有名サイトのデザインをコピーすべきか
成功しているWebサイトというのはユーザビリティに優れている場合が多い。しかし、平均的なサイトが背景の異なるサイトのデザイン要素をコピーしてしまうと、ビジネス上の損失になることもあり得る。
デザインに行き詰まると、上司というのはよくこういうことを言う。「Xをコピーしようか」。ここでのXとは知名度のある成功したウェブサイトのことである。この戦略にも一理ある。つまり、Xというサイトはあれほど規模も大きいし、有名なのだから、おそらくうまくやっているに違いないというわけだ。
そのうえ、ユーザーというのは慣習に沿い、期待通りに機能する、確立したデザインを好むものである。例えば、検索ボックスを右上隅に置くと、検索のユーザビリティは向上する。これは単に、その場所で利用することにユーザーが慣れているからだ。(様々なデザイン要素をどこで人々が探しがちかに関して、もっと多くの例を見たければ、私の著書、Eyetracking Web Usabilityを参照)。
しかしながら、成功しているデザインをコピーしたからといって、あなた方のサイトのビジネス価値が必ずしも上がるわけではない。実際のところ、この戦略にはたくさんの落とし穴がある。
(注: 「コピー」と言うとき、私はそれを文字通りの意味で使っているわけではない。つまり、著作権に違反したり、デザインを盗用することを勧めているのではない。むしろ、一度でもこの戦略の危険性について考えたり、大きなサイトに類似した機能やデザインを採用しようと思ったことがある人なら、そのサイトでの用例にヒントを得て、新しいサイトを創り出そうとするのではないかと思う。コピーしたものがオリジナルに近すぎるのではないかと思うのなら、弁護士に相談しよう。しかし、それはやり過ぎてしまっているかもしれないと思うようなことをする必要がありそうなときの話である)。
コピーするとなぜ失敗する可能性があるのか
コピーしようとしているサイトがどんなに成功していても、主に2つの理由によって、他のサイトのコピーはうまくいかないこともある:
- コピーしようと思っている特定のUI要素があまり良いものではない。
- そのデザインはオリジナルサイトのコンテキスト内では問題なく機能するが、あなた方のサイトの提供する異なったコンテキスト内ではうまくいかない。
最近、我々は以下の17の大きな有名サイトについて、ユーザビリティ調査を実施した: Amazon、Apple、BBC、Chase、Cisco、CNN、Facebook、Flickr、Google、Johnson & Johnson、Kayak、Netflix、TigerDirect、WebMD、The White House、Yahoo、YouTube。調査結果からも、こうしたサイトでは多くの事柄が正しく行なわれており、我々が他のプロジェクトで見てきたたくさんの平均的サイトに比べ、ユーザビリティの点で明らかに優れているということが確認された。実際、大きなサイトの成功率はそれ以外のサイトの平均値よりも3%高かった。
それにもかかわらず、調査では大きなサイトのユーザビリティに関わる問題が大量に確認された。
良いサイトの悪いデザイン
あるサイトのユーザビリティが全体には非常に優れているとしても、特定のデザイン要素が良くないということもありうる。そして、あなた方がその良くない要素の1つをコピーしようとしているのなら、しまった!ということになるだろう。良質なウェブサイトにもいろいろな理由でまずい機能が含まれている可能性はあるのである:
- 完璧な人はいない。優れたデザインチームも間違うことはある。チームメンバーに小さなデザイン要素までテストする時間がなく、良くない状態のままで世に出てしまったのかもしれない。あるいは、彼らがそれで良いと思っていたことが間違いだったのかもしれない。
- リソース不足。大企業も資源には限りがある。つまり、デザイナーの何人かはサイトに良くないデザイン要素が含まれていることをよくわかっているのだが、彼らにはそれを修正する時間がない。
- アップデート待ち。修正は終わっているにもかかわらず、その修正デザインが未だ公開されてないということもありうる。サイトの所有者が差し替えようと思っている部分をコピーしようとしている可能性もある。
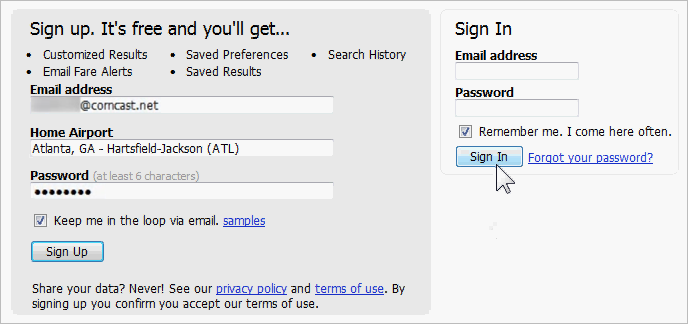
我々の調査では、Kayakに既に登録済みだったユーザーがこの画面にログインするのに非常に苦労した:

どうしてそうなるのか?「sign up(:登録する)」と 「sign in(:ログインする)」ははっきりと区別されているではないか。きちんとなんだかんだの部分を読めば、の話だが。だが。しかし、ユーザーというのはそういうものを読まない。彼らの目とマウスは字が打ち込める欄に一直線に向かう。
つまり、それこそが人々がしたいことというわけだ。彼らがしたいのは用事を済ませることであって、説明を読むことではないからである。
この事例で、そのユーザーはsign 「up」とsign 「in」の違いに気がつかなかった。入力欄で一番目立っていたのは登録用のそれだったため、彼女はその欄に文字を打ち込み、「Sign In(:ログイン)」ボタンをクリックしたのである。イライラの度合いを増しながらも、彼女のこの作業は20分間続いた。(これがラボの外なら、ほとんどのユーザーは作業をやめ、サイトから離れてしまっているだろう。この事例では、1人のユーザーが繰り返し様々なミスをするのを見せるというセミナーに向けて、素晴らしいビデオクリップを録ることができた)。
そして、誰が入力フォームの左側の部分に入力しておきながら、右側にあるボタンをクリックすると思うだろう。まぁ、でも、ユーザーというのはそういうことを(あるいはもっと奇妙なことすら)よくするものである。もしあなたがそう思わないというなら、それは普通の人がコンピューターを使用するところを見たことがないからだ。だからこそ、我々はユーザビリティ調査を実施する。我々自身はそうしたユーザーではないからである。
我々のテストの後、Kayakはユーザビリティ上のこの問題を取り除くため、ログインのワークフローについてのデザイン変更を行った。この問題に対して、Kayakのデザインは今でも完璧とは言えないが(Amazon.comの方が優れている)、改善されたのは間違いない。したがって、もし数ヶ月前にKayakをコピーしていたら、あなた方のサイト上には深刻なユーザビリティ上の問題が起きていたことになる。つまり、自分たちが任意にコントロール出来ない日付が原因で、それをコピーした時期によって、あなた方のコンバージョンレートは大幅に変わってしまうことになる。これをラッキーと思うか?そうではないだろう。
以下にあるのは、Kayakによる別のデザインの修正前と修正後の例である。スライダーをきちんとしたものに変更するだけで、このデザインがわかりやすくなることを示している。

コンテキストが異なれば、最適なデザインは異なる
欲しいと思っている機能の優れたデザインが大きなサイトにあったというその日に、幸運にもそのサイトをコピーしたとしても、彼らのデザインがあなた方のサイトにとって最適でない可能性もある。
5年前、Amazon.comはもはやEコマースのデザインのロールモデルではないということを指摘したが、これは現在だとさらに真実味がある。
小規模のあまり知られてない企業は、信頼を得るために相当、必死に取り組む必要がある。顧客はAmazon.comに注文すれば、2日後に商品が受け取れ、滅多にないことではあるが、発送された品に破損があれば簡単に交換してもらえると既にわかっている。しかし、彼らがあなた方と初めて取引をするのならそうではない。
Appleのサイト上で、ユーザーはiPhoneを買うためのボタンを探し回らなければならなかった。そのボタンはたいていのEコマースサイトにとっては一般的でない位置にあっただけでなく、apple.comはサイト内でBuy(:購入する) ボタンの色とラベルを統一していなかった。
興味深いことに、デザインが良いという(当然の)評判がAppleを救った。ユーザーは寛大であった。なぜならば、彼らはiPhoneのユーザビリティが高いことを知っていたからだ。そこで、余計な時間を十分に使って、どうやったら買えるかを彼らは見つけ出そうとした。
ユーザビリティに対するそのブランドの評判が芳しくないサイトでは、困難に直面した見込み客はすぐにあきらめようとするだろう。もっと悪いことに、そのウェブサイト上のユーザーエクスペリエンスが良くないことは、その企業全体にとっても悪影響を与えかねない。Buy(:購入) ボタンですらデザインできないというのに、実際の製品を使ったらどんな酷い目に遭うだろう、というわけだ。
他にも大きなサイトのデザインがあなた方にとってうまくいかない理由は多数ある:
- 規模: 何百万もの製品群や記事をかき分けて調べるには、一握りのものしか提供しない簡素なサイトに比べ、UIに馬力が要る。
- メンテナンス: デザインのアプローチの中には(企業が運営しているブログも行っている単純なやり方だが)、新鮮さを保つため、頻繁にアップデートするというのもある。しかし、続けるだけの資源を投入できないなら、そんなことはしない方が良い。
- インテグレーション: これまでも全体的なユーザーエクスペリエンスの重要性を私はしばしば論じてきた。デザイン要素は分離してしまうと検討が不可能になる。なぜならば、一体となって働くべきものだからである。したがって、1つの要素を取り出して、別のコンテキストに当てはめても、あなた方のサイトの他のデザイン要素とうまくいかない可能性もある。
- ドメイン: 政府機関は自分たちのウェブサイトのロールモデルとしてホワイトハウスを挙げることが多い。whitehouse.govにも時にはユーザビリティ上の間違いはあるし、政府機関というのは自分たちのユーザーに対して、それぞれ全く別のサービスを提供しているものだ。原子力の安全規制についてどう伝えるべきか。それは大統領の最新スピーチについての投稿とは明らかに違うはずである。
- オーディエンス: ユーザビリティはユーザーとタスクという2つの事柄に常に関係している。あなた方のユーザーは、大きなサイトを独占していることが多い一般的なオーディエンスより技術的なことに詳しい可能性もあるだろう。彼らが一般的なユーザーに比べて、あなた方の扱う事柄について、専門知識を持っているということもよくある。そのときにまた、基礎的な教育を提供しようとすると、逆効果になってしまう可能性もある。
- この最後の論点はイントラネットのデザインにとっては特に重要である。そこでは、オープンウェブにあるメインストリームの消費者向けサイトはコピーしない方がよい場合が多い。(だからこそ、たくさんの独特な、イントラネット向けのユーザビリティガイドラインがある)。例えば、企業におけるソーシャル機能のうまい活用例はいくらもあるけれども、TwitterやFacebook等はコピーしない方がいい。
- ウェブのユーザー=顧客。イントラネットのユーザー=従業員。
- ウェブでのタスク=買い物をしたり、楽しんだりすること、等。イントラネットのタスク=仕事をしたり、成果を次々と出すこと。
- この最後の論点はイントラネットのデザインにとっては特に重要である。そこでは、オープンウェブにあるメインストリームの消費者向けサイトはコピーしない方がよい場合が多い。(だからこそ、たくさんの独特な、イントラネット向けのユーザビリティガイドラインがある)。例えば、企業におけるソーシャル機能のうまい活用例はいくらもあるけれども、TwitterやFacebook等はコピーしない方がいい。
まず何よりも、あなた方のサイトは真似しようと思っている有名サイトほど、おそらく人目につかない。たとえ、あなた方が大企業であろうと、政府機関であろうと、平均的なユーザーがあなた方のサイト上で毎月過ごす時間を見れば、あなた方がネット上の大物であることはまれである。したがって、ユーザーは彼らがよく利用する大きなサイト上にいるときほど、あなた方のサイト上で新しいインタラクションテクニックを学びたいとは思わない。
例えば、YouTubeの「Inbox(:受信ボックス)」と「Personal Messages(:パーソナルメッセージ)」の画面には、これが内部のメッセージングシステムであり、普通のEメールアカウントではない、という説明はないし、Eメールのアドレスを入力したときにユーザーが目にするエラーメッセージにもその説明はない。何度もそれを利用しようと試みた後ですら、テストユーザーの1人はさっぱりこのことをわかっていなかった。YouTubeは明らかに成功しているので、笑えるビデオを毎日見るのを習慣にして、何度も何度もサイトに戻ってくるモチベーションの高いユーザーの前にこうしたハードルを置く余裕がある。しかしながら、あなた方の場合は既に皆に理解されているデザインを続けるべきだろう。
良い VS 悪い: どのように見分けるか
大きな有名サイトというのは真似る価値がある場合が多い。しかし、大物を真似することであなた方のビジネス指標が台無しになってしまうこともある。では自分たちの状況がそのどちらにあるかはどうやったらわかるのだろう。
私のコラムをしばらく読んでいるなら、答がシンプルなのはおわかりだろう。つまり、ユーザーテストをすればよい。思い出してほしい。ユーザーテストにはそれほど長い時間はかからない。1日もかけずにワイヤーフレームかペーパープロトタイプで提案したいデザインのモックアップを作り、即、テストすればよいのだ。
もっと速い方法もある。というのも、そのデザイン要素は既に既存のウェブサイトに実装されているのだから、(テストのタスクを書き出す以外には)何の準備もせずに、そのサイトのユーザーテストをすればよい。もちろん、別のサイトをテストしたからといって、あなた方のサイト上で何かがうまくいくかどうかの十分な知見が得られるわけではない。しかし、取っ掛かりのアイデアを得ることはできるし、それによって、最低限の投資で正しい方向に進めるようになることは多いのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

