利用可能な画面スペースを活用する
ウェブサイトもモバイルのアプリも画面のごく小さいパーツに選択肢を詰め込み、アイテムをわかりにくくしている。
コンピューター画面のピクセルは貴重で、世界で最も価値の高い不動産物件である。AmazonのAdd to Cart(:ショッピングカートに入れる)ボタンは160×27ピクセルであるが、それはつまり、典型的な100dpiの画面解像度では0.003平方フィート(0.0003 m2)となる。平均的なアメリカの家の床面積にはおよそ800,000個のBuy(:購入する)ボタンをぎっしり詰め込むことが可能だろう。そうした家は現在、$160,000で売られている。1つのBuyボタンでさえ、その金額以上の収入を生み出してしまうことは多い。ましてや、800,000個のボタンならなおさらである。
普通、ある物の価値が非常に高いと、人はそれをとっておこうとする。しかし、画面スペースは使わずにしまっておくべきものではなく、使われるべきものである。膨大な画面スペースを無駄にしておきながら、価値の高いコンテンツやアクションアイテムをごく小さなスペースに詰め込んだデザインがあまりに多い。
8年前、ウェブサイトのホームページ50件のスペース配分を分析したとき、ナビゲーションやユーザーの興味を引くコンテンツ上で利用されている画面スペースは40%にすぎなかった。これはスペースがとりわけ貴重だった800×600モニターの時代の話である。現在ではウェブサイトの多くがそれよりは多少、改善されているし、大きくなったモニターのおかげで使える空間が広がったのは明らかだ。
それでも、重要な機能をごく小さなポップアップで表示するサイトは多く、これは以下の2つのガイドラインに違反している:
- ユーザーの画面をポップアップで汚染しないようにしよう。
- スクロールをしなくても、全てがユーザーの目に入るよう、十分な大きさのスペースで内容を見せよう。例えば、ユーザーがEnlarge Image(:画像を拡大する)ボタンをクリックしたときには、写真をきちんと大きくしよう、というeコマースの製品ページのためのガイドラインに従おう。
無駄遣いされているモバイルスペース
デスクトップの大きなモニター上ですら、スペースというのは非常に高価なため、活用されるべきである。モバイルの画面は非常に小さいので、スペースを無駄にするのは罪といえる。
最近、我々が実施したiPad調査からの画面を見てみよう。これは最近の調査だが、初期のiPadアプリに見られた風変わりなデザインを思い出させるものだ:

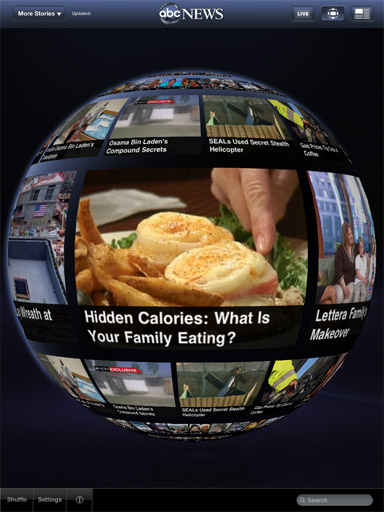
時事ニュースのユーザーインタフェースは巨大な球体になっている。つまり、それはジェスチャーによって回転させることが可能である。グラフィックはすてきで、最初にインタラクションするときには非常に魅力がある。例えば、ユーザーは、「かっこいい」「すごい」「凝っている」「目をひく」「楽しい」と初めは感じていた。
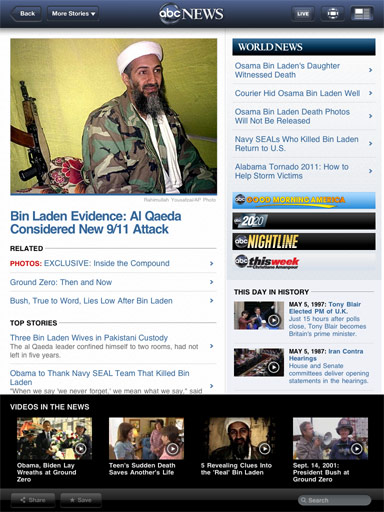
最初の反応がこのように肯定的であったにもかかわらず、ユーザーはその画面を気に入ったわけではなく、違う表示形式を見つけた途端にそっちを開いた。ABCのアプリを日常的に利用しているユーザーに言わせると、アプリを利用するときには、メインの画面として、もっと標準的外観をしたニュースリストのほうを選んでいるということだった。

なぜ、毎日利用するものとしては、ユーザーはありきたりの、ちょっと退屈なデザインのほうを好むのだろうか。それは、そちらのほうが一目でたくさんのニュースがわかるからである。
情報密度が高くなる=動き回る必要が減り、欲しいものが目に入る確率が上がる、のである。
その球体からはっきり見てとれる記事は1本だけである。他の記事の画像は歪んでおり、キャプションには読むのが難しいものから不可能なものまである。なんという画面スペースの無駄遣いだろう。
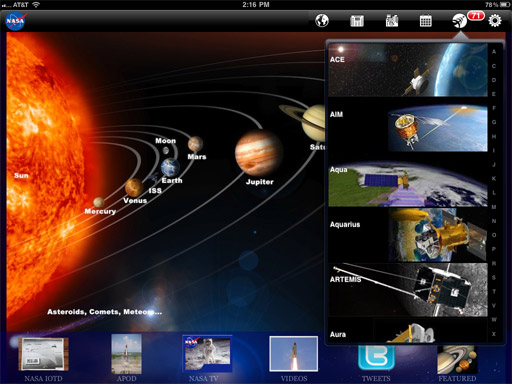
最近の調査からの2例目はNASAから提供されたものである:

NASAのiPadアプリのメイン画面は太陽系を視覚化したものである。これはスペースの非常に効率的な使い方とは言えない。しかし、実際には悪いものではない。そのアプリについての全てを明確に伝えながら、初期画面での幅広い選択肢を示す魅力的な画像だからである。
ユーザーテスト中のこの画面に関する主な問題は、間違って別の天体に触ってしまう危険性があるということだった。例えば、地球と月の間の距離は、タッチスクリーンのアプリケーション内でオブジェクト同士を離すための我々のユーザビリティガイドラインの60%にすぎないからである。(モバイルユーザビリティのガイドラインを含んだフルレポートを参照)。
もう一つのユーザビリティ上の問題はスペース(画面スペースのことであって、宇宙空間のことではない)の活用に関連していた。人工衛星のミッションを取り上げたドロップダウンメニューが使いにくかったのには2つの理由がある。1つには、ボタンのアイコンが人工衛星というよりは魚の骨格のように見えることだったが、その問題は比較的、小さなものだったといえる。
もっと大きな問題は、ミッションの長いリスト内を移動することの物理的難しさにあった。そうしようとすると、ほぼ永久にスクロールし続けなければならないように思えたからだ。また、そこでの写真や頭字語から、1つ1つの人工衛星を認識することは難しい。NASAが自分たちのユーザーに期待してもいい以上に、見る人が宇宙オタクでない限りは、ほとんどの人工衛星は似たり寄ったりに見えるだろう。
デザイナーはメガメニューをエミュレートしようとしたが、いくつかの理由からそのメリットを得ることができなかった:
- メニュー項目のカテゴリー化がされていない。良質なメガメニューならミッションをグループに分け、グループごとにタイトルをつけていただろう。そうすることで、内惑星探査用、等の特定の種類の人工衛星を見つけることがずっと容易になるはずである。
- ラベルの説明がない。例えば、「ACE」は高エネルギー粒子を測定するミッションで、「AIM」は中間圏の氷を調査するミッション、ということがわかれば役に立つかもしれない。
- イラストが無意味である。かなりどうでもいい、それにしてもどうでもいいイラストである。
永遠にスクロールしなければならないメニューの代わりに、全ミッションを1つのビューで見せる全画面表示の別の全体像にユーザーを連れて行ったほうが良かったのではないか。そうすればユーザーにとって、比較することがずっと容易になる。画面スペースをさらに使うのは悪いことではないのである。メインビューに容易に戻れる方法をユーザーに与えている限りは。
iPadアプリで小さくて使いにくいインタラクションエリアが増加しているのには、デフォルトのEメールアプリケーションに設計上のミスがあることから、Appleにも責任がある。その受信トレイは細いメニューとして脇のほうに下がる形で表示される。これは横向きの画面で見たときにはすばらしい。そのおかげでユーザーは受信トレイと個々のメッセージの間を素早く行ったり来たりすることができるようになるため、メールを速く処理することができる。
しかし、縦向きの画面では、受信トレイのメニューはメッセージの内容を部分的に覆い隠すオーバーレイとして現れ、同時に2つのペインを使って作業することを不可能にしている。なぜペインを2つ見せるのか。2つ一緒には使えないというのに。受信トレイはタブレットの画面全体にわたって表示し、見せるメッセージの数を増やしたり、メッセージごとのプレビューをもっと大きくしたりするのに越したことはないだろう。
大きいことは良いことだ
モバイル機器やタブレットはもともと小さいものである。したがって、その画面スペースを最大限に活用して、ものを可能な限り大きく見せる必要がある。デスクトップの画面はもっと大きいので、ものをさらに大きくすることで、より優れたユーザーエクスペリンスを実現できることが多い。
ユーザーインタフェースにおいて、大きいことは良いことだ、というルールの例外は非常に少ない。その例は、新しいウィンドゥを開いたら、大画面のモニター上であっても、それを最大化するよう強いるサイトで見られる。30インチのモニターを手に入れると、ブラウザのウィンドゥを最大化しようとは思わなくなるものである。例えば、用語集の見出し語が2560×1600ピクセルも取っており、作業中の他のウィンドウを見えなくしてしまえば、非常にうっとうしいからである。
とはいえ、たいていの場合は、ごく小さなのぞき穴の中に情報を詰め込むのは止めよう。利用可能な画面スペースにUIを最適化することはユーザビリティを向上させる(そして、結果的にあなた方のコンバージョンレートを高める)重要な戦略なのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


