オーバーレイ過多:
ポップアップの競合でより厄介になっている
実行中のタスクとは無関係な、サイトやブラウザが起動する大量のポップアップに、現在のユーザーは圧倒されている。
ポップアップ:90年代からの嫌われ者
1990年代から、ユーザーはポップアップを嫌っていたが、ポップアップは今もユーザーに嫌われつづけている。実際、アメリカの成人回答者452人を対象に我々が実施した調査で、ポップアップは最も嫌われる広告手段の1つだった。(2004年の同様の調査でも、まったく同じ結果が出ている。変わらないことはある、と確認できたのはいいことだ。ポップアップによって引き起こされる感情は否定的なものではあるが)。
我々は、長年にわたり、この強引な広告手段に対する苦情を数え切れないほどユーザーから聞いてきた。
「まったくもう、どこもかしこも、Eメールの登録までさせようとします」
「こういう宣伝的なものは終了させたいと思います」
「ポップアップは絶対にクリックしません」
「ここでこれを閉じられるか見てみましょう。画面からどけるために」
「こういうのはとても面倒です。その上、出てくる情報も重要なものではありません」
90年代から2000年代初頭にかけて、ポップアップは、ユーザーの画面全体をさっと覆うことのできる新たなブラウザウィンドウのことだった。今日のポップアップは、技術的にはオーバーレイと呼ばれるもので、他のページの上に表示されるコンテンツボックスである。
オーバーレイの中で最も邪魔で迷惑なタイプが、モーダルオーバーレイだ。モーダルオーバーレイでは、ユーザーがこのオーバーレイと明確にインタラクトするまで、ページ上のコンテンツが無効になる。このタイプのポップアップは、最も嫌われる傾向にある。なぜならば、最も邪魔だからだ。ユーザーの邪魔をして、ポップアップ内でのアクションを強制し、タスクを続けられなくするからである。

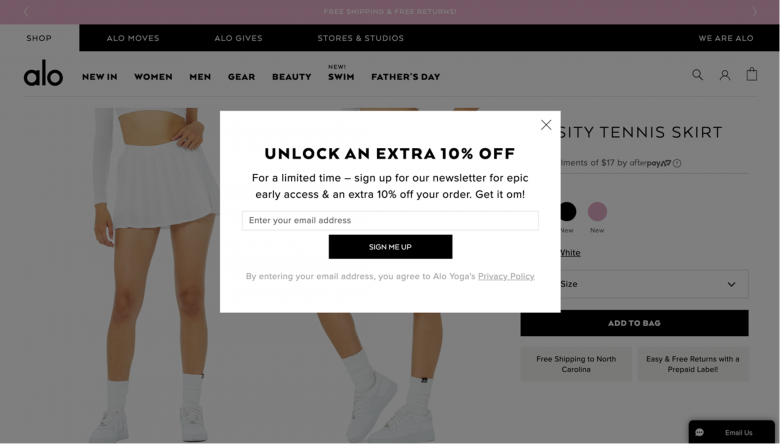
Web全般、特にECサイトは、モーダルオーバーレイであふれている。多くの場合、そうしたモーダルオーバーレイには、セールの宣伝や、Eメールニュースレターやテキストメッセージへの登録を勧める文言が書かれている。非モーダルオーバーレイであっても、それがむやみに大きい場合は特に、不快感を与えることがある。

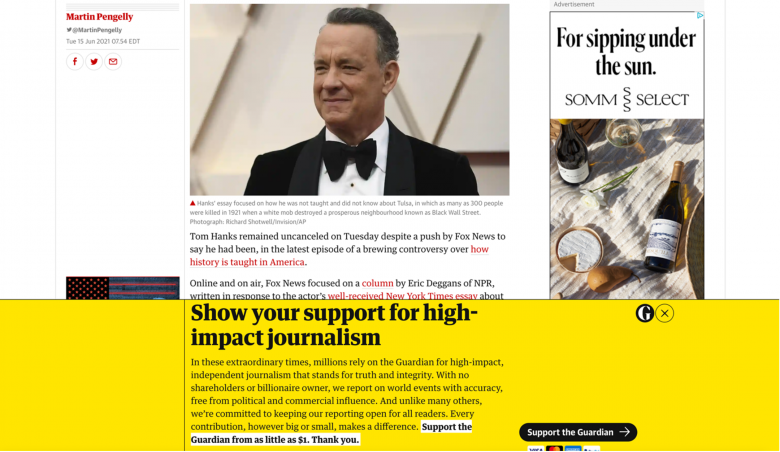
The Guardianのサイトは、読者からの寄付を募るために、鮮やかな黄色の巨大な非モーダルオーバーレイを利用していた。
なぜデザイナーはこのようないらだたしい実装を使いつづけるのだろうか。デザインチームがモーダルに頼るのは、モーダルは邪魔で迷惑ではあるけれども、確実に注目を集められるということによる。デザイナーは、Eメールニュースレターやテキストメッセージへの登録、その他のユーザー登録に対して最適化するように求められると、ユーザー登録に関する指標を他のすべてに優先させる意思決定をしてしまうことがある。しかし、この方法は、長期的にはユーザーの信頼、さらに、ユーザーとブランドとの関係を損なう。
押し寄せるポップアップ
ユーザーの邪魔をするようなこのデザインは何十年も前から存在しているが、最近は邪魔の度合いがさらに悪化している。というのも、今のWebユーザーの前には、複数のソースからのさまざまな種類のオーバーレイが次々に絶えず表示されるからだ。オーバーレイの中には重要なものもあるが、それほどではないものもある。しかし、そのすべてがユーザーの視界を遮るのである。
ユーザーがWebサイトでのセッション中に遭遇する可能性のあるポップアップには、以下のような種類がある:
- プライバシー関連のポップアップ、たとえば、クッキー、GDPR(EU一般データ保護規則)、位置情報へのアクセス、プッシュ通知の要求などのアクセス許可に関連するものなど
- マーケティング、寄付、販売関連のポップアップ、たとえば、チャットの勧誘、ニュースレターの購読、購入、寄付、キャンペーンの利用など
- ブラウザ起動型のポップアップ(ユーザーがインストールしたプラグインによって起動することが多い)、たとえば、パスワードマネージャーやディールファインダー(お得情報検索)など
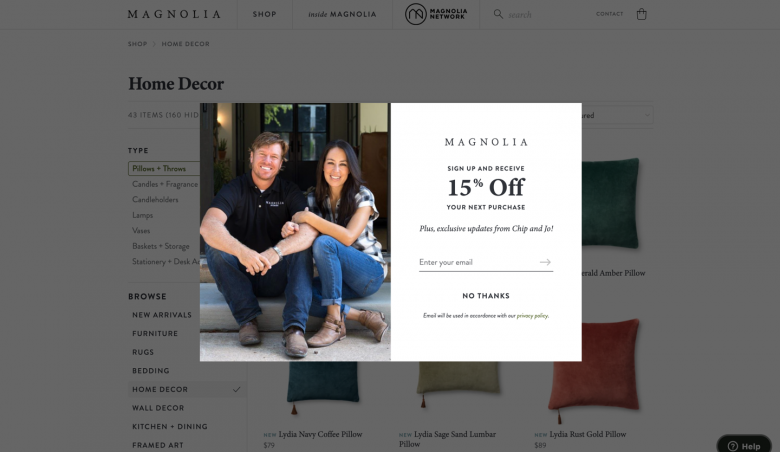
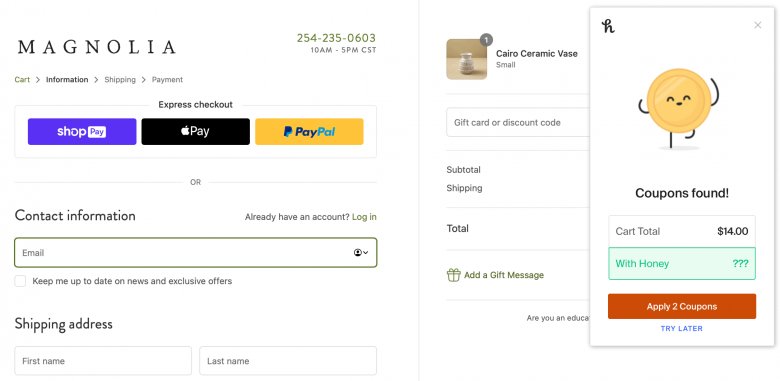
デザイナーにとっては、1つか2つのポップアップなら問題ないか、ちょっと邪魔なだけであるように思えるのかもしれないが、こうしたポップアップが「1回のセッション」ですべて出てくるとしたら、エクスペリエンスがいかに低下するかわかるだろう。たとえば、今回の調査の参加者の1人は、Magnoliaのホームデコレーションサイトでの買い物中、3種類のポップアップのすべてに遭遇した。



積み重なったオーバーレイが喧嘩する
我々は、最近の調査で、ユーザーがこのようなポップアップに不満を感じるのを繰り返し目にしてきた。積み重なったオーバーレイを撃退しなければならないユーザーも多かった。これらのオーバーレイはユーザーの不快感を倍増させるだけでなく、バグになることも多く、オーバーレイ同士でお互いに足を引っ張り合っている。

我々のテストで、ユーザーがスマートフォンやタブレット、さらに小型のノートブックの一部など、画面の大きさが限られている小型のデバイスを利用している場合、重なり合うオーバーレイというこの問題はより悪化した。(Chromebookなどの)小型ノートブックを使用していた参加者の中には、積み重なったオーバーレイに特に悩まされる人もいた。ポップアップは、画面スペースに余裕があっても迷惑なものだが、画面が大きくない場合、その迷惑さは倍増する。


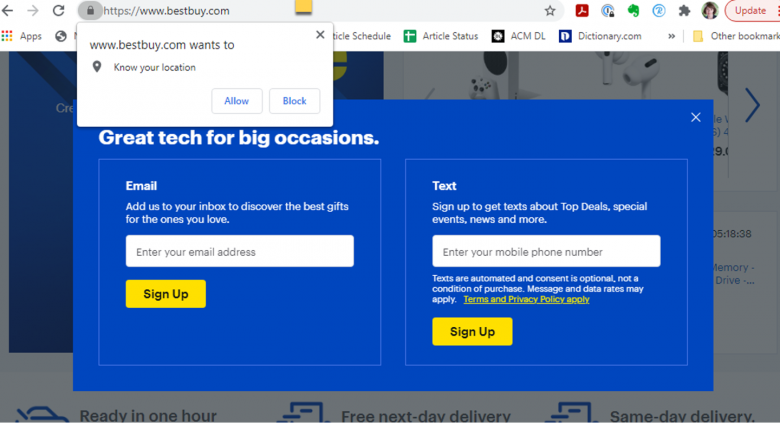
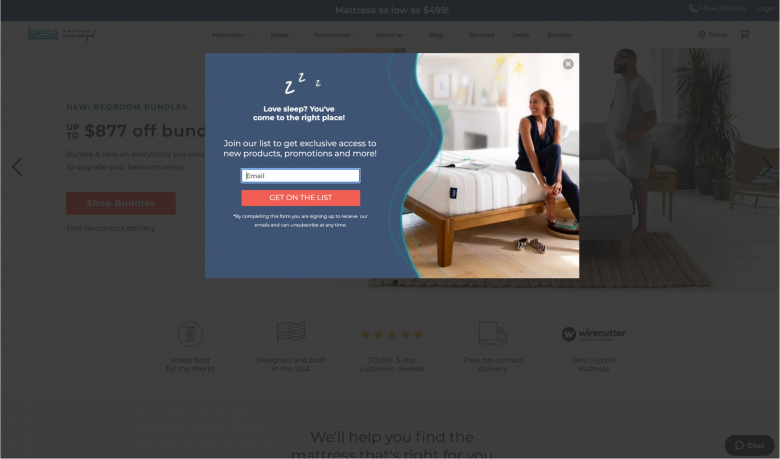
ある参加者は、Leesa.comでマットレスの買い物をしていたが、ニュースレター購読のための典型的な案内がオーバーレイ表示されたことにイライラしていた。

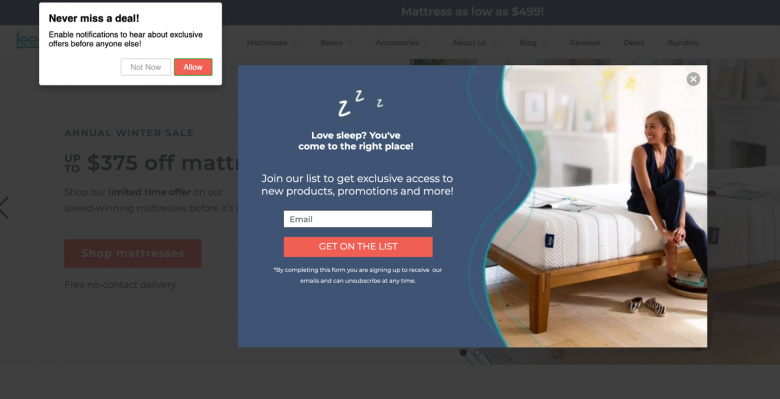
彼はマウスを動かしてオーバーレイを閉じようとしたが、彼がそれをやり終える前に別のオーバーレイが現れた。このオーバーレイは、Leesa.comからの通知を許可して、「Never miss a deal!」(お得情報を見逃さない)ようにユーザーに働きかけるものだった。

この時点で、彼は激怒した。
「これが飛び出してきました。押しつけがましいし、本当にいらだたしいです。その上、ここにももう1つあります。そのため、このサイトをただ見て回るということもできず、この2つをクリックしなければなりませんでした。私に言わせれば、こういうのはイライラします」。
ストーカーをするオーバーレイ
オーバーレイは、閉じてからも、小さくなってユーザーの後についてくることがある。ユーザーがダイアログ要素は必要ないときっぱり言うようなら、こうした要素を押しつけつづけるのは、彼らにとって不愉快極まりないことだろう。
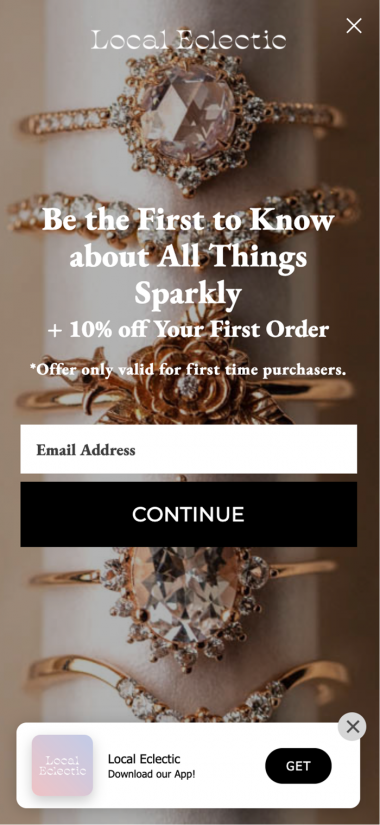
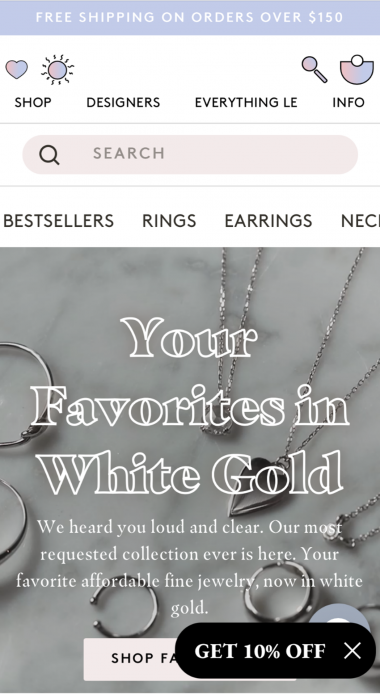
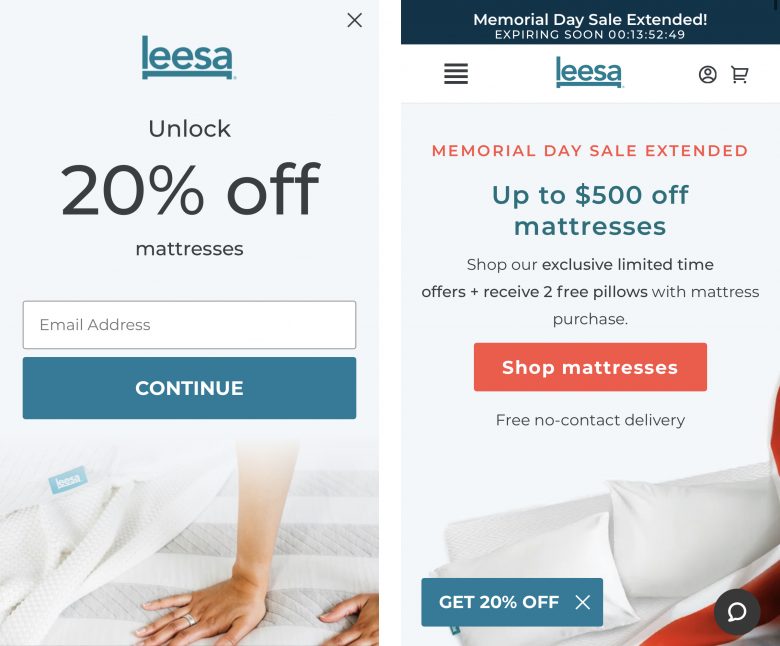
たとえば、セール期間中、初めてLeesaのサイトにアクセスしたユーザーは、「20% off」という広告の入った、Eメール登録を促すページいっぱいの巨大なオーバーレイを目にした。このオーバーレイを閉じると、それは再度、小さなフローティング非モーダルオーバーレイとして画面の左下隅に現れた。さらに、右側には、チャットアイコンのオーバーレイも浮かび上がってきた。

オーバーレイは1つだけでも十分に迷惑だ。しかし、さまざまな形の複数のモーダルが次々に表示され、ときには重なり合って、ストーカーのようにこっそりユーザーを追跡してくると、このエクスペリエンスは非常にイライラするものになる。ユーザーは1回のセッションで複数のサイトにアクセスすることが多いため、この問題は累積していく。ユーザーは多くのポップアップが表示されるサイトを見つづけると、その積み重ねで疲れ果ててしまうのである。
その後、マットレスを買おうとしていたこの参加者は、ポップアップが重なり合って出てくるサイトをいくつか訪れた後、延々と表示されつづけるオーバーレイを撃退するのにうんざりして、こう言った:
「いくつかのWebサイトは、逆効果になっている感じがします。デザインをシンプルにして、ポップアップとして出てくるものを少なくするほうが、凝ったものばかり50個も出てくるよりもいいのではないでしょうか」。
前にも言ったが、もう一度言おう
(繰り返し、一貫して)何十年にもわたってポップアップに関する否定的な意見を耳にしつづけているのに、この問題が悪化しつづけているのはもどかしいことだ。
覚えておいてほしいのは、この問題は、1つ「だけ」のオーバーレイのことをいっているのではない、ということだ。ユーザーは、以下のような種類の案内のオーバーレイ表示を同時に2つ以上目にする可能性があるからだ:
- 通知許可
- 位置情報共有の許可
- クッキーの使用およびプライバシーポリシーについての同意
- お得情報検索ブラウザプラグイン
- アプリのダウンロードの案内
- チャットの案内
- フィードバックアンケートの案内
ユーザーに表示されるモーダルの中には、我々(編注:サイトをデザインする側)がコントロールできないものもある。たとえば、ユーザーがブラウザのプラグインをインストールするのを防ぐことはできないし、法律により、サイトの訪問者にプライバシーポリシーを警告するように義務づけられている場合もある。しかしながら、こうした良くないエクスペリエンスが積み重なったときのユーザーの気持ちは理解できる。そこで、オーバーレイ過多を防ぐために以下のような対策を講じるとよい:
- 自社サイトに表示されるモーダルを把握し、サイトでポップアップ同士が喧嘩したり、ポップアップがストーカーのようになっていないかを確認しよう。この確認を容易かつ迅速に行うには、プライベートモードでブラウザを開き、サイトで最重要なタスクをいくつか通しで実行してみることだ。そして、途中で遭遇したモーダルの種類と数を数えればよい。より徹底的に行うなら、サイトに対してリモートユーザビリティテストを実施しよう。そうすれば、参加者が自分のデバイスを使っているときに、モーダルによってどんな問題が起きるかを確認することができる。
- 位置情報や通知の許可は、ユーザーにとって本当に必要で望ましいものでない限り求めてはならない。
- マーケティングやセールス関連のメッセージについては、別の実装方法を検討しよう。ポップアップだけがメッセージを伝える選択肢というわけではない。ユーザーに迷惑をかけずに同じ働きをする代替手段を検討しよう。
ある種のポップアップは、ユーザーにとっても良いものなので受け入れられると思うかもしれない。しかし、悲しいことに、ユーザーは、あまりに多くのサイトで、受け入れがたい(その上、増殖する)ポップアップによって苦しんできたので、他のすべてのWebサイトのポップアップもそうだと思うようになってしまっている。「ユーザーは大半の時間をあなた方のところ以外のWebサイトで過ごす」というヤコブのインターネットユーザーエクスペリエンスの法則を思い出してほしい。こうした他のサイトでのエクスペリエンスの積み重ねによって、ユーザーのポップアップに対する見方は決定される。つまり、彼らはポップアップを今後も嫌悪するだろう。さらに、デジタル時代において、ブランドとはエクスペリエンスであるということから、ユーザーがポップアップに遭遇するたびに、あなた方のブランドに対する彼らの評価も低下するということだ。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

