レイアウトとコンテンツ、どちらを優先すべきか
柔軟性の高いテンプレートを可能なかぎりコンテンツに合わせることで、レイアウトが不自然で扱いにくいものにならないようにしよう。デザイン中には頻繁にテストを実施し、また、スケールアップについても考慮しておこう。
それは場合による…
すでにコンテンツはあり、今回はWebのデザインの変更のタイミングだという場合は、コンテンツファースト(コンテンツを優先する)戦略を取るのが現実的だ。たとえば、モバイルでのエクスペリエンスをすばらしいものにするためにWebサイトのデザインを変更するのなら、ユーザーのニーズに最適化したコンテンツをベースに、プログレッシブエンハンスメントとレスポンシブデザインを利用するとよい。しかしながら、大企業では業務が各部署によって分担されていることで、実際の情報要素のサイズが明らかになる前にレイアウトのデザインを始めなければならないこともある。まだテキストができあがっていなかったり、コンテンツの監査が並行して行われるというのがその理由だろう。
残念ながら、コンテナとコンテンツが同時にできあがると、結果が意図しないものになり、回避策が不自然なものになったり、やり直しが高くついたり、レイアウトに合わせてコンテンツをどれもカットしなければならない、といったことになりかねない。こうしたありがちな問題が起こらないようにするには、レイアウトとコンテンツがお互いをサポートし合うようなデザインをするのが一番である。

コンテナファーストアプローチの問題点
空のプレースホルダ
テンプレートやCMSには、どのページにもあるわけではないもの、あるいはその企業には無意味なもののためのプレースホルダが含まれていることがある。デザイン中、これにダミーコンテンツを入れると、後になって不必要な空スペースが生じてしまう可能性がある。「ダミーテキスト」を使うのはもう終わりにしよう。
整合性のための整合性
融通の効かない整合性は、重複する、あるいは関連のないコンテンツの入ったユーザブルでないページを生み出しかねない。たとえば、テンプレートの見出しの階層は3つだが、コンテンツにはそれが2つしかない場合、そのためのスペースがあるからという理由だけで見出しの1つを繰り返すべきでない。が、そこを空のままにしておくのも不自然に見えるだろう。Togが言うように、「最も重要な整合性とは、ユーザーの期待との整合性である」。

プレースホルダが絶対、とはならないようにしよう。既製のプラットフォームを使って作業する場合には特にそうだ。「必要に応じてカスタマイズをしよう」。
スケーリングの問題
入れなければならないスペースにコンテンツのサイズが合わない場合に生じるのがスケーリングの問題だ。そこでよく起こる問題点には以下のようなものがある:
- ナビゲーションをスケールアップしたり、ローカライズしたりすると、レイアウト要素がきれいに大きくならない。また、さまざまなナビゲーション要素によって、ページレイアウトが崩れたり、新しいアイテムが「クイックリンク」やメニューの「情報源(Resources)に押し込まれることになったりする。
- 割り当てられたスペースに対して、コンテンツが大きすぎたり、小さすぎたりして、その結果、見た目が悪くなる。
- 画像がフレーム要素からはみ出る。あるいは良好な視認性を確保したり、最大限に楽しんだりするには、表示される画像が小さすぎる。
我々が携わった大規模なWebデザイン変更の多くが、スケーリングの問題から必要になったものだ。そして、スケーリング問題の回避策は、台所にあるがらくた用の引き出しのような、非生産的なやり方に落ち着くことが多い。

意図しない制約
プレースホルダのコンテンツを予定しているレイアウトテンプレートに合わせて作るということもある。しかし、最終的にはこういう見た目になるだろうという当初の仮定の中には、恣意的な制約になってしまうものがある。
レイアウトの制約になってしまうものにはたとえば次のようなものがある:
- 画像の説明はすべて2行でなければならない。
- 要約はすべて5行からなる1つの段落でなければならない。
- 文を1つ足すと、次のページに送られてしまうことがある。
- 空コンテンツを入れると、ユーザーがクリックして遷移しなければならない空白のページができてしまう。
- メニューのアイテムや見出しは1語か2語ならよいが、3語にしてはならない。
- カラム幅を変更すると、他のページ要素にも必ず影響する。
- ブラウザのフォントサイズを変更すると、ページ全体の見た目がおかしなことになる。
広告に関する問題
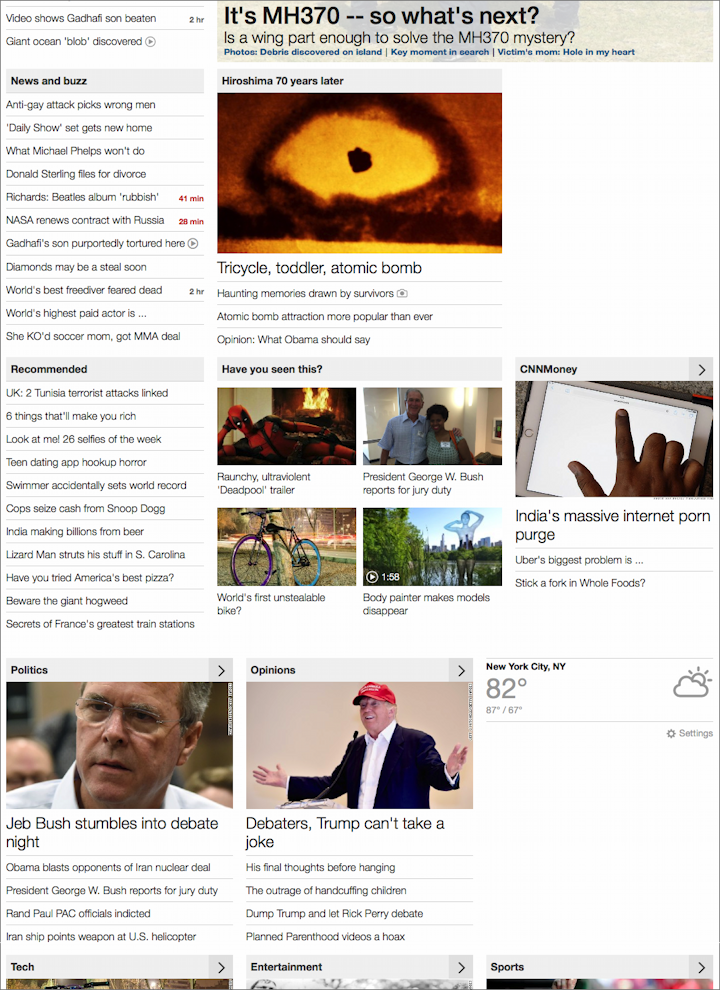
広告はあらゆるところに出るようになり、サイズも変化している。かつて、広告というのは横断幕型の長方形で、サイズも決まっていた。しかし、その後、サイズが変わり、形もほぼ正方形になった。そして、ある頃、広告はページの反対側にスーッと移動した。さらにその後、広告はページのすき間(interstitial)を占拠するようにもなった(訳注:ページ移動時に出る「インタースティシャル広告」のことを述べている)。したがって、デザイナーは自分たちのデザインを何年も使えるものにしたければ、広告のサイズを中心にしたデザインはすべきではない。
広告がコンテンツのふりをするようになった。広告がスクロールバーの近くに潜み、目的なくさまよっているクリックやタップをつかまえようと待ち伏せしていることもある。(ユーザーをだまして、広告をクリックさせようとしてはならない。これは訪問者を二度と来させなくする最高のやり方である)。
広告は最も重要なコンテンツではない。テンプレートの中には広告が非表示になると滑稽に見えるものがあるが、これはそのテンプレートは広告が全部出ている状態だとさらにひどい見た目になる、という証拠だ。つまり、広告を第一に考えてレイアウトをデザインしているということであり、訪問者がWebサイトに来る目的、すなわちコンテンツを重視しなくなっていると考えられるからである。
広告自体のせいで無意識にユーザーは広告を無視するようになった。「バナー無視」によって、広告(あるいは広告「っぽい」見た目のもの)の近くにあるものはすべて、オーディエンスの目にはほぼ入らなくなっている。
広告のこうした問題は、自分たちのレイアウトに本物のコンテンツを入れてみないとテストすることは不可能である。
やるべきこと
- レイアウトは柔軟なものにしよう。そんなことはいまさら言うまでもないが。だが、柔軟性のないデザインを目にすることは、依然としてとても多い。数えきれないほど画面サイズのある今日では、レスポンシブなWebデザインが必須だ。適応性に富むレスポンシブなデザインならコンテンツをスムーズに美しく収納できることが多い。しかし、だからといって、実際のコンテンツを用いたテストをしないで済むわけではない。
- 成功の鍵は、レイアウトやナビゲーション、テキストコンテナは、デザインプロセス中だけでなく、配備後もずっと、柔軟性がなければならないということだ。
- アクセシビリティやプラットフォーム間の互換性のデザインにはプログレッシブエンハンスメントの原則を採用しよう。
- 既存のコンテンツを使ってデザインしよう。あなた方のしていることがデザイン変更で、すでにコンテンツがある場合には(それがもう使われていないものでも)、最初はそれを利用すればよい。いずれにしろ、具体的にサイズが決まっているシステムをデザインしている場合には、コンテンツにデザインを合わせるだけでなく、デザインにコンテンツを合わせる必要も出てくる。Webサイトのデザインとコンテンツが一緒に成長していかなければならないからだ。
- まだコンテンツがない場合は、よそのソースから似たような材料を拝借して、それをワイヤーフレームやプロトタイプ等のモックアップにアセンブルしてみよう。また、そうした情報を印刷して、切リ分け、コンテンツの各アイテムをテーブルの上で並べ直し、自分たちのページレイアウト上でどう扱うべきかを想像してみるとよい。この練習をすれば、業界内で自分たちのWebサイトを競争力のある、よそに引けの取らないものにするには、どんなタイプのコンテンツに取り組む必要があるかもわかりやすくなる。
- プレースホルダは利用しなければならない場合のみ、それから、デザインの忠実度がまだ低いワイヤーフレームの第一段階でのみ、利用しよう。
- 今後の展開として予測できるものには対応できるようにしておこう。あなた方のデザインが、今、自分たちが想像しているより長く、ひょっとして何十年も生き延びるということもあるかもしれない。自問してみよう。帯域幅が大きく改善されたら、この企業はどんな情報を公開したいと思うだろうか。巨大なホワイトボードサイズのディスプレイと小さなスマートウォッチの両方がもっと一般的になるのはいつだろうか。デジタルアシスタントがユーザーに読み聞かせをしてくれるようになるのはいつだろうか。自分たちのモバイルファーストWebサイトで必要になるものはなんだろうか。自分たちの中国語B2Bサイトで必要になるものはなんだろうか。費用のかかるデザイン変更を後からしないで済ませるには、今の時点でもっとたくさんのテンプレートが必要だろう。
- コンテンツのうまい再利用の方法と併せて、コンテンツのタイプやディスプレイのサイズが将来どうなるかも考えよう。往年の幅固定のテーブルレイアウトは交換、あるいは対処が必要である。「A List Apart」の記事、「Orbital Content」(軌道上にあるコンテンツ)は、Webサイトのコンテンツが他のさまざまなコンテナに引きずり込まれていっているということを指摘している。たとえば、ユーザーやアプリはブラウザのプラグインを利用して、ページの書式を設定し直し、レイアウトやテキスト処理がひどいものになるのを避けようとすることが多い。そうすることで記事が読みやすくなるからだ。同様に、さまざまな方法でコンテンツとして埋め込むことで、Webサイトによそのドキュメントが塊として含まれるということは起こりうる。したがって、埋め込みやすさやシェアする場合のことについても考えておくとよい。
- スケールアップについても考慮しておこう。どうしてもそうしなければならないとき以外、テキストの長さやアイテムの数には制約を入れないようにしよう。自分たちの好みよりも大きなサイズのフォントも使えるようにしておこう。いろいろなもの(特にナビゲーション)の「数が増えた」場合のことも考えておこう。
- デザイン決定についての記録を残そう。デザイン仮説を作り、トレードオフを明確にしよう。そうすることで、コンテンツに制約をかけるのか、レイアウトをもっと融通が利くものにするのかについて、利害関係者が賢明な選択ができるようになる。そして、こうした制約やデザインの結果については、自分たちのテンプレート用のスタイルガイドやパターンライブラリで言及する必要がないかも検討しよう。
- テストは早めにかつ頻繁に実施しよう。まずレイアウト案を作り、それに実際のコンテンツを入れてテストしながら、リアルタイムでデザインを修正していこう。
- コンテンツのサイズや配置に関して起こりうる以下のような問題に注意しよう:
- 固定幅のものがある
- 要素がテキストを覆うことになる
- コンテンツ領域内の画像やビデオの縦横比がいろいろである
- 水平に長い要素によって、ページはここで終わり(擬似的な下限)と錯覚する
- コンテンツがぎゅうぎゅう詰め、あるいは乱れて見える
- インタラクティブなタッチターゲットの周りに十分なスペースがない
- 以下の場合に自分たちのレイアウトがどうなるのか確認しておこう:
- ナビゲーションアイテムの数が増えたり、長くなったりする
- スクリーンリーダーソフトウェアでページを読み上げる
- モバイルデバイスを含む、複数タイプのプラットフォームでページを見る
- コンテンツ(広告、ビデオ、テキスト等)のサイズや形が変わる
- JavaScriptやFlash、Webフォントが無効である
- 入力フォームや領収書等の重要なアイテムをプリントする
- 極端な条件の事例についてテストしよう。以下のような外れ値的な要素を使っても見た目のいいレイアウトになるようにしよう:非常に小さいもの、大きいもの、長いもの、ごちゃごちゃしているもの、ほとんどが画像、全部がテキスト、図とグラフ、インフォグラフィックス、長い見出しが他の部分にもかかっている、インデントされたリスト、パラグラフのリスト、リードコラム(引用)、ヘルプ、手順、すべての広告タイプ、入力フォーム等。
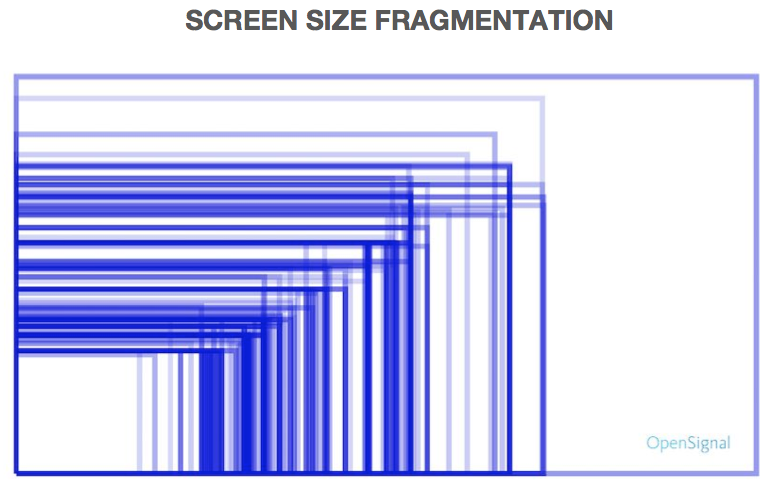
- 可能な限り多くのプラットフォームやディスプレイサイズで、レイアウトはテストしよう。1つのデザインをすべてに当てはめることが、常にうまくいくとは限らない。しかし、レイアウトの作成開始前に、最も扱いにくいと思われるコンテンツについてとことん考えれば、Webサイトを3バージョンも作らないで済むかもしれない。

Open Signalのレポートにある、このぞっとするほどのAndroidの画面サイズの多様さを見れば、我々が取るべき道はコンテンツとデザインに柔軟性をもたせることしかないとわかる。
- レイアウト案ができたら翻訳をしてみて、どこがうまくいかないかを確認しよう。実際のテキストをドイツ語等の表記の違う言語に翻訳し、どうなるか見てみよう。これは極端な環境での適合性を確認する助けとなる。また、ユーザーがしなければならないことがレイアウトからうまく伝わるか、そして、ページの流れが視覚的に見てどうかという検討にも役立つ。

結論
あらゆるタイプやサイズのコンテンツがどのレイアウトにも収まるようにするのはもちろん不可能だ。しかしながら、将来の利用方法や自分たちのコンテンツをユーザーがどのように楽しんで、再利用するかをじっくり考えることで、今後数年間は機能するユーザブルで使いやすいレイアウトに至るはずである。そして、デザイン中にレイアウトをデバッグすることによって、割り付けの時間と、後からデザイン変更するための費用を大幅に節約することができるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


