モバイルアプリでのARのキャリブレーション:
10のガイドライン
キャリブレーションの指示は、背景とのコントラストが高い色で、明確かつ説明的に示され、あいまいさのない視覚的な例で補強すべきである。ユーザーには、彼らのアクションの結果とキャリブレーションの進行状況についての明確なフィードバックを返す必要がある。
化粧品やメガネのような一部の商品のライブ試着機能を除き、ユーザーは、多くの場合、拡張現実の体験を始める前にいくつかのステップを踏んで、モバイルアプリの拡張現実機能のキャリブレーションを行う必要がある。
拡張現実(AR)のキャリブレーションとは何か。そして、それはなぜ必要なのだろうか。覚えておかなければならないのは、拡張現実とは、現実世界の情報を仮想オブジェクトと組み合わせて、新しいシーンを作リ出すものということだ。出来上がったシーンをもっともらしいものにしようとすると、ARソフトウェアは、仮想オブジェクトと現実のオブジェクトの相対的なサイズや色などの特性を考慮して、それらをうまく組み合わせる必要がある。そして、これを可能にするプロセスこそがキャリブレーションである:
定義:ARでは、キャリブレーションプロセスにより、ARの仮想要素の正確な位置合わせをして、そうした要素を現実の環境に組み込む。
キャリブレーションは、AR体験での重要な要素の1つで、体験に対するユーザーの成功や満足度に影響を及ぼす。一度だけ行えばよいことが多いオンボーディングとは異なり、キャリブレーションは、通常、ユーザーがAR機能にアクセスするすべてのセッションで行われるものだからだ。
この記事では、ARを利用するモバイルアプリケーションでのキャリブレーションの指示とフィードバックに関する10のガイドラインを紹介する。このガイドラインは、11人の参加者がAR関連のさまざまなモバイルアプリをテストしたユーザビリティテスト調査をベースにしている。
キャリブレーションのパターン
そのアプリの目標と機能により、ARキャリブレーションで、ユーザーは以下のアクションを1つ以上実行することが求められる:
- スキャン:床や壁などのザラザラしたあるいはテクスチャーのある面(または壁と天井の間の境目などの環境内の特定の標識)をスキャンする必要がある。
- 絶対配置:デバイスを壁に立てかける、街中の特定のランドマークに行くなど、特定の場所にデバイスを配置する必要がある。
- 相対位置:デバイスを地面や腰の高さに固定し、カメラ/デバイスから一定の距離を取って、カメラビューに自分の全体または一部が映るようにする必要がある。ARフィットネスのアプリやゲームはこのタイプが多い。
- キャリブレーション不要:AR機能がすぐに利用可能で、必要なのは適切な明るさのみである。ライブ試着アプリ(Ulta、WarbyParkerなど)やARフィルター(Instagram、TikTokなど)が、通常、これに該当する。
このように、キャリブレーションには複合的でいろいろなパターンがあるため、調査参加者の多くはこの作業に苦労していた。モバイルアプリでは指示やチュートリアルの数を最小限に抑えることが推奨されることが多い。しかし、指示や記号を効果的なものにして適切なフィードバックを行えば、キャリブレーションを失敗しないものにすることができるだろう。

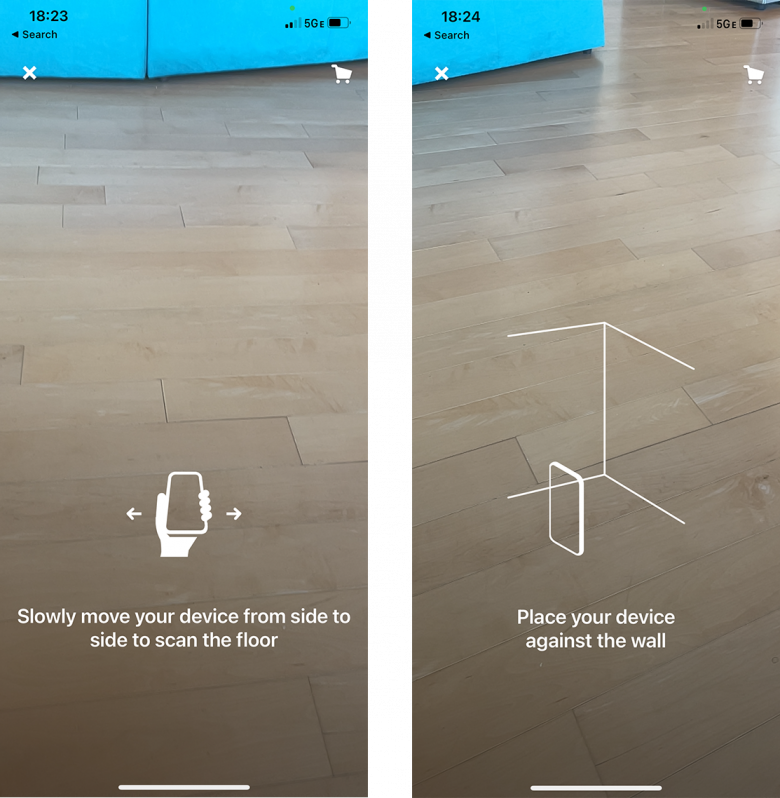
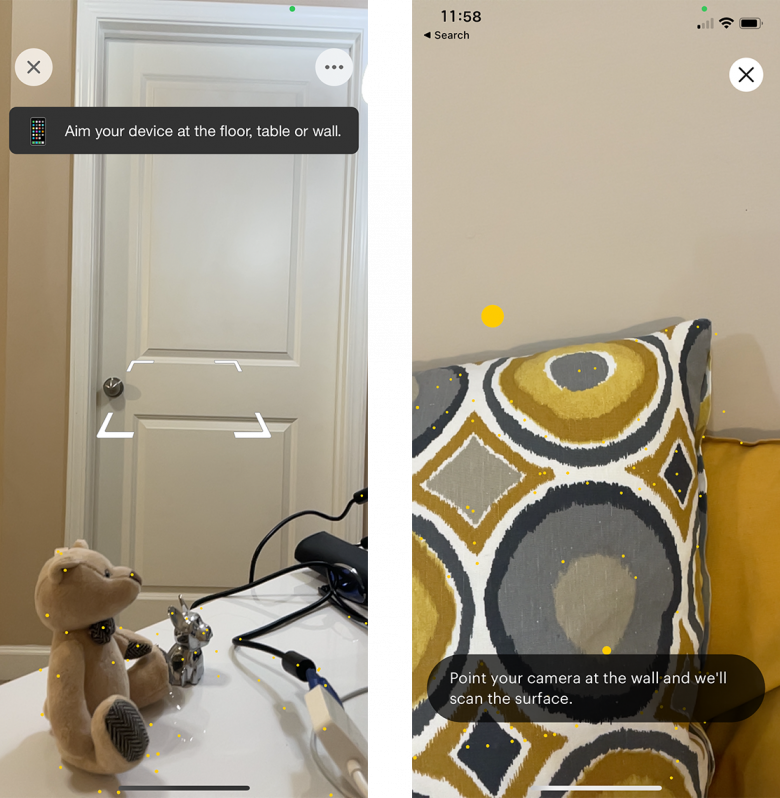
画面内の説明:(左)「デバイスを左右にゆっくり動かして、床をスキャンしてください」。
(右)「デバイスを壁に立てかけてください」。
ARキャリブレーションのガイドライン
キャリブレーションプロセスは、AR機能のキャリブレーションのために何をすればいいのかということをユーザーに伝える指示と、彼らが正しい方向に進んでいるかどうかを知らせるフィードバックの、2つの大きな要素から構成されている。以下で、それぞれの要素について説明する。
指示
1. 粒度の小さい指示を一度に1つずつ表示する。
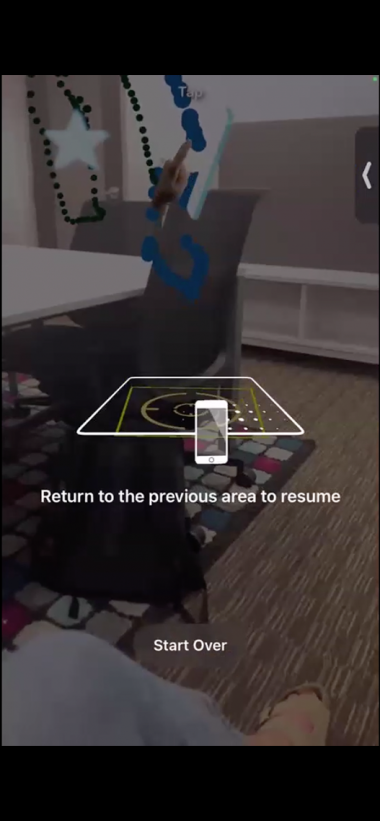
指示は小さなステップに分割し、一度に1つずつ提示する必要がある。参加者の1人は、画面に表示された3種類の指示のどれに従えばいいのかわからずに悩んでいた。彼女は言った。「まぁ、たいへん。3つも指示があるなんて。『タップ』、『前のエリアに戻って再開する』、『最初からやり直す』ですって。『最初からやり直す』を押したいと思います。だって、何が起こっているのか本当にわからないからです。(中略)私にどうしてほしいのか(中略)わからなかったので」。

2. 指示は、あいまいでなく、説明的なものにする。
指示は、誤解を与えず、ユーザーが目的を達成できるだけの具体的なものにする必要がある。たとえば、電話を左右に動かす、といっても、その動かす速さや軌道にはさまざまな可能性が考えられるからだ。
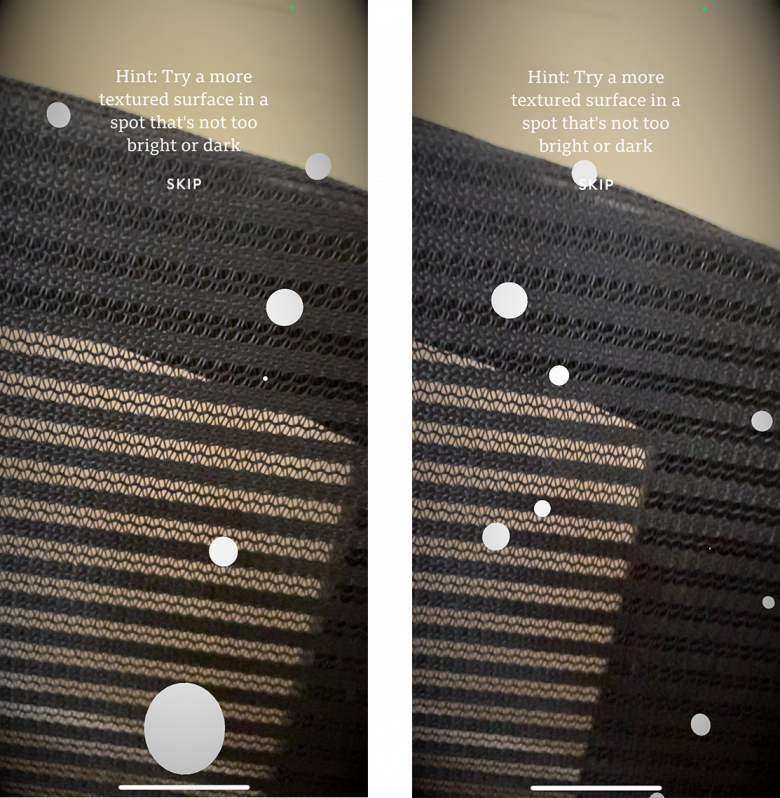
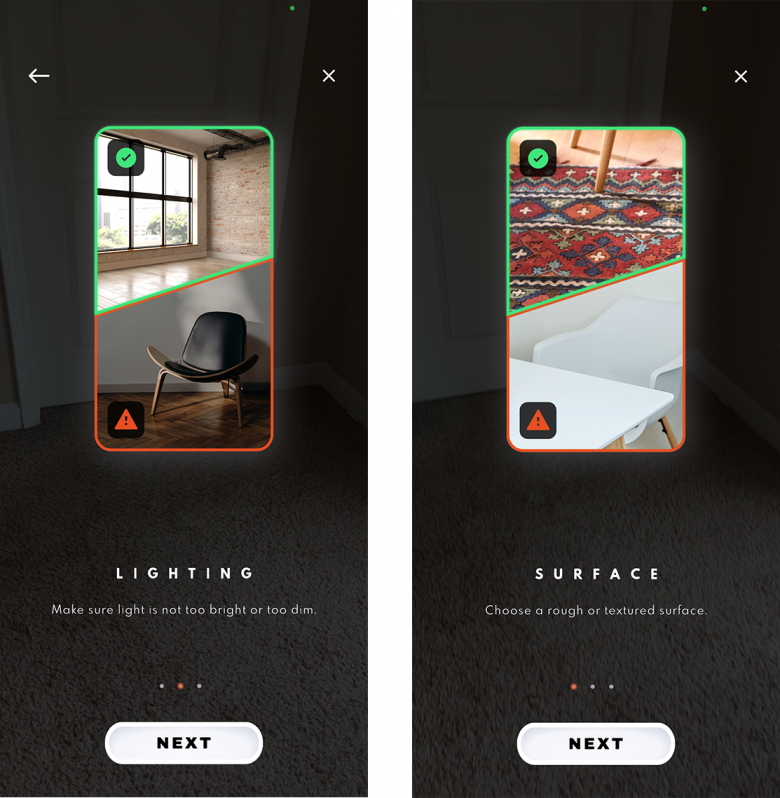
Civilization ARアプリは、キャリブレーションプロセスを開始するために、ユーザーに「テクスチャーのある面をスキャンしてください」という指示をした。この参加者は、カメラを椅子の背もたれに近づけて、椅子の生地をスキャンしはじめた(訳注:英語のtextured(テクスチャーがある)には、織りのあるもの、毛足のあるものなど、複数の含意がある)。しかし、このアプリがキャリブレーションプロセスを開始するために必要としていたのは、カーペットのような毛足のある面だった。彼女は言った。「わかりました、織りのあるものが必要なのですね。ここに生地があります、よし。で、次は? この小さな点々が何なのかわかりません。小さな点がたくさん出ているのだけど。これがあなたの言った生地よ。何をしてほしいのだろう(中略)よし、椅子はいいのですね(訳注:ドットをOKの意味で取ったと思われる)。でも、考えていますね。わかりません。今、どうなっているのだろう。私にはさっぱりわかりません」。この場合、指示が不十分であっただけでなく、(ドットによる)フィードバックの意味も参加者には理解されていなかった(この記号についてはこの記事の後半で解説する)。

画面内の説明:「明るすぎず、暗すぎないところで、よりテクスチャーのある面を試してみてください」。
必要に応じて、具体的な例やビジュアルを提供して、指示テキストの指すところを明確にしよう。

画面内の説明:(左)「明るさ:明るすぎず、暗すぎでもないことを確認しましょう」。
(右)「面:ザラザラした、テクスチャーのある面を選びましょう」。
3. ユーザーが指示を読んで、それを実行できるだけの十分な時間を取る。
ユーザーには、情報を理解して応答するのに十分な時間を提供する必要がある。指示があまりにも早く消えるために参加者がそれを読む時間がないことがよくあった。

4. 指示は、濃い色の背景にそれと対照的な色で画面の中央近くに表示し、目につくようにする。
参加者の中には、指示を気に留めなかった人もいた。タスクに意識を集中していたからだ。また、一部の指示は、シーンに溶け込んでいて、見たり読んだりしにくかった。背景が固定されている他のアプリケーションとは異なり、AR体験の背景はユーザーの環境に応じて変化する。背景によっては、指示などのUI要素の可視性が低下してしまうこともある。AR体験のデザイナーは、こうした制約を念頭に置き、さまざまな環境や光の条件でAR体験のテストを行う必要がある。
さまざまな背景で、指示が目に付きやすく、目立つようにするために、指示は単色のボックスに入れ、ボックスの背景とは対照的な色で表示するようにしよう。

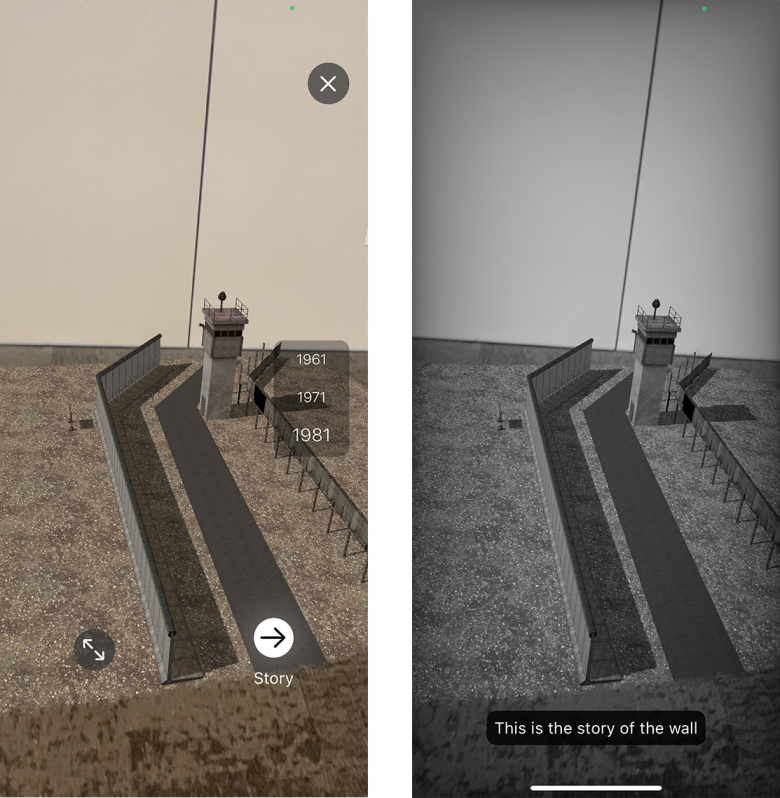
画面内の説明:(右)「これは壁の物語です」。

画面内の説明:「ボタンをタップして、モニュメントを追加してください」。
5. 指示に利用するビジュアルは、指示テキストを補強する(矛盾しない)ものにする。
ビジュアルは、指示テキストのあいまいさを解消するのに役立つし、キャリブレーションに必要なジェスチャーやテクスチャーなどの例を示すのに効果的だ。しかしながら、ユーザーは、視覚的指示にはそっくりそのまま従うことが多いので、特定のアクションを実行するように促す視覚的な手がかりは、明確で正確である必要がある。たとえば、キャリブレーションプロセス中に携帯電話のカメラを利用して面をスキャンするように求められると、ユーザーは、多くの場合、視覚的な手がかりによって示された動きに従う。
画面内の説明:「iPhoneを動かして、始めましょう」
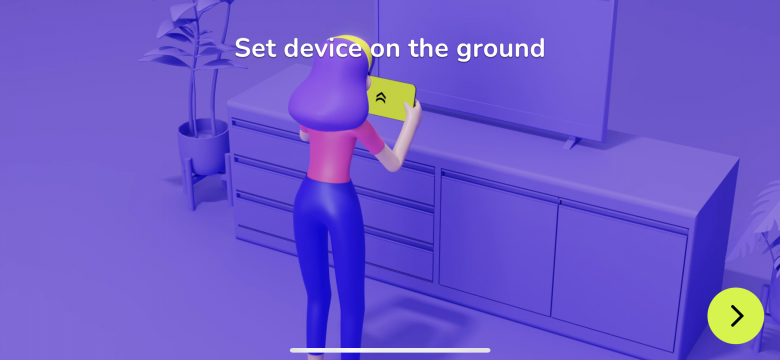
また、ビジュアルと実際のエクスペリエンスのずれが混乱を引き起こすこともある。Active Arcadeアプリを利用していたある参加者が受け取った視覚的指示は、人がデバイスを机/テーブルに置いているというものだった。にもかかわらず、指示文には、デバイスを地面に置くようにとあった。実は、この視覚的指示は、ユーザーがテーブルからデバイスを持ち上げて床に置くアニメーションになるはずだった。ところが、セッション中にアニメーションがフリーズしたため、ユーザーは最初の部分しか見ることができなかった。アプリが指示のテキストをアニメーションの適切なフレームにタイミングを合わせて関連づけることができていれば、この問題は回避することができただろう。

画面内の説明:「デバイスを地面に置いてください」。
6. デバイスがユーザーから遠く離れている必要がある場合は、音声による指示やヒントの利用を検討する。
ユーザーは、長々としたテキストよりも、簡潔で視覚的な指示を自分が選択して受け取ることを好む。
ただし、アプリによっては、ユーザーがアクティビティを実行しながら、同時に説明を読むことが不可能なこともある。このようなアプリの場合は、音声によるヒントを提供するようにしよう(もちろん、ユーザーがそれを許可していることが前提になる。ユーザーをギョッとさせるべきではないということだ!)。
フィードバック
フィードバックは、優れたユーザーエクスペリエンスにとって不可欠だ。10のユーザビリティヒューリスティックスの1つ目は、システム状態の視認性だが、これはユーザーがシステムの状態を常に把握できるようにしておく必要があるというものである。
キャリブレーション中は、ユーザーにシステムの状態を常に知らせるようにし、彼らが実行しているアクションに関するフィードバックを提供し続けることで、彼らが自分のアクションを調整できるようにしよう。
7. システムの状態をユーザーに知らせる。
多くの事例で、ユーザーは、システムのキャリブレーションを行っている最中、自分が正しい方向に進んでいてシステムが複雑な計算を行っているところなのか、それとも間違った入力をしたためにシステムが立ち往生しているところなのか、まったくわかっていなかった。
たとえば、Civilization ARアプリで、ある参加者は、システムが何をしているのかを理解するのに苦労していた。彼は言った。「デバイスをゆっくり動かして、面を検出してください(と、アプリが指示をしています)。了解。椅子がいいそうです。今、考えていますね。どうしたのだろう。今、どうなっているのかわかりません。さっぱりわからないです。何が起こっているのかをここで教えてくれるとありがたいのですが」。
8. 明確で標準的な記号を利用して、システムの状態を示す。
キャリブレーションのプロセスは複雑なので、UI要素や記号は明確で理解しやすいものである必要がある。指示のないあいまいな要素は、ユーザーの混乱に拍車をかけかねない。
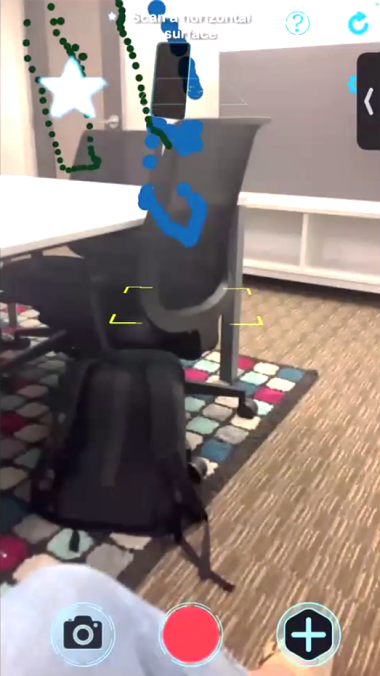
多くのアプリケーションでは、アプリが環境をスキャンしていることを示すために、浮いているドットや散らばっているドットが使われていた。だが、ほとんどの参加者は困惑し、こうしたドットをどう解釈していいのかわかっていなかった。Targetアプリを利用していた参加者は、次のようにコメントしていた。「地面のいたるところにドットのようなものが出ていましたが、私はただ、『タップしてソファを配置してください』と書かれたところを押してみただけです。(中略)あのドットにはとにかく戸惑いました。『タップ』と書いてあった箇所は役に立ったと思います。どうすればいいかがわかったので。ですが、ドットだけだと…(中略)部屋をスキャンして(中略)そういうところの撮影をしているのかと思っていたのですが。ドットは助けにはなりませんでした」。
別の参加者は、Etsyアプリで同様の経験をした。参加者は、絵画を壁に置いて見てみようとしていた。しかし、キャリブレーションをしているとドットが現れた。彼女は言った。「では、カメラを壁に向けようと思います。(中略)ソファが映ると、黄色いドット(が出ました)。なぜ黄色いドットが出るのかはわかりませんが、私がそれ(絵)を掛けようと思っているのはこの壁です。そして何も出てきません。これはイライラしますね。本当なら、もういいやとそろそろなっていたかもしれません。もういいです。こういうARみたいなものはもうやらないと思います。よくわかりません。それは私の部屋のあらゆるものをスキャンしています」。

画面内の説明:(左)「デバイスを床やテーブル、壁に向けてください」。
(右)「カメラを壁に向けてください。面をスキャンします」。
これらの手がかりが実際に示していたこととは、アプリがフリーズしていないということだったのだが、この情報が付加価値をもたらすことはないし、ユーザーが次のステップを決定したり、潜在的な問題を特定したりする役にも立っていない。
9. ARオブジェクトをユーザーの視野内に読み込む。何らかの理由で操作中にオブジェクトが移動する場合は、ユーザーがオブジェクトを見つけるのに役立つガイダンスを提供する。
現実世界のシーンへの仮想オブジェクトの追加は、多くの場合、キャリブレーションプロセス中のステップとなる。しかし、環境内でARオブジェクトを見つけるのに苦労していた参加者が多かった。たとえば、ARLOOPAアプリを使用した参加者は、アニメーションのキャラクターを部屋に配置しようとしていて、キャラクターが消えてしまったと思い込んでいた。しかし、そのとき、実際には、キャラクターは移動して、彼女の後ろにいたのだ!
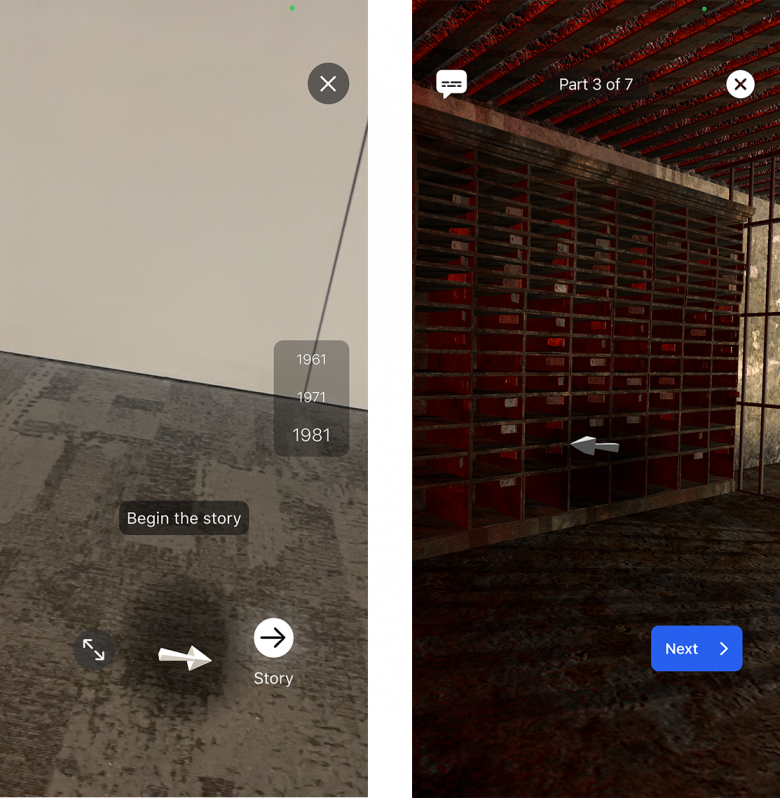
ARオブジェクトは、最初はユーザーの視野に入るように読み込まれて、そこでくっきりと表示される必要がある。何らかの理由でオブジェクトを移動する必要がある場合は、仮想オブジェクトの位置についてユーザーに明確なフィードバックをするか、どうなるはずであるかをユーザーに説明しよう。今回、3つのアプリケーション(Civilization AR、Augmented Berlin、MauAR – Berlin Wall)だけが、ユーザーがARオブジェクトを見つけるのに役立つ視覚的なヒントを採用していた。たとえば、Augmented Berlinアプリは、矢印でユーザーに後ろを見るように促していた。参加者は言った。「ここに表示されている矢印は私の後ろを指しているように見えます。振り返って、何を見せてくれようとしているのかを見てみたいと思います」。
アプリケーションの目的に応じて、ユーザーをARオブジェクトに誘導する方法を使い分けるとよい。たとえば、ARによってストーリーを伝えるアプリであれば、AR体験の流れを妨げない控えめな手がかり(アニメーションなど)のほうがテキストや矢印のようなビジュアル要素よりも望ましいかもしれない。ある参加者は、Augmented Berlinについて次のように言っていた。「この世界の中で何らかの展開があれば、その流れに従うと思います。ほら、これがその場面の絵ですよ、と教えてくれるのではなく。というのも、それ(画面で展開していくやり方)のほうが、絵を純粋に見ているような感じになれるので…。さて、矢印が出ました。この場所にはあまりいませんでしたが、これはある場所の絵ですよね。こういう場面なので、ここで何かが歩いてきたら、『後ろを見て』と指示されるよりも、(もしかすると)アプリとやりとりしているように感じるでしょう」。

画面内の説明:(左)「物語を始めましょう」。

画面内の説明:「Spotlightツールで光るホットスポットを見つけて、さらに近づきましょう」。
10. ユーザーのアクションに関するフィードバックを提供し、彼らがエラーから回復できるようにする。
ユーザーは、エラーから回復し、目的の達成に向けて進む方法についての明確な指示を受けるべきだ。ユーザーが何らかのアクションを一定時間ずっと実行しているようであれば、彼らは、潜在的な問題についての通知を受け取り、その解決方法に関するガイダンスを得られなければならない。
Etsyのアプリケーションを利用していたある調査参加者は、何が問題なのかを見つけ出すのに苦労していた。彼女は言った。「はい、指示が欲しいです。たとえば、何もない壁をスキャンしているのにうまくいかない場合、その理由を知りたいです。明るさが足りないのか。だとしたら、もっと明るくする必要があるし、というように、何がダメなのかを教えてほしいです。そうでなければ、ただイライラするだけです。というのも、『カメラを好きなところに向けてください』というから、壁の空いているエリアならいいだろうと思ったのに。そうなんですよ。(中略)あそこに立って、5分、いや1分もそこをずっとスキャンしたくはありません。ただこの絵が壁に出てきてほしいだけなのに」。

画面内の説明:「うーん、うまくいきませんね」。「ヘルプを表示する」。
結論
キャリブレーションは、モバイルAR体験の複雑で重要な側面で、しばしばユーザビリティの問題を引き起こす。そうした問題の中には、技術的な課題や制約に関連するものもある。しかし、キャリブレーションでのそうしたエクスペリエンスは、ARテクノロジーに対するユーザーの馴染みのなさを考慮した、明確で説明的かつあいまいさのない指示をタイムリーに提供すれば、改善が可能だ。さらに、迅速で明確なフィードバックとガイダンスを表示することで、ユーザーはAR機能とうまくシームレスにインタラクトできるようになるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。