HD画面でのセリフ体 vs. サンセリフ体
ピクセル密度が220PPI以上あるそこそこ良いコンピュータ画面は、画面上のタイポグラフィに新しいユーザビリティガイドラインをもたらす。
コンピュータ画面は大型化するだけでなく、こちらのほうがより重要かもしれないが、ここに来て質も上がってきている。2012年の6月、Appleは高解像度画面を搭載した初めての一般向けコンピュータ、MacBook Proを発売した。その解像度は15インチディスプレイにおいて2880×1800、この画面の提供するピクセル密度は220 PPIである(PPIは1インチあたりのピクセル数。これはレーザープリンタの性能を測る尺度であるDPI(1インチあたりのドット数)に相当)。
Appleはおよそ200 PPI以上の画面に対して、「Retina(:網膜)ディスプレイ」という宣伝文句を使っている。これの基になっているのはこの数値が人間の目が識別可能な最大値であるという理論である。しかし、もちろん、これは真実ではない。そのためには1画面当たり約900PPIが必要だからである。そこまでいけば、さらにピクセルを足してもそれ以上見えることはなくなる。
Appleの画面の性能は完璧ではないとはいえ、他のコンピュータベンダーの提供するどの商品に比べても著しく優れている。過去10年間、PC業界が画面の性能をはっきりとわかるほど向上させてこなかったというのは恥ずべきことだろう。低密度モニターと比べると、300PPIの画面では読むスピードが劇的に速くなることは何十年も前からわかっていたのに。
モバイル機器で行われてきたことはいくらかましである。Appleは2010年からはiPhoneで(第4世代は326PPI)、今年からはiPadで(第3世代は264PPI)、HD画面を提供している。Apple以外のベンダーも多数、HD画面を提供しており、それには316 PPIのSamsung Galaxy Nexusタブレット、328 PPIのNokia E6-00携帯、現時点の最高値であろう342PPIのSony Xperia S携帯が含まれる。携帯電話の関係者にできることが、PC関係者にはなぜできないのか。
1998年時点に考えていたのは、200PPIあるそこそこ良いモニターが「5年もすれば」(すなわち2003年には)発売されるだろうということだった。しかし、その予想は9年外れた :-(。モニター分野での進歩のスピ-ドがここまで遅いというのは驚きである。そのうえ、一般向けコンピュータの画面はいまだに30インチが最大である。42インチのモニターによって与えられる生産性はたいていの知識労働者にとってそれなりのものになるだろうに。1998年の記事では、ユーザーがそこそこ良い画面を手にすると、新聞は終わるだろうとも予想した。そのことはまさに今、起きているように思われるが、こちらも私が予想していたよりも遅れている。
オンラインで読むための画面のタイポグラフィ
ファッション誌や上質な美術書が新聞や一般的な本に比べてずっと高い解像度で印刷されるのは理由がある。それは1つ1つのドットが目に付くかどうかではなく、全体的なユーザーエクスペリエンスの問題である。印刷物でのこのエクスペリエンスは活字や写真の品質をほぼ意味するからである。
オンラインのタイポグラフィについての従来のユーザビリティガイドラインはシンプルだった。つまり、サンセリフ体でいけ、というものである。コンピュータの画面がお粗末だったため、セリフ体だと適切にレンダリングできなかったからである。本文のテキストにセリフ体を使おうとすると、文字の輪郭はぼやけてしまっていた。
以下の画像はセリフ体とサンセリフ体の違いを思い出すためのちょっとした例である。大きく印字された2つのAを見比べてほしい。Garamond体にはセリフ(小さな足)があることがはっきりとわかるだろう。「サンセリフ」というのは単にこのセリフがない書体という意味である。フランス語のsansの意味するところ、~がない、がその由来である。

従来のガイドラインは一般的コンピュータの画面が皆、お粗末であることからきていた。今や画面は高性能になったのだから、ガイドラインを変えるべきだろう。
通常、ユーザビリティガイドラインというのは何十年経っても同じままである。というのは、それは人間の特性によって決定されるものだからである。しかしながら、ガイドラインの中には、テクノロジーの影響やユーザーの習慣の変化によって、変わるものもたまにある。例えば、1990年代からあるウェブユーザビリティの最初のガイドラインのうちの10%は既に変更されている。テクノロジーが進歩したからである。この記事もそうした古いガイドラインの変更の1つと見なしてよい。
残念ながら、新しいガイドラインは前ほど明快ではない。調査をしてもセリフ体のほうがサンセリフ体よりも本当に視認性が優れているかどうか、はっきりしないからだ。
ほぼすべての主流の新聞、雑誌、書籍の印刷に使用されているのはセリフ体であるため、長いテキストを読むときには人々はこの書体に慣れている。しかし、調査データによると、セリフ体とサンセリフ体での読むスピードはほとんど変わらなかった。したがって、どちらか一方を使うことを推薦する強力なユーザビリティガイドラインはない。つまり、それ以外の、ブランディングや、特定の字体によって表現される雰囲気といった点を検討して、どちらかを選択すればよいだろう。
Verdanaをやめる時期か
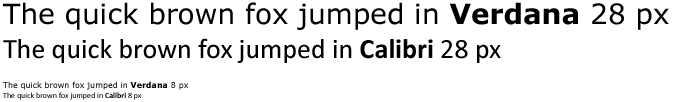
1996年、Microsoftの伝説的タイポグラフィグループは、画面上でのテキストの視認性の向上を目指してデザインされた最初のフォントの1つとして、Verdanaを発表した。以下の例が示すように、Verdanaで書かれたテキストは8ピクセルにしてもなんとなく読むことが可能である。

私は昔からVerdanaの大ファンなため、自分のウェブサイトでも約15年にわたってそれを使ってきた。(この遺産に敬意を表して、自分のウェブサイト全体の字体を変えた後も、この項はVerdanaのままにしておこうと思っている)。
Verdanaはこれまで非常に役に立ってきたし、たくさんの疲れた目の救いになってきたが、それは次世代のコンピュータとは異なるプラットフォームのためにデザインされたものである。難しいかもしれないが、1996年当時のコンピュータを思い出してみてほしい。画面の解像度は640×480が主流で、グラフィックカードの多くがサポートしたのはわずか256色で、そこにフラットスクリーンは存在していなかった。つまり、オフィスの景観の中心にあったのは、画面のぼやけた14インチCRTだったのである。
さらに言うと、画面の性能はたいていは60 PPIという酷いものだったが、これこそが、初期のMacintoshが72 PPIにして優れた画像を提供した、と見なされる理由である。
現在では、ClearTypeによって、サブピクセルのアンチエイリアスを使用し、LCD画面上の字形はそこそこ鮮明になった。しかし、このテクノロジーは1996年には存在していなかった。(それに、いずれにしろ、CRT上では機能しなかっただろう)。
しかしながら、上の文字サンプルが示すように、Verdanaは他のサンセリフ体(この場合はCalibri)よりもスペースを取るし、見た目にも上品さに欠ける。文字の様々な特徴を誇張するものだからである。(CalibriもMicrosoftの書体だが、2007年に発表されたものである)。
「サンセリフ体を使おう」というガイドラインに付け足して、デザイナーにはVerdanaを使うようにこれまではアドバイスしていた。というのも、従来型のコンピュータにそれはよく合っていたからである。しかしながら、もう、Verdanaを推薦することはないだろう。とはいえ、それを使ったからといって、決して害があるわけではない。Verdanaは今の画面でも非常に読みやすい。ただ、もっといいやり方があるというだけである。
(Verdanaやサンセリフ体をやめてももちろん問題はないが、従来からのユーザビリティガイドラインもまだ生きてはいる。例えば、1あるいは2種類以上のフォント系の利用は脅迫状効果(:いろいろな字体が並列に使われることで、脅迫状のような画面になってしまうこと)をもたらす可能性があるため、避けたほうがよい。つまり、視認性の低い凝りすぎた字体も避けるべきである)。
コンピュータ画面: 悲惨なものから、悪いもの、そこそこ良いものまで
1990年代のコンピュータ画面はぼやけている14インチCRTで、60PPIだった。思い返せば、それらは「悲惨」だったと言っていいだろう。
一般には110PPIであることが多い、画像がより鮮明な今の世代のLCDに対しても、私はずっと批判的である。悲惨ではないにしろ、こういう画面は「悪い」と言えるだろう。24インチモデルにこだわるのであれば特にそうである。
私はAppleに対してはずっと信頼を寄せており、彼らの新しいラップトップの220 PPIの画面も「HD」ディスプレイに分類した。とはいえ、自分なら300PPIのほうがずっといいが。それでもなお、Appleの新しい画面はオンラインで読むためのユーザーエクスペリエンスが「そこそこ良い」といえる最初のものである。数年以内にそのカテゴリーには間違いなくたくさんのモデルが入ってくるだろう。
真に素晴らしいコンピュータ画面までにはあとどれくらい待つ必要があるだろうか。例えば、500PPIの42インチ(対角線サイズ)の広さで、110 Hzのフレームレートの画面が出るまでにはどのくらいかかるだろう。(映画業界での実験によると、見てわかるちらつきを除去するポイントをはるかに超えるところまで劇的にフレームレートを上げると、非常に現実感が増すことがわかっている)。
コンピュータ業界は急激な進歩に慣れている。しかし、モニターも他の部品同様の速さで進歩して欲しいという希望を前にして、私はずっとうんざりしている。素晴らしい画面は10年以内(2022年)に実現可能なはずである。しかし、現実的になると、その実現は20年後(すなわち2032年)ということになるのではないか。
したがって、今後10年間の主役はそこそこ良いコンピュータ画面となるだろう。人々が今、持っている(悪い)画面が徐々にアップグレードされていくからである。
このことによるウェブサイトデザインへの主要な影響は3つである:
- 必要なのは大きくなった画面サイズを活かした、ワイドスクリーンフォームファクターで機能するページレイアウトである。
- 画面がさらに高性能になると、人々が今以上に画面で読みたいと思うようになるかもしれない。印刷出版物にとっては更なる災難だが。
- (たいていのウェブサイトでは)簡潔なコンテンツと、流し読み可能なヘッドラインに対するガイドラインが相変わらず重要である。なぜならば、ウェブユーザーは今後も相変わらず我慢強くないだろうからである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。