シームレスさ:
オムニチャネルUXにおける重要な要素
チャネルやデバイスを問わない、継ぎ目のないユーザーエクスペリエンスは、オムニチャネルのエクスペリエンスをユーザブルにする5要素の1つである。チャネル間の移動をシンプルしている企業は、競争で優位に立てるだろう。
ユーザーはさまざまなチャネルを通して、企業や組織とインタラクションをする。そうしたチャネルには、Web、モバイルやタブレットのアプリケーション、Eメール、キオスク、オンラインチャット、また、物理的な店舗で、あるいは電話を通しての、カスタマーサービス担当者とのやり取りなどがある。ユーザーはどれか特定のチャネルを通してある組織と関わりをもつと、そのやり取りを企業の全体的なユーザーエクスペリエンスを構成するさまざまなインタラクションのうちの1つと考える。したがって、どれか1つのチャネルでUXがうまくいっていないと、その企業のエクスペリエンス全体に悪い影響が出ることになるのである。
オムニチャネルのユーザーエクスペリエンスについての調査で、ユーザブルなオムニチャネルのエクスペリエンスを構成する重要な要素を、5つ特定した:
- 一貫性があること(consistent)
- 最適化されていること(optimized)
- シームレスであること(seamless)
- 組織的であること(orchestrated)
- 協調的であること(collaborative)
この記事では、オムニチャネルのエクスペリエンスで、なぜシームレスさが重要であるかについて論じる。
1回のインタラクションのためではない、行程全体のためのデザイン
ユーザーが、1つのチャネルだけで、あるいは一気に活動を終わらせることは少ない。ユーザーがチャネルを変更する理由で最も一般的なものは以下である:
- 外部からの割り込みや状況の変化がある。場合によっては、邪魔が入って、ユーザーが一気に活動を終えられないこともある。たとえば、デスクトップコンピュータ上で新規に自動車保険に入ろうとしている最中に、子どもを学校に迎えに行く時間になってしまった、と想像してみてほしい。学校の駐車場で子どもを待っている間、車両登録番号やナンバープレートをすぐに確認できることを活かし、登録プロセスの続きをモバイルデバイスでやることもあるだろう。
- そのタスクには別のチャネルのほうが向いている。ユーザーがおこなっている活動が、彼らが今使っているチャネルではたいへんだが、別のチャネルのほうが有効だったり、効率的だとわかったので、チャネルを変えることにした、というのはよくあることだ。オンラインチャット経由で、携帯電話の請求書の料金について問い合わせているところを想像してみてほしい。状況が複雑で、説明が大量に必要な場合には、大量の情報を入力する代わりに、その携帯電話会社に電話して、電話で話し合いを続けることを選ぶのではないだろうか。あるいは、退勤時に、携帯電話でバスケットボールの試合を見始めたが、家に着いたので、その後はデスクトップコンピュータや大型テレビで最後まで見た、というようなこともあるだろう。
- チャネルの変更を必要とする活動である。活動のなかには、ユーザーがそれを完了させるのに、さまざまなチャネル間の移動がもともと必要なものもある。たとえば、オンライン上にあるレシピを見て、料理をしようとすると、複数のチャネルを利用しなければならないことがある。最初、デスクトップでレシピを選んでから、そのモバイルアプリを利用して、店で材料一式を買い、最後はキッチンで料理をしながら、レシピを参照するのにタブレットを使う、という感じになることもあるからだ。
なぜ、そして、いつ、ユーザーがチャネル間を移動するのかを理解すれば、効率的で合理的なチャネル遷移をデザインするのに役に立つ。さまざまなタッチポイントをつなぎ合わせて、バラバラのインタラクションの集合体ではない、シームレスなカスタマージャーニーを作り出すことを目指そう。
定義:シームレスさとは、クロスチャンネルのカスタマージャーニーで、チャネル間の遷移(ハンドオフ)にともなうユーザーにとってのオーバーヘッドが、常にゼロまたは最小限であることをいう。基本的には、中断したところからタスクを再開することが可能になっていれば、そのユーザーエクスペリエンスはシームレスということになる。しかし、もし、ユーザーが新しいチャネルに切り替えたときに、状況の再構築や作業のやり直しが必要なら、そのエクスペリエンスはスムーズでないとみなされるだろう。
シームレスさの必要性
モバイルが台頭し、新しいデバイスやインタラクションチャネルが増加したことで、顧客は、エクスペリエンスとは効率的で、すぐにアクセスが可能であり、デバイスや状況が変わっても自分についてきてくれるものである、と期待するようになってしまった。その結果、組織も有効なソリューションをさまざまなチャネルで提供するだけではなく、さまざまなチャネル上のエクスペリエンス間の境界線をなくし、ユーザーがその間を継ぎ目がないかのように容易に移動できるようにしなければならなくなった。あなた方の組織が提供するエクスペリエンスが、利用するチャネルを問わず快適なら、それは競合他社が提供しているものに対して、重要な差別化要因になりうるだろう。
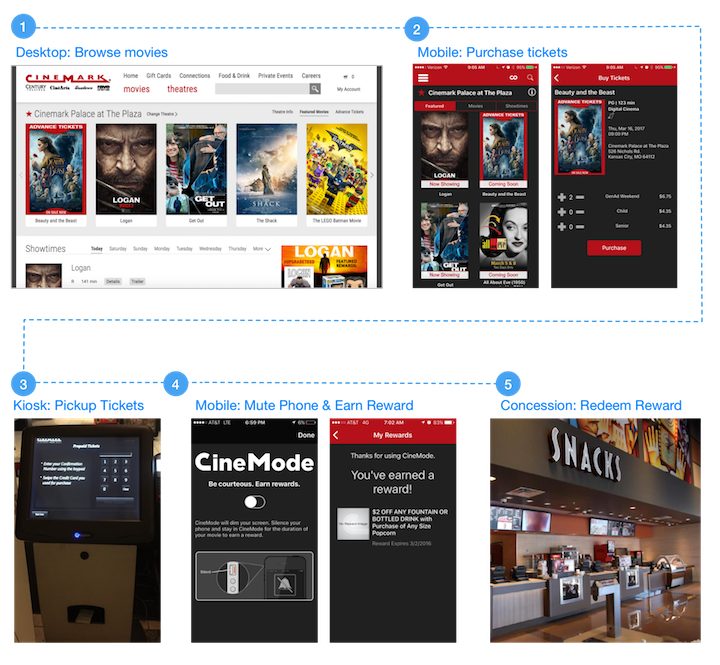
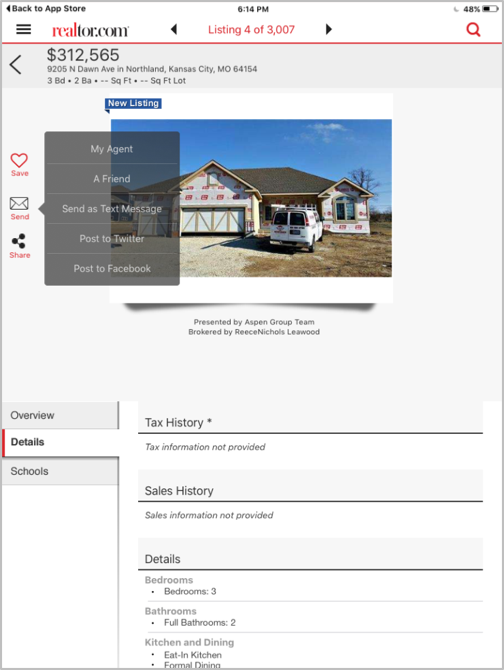
Cinemarkのデザインは、シームレスなカスタマージャーニーをサポートしている。たとえば、Cinemarkでは、Webでもモバイルアプリでも、ユーザーの現在地を特定して、候補となる映画館がサジェストされる。ユーザーはそうしたデスクトップのWeb上で映画の情報を閲覧できるが、もし、Apple Payのような即時支払いシステムを利用したければ、モバイルデバイスで映画のチケットを買うことも可能になっている。ユーザーが利用するチャネルをモバイルアプリケーションに切り替えた途端、モバイルの画面にはその映画を上映中の、候補となる(最も近くにある)映画館が表示されるので、ユーザーはすぐにタスクを再開することができる。映画館でのチケットの受け取りはカウンターでもできるし、キオスクで確認番号を入力したり、購入に利用したクレジットカードをスキャンすることでも可能だ。(入口でユーザーが確認番号(またはそれに相当するQRコード)を提示することで、チケットを受け取らなくてすむようになれば、さらにいいだろう)。
ユーザーが映画館に入るとすぐ、彼らの携帯電話には、映画上映中に呼び出し音が鳴らないように、電話を「CineMode」(映画館モード)に切り替えることを依頼するプッシュ通知が入る。CineModeへの切り替えを承認した人には、売店で使えるクーポンがすぐにもらえる。クーポンは電話の画面に表示されるので、すぐ売店のスタッフに見せることができる。そのため、ユーザーがさらにいろいろと買ってくれることもあるだろう!
このカスタマージャーニーには、タッチポイントが5個、チャネルが4個含まれている。だが、ユーザーにとっては、ユニークで素敵な1つのエクスペリエンスになっている。というのも、チャネル間の遷移が非常に容易で、大きな障害が存在しないからである。

顧客のほとんどは、タスクを実行中に困難に出会うと、あまり反応しなくなってしまう。というのも、ユーザーというのは、ある活動をおこなうことのインタラクションコストがその知覚価値を上回ると、その時点、または将来的に、そのタスクまたはブランドから離れてしまうものだからだ。そこから作業を続けて、障害を乗り越えるユーザーというのは、極端にやる気がある人のみだろう。
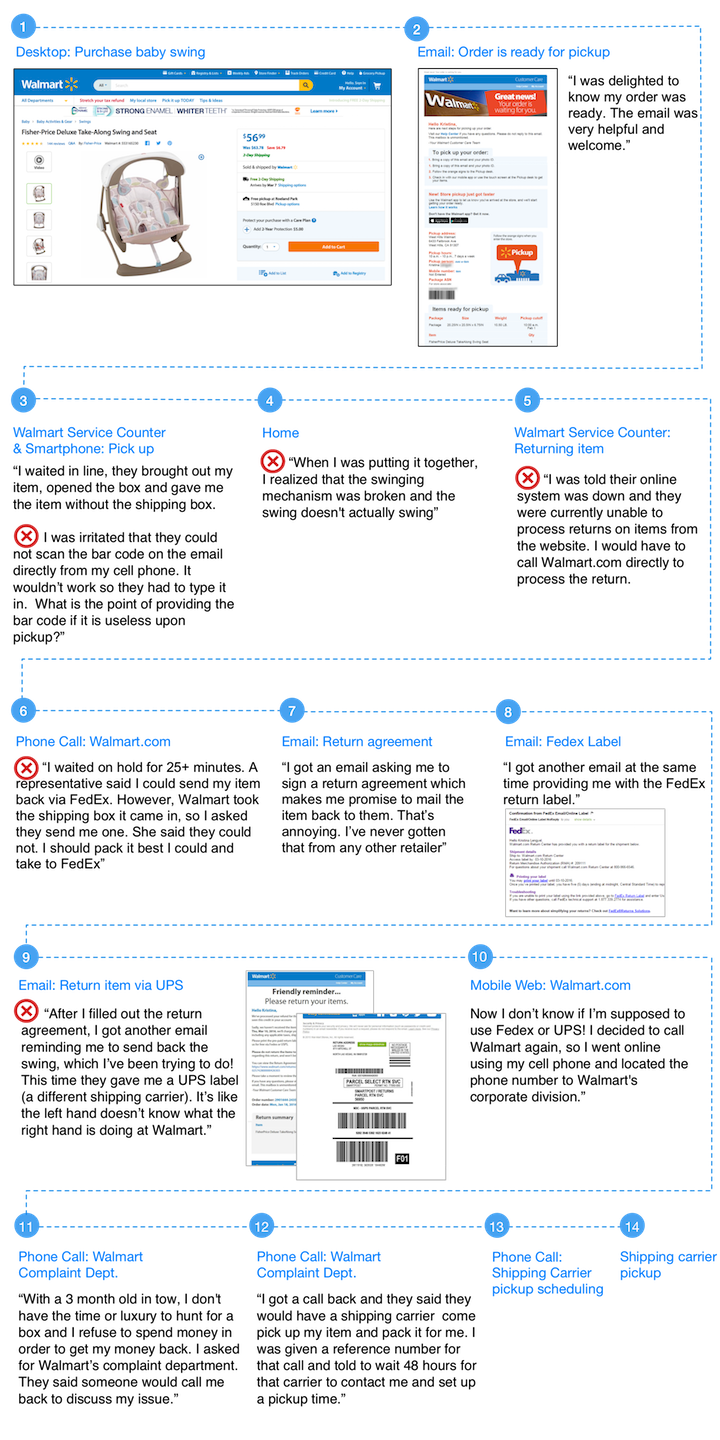
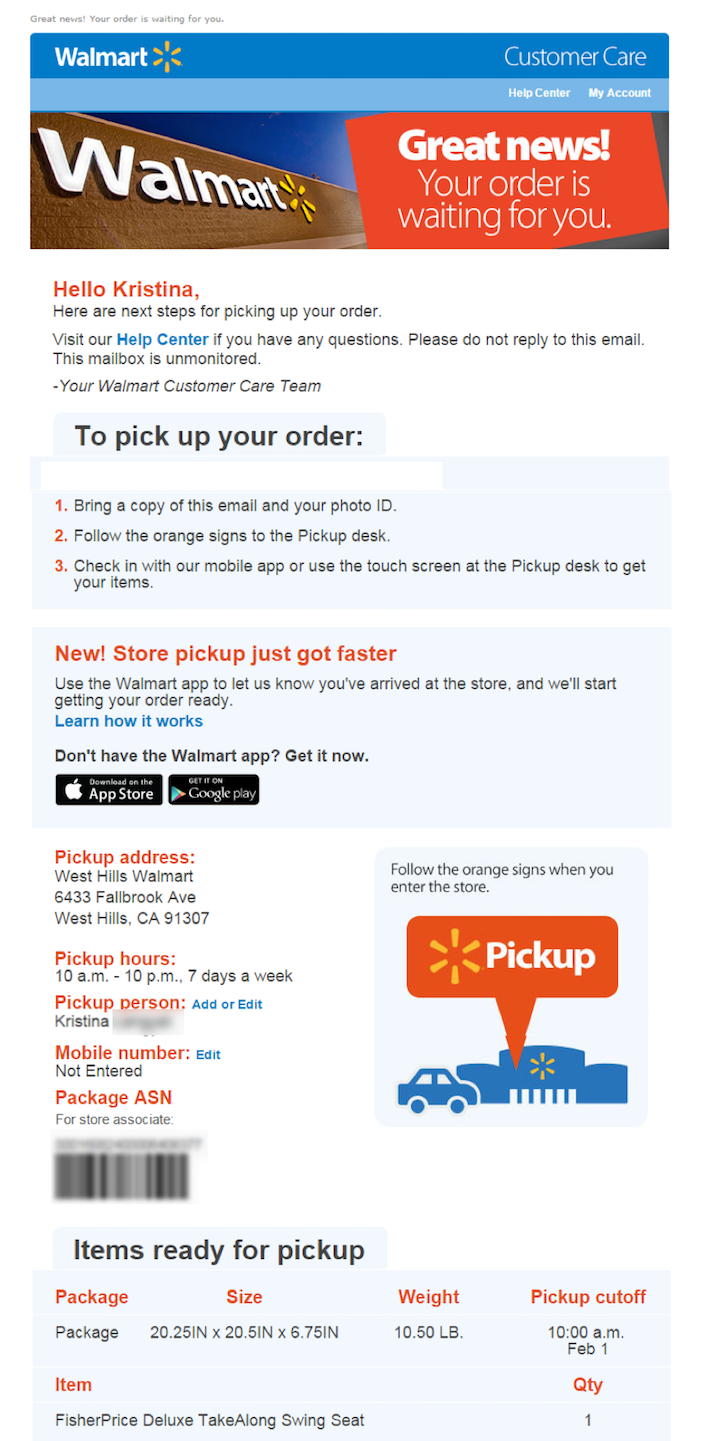
たとえば、ある調査参加者は、Walmart.comから赤ちゃん用のゆりかごを購入し、それを店舗で受け取ることにした。しかしながら、店舗では、Eメールで受け取っていたバーコードをスキャンできなかった。さらにその後、そのベビーラックは壊れていることがわかったので、彼女はそれを店舗に返品しようとした。しかし、店舗で、オンライン注文の返品処理をするシステムがダウンしたので、Walmart.comに電話をして、そこで返品処理をするように言われた。電話による返品処理は時間がかかって、大変だった。そして、彼女はその商品を倉庫に送り返すことになった。しかし、手元には配送用の箱がなかった。商品受け取り時に箱はもらわなかったからだ。そのうえ、どの運送会社を使って返品したらいいのかについても、彼女は混乱してしまった。Walmartから来た複数のEメールに書かれていた情報が矛盾していたからである。このカスタマージャーニー全体に含まれていたインタラクションは14個あり、彼女はその途中で、5個の障害を乗り越えなければならなかった。このエクスペリエンスの最後に、このユーザーは失望し、疲れ果てて、こう言った。「Walmartに何かを注文するのは、これがたぶん最後でしょう」。このカスタマージャーニーの全容は以下のとおりである。各障害は赤い×マークで示されている。

カスタマージャーニー中の障害や、きっかけ、次にくるステップを特定しよう
シームレスなカスタマージャーニーを作り出すために組織に求められるのは、顧客がどのようにチャネル間を移動してタスクを達成しているかを理解すること、そして、そのカスタマージャーニーで障害になりそうなものを特定して取り除くことである。
そのためにはまず、ユーザーの、あなた方の組織との活動のうちの主要なものを、彼らが時系列でどうやって達成しているかについて調査をするとよい。その際には、以下のように自問してみよう:
その活動中、ユーザーがチャネルを変更しなければならない場合というのはあるか
そして、もしそういう場合があるなら、その遷移をサポートできているか。そうではなく、その負担をユーザーに押し付けてしまっていないか。
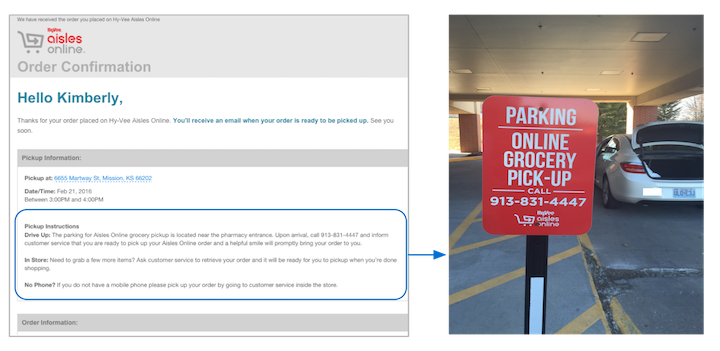
HyVee Grocery StoreのAisles Onlineでは、注文した食料品を店舗で受け取れるようになっている。HyVeeからの確認のEメールには、注文したアイテムの受け取り方についての詳しい説明がある。


複数のチャネルに分割されることが多いワークフローがあるか
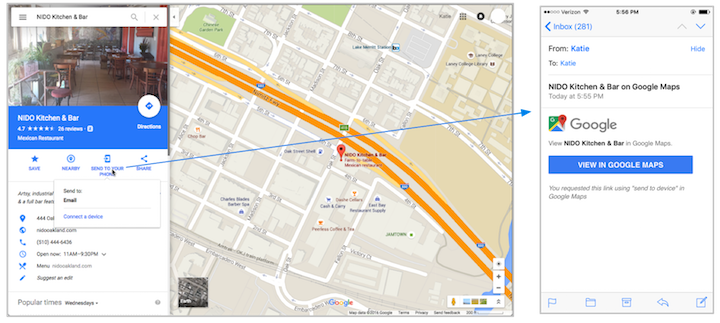
もし、あるなら、そうしたクロスチャネルな遷移を自動化できないか。たとえば、デスクトップでルートを検索したGoogle Mapsユーザーの多くは、車に乗り込んだら、モバイルデバイスでその同じ検索を続ける。そこで、Google MapsのWebインタフェースでは、デスクトップで調べたルートを携帯電話に直接、送れるオプションが提供されている。

ユーザーに他のチャネルに行ってみようと思わせるきっかけを与えているか
もし、与えているなら、遷移先のチャネルでの次のステップはどういうものか。そして、ユーザーはその後も作業をうまく続けられそうか。
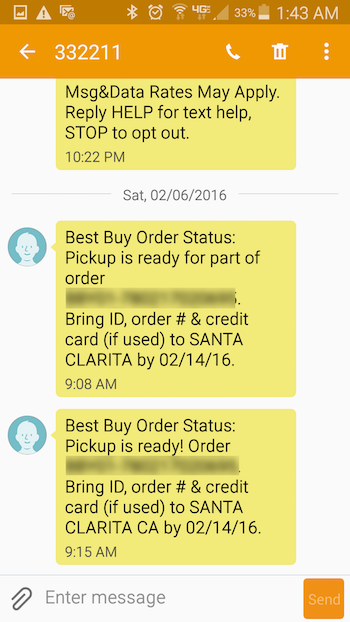
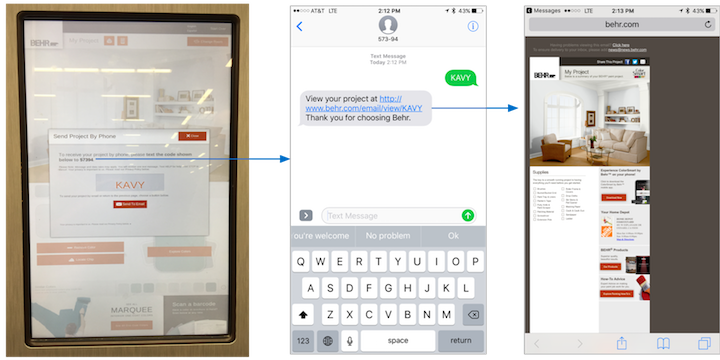
たとえば、Home Depotでペンキを買おうとしていた調査参加者は、部屋で実際のペンキの色を確認するには、店舗にあったタッチスクリーンディスプレイで、ペンキの色見本のバーコードをスキャンすればよいことを発見した。そのディスプレイでは、彼女のプラン(=彼女が考えているペンキの色)を自分に送れるようになっており、後からその情報を参照できるというわけだ。この機能は役に立ちそうに思われた。しかし、このプロセスの次のステップが問題だった。以下はユーザーのコメントである。「SMSメッセージを送ってもらうオプションを選択したのですが。SMSに送り返されきた私のプランに関するリンクをクリックしたところ、残念ながら、そのエクスペリエンス全体がおかしくなってしまいました。そのページ自体が完全にズームアウトしてしまったのです。つまり、携帯電話上では見られなくなってしまいました。そのリンクを携帯電話に送ってきたのは彼らなのに! そこで、ズームインしてみたのですが、今度は私が一番期待していた情報、具体的には、私が選んだペンキの色名すら、そこにはないことがわかりました。そこに出ていたのはその色が塗られた部屋の写真だけだったのです! あきらかに大きな抜けですよね。単に、色の組み合わせをメモしたかっただけなのに」。


顧客が障害に遭遇していないか
そして、それを解決するにはどうしたらよいか。食料品を買いにきたある買い物客は、その店のモバイルアプリケーションを使って、卵のケースに表示されているデジタルクーポンをスキャンし、レジでさらに割引をしてもらおうとした。しかし、残念ながら、そのアプリはバーコードをスキャンしてくれなかった。ユーザーはこう言っていた。「アプリでのディスカウントのためにバーコードをスキャンしようとしたのですが。運悪く、なぜかバーコードを読んでくれませんでした。そこで、アプリの中でその卵の割引を探そうとしたのですが、そこには出ていませんでした。たいへんわかりにくく、ストレスがたまりました。そこで、結局、卵を買うこと自体、やめてしまいました」。
バーコードがスキャンできなかったときのために、たとえば、ユーザーがそのクーポンを探して、手動でそのクーポンにアクセスできるようにしておく、あるいは、そのバーコードと一致する数値コードを入力できるようにしておくなど、アプリ側でそのクーポンへの別のアクセス方法も提供すべきだっただろう。

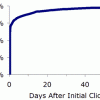
フィールド調査や日記調査などのユーザー調査が、上記の質問に対する答えを出し、カスタマージャーニーを合理的なものにする方法を発見する助けになる。そして、特に日記調査は、長い期間をかけて展開され、カスタマージャーニーマップにデータを提供してくれるエクスペリエンスを理解するのに役立つ。カスタマージャーニーがうまくいかない状況を特定して、分析し、合理化するには、この調査が重要なのである。
カスタマージャーニーを合理化しよう
カスタマージャーニーによる現状の検証が終わったら、障害を解決するソリューションを実装して、ユーザーの遷移を手助けする必要がある。状況や課題というのは、組織によってそれぞれ異なるが、カスタマージャーニーを合理的なものにするためによく使われる方策には、以下のようなものがある:
中断したところからすぐに活動を続けられるようにしよう
ユーザーの活動の多くは継続的なものなので、別のチャネルでもすぐに再開できるようにしておくべきである。こうした遷移ができるだけ楽におこなえる方法を見つけるとよい。そのためのソリューションには以下のようなものがある:
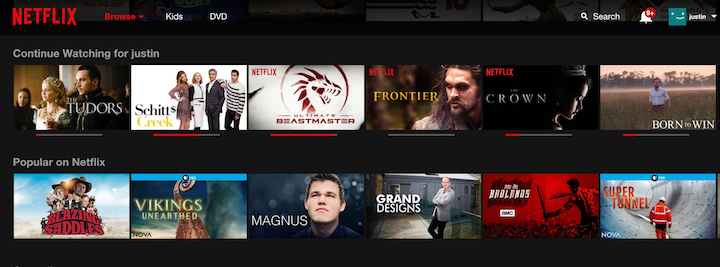
- 認証(authentication)。ユーザーがチャネルを利用するときにサインインを要求するというのは、常に受け入れられるとは限らないが、容易にできるソリューションではある。とはいえ、NetflixやFacebookのようなサイトが、アカウントがないと利用できないようになっているからといって、適当に見つけたECサイトで、電池1つ買うのにログインを要求されるというのは無理があるだろう。
- リンクを送って再開できるようにする。ユーザーが自分自身にEメールでリンクを送れるようにして、そこから活動を再開できるようにする、というのは、コストをかけずに確実にシームレスさを得られる方法といえる。この方法の1バージョンとして、QRコードや、単にパスコードを送るというものもある。つまり、それを入力することで、別のデバイスでユーザーがタスクを終えられるようになる。
- ハンドオフする。Appleのエコシステム内にあるデバイスなら、ユーザーはエクスペリエンスを別のデバイスにハンドオフできる。たとえば、スマートフォンのHuluアプリで見ていた映画は、ボタンを一押しすることで、iPadのHuluアプリで、続きを見られる。デザイナーはオペレーティングシステムが提供しているこうした機会を活用すべきである。

サンドボックスを提供して、ユーザーがアイテムを保存しておけるようにしよう
- ユーザーがタスクの途中で中断させられたり、チャネルを変更する場合に、すぐにもう一度情報にアクセスできたり、そこまでの作業を保存できるようにしておこう。また、提供するソリューションには、活動を停止した後、再開できるやり方を必ず用意し、そこまでにやった作業が失われたり、やり直しをしなくてもすむようにしよう。
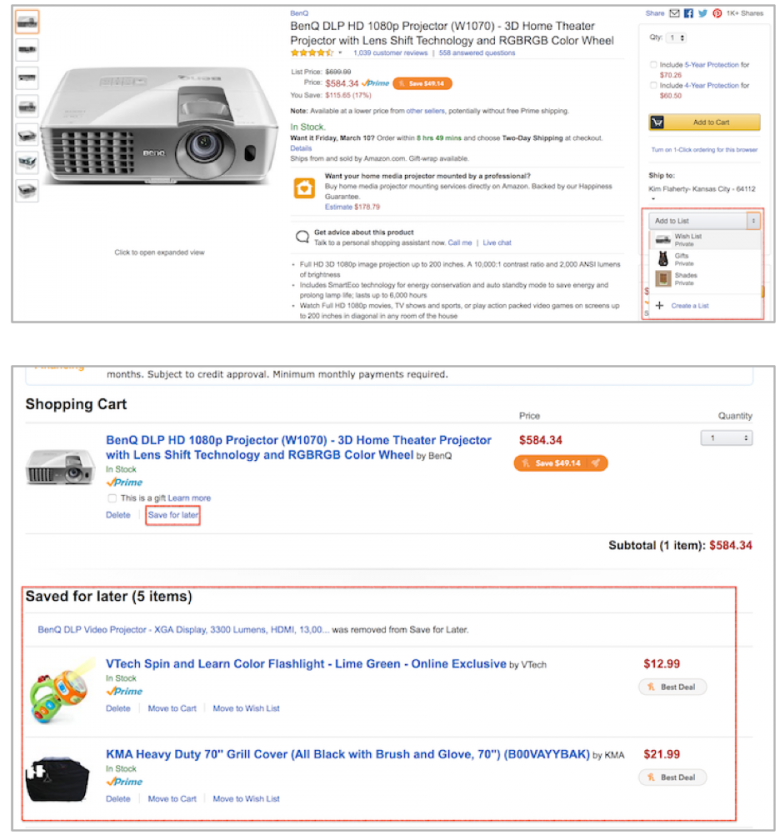
Amazon.comでは、興味のあるアイテムを保存し、次のときにすぐにアクセスできる方法が複数用意されている。たとえば、さまざまなウィッシュリスト、会計時の「あとで買う」機能、そして、「最近閲覧した商品」のリストがそれにあたる。こうした機能は将来の時間の節約につながる。というのも、商品を一通り閲覧して、そこから選択肢を絞り込んだり、特定のアイテムを見つけ出すというのは、時間のかかる作業だからだ。

将来、インタラクションをするとき、情報に容易にアクセスできるようにするには、単に、そのWebコンテンツへのリンクを提供して、あらゆるデバイスからそのリンクに確実にアクセスできるようにしておけばよい。そうすれば、特定のページへのリンクを自分にEメールして、忘れずにもう一度訪問できるようにしたり、そのコンテンツへ簡単に再度アクセスできるようにしておこうとするユーザーはたくさんいるはずだ。そのためには、サイトは必ずディープリンク可能にしておこう。(ディープリンクとは、サイトのトップページ以外をリンク先にするサポートリンクのことである)。

次のステップに楽に進めるようにしよう
- 積極的にいこう。つまり、利用パターンを特定して、それをサポートできないかどうかを考えるとよい。ユーザーに他のチャネルに行ってみようと思わせるきっかけを与えている、あるいは、ユーザーがクロスチャンネルな一貫したワークフローに従っているとわかっているなら、ユーザーがその次にとる行動を手助けする方法を探すようにして、こうした負担をユーザーに押し付けないようにしよう。先ほど見た、Google Mapsの「別のモバイル端末に送信」機能からわかるのは、Google Mapsのデザイナーがユーザーのルート案内の使い方を理解していて、別のデバイスへの遷移をサポートしているということだ。これは、ユーザー起動型の利用パターンの事例であり、デザインはそうしたパターンを特定して、支援しているといえる。
どんなときにユーザーがチャネルを切り替え、その遷移で問題点を解決しようとしているか、考えてみるとよい。ゆりかごの事例で、Walmartは店舗での受け取りへの遷移については実にうまくやっていた。アイテムの受け取りが可能になったことを知らせるEメールでは、段階的な説明を提供していたし、店で顧客が探すことになる看板の絵までつけていた。さらには、このプロセスを短縮してくれるモバイルアプリケーションについての情報も入れていた。


シームレスなエクスペリエンスは舞台裏での変更を必要とすることが多い
チャネル間の障害や問題のある遷移の多くは、チャネルのエクスペリエンスのフロントエンドデザインを超えたところにある課題に由来している。組織が成長して、新しいチャネルにも対応するようになると、テクノロジーや手順は徐々に、そして、まったくバラバラに追加されるということがよくある。そして、プロセス中のこうした連携不足によって、多くの組織ではバックエンドのインフラストラクチャがバラバラになってしまっているのである。エクスペリエンスを真にシームレスにするには、バックエンドシステムの統合に投資して、システムの制約に起因する障害が起こらないようにしなければならないことが多い。たとえば、Walmartの例では、オンライン注文の商品の返品処理が店舗では不可能だった。これはつまり、オンライン取引とオフライン取引のシステムが別々で、切り離されているということである。ユーザーに影響すべきではない、組織内の問題と考えられることが原因で、ユーザーエクスペリエンスに深刻な打撃を与えてしまう結果になってしまっているのである。
バックエンドの技術は、舞台裏で変更が求められるもののほんの1つにすぎない。遂行プロセスが別々だったり、組織内の階層や作業チームにまとまりがなかったり、また、手順が以前からのもので、チャネルが複数ある新しい世界ではもはや機能しない、といったことも制約の原因になりうるからだ。シームレスなオムニチャネルのエクスペリエンスを作り出せるかどうかは、部門間の壁を取り払って、別々だったエクスペリエンスを1つの連続体として統合できるかどうかにかかっているといえよう。
シームレスさ:オムニチャネルにおける望ましい5要素のうちの3番目
大規模なユーザーエクスペリエンスをデザインするとき、企業や組織は、ユーザーが楽にチャネル間を遷移できるように努力すべきである。カスタマージャーニーがシームレスなら、ユーザーは自分のやりたいようにその組織とインタラクトできるので、結果的に、カスタマーエクスペリエンスはたいへん良いものとなり、組織との関係も長続きするからだ。
また、オムニチャネルのエクスペリエンスは、シームレスであるだけでなく、一貫していて、利用されるコンテキストに最適化され、組織的で協調的なものでなければならない。
我々の1日トレーニングコース「オムニチャネルのカスタマージャーニーとカスタマーエクスペリエンス」では、今回論じた、オムニチャネルでの望ましい特性をさらに詳しく扱う。
関連動画
オムニチャネルのユーザーエクスペリエンスについて、この記事の著者、Kim Flahertyが紹介している(2分の動画):
(この記事の前のバージョンは2013年11月24日に公開したものである)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。