iPhone X:ジェスチャーの台頭
ホームボタンをスワイプジェスチャーに置き換えることはUXの問題を生む。しかし、画面が大きくなるメリットによって、この問題は乗り越えられるだろう。
10年前、初代iPhoneはモバイルの革命を起こした。2009年にモバイルのユーザビリティのレポートの初版を発表した頃には、モバイルでのプレゼンスが必要だと我々はまだ企業を説得しなければならなかった。しかし、その同じレポートの第4版の公開時には、モバイルの状況は大きく変わっていた。今では、モバイルはさらに多様になっただけではなく、より一貫した良質なユーザーエクスペリエンスが提供されるのも当然になっている。
モバイルデザインの最大のハードルの1つが画面の小ささだ。限られた量の情報しか収めることができないので、重要な情報がファーストビューより下になって見えなくなったり、ナビゲーション要素がハンバーガーメニューの下に押し込められてしまっていて、すぐに必要な情報をユーザーがなかなか見つけられないのである。したがって、モバイルでは、画面上の不動産の追加は常に大きな違いをもたらす。
そこで、ここ数年、モバイルデザイナーたちは、画面スペースを犠牲にすることなく、機能を増やすためにジェスチャーを利用したらどうかと考えるようになった。グラフィカルなUI要素とは異なり、ジェスチャーには視覚表現が必要ないので、コンテンツのための空間をより多く残しておけるからである。しかし、ジェスチャーは覚えるのも利用するのも容易ではない。たとえば、ToDoリスト管理アプリのClear Todosや、今はなきMailboxアプリのようなiOSアプリは、機能のすべてまたはほとんどをジェスチャー経由で実装していて、グラフィカルなUI要素がほとんどなかった。しかし、この種のアプリはデザイン業界からは熱狂的に受け入れられてきたが、一般のモバイルユーザーに対して成功を収めたことは一度もない。ジェスチャー(特に大量のジェスチャー)を覚えるというのは大変なことだからだ。また、こうしたジェスチャーは毎日使う機会でもなければ(つまり、毎日、使わざるをえない、というのでもない限りは)、学ぼうとはしないものだ。あるいは、学ぶのをやめてしまう可能性もある。
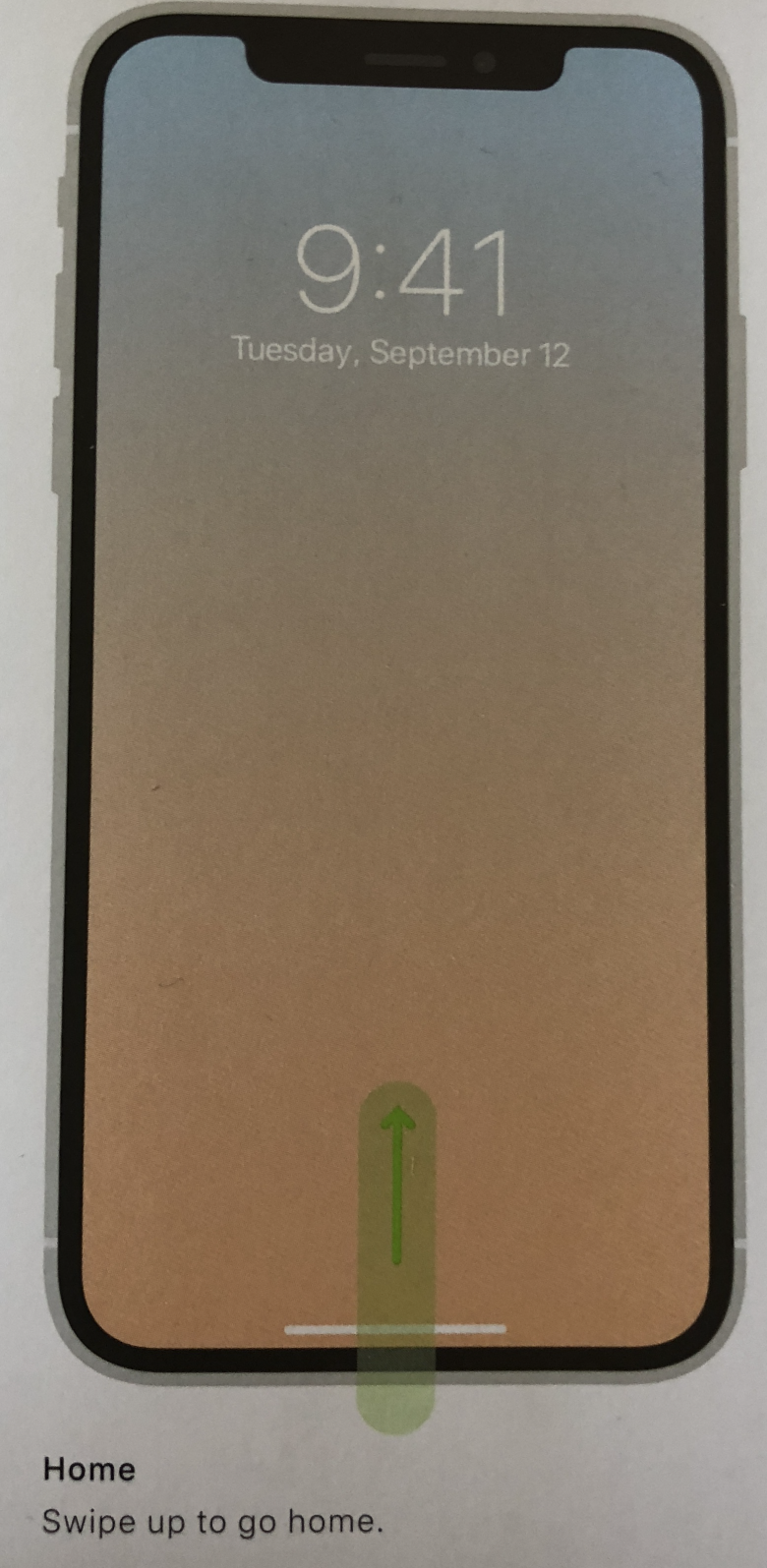
iPhone Xは、モバイルの画面でコンテンツの空間を最大化するためにジェスチャーを利用しようとする大規模な試みであるといえる。この新しいデバイスで、Appleは画面を大きくしようとして、iPhoneの特徴であるホームボタンを廃止した。この端末のホーム画面にアクセスするには、ユーザーは画面の下端をスワイプアップしなければならない。

では、こうした変更はどのような影響をもたらすだろうか。
スワイプの曖昧さの増加
ホームボタンが廃止されたことで、このボタンの機能、特にホーム画面や最近使ったアプリの一覧へのアクセスを何か別のものに置き換えざるをえなくなった。そこで、さまざまなバリエーションをもつスワイプジェスチャーが、そのソリューションとしてAppleによって選ばれたというわけだ。
スワイプジェスチャーがiPhoneのオペレーティングシステムで大きな役割を果たすようになったのはiOS 7からである。Safari やMailのようなアプリで前のページに戻るときや、通知やコントロールセンターを呼び出すために利用されたのである。しかし、iPhone Xで、AppleはiOSの既存のスワイプジェスチャーの一部の意味を変更して、新しい意味を与えた。その結果、画面の左端、下端、上端でのスワイプは、スワイプに関する以下の3つの属性によって結果がそれぞれ異なることとなった:
- ジェスチャーを開始する位置
- スワイプする長さ
- スワイプする方向
ユーザーが慣れてしまっているデザイン要素を変更するというのは、どんな場合でも良いことではない。既存のユーザーにはUI の変更は常に評判が悪いというだけではない。ユーザーが誤って古いやり方でインタラクションをしてしまうこともあるので、エラーが起こるリスクも高くなるからだ。新しいデザインが旧デザインよりも優れていれば、こうしたユーザビリティの問題は最終的にはなくなるだろう。ユーザーも新しいデザインに次第に適応していくからだ。しかしながら、Appleの新しいジェスチャーについていうと、さまざまなジェスチャーの意味を決定する見えない基準がいろいろとあるために、デザイン変更によるエラーが発生しやすくなってしまっている。そのため、ユーザーの適応には通常よりも時間がかかるだろう。
以下は、iPhone Xとそれ以前のiPhoneでのスワイプの意味を比べた一覧表である。
スワイプアップ
| iPhone X | iPhone 8以前 | |
|---|---|---|
| 画面の下端付近 | ページをスクロールダウンする | ページをスクロールダウンする |
| 下端 | 端末のホーム画面に行く | コントロールセンターを開く |
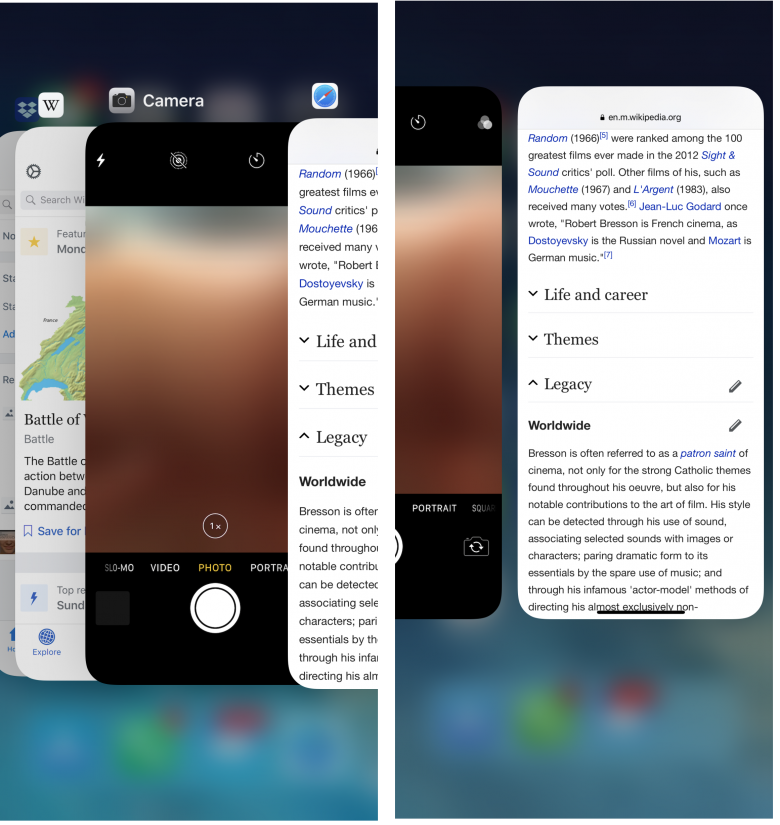
| 下端から画面中央部まで | 最近使ったアプリの一覧に行く | 該当なし |
| 下端から上45度の方向に | 最近使ったアプリ一覧の別のビューに行く | 該当なし |
スワイプダウン
| iPhone X | iPhone 8以前 | |
|---|---|---|
| 画面端付近 | ページをスクロールアップする | ページをスクロールアップする |
| 右上隅 | コントロールセンターを呼び出す | 通知を表示する |
| 上端以外 | 通知を表示する | 通知を表示する |
右に水平スワイプ
| iPhone X | iPhone 8以前 | |
|---|---|---|
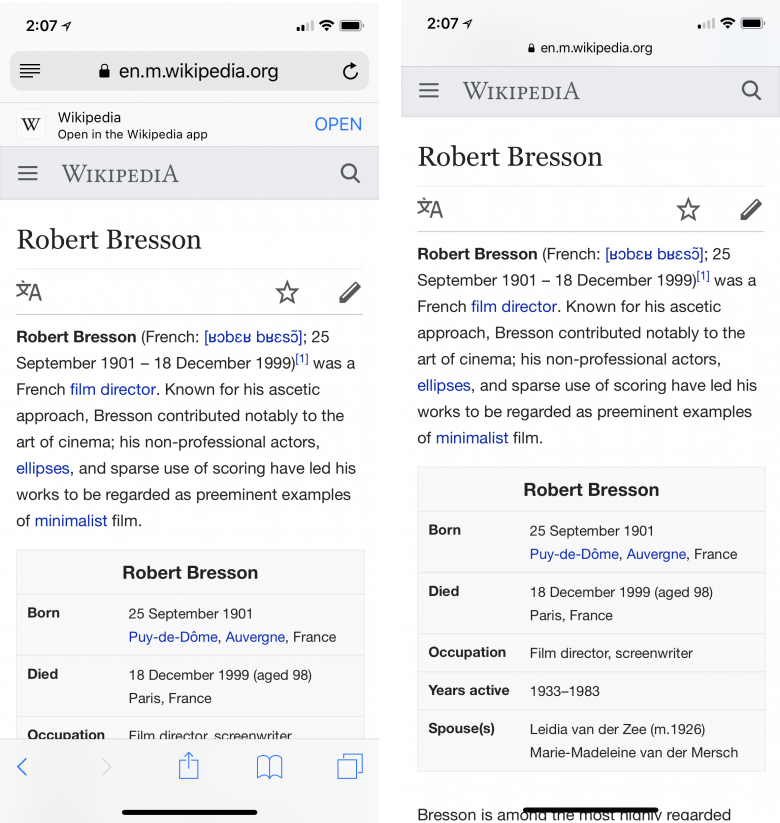
| 下端 | 前に利用したアプリに切り替える | (「戻る」のためのスワイプをサポートしているSafariやMailなどのアプリで)前のページに戻る |
| 下端付近 | (「戻る」のためのスワイプをサポートしているSafariやMailなどのアプリで)前のページに戻る | (「戻る」のためのスワイプをサポートしているSafariやMailなどのアプリで)前のページに戻る |


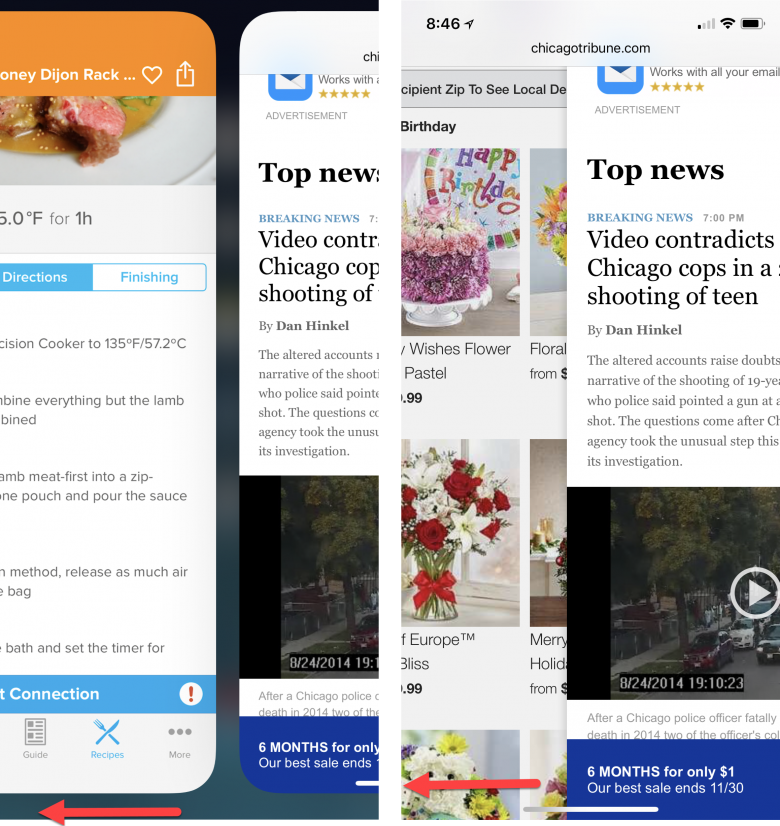
では、さまざまなスワイプがあるというのは問題なのだろうか。初代iPadのアプリのユーザビリティを分析したときに我々が指摘したのが、スワイプの曖昧さだ(その記事では、水平スワイプは、ユーザーがスワイプする場所によって、ページがめくられることもあれば、カルーセルが動いてしまうこともあることを指摘した)。スワイプが曖昧だということは、基本的に同じアクション(スワイプ)について、ユーザーは複数の意味を覚える必要があるということだ。つまり、そうしたジェスチャーに関する記憶の検索には、より労力が必要だし、時間もかかることになる。
スワイプの曖昧さはiOS 7以降のiOSの全バージョンに存在している。それに最もイライラさせられるのは、おそらくWebページにカルーセルが埋め込まれている場合だろう。そこでは、水平スワイプが「戻る」を意味することもあれば、カルーセルを動かしてしまうこともあるからだ。
では、スワイプの曖昧さはiPhone Xの利用をやめる要因になるだろうか。スワイプの曖昧さによって不快にはなるだろうが、この新しい種類のスワイプの曖昧さは、前述の、すでにSafariにある曖昧さほどは問題にならないだろう。過去に見たことがない偶然出てきたWebサイトでスワイプの曖昧さを回避するには、ユーザーは潜在的な問題を理解した上で、自分たちがどう動くかを考えておく必要があるからだ(しかし、残念ながら、ほとんどのユーザーはUXの専門家ではないので、こうした設計思想をしっかり理解できないし、自分たちのエクスペリエンスを分析して、何がうまくいっていないのかを推定する能力もない。だが、あなた方はこういうことに関する知識があるので、スワイプの曖昧さに遭遇しても、普通のユーザーほどは苦労しないだろう)。
一方、iPhone Xでは、スワイプの新しい曖昧さのほとんどは、この端末の基本的な機能に関係したものだ。そのため、ユーザーがスワイプの曖昧さを発見して、それを回避する練習をし、最終的にそれとは別の正しいスワイプの実行方法を学習する機会は無限にある。ユーザーはAppleの新しいデザインに苦労するかもしれないが、少なくとも正当な理由のもとに悩み、最終的にはそれほど悩まないですむようになるのではないか(対照的に、インターネットのユーザーエクスペリエンスについてのJakobの法則によると、ユーザーがあなた方のWebサイトで過ごす時間は比較的少ないので、彼らにはあなた方が採用する奇妙なジェスチャーを学ぶ機会はないことが多い。そして、個々のサイトでユーザーが悩むというのは、単にインタフェースを支配しているという感覚が損なわれた悲惨な状態にすぎず、それと引き換えに何か良いことがあるわけでもない)。
また、いくつかのスワイプの意味が新しいものになったことも問題を生じさせる。同じジェスチャーがiPhoneのモデルごとに異なる意味で使われるということは、iPhoneの旧モデルからiPhone Xにアップグレードした場合には、慣れ親しんでいたやり方を捨て去って、ジェスチャーと意味を新たに関連付けなおさなければならないということだからだ。しかし、繰り返すが、これは最初の頃は問題を引き起こすかもしれないが、ユーザーは新しいデバイスに適応していくので、致命的な欠陥ではない。ユーザーは当初の大変さを克服して、スワイプの新しい意味を学ぶのに十分なくらい、最終的にはそうしたジェスチャーを繰り返し利用することになるになるだろう(とはいえ、iPadとiPhone Xを両方持っているユーザーは気の毒だとは思う。iOSデバイスのそれぞれで、ジェスチャーの意味が違うことを我慢していかねばならないからだ)。
ホームバー:視覚的なシグニファイアが窮地を救う
インタフェースのアクションにジェスチャーを利用する際の大きな問題の1つに、ジェスチャーは目に見えないので、ユーザーがそれを覚えておくこと、そして、それを忘れずに利用することが大変だ、というのがある。「視野の外は意識の外」という古いことわざはこの状況をうまく言い当てたもので、ジェスチャーであろうとなかろうと、UI要素は非表示にしてはならないのである。たとえば、Windows 8は最初に発表されたとき、インタフェースの機能にアクセスするためにジェスチャーに大きく依存していた。しかし、それに対する我々のテストの結果は、ユーザビリティ的には大失敗であるというものだった(Microsoftは修正を施し、後続のバージョンはよりユーザブルになった)。
AppleはMicrosoftの後を継いで、同じ誤りを繰り返そうとしているのだろうか。そうなるのを恐れていたのだが、シンプルなデザイン要素がこの窮地を救った。その要素とは、ホームボタンの視覚的なシグニファイアだ。この「ホームバー」(home line)が、かつてホームボタンがあった画面最下部に表示され、そこでのスワイプアップという、真剣に覚えておく必要のあるジェスチャーの実行をユーザーに思い出させるリマインダーになっているのである。そして、そう、実際には、ユーザーは多様なスワイプによって利用可能なアクションをほとんど覚える必要はない。そうしたアクションはエンハンスメント(機能の拡張)やアクセラレータにあたるため、パワーユーザーにとっては嬉しいものだ。しかし、一般のユーザーは、そうしたものがなくても、それなりにやっていける。端末にある「設定」を使えば、コントロールセンターへのアクセスは可能だし、スワイプアップしたり、最悪の場合、ホームに戻れば、最近使ったアプリの一覧にたどり着けるからだ。しかし、Microsoftの場合は、スタート画面への戻り方や、インタフェースの重要なコントロールである、いわゆる「チャーム」の表示方法を覚えていないとどうしようもなかったのである。

ホームバーは、画面のコンテンツに紛れてしまって、見えにくいこともある。また、常に出ているわけではない。たとえば、ホーム画面では表示されない。論理的には、ホーム画面にホームバーが出ないというのは理にかなっている。すでにホームにいるわけだから、ホームに行く必要はないからだ。しかし、ホームバーは、ホームへの行き方だけでなく、最近使ったアプリの一覧へのアクセス方法のリマインダーにもなっている。その上、ホームに行くことは、トラブルから逃れる緊急避難口としての役割も果たしている。多数のユーザー調査で、ユーザーは混乱してしまって、最初からやり直したいときに、ホームボタンを押していた。他のやり方がうまくいかないときでも、ホームボタンを押せば、実在する物理的な逃げ道が提供されるからである。
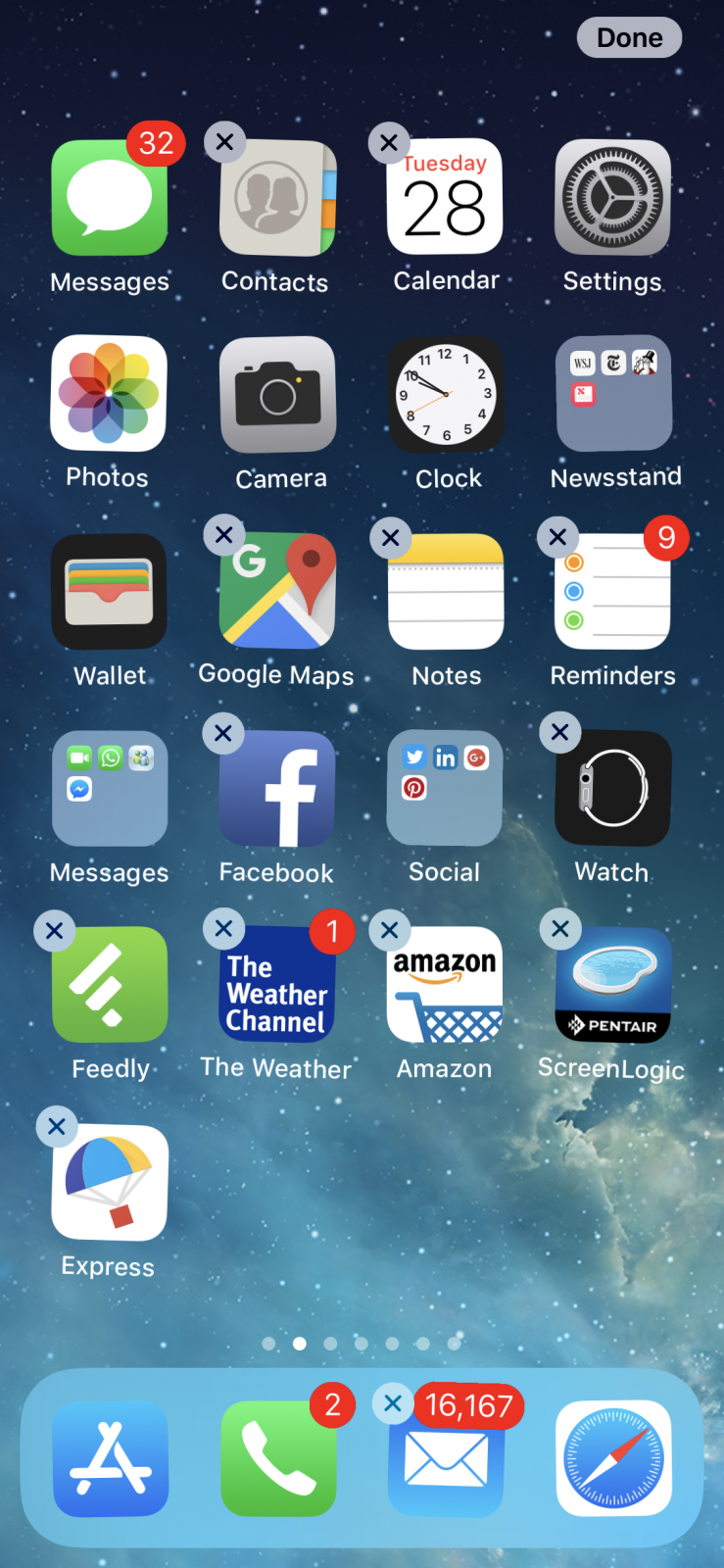
たとえば、iPhone Xでアプリアイコンを長押しすると、ホーム画面編集モードになる。すなわち、アプリが「震え」始めて、あちこちに動かせるようになる。しかし、編集が済んだ後はどうやってこのモードを終わらせるのだろうか。普通はホームボタンを押せば、このモードは終了する。ホームボタンがなくても、ユーザーは画面の下端をスワイプアップするという、『ホームボタンを押す』ことに相当するアクションをおこなえばよい。しかし、そのオプションを彼らに思い出させてくれるホームバーはそこにはない。そこで、Appleは代わりに別のUI要素を新たに表示することにした。それが、画面の右上隅にある小さな「Done」ボタンだ。iPhoneの旧モデルのユーザーは最初は戸惑うことだろう。「Done」ボタンに気づかず、このビューをどうやって終わらせるかの手がかりがまったくつかめない可能性もあるからだ。だが、小さなバーが出ていれば、ホームボタンがなくても、スワイプしなければならないことのリマインダーとして機能しただろう。

Face ID:インタラクションコストのかからないログイン
旧バージョンのiPhoneでは、ホームボタンは指紋認証センサーを兼ねていた。この仕組みはかなりよく機能し、そのおかげでユーザーは小さなソフトキーボードでパスワードを打ち込むという悲惨な状況に陥らないですんでいる。驚くことに、Face IDはそれと同じ程度にうまく機能する。ユーザーが端末を握っていて、画面をまっすぐ見ていないときや、周りが暗いとき、あるいは、ゴーグルやマスクで顔を覆っているときは、多少苦労はするが、実際にはほとんどの状況でかなりよく機能するようだ。実のところ、Face IDはユーザビリティの至高の目標である、インタラクションコストがゼロ、に少し近づいたものといえる。システムにおいて、おそらく最も大変なタスクだったもの(ログイン)が、ひょっとすると今や最も楽なものになり、その結果、ユーザーは端末での認証やロック解除に何もしなくてもよいというのは、やや期待と異なる結果ではある(まぁ、厳密に言えば、アプリケーションビューにするためのスワイプアップは必要だが)。
均質ではないiOSのエクスペリエンス
すべてのデバイスでエクスペリエンスに一貫性がある、というのが初期のiPhoneの強みだった。すなわち、デザインの意図や狙いがばらばらであるさまざまなメーカーによって作られている多くのAndroid携帯とは違い、iPhoneユーザーが使う画面のサイズは皆、同じで、同じ物理ボタンが付いていて(ホームボタンのみがある)、実行するiOSオペレーティングシステムのバージョンもほぼ同じものだったのである。
しかし、新たな画面サイズが導入されたiPhone 5によって、状況は変わってしまった。それ以後は、iPhoneのモデルごとに画面の寸法は異なることが普通になった。その後、iPhone 6Sによって、3D Touchというさらなる違いももたらされた。このジェスチャーは古いモデルでは利用できないからである。
最新のiPhoneであるiPhone Xは、iPhoneのエコシステムをさらに多様にした。現在、iPhoneのタイプは複数ある。つまり、ホームボタンがあるものと、ないものがあるということだ(Macには、ワンボタンマウスとセットで売られているものもあれば、ツーボタンマウスがセットになっているものもある、というのにやや似ている)。そして、同じページも上記のそれぞれのモデルではかなり違って見えるだろう。iPhone Xのステータスバーは、今や有名になったノッチによって、2つに分割されているからだ。また、iPhone Xは画面の縦横比も他のiPhoneとは異なっている。

コスト 対 利益
これまで示唆してきたように、ホームボタンがないと、ユーザビリティ上のコストが確実に発生する。まず、既存のiPhoneユーザーは、旧モデルで身につけた習慣をすべて捨て去らねばならなくなる。2番目には、ジェスチャーとそれに対応する結果を前以上にたくさん覚えなければならない。とはいえ、彼らも最初は間違えるだろうが、十分に経験を積めば、最終的には、旧モデルと同じくらいにはiPhone Xをうまく使いこなせるようになるだろう。最後にこれは大事なことだが、デザイナーはこの新しいフォームファクターと、このデバイスで自分たちのアプリがどう見えるかについて頭を悩ます必要がある。
しかしながら、問題なのは、何らかのコストがかかるかどうかではなく、このデザインの利益がそのコストを上回るかどうかだ。ここで、ユーザビリティにとって非常に大きなメリットになりそうなものが1つある。それは画面空間が広くなることだ。モバイルでは、画面という不動産は非常に高価なものなので、画面が1ミリ広がるたびにユーザーエクスペリエンスにはプラスの影響がある。空間が追加されるということは、よりスクロールしなくてすむということで、関連コンテンツを実際に見ることができる可能性が高くなるということだからだ(また、ユーザーがホームボタンを使う頻度とはどのくらいだろうか。非常に多いとはいえるだろう。しかし、アプリやWebでコンテンツを読む回数に比べれば少ないはずだ)。
追加された空間は大した量ではないように現時点では思える。iPhone 8 PlusとiPhone Xの表示エリアを比べても、テキストをせいぜい1行多く見ることができるくらいだからだ。けれども、目に見えるボタンの代わりにジェスチャーを使うことは、Appleのものであれ、それ以外のメーカーのものであれ、そのデザインにおけるユーザーエクスペリエンスをさらに進化させるきっかけとなる可能性がある。

Appleは、唯一、この種のジェスチャーに基づくイノベーションを推し進めることができる立場にあり、そこからさらに進んで、他のアプリや端末メーカーも利用可能なジェスチャーの標準語彙を作り出せる可能性もある。Appleのブランド力は非常に強いので、Apple製品を利用するために、ユーザーも新しいシステムを学習したり、自分たちの知っていることを捨て去るという困難に耐えるだろうからだ。
一般に、イノベーション(や現状の置き換え)とはどんなものであれ、コストがかかる。ユーザーは変化を嫌うが、それは無理もない。新しいUIを利用しようとすれば、時間も労力も必要だし、期待通りの結果を出すことができる習得済みの古いUIの利用をやめる必要もあるからだ。そのため、今までなかった新しいUIを使ってもらうのに、ほとんどの企業は苦労しているのである(多くのデスクトップアプリは、インタフェースの新旧2つのバージョンを同時に利用できるようにして、不満が出ないように、また、必要なだけの結果をユーザーが出せるようにしている)。しかし、ブランド力があり、ユーザーがたくさんいる企業なら、実際には、デザインや技術をより楽に進化させることが可能だ。そのブランドを使うことの知覚価値が非常に高いので、当初生じるユーザビリティ上の困難を相殺できるからだ。こういうブランドのユーザーがそうした新しいアイデアを取り入れれば、それが今後は主流となり、他ブランドの製品もその恩恵を受けることになるのである(WeChatによる中国でのQRコードの利用は、あるテクノロジーが1つのブランドから広がって、世界のその地域では当たり前になった例である)。
こうしたイノベーションを創造していく力には大きな責任が伴う。自分たちのブランドの製品をよりユニークにしようとして、有望なデザインの道を閉ざすのではなく、イノベーションによって世界を正しい方向に動かそうとすることが必要とされるからだ。
しかし、ホームボタンの廃止に関して言えば、安心してよい、と私は考えているのである。
スワイプの曖昧さやジェスチャーの利用、モバイルのためのデザインについて、さらに詳しくは、我々のモバイルユーザビリティのレポートの第4版にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。