TeslaのタッチスクリーンUI:
自動車ダッシュボードUIのケーススタディ
自動車のコントロール類には、アクセスしやすく、運転者の注意をなるべく引かないことが求められる。同時に、運転に関連する情報は明確にわかりやすく表示されていなければならない。
数十年前に運転の仕方を学んだ我々にとって、最新の自動車の運転はまったく異なるエクスペリエンスだ。今の自動車には、リヤビューカメラや障害物センサー、駐車支援システム、車線変更支援システム、追従型クルーズコントロール、運転支援技術、さらにはWebブラウザまで搭載されている。これらの機能の多くは、運転という作業をより安全で快適なものにするもので、そうしてくれるはずだ。ただし、それは、人間の注意力には限界がある、という最も基本的な事実を自動車の設計者が理解していて、こうした高性能の機能が、運転という基本的なタスクから認知リソースを奪うことがないように設計されている場合に限られる。
注意力を必要とするソフトボタン
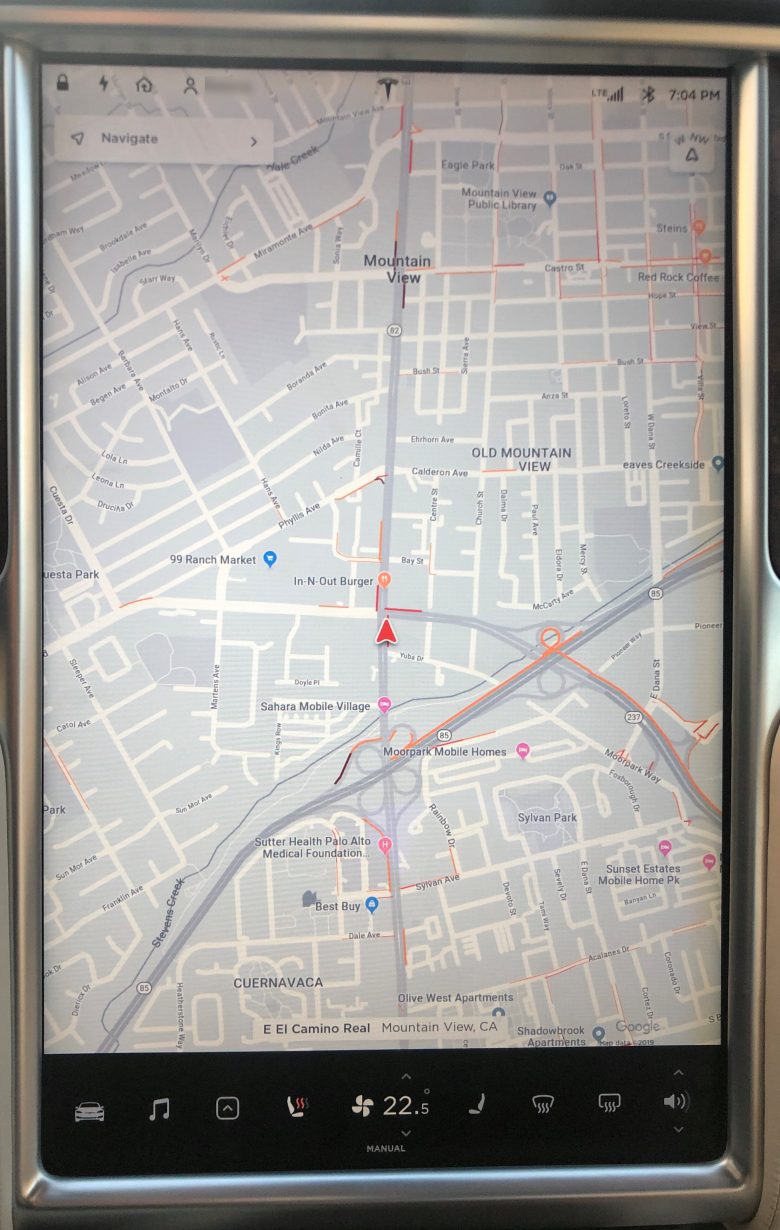
TeslaのモデルSには、物理的なボタンが数個しかないが、そのすべてはハンドル上かハンドルのすぐ近くに配置されている。そして、クルーズコントロールやオートパイロット、ワイパー、ランプなどの運転関連の機能はどれも、そうしたボタンを使って利用することができる。しかし、「補助的な」機能(リヤビューカメラ、携帯電話、メディアプレイヤー、エアコンなど)のほとんどには、専用の物理的なボタンがない。その代わりに、そうした機能に切り替えるための主な手段になっているのが、運転者と助手席の間のダッシュボードに配置された17インチのタッチスクリーンディスプレイである。この画面は大きなものだ(iPadの画面の3倍の面積がある)。とはいえ、すべての機能を表示することはできるわけではない。そのため、問題はさらに複雑になる。Teslaのオペレーティングシステムのバージョン9では、一部の機能が拡張式のメニュー内に配置されているからだ。


タッチスクリーンのダッシュボードは本物のダッシュボードよりも柔軟性に富むが、触覚フィードバックがないという大きな欠点をもつ。そのため、ユーザーは確実にタッチしようとすると、こうしたボタンをよく見なければならない。物理的なボタンの場合は、位置を覚えれば、あまりそちらに注意を向けなくてもボタンを捕らえることができる(だから、我々は楽譜を見ながらピアノを弾いたり、実際のキーボードでブラインドタッチしたりすることができる)。しかし、ソフトボタンの場所を探すには、目でその位置を確認することが求められる。
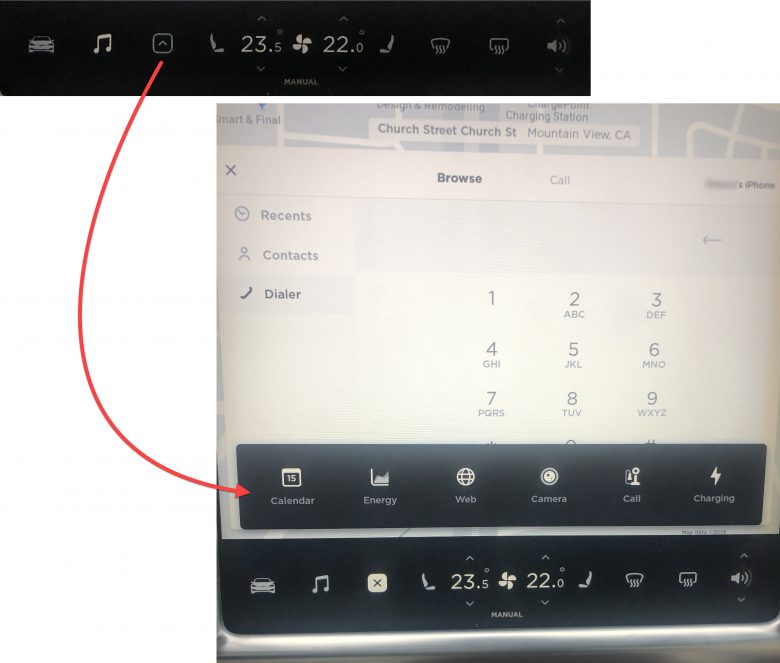
ソフトボタンがメニューの下に隠されていると、そうしたボタンを選択するには、タッチスクリーンとのインタラクションが何回も必要なので、さらに時間もかかるし、注意力も要る。そして、車の中でUIに費やす時間とは、すなわち、道路を見ていなかった時間ということになるのである。
ターゲットの不適切なデザイン
ターゲットの配置のせいでインタラクションに時間がかかる
Fittsの法則によると、指がターゲットに到達するまでの時間は、ターゲットのサイズとターゲットまでの距離によって決まる。したがって、ハンドルに最初に手を置く位置から離れた場所にコントロールがあると、近くにある場合に比べて、それを捕らえるのに時間がかかることになる。
私の世代が運転を学んだときのハンドルを持つ標準的な手の位置というのは、時計の2時と10時にあたる場所だった。しかし、エアバッグが付いた小型のハンドルが一般的になったことで、国家道路交通安全局(NHTSA)はその方針を変更し、現在では、3時と9時の位置が最も安全であるということになっている。どちらの手の配置でも、最適なコントロールの位置は運転者の右手に近い画面左端の中央部分だ。しかし、モデルSのコントロールの位置は、17インチの画面の一番下で、(画面の右端についで)考えられる最悪の場所である。

画面の下部にコントロールを配置するということは、目をフロントガラスからメニューエリアに動かす時間がより長くかかるということでもある。また、タッチスクリーンとインタラクトするのに(そして、タッチスクリーンをよく見るのに)忙しい場合に、周辺視力を利用して道路上に現れる予期せぬ刺激に対応することも難しくなる。
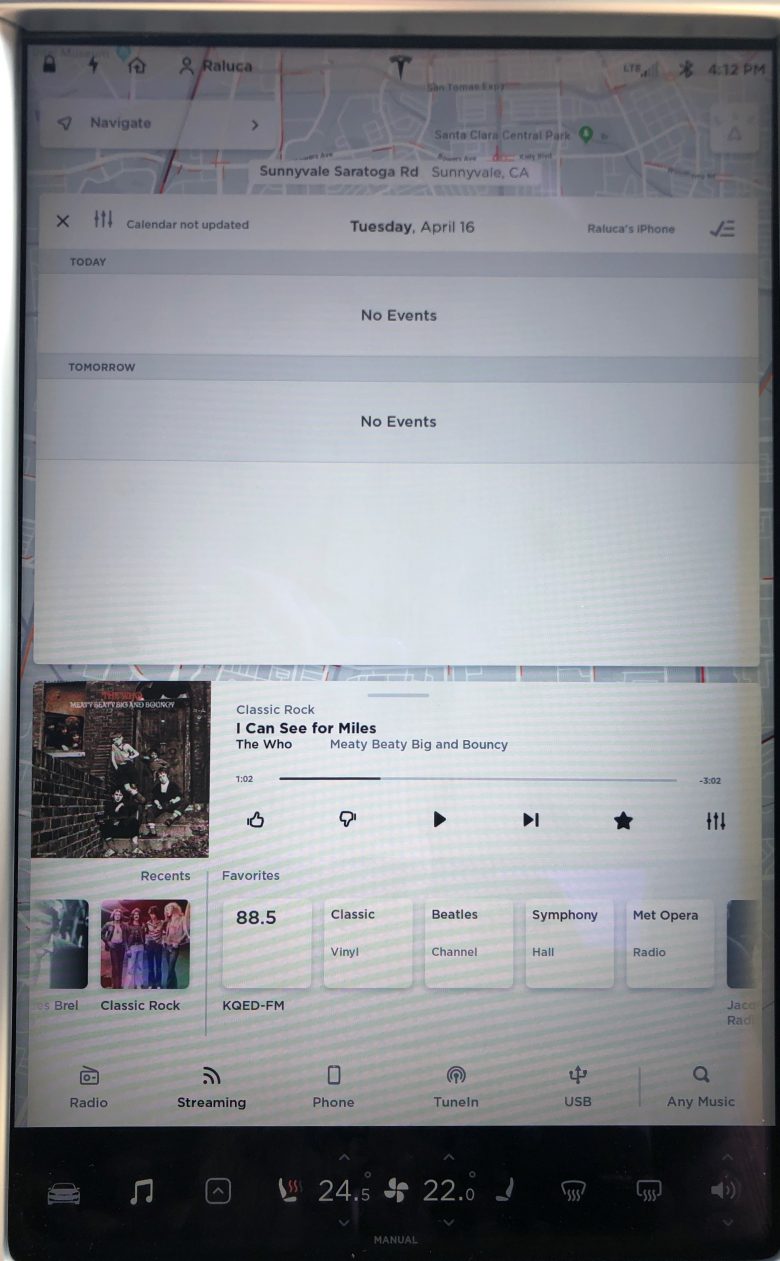
メニューでは、最もよく利用する選択肢に最も楽にアクセスできるようにしておくべきだ。しかし、メニュー内のコントロールの配列についてのTeslaの判断は、好意的に見ても疑問が多い。たとえば、最初の選択肢は、自動車のすべての設定を変更したり、カスタマイズしたりするためのものだ。しかし、この選択肢を運転中によく使うとは考えにくい。一方、リヤビューカメラ(後部座席のヘッドレストによってリヤウィンドウの視界が部分的に遮られている自動車には必須の機能だろう)は、携帯電話と同様に矢印メニューの下にある。その上、メニュー内でも、こうした間違いなく頻繁に使用される選択肢の優先度は低くなっている。つまり、(指の移動時間を最小限に抑えるために)矢印アイコンのすぐ上にあるのではなく、「カレンダー」(Calendar)や「エネルギー」(Energy)、「Webブラウザ」(Web)のほうが先に挙げられている(リヤビューカメラや携帯電話と比べて、こうした機能を運転中にどのくらい使うというのだろうか)。(訳注:なお、日本仕様のTeslaの場合、コントロール類は、この写真を左右を反転した並びになっている)
タッチターゲットのサイズ
ターゲット捕捉時間を左右するもう1つの要因に、ターゲットのサイズがある。具体的には、ボタンは大きれば大きいほど、早く捕捉できる。しかし、Teslaは、バージョン9では、ターゲットを小さくすることにした(おそらく、表示するメニューバーの中により多くの選択肢を入れるためだろう。というのも、バージョン9ではメニューバーに10~11個の選択肢が表示されているのに対して、バージョン8では7個しか表示されていなかったからだ)。これは多くのモバイルデザイナーが屈してきた誘惑である。しかし、残念ながら、そうしてしまうとユーザブルなデザインにはならない。

偶発的なタッチ
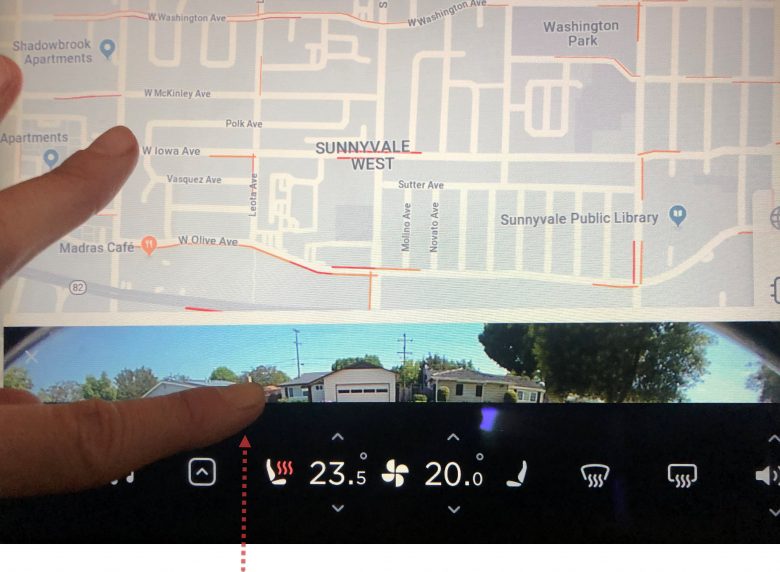
コントロールパネルのターゲットがお互いに近すぎるために、間違ったターゲットにタッチしてしまうこともある。たとえば、私は温度を変更したり、エアコンのアイコンをタップしようとすると、シートヒーターを起動してしまうことが多かった。また、運転者が最近使ったアプリにアクセスしようと、矢印アイコン(iOSに触発された可能性が高いジェスチャーショートカット)を上にスワイプするときに、うっかりシートアイコンをタッチしやすい。

画面に常に出ている地図
ユーザーが画面から必要な情報をすばやく得て、次に進めるようにするには、自動車のダッシュボードに表示されるテキストは、さまざまな光の条件下で読みやすくなければならない。通常、テキストが小さすぎたり、表示される背景がごちゃごちゃしていたり、背景とのコントラストが弱いと、この要件を満たすことはできない。
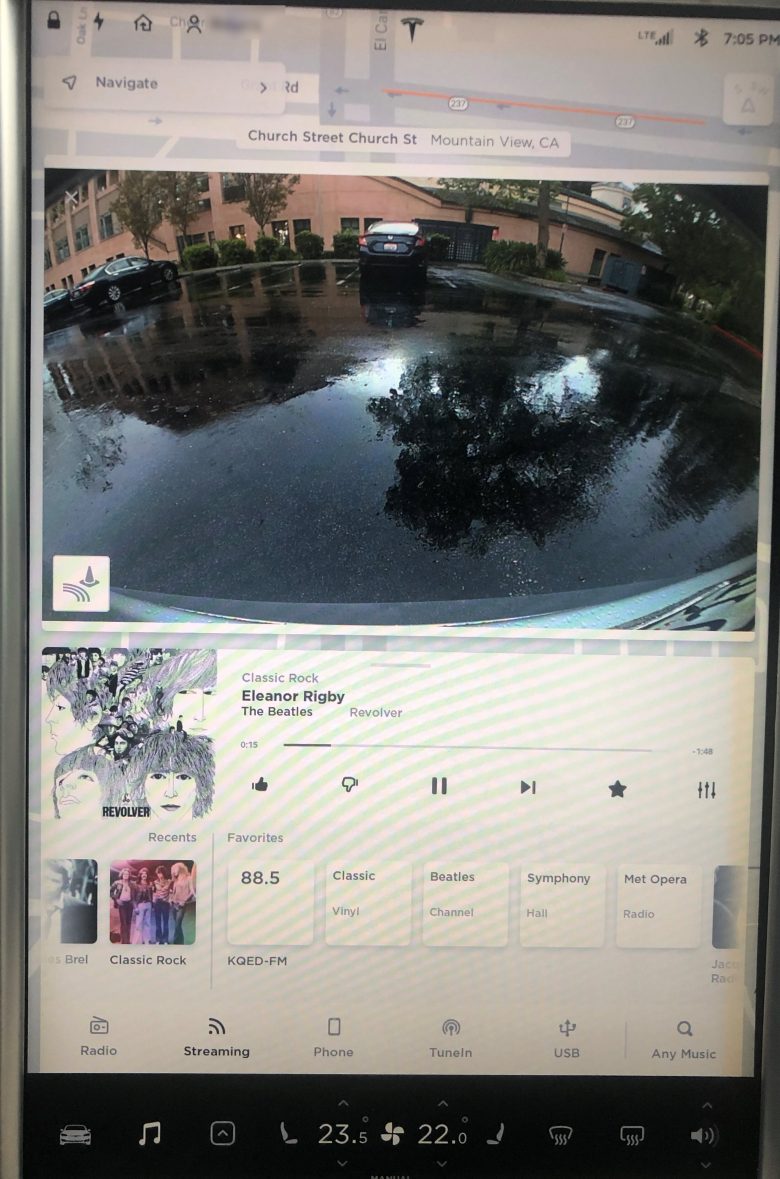
しかし、Teslaでは、常に地図アプリがすべてのアプリの背景として表示されている。その結果、画面の一番上にあるステータスバーが読みにくいこともある。地図のテキストに紛れてしまうからだ。それに、下のスクリーンショットのように、2つのアプリケーションのウィンドウの間に、鮮やかな色の印がついた道路を表示する必要もあまりないはずだ(その上、それによって、気が散る可能性もある)。さらに、アプリケーションを画面の一番上に持ってこられないということで、ユーザーからコントロールの主導権を奪う(そして、10のユーザビリティヒューリスティックスの1つに反する)だけでなく、ユーザーの目に入ってくるのは情報のほとんど入っていない、地図の最上部の小さなエリアということになり、無意味でもある。
また、地図が背景に出ていることで、他のアプリとインタラクトする際にエラーが起こりやすい。たとえば、あるアプリのウィンドウのサイズを大きくしようとしていて、そのアプリの表示の上端からドラッグをする必要があったとする。しかし、うっかり、指をウィンドウハンドルの上に置いてしまった場合には何も起こらない。アプリのウィンドウを最大化しようとしているのではなく、地図をスワイプしていると、OSに見なされるからだ。

表示された情報の理解が容易でない
Teslaの運転中に車線を変更したい場合には、以下の情報ソースが利用可能だ:
- 昔ながらのバックミラーとサイドミラー、そして、自分の頭を左右に回して、車線の空き状況を確認する。
- リヤビューカメラ(Tesla OSの旧バージョンでは、メインタッチスクリーンの最上部にそれを固定することができた。しかし、今のバージョンでは画面の一番上には絶対に持ってこられなくなった。したがって、カメラの映像をちらっと見ようとすると、目を道路からタッチスクリーンの下のほうまで動かす必要がある)。
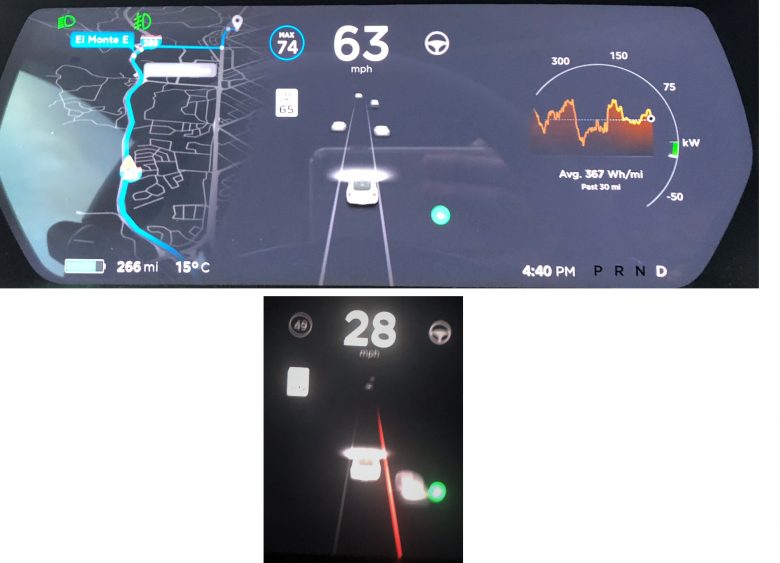
- 補助画面の車線変更支援機能。ウィンカーを出したのに移動したい車線が空いていない場合には赤い線が表示される。

問題は、これらの情報ソースがどれも完全ではないことだ(たとえば、バックミラーに映る視界はヘッドレストで一部遮られている)。そして、こうした情報源をすべてチェックする頃には、すでに目的地に着いていることだろう。そのため、ほとんどの人は、手っ取り早い方法を取ることでインタラクションコストを節約しようと、上記の情報源の1つだけを利用する。では、どれが最も選ばれる可能性が高いと思うか。答えは、インタラクションコストが最も低いもの、すなわち、補助画面に表示される車線変更支援機能である。ウィンカーを出すだけで表示されるからだ。
(これは習熟している昔からのやり方をうまく捨て去った例といえる。もっと効率的にやる方法をユーザーに学んでもらうのに苦労しているアプリデザイナーは、このTeslaの教訓、すなわち、以前よりも楽にできるようにして、常に適切なタイミングでそのやり方を表示すれば、最終的にはユーザーはそれを利用してくれるようになる、ということから学ぶべきだ)。
そして、同じタスクを速くできるようになるというのは、良いことであるには違いない。まあ、そう言えるのは、このソリューションがどんな状況でも正しく動作することが保証されている場合だが。実際、Teslaは、車線変更支援機能だけを使って車線変更をしようとすると警告を発してくる。(想像以上によくある)センサーのエラーを抜きにしても、表示された情報を正しく解釈するのは容易なことではないからだ。問題は、車線変更支援機能の合図がどの車線に当てはまるかをユーザーがわからないことがあることだ。その理由を理解するために、片側3車線の道路を走行していて、右端の車線から中央の車線に移りたいと思っていると想像してみよう。ウィンカーを出すと、中央の車線が空いているということが自動車から示されたとする。しかし、中央車線に到達するとすぐに、左の車線に移動するための情報が自動車に表示されることになる。ウィンカーがまだ出ているからだ。とはいえ、ユーザーは常に自分の車の位置を完全に把握しているわけではない。つまり、彼らは車線変更支援機能の表示をチェックし、車線変更をおこなってから、もう一度表示を確認して、赤いアラートの線に気づき(これはその隣の車線への移動に関してのものだ)、これが自分の現在のゴールに関するものだと誤解してパニックになり、元の車線に急に戻ろうとするのである。
自動車デザイナーやメーカーが現在、直面している重要なジレンマをこの例は指摘している。オートパイロット(自動運転)、車線変更支援、衝突検知などの新機能は、かつては我々が頼っていた、肩越しに見たり、ミラーをチェックするといった、経験のある運転者がおこなう昔ながらの行動に取って代わる可能性がある。これらの機能が実用的で、これらを利用するほうが我々が自動車学校で学んだジェスチャーや行動をおこなうよりも楽なら、新機能がそうしたアクションに置き換わっていくはずだからだ(我々は最小限の努力しかしない生き物である。したがって、常に最も必要な作業が少ないソリューションを選ぶ。怠け者だからではない。有能だからだ)。だからこそ、ハンドルを握りながら、化粧をしたり、ゲームをしたり、さらには寝たりする人の話をニュースで耳にするのである。なぜならば、今の自動車はそういうことができるくらい、安全そうな感じがするからだ。しかし、適切なメンタルモデルを作成して、自分たちのシステムがどのように機能するかをユーザーに正しく理解してもらい、結果的に、昔ながらの行動を置き換えることで、運転をこれ以上危険なものにしないようにするという責任を、我々デザイナーは負っているのだ。
良い点
前述したように、TeslaのUIには改善の余地がいろいろとある。しかし、彼らは適切なデザインとしての要素もいくつかもっている。
- 画面が大きいのはいいことだ。そのおかげで、複数のアプリケーションのウィンドウを並べて表示できる。アプリの切り替えというのは面倒なものである(何度もタップしたり、画面をじっと見たりしなければならないからだ)。しかし、複数のアプリのウィンドウ(たとえば、リヤビューカメラと地図、あるいはメディアプレイヤーなど)を同時に見ることができるので、運転者の作業が楽になる。
運転とは、複数の情報ソース(たとえば、地図とリアビューカメラなど)に同時にアクセスしなければならない状況にあたる。だが、そうしたウィンドウすべてを同時に表示すれば、ユーザーのワーキングメモリーの負荷を大幅に減らすことができる。(その一方で、かなり大きなタブレットであっても、ユーザーが画面を分割して、複数のウィンドウを同時に表示することはほとんどない。とはいえ、この機能はしばらく前から存在している)。 - Teslaの地図アプリには、Tesla専用の情報が豊富に含まれている。たとえば、このアプリはGoogleマップを基にしているが、以下のようなTeslaオーナーに特化したオプションがいくつかある:
- スーパーチャージャー(:Teslaの充電器)の位置が地図に自動的に表示される。
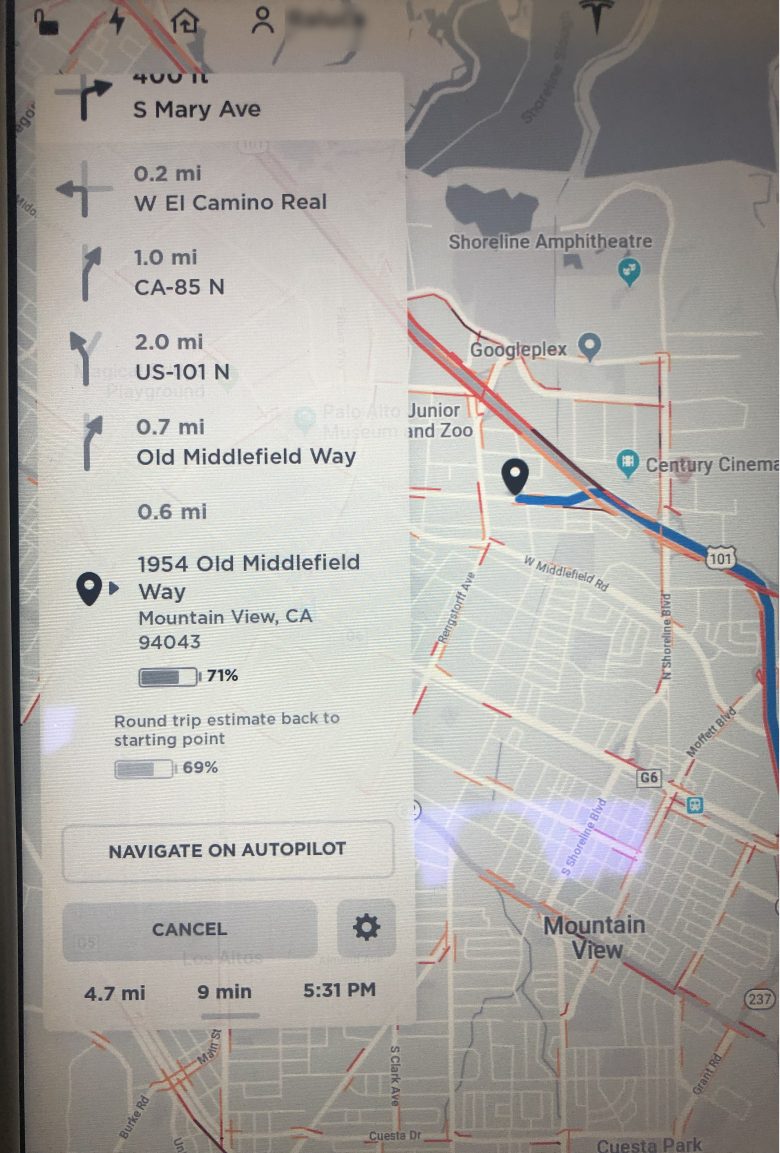
- 目的地までのナビゲーションをおこなうと、その地図に目的地に到達した時点でのバッテリー残量が出る。
- ナビゲーションアプリでは、カープールレーンを使うという条件での道案内を受けられる(:カープールレーンとは、電気自動車などのエコカーや2人以上が乗車している車両専用のフリーウェイの車線で、他車線から隔離された作りになっていることが多い。アメリカのフリーウェイは片側8車線あったりもするので、カープールレーンに入るにはあらかじめどの車線にいるべきかがわかると運転者は助かる)。

- オートパイロットとセルフナビゲーションシステムはうまくいかないことがあることを認めていて、そうしたシステムが有効になっている間も、運転者にハンドルに手を置いておくことを要求する。
- Teslaは常にインターネットに接続されているので、無線でアップデートを受け取ることができる。この機能にはプラスの点とマイナスの点の両方があると考えられる。良い点は、バグを迅速に修正して、Webサイトが日によって色を変更できるのと同じようなやり方で、そうした修正を全車に展開できることだ。運転者に関する分析データへの接続も容易だし、バグの報告も上がってくるので、問題を修正できるのである。しかし、残念ながら、インタフェースを変更し続けていることで、以前のバージョンで形成されたユーザーの期待を突然、裏切ってしまい、致命的な問題が発生する可能性もある。(さらに、自動車メーカーは十分にテストした安全なオペレーティングシステムのバージョンだけを展開するはずだ、と信頼する必要もある)。
結論
最新の自動車は強力なコンピュータだ。彼らはさまざまなセンサーから収集された情報で、運転者の認知能力と身体能力を拡張することができる。また、1回タップするだけで使える、大量にある便利な機能によって、運転というエクスペリエンスを充実したものにすることも可能だ。しかし、自動車の設計者が、数十年にわたるコンピュータインタフェースのデザインを踏まえて、ユーザビリティと人間の心理に関するよく知られた原則に従わない限り、こうしたことが実現することは決してないだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


