低コントラストのテキストは解決策にならない
低コントラストのテキストがトレンドのようだ。しかし、それは視認性が悪く、発見しにくく、アクセシビリティも劣る。代わりに、もっとユーザブルな代案を検討しよう。
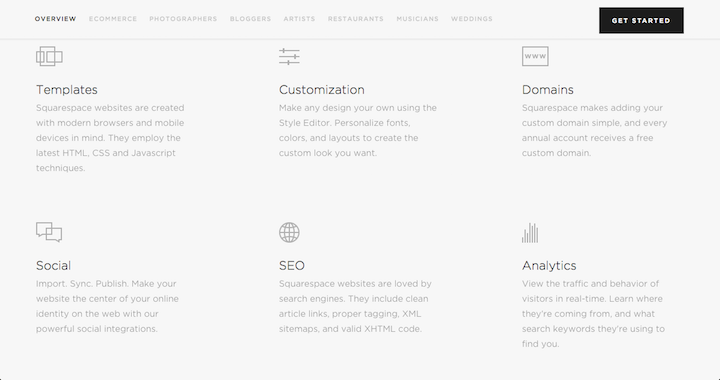
低コントラストのデザインが美しいというのはWebに繰り返し立ち現れる思想だが、それは視認性や発見しやすさを奪い去るものである。低コントラストのデザインは目に負担がかかるので、歳を取って、能力が少し衰えたように我々は感じる。ミニマリズムというトレンドに魅了されたサイトは、高コントラストという従来からの自分たちの流儀を捨て去り、暗黒面(あるいはミディアムグレー面と言うべきか)に寝返ろうとしている。デザインでの評価のために読みやすさを犠牲にしようとするサイトにとって、低コントラストのテキストを選ぶのは当然のようになってきている。しかし、そこではユーザビリティ上の欠点も、当然のように一貫して発生している。
低コントラストの色をWebサイト、とりわけテキストに利用する前に、少し時間を取り、そうした色を使うとなぜユーザビリティが低下するのかという理由をすべて思い出してみよう。それから、あなた方のサイトが、なぜ低コントラストのデザインを選ぶことにしたのか、というそもそもの理由について考えてみよう。そして、最後にユーザーエクスペリエンスを損なうことなく、当初のデザインゴールを達成する助けとなる代案を探すとよい。

低コントラストのテキストはユーザビリティに良くない(だが、そんなことは前から知っていたはずだ)
テキストの色と背景のコントラストが不十分だとユーザーエクスペリエンスが低下するのは、以下の理由による:
- 視認性に劣る。コントラストが低すぎると、語句を解読しようとして、ユーザーの目に負担がかかる。調査から、読みにくいテキストに対しては、ユーザーの信頼性が低下することもわかっている。「精密印刷」の時代から引き継がれている感覚が我々にはあるからだろう。(信頼性についてさらに詳しくは我々のトレーニングコース「説得力のあるWebデザイン」にて)。
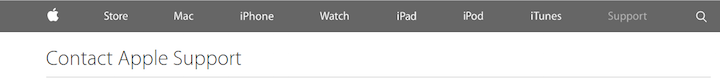
- 発見しやすさと見つけやすさが悪化する。ユーザーがページ上の要素を知覚できなければ、それを利用することは不可能だ。ページの一般的ではないエリアに置かれた低コントラストの要素は目を引かない。たとえば、グレーの検索アイコンやログインリンクをグレーの背景に置き、右上方ではなく左上方に配置するとそうなる。発見しやすさや見つけやすさのテストに必要なのはアクセス解析だけではないということは覚えておこう。クリックデータからは何がクリックされたかはわかるかもしれないが、「なぜ」クリックされたかは明らかにならないからである。
- ユーザーの自信が損なわれる。自分の期待通りになにもかもが動くように感じるWebサイトと、探しているものが見つけられないのが自分のせいのように感じるWebサイトでは、どちらを利用したいと思うだろうか。モダンな見た目のWebサイトでタスクを達成できず、自分のせいだと思ってしまうユーザーをテストでたくさん見てきた。テキストを見つけられなかったり、読むのに苦労してしまうからだ。サイト上で自信が持てないと、ユーザーがそのサイトを諦めて、他に行ってしまう可能性は高くなる。
- モバイルユースではさらに使いづらい。輝く太陽の下を歩きながら、モバイルデバイスで低コントラストのテキストを読もうとしている状況を想像してみてほしい。高コントラストのテキストでも、光が眩しいと読みにくいものだ。しかし、低コントラストのテキストだと、読むのはほとんど不可能である。
- 視覚障害や認知機能障害のあるユーザーのアクセシビリティが大幅に悪化する。歳を取るにつれて、視力は低下する。そして、老眼(近くの物にピントが合わせにくくなること)や黄斑変性症、緑内障、白内障等、なんらかの視覚障害を持つ人は世界中で何百万人もいる。しかし、影響を受けるのは、低視力のユーザーのみではない。短期記憶や集中力を維持する能力に影響が出ている認知状態だと、見づらいテキストの利用は極めて難しくなる。
- 認知的緊張が高くなる。ユーザーが知覚したアフォーダンスや合図が間違っていると、正しい解釈をするまでに、より長く時間がかかるようになってしまう。たとえば、無効な機能は淡色にするか、グレーアウトするのが慣例になっている。低コントラストという表現方法は、選択肢の利用可能性について、間違ったシグナルを送ってしまうリスクがある。


デザイナーが低コントラストのテキストを利用する理由
好むと好まざるとにかかわらず、今はミニマリズムがかっこいいという時代なのだ。
そもそも、Webデザインのミニマリズムというのは反発から始まった。同時に多くの要素の重要度を上げようとした結果、注目を集めようと、すべての要素の主張が強くなりすぎ、視覚的に圧倒されるインタフェースが数十年にわたり続いていたことに反発したのである。
ミニマリズムのすばらしさは、重要ではない要素ははぎ取る、という思想にある。これはたいていの場合には、従うべきベストプラクティスだろう。
ミニマリズムが問題になるのは、1ページの中に重要なコンテンツが大量にある場合である。コンテンツを多数入れようとすると、ミニマリズムというデザインアプローチは取れなくなる。その結果、そうした要素のコントラストを下げるという形でデザイナーたちが妥協したというわけだ。そうすることで、ページはぱっと見には、依然、ミニマルに「見える」からである。
そう、低コントラストのテキストはまさにミニマルに「見える」。Instagramで写真をピンぼけにするとレトロに「見せる」ことができるのと同じだ。しかし、そうしたほうがファッショナブルであっても、自分たちのWebサイトをぼやけさせたりはしないだろう。同様に、コントラストを下げることもしてはならないことなのだ。
ハイエンド、あるいは一流、洗練というイメージを発信したいサイトの間に、このトレンドがはびこっている。低コントラストのテキストのように、あるトレンドがインターネットで大人気になると起こりうることとは、他の有名ブランドもそうしているのを見て、そのトレンドはテスト済みで、ベストプラクティスとしての入念なチェックも終わっていると、企業が思ってしまうことである。しかし、必ずしもそうであるとは限らない。
自信を持って予言するが、今、Flashの読み込みに時間がかかる1990年代のサイトを見て、我々が目を白黒させるように、10年後に低コントラストのテキストを見ると、我々は目を白黒させることになるだろう。
したがって、ミディアムグレーの背景色の上でライトグレーのテキストを使用するという決定をする前に、自分の姿を鏡に映して、なぜそうするのかを自問しよう。ある要素の重要度を下げ、他の要素を目立たせようとしているなら、もっと良いやり方がある。また、そうしようとしている理由がかっこよく見えるからなら、他のサイトが使っているという理由だけで、自分たちのサイトで使っても間違いないと思うのはやめたほうがいい。

ユーザビリティを損なわずに重要度を増減させる方法
低コントラストのテキストについて検討中というなら、ある要素を目立たなくしたいか、別のところの重要度を上げたいかのどちらかだろう。しかし、それならもっと他にユーザブルな方法がある。
- 情報密度の緩和。テキストのコントラストを下げることで、密集したページが雑然とは見えなくなる、と思い込んでいるようなデザインもある。しかし、残念ながら、これは単に視認性を下げ、認知的緊張を増加させることにしかならない。その代わりに、重要でないものを削除する方法を見出すか、でなければ、表示される情報が詰め込みすぎにならないような代案を探そう。(たとえば、モバイルでは、二次的なコンテンツは補助的なページに先送りすることが可能である)。
- フォントサイズの調整。ユーザーはWebページでテキストを流し読みするとき(彼らはめったに読まないが、時には読むこともある)、大きなテキストほど先に読む。一部のテキストを大きくして、それ以外のテキストを小さくすることにはなんの問題もない。読めなくなるほど小さくしてしまわない限りは。最低でも8ポイント以上のフォントを使おう。
- アクセシビリティのチェック―色の組み合わせの適合性。色同士のコントラストが十分かどうかをチェックしてくれるフリーツールはたくさんある。が、そうした組み合わせのチェックは、自分たちの利用しているフォントサイズと必ずセットで実施しよう。フォントがある程度の大きさなら、うまくいく色の組み合わせもあるからだ。
- 重要性の低い要素の位置変更。テキストが高コントラストで目障りと思うのなら、そのテキストの位置を画面上で変えることを考えてみよう。要素の位置を変更したり、周りに余白を追加するだけで、ページ内でどれくらい目立つかを変えられることは多い。
- アコーディオンの検討。セクションを展開可能にし、クリックやタップでユーザーが興味を示したもののみ、詳細を表示することで、雑然さを減らせる場合もある。ただし、注意は必要だ。というのも、情報がシーケンシャルに処理される必要があるときにはアコーディオンはうまく機能しないからである。
結論
どんなトレンドもそうであるように、その背景にある理由を理解し、それが自分たちのサイトにとって有意義かどうかを常に考えるのが重要だ。すでに有名であり、イライラするユーザーエクスペリエンスに耐えることをいとわない大勢の忠実なブランドのファンがいる、というような余裕のあるWebサイトはほとんどないからだ。低コントラストのデザインを採用する代わりに、画面上の要素の重要性を変更する他のやり方の検討をおこない、ユーザビリティやアクセシビリティを損なわないようにしよう。