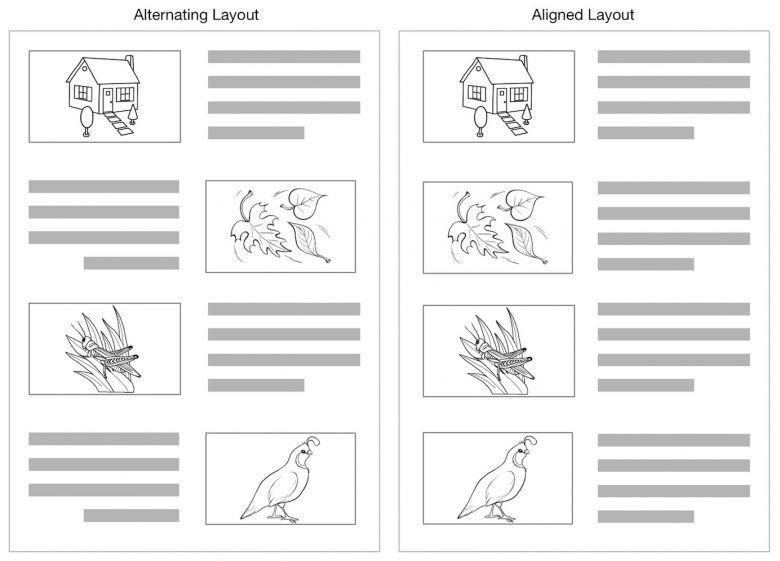
画像とテキストのジグザグ型レイアウトは、流し読みの効率を下げる
装飾用の画像は、互い違いになったリストのレイアウトで使われていると、ページを流し読みするユーザーがつまずく原因になることが、アイトラッキング調査でわかった。一方、テキストや画像が縦に整列しているページでは、ユーザーは効率的に流し読みをしていた。
画像は、大きな写真であれサムネイルであれ、現在のWebデザインには欠かせないものだ。特に、トップページや「こういう仕組みです」(How it works)ページのようなストーリーを伝えるページで、企業が複雑なトピックについて書いたり、製品の説明をするときには、関連する画像を付けた説明的なテキストのかたまりがあり、次の列も同じようなテキストと画像の別の組み合わせなどがくることが多い。
そうしたページの伝統的なパターン(整列型レイアウト(aligned layout)と呼ぶことにする)は、列が1本ずつ縦に並び、すべての画像がレイアウトの片側に、そして、その反対側にすべてのテキストがくるというものだ。一方、より新しい形で整列型パターンの代わりによく使われるようになってきたのが、ジグザグ型レイアウトだ。このレイアウトでは、列ごとに画像とテキストの位置が互い違い(alternate)になる。ジグザグ型レイアウトが近年、人気なのは、単調さを防ぎ、長いページに見た目のおもしろさを追加できるからだろう。

アイトラッキング調査によると、レイアウトが予測可能なものなら、ユーザーは情報を効率的に読んだり、流し読みできる。また、(整列型レイアウトにあるように)類似のアイテムを整列させると流し読みがしやすくなることもわかっている。そこで、アイテムが整列はしていないが、(ジグザグ型のレイアウトのように)一定のパターンで互い違いになっている場合も流し読みしやすいのだろうか、と我々は考えた。一般に、一貫性というのはユーザビリティにとっては好ましいものだ。したがって、これは仮説としては妥当なものといえる。この疑問に対する答えを出すために、我々はアイトラッキング調査を実施し、ジグザグ型のレイアウトと整列型のレイアウトを使ったページの流し読みのパターンを詳しく調べた。
調査概要
ジグザグ型を採用している実際のWebサイトから、4つのWebページを選び出し、それぞれのページに対して、各列の左側または右側にすべてのテキストと画像が一貫して配置される整列型レイアウトでコンテンツを表示するバージョンを作成した。
約30~35人の参加者からなる各グループに、それぞれのWebページの片方のバージョンだけを提示した。そして、別バージョンのデザインについて言及したり、それについて彼らと話したりはしないようにした。「Splitwiseのサービスの仕組みを調べてください」といった、基本的な情報を収集するタスクをユーザーは各ページでおこなうことになっており、彼らがページを利用しているときの読み方のパターンを我々は観察した。

画像の価値が、流し読みのパターンに影響を及ぼす
画像の質とそこに含まれる情報に参加者の流し読みのパターンは影響を受けていた。
情報価値のほうが整列しているかどうかよりも重要である。情報価値のある画像は、情報としての価値がない画像よりも多く見られていた。画像に情報としての価値があれば、整列しているか、互い違いになっているかは関係なかった。つまり、製品についての情報がたくさん入っている画像は、ユーザーの視線がページの下方向に移動している間、詳しく調べられて、何度も参照されていた。その結果、画像が単なる装飾ではない場合は、どちらのレイアウトも同じくらいうまく機能していた。(情報をもつ画像により注目が集まるというのは、7年前に実施したアイトラッキング調査の結果の再現といえる。これは基本的なUXガイドラインの多くが時間が経っても変わらないままであるということを示すものだ)。
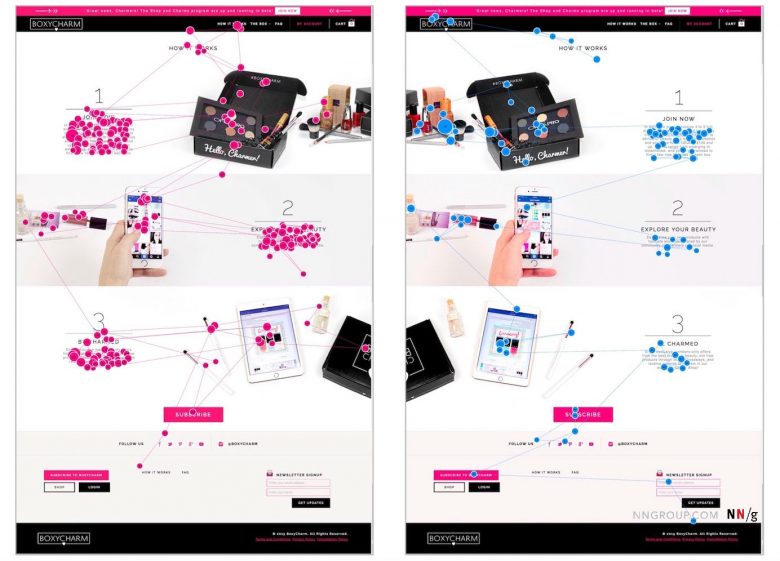
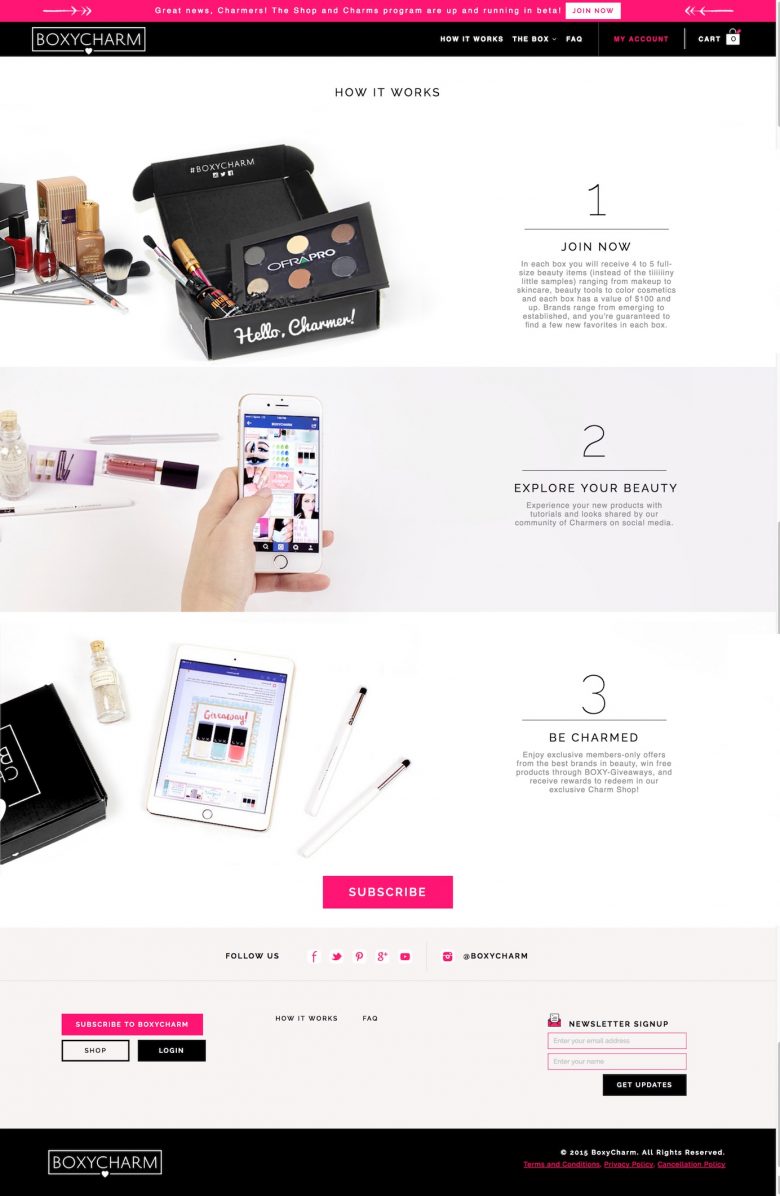
たとえば、Boxycharm.comという化粧品専門の月額制定期便サービス(訳注:いろいろな化粧品の入ったコスメボックスが送られてくる)のWebサイトで使われていた画像は、ジグザグ型のページでも整列型のページでも、ユーザーからたくさんの注目を集めていた。化粧品の写真は毎月のコスメボックスにどんな化粧品が入ってくるのか知ろうとするユーザーたちによって入念に調べられていたし、提供されるデジタル情報や特典を示したスマートフォンやタブレットのアプリの画像への注視は化粧品のものよりは少なかったが、それでも数回はじっと見られて、参照されていた。


BoxyCharm.comでは、そのサービスについて理解しようとする参加者間で、読み方のパターンにはっきりした違いはみられなかった。多くの参加者はまず、1列目にある目を引く化粧品の画像に引き寄せられていた。しかし、それ以降は、彼らの視線はテキストと画像の間を数回移動した後、最初に興味を引いたものを根拠に次の列に移動していた。
画像がこのサービスを理解するのに役立つことをユーザーはすぐに理解した。だから、画像を見るのに時間を費やしたのである。したがって、ユーザーがここで画像とそれに関連したテキストの説明を両方ともじっと見ていたからといって、どちらかのパターンがより効率的であるとか、有益であるというわけではない。
ユーザーは装飾のための画像は無視しがちである。画像が主に飾りのためのものであるページでは、ユーザーはそうした画像が自分たちのタスクにとって重要でないことをすぐに理解し、ほぼテキストばかりを注視していた。これは我々が著書『Eyetracking Web Usability』の中で説明した、「厄介な」読み方のパターンの一例といえよう。
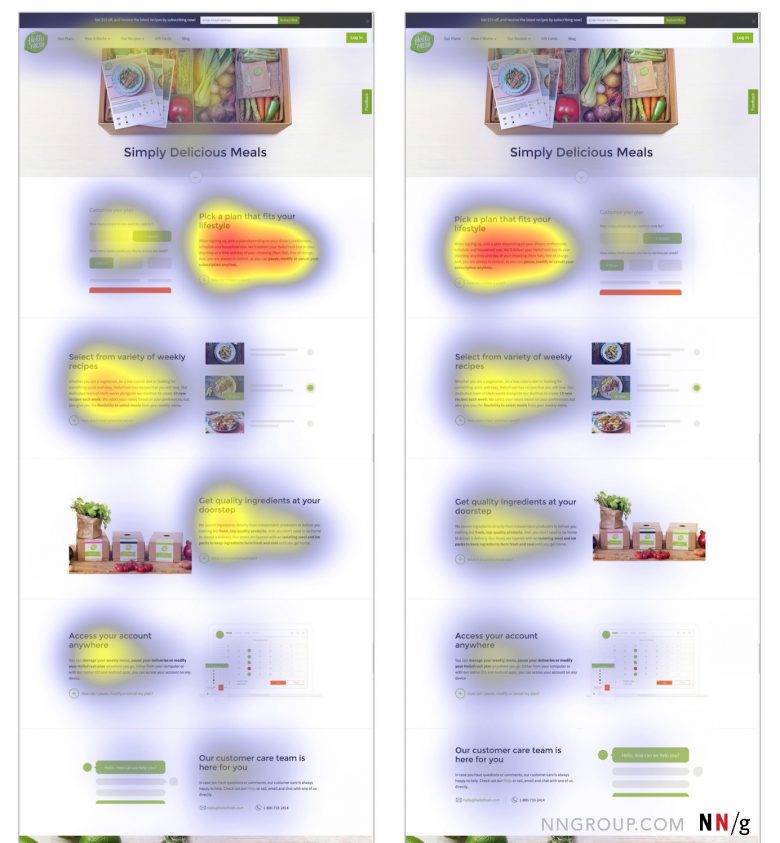
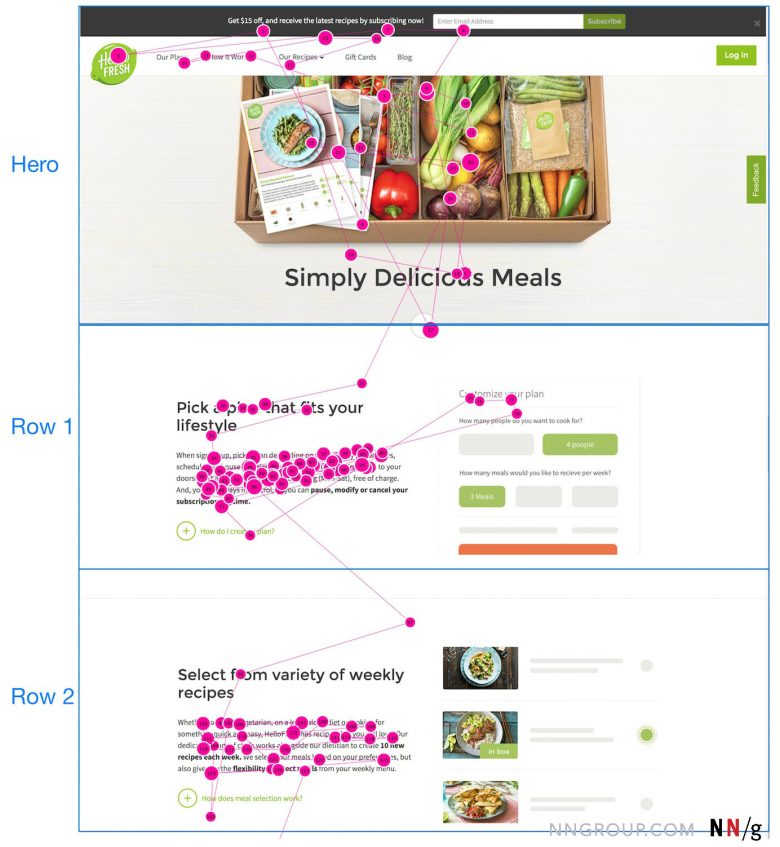
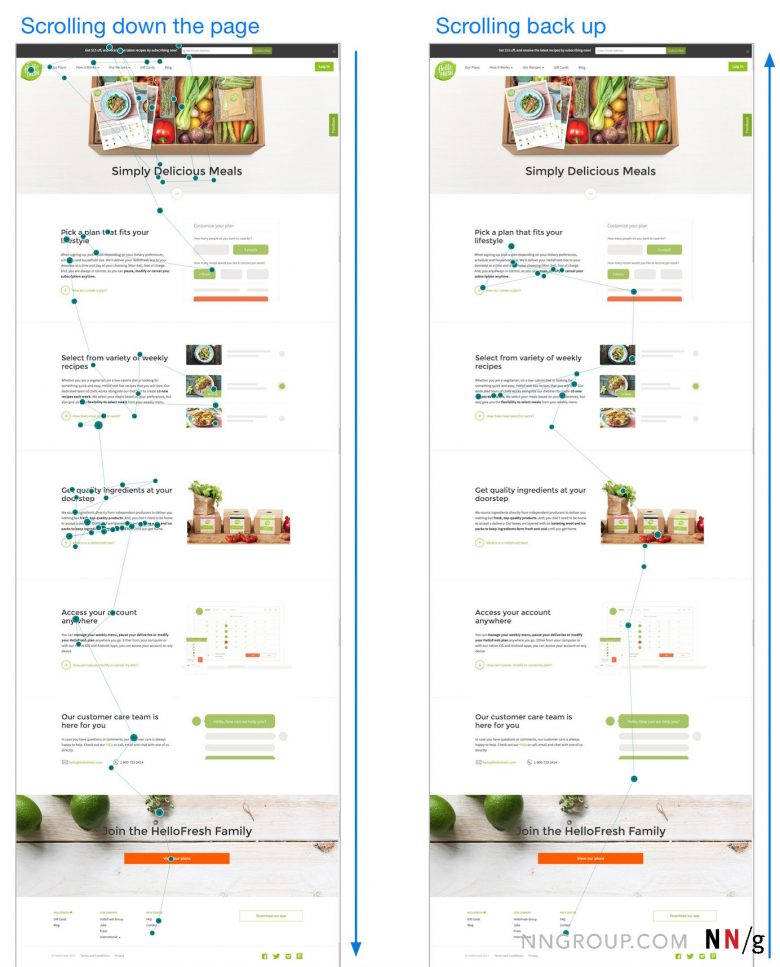
たとえば、HelloFresh.comのこの画像は飾りのためのもので、情報価値がほとんどない。Hellofresh.comのジグザグバージョンと整列バージョンのヒートマップからは、ユーザーがコンテンツの最初の列にある画像をじっと見た後、ページにある残りの画像のほとんどを無視することにしたことが示されている。

ヒートマップをよく見ると、ジグザグ型のレイアウトにある画像のほうが紫色の「熱(heat)」の部分が若干多いことに気づくだろう。すなわち、ジグザグ型レイアウトにある画像のほうが整列型レイアウトにある同じ画像よりも視線を引き付けたということだ。しかし、こうした視線は偶然の産物と考えられる。というのも、ジグザグ型では、ユーザーが視線を次の列に移動させると、まず画像が目に入ってきてしまうし、その後、彼らは、即、テキストに注意を向け直しているからだ。したがって、ジグザグ型レイアウト内の画像は、視線に対する障害物のようになっていたのである。この行動については以下で詳しく論じる。
装飾の画像は、ジグザグ型レイアウトにあると無視しにくい
ユーザーは目の前にあるタスクに流し読みのパターンを最適化して、最小限の労力(すなわち、注視)で、ゴールを達成しようとする。そのため、画像が自分のタスクにとって価値があるものではないと判断すると即、彼らは画像を回避しはじめる。(視線が役立たない画像を迂回するような流し読みの仕方は「障害物コースのような画像」パターンと呼ばれている。ページにあるそうした写真を回避しないと、ユーザーが意味のあるテキストにたどり着けないからだ)。
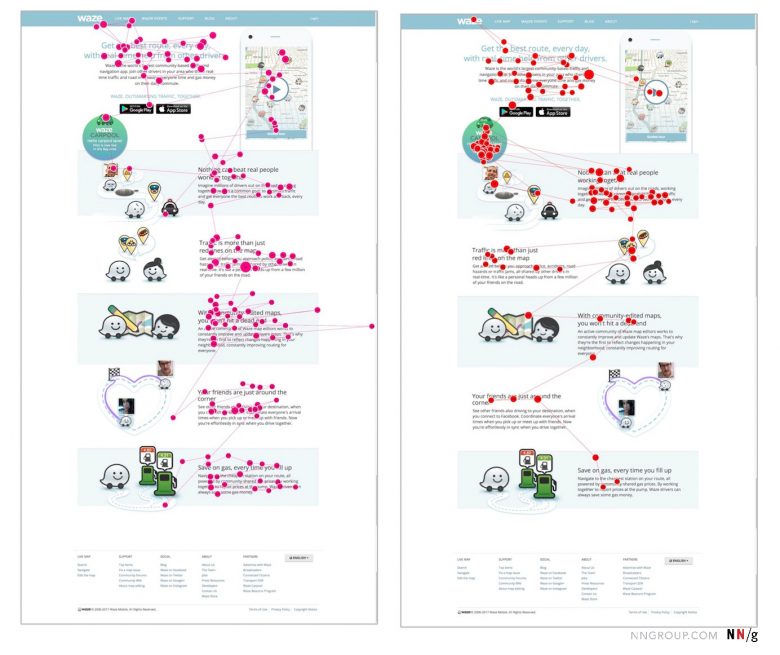
たとえば、Waze.comでは、調査参加者たちはページの下のほうに視線がいくにつれて、そうした画像を避けるようになっていった。整列型のレイアウトでは、画像は楽に無視することができたので、下のゲイズプロットにあるように、ユーザーは苦労することなく、整列しているテキスト本文を流し読みできていた。一方、ジグザグ型のレイアウトでは、画像が問題となった。下のゲイズプロットでも、ジグザグ型レイアウトでは、この参加者は画像をしっかり注視しているように見える。しかしながら、彼の視線を撮った動画を見ると、このユーザーがいくつかの画像でつまずいたのは偶然であることがわかる。なぜならば、彼の視線は画像に引き付けられた直後に、そこからそれて、方向を変え、テキストに向かっているからである。

リダイレクト(視線を向け直す)行動は以下の2つの要因によるものである:
- ジグザグ型レイアウトは予測がしにくいので、障害物となる画像を避けて流し読みするのが難しい。
- 画像の配置が原因で視線の残留が発生する。ユーザーは最初の列にあるテキストを読み終わってから、スクロールダウンする。つまり、視線を同じ場所に置いたまま、ページを下に移動させるので、スクロールする前に見ていたコンテンツに置き換わったものが何であろうとそれを注視することになる。ジグザグ型のレイアウトでは、ユーザーがページをスクロールダウンすると、テキストに取って代わるのは画像だ。この種の偶発的な注視を「視線の残留」というが、これは意図的なものではない。
同じような、つまずいてからのリダイレクト行動は、Hellofresh.comでも観察されている(Hello Freshのゲイズプロットの補足記事を参照してほしい)。
複雑な画像は目を圧倒する
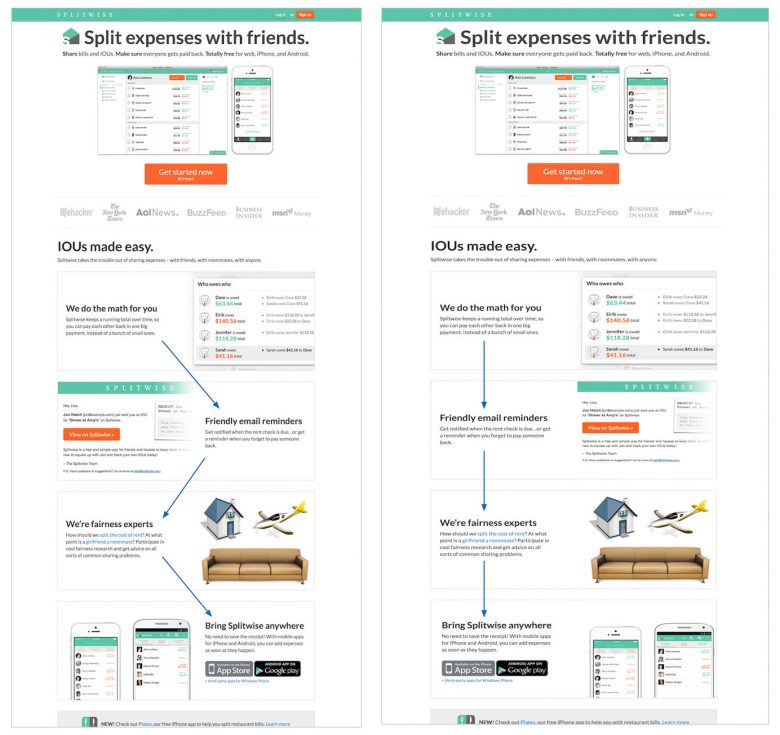
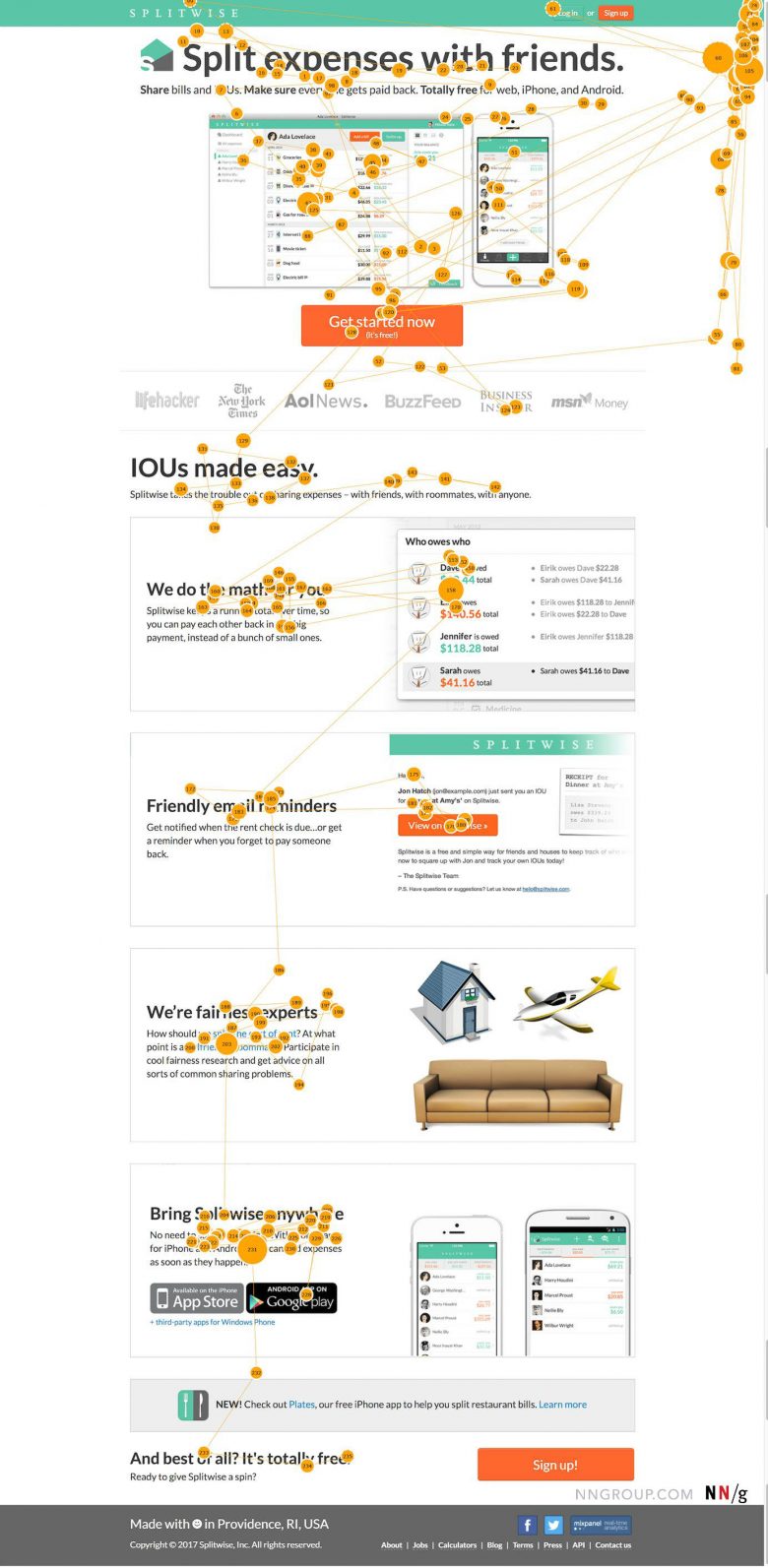
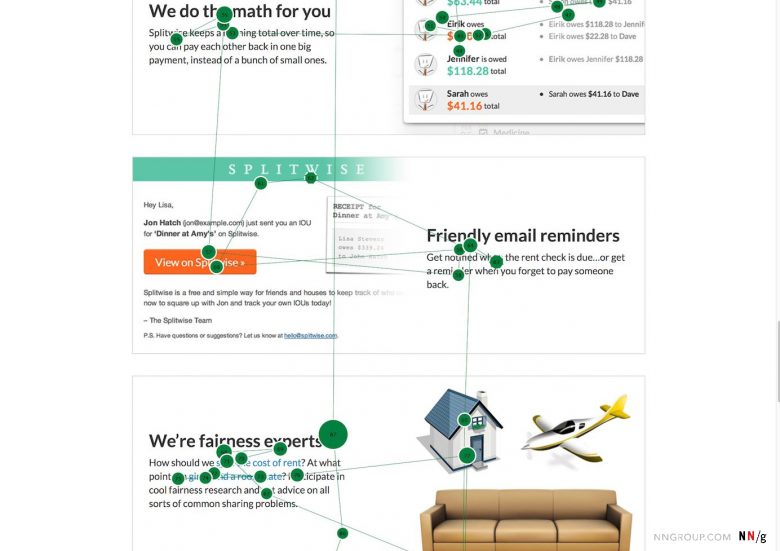
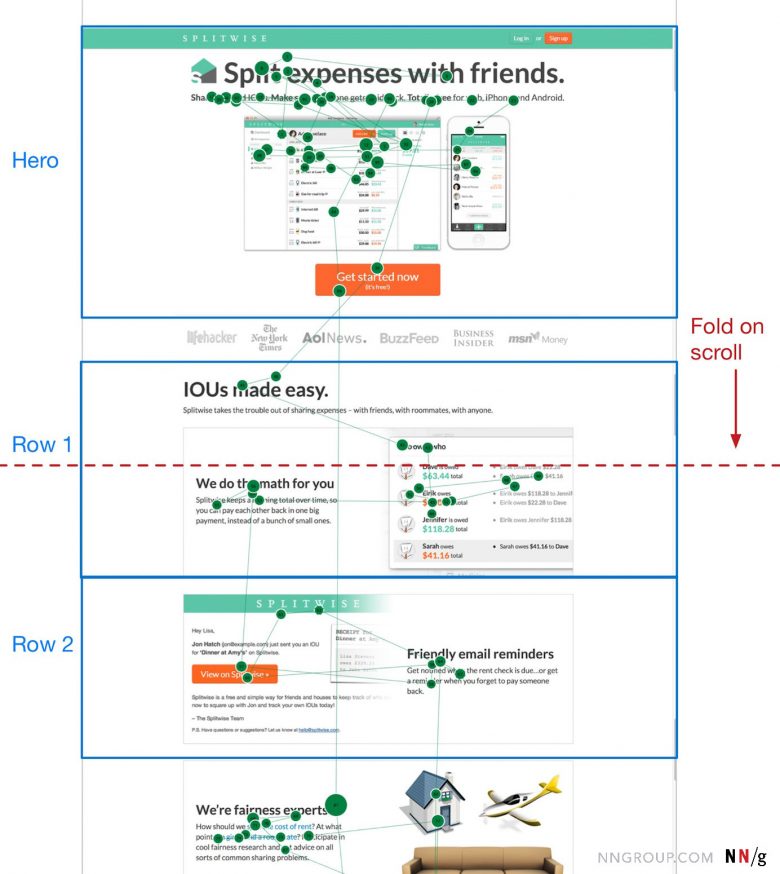
WazeやHelloFreshで、ユーザーはつまずいていた。しかし、Splitwise.comでは、そうしたつまずいてからのリダイレクト行動がさらに顕著だった。Splitwise.comでユーザーがつまずいていたのは、レイアウトが予測不可能であることと視線の残留が原因である。しかしながら、別の要因によって、画像を回避するのがさらに困難になっていたのだ。というのも、写真のほとんどにテキストが含まれていて、一部の画像がテキスト本文のすぐそばに置かれていたからである。要するに、画像がテキストのように見えてしまい、テキストと競合しているのである。そのため、ユーザーは記事内で、テキストの次のかたまりを特定するのに悪戦苦闘していた。
画像の中には、アプリケーションや、このサービスから加入者に送られる関連するEメールのスクリーンショットが含まれているものもあった。こうした画像には情報が含まれているではないかと思うことだろう。しかし、複雑すぎるのだ。予想通り、ユーザーは最初の画像を見て、画像の価値を判断しようとした。しかし、このサービスの基本を理解しようとするユーザーにここまで細かく複雑な写真を提示するのは時期尚早だったのである。つまり、ユーザーはそれらが役に立つとはこの時点では理解できなかったのだ。その結果、参加者たちはこうした写真まで回避しようとすることが多かった。


その他の共通する行動
利用したレイアウトの種類に関係なく、すべてのテストに共通して観察された行動は他にもあった。こうした行動のおかげで、情報を含んだページでの画像の有用性と、最大限の効率を得るためのそうした画像の配置方法についての知見がさらにもたらされるだろう。
ユーザーの多くは左側から流し読みを始めた。我々がテストした4つのWebページのうちの3つは、ページトップに導入用のメインビジュアル(=下図のHero)のエリアがあり、ファーストビューより下から、テキストと画像を組み合わせた列が始まっていたが、ほとんどの参加者はまずページの左側を自然と注視していた。西洋の文化では、文字は左から右に読むので、そこにくるコンテンツが何であれ、ユーザーは左から読むつもりだったということだろう。

しかしながら、最初の列の右側に配置されたコンテンツが、左側にあるコンテンツよりもかなり上に置かれている場合、ユーザーは右側から見はじめなければならなかった(左側には何もないように見えた一方、右側にすべての情報が集中しているのだろうと考えたからだ)。

ユーザーの多くはページを上にスクロールバックしながら画像を流し読みしていた。ユーザーはページの一番下(または、関連するコンテンツと見なすものの最後)まで行き着くと、ページを上にスクロールバックすることが多かった。こうした「ダウン」タイムの間、彼らはテキストよりも画像を注視していて、そうした写真をちらっと見納めしてから、タスクを終了しようとしていた。

調査結果のまとめ
ユーザーがジグザグ型のレイアウトと整列型のレイアウトでコンテンツを読むところを観察することで、学ぶべき点と今回評価したようなコンテンツページに適用できる点がいくつかあった:
- 情報を含む画像は装飾のための画像よりも注目を集める。装飾のための画像は、じっと見られることが少なく、整列型とジグザグ型のどちらのレイアウトでも、ユーザーは無視することを選んでいた。
- ジグザグ型のレイアウトは、装飾のための画像を無視しにくいので、ユーザーがそうした役にたたない画像につまずいた後、すぐ注視先を変更する原因となっていた。
デザインに関して覚えておくべき点
ページで注視につまずくことなどたいしたことではないように感じられるかもしれない。しかし、偶発的な注視もたくさん積み重なれば、散らかった部屋にあるがらくたのようになり、読み方のパターンをめちゃくちゃにして、効率を下げてしまうだろう。適切ではない場所に置かれた多数のアイテムは作業のスピードを落としてしまうが、すっきりと片付いている部屋はずっと快適だし、機能的なものだ。
ページのレイアウトを決めるのは、コンテンツについてじっくり考えるところから始まる。コンテンツにとって画像が有益かどうかを判断しよう。そして、画像が役に立つと思えば、どんな写真なら情報価値を高められるのかということをもう一度よく考えよう。
- 情報を含んだ画像は整列型のレイアウトでもジグザグ型のレイアウトでもうまく機能する。テキストをサポートし、ビジュアルストーリーを伝えられる、意味のある画像は有益であり、たくさんの注目を集めることができる。また、価値のある画像はジグザグ型のレイアウトでも整列型のレイアウトでもうまく機能する。ユーザーは写真を見る時間は、そこで提供されているものを理解するために使いたいと思っているので、画像に情報が含まれていれば、リダイレクトの原因になる偶発的な注視はいずれのレイアウトにとっても問題とはならない。
- リストの最初の画像はそのページの画像の基調となるものであり、ユーザーはその画像から残りの画像を無視するかどうかを判断する。したがって、最初の列に使う画像の情報価値には特に注意を払おう。
- 装飾のための画像はページに縦に並べよう。装飾のための画像は、たとえユーザーがそのうちのいくつかしか見なかったり、視界の端に入っただけだったり、ページを上にスクロールバックするときにちらっと目をやっただけであっても、Webページでのブランドのアイデンティティの確立には有益である。しかしながら、効率的な流し読みをサポートするには、画像は整列させるのが一番だ。というのも、ユーザーはこうした画像を無視したがっているからだ。唯一の例外は、ページのコンテンツが2~3列しかない場合だろう。この場合は、ジグザグ型のレイアウトでも問題ない。リストがごく短いからだ。
- 複雑すぎる画像は使わないようにしよう。画像の中には情報量が多すぎるものもある。提供しているものを理解してもらうためには、そうした画像が不可欠だと考えているのかもしれないが、特にユーザーがあなた方の製品やコンテンツをよく知らない場合には、彼らが圧倒されてしまう可能性がある。また、そうした複雑な画像は情報を含んだテキストと競合する恐れもある。テキストを補完する情報をもつ画像を選択して、ユーザーに認知負荷がかかりすぎないようにしよう。
- レイアウトのための画像は使わないようにしよう。場合によっては、宣伝文句と組み合わせると意味をもつ画像もあるだろう。もしそうなら、それはそれですばらしいことだ。百聞は一見にしかず、ということも時にはあるからだ。しかし、意味のある画像が手元にないからといって、想定しているレイアウトに必要という理由で、単に隙間を埋めるだけの画像は使わないようにしよう。画像には、たとえブランドの確立につながるというものであったとしても、それぞれ目的があるべきだ。
- テキストは装飾のための画像と上端を揃えて配置しよう。ユーザーがページをスクロールダウンして、コンテンツを発見しようとしているところを想像してみるとよい。もし画像が装飾のためのものなら、列の中で、対応するテキストより上に配置してはならない。そうした画像は対応するテキストと水平に並べるようにして、画像が視線を引き付けてしまって、結果的にユーザーのリダイレクトの要因になってしまわないようにしよう。
- 最初の列の左側には、情報量の多いコンテンツを常に配置しよう。ユーザーの多くは、コンテンツをスクロールアップする前であっても、まず左側を注視していたため、もし見ていた場所にたまたま装飾のための画像が配置されている場合は、リダイレクトしなければならなかった。最初の列に入れることにしたものが、画像であろうとテキストであろうと、無駄な注視が発生しないように、そうしたコンテンツには十分に情報価値をもたせるようにしよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。