ダークモード:ユーザーの考え方と避けるべき課題
ダークモードは人気があるが、必須ではない。ユーザーはダークモードを好むが、ダークモードなしでも行動は変わらない。ダークモードをアプリケーションレベルではなくシステムレベルで考えているからだ。ダークモードをサポートする場合は、ダークモードでよくある問題を避けるために、そのデザインをテストしよう。
ダークモードがかつてないほど流行している。少なくともこのトピックに関する多くのウェブデザインの記事を読む限りでは、ダークモードは必要不可欠とさえ思うかもしれない。しかし、ダークモードを完全にサポートし、「うまく活用する」ためには貴重な時間とリソースを必要とする。ほとんどのデザインは最初にライトモードで作られるからだ。ダークモードがユーザーに与える影響を理解するために、我々は最近、アンケートと、モバイルのダークモードでのモバイルユーザビリティテストを実施した。
「ダークモードを使う」と答えた理由
最近、実施したアンケートで、115人のモバイルユーザーに、モバイルデバイスを通常どのモードにしているか尋ねたところ、およそ3分の1がダークモード、3分の1がライトモード、3分の1が両方を組み合わせていると回答した。ダークモードがユーザーエクスペリエンス(そして場合によってはアクセシビリティ)を向上させるという主張はいつも、ユーザー、デザイナー、デベロッパーのいずれもが口にする、以下の同じ理由に帰結するように思われる:
- 眼精疲労の軽減
- バッテリーの節約
- 見た目の美しさ
- 視覚障害(白内障など)のあるユーザーのアクセシビリティの向上

それでは、ダークモードをサポートしたりそれを利用したりする理由としてよく挙げられる項目について、さらに詳しく見ていこう。
眼精疲労の軽減
眼精疲労の軽減は、正常な視力を持つユーザーがダークモードを使う理由として挙げる最も一般的なものである。ある調査参加者は、「常に私の目は明るい光にとても弱いのです。だから、できる限りすべてダークモードを使うのが理想です。(中略)もう元(=ライトモード)には戻れないと思います。眼精疲労の軽減もかなり(できています)。頭痛もあまりしなくなった気がします(後略)」。
ダークモードにすれば必ず頭痛が減るというわけではないが、このような考えは広く浸透しており、これは多くのユーザーが自分のデバイスを恒久的にダークモードにする動機となっている。
ダークモードが網膜に取り込まれる光の量をわずかに減少させるのは間違いないので、特に暗い環境では、1回利用するだけで目にやさしいと感じるかもしれない。しかし、いくつかの研究では、参加者がライトモードとダークモードの両方でタスクを実行した場合、眼精疲労や頭痛について報告された指標に有意な差は認められなかった。
没入型バーチャルリアリティ(VR)のヘッドセットの中で、ダークモードとライトモードで文章を読んでいるときの参加者の目の疲労度を比較した研究もある。この装置のおかげで、研究者は光の条件を完全にコントロールできるようになり、単に明るい部屋で参加者に画面を見てもらうよりも、ダークモードとライトモードの効果を明確に把握できるようになった。研究者たちは、仮想環境全体が薄暗い場合、ダークモードが目の疲労を軽減するのに最も適しているのは間違いないことを発見したが、それでも薄暗いライトモードに対するダークモードの優位性は非常に小さいものだった。画面の明るさや周囲の環境は、デザインの色と同じくらい目の疲れに影響するように思われる。
バッテリーの節約
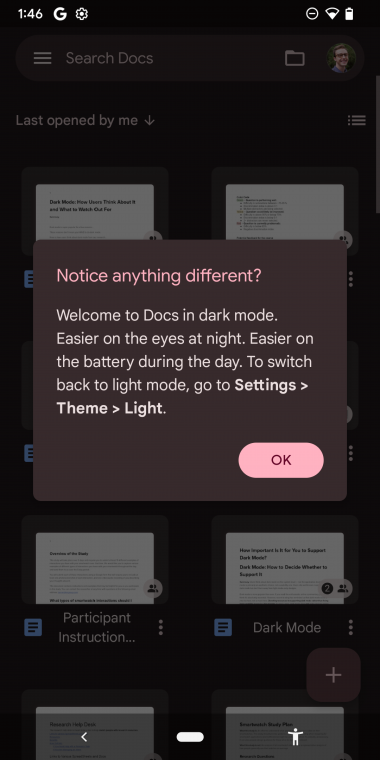
スマートフォンのオペレーティングシステムの設定でダークモードを有効にすると、(「低電力モード」や「バッテリーセーバーモード」と同様に)全体的にバッテリーが自動的に節約されるという考えも広まっている。
アンケート回答者にダークモードを利用する理由を尋ねたところ、「(ダークモードは)ライトモードよりもバッテリーの消費が少ない」、「バッテリーを節約するため」といったコメントがあった。ほとんどのユーザーは、オペレーティングシステムの設定でダークモードをオンに切り替えれば、(個々のアプリがダークモードをサポートしているかどうかにかかわらず)デバイス全体でダークモードが提供するバッテリー節約のメリットを最大限に享受できると思い込んでいるようで、その後、ダークモードについて改めて意識することはない。これは、ほとんどのユーザーがこのプロセスの仕組みを十分に理解していないからである。
実は、ダークモードによってバッテリーを節約できるのは、OLED(有機発光ダイオード)ディスプレイを搭載したデバイスに限られる。2023年現在では、生産されるスマートフォンの約半数がOLEDディスプレイを採用している。参考までに、OLEDディスプレイを採用した最初のiPhoneは、2017年に発売されたiPhone Xだ。OLEDディスプレイは各ピクセルを個別に制御し、その時々に必要な電力だけをそれぞれのピクセルに供給する。つまり、デザインの一部に暗い色を使用すると、そのピクセルは明るい色を表示するピクセルよりも電力を使わずに済む。純粋な黒(#000000)を表示するピクセルでは、完全に電源を切ることができるため、最も電力を節約できる。
Purdue Universityの研究によると、画面の明るさが100%のときにダークモードを利用すると、消費電力が平均67%削減された。しかし、画面の明るさが30%の場合、ダークモードの利用による平均節電率はわずか14%に低下した。言いかえると、バッテリー消費に関しては、画面の明るさは表示モードと同じくらい重要ということだ。

ダークモードでもライトモードでも同じような画像、動画やグラフィックなどのコンテンツを多く用いるデザインは、バッテリーを最も節約しにくい。

見た目の美しさ
単にダークモードの見た目が好きという人も多い。アンケート回答者の中には、「そのほうが私には見た目が魅力的」、「暗い画面の見た目が好き」、「ダークモードのほうがずっとかっこいい」といったコメントをした人もいた。
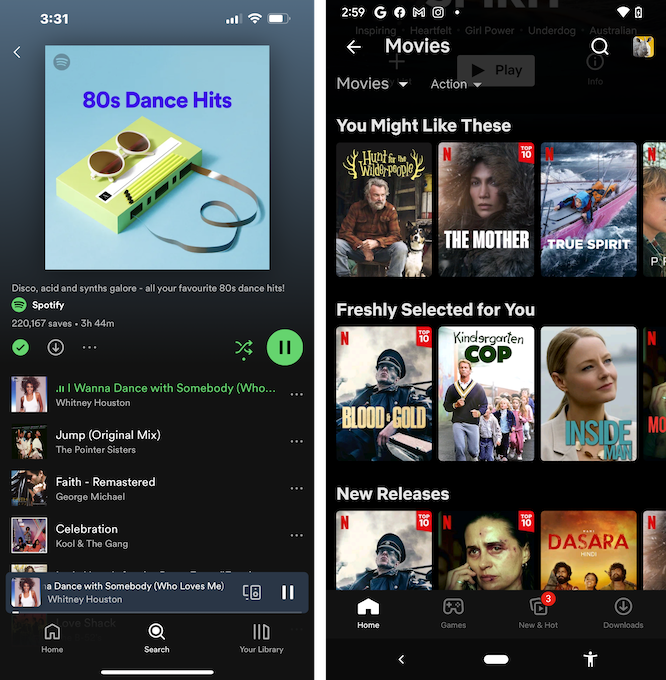
ダークモードで作成されていて、ユーザーがライトモードに移行できないデザインさえある。こうしたケースのほとんどは、ダークモードを優先したのは、見た目の美しさのためであり、ユーザビリティを向上させるためではない。たとえば、Spotifyは、ユーザーがライトモードよりもダークモードの見た目を好む傾向があったため、常時ダークモードにすることを選んだ。Spotifyのこのデザイン変更の担当者は、Sportifyアプリの視聴体験を映画館に例えた。暗い映画館がスクリーンに映し出される映画を損なわないのと同じように、あまり重要でないUI要素が暗い背景に溶け込み、カラフルな画像やアルバム画像をより際立たせることができる、と彼らは力説した。Netflix、Hulu、Disney+、Peacock、Kanopy、MaxやAmazon Prime Videoなど、多くの動画ストリーミングアプリケーションも、同様の論理に基づいてダークモードにされたが、どれもライトモードに切り替えることはできない。

美的ユーザビリティ効果では、デザインが魅力的に見えると、ユーザーはそのデザインがより使いやすいと思い込む、ということが説明されている。ある参加者は、「ダークモードは見た目の美しさも気に入っています。すべてがより現代的で、使いやすく見えるからです」とコメントした。しかし、このようなコメントは、すべてのデザインをまずダークモードで構築する十分な理由にはならない。見た目のデザインが魅力的であっても、貧弱なユーザビリティを補うことはできないからだ。ユーザビリティの原則にライトモードやダークモードはほとんど関係がない。もし疑わしいと思うのであれば、同じタスクを自社または競合他社のアプリケーションのライトモードとダークモードで行うユーザビリティテストを何セッションか実施してみるといいだろう。配色が最大のユーザビリティ問題の原因になるとは考えにくいからだ。
視覚障害のあるユーザーのアクセシビリティの向上
白内障のような眼球が混濁する疾患では、ダークモードが有効であることがさまざまな研究によって徐々に明らかになってきた。このような疾患では、眼球内のさまざまな透明な媒体(水晶体など)が光をよりぼやけたように反射するため、光が多いと目のピントが合いにくくなるのである。
肝心なのは、視覚障害のある人にはどちらの表示モードも強制しないのがベストであり、システム全体に対する彼らの選択を尊重することだ。
では、ダークモードをサポートすべきなのか
時間に優先順位をつけながら予算の範囲内でデザインしようとしているデザインチームが、ユーザーの眼精疲労の軽減やわずかなバッテリーの節約について、どの程度心配するべきかについては議論の余地がある。
しかし、多くのユーザーがダークモードの美しさを気に入っていることは議論の余地がないため、これだけでもダークモードをサポートする十分な理由になるかもしれない。(ただし、ユーザビリティの実際の問題の修正を犠牲にしてはならない!)さらに、視覚障害者にとっての利点も重要であり、これはアクセシビリティに関する組織内のより大きな検討事項の一部として議論されるべきである。見た目の魅力とアクセシビリティの向上は、ダークモードをサポートするための最も強力な論拠だからだ。
ダークモードに対するユーザーの期待
ユーザーはダークモードについて、オペレーティングシステムレベルで考えており、個々のアプリケーションレベルでは考えていない。彼らはシステム設定でデバイスをダークモードに設定すると、すべてのアプリケーションやウェブサイトが自動的にダークモードで表示されると一般的には思っている。つまり、基本的に白よりも黒がかなり多い表示になるはずだと考えていて、そうすれば個々のアプリケーションでダークモードを有効にする必要はないと思っているのである。
ユーザーの頭の中では、ダークモードは画面の明るさのようなもので、携帯電話の画面表示の明るさを下げると、すべてのアプリケーションやウェブサイトが暗くなると思っている。システムが自動的にアプリケーションの設定を上書きしてあらゆる場所でダークモードを強制するわけではないことに多くのユーザーは気づいていない。

我々の調査に参加したダークモードファンは、デザインがダークモードをサポートしていないことにほとんど気づいていないようだった。彼らは総じて、自分の携帯電話がダークモードになっているのに、明るい白が使われているデザインもあるという事実についてコメントせず、そうしたウェブサイトやアプリケーションを見ることをやめるようなそぶりを見せることもなかった。さらに、興味深いことに、調査セッションの最後、ダークモードをサポートしていないデザインに遭遇したかどうかを思い出すのに、参加者たちは苦労していた。
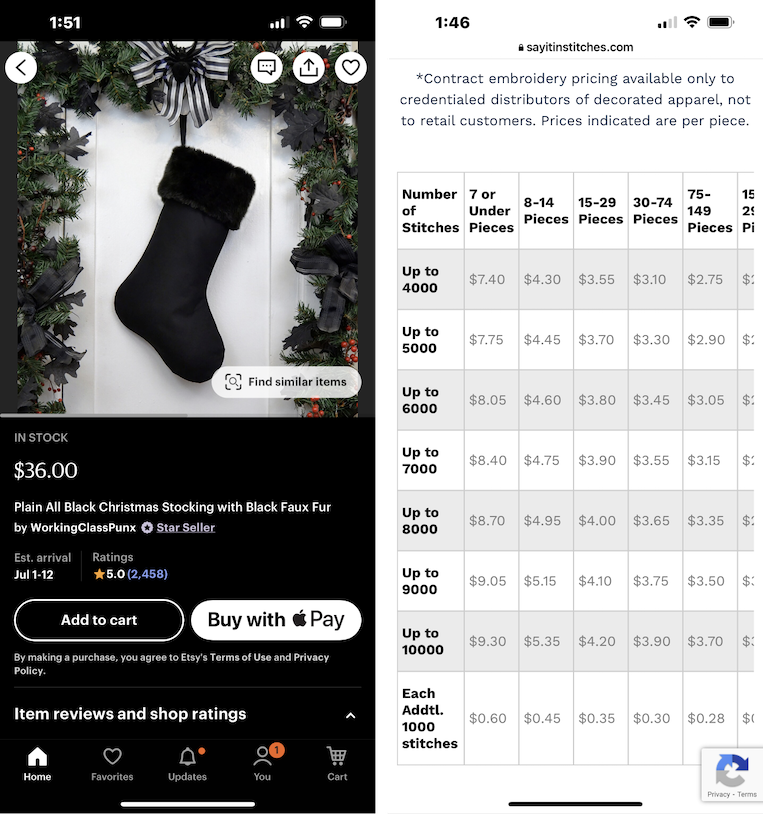
たとえば、あるユーザビリティテスト参加者は、完全にダークモードになっているEtsyで(下の画像を参照)、クリスマス用の靴下を数分間探し、気に入った靴下を見つけると、ダークモードをサポートしていない別のウェブサイトにアクセスして、靴下の刺繍料金を試算した。刺繍のウェブサイトを開いたとき、彼はそのウェブサイトがダークモードでないことに何のコメントもしなかったし、また、少しのためらいもなく、そのウェブサイトを利用した。およそ10分後、セッション中に利用したウェブサイトやアプリケーションのうち、ダークモードに対応していなかったものはあったかと尋ねると、彼は「(対応していなかったものは)1つもないと思います」と答えた。我々が刺繍のウェブサイトのことを思い出させると、彼はこうコメントした。「ダークモードにすることを私がもっと切実に考えるようなサイトは確実にあるような気はしますが…(この)その場しのぎ的に適当に見たウェブサイトについては、本当にどうでもいいような気がします」。

残念なことに、我々は、夜に明るくない部屋で読書をするなど、参加者が自然な環境でデザインを長時間利用する様子を観察することはできなかった。また、ユーザーテストの環境が、ときにユーザーの通常の行動や優先順位からかけ離れた結果をもたらすことも認識している。しかしながら、ダークモードに対応していないことを理由に、ユーザーがそのデザインを避けたり、放棄したりするのを目にしたら、我々は非常に驚くだろう。
回避すべきダークモードの問題
デザインをダークモードでレンダリングするのはかなりシンプルにできる。たとえば、愛用のデザインツールのプラグインを使えばいい。しかし、ツールは手間のかかる作業のほとんどを行ってくれるかもしれないが、本物のデザイナーほど何もかもやってくれるわけではない。よくある問題は自分でチェックする必要がある。以下に、不用意にダークモードを設定すると、ちょっとしたことで問題が生じたり、単に野暮ったくなったりする例を挙げる。
グラフィック
グラフィックは、ダークモードでもライトモードでも同じように美しく見える必要がある。暗い背景に対してグラフィックの一部が見えなくなったり、透明でない背景が露出してしまったりするのは好ましくない。透過性をサポートするにはJPGよりもSVG、WEBPやPNGを使うほうがいいだろう。



オーバーレイ(奥行きの表現)
あるUI要素が別のUI要素の上に重なっているように感じさせる最も一般的な方法は、奥行きを示す影を付けることだ。これには、モーダルと非モーダルのオーバーレイの違いを示すための半透明の暗いスクリム(訳注:背景の幕)(または「グレーアウト」の部分)も含まれる。

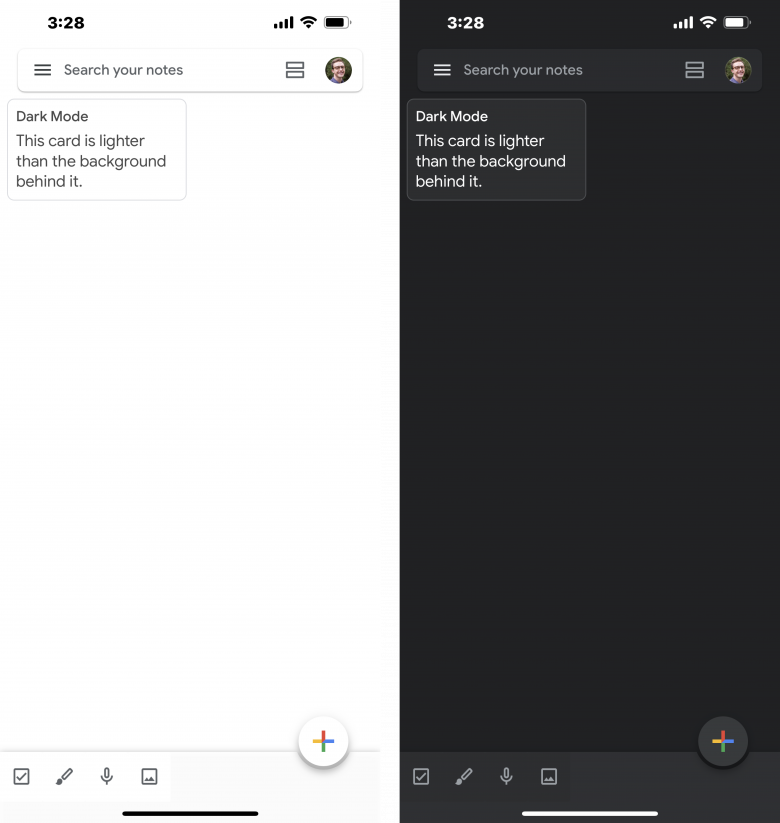
白い背景に白いページ要素を配置しても、ライトモードでは問題ない。なぜなら、白よりも濃い色の影を使うことで、インタフェースを把握するために必要となる奥行きを作り出すことができるからだ。しかし、黒い背景に黒い要素を配置するのは問題がある。「影」の色が薄いと、同じようなレイヤー効果が得られず、上の要素が光っているように見えてしまうからである。
暗色の要素同士を重ね合わせて奥行きを出す最良の方法は、下になっているページ要素に最も暗い色を用いて、上にある(つまり、ユーザーに「最も近い」)要素に最も明るい色を使うことだ。たとえば、黒い背景にグレーのページ要素を配置すると、視覚的には白地に白のドロップシャドウを置いたのと同じように解釈される。

可読性
ダークモードでの読みにくさの主な原因は3つある:
- 細すぎるフォント
- 太すぎるフォント
- 色のコントラストが弱い
細いフォントは、特に視力の弱い人にとっては、暗い背景にたやすく「飲み込まれて」しまう。これは、真っ黒な背景に真っ白なフォントの場合にも当てはまる。
太い(または太字の)フォントは、ユーザーが読もうとすると背景に「にじんで」見えることがある。一般に、暗い背景に明るい色のフォントを使うと、明るい背景に同じ太さの暗い色のフォントを使うよりも太く見える傾向がある。
背景との色のコントラストが十分でないフォントは、ダークモードでもライトモードでも、明らかに見づらく、読みにくい。

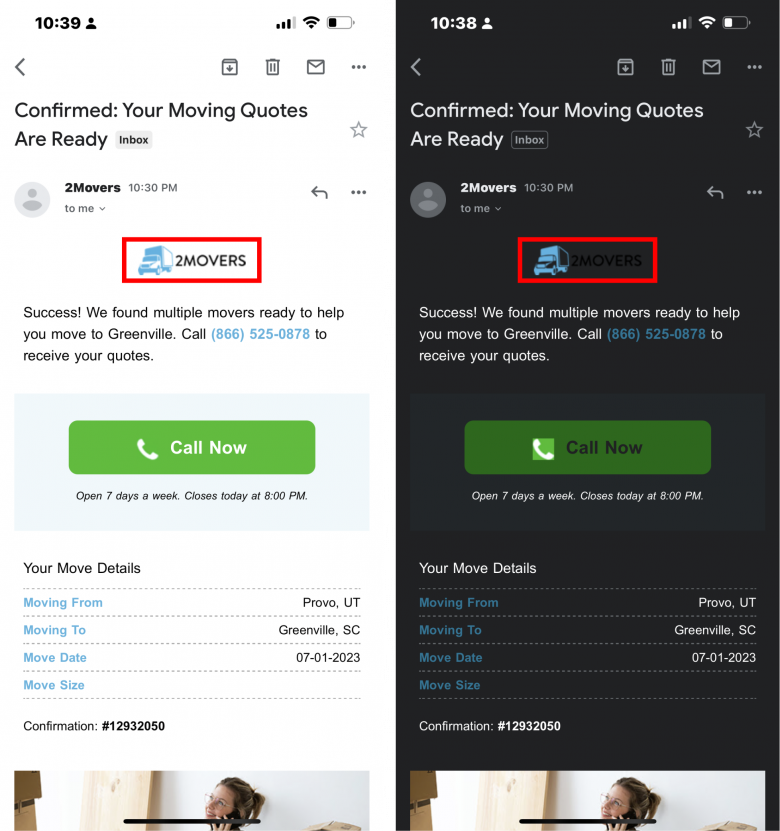
ロゴのテキストの可読性を維持するには、ダークモードでは見えるが、ライトモードでは見えにくくなるようなストロークやグロー、シャドウ、グラデーションを追加することを検討するとよい。この方法はメールのメッセージに特に有効だ。メールクライアントは、メッセージをライトモードでもダークモードでも表示する可能性があるからだ。ただし、ダークモードとライトモードで異なるロゴを使用するようメールクライアントに要求することができたとしても、すべてのメールクライアントがそれに応じてくれるとは限らない。

ダークモードのフォントの色を選ぶときは、1つの色を用いて、その不透明度を変えるとよい。そうすることで、インタフェース全体で異なる背景色に対応することができる。(薄いグレーなど)1つの色を常に100%の不透明度で使うことにすると、ある背景ではよく見えても、別の背景ではよく見えないことがある。
色のコントラスト
暗い背景に彩度の高い色は可視性が低く、アクセシビリティガイドライン(WCAG 2の要件である、通常のテキストのコントラスト比は最低4.5 : 1、大きなテキストのコントラスト比は最低3 : 1など)に準拠しない。

チャネル間の一貫性のなさ
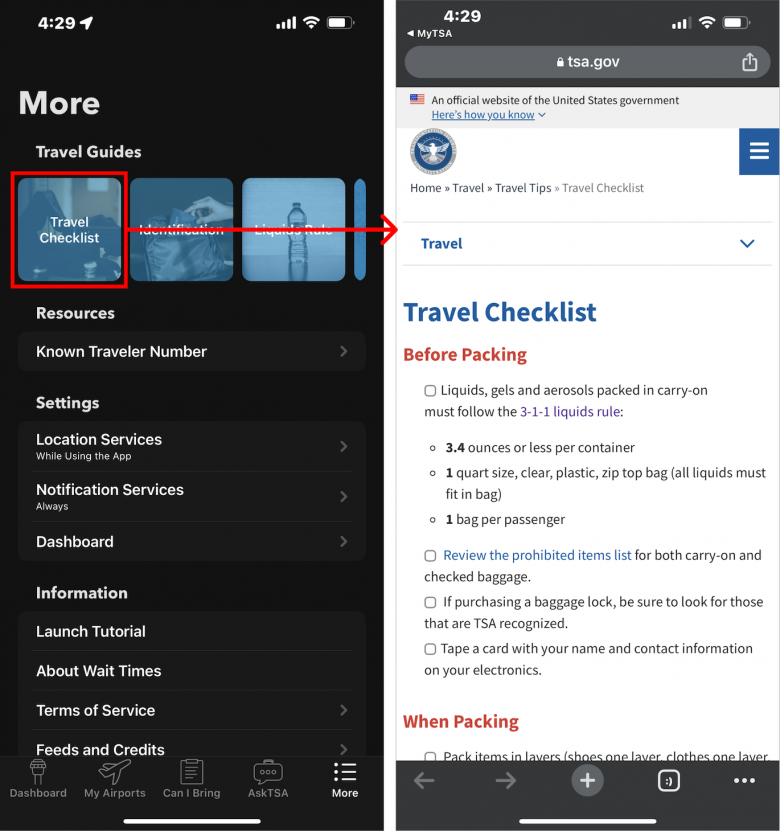
ネイティブモバイルアプリケーションでは、ウェブページへのリンクを提供するのが一般的だが、これらのページはアプリ内ブラウザや携帯電話のブラウザアプリで表示されることがある。多くの場合、ネイティブアプリケーションはダークモードをサポートしているのに、そうしたウェブサイトはライトモードで表示される。製品チームは多大な労力を費やしてアプリケーション全体でダークモードに対応しているのに、ユーザーを結果的に「光の中に」押しやるというのは皮肉な話だ。

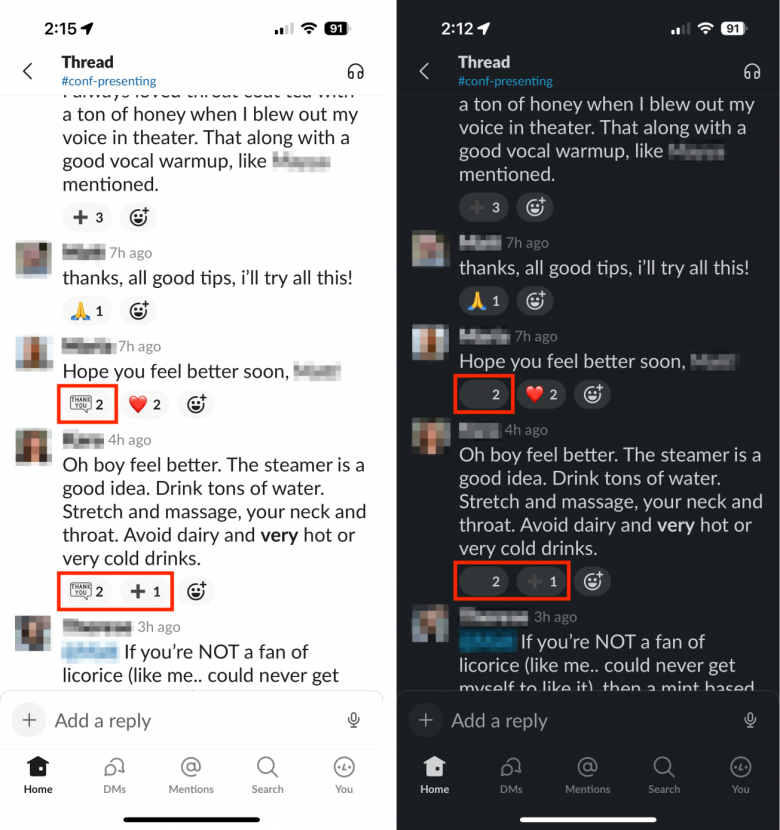
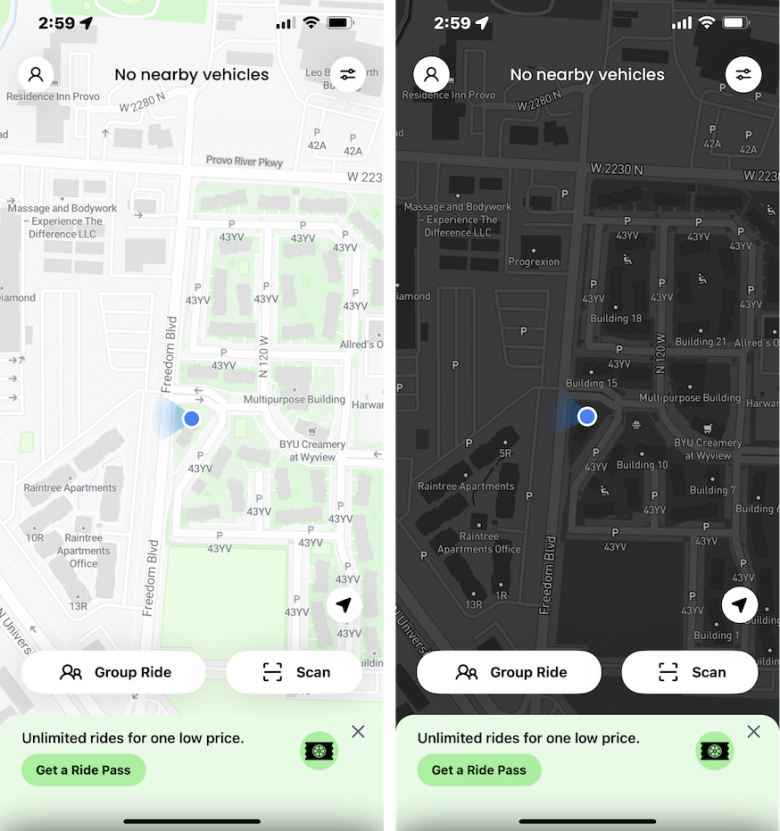
ページの構造
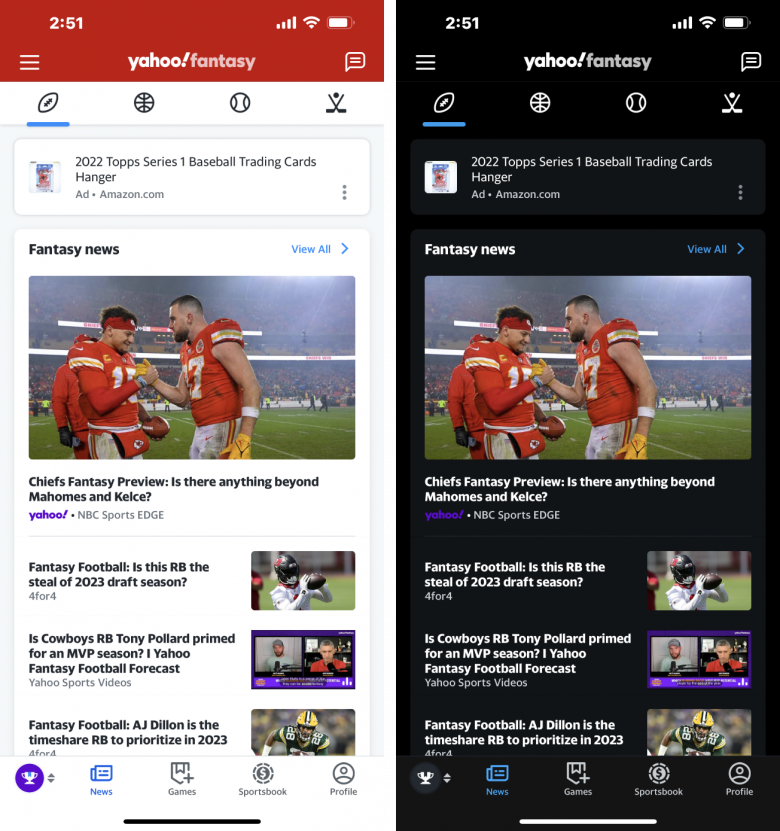
セクション区切りやカードなどの視覚的なセクションマーカーは、ダークモードでもライトモードでも同じようによく見える必要がある。グレーの細い区切りは、非常に暗い背景に容易に飲み込まれてしまう。区切りがなかったり、カードが見えなかったりすると、ゲシュタルトの共通領域の法則が弱まり、ページがどのように構成されているかを理解するのが難しくなる。

ページ上の要素を輪郭線で視覚的に分離するというのは、ライトモードでは、多くの場合、十分に機能する。一方、ダークモードでは、わずかな色の違いを利用して、カードを背景と区別するとよい。

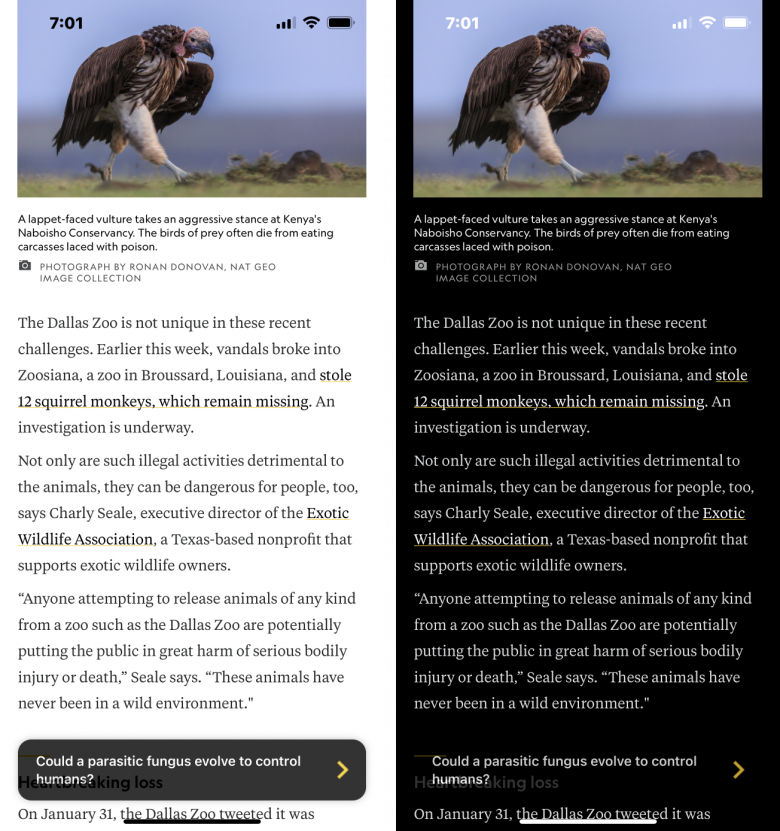
フローティング要素
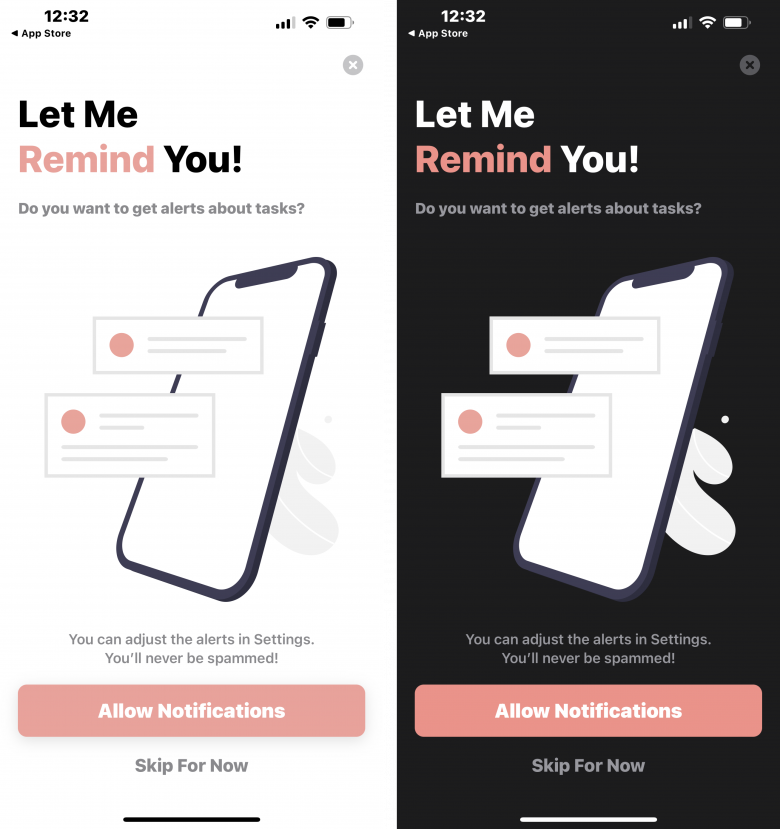
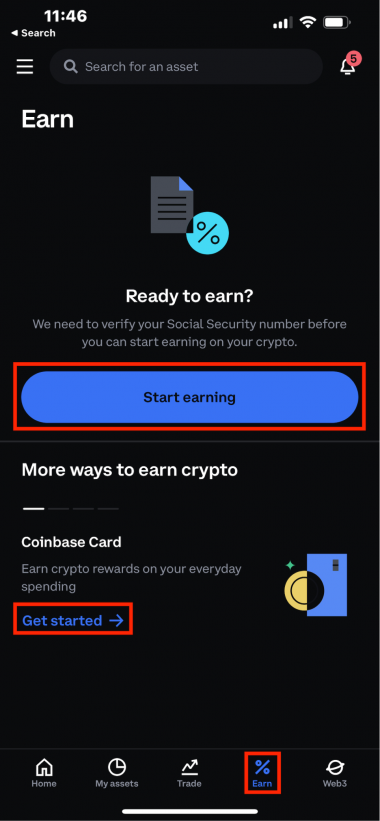
ページ要素が背景から浮き出てフロートすることを意図している場合、その要素はライトモードでもダークモードでも同じように際立って見えるべきである。


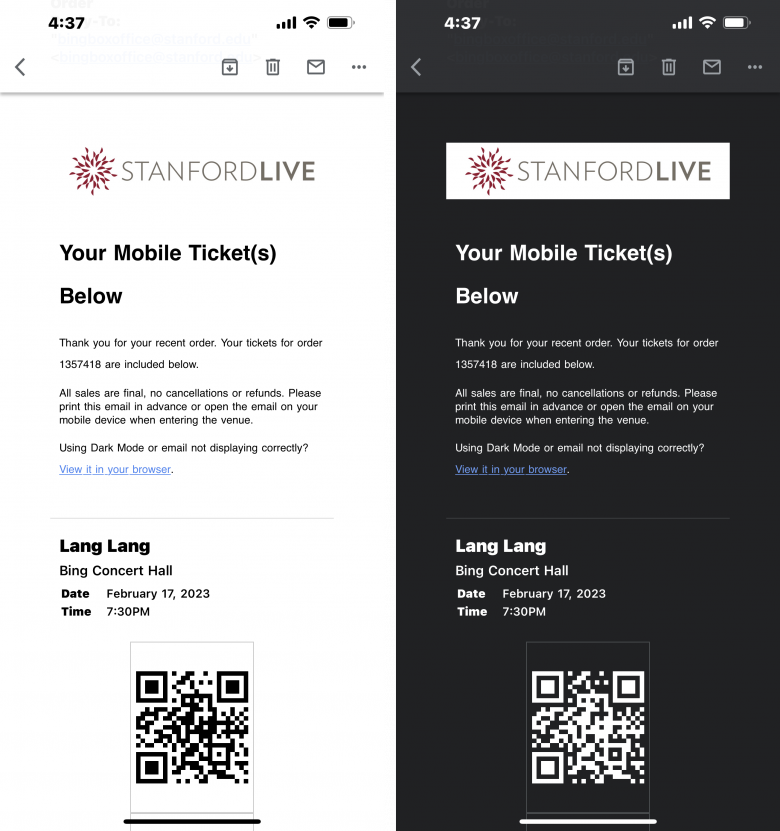
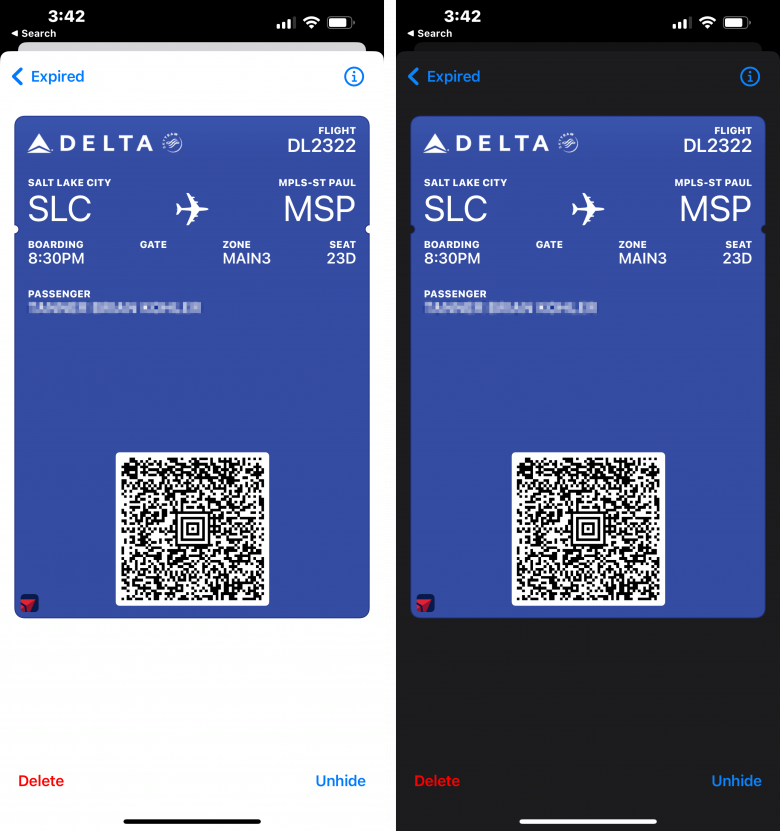
スキャン用コード
すべてのスキャン機器が携帯電話のカメラのように高性能なわけではないし、ダークモードで反転させると、(QRコードやバーコードのような)スキャン用コードを処理できなくなるものは多い。多くのスキャン機器は、明るい背景に暗い色の前景を想定しているためだ。したがって、スキャン用コードは、ライトモードとダークモードで同じようにレンダリングできる形式(PNGなど)で表示するのが最も適している。


ダークモード:ベストプラクティス
ダークモードは、ほとんどの場合、なくても困るものではないが、あるに越したことはない。ダークモードがサポートされるとありがたいと思うユーザーは常に存在するからだ。頻繁に、長時間、暗めの環境でデザインを利用する人は特にそう感じるだろう。しかし、ダークモードが多くのユーザーやデザイナーに人気があり、好まれているからといって、ダークモードを基本的なユーザビリティの確保よりも優先するべきではない。
ダークモードへの投資が非常に重要なのは、以下のような場合である:
- 長いセッション(ニュースアプリケーション、電子書籍リーダーなど):ユーザーが1度にそのデザインを見て過ごす時間が長ければ長いほど、眼精疲労やバッテリーが過剰に消費される可能性が高くなる。
- 頻繁な利用(メッセージアプリなど):ユーザーがその製品に関わる頻度が高ければ高いほど、その製品を見ている時間が長くなるし、暗い環境で利用する可能性も高くなる。
- 低照度の環境(映画ストリーミングアプリ、ホワイトノイズアプリなど):ユーザーがその製品を暗い場所で利用する可能性が高いほど、瞳孔が開いた状態で突然白い画面が急に表示されるとそれだけ不快に感じられる。
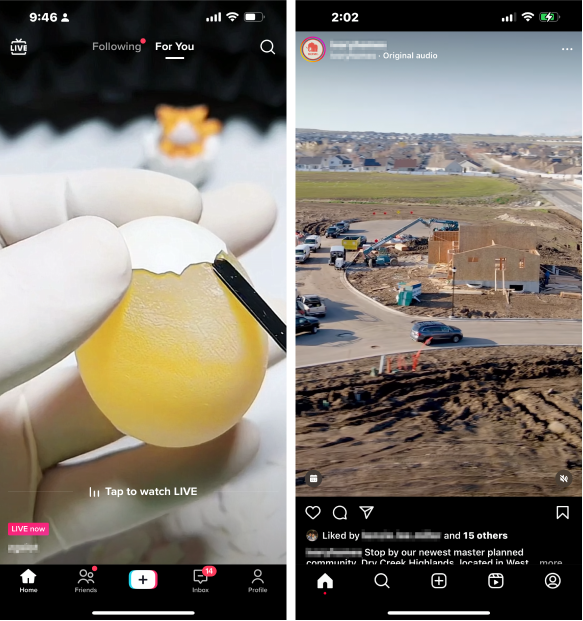
- メディアをほとんど使わない(ソーシャルメディア以外のアプリなど):写真や動画などのメディアは、ライトモードでもダークモードでも同じような表示になる。そのようなメディアが多ければ多いほど、ダークモードにすることによる違いは少なくなる。

ダークモードをサポートすることにしたら、以下のことを実行することを推奨する:
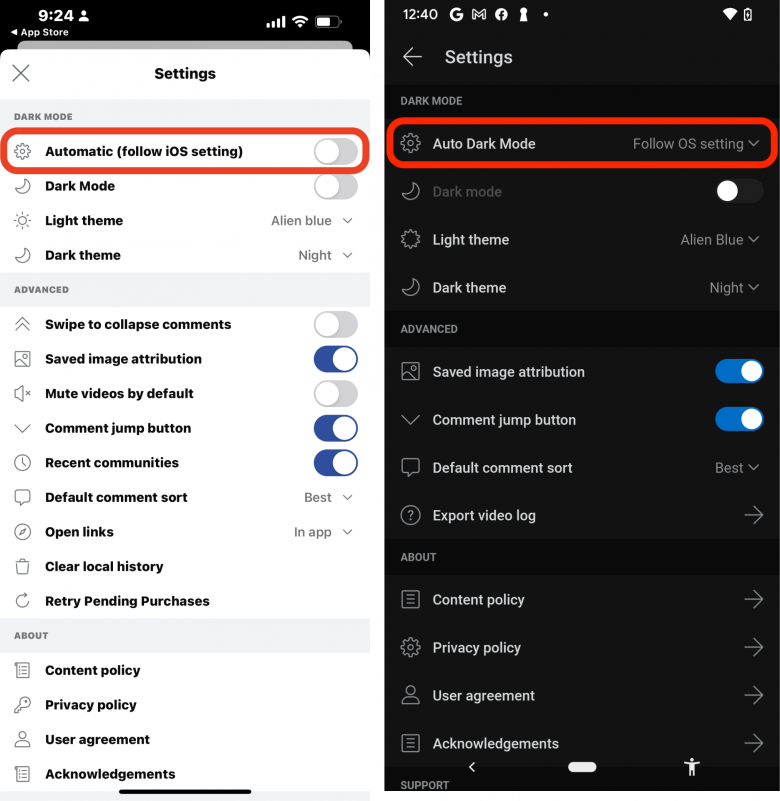
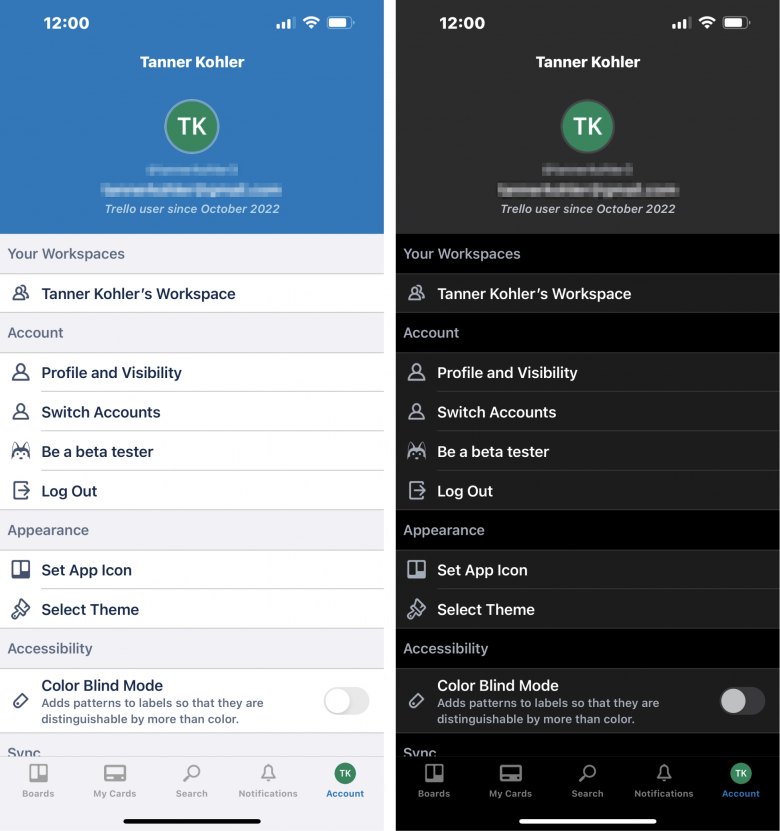
- デフォルトでデバイスのオペレーティングシステムのダークモード設定を反映させる。アプリケーション単位でユーザーが手動でダークモードを有効にする必要がある場合、多くのユーザーはダークモードが利用可能であることに気づかないか、あるいはダークモードを2回(デバイス上で1回、アプリケーションで1回)有効にしなければならないことに煩わしさを感じる。アプリケーション内にモード切り替えスイッチを設置するのも結構だが、ユーザーがほとんどのアプリケーションでそのスイッチを探すことはないということは知っておこう(書籍リーダーや動画ストリーミングプラットフォームのような、ダークモードで利用することが多いアプリがおそらくこの例外になるだろう)。
- ダークモードでデザインをテストし、すべてのデザイン要素やイラストがはっきりと見えることを確認する。画像の背景は透過させるようにし、フローティング要素やオーバーレイには特に注意を払おう。プラグインがすべてを完璧に処理してくれるとは思わないことだ。
- メールのメッセージをチェックする。自分のウェブサイトやアプリケーションはコントロールできていても、メールクライアント内でのメールの表示まで完全にコントロールできているとは限らない。アプリケーションではしっかりダークモードになっているのに、メール内ではフォントやロゴ、画像がうまく表示されないという例を多く見かけた。現在ダークモードをサポートしていない場合でも、ユーザーがメールでダークモードを利用した場合に、そうした要素がどのように表示されるかを確認しておく必要がある。
参考文献
Dash, P., & Hu, Y. C. (2021, June). How much battery does dark mode save? An accurate OLED display power profiler for modern smartphones. In Proceedings of the 19th Annual International Conference on Mobile Systems, Applications, and Services (pp. 323-335).
Eisfeld, H., & Kristallovich, F. (2020). The rise of dark mode: A qualitative study of an emerging user interface design trend.
Erickson, A., Kim, K., Bruder, G., & Welch, G. F. (2020, March). Effects of dark mode graphics on visual acuity and fatigue with virtual reality head-mounted displays. In 2020 IEEE Conference on virtual reality and 3D user interfaces (VR) (pp. 434-442). IEEE.
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。