ユーザーインタフェースのモード:
ユーザーを支援できる場合と損害を与える場合
モードのあるインタフェースでは、同じユーザーアクションがシステムの状態に応じて異なる結果をもたらす。しかし、モードがあることの通知が不十分だと、ユーザーエラーのきっかけとなり、悲惨な結果を引き起こしやすい。
モードは、よく誤解されるUI概念だ。同じデータの視覚的な表現違い、あるいは、アプリケーション内で別々の場所に配置された機能と混同されていることが多い。モードが何であるかを理解しているUXの実践者でさえ、モードの適切な利用についての意見はさまざまであり、モードレスなインタフェースを提唱しているUXの有名な専門家も少なくない。しかしながら、モードは有益だし、役に立つ。よく考えて慎重に実装すれば、だが。
定義
定義:モードとは、システムのアクティブな状態に応じて、ユーザーの入力が異なって解釈されることである。つまり、同じ入力でも異なる結果をもたらす。
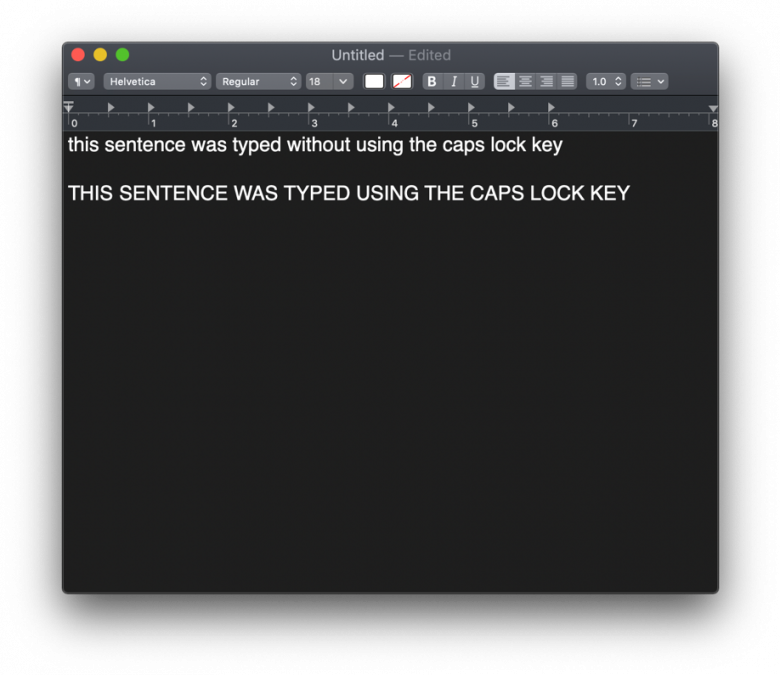
モードの最も古典的な例が、一般的なキーボードにある「Caps Lock」キーだ。たとえば、「Caps Lock」キーがオフの状態のときにテキストエディタで「a」という文字のキーを押すと、小文字の「a」が表示される。それに対して、「Caps Lock」がオンの状態で同じアクションをおこなうと、結果は大文字の「A」になる。したがって、「Caps Lock」キーはモード切り替えキーであるといえる。

そして、同じユーザー入力の結果が常に同じで、システムの状態が関係ない場合、そのシステムはモードレスである。
モードが便利な理由
モードが役立つのは、ユーザーに利用してもらいたいオプションが非常にたくさんあるのに、それをすべて提供できるだけの(ユーザブルで発見しやすく賢明な方法の)入力の種類がない場合である。
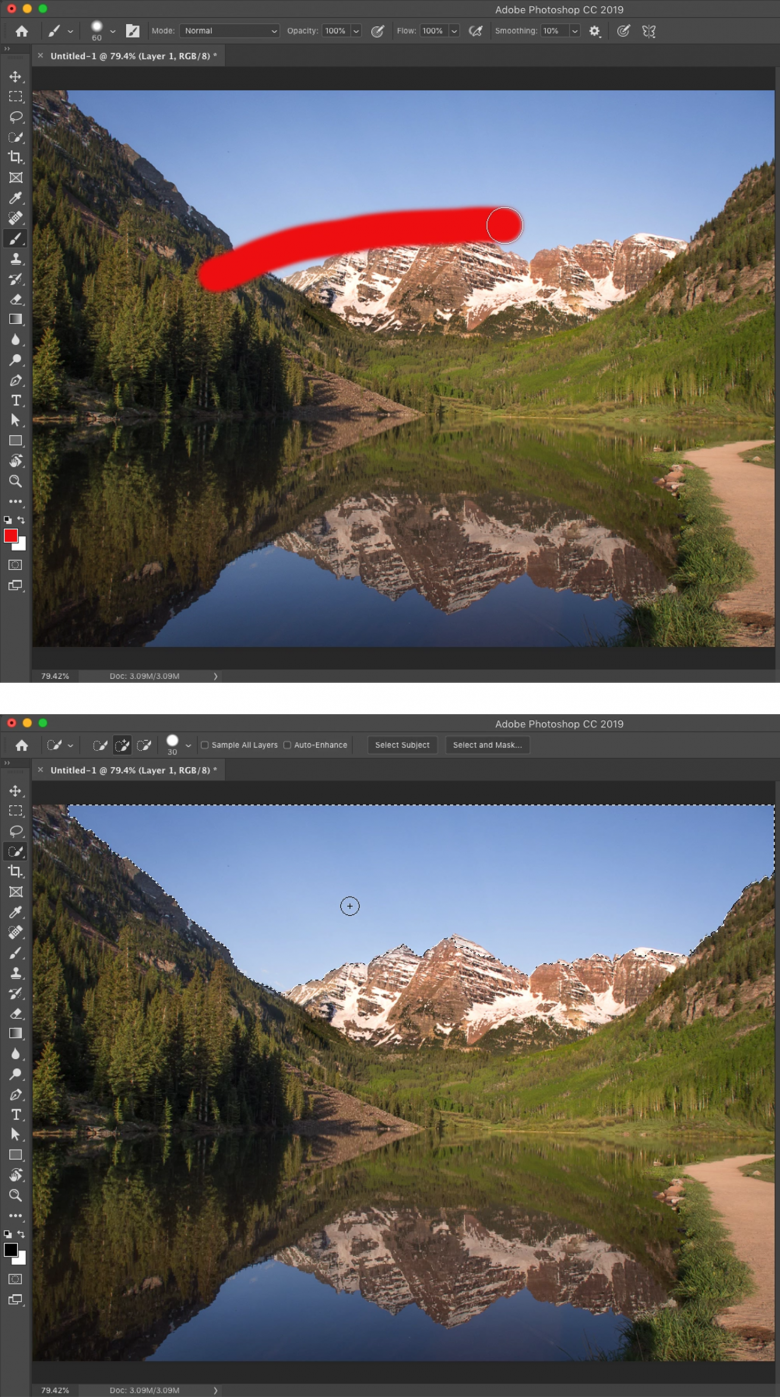
たとえば、Photoshopのような画像編集アプリケーションでは、標準のマウスクリックがさまざまな機能を担えると便利だ。というのも、Photoshopのこうした機能にとっては、画像の特定の部分を指定できることが極めて重要であることから、(たとえば、キーボードのコマンドのような)それ以外の入力方式を使うのは合理的ではないからだ。そのため、このアプリケーションでは、モードを切り替えるツール(マーキー、ペン、マジックワンド、消しゴムなどのすべてのツールバーアイコン)を使って、マウスの左クリックの結果を変更する。

一般的なモードエラーとユーザビリティの問題
モードは、モードスリップ(ユーザーがアクティブになっているモードを認識していない場合に発生する)や各モードにある機能の発見しにくさなど、さまざまなユーザビリティ上の問題を引き起こすことがある。
モードスリップは、10のユーザビリティヒューリスティックスの最初の原則に違反して、ユーザーに明確にシステムの状態を示していないために発生する。モードのエラーは、ユーザビリティの分野、中でも複雑なシステムのユーザビリティにおける長年の課題であり、致命的な結果を招くこともある。1991年に、モードのエラーのために飛行機が山に衝突したのは有名な話だ。この飛行機では、同じコントロールボタンのモードを変更することで、降下のときの角度と速度を操作していたのだが、どちらのモードがアクティブになっているかが十分明確ではなかったのである。そして、悲劇的なことに、パイロットが意図した3.3度の進入角は、1分間に3,300フィート(約1000メートル)の垂直降下としてシステムに解釈されたのだった。それというのも、同じボタンがこうした数値を入力するために使われていたこと、そして、わかりやすいモードインジケータがダッシュボードになかったためである。
また、これよりもはるかに一般的なモードエラーの例にEメールがある。残念ながら、私がこれまで遭遇してきたすべてのEメールアプリケーションに、このモードエラーはなおも存在している。送信者に「返信」される代わりに、「全員に返信」されるという恐ろしいエラーのことだ。このモードスリップは、Eメールの発明以来、存在し続けていて、発生するたびにユーザーにきまりの悪い思いをさせるという事実にもかかわらず、いまだ未解決のままである(そして、この悲惨なスリップに対処する方法についてのアドバイス記事がいろいろと書かれる理由にもなっている)。UXに対して本当に影響力のある仕事をしたいのなら、この「全員に送信」のエラーをきっぱり解決できるデザインを考え出すとよい。そうすれば、まさに数十億時間分の人類の寿命が無駄にならずに済むはずだ。
モードスリップは、デザインの主に以下の点に配慮することで削減可能である:
- アクティブになっているモードの明確な視認性。たとえば、背景の変更や、(コントラストのついた強調表示や境界線などの)アクティブモードであることを示すインジケータの強調、どのモードがアクティブであるかを示すためのカーソルの変更といった、強力な視覚的シグナルを利用するとよい。インジケータを冗長化するのも賢いやり方だ。具体的には、どのモードがアクティブになっているかを(たとえば、モード選択コントロールを強調すると同時にカーソルも変更するなど)最低2つ以上の視覚的なインジケータで示すことを勧める。こうしておけば、ユーザーが十分に注意を払っていない場合でも、そのときアクティブなモードを確実に認識できる。
- モードの効果の表示。モードにわかりやすい名前がついていたり、モード選択アイコンにテキストラベルがついていたり、モードがアクティブな場合に何が起こるのかをツールチップで確認できるようになっていれば、そのモードがどんな動作するのかをユーザーが理解しやすい。
- スリップによって危険な結果(不慮の事態による作業ロス、データの消失、システムに恥をかかされること、身体上の安全に関わる影響など)が起こりかねないモードの徹底的な回避。(前述の飛行機の降下コントロールのように)2つの機能の概念が類似していたとしても、うっかり混同すると実際に損害がもたらされる可能性がある場合は、別々の2つのコントロールにするなど、別の代案を選ぼう。
- 建設的なエラーメッセージ。ユーザーの行動がその時点でアクティブになっているモードとは異なるモードを意図したものである可能性が高いと推測される場合に利用する。「Caps Lock」がアクティブになっているときのパスワード入力が典型的な事例だ。パスワードの入力内容がマスクされるシステムでは、ユーザーが「Caps Lock」がアクティブになっていることに気づかず、すべて大文字でパスワードを入力してしまう可能性がある。しかしながら、テキストの入力中に大文字と小文字が入れ替わったことがシステムにはわかるので、「Caps Lock」を無効にして、もう一度入力するようにユーザーに警告すればよい(あるいは入力中に「Caps Lock」キーがアクティブになっていることを示す記号を表示してエラーを防ぐことも可能だ)。
- 確認ダイアログ。そこでは、コンピュータが何をしようとしているかを明確に説明しつつ、可能なら現在のモードにも言及するとよい。いつものことがだが、確認は控えめにおこなう必要がある。そうでないと、何の役にも立たないだろう。なぜならば、あまりにも何回もユーザーに確認を求めると、彼らは何も考えずに「はい」と回答するものだからだ。とはいえ、ユーザビリティテストやアナリティクスなどのデータから、ユーザーがどのモードにいるかを忘れやすいことが示されている場合には、確認ダイアログはユーザーを救う最後のチャンスになりうる。

モードに代わるものに、バネ式のモード(spring-loaded mode)(「疑似モード」(quasimode)とも)がある。このモードは、モディファイアが利用されている間のみアクティブになるというものだ。たとえば、キーボードの「Shift」キーを押したままにするのは、「Caps Lock」キーをバネ式のものに力を加えた状態といえる。つまり、この疑似モードは「Shift」キーが押されている間のみアクティブになる。疑似モードはモードスリップを防ぐが、このモードに関連付けられている機能はユーザーからは発見されにくい。(そしてもちろん、バネ式のモードによって拡張されたアクションを利用するためにユーザーがこのモードを保持しなければならないような場合、バネ式のモードは効率が悪い。とはいえ、本当に文全体を大文字で入力しなければならないことなどどれくらいあるだろうか。そして、この事例(訳注:この箇所はすべて大文字で書かれている)こそが、「Caps Lock」のほうがバネ式の「Shift」キーよりも効率的である事例の代表的なものだろう)。
発見しやすさの問題とモード
また、モードを利用すると、新しいユーザーが特定の機能やコマンドの場所を見つけて覚えるのが難しくなる。その機能またはコマンドがある特定のモードでしか利用できない場合、ユーザーがそうした機能やコマンドに自然に遭遇する可能性(「発見しやすさ」)や、それを後で探し出せる可能性(「見つけやすさ」)は、その機能が常に利用可能な場合よりもはるかに低いからだ。
たとえば、私は装着中に外部の音がほとんど遮断されるBluetoothイヤホンを持っている。このイヤホンには、にぎやかな通りを歩いているときなど、状況認識のために必要なときには外部の音を「多少」聞こえるようにできる便利なトグルボタンが付いている。音楽を聴きながら、イヤホンのボタンをダブルタップしてモードを切り替えると、この機能は無効になったり、有効になったりし、素敵な短いビープ音のフィードバックもある。
周囲を認識するためのこの機能は電話をかけるときにも便利だ。話しているのに自分の声がかすかにしか聞こえないという奇妙な感じを軽減してくれるからだ。しかし、電話中に周りで大きな音がしているときは(私はニューヨークに住んでいるので、周りがうるさいことも多い)、ちょっとの間、この機能をオフにしたいと思うことも少なくない。しかし、残念ながら、ダブルタップコントロールは電話モードでは無効である。つまり、電話モードでは、ボタンをダブルタップしても、フィードバックのビープ音がするだけだ。(ヘッドフォンのUIではなく、会話に)気を取られていてこうなるたびに、私は何が起こっているのかをなかなか理解できない。しかし、そのとき私は自分のヘッドフォンのモードに関連した重大な見つけやすさの問題に直面していたのである。
モーダル:モードの特殊なケース
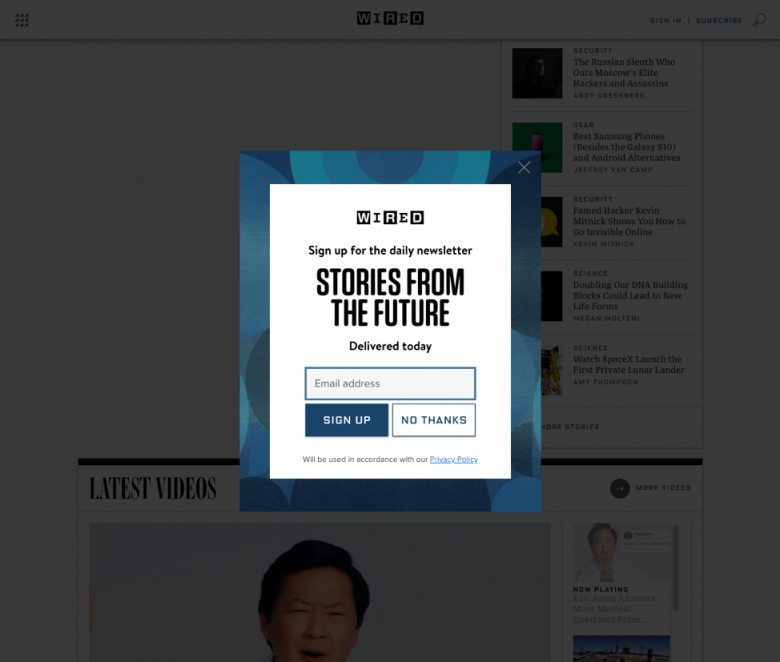
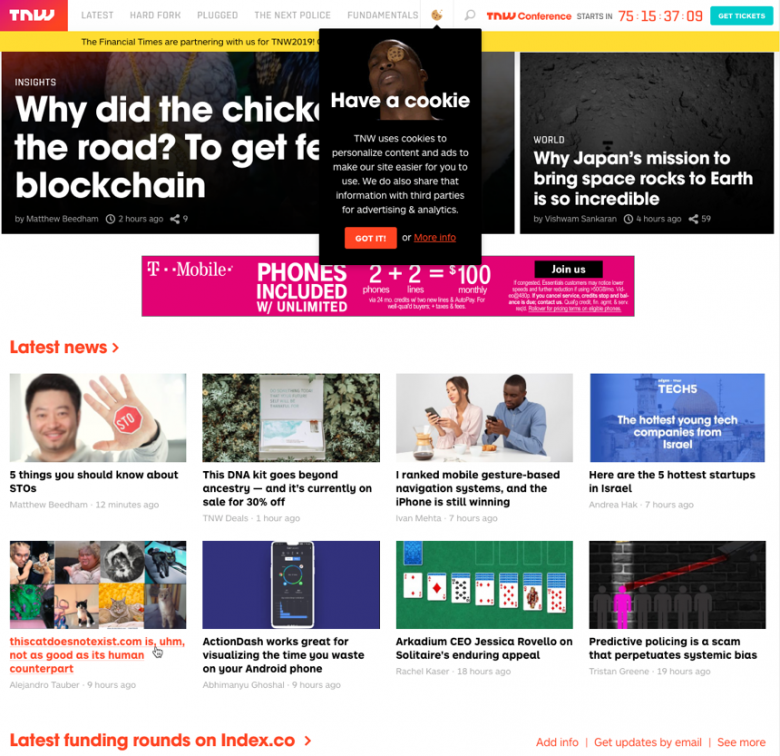
モーダルウィンドウは特別な種類のモードだ。ポップアップまたはスライドオーバーパネルとして表示され、モーダルの背後にあるコンテンツに対するユーザーのインタラクションを制限する。そのコンテンツがずっと表示されたままでも、だ(通常、そうしたコンテンツは暗くなっている)。モーダルのウィンドウやダイアログは、以前におこなっていた操作に戻る前にモーダルにインタラクトするようにユーザーに要求する。モーダルは退けられるまでは、ユーザーがそのモーダルウィンドウにしか入力できないようにする。そして、もしユーザーがそのモーダルの後ろの背景を(そこにあるコンテンツとインタラクトしようとして)タップまたはクリックした場合、モーダルが退くこともあれば、何も起こらないこともある。したがって、モーダルウィンドウは、同じ入力(背景にあるリンクのクリック)をしても、そのモーダルがアクティブかどうかで異なる結果をもたらす特殊なモードにインタフェースを移行させる。

重要なのは、すべてのポップアップがモーダルというわけではないということだ。ユーザーがポップアップの下にあるコンテンツと引き続きインタラクトできる場合、そのウィンドウはモーダルではない(GDPRコンプライアンスのポップアップの多くは非モーダルで、多少なりとも迷惑になりにくくなっている)。モーダルというデザインは影響力の強い選択なので、ユーザーが現在のタスクを続行するためにそのモーダルと本当にインタラクトする「必要がある」場合にのみ用いるのが適切である。

モードではないもの
データ空間の別ビューはモードではない
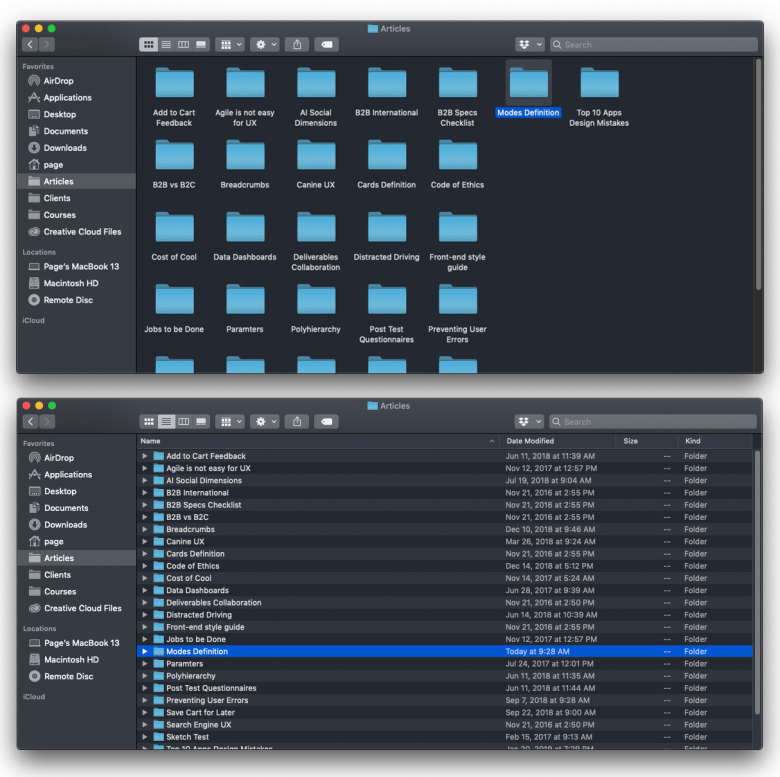
モードは、同じデータの違う見え方のことではない。たとえば、Mac Finderのリストビューとアイコンビューは、同じデータ(コンピュータに保存されているファイルとフォルダ)を取得し、異なる形式で提示する。リストビューでは、アイコンビューにはないメタデータも表示される。しかしながら、同じユーザー入力がもたらす効果はどちらのビューでも同じだ。たとえば、あるオブジェクトをクリックすればそれが強調表示されるし、ダブルクリックすれば開く。どちらのビューでも同じ入力が同じ効果をもつ。したがって、アイコンビューとリストビューは異なるモードではなく、データ空間についての単なる異なるビューと見なすべきである。

ただし、このシンプルなインタフェースにも、利用可能なモードがある。いずれかのビューで文字を入力すると、通常は項目の名前に基づいて、他のビューでもその項目が強調表示される。しかし、その項目がすでに選択されて強調表示になった後にテキストラベルを1回クリックすると、アイテムの名前が編集モードに切り替わる。そして、ここで入力することで項目の名前を変更できる。したがって、アイコンビューとリストビュー自体はモードではないが(そのデータについての異なるビューにすぎない)、どちらのビューでもモード(それぞれナビゲートモードと編集モード)をさらに利用できるようになっている。
要約
モードは、同じ入力コントロールを使用するとメリットがある多数の機能を管理するのに役に立つ。モードがデザインの選択として適切なのは、ボタンの数が限られている物理デバイスなど、入力コントロールの総数に制約がある場合や、同じ入力方法を取ることで複数のアクションを最もうまく伝達できる場合(たとえば、スクロールでも描画でも、タッチスクリーン上で指をドラッグすることによってユーザーの意図をうまく伝えられる場合など)だ。しかしながら、アクティブになっているモードは明確に表示し、しっかり見分けられるようにする必要がある。そして、モードエラーによって悲惨な結果を生む可能性がある重要な意味をもつシナリオでは、モードは利用してはならない。
さらに詳しくは、我々の1日トレーニングコース「Application Design for Web and Desktop」にて。
参考文献
The Humane Interface, Jef Raskin, 2000(邦訳:ヒューメイン・インタフェース、ジェフ・ラスキン、2001年)
Degani, Asaf. “Modeling Human-Machine Systems: On Modes, Error, and Patterns of Interaction.” Ph.D. diss., School of Industrial and Systems Engineering, Georgia Institute of Technology, 1996.
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


