レスポンシブWebデザイン(RWD)とユーザーエクスペリエンス
多数のデバイスをサポートするためにレスポンシブデザインのチームが作成するサイトは1つだが、ユーザビリティを確実なものにするには、全デバイスでのコンテンツやデザイン、パフォーマンスを考慮する必要がある。
レスポンシブデザインの定義
レスポンシブWebデザイン(RWD)とは、Webサイトの外観を、それを見るために利用しているデバイスの画面サイズや向きに合わせて動的に変化させるWeb開発アプローチである。RWDは、ごく小さなスマホから巨大なデスクトップモニターまで、顧客が利用する多数のデバイス向けにデザインする、という課題に対する方策の1つといえる。
RWDはいわゆるブレイクポイントを利用して、サイトのレイアウトをどのように表示するかを決める。つまり、ブレイクポイントを超えるとあるデザインが利用されるが、そのブレイクポイント未満で適用されるデザインは別のものである。そうしたブレイクポイントは通常はブラウザ幅が基準になる。
同じHTMLがすべてのデバイスに提供され、(Webページのレイアウトを決定する)CSSを利用して、ページの外観を変化させている。すべてのサイズのワイドスクリーンモニターやデスクトップ、ノートパソコン、タブレット、スマホ向けに別々のサイトとそれに対応するコードを作成するよりも、コードを1つだけにするほうがさまざまなサイズのビューポートでユーザーをサポートできるからである。
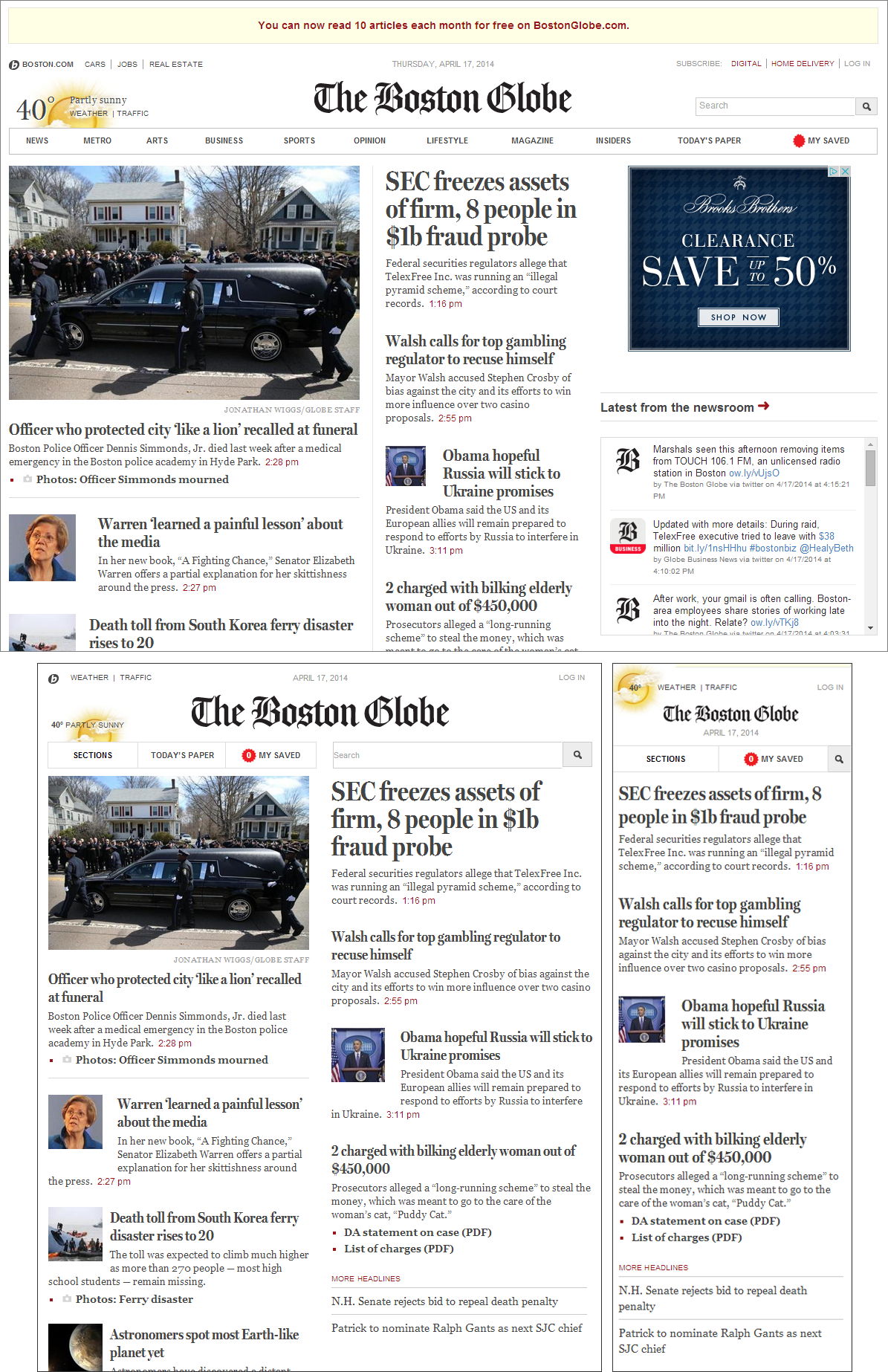
レスポンシブデザインでは、ビューポートの拡大縮小に合わせて、ページ要素を組み替える。3カラムのデスクトップ向けデザインが2カラムのタブレット用や1カラムのスマートフォン用に組み替えられることもある。レスポンシブデザインでは比率ベースのグリッドを利用して、コンテンツやデザイン要素の組み替えを行う。
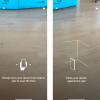
レスポンシブデザインはどんなデバイスでも同じように情報にアクセスできるための手段として生まれたが、例えば、上にあるTransport for Londonの例での背景画像や二次的コンテンツ、あるいは補助的なナビゲーションのような特定のアイテムを小さな画面では隠すことも可能である。コンテンツや機能を見えなくしたり、デバイスの種類で外観を変えるかどうかは、ユーザーとそのニーズについての自分たちの知識に基づいて決定すべきである。
さまざまなデバイスごとに別々にサイトを開発することを上回る潜在的利点がRWDにはある。利用するコードが1つだけなので、3、4個のサイトを別々に開発するのに比べて早く開発できる。その上、アップデートが必要なコードやコンテンツが1組なので、それが3、4組ある場合に比べると、長期にわたるメンテナンスも容易になる。また、RWDは比較的、古くならない。新しいブレイクポイントを必要に応じていつでもサポート可能だからだ。5インチや15インチのデバイスが市場で人気になっても、今のコードで新しいデバイスをサポートできる。RWDのデザインは特定のデバイスに縛られないのである。

要素のサイズ変更や組み替えが必要なため、レスポンシブデザインの実装は機能よりもコンテンツが重視されるサイトで容易なことが多い。データやインタラクションが複雑だと、その明瞭さや機能性を保持したまま、ページ内で容易に組み替えられるようにモジュール化するのが難しいからである。
ユーザブルなエクスペリエンスの創造
レスポンシブデザインはページ内での要素の組み替えが重要なため、全デバイスでのエクスペリエンスを確実にユーザブルにするには、デザインと開発が密接に連携する必要がある。レスポンシブデザインは、大きなページ内の要素をどう並び替えて幅狭の長いページに収めるか、あるいはその逆にどう収めるか、という謎解きになることが多い。しかしながら、要素をページ内に確実に収めるだけでは十分ではない。レスポンシブデザインが成功するには、すべての画面解像度と画面サイズで、デザインがユーザブルでなければならない。
要素がページ内で動き回ると、サイトを見るたびにユーザーエクスペリエンスがまったく違ってしまう可能性もある。したがって、デザインと開発のチームが一緒に作業し、コンテンツをどう置き換えるかを決定するだけでなく、その移動によって最終的にどのように見えるか、それがユーザーエクスペリエンスにどう影響するかを検討することも重要である。
デザイン制作の補助として、Bootstrapのような評判の良いレスポンシブデザインのフレームワークに頼るチームは多い。こうしたフレームワークは開発を進める大きな助けとなる。しかしながら、そうしたフレームワークは、一般にどう機能するかではなく、自分たちのサイトのコンテンツや機能とどう連動することになるかを慎重に検討しよう。
我々はデザインについてユーザビリティテストを実施することを常に推奨しているが、レスポンシブデザインでは全プラットフォームでテストすることを勧めたい。ユーザブルなデスクトップWebサイトをデザインするのも簡単ではないが、さまざまな画面サイズや向きによって、要素のレイアウトや構成がいろいろと変わってもユーザブルである、というWebサイトをデザインするのはさらに難しい。デスクトップではすらすらと非常にうまく機能しそうなデザインもスマートフォン上では動きが悲惨になることもあるし、その逆の可能性もあるからだ。
コンテンツに注目
コンテンツの優先順位付けはレスポンシブデザインを成功させる重要要素の1つである。大型のデスクトップモニターではスクロールをしなくてもスマートフォンの小さな画面よりもずっと多くのコンテンツが見て取れる。デスクトップのモニターなら、ユーザーはお目当てのものがすぐ目に入らなくても、ページ内をちらっと見わたすことで容易にそれを発見できる。しかし、スマートフォンでは、ユーザーは延々とスクロールをしないと、興味のあるコンテンツを見つけられないこともある。コンテンツをうまく順位付けすることで、ユーザーが自分の必要なものをより効果的に見つけられるようになる。
パフォーマンスを考慮
パフォーマンスもレスポンシブデザインでは課題になりうる。RWDはすべてのデバイスに同じコードを配信し、一部のコードがそのデザインに適用可能であるかどうかは考慮しない。デザインに変化が発生するのはクライアント側だ。つまり、スマホやタブレット、コンピュータのようなデバイスは各々、全デバイス向けのコード一式すべてを受け取り、必要な部分を利用する。
4インチのスマートフォンが受け取るコードは24インチのデスクトップモニターと同じものである。その結果、スマートフォンが固まるということもありうるが、それはデータ接続速度の遅さや、接続のムラに左右される。(これが一部のサイトがアダプティブデザインに取り組み始めた理由だ。そこではWebサイトをホストするサーバーが要求を行うデバイスを検知し、そのデバイスに合ったHTMLコードのバッチをそれぞれ配信する)。
レスポンシブデザインのユーザーエクスペリエンスを正確に評価するなら、自分たちのオフィスにいながら、高速ネット回線でレスポンシブデザインをテストするだけではだめだ。スマートフォンを持って、思い切って外に出よう。つまり、市街地の高いビルの谷間や建物の中の会議室や地下室、接続にムラがあるへんぴな地域、自分のスマホでネット接続に問題があるとわかっている場所に行こう。そして、様々な条件で自分たちのサイトのパフォーマンスを確認しよう。多くのレスポンシブデザインの目標とは、どんなデバイスでも同じように情報にアクセスできることである。ダウンロードに耐えがたいほど時間がかかるのなら、スマートフォンユーザーはデスクトップユーザーと同じエクスペリエンスは得られない。
結論
レスポンシブデザインは単なるツールであって、万能薬ではない。デバイスをまたがるデザインをするとき、レスポンシブデザインを利用することには多数のメリットがあるが、(グルメ向きのレシピを利用したからといって、必ずしも素晴らしい料理が作り出せるわけではないように)このテクニックを利用したからといって、ユーザブルなエクスペリエンスが保証されるわけではない。すべてのデバイスを通してユーザーをサポートするため、チームはコンテンツやデザイン、パフォーマンスの細部を重視しなければならない。
さまざまなデバイスのためのデザインについて、詳しくは我々のトレーニングコース、「ユーザーインタフェースの調整」を参照。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。