インタフェースデザインにおけるグリッドの利用
グリッドを利用することで、デザイナーはまとまりのあるレイアウトを作成できるようになり、エンドユーザーは流し読みしやすくなってインタフェースが使いやすくなる。優れたグリッドは、さまざまな画面サイズや向きに適応して、プラットフォーム間の一貫性を保ってくれる。
ニューヨークに行って通りを歩いたことがある人なら、街の作りが格子(グリッド)状になっているおかげで、ある場所から別の場所に移動する方法を見つけることはさほど難しくない。街が格子状になっているとわかっていることで地元の人も観光客もあちこち移動しやすいのと同じように、Webページのグリッドはユーザーとデザイナー両方のガイドになる構造を提供してくれる。グリッドが一貫した基準点になるので、ページが読みやすくなって、流し読みをするのが楽になり、ユーザーは自分の行きたい場所にすばやくたどり着くことができるのである。
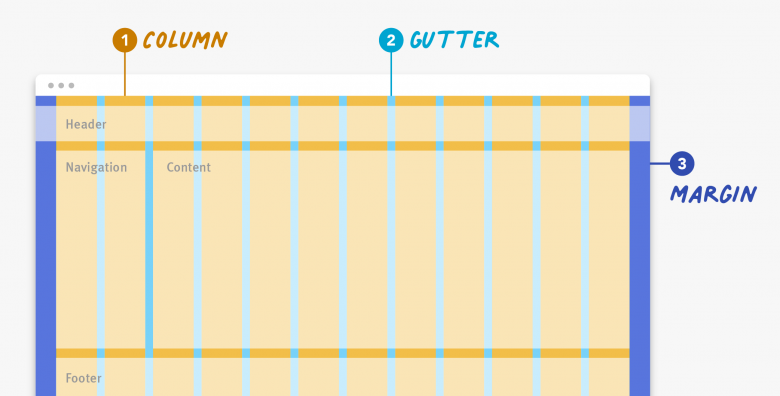
定義:グリッドは、カラム・ガター・マージンから構成され、ページ上の要素のレイアウトのための構造を生み出す。
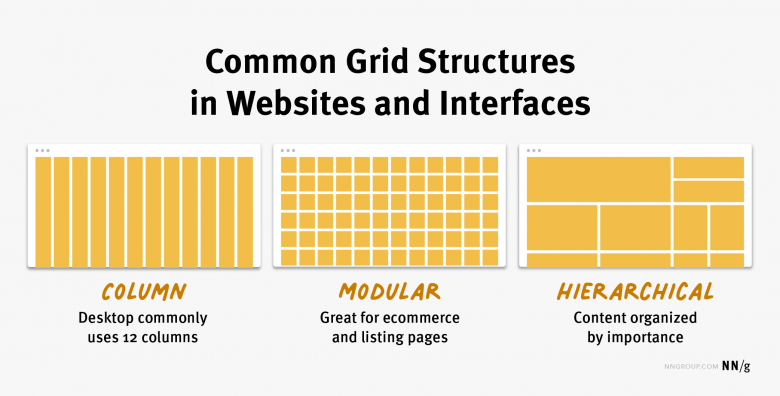
Webサイトやインタフェースでよく用いられるグリッドには、カラムグリッド・モジュラーグリッド・階層グリッドの3種類がある。

インタフェースでは、カラムグリッド・モジュラーグリッド・階層グリッドがよく用いられる。
カラムグリッドは、ページを縦のカラムに分割して、こうしたカラムに合わせてUI要素とコンテンツを配置する。
モジュラーグリッドは、行を追加することによって、カラムグリッドをさらに拡張したものである。カラムと行が交差することでモジュールが構成され、そのモジュールに合わせて要素やコンテンツを配置する。モジュラーグリッドは、eコマースや一覧ページに最適だ。行を追加することでブラウジングに対応できるからだ。
階層グリッド:カラム・行・モジュールを用いて、コンテンツをその重要度に応じて配置する。最も重要な要素やコンテンツがグリッドの中で最も大きな部分を占める。
グリッドの分解
利用しているグリッドの種類にかかわらず、グリッドはカラム・ガター・マージンという3つの要素で構成される。
カラム:カラムは、グリッド内のほとんどの領域を占め、要素やコンテンツはカラムの中に配置される。どのような画面サイズにも適応できるように、カラムの幅は通常、固定値ではなくパーセンテージで定義され、カラムの数は変動する。たとえば、モバイルデバイスのグリッドのカラム数は4で、デスクトップのグリッドのカラム数は12といった具合である。
ガター:ガターとは、要素とコンテンツを別のカラムから分離するための、カラム間のスペースである。ガターの幅は固定値だが、ブレークポイントに応じてそれぞれ変えてもよい。たとえば、大きな画面には大きなガターが適しているし、モバイルなどの小さな画面には小さなガターが適している。
マージン:画面上の最も外側の左右の領域を指す。コンテンツがグリッドのマージンには入ることはない。このスペースは固定にすることもできるし、画面幅のパーセンテージとして表示し、ブレークポイントごとに変えることも可能である。

グリッドの利用例
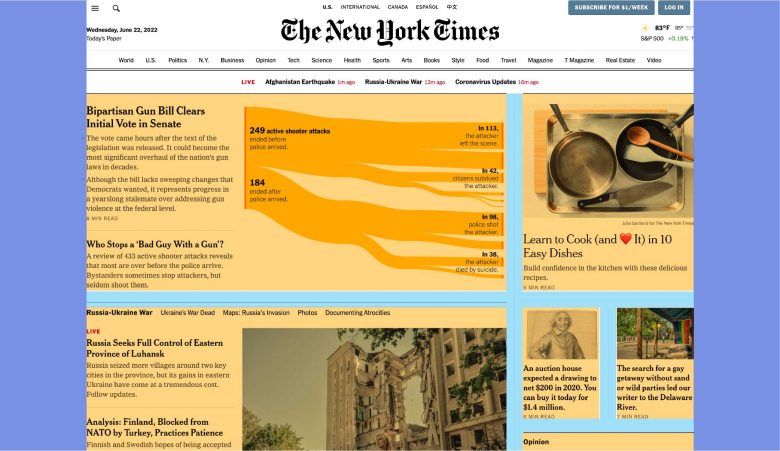
例1:階層グリッド
最初の例は、New York Timesのものだ。この画面では、階層グリッドを利用して、紙の新聞のような読書体験を作リ出している。デスクトップ画面のサイズでは、2つのメインカラムが階層グリッドを構成している。最も重要なニュース記事がグリッド内の最も大きなスペースである左側のカラムに配置され、それに続く二番目および三番目に重要な記事は、右側にある小さなカラムとモジュールに置かれている。

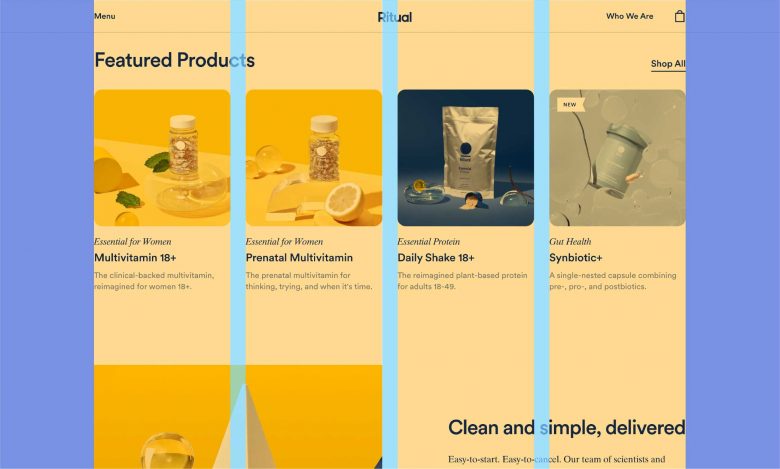
例2:カラムグリッド
2番目の例は、ビタミン剤販売会社のRitual.comのものである。このデザインでは、カラムグリッドを利用して魅力的な視覚体験を作り出している。この画面サイズでは、4つの大きさの揃ったカラムによってグリッド構造が構成されている。要素はこれらのカラム内に揃えて配置され、カラム間のスペースであるガターも幅が一定になっていて、ユーザーが製品同士を見分けやすくなっている。マージン幅はガターの幅とは異なるが、左側と右側で揃えられている。

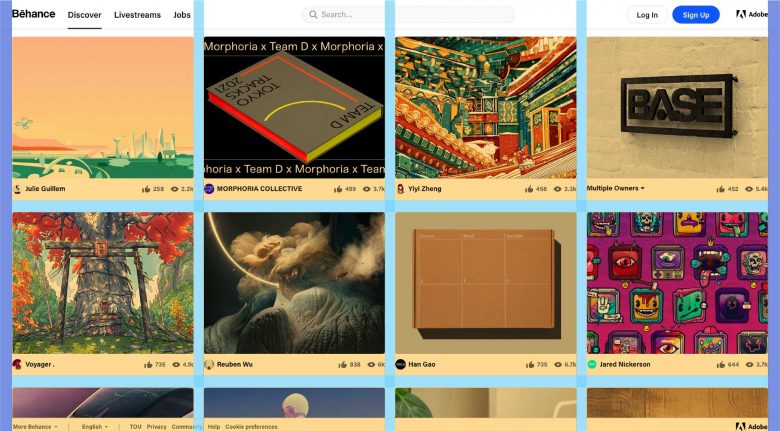
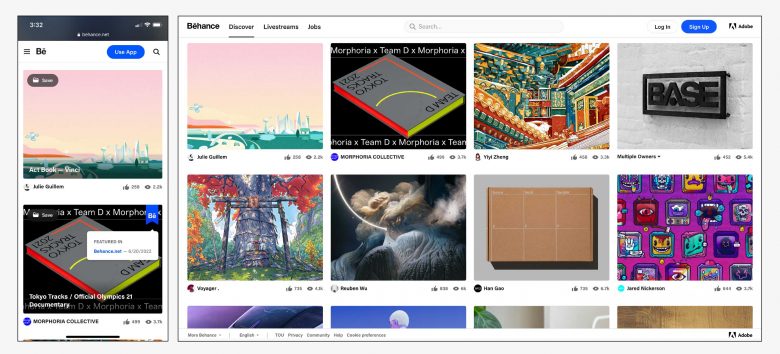
例3:モジュラーグリッド
3番目の例は、デザインライブラリーのBehanceである。このサイトのデザインは、モジュラーグリッドを利用して、快適なブラウジング体験を実現している。デスクトップサイズの行は、大きさの揃った4つのモジュールから成っている。水平方向のガターは垂直方向のガターよりも若干幅が広いが、マージン幅はデザインの左右で同じだ。前の例と同様、ガターによって各要素は視覚的に分離されている。

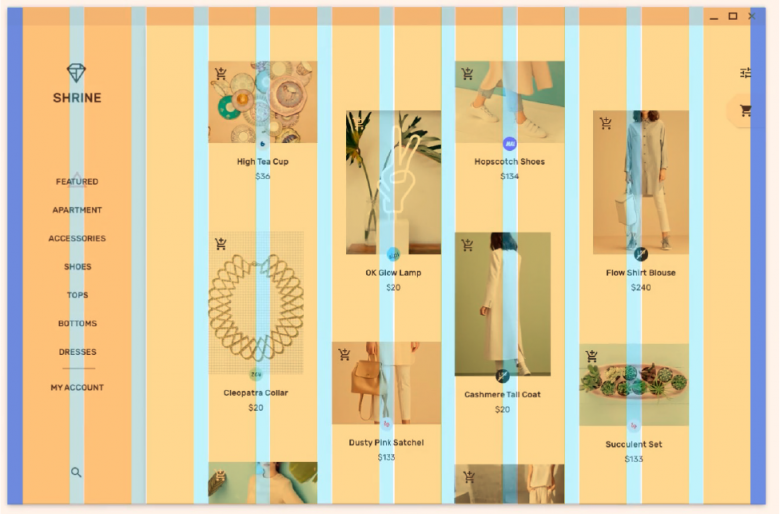
例4:グリッドの破壊
最後の例は、GoogleのMaterial StudiesのShrineだ。このデザインは、2カラム幅の左ナビゲーションからわかるように、カラムグリッドを利用している。だが、よく見ると、ガター間にぴったり収まっている商品画像もあれば、そうでないものもある。このようにグリッドを崩してしまうと、商品画像に焦点を合わせるのが難しくなる。つまり、商品画像にすばやく目を通すことが難しくなり、目につきやすい商品と、そうでもない商品ができる。とはいえ、正当な理由があるのであれば、グリッドをたまに崩すのは問題ない。

グリッドの利点
グリッドの利用は、エンドユーザーとデザイナーの双方にメリットがある:
- デザイナーは、整然としたインタフェースをすばやく作り上げることができる。
- ユーザーは、予測しやすいグリッドベースのインタフェースのおかげで楽にページを流し読みすることができる。
- 優れたグリッドは、さまざまな画面サイズや向きへの適応が容易である。実際、グリッドレイアウトはレスポンシブWebデザインに不可欠な要素だ。レスポンシブデザインでは、ブレークポイントによってレイアウトを変更する画面サイズのしきい値が決定される。たとえば、デスクトップ画面に12列のグリッドがあると、モバイルではそれを積み重ねて、4列のレイアウトになることがある。

さらに重要なのは、こうしたグリッドは使い捨てではないということだ。グリッドは、デザイナーと開発者の双方に利用されるものだからだ。必ず開発者とデザイン作成時に利用したグリッド構造についてコミュニケーションを取るようにしよう。そうすることで、そのグリッド構造に適した方法で実装が行われるようになる。
グリッドの選択と設定
グリッドをどのように使用し、どのように設定するかが、ユーザーのために考え抜かれたレイアウトと体験を実現するための基本である。
ニーズに合った適切なグリッドを選択する。どのタイプのグリッド(カラム型・モジュール型・階層型)が自分たちのニーズに最も適しているかをじっくり考えよう。階層グリッドは、ページ内で、ある項目が周囲の要素よりも常に重要である場合にぴったりである。つまり、階層グリッドはオンラインニュースプラットフォームに最適ということだ。それに対して、表示する必要のあるコンテンツが非常に多様な場合は、デザインの自由度が高いということで、基本的なカラムグリッドかモジュラーグリッドを検討するとよい。これらのタイプはデザインのニーズに適合させるために、要素やコンテンツを複数のカラムやモジュールにまたがるようにすることもできれば、1つのカラムに収めるといったことが可能だからだ。
グリッドの設定に時間を使う。どのタイプのグリッドが自分たちのニーズに有効であるかがわかったところで、グリッドの設定に取りかかろう。カラム数とマージンとガターの幅は画面サイズごとに決定すべきだが、たいていの場合、モバイルとタブレット、デスクトップの画面を用意しておく必要があるだろう。ノートパソコンやデスクトップのサイズは、通常12カラムのグリッドにすると、ほとんどのデザインニーズに対応できるだけの十分な柔軟性を確保することができる。カラムの数は、デバイスのサイズが小さくなるほど少なくなっていく。SketchやFigmaのようなワイヤーフレーム作成ツールを利用すると、デザインを開始した後もグリッドをすばやく簡単に設定したり、編集したりすることができるだろう。

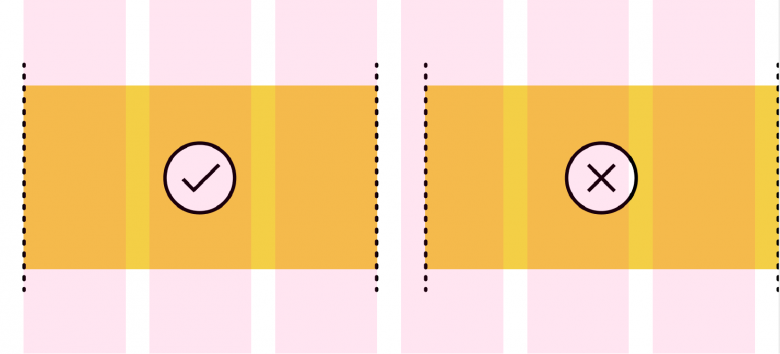
コンテンツは、必ずカラムの範囲内に配置し、ガターには入らないようにする。グリッドに要素を配置するときは、コンテンツや要素同士を明確に分離して整列させるために、ガターは空のままにしておく必要がある。

8ピクセルのグリッドシステムの利用を検討する。一般的なデバイスの画面サイズは8の倍数ピクセルになっているので、グリッドコンポーネントのサイズの値は8の倍数にしておくと、グリッドのスケーリングや実装がやりやすくなることが多い。
結論
グリッドを利用することで、デザイナーがレイアウトのベースとなる構造を手に入れられるだけでなく、エンドユーザーにとっても読みやすくなり、楽に流し読みできるようになる。さまざまな画面サイズに容易に対応する、優れたグリッドシステムを利用しよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。