Kindle Fire HD:
初代Kindle Fireよりずっと優秀
Amazonの新型Kindle Fireのユーザビリティは昨年のモデルよりずっと優れている。また、9インチ版より7インチ版のほうが良い。
昨年、我々はAmazon.comの第1世代Kindle Fireのユーザビリティをテストした。あれは酷かった。製品はホリデーショッピングのシーズンに間に合うよう、準備不足で発売されたのが明らかだった。
Amazonは今度は製品を改善するのに1年をかけて、先日、Kindle Fire HDという名前で最新版を発売した。それには7インチと9インチの2種類のフォームファクタがある。
私は両方のサイズを購入した。で、バージョン2.0についての私の結論はどうかって? それをこれから話していこうと思う。この新しいタブレットのユーザビリティはかなり優れており、実際、検討する価値がある。素晴らしい改良と言えるだろう。
初代Kindle FireはT型フォードのようだった。始動させるにはクランクを手で回さなければならないし、故障も多かった。真の車好きでないと運転できなかったのである。しかし、Fire HDはどちらかというと昔のギャング映画に出てくる1930年代のA型フォードに近い。A型は普通の自動車なので、それを使ってカナダからウイスキーを密輸することも可能だ(訳注: A型フォードの時代はアメリカに禁酒法があった時代で、フォード社の本社があるデトロイト対岸のカナダから、ギャングによって大量に酒が密輸されていた)。
もちろん、Amazonの新しいタブレットはまだLexus LS460の2013年モデルというわけにはいかない。パワーステアリングやAT、アンチロックブレーキシステム、エアコン等に相当するものが欠けているからである。つまり、Kindle Fire HDは毎日の通勤には使えるが、乗り心地がなめらかというわけではない。Amazonが自分のところのウェブブラウザを何と呼んでいるかは別として。
改善されたハードウェア: 素早くなって、グレアが減り、視認性が向上
工業デザインは大幅に向上した。新型タブレットは見た目が良くなっただけではなく、このほうが重要だが、感触も良くなった。新しい機器は手に持った感じが良く、画面のグレアも削減された(初代は鏡のようだった)。
ピクセル密度は、1インチあたり169ピクセル(169PPI)と酷かった最初に発売されたものから、新型7インチタブレットでは216PPIという妥当なものに、9インチタブレットでは254PPIというかなり良いものに改善された。もちろん、ヒューマンファクター調査からは、最適な読書スピードのためには、本当は最低でも300PPIが必要なことがわかってはいるが、254というのはほぼそれに近い。何千人ものユーザーでテストすることなしに、1分間に何語読めるかについての差異を測定することはできないだろうとは思う。だが、200PPI以上あれば、そこそこのタイポグラフィと視認性が実現できることは間違いないだろう。
最も重要な改良点は新型タブレットが実際にユーザーの行動に反応しているように感じられることではないか。反応の鈍さというのが初代タブレットのユーザビリティ上の主な欠点の1つだったからである。応答時間が短くなったのが、ハードウェアが強力になったためか、それとも、ソフトウェアのプログラムが効率的になったためかはわからないが、おそらくその両方だろう。というのも非常に大きく改善されているからである。このことは重要だ。なぜならば応答時間というのがユーザビリティを決める主要な要因だからである。
ソフトウェアが良くなり、ブラウジングが容易に
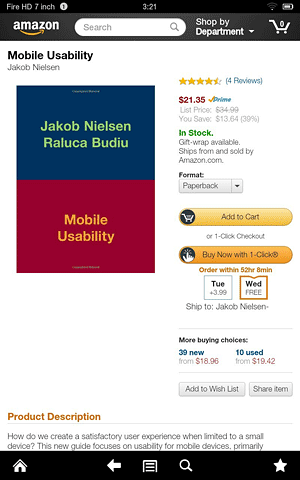
興味深いことに、かなり出来の悪いKindleソフトウェアの1つに、Amazon.comのショッピングアプリケーションがある。以下のスクリーンショットが示すように、アプリのレイアウトは不格好で、利用可能な画面空間をうまく活用できていない。タブレットでの買い物に向けての最適なユーザーインタフェースを作り出すことをあきらめ、元のウェブサイトを再利用しただけかのようである。

とはいえ、大部分のところで、このソフトウェアは去年のバージョンから劇的に進化している。
Eメールのアプリケーションはセットアップが非常に容易で、iPadのEメールより快適に使える。例えば、iPadのうっとうしい細いストライプ状の表示の代わりに、こちらの受信トレイは画面いっぱいに広がるので、ずっと容易にメールを流し読みして、すぐ対応する必要のあるメッセージを見つけ出すことができる。新規メッセージを作成するためのボタンもiPadより大きいだけでなく、容易に見つけ出せる。曖昧なアイコンの代わりに、このボタンには「新規」という驚異的にシンプルなラベルが付けられているからである。
Kindle Fireでの入力と編集は共にiPadより容易である。特に気に入っているのは、動かせる挿入ポイントスライダーで、これによって比較的容易に、テキスト内の正確な位置にカーソルを動かすことができる。
ウェブブラウザは旧バージョンよりは良くなった。1番の理由は、それがようやく実際のブラウジングと自由な動きをサポートできる程度に素早くなったことによる。しかしながら、酷いデザインミスの1つがフォントサイズの拡大機能がないことである。もちろん、ピンチズーム機能を利用することはできる。しかし、それで拡大されるのはページ全体であって、テキストだけではない。
「テキストを大きくする」というのはMosaic以来、ウェブブラウザの機能の柱である。従って、AmazonのSilkブラウザでそれを見つけられないことが私には信じられなかった。そのため、最初、私は「愚かなユーザー」症候群に陥り、それを見つけられない自分を責め、そして、カスタマーサポートにメールした。そして、そこで知ったのである、フォントサイズの機能を見つけられなかったのは、Kindleのブラウザにそれがないからだ、ということを。Amazonのカスタマーサービスのスタッフは、少なくとも回答は早かったし、与えられた答えもわかりやすかった。まぁ、その答えは基本的には40歳以上の顧客を軽視したものではあるが。
タブレットは読みやすいフォントサイズのための普遍的な環境設定を提供して、システム内のあらゆる場所で表示されるすべてのテキストにこれを適用すべきである。ユーザーがアプリケーションごとにフォント設定を調整しなければならないというのはおかしい。
カルーセルは依然として、ホーム画面の情報密度が信じられないほど低くなるという見本である。Windows 8のライブタイルから学んだほうがいいだろう(過剰な利用は避けなければならないが)。
ユニバーサルな戻るボタン
新しいKindleのソフトウェアの特に使いやすい点は、少数の汎用コマンドをどこからでも利用できることである。たとえば、Windows 8の「チャーム」のように、画面の端をタッチすると、これらのコマンドのついたバーが現れるものもある。しかし、Windows 8と違って、Kindleではバーを出すためにタッチする小さなマークは常に出ている。
このバーは上記のスクリーンショット内の下部に表示されている。そのバーには、ホーム画面に戻る、検索、お気に入りアイコン(ウェブブラウザやEメール等の指定したアプリにワンクリックでアクセスできる)といった一般的な機能が入れられている。
そこには戻るボタン(および、使える場合は次に進むボタン)もある。プラットフォーム全体のユーザビリティはこの戻るボタンのユニバーサル性によって大きく向上している。典型的なこのシナリオについて考えてみよう:
- ウェブサイト上の記事へのリンクの入ったEメールメッセージを読んでいる。
- そのリンクをクリックして、記事を読む。
- 次はEメールのメッセージに戻って、続きを読みたいと思う。
さて、ではどうしたらいいだろう。たいていのシステムでは、メッセージがそのままの状態でまだ表示されていることを期待して、ウェブブラウザを閉じ、自分自身でメールソフトに戻る方法を見つけなければならない。しかし、ユニバーサルな戻るボタンがあれば、ウェブページに飽きたとき同様、戻るをただクリックすればよい。逆方向への移動はあるのが当然であり、アプリケーション間ではよく機能する。なぜならばそれこそがユーザーの考えるやり方だからである。
7インチ vs. 9インチタブレット: 利用可能な画面空間の活用
Kindle Fire HDには中型の7インチタブレットとほぼフルサイズの9インチタブレット(正確には8.9インチ(対角))の2つのバージョンがある。
悲しいことに、Amazonのアプリストアのサードパーティ製のアプリケーションのほとんどは、各々に特徴があることと画面サイズが2種類あることのメリットを活かすようにはデザインされていない。それどころか、ほとんどのアプリは、それが動くのが7インチ画面上であろうが、9インチ画面上であろうが、同じものである。願わくは、この現象が一時的なものであってほしい。Amazonが売り出したタブレットはフルサイズなのだから、アプリもフルサイズ用が必要であり、それは新しいものになるはずである。
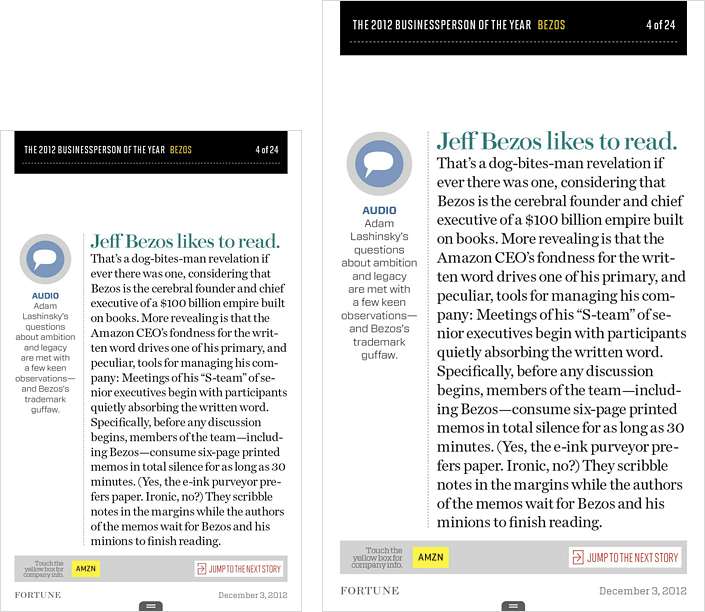
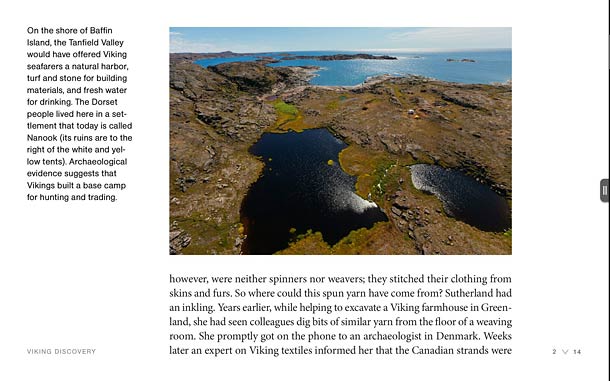
以下でFORTUNE誌のアプリの2つのタブレットサイズ上でのスクリーンショットを比べてみてほしい。2つの画面は基本的には同じだが、本文を快適に読むには9インチ画面のフォントサイズは大きすぎる。

(スクリーンショットは縮小されているが、実際のタブレット上での各々の物理的サイズに合った比率で表示されている。また、サイズが大きい以外にも9インチ版はピクセル密度が高いため、より見やすい活字になっている。このメリットは、こうした複製では伝わらないものである)。
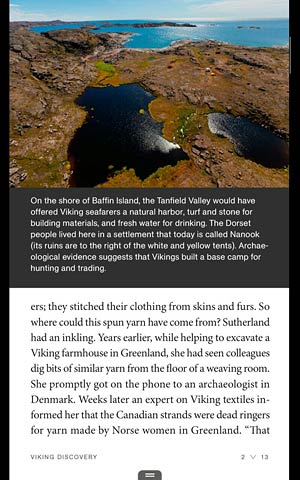
アプリの中には2つの画面サイズにしっかり対応して、そこでのメリットを活かしているものもある。例えば、National Geographic誌のアプリの記事はタブレットサイズごとに表示されるレイアウトが違う:


小さいほうの画面で、National Geographicが使っているのは1カラムの簡素化されたレイアウトだが、大きいほうの画面で表示されているのは、それとは異なるもっと複雑なレイアウトである。残念なことに、このアプリはユーザーに特定の画面の向きを強いている。どういうわけか、ここのデザイナーは7インチでは縦向きのレイアウト、9インチでは横向きのレイアウトを選んでいた。が、とにかく、National Geographicが大きな画面ではたくさんのことを見せようとする一方で、小さな画面ではユーザビリティを確保しようとしているのは明らかだ。素晴らしいことである。
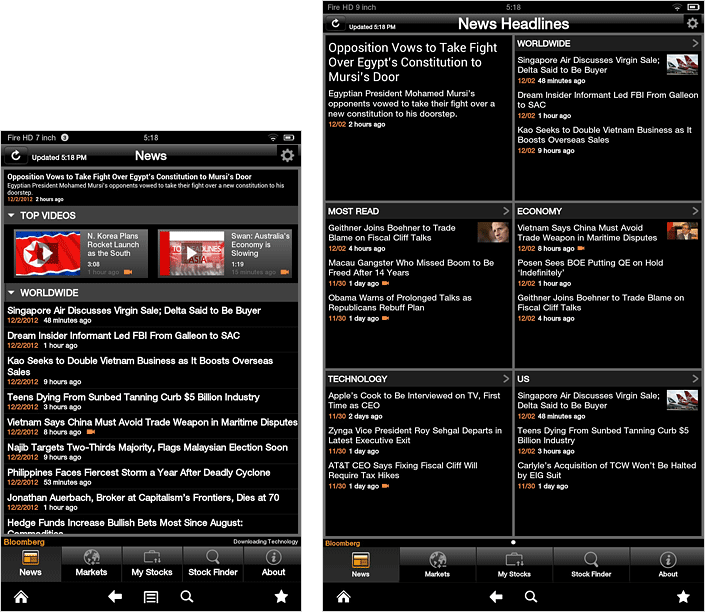
Bloombergは2つのタブレットサイズに対して別々のデザインをしたもう1つの例である:

ここでも小さいほうの画面では一次元のレイアウトが効果的な一方、大きいほうの画面では二次元のレイアウトを利用しており、そのため、カテゴリーごとのヘッドラインを楽に流し読みできるようになっている。
中型とフルサイズのタブレットについての確実なユーザビリティガイドラインを提示するにはさらに調査を行う必要はあるが、これらの事例からは以下の2個のガイドラインの存在が明らかだろう:
- 小さな画面のために小さくしたり、大きな画面のために大きくするような、デザインの単なるサイズ変更はしてはならない。なぜならば大きな画面はより多くの機能や情報を提供すべきだからである。
- 大きな画面に単にたくさんのものを表示するというのはやめよう。そうではなく、追加された空間を活かす別のレイアウトを採用しよう。
基本的には、手元にある画面に向けてデザインを最適化すべきである。というのも、ピクセルというのは世界で最も高価な不動産だからだ。顧客が1.9インチ相当の追加のピクセルに対し、50%多くお金を出す、とかそういうことではない。しかし、画面空間には1平方インチごとに何十億ドルものお金が流れている。かつて計算したことがあるのだが、大企業のホームページ上の空間は東京の中心部の土地の1,300倍の価値があった。
これを正式なガイドラインとして宣言するにはまだ時期尚早とは思うが、7インチタブレットには1カラムレイアウトが1番合うとは思う。異なったデザインアプローチを取っているアプリをさらにテストすることで、詳細を確認し、随時、紹介していきたい。
UI vs. UX vs. 価値
製品開発プロジェクトで、デザインチームが取り組むのはユーザーインタフェース、つまり、ユーザーがその製品をどのように利用し、機能にアクセスするかである。先ほど説明したように、Amazonのチームは今回、UIデザインで非常に良い仕事をした。
しかしながら、全体的なユーザーエクスペリエンス(UX)というのはUIより重要である。「ユーザーエクスペリエンス」の定義によると、この広い概念が扱う範囲はUIデザインだけではなく、それ以外のユーザーインタラクションすべてとなる。タブレットの場合、UXはプラットフォームエコシステムの影響を強く受ける。ここではサードパーティのアプリケーションがその利用可能性と品質の両方で特に重要である。
Amazon自身のソフトウェアのユーザビリティは、昨年に比べて非常に大きく改善されたが、同じことがサードパーティ製のアドオンアプリに対しても言えるわけではない。Kindleアプリの大半はデザインがかなり幼稚で、ユーザビリティもそれに相当するiPadアプリに比べて劣っている。
しかし、2つのアプリストアでの選択肢の数についてのAppleの宣伝は無視しても差し支えない。結局のところ、本当に必要な天気アプリは何個あるか。良いものが1つあれば十分である。しかし、有用なアプリの中にはまだKindleに対応してないものもあり、それがその全体的なUXの質を下げてしまっているのは事実である。少なくとも当分の間はだが。
既に触れたが、Kindleアプリの多くは、9インチタブレットより7インチタブレットのほうによく適合している。これが意味するのは、小さいタブレットのほうがUXの質が比較的良いということである。絶対値としては、ユーザビリティの測定結果は大きなタブレットのほうが優れている。タッチターゲットが大きくなればなるほど、タスク達成時間は短くなり、エラー率が下がるからである。しかしながら、アプリの多くは、50%高い価格と、大きく重くなった物を引きずって持ち歩く面倒くささに見合う、さらなる情報や機能を提供していない。このため、9インチタブレットの価値はお得と言えるものにはなっていない。
Kindle Fire HDの7インチモデルをiPad miniと比べると、Apple製品は利用可能なアプリケーションの多さでUXの得点を稼ぐ。この機器を使ってたくさんのことを行うことが可能というのがプラスであるのは明らかだ。
と同時に、iPad miniはUIの失点も多い。というのもこうしたアプリは10インチの画面用にデザインされ、7インチ画面用ではないからである。このため、少なくともこのフォームファクタに実際に最適化された数少ないアプリを使う分には、7インチKindleはより優れたものになる。
すべてを考慮した結果、私は小型タブレットが欲しい人々には、iPad MiniよりもKindle Fire HDの7インチモデルを推奨する。(フルサイズタブレットに関しては、iPad 4がKindle Fire HDの9インチモデルより優れている)。
初代Kindle Fireの酷いユーザビリティについて書いた後、「200ドルに何を期待しているのか」といったコメントで私の分析に異議を唱えた評論家もいた。しかし、初代Kindle Fireには200ドルの価値はなかった。利用するのが苦痛でしかなかったし、苦しむためのお金を払うのはまっぴらだからである。しかしながら、今、199ドルのKindle Fire HDの7インチモデルを購入することは、329ドルのiPad miniを入手するよりもずっと価値がある。ただし、後者でしか利用できないアプリが必要な場合は別だが。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。