複雑な検索結果ページが検索行動を変える:
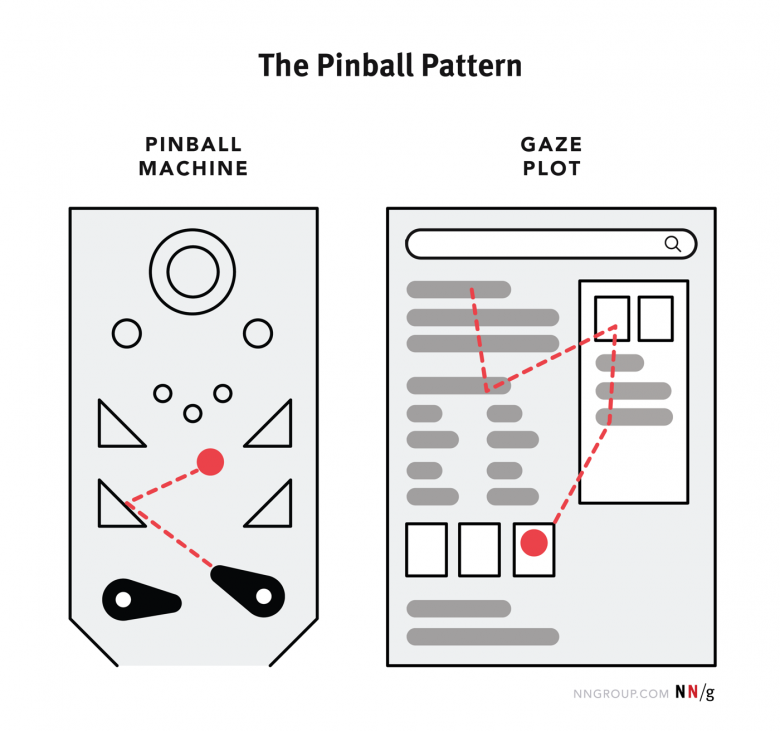
ピンボールパターン
現在の検索結果ページは、さまざまな複雑なレイアウトが可能になっているので、ユーザーは必ずしも順番に検索結果を処理するわけではない。彼らは以前よりもページ全体に分散して注意を払うようになっている。
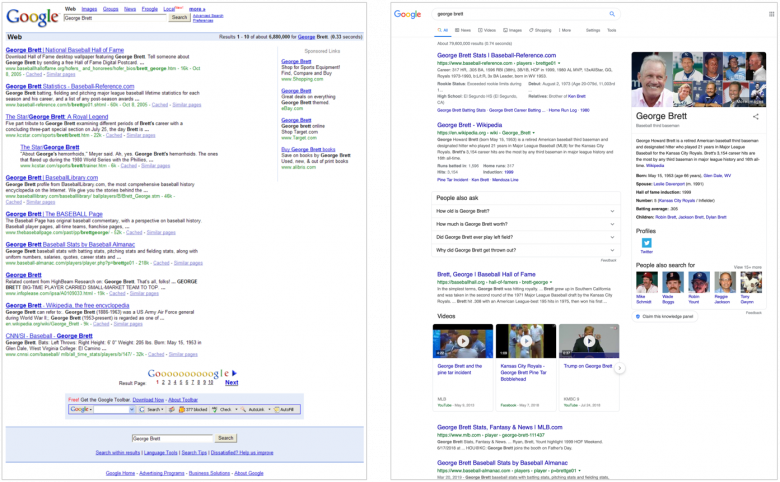
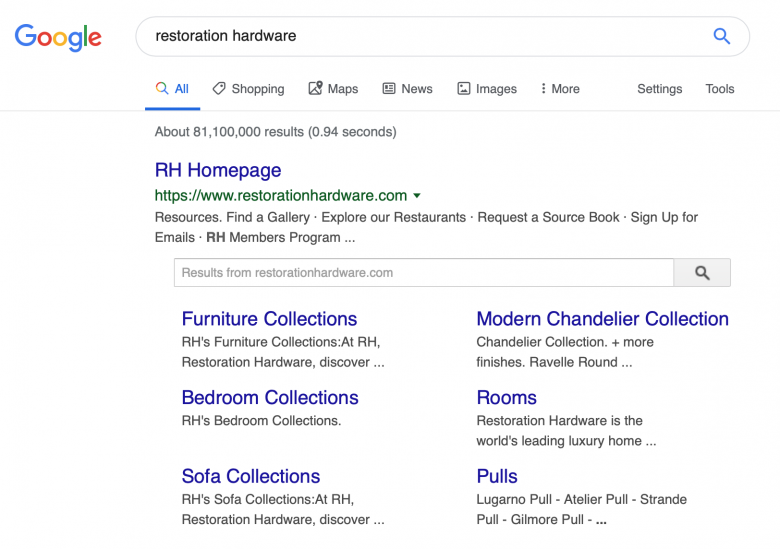
URLと青いリンク、テキストスニペットがきれいにまとめられた10個の青いリンクからなるシンプルなリストをGoogleが返してくる時代は終わった。現在では、検索エンジン結果ページ(SERP)ははるかに複雑になった。GoogleやBingのような主要なWeb検索エンジンのSERPの大半は、情報を提供するインタラクティブな機能を少なくとも1つは提供している。

こうした進化し続けるSERPのレイアウトがユーザーの検索方法に影響を与えている。新しい機能がそれぞれページ上のユーザーの注意の分布に影響を及ぼしているからだ。昔のWeb検索では、ユーザーはページの上部に出ている最初の数件の検索結果に確実に注意を集中させた後、1つずつ順番にリストを下に移動していっていた。(「How People Read on the Web」(Webの読み方)レポート初版のための調査では、59%の事例で、ユーザーは最初の検索結果から2番目の結果、そして次へというようにSERPを順番に流し読みしていっていて、検索結果をスキップしたりページの右側を見たりしないことが明らかになっている)。
このようなSERPの直線的な視線のパターンは現在も存在しているが、それは法則ではなく、むしろ例外となっている。現在では、ユーザーの注意はページ上に分散しており、彼らが以前よりも非直線的に検索結果を処理していることがわかっているからだ。彼らの視線はページ内のさまざまな要素の間を行ったり来たり非常に多くの回数バウンドしているということが観察されている。そのため、ピンボールパターンという、SERP処理の新しい視線パターンを定義しても差し支えないだろう。
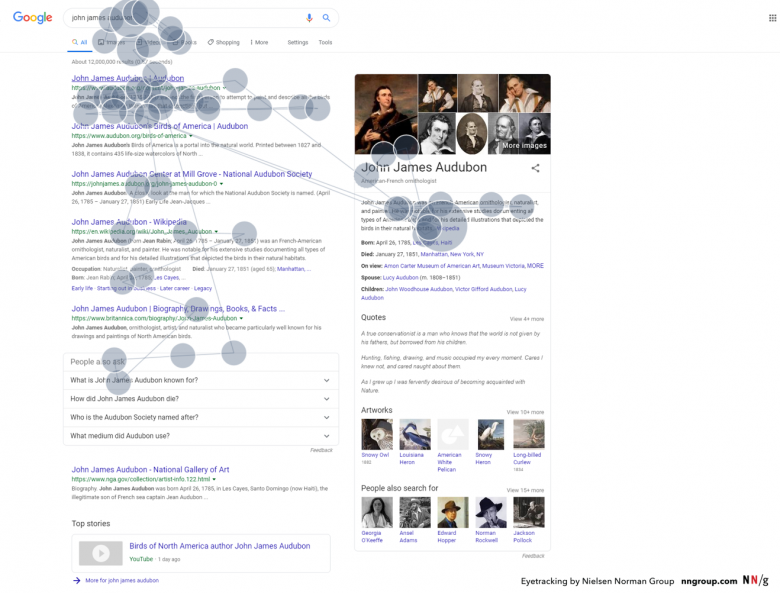
ピンボールパターンでは、ユーザーは、視線が検索結果とSERP機能の間を行ったり来たりする、極めて非直線的な経路で、検索結果ページを流し読みする。

伝統的なピンボールマシン(左)は、さまざまなバンパー、障害物、ターゲットなどを備えた傾斜しているプレイフィールド(:ボールが転がる盤面)をもつガラス張りのキャビネット(筐体)である。プレーヤーは、フリッパーを使って金属製のボールをプレーフィールドでシュートしたり、バウンドさせたりして、さまざまなターゲットに当て、ポイントを獲得する。ピンボールパターン(右)(ゲイズプロット)では、ユーザーの視線はSERPのビジュアル要素とキーワードの間でピンボールマシーンのようにあちこち「バウンドする」。
今回の我々の調査結果は、2016年から2018年にかけて実施したユーザビリティテストとアイトラッキング調査で参加者が作成した471個の検索キーワードを分析した、検索に関するメタ分析プロジェクト(英語)から得られたものである。
ピンボールパターンの原因
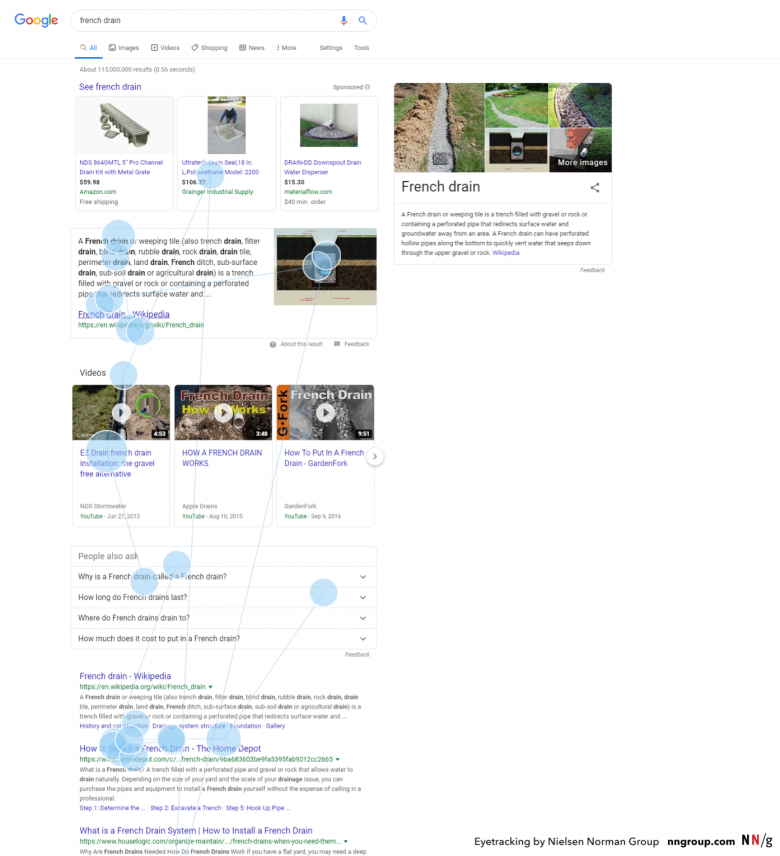
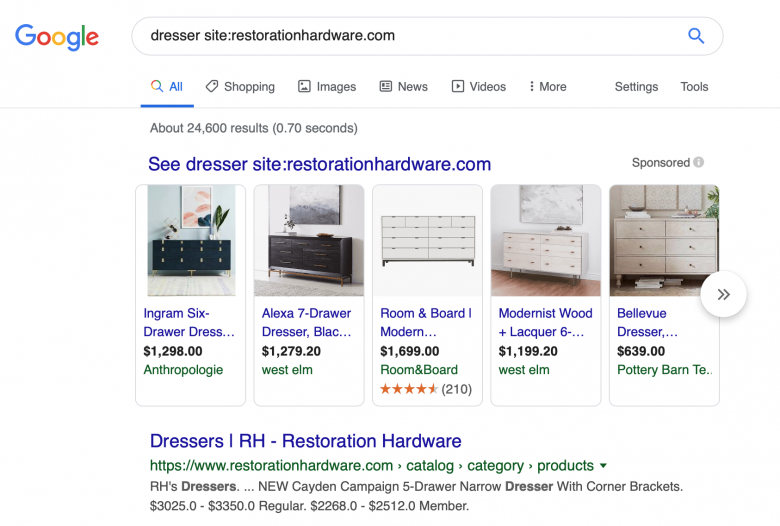
現在のSERPには、リンクだけでなく、画像、動画、埋め込みテキストコンテンツ、さらにはインタラクティブな機能まで含まれていることが多い。そのため、検索をおこなえばいろいろなビジュアル要素が表示される。こうした情報と提示の仕方の多様性が、ユーザーの注意をSERP全体に広げる重要な役割を果たしている。

ユーザーの流し読みのパターンは、ページ上の要素の視覚的な重みに左右される。これらの要素はページ全体に分散しているし、一部のSERPではこうした要素のほうがそれ以外の要素よりも多かったりもするため、ユーザーの視線パターンは直線的にはならない。そして、視覚的な魅力がある要素の存在と位置に、その近くにあるオーガニックな検索結果(:広告ではない検索結果)の可視性は影響を受けることが多い。

検索結果ページの複雑で動的なコンテンツは、ユーザーの注意を大いに引きつける。調査では、SERP機能(強調スニペットなど)がSERPに表示されていると、74%の事例で視線が注がれていた(95%信頼区間は66~81%)。
オーガニックな検索結果でさえ、以前よりも複雑になっている。そうした検索結果の中には、サイトのいろいろなセクションへのサブリンクだけでなく、サイト専用の検索ボックスまで表示するものもある。



検索結果ページが検索キーワードごとに違ってきているため、検索結果の選択に取りかかる前にユーザーはページ自体を検討しなければならないことも多くなっている。つまり、SERPのレイアウトによって、どのリンクが注目され、クリックされるかが決まるということだ。
SERPレイアウトに一貫性がなくなったということは、ユーザーがSERPの処理のためにやることが以前よりも増えたということを意味する。これは、検索エンジンが、ユーザーに1番目の検索結果だけでなくそれ以外の結果も詳しく調べさせようとしている、というふうに考えることもできる。とはいえ、ユーザーはかなりすばやく検索結果を選ぶ。ユーザーは最初の選択をおこなう前の検索結果の検討に平均5.7秒しかかけないことがわかっている(95%信頼区間は4.9~6.5秒)。
ただし、サイト内検索用のSERPをデザインしているのであれば、検索キーワードごとに根本的に変わったりしない一貫性のあるレイアウトを採用するほうがよい。サイトの検索セクションでユーザーを捕まえるのではなく、ユーザーがサイト全体を活用できるようにすることが、この場合のデザインの目標であるはずだからだ。
必ずしも1番である必要はない
この新しい視線パターンは、デジタル製品チームやコンテンツ制作者にとってどういう意味をもつだろうか。
かつての検索エンジン最適化(SEO)のアドバイスは、「1番でなければビリと同じ」(:カーレースがテーマのコメデイ映画『タラデガ・ナイト・オーバルの狼』のセリフのもじり)というものだった。当時は、リストの1番上にない限り、多くのユーザーにそのリンクをクリックしてもらえないどころか、ちらっとリンクを見てもらうことさえ難しかったからだ。しかし、時代は変わった。クリックも視線も検索結果ページのさらに下のほうまで以前よりも広い範囲にわたって分布するようになったのである。
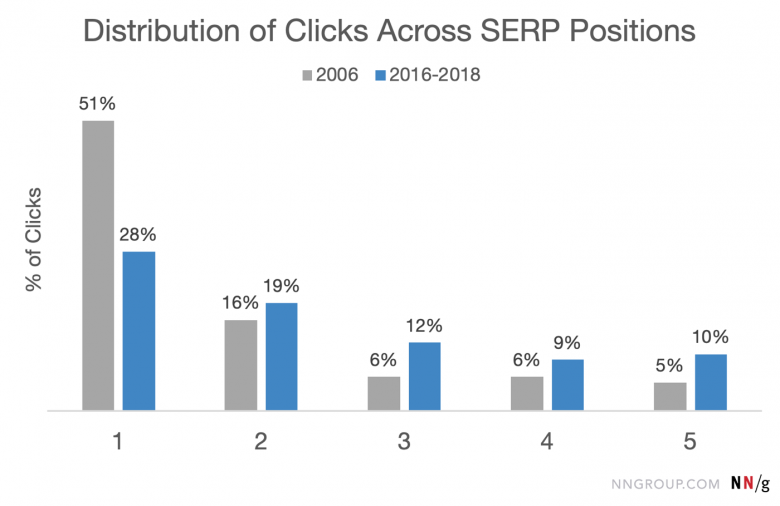
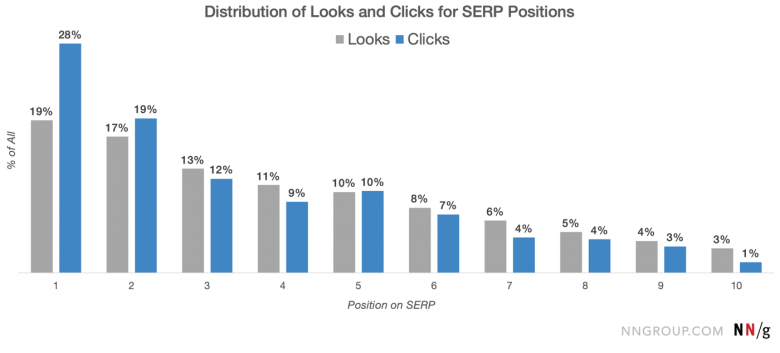
2006年には、検索結果ページの1番目の検索結果が受けたクリックはクリック全体のうちの51%を占めていた。対照的に、今回のプロジェクトでは、SERPの1番目の項目(定義は検索ボックスの下に挙げられている最初の項目)が受けたクリックは全体の28%にすぎなかった。これはほぼ半分になったということで、たった10年強という短期間で、ユーザーの行動が劇的に変化したということである。クリックのうちの59%は最初の3つの位置に集中していたが、それより下の位置へのクリックも2006年よりもやや多かった。

このグラフは、検索メタ分析プロジェクトのクリックの分布を2006年に実施された同様の調査と比較したものだ。2006年とは異なり、2016~2018年の各位置にある項目は、シンプルなテキストリンクだけのものとは限らない。SERP機能や広告である可能性もある。
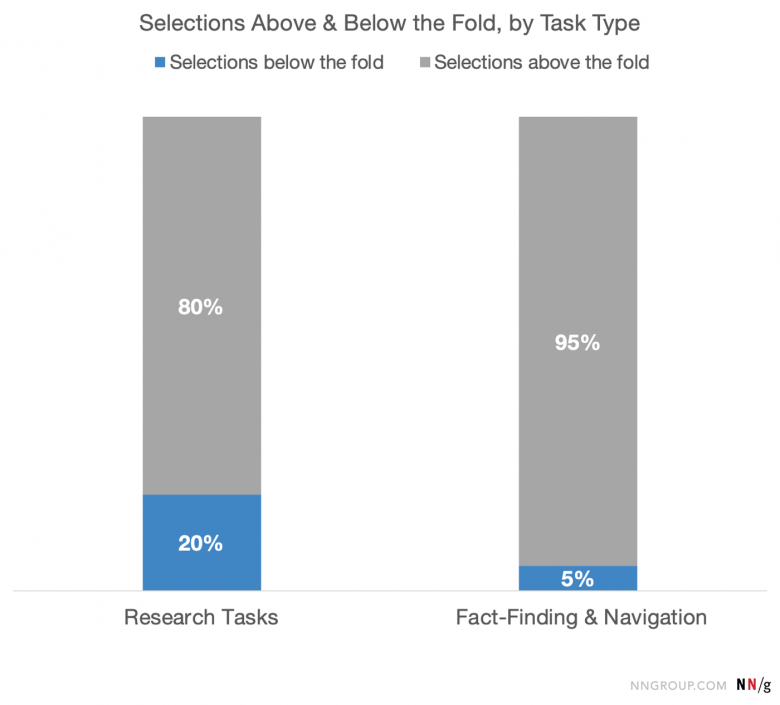
クリックの分布の一因となっているのがタスクの種類だ。事実を検索するシンプルなタスク(たとえば、「世界一高い建物は何か」)の場合、ユーザーはページ上の最初の数件の検索結果に頼るところが大きく、さらに下の結果を検討することはあまりなかった。一方、複雑な調査型のタスク(たとえば、「どのくらいの玉砂利が裏庭を覆うには必要か」)の場合、ユーザーはページの下のほうまでいって、下位の検索結果を検討することもいとわなかった。

青:ファーストビューより下の項目の選択。グレー:ファーストビュー内の選択。
この積み上げ棒グラフは、調査型のタスク(左)とシンプルなタスク(右)(事実の検索やナビゲーション)のクリックの割合をファーストビュー内とそれより下で比べたものだ。事実検索やナビゲーションのタスクでは、ファーストビューより下の位置は5%しか選択されなかった。一方、調査型タスクでは、選択の20%はファーストビューより下でおこなわれた。このどちらの状況も、Webページでは極めてファーストビュー内の情報が重要であることを裏づけている。この差は統計的に有意である。
この結果から言えるのは、トピックについて詳細に知りたいタスクのためにユーザーがサイトにアクセスする場合、そのサイトはSERPで少し下のほうに表示されても問題ない、ということだ。
2010年のアイトラッキング調査では、59%の事例で、ユーザーはSERPの3番目より下の検索結果をまったく見ていなかった。しかし、さらに最近、実施したプロジェクトでは、6番目の位置でさえ、36%の事例で視線が注がれていることが明らかになっている。

グレー:視線。青:クリック。
このグラフは、視線が注がれた、またはクリックされた事例のSERPの各位置ごとの割合を示したものだ。たとえば、1番目の位置は、視線を注がれた全事例のうちの19%を、そして、クリックされた全事例の28%を占めている。
以上のような結果は、Webサイトのデザインチームの励みになる。サイトのランクが1位になっていない場合、それは理想的であるとはいえないが、自分たちのサイトがトップ付近(最初の5つの検索結果内)に表示されている限り、クリックされる可能性が約10〜20%、ちらっと見てもらえる可能性も40〜80%程度はあると思われるからだ。
ちらっと見てもらうことは重要ではないように思うかもしれない。しかし、このことは非常に価値のあるものになる可能性を秘めている。我々の調査でも、検索中に未知のサイトを発見するユーザーをよく目にする。たとえ、そうしたユーザーが初めてそのサイトへのリンクを見たときにはクリックしてくれなかったとしても、サイト名を見るだけでサイトの認知度は上がるし、親しみやすさも増す。その結果、次回は訪問してもらいやすくなる。
ユーザーが検索結果をクリックした後、そのページが読み込まれている間に、SERPの流し読みを続けるという事例もいくつか見られた(これを永続的な閲覧(Perpetual viewing)と呼んでいる)。また、選択した検索結果が疑問に答えてくれなかった場合、一部のユーザーはSERPに戻り、前にも見ていた、選択したものとは別の検索結果を選択していた。
そして、SEOについての古典的なアドバイスの1つ、検索結果の最初のページに表示される必要がある、というのは今もなお当てはまる。我々の分析によると、ユーザーが検索結果の最初のページを超えてまでクリックした検索キーワードは全体の2%にすぎなかった。
さらに、SERP要素の複雑化は、コンテンツ制作者にとっては、競争の激化を意味する。シンプルな情報探索タスクでは、ユーザーは検索結果をまったくクリックすることなく、SERP自体で自分の疑問への回答を見つけてしまうことがよくあるからだ。
結論
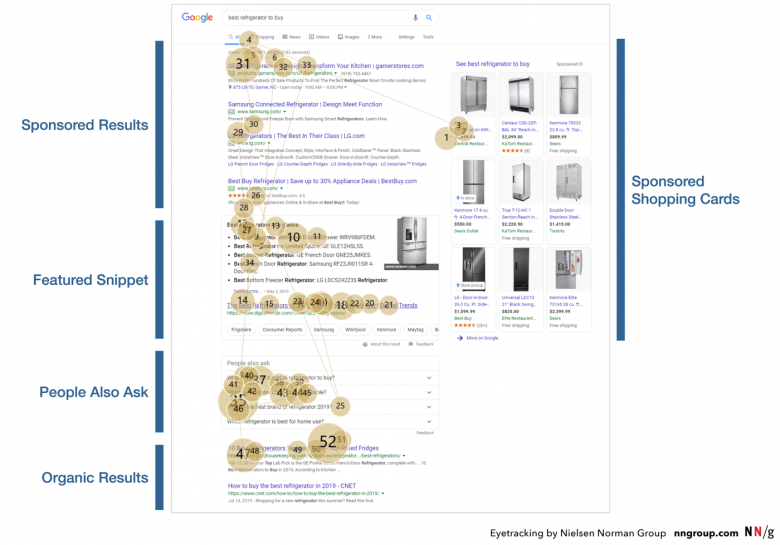
- 検索結果ページに複雑で視覚的に魅力的な要素が含まれている場合、ユーザーはそれらの要素に引き寄せられ、SERP全体に注意を払う可能性が高くなる。
- SERPで上位5番以内に入ることができれば、ユーザーの貴重な視線を得られる可能性は十分にある(40~80%)。
- 検索結果の最初のページに表示されることは依然重要である。ユーザーが2ページ目をクリックする可能性は今もなお低いからだ。
- 自分たちのコンテンツに適しているのであれば、今回挙げたような非伝統的なSERP機能をいくつか、サイト内検索に追加することを検討してみよう。ただし、検索結果ページが検索キーワードごとにかなり異なってしまうと、ユーザーは毎回ページを再検討しなければならなくなるので、インタラクションコストが増加するということは覚えておこう。
参考文献
Hoa Loranger and Jakob Nielsen, Prioritizing Web Usability (2006).
Kara Pernice, Kathryn Whitenton, and Jakob Nielsen, How People Read on the Web: The Eyetracking Evidence (2013).
Jakob Nielsen and Kara Pernice, Eyetracking Web Usability (2010).
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


