守ってはいけない、iOSのデザインルール4つ
ページコントロール(ドット)、ページトップの「送信」、プラス(+)アイコン、並べ替えアイコンの4つは、テストでユーザビリティ上の問題を引き起こすことの多いiOSデザインパターンである。
巨大ソフトウェア会社(たとえば、AppleやMicrosoft、Google)はユーザーとデザイナー双方のためにデザインガイドラインを作成している。
- おかげで、デザイナーや開発者側は、恵まれた条件のもとで、きちんとしたものになることが期待できるインタフェースの作成を始められるようになり、まったく新しいUI要素を考案する(そしてテストする)必要がない。
- 一方、ユーザー側も、すべてのデザイナーがこうしたガイドラインに従っていれば、同じオペレーションシステム上で走るすべてのアプリで、一貫性のあるルックアンドフィールが得られる。
スタイルガイドの遵守はほぼ常に推奨される。しかし、「公式」デザインが実際にはうまく機能しない場合もある。それにもかかわらず、理由はわからないが(たぶん、そうした推奨を守らなければいいだけのことだからか、それとも、徹底的な調査がされなかったか、あるいは非常に難しいデザイン課題に対して、それが解決策として最善と見なされたのか)、うまく機能しないデザインがスタイルガイドの中に残っていることはある。
以下のiOSでよく見る4つのデザインパターンは、Appleが広く自分たちのアプリで利用しているものであり、多数の外部デザイナーから遵守されてきたものである。そのうちのいくつかはiOSのヒューマンインタフェースガイドラインにも入っている。しかし、これらのデザインがユーザビリティ上の問題の原因となるのを、幾度となく我々は見てきた。Appleという名の神は我々を雷で打ち倒すかもしれないが。しかし、以下に挙げる4つのデザインパターンに従うことは推奨しない。ユーザビリティテストでうまくいかないからである:
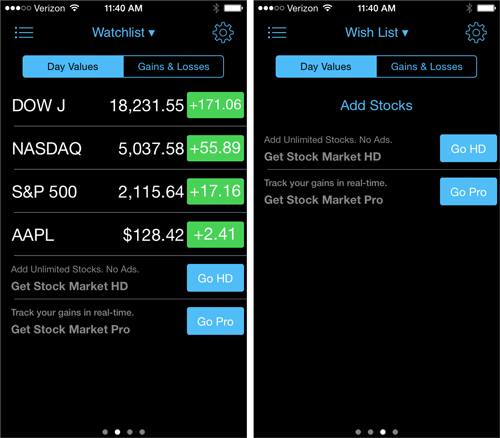
1. ページコントロール: ページを示すドット
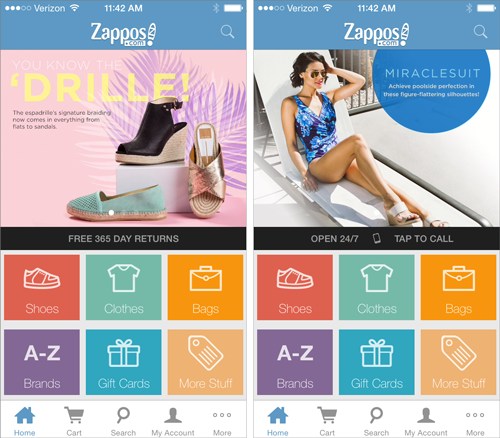
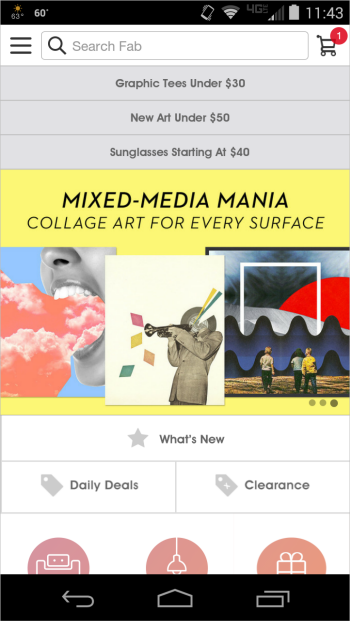
多数のiOSユーザーにとって、このページコントロールはおなじみのものだ。iOSのページコントロールは、開いているビューやページを横一列に並んだドットで示すもので、その時点で選択されているページは不透明なドットで、それ以外のページは透明なドットで表される。

アプリやサイトの中には、このインタフェース要素によって、ユーザーがコンテンツページをスワイプ可能であることを示しているものもあれば、ページの中のあるエリアにこれを置き、カルーセルの形でコンテンツを見せるものもある。モバイルWebとアプリの双方でこのデザインパターンは広く利用されている。しかし、これはユーザーに見落とされがちな要素でもある。ユーザビリティテストでは、このドットがインタフェース内であまりに目立たないため、他にも利用可能なコンテンツビューがあると、明確にユーザーに示せないことが多い。そのため、このドットは、機能間の移動や情報への唯一のアクセス手段といった主要機能としてはけっして使うべきではない。

デザイナーや開発者もドットの丸の色合いを選ぶことはできる。しかし、小さくささやかな半透明のデザイン要素をページ上で目立たせるのは容易なことではない。要素の多い画像の上にこの丸を載せるデザイナーは多いが、そうすると、そうでなくてもささやかなデザインが、さらに目立たなくなる。ドットを利用するなら、ドットと背景間の色のコントラストを上げ、できればドットを単色の背景上に置いて、ユーザーにとって見つけやすくしよう。

サイトやアプリの中には、iOSの既存の規約すら勝手に曲げ、四角等の別の形を使ったり、ページのあちこちにドットを移動させたものもある。サイトやアプリがiOSのガイドラインで規定されているデザイン規約を順守していても、このドットを見つけて、利用するのに、ユーザーは四苦八苦している。ドットに変更を加えて、iOS標準から逸脱したものにしてしまうと、この要素を識別し、理解するのはさらにずっと困難になる。もしドットを利用するのなら、コントロール対象の要素の真下の中央部に配置しよう。

たとえユーザーがドットにしっかり気づいたとしても、重要なユーザビリティ上の課題はまだ残っている。ドットではコンテンツに対して、シーケンシャルなアクセスしかできないので、どんなコンテンツがあるかが表示されないのだ。ドットが示しているものが、カルーセルのアイテムであれ、デッキ・オブ・カードのページであれ、ユーザビリティ上の課題は同じだ。中でも、シンボルで各ページを表現しているカルーセルは、ユーザーにとって、とりわけコントロールしにくい。次に来る内容について、ユーザーは知る術がないので、興味のあるコンテンツにダイレクトに移動することができないからである。
その代わりにどうすべきか:
- そもそもコンテンツへのアクセスをスワイプですべきなのかどうか、考えてみよう。ナビゲーションやテキストリンク経由のほうがアクセスしやすい可能性もある。
- 一部のコンテンツ(テキストや画像)を削除し、スワイプすればさらに情報が出てくることを視覚的に示そう。

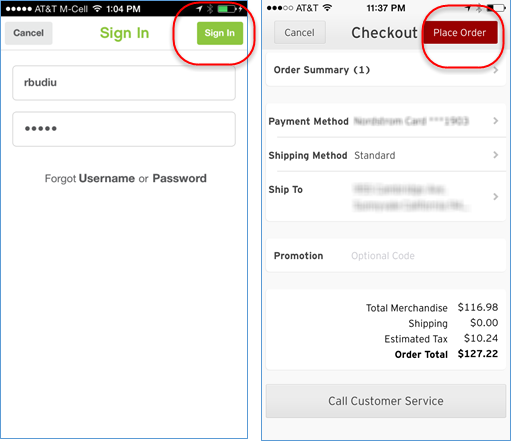
2. トップにあるフォーム送信ボタンなど
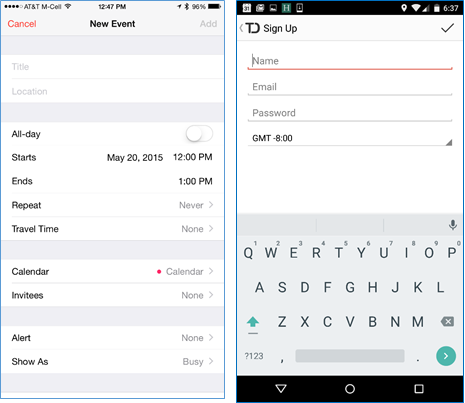
iOSでは、「完了」ボタンはページトップにあるナビゲーションバー内に表示されていることが多い。そして、また、フォームの「送信」ボタンも(ボタンの名前が「送信」であろうが、たとえば、「注文」など、それ以外のものであろうが)、該当フォームのトップに置かれている場合がある。このデザインパターンはAndroidアプリにも浸透しはじめている。

iOSアプリにも、我々はこのデザインパターンの遵守を推奨しない。理由はシンプルで、ページの上から下に進むという自然なワークフローに反しているからである。ユーザーは入力フォームの記入時、上から下に作業を行っていく。そして、終わりまで来たときに彼らが期待しているのは、まさにそこ、つまり、記入し終わった最後の入力欄の次に、「送信」ボタンがあることだ。したがって、ユーザーはそこでボタンが見つからないと、大体の場合、当惑して、周りを見回しはじめ、どうしたらいいかわからなくなる。
以下の例(PinkberryとNordstrom)では、入力フォーム記入後、ユーザーはSign In(:サインイン)ボタンやPlace Order(:注文)ボタンを押す必要がある。こうしたボタンを画面のトップに置くのは、フォーム入力における自然なワークフローに逆らうものだ。つまり、ユーザーは入力フォームのすべての入力欄への記入が終わると、自分がページの最下部にいて、次にすることが何もない状態で放置されていることに気づくことになる。モバイルの小さな画面であっても、該当する「送信」ボタンを探して見つけ出すには、不必要な労力が余計に必要になる。が、デスクトップでの大抵の入力フォームで慣例になっているように、そのボタンがページ最下部の最後の入力欄の下に置かれていたなら、この手間は省くことが可能だっただろう。
(一般に認められているGUIのデザインガイドラインとは、モバイルであろうかなかろうが、アクションとオブジェクトは近接させるというもので、アクションボタンをその作用先のデータからできるだけ離して置くというものではない)。

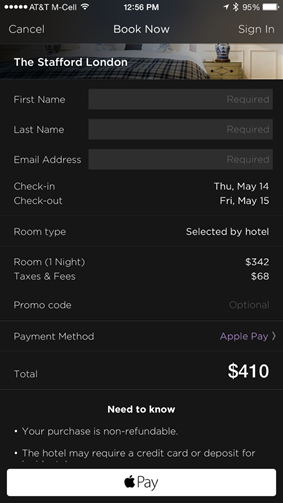
ページヘッダーに「送信」ボタンを置くことのメリットの1つが、iOSアプリのこのヘッダーは固定なので、入力欄を記入し終わって、入力フォームの一番下までたどり着いたどうかにかかわらず、ユーザーがいつでも容易にこのボタンにアクセス可能なことである。(カレンダーアプリでは、すべての入力欄に対して、ユーザーは関心があるわけではない、と考えていいだろう。ログインフォームの場合は違うだろうが)。いずれにせよ、いつでもアクセス可能なボタンがあることがあなた方にとって重要なら、代わりに、Hotel Tonightのアプリにあるような、ページ最下部にある固定の「送信」ボタンを検討するとよい。そう、画面のスペースをいくらかは犠牲にすることになる。しかし、それと引き換えに、より良質で、ユーザーブルなインタラクションフローが得られることになるだろう。

その代わりにどうすべきか:
フォーム「送信」ボタン(等)は入力フォームの下に表示し、ページトップには出さないようにしよう。
3. プラス(+)アイコン
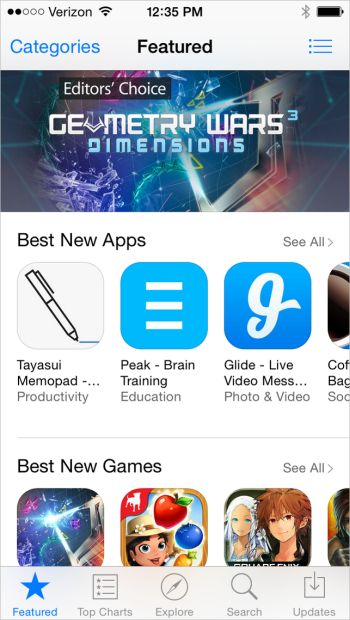
多数のモバイルアプリで、プラスアイコンはさまざまな機能の表示に利用されている。トップナビゲーションバー内に配置されていれば、これは「追加する」という意味であるのが最も一般的だ。しかし、アイテムの表やリスト内に配置されていると、このアイコンの意味は、なんらかのリストやグループへのアイテムの追加とも、リストアイテムの詳細情報の展開とも、取れてしまう。複数の解釈があると、アイコンの意味をユーザーが一貫して理解することは困難になる。

プラスアイコンのユーザビリティは、それがUI内のどこにあるかで大きく変わってくる。ナビゲーションバーのような一般的な場所にあるとき、画面に表示されているコンテンツの種類から見て、新規アイテムの追加というアクションがありえそうな限り、普通は正しく解釈される。しかしながら、プラスアイコンがインタフェースのメインコンテンツ内に出ている場合は、そこから解釈しうる意味は複数となり、ユーザーを混乱させることになるだろう。
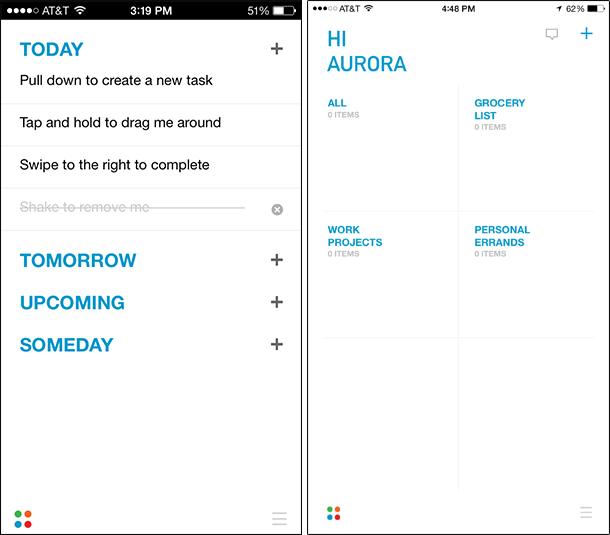
たとえば、旧バージョンのAny.doアプリは、プラスアイコンを、既に存在しているやることリストのラベルのそばに表示していた。こうなっていると、プラスアイコンをタップすると、既存のリストが展開されて、そこに含まれているアイテムが見えるようになるのか、それとも、該当するリストにやることの新規アイテムを追加できるのかはあいまいだ。こうしたあいまいさは、最新バージョンではプラスをナビゲーションバーに置き直すことで解決されていた。とはいえ、アイコンは、今度は、まったく新規のやることリストの追加用となっているのだが。

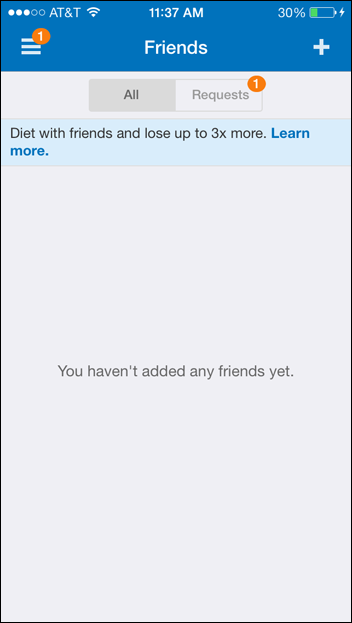
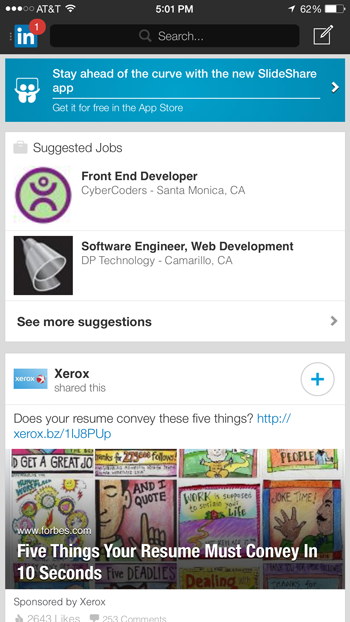
プラスアイコンを活用してアクションを起こすのは、それによって何が起こるかをユーザーが誤解している場合には、特に悪影響を及ぼす。プラスアイコンは矢印やキャレット同様、Webやモバイルアプリでリストを展開するのによく利用されているため、その同じプラスアイコンが実際に取ったアクションが、ユーザーが予想していたものではないということも珍しくない。たとえば、LinkedInのモバイルアプリでは、プラスアイコンは丸の中に入れられ、置かれている場所により、企業のフォローをしたり、グループに参加したりするのに利用される。ユーザビリティテストでは、詳細情報を見ようと思っていただけなのに、誤ってグループに入ってしまい、驚いていたユーザーが何人もいた。

プラスアイコンをアプリ中にやみくもに入れることはやめよう。インタフェース内のコンテキスト次第で、何通りにも解釈可能な場合があるからである。
その代わりにどうすべきか:
- ナビゲーションバーに入れるのが安全ではある。しかし、他のエリアに+アイコンを表示するというデザインにするなら、必ずユーザビリティテストをして、アイコンの意味が正しく理解されているかを確かめよう。
- このアイコンの課題を完全に回避する唯一の方法は、利用自体をやめ、リストの展開には矢印かキャレットを、リストアイテムに関するアクションを起こすボタンとしては、テキストラベルを利用することだ。
4. 並べ替えアイコン

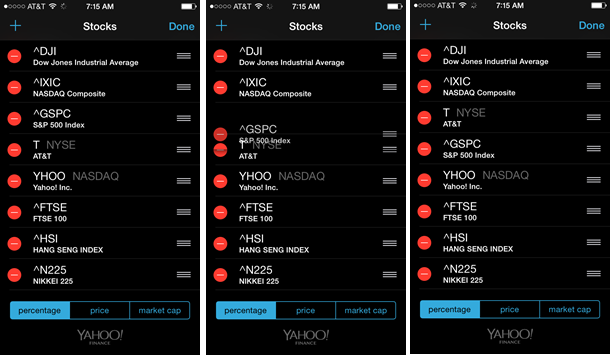
多くのモバイルデバイス向けアイコン同様、並べ替えアイコンもそれが何をするものかは、見た目でははっきりしない。それをじっと見ても、このアイコンでリスト内のアイテムが並べ替えられるとはおそらくわからないと思う。並べ替えアイコンで使われている横3本線は、規模は小さいが、リストをシンボル化したものだ。あるいは、ある読者が指摘していたように、「ドラッグ中にアイテムから指が滑り落ちないようにする突起」なのかもしれない。このアイコンがリストの列内に表示されているときにユーザーに求められているのは、アイコンをタップし、押したままの状態で、そのアイコンに結び付いているアイテムをリスト内のふさわしい場所までドラッグするというものだ。このデザインパターンにもユーザビリティ上の課題がいくつかある。
リストのアイテムの順番が並べ替え可能なとき、ユーザーはアイテム自体(単語やボタン等)を直接タップして、ドラッグできることを期待している。その代わりに、小さな解読しにくいアイコンにタッチして、ドラッグしなければならないとは彼らは思ってない。アイコンはリスト内のアイテム自体に比べると、ターゲットとしてずっと小さく、タップしにくい。したがって、その結果、インタラクションコストは増加し、ユーザーは必要であるはず以上の努力をして、タップしたりドラッグしたりすることになる。加えて、彼らはリストビューの列の中にあるすべての要素がその同じアクションを取ることを期待するようになる。つまり、アイテムやアイコンをドラッグすれば、同じことが起こるはずだと考えるようになるのである。

おまけに、iOSのスタイルガイドで推奨されているほぼ同じ形をしたアイコンが、モバイルWeb等では、まったく違う意味で解釈されている。つまり、「ハンバーガー」アイコンとこの並べ替えアイコンの見た目は信じられないほど似ている。

同じもの、あるいは同じだと認識されるようなものによって、呼び出されるコマンドが違えば、ユーザーは当惑し、混乱するだろう。ハンバーガーメニューの勢いが今後も衰えないようなら、(不本意ではあるが、この機能が今後も引き続き見落とされがちだとしても)横3本線をクリックすればメニューが開くと学習するユーザーはさらに増えることになる。しかし、このやり方では並べ替えアイコンは機能しない。こうした食い違いによって、すでに利用したことのあるアイコンの機能についてのユーザーの再生能力は低下していくのだ。
その代わりにどうすべきか:
- 固定のアイテムをタップして、ドラッグできるようにするなら、特定のアイコンをクリックしなくても、それができるようにしよう。
- メニューとしてハンバーガーアイコンを単独で置くのではなく、「メニュー」という言葉を一緒に表示し、メニューが開くとわかるようにしよう。でなければ、「メニュー」という言葉のみを入れよう。
結論
しっかりと調査がされているインタフェースパターンからの逸脱は、一般には勧められない。考えられるベストプラクティスに従うほうがよいからだ。他のiOSアプリを利用することで得られた一貫性や知識が、ユーザーの期待の下地になるとわかっているからである。どんなガイドラインやスタイルガイドも、ユーザビリティテストをすれば、あなた方のデザインでうまく機能するかどうかの証明あるいは反証が可能だ。ユーザーが利用しているところの観察をとおして我々が見てきたのは、今回挙げた4つのデザインパターンは、その利用を推奨できないといえるだけの課題が一貫してあったということである。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。