し、彼らが利用することのできる製品を作り出すための方法論を指す。これは、アクセシビリティ・年齢・経済状況・地理的位置・言語・人種などに対応することが可能である。
インクルーシブな(訳注:あらゆる人を排除しない)製品エクスペリエンスは、ユーザーの背景や能力を深く理解することによってもたらされる。インクルーシブデザインを優先したデジタルインタフェースは、製品に対するユーザーの帰属意識を育むことでユーザーエクスペリエンスにプラスの影響を与えることができる。
インクルーシブデザインとは、あらゆる背景や能力の人々を理解し、彼らが利用することのできる製品を作リ出すための方法論を指す。インクルーシブデザインは、アクセシビリティ・年齢・文化・経済状況・教育・性別・地理的位置・言語・人種に対応することが可能である。そこでは、できるだけ多くのユーザーを満足させることだけでなく、できるだけ多くのユーザーニーズを満たすことに重点が置かれる。
インクルーシブデザインの核は、ユーザーに共感し、ユーザーのさまざまなニーズに対応するためにインタフェースを適合させることだ。インクルーシブデザインは、インクルーシブデザインのパターンを生み出す。ここで、インクルーシブデザインのパターンの一例を見てみよう。
政府のサイトから求職サイト、目障りなアカウント作成プロセスまで、ユーザーは、Web上のあらゆる場面で、あらかじめ決められた選択肢の中から自分の人種を選択するように求められる。若い頃はこの入力をどうしようかと悩んだものだ。というのも、選択肢が相互に排他的だったからだ。混血の女性として、人種を1つだけ選ばせる入力フォームは、ちょっとしたアイデンティティの危機のように感じられた。どの選択肢も私のアイデンティティをきちんと表現していないからである。幸いなことに、こうしたフォームとそれに対応する選択肢はその後、進化を遂げ、「2つ以上の人種」を選択できるようになった(あるいは、以前のラジオボタンの代わりに、チェックボックスが置かれるようになった)。これはインクルーシブデザインのパターンの例である。
アクセシビリティとユニバーサルデザイン 対 インクルーシブデザイン
インクルーシブデザインに関連する概念でよく混同されるのが、アクセシビリティとユニバーサルデザインの2つだ。この3つの概念はいずれも、人とテクノロジーの間の障壁を減らし、インクルーシブなエクスペリエンスを生み出すことを目的としている。
アクセシビリティは、(聴覚・認知・身体・視覚などの)障害のある人々がインタフェースやテクノロジーを利用できるようにすることに重点を置く。アクセシビリティは、特定のアコモデーション(:障害のある人がインタフェースやテクノロジーにアクセスできるようにするための配慮)に焦点を当てているという点で、インクルーシブデザインよりも範囲が狭い。さらに、Web Content Accessibility Guidelines (WCAG)などのアクセシビリティ標準のおかげで、インクルーシブデザインやユニバーサルデザインよりもいくらか評価もしやすい。しかしながら、障害者にとっての有意義なエクスペリエンスという意味では、アクセシビリティは、最低限のものにすぎない。
ユニバーサルデザインは、すべての人がアクセス可能で、できる限り最大限に利用できる「1つの」エクスペリエンスを作り出すことを目的としている。インクルーシブデザインとは異なり、ユニバーサルデザインで実行されるデザインソリューションは1つだけであり、調整や特定の目的に特化した専用のデザインは必要ない。一方、インクルーシブデザインは、望ましい結果がもたらされる限り、複数のデザインバリエーションを許容し、進んでそれを活用する。一般に、ユニバーサルデザインは、触れることのできる有形のデザインや環境デザインにより広く用いられている(結局のところ、機能が異なる物理的なオブジェクトや空間を複数作り出すのはコストがかかるからだ)。それに対して、インクルーシブデザインは、デジタル製品のデザインによく適用される。デジタル製品のインタフェースを調整するのは、比較的コストがかからないし、容易だからだ。
インクルーシブデザインパターンの例
繰り返しになるが、インクルーシブデザインは、アクセシビリティ・年齢・文化・経済状況・教育・性別・地理的位置・言語・人種など、さまざまなテーマに対応することが可能である。以下において、インクルーシブデザインのパターンの例をいくつか紹介する。
年配のユーザーのための文字の読みやすさとダークモード
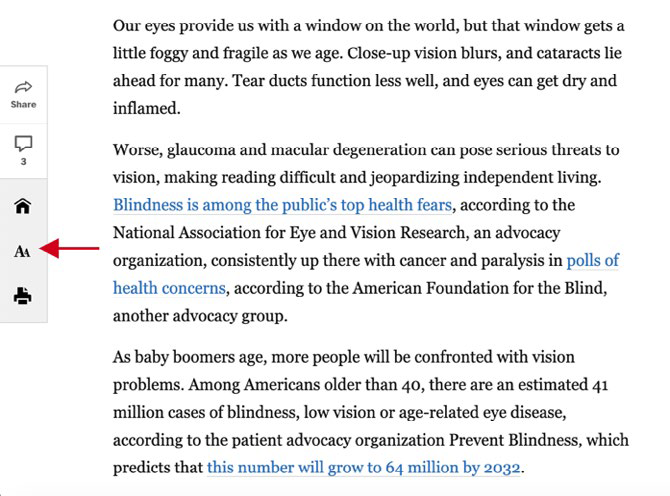
高齢者を対象にした調査で、ある参加者が、「コンピュータで気に入らないのは、画面上の文字が小さすぎることです」という発言をした。可読性を確保するには、デザイナーはフォントサイズを適度な大きさにしてし、文字の表示色と背景のコントラストを高くし、すっきりとした書体を使う必要がある。こうした特性は、すべてのユーザーにとって重要なものだが、可読性に劣るインタフェースは年配のユーザーには特に問題になる。中年以降のユーザーは、遠視の一種である老眼であることが多いからだ。

3回の調査を通じて高齢者から最も多く寄せられた不満は、サイトやアプリが若者を念頭に置いてデザインされていて、年配のユーザーには読みにくいことが多い、というものだった。ある調査参加者の言葉を借りれば、「インターネットは視力の悪い人には不親切」なのである。UIをよりインクルーシブなものにするには、可読性の高いフォントを選択し、ユーザーがフォントサイズを大きくできるボタンを提供するとよい。

また、高齢になると、白内障や角膜の濁りからくる症状が問題となることがある。このような問題を抱える人は、ライトモードでインタフェースを操作するのは難しい。そのため、UIにダークモードも用意し(ただし、強制はしないようにして)、さまざまなオペレーティングシステムが提供するダークモードAPIを活用できるようにしよう。そうすれば、ダークモードを使おうと思ったユーザーもあなた方のインタフェースを引き続き利用することができる。
グローバルなオーディエンスのための姓の入力
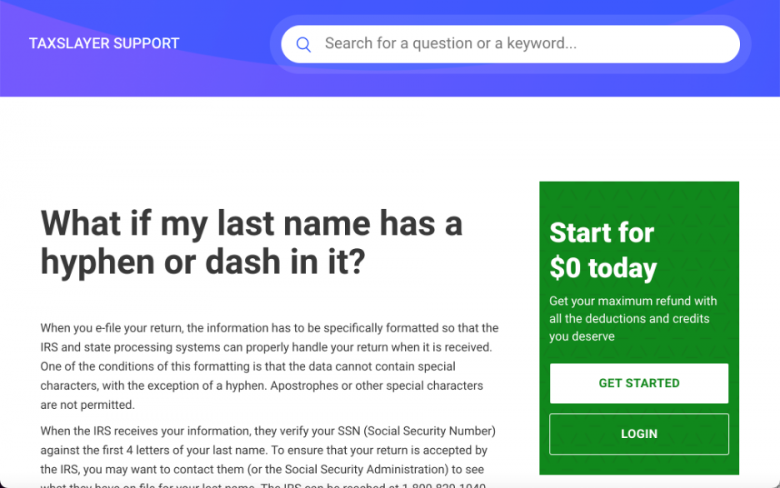
インタフェースがグローバルにうまくいくかどうかは、デジタルインクルージョン(:誰もがデジタルテクノロジーを活用できるようにすること)にかかっている。世界中にはさまざまな姓が存在する。しかし、「姓」の入力欄が必ずしもそれらに対応しているとは限らない。文字数の制限、ハイフンの禁止、不適切な英単語と同じ綴りの名前の制限などにより、排除されていると感じる人もいるのだ。
確定申告ソフトウェアであるTaxSlayerのサポートページによると、確定申告の「姓」の入力欄には、ハイフンは使えるが、アポストロフィやアクセントつきの文字などの特殊文字は使えない制限があるという。これらの制限は、国税庁(IRS)のフォーマット要件によるものだが、その結果、Martínez del Ríoのようなスペイン語の姓は有効な入力とは見なされない。

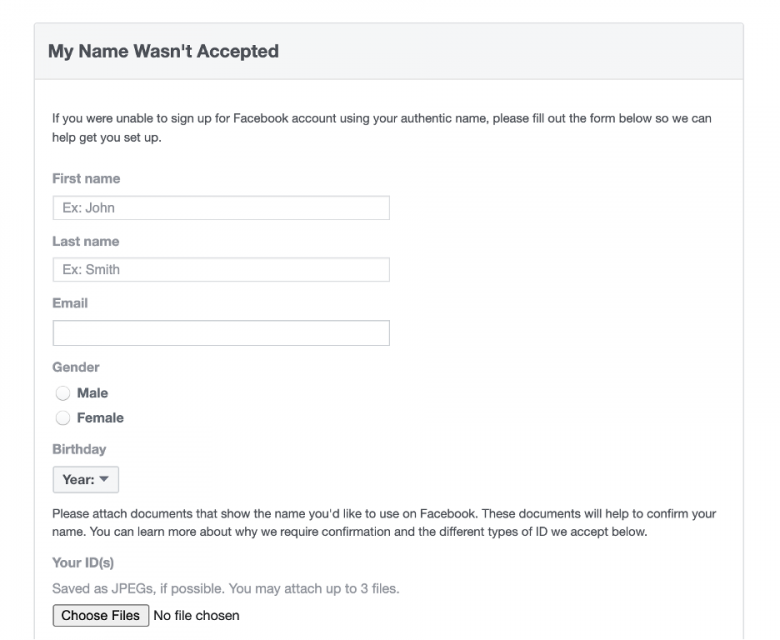
実際の「名前」の入力が拒否されるというのは非常に大きな問題で、Facebookは、それ専用のサポートページを作成したくらいだ。そのページには、「実名でFacebookアカウントにサインアップできなかった場合は、以下のフォームに記入してください。その名前が使えるように手配します」とある。そして、そのフォームでユーザーは名前を確認できる書類を添付することを求められる。

さまざまな人口統計学的識別情報
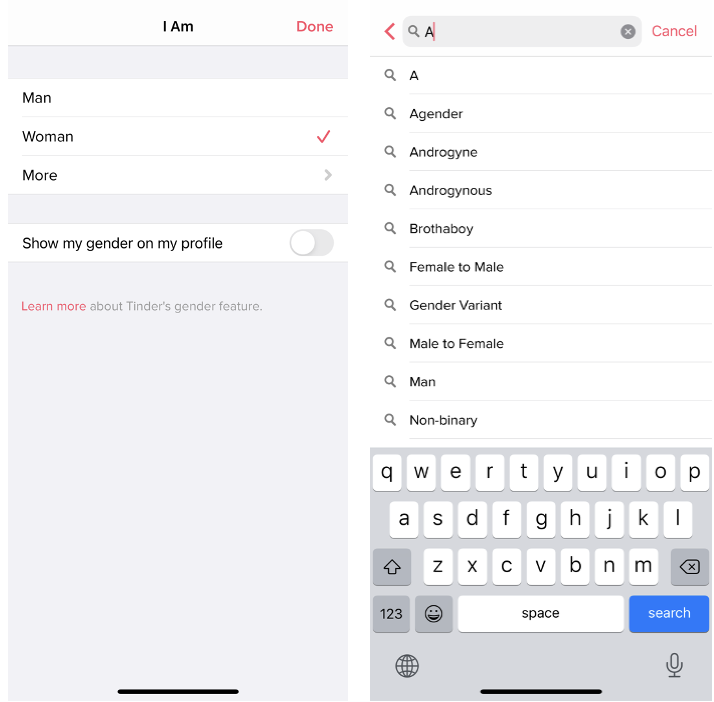
人口統計学的な識別情報(人種・性別・性的指向など)が必要な状況では、インクルーシブな選択肢を提供しよう。たとえば、出会い系アプリケーションのTinderでは、ユーザーは自分の性自認を説明する単語を入力することもできるし、そのための選択肢も30個以上用意されている。ここまで具体的に選択できるようにすることで、そうした選択項目に合致するユーザーに配慮しているのである。

インクルーシブなファセット
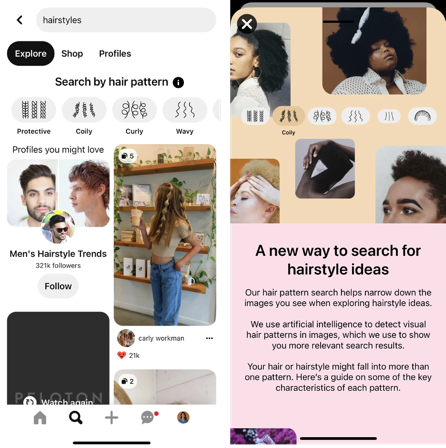
ユーザーのニーズを理解したら、そのニーズに応えるための楽しい方法を考え出すことも可能だ。たとえば、画像共有アプリのPinterestは、従来とは異なる選択肢、たとえば、毛髪のタイプ(プロテクティブ(:黒人の縮れた髪を保護するための三つ編み)・カール・ストレートなど)によるフィルタリングを可能にする新機能をリリースした。このパターンは小さな追加にしか見えないかもしれないが、Pinterestの多様なユーザーベースへの共感を示して、アプリ閲覧時のインクルーシブなエクスペリエンスを生み出すものである。

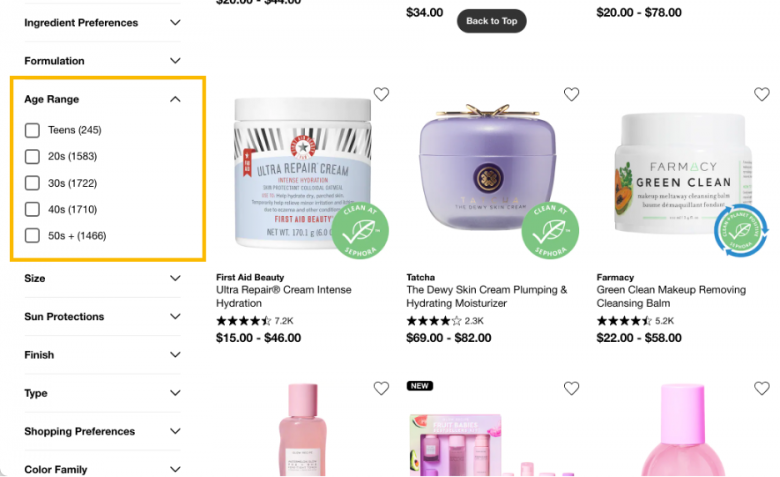
同様に、Sephoraでは、ユーザーが「年齢層」(ティーンエイジャー・20代・30代など)によってスキンケア製品を検索できるようにしている。このデザインパターンは、ニキビやシワといった年齢固有の悩みに対応した製品をユーザーが探せるため、インクルーシブである。

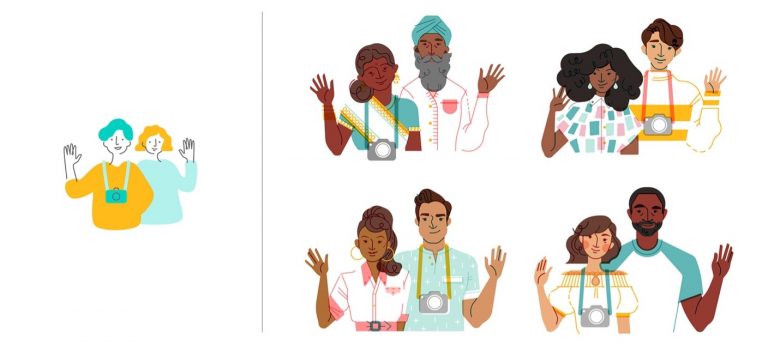
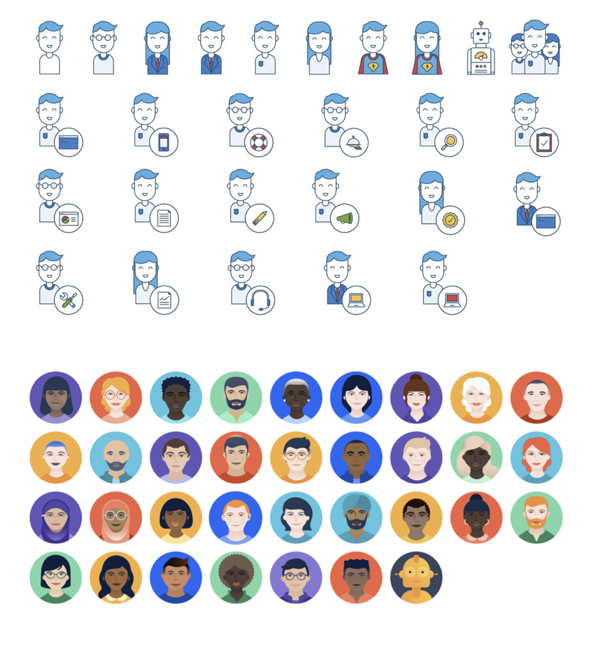
多様なイラスト
長年、デザイナーが描くイラストはミニマルなものが主流で、そこには髪はカラフルだが輪郭線だけで表されたキャラクターが登場することが多かった。その意図はキャラクターを特徴のない人物として描くこと、さらには肌の色を塗らないことでインクルーシブな絵にすることにあった。しかし、実際は逆効果だった。肌の色などの多様性を表現する要素がないため、そうしたイラストは白人にしか見えず、白人以外の人たちを排除していたからである。だが、ここ何年かの間に、さまざまな企業がイラストやイメージ図をユーザー層に合わせたより多様なものに切り替えてきている。


結論
インクルーシブデザインは、人によって見え方が異なることがある。あなたには排他的でも無神経でもないと感じられることも、他の人にとっては信じられないほど不快なこともある。自分たちはユーザーではない、ということを忘れないようにしよう。この記事の例を活用し、以下のヒントを参考にして、さらにインクルーシブデザインを実践していってほしい:
- インクルーシブな調査を優先的に実施する。インタフェースをテストし、評価する際には、多様なユーザーに参加してもらうようにしよう。こうした多様なユーザーから知識を得て、それを活用し、真のニーズに応えるようにしよう。
- さまざまな人々がテクノロジーをどのように利用しているかについて、ステークホルダーを教育する。ステークホルダーに調査に参加してもらい、事例を共有して、ユーザーの言葉に焦点を当てるようにしよう。
- 排除している自覚を持つ。自分たちの製品は万人向けになっていると思い込んではならない。イラストなどをバラエティに欠けたものにしてしまうと、排除されているように感じるユーザーもいる。そうした要素は、ユーザーの本当の姿を反映するようにし、過度に単純化しないようにしよう。
参考文献
Universal Design: Definition and overview. Centre for Excellence in Universal Design. (n.d.). Retrieved January 2022
Introduction to web accessibility. Web Accessibility Initiative (WAI). (n.d.). Retrieved January 2022
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。