一貫性を保ち、標準に準拠する
(ユーザビリティヒューリスティックNo.4)
異なる言葉、状況、アクションが同じ意味かどうか、ユーザーに疑問に思わせてはならない。プラットフォームと業界の慣例に従おう。
(この記事の最後で、ヤコブの10ユーザビリティヒューリスティックスの無料ポスター(英語)をダウンロードできる)
ヤコブ・ニールセンの10のヒューリスティックスの4番目のヒューリスティックである「一貫性と標準」はユーザーにとってつじつまの合うアプリケーションを作成するための鍵といえる。自分が利用しているWebサイトやアプリケーションについて考えてみるとよい。それらはすべて確立された慣例に依存している。つまり、青い下線つきのテキストはクリック可能で、ショッピングカートのアイコンによって購入予定の商品が表示でき、サイトのロゴは左上隅にあるもので、拡大鏡のアイコンは検索を表している。これらはすべて、デジタル製品でずっと利用され、ユーザーの生活を楽にする慣例の実例なのである。
一貫性と標準を提唱することで、すべてのアプリケーションの見た目と動作を同じにすることを推進しているように思われるかもしれないが、そういうことではない。むしろ、Webサイトやアプリケーションが標準に準拠していれば、ユーザーは何を期待すればよいかがわかり、学習しやすさが向上し、混乱が減るのである。
切れ目のない一貫性
学習しやすく利用しやすいシステムにするには、内部と外部、両方の一貫性が保たれていなければならない。すなわち、システム内のすべての場所で同じデザインパターンを採用し、さらに、Webやプラットフォーム、ドメイン固有の慣例にも従わなければならない。
内部の一貫性
内部の一貫性とは、1つの製品や製品群内の一貫性のことで、単一のアプリケーション内での一貫性または1つの製品群やアプリケーション群内の一貫性を指す。
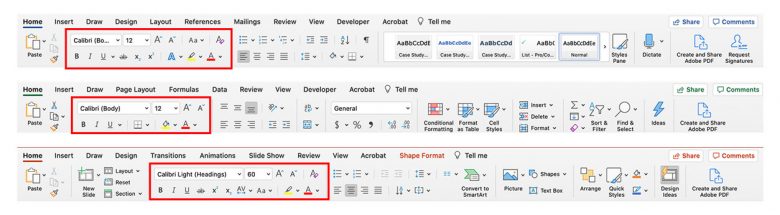
製品群とは、同一の企業が同一のブランドで製造し、製品ごとまたは製品グループとして販売する複数の製品のことである。ほとんどのアプリケーション群では、メニューのコンポーネントを同じ順序で(ファイル、編集、表示というように)一覧表示したり、アプリケーション全体で同じ機能に対して共通のアイコンを使用し、ダイアログボックスやモーダルにお馴染みのレイアウトを採用している。

単一の製品やアプリケーション内の一貫性は、使用する色やページレイアウトで表されることが多い。たとえば、あるアプリケーションで基本色にオレンジを採用するとしたら、それがすべてのテキストリンクとプライマリボタンに適用される。あるいは、プライマリボタンを右に、セカンダリボタンを左に配置したデザインのモーダルが使われたりする。

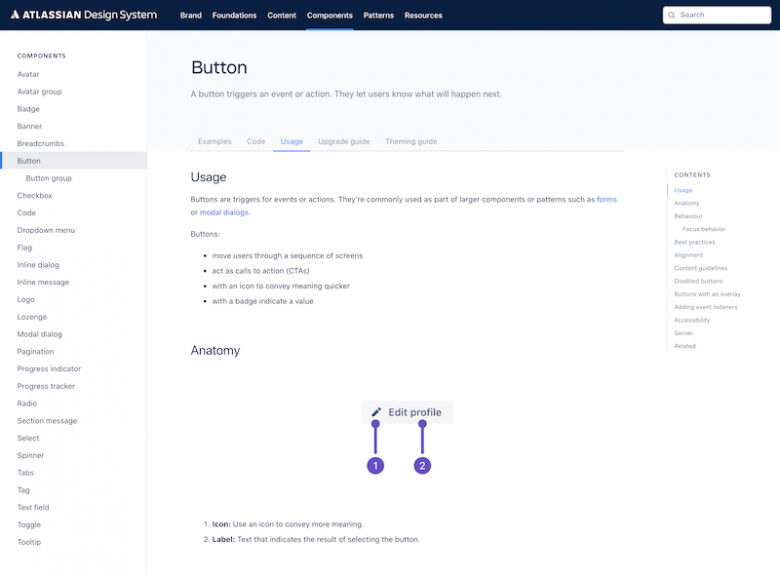
アプリケーションやアプリケーション群のデザインシステムを構築すると、チームが製品やサービスの一貫性を保つのに役に立つ。ユーザーがシステムをどこかで見たと感じ、習得しやすくなるだけでなく、ソフトウェア開発チームにとっても、作業の重複が減り、いつどのようにコンポーネントを使用するべきかについて信頼できる単一の情報ソースが得られるというメリットがある。


外部との一貫性
外部との一貫性とは、1つのアプリケーションまたはアプリケーション群を超えて、業界またはWeb全体で確立された慣例のことだ。
ヤコブの法則によると、人々は、あなたのサイト以外でほとんどの時間を過ごす、とされている。つまり、彼らはあなたのサイトを訪問したときに他のサイトで設定された期待を持ち込む。サイトによって、コンテキストとユーザータイプが異なるため、調整の余地はまだあるものの、操作方法の大部分はユーザーが期待するものと一致している必要がある。アプリケーションをデザインする際には、ユーザーができるだけ効率的に目標を達成できるようにすることに注力し、彼らが解読する必要のある慣例に従っていないインタフェースを作成するのはやめよう。
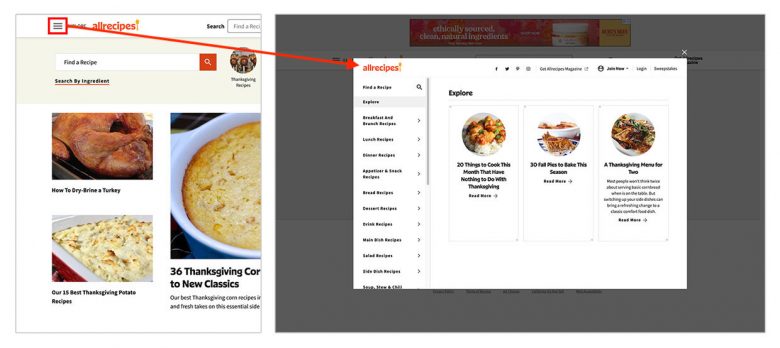
たとえば、ナビゲーションデザインの標準の1つに、トップページへのリンクがある。このリンクによって、ユーザーはそのときにサイト内のどこにいても、サイトのトップページにすぐ戻ることができる。私がこう言うだけで、あなたもこのリンクがサイトのどこにあるかをおそらく想像できるだろう。
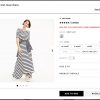
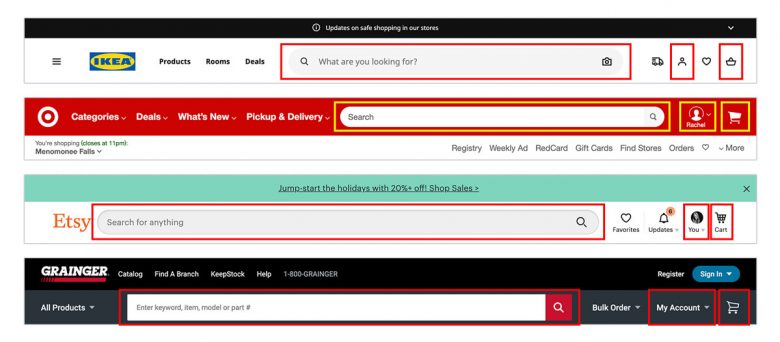
また、商品を購入する際にも外部との一貫性の例をさまざまなECサイトで目にすることが可能だ。たとえば、いくつか挙げると、商品の表示、あとで買うために保存、ショッピングカートへの商品の追加といったことにはガイドラインが存在する。これらのガイドラインはユーザーのタイプを超越して、あらゆるECサイトに適用できる標準になっている。

何層にも重なる一貫性
アプリケーションをデザインするときに考慮すべき一貫性の層は複数ある。サイトをデザインしたり、評価する際は、以下の各カテゴリーで一貫性を保つことを目指そう。
ビジュアル
使用するシンボルやアイコン、画像は、サイト全体で一貫している必要がある。画像を使用している場合は、すべての画像に同様の視覚処理が施されていることを確認しよう。たとえば、枠線の色と太さは、商品ページ内のすべての画像で一貫している必要がある。
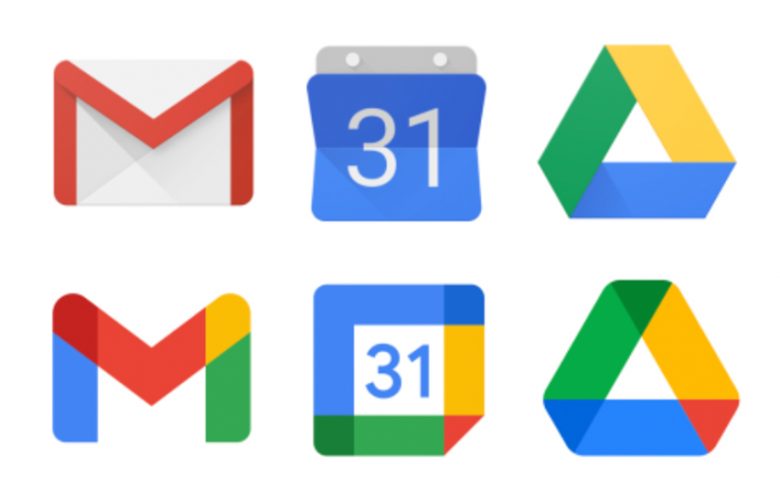
アクションを表すシンボルやアイコンを選択するときは、他のサイトで同じ概念を表現しているものに近いものを選択しよう。たとえば、検索用のアイコンは標準である虫眼鏡から変えないようにしよう。そうすればユーザーがすぐに認識できる。

ページとボタンのレイアウト
サイトにはいくつかの異なるタイプのページがあると思われるが、全ページにわたって一貫していなければならないコンポーネントもある。ページ間の共通点と相違点について考えてみよう。たとえば、商品ページと注文配送状況確認ページはどう違うだろうか。また、見出しやcall-to-actionボタン、ナビゲーションなど、使い回し可能なスタイルや要素もある。これらの要素をどこに配置するかを決めて、可能であれば、すべてのページで一貫性を保つようにしよう。
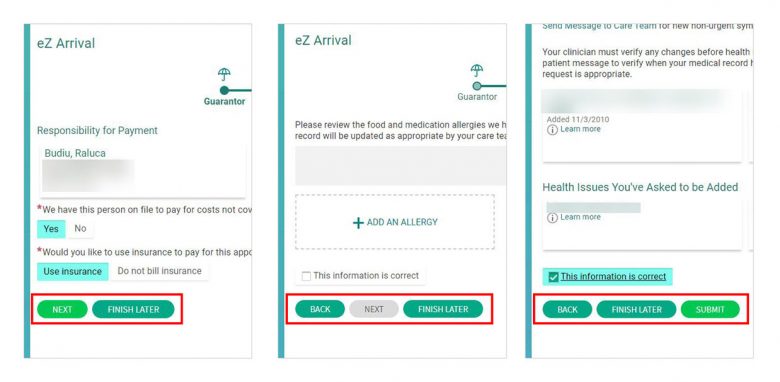
特にページが複数あるフォームやウィザードでは、入力欄とボタンは一貫性のある配置にしよう。call-to-actionを左に配置し、「キャンセル」ボタンを右にするのか、あるいはその逆の配置にするのか。必須入力欄はどのように指定するのか。これらの質問に対する回答に関係なく、サイト内の各フォームが同様のデザインになっていることを確認しておこう。

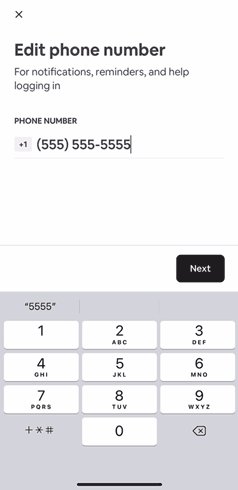
ユーザーが入力するデータ
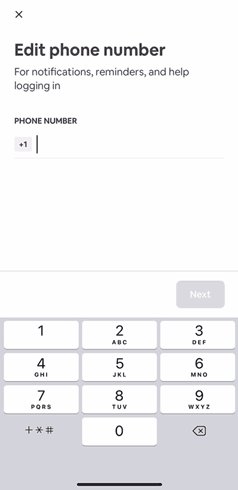
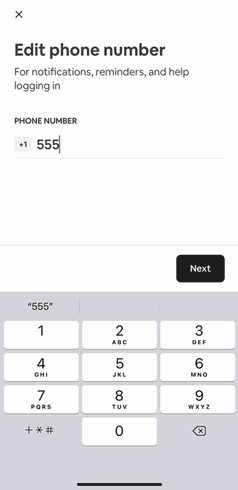
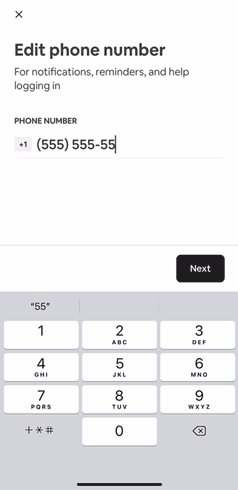
日付や電話番号、場所などの情報をユーザーに入力してもらう場合は、業界標準のデザインを使うようにし、わざわざイチから作り直すのはやめよう。たとえば、ほとんどのサイトでは、ユーザーに日付の入力を求める際、カレンダーの日付ピッカーを使用している。ユーザーがサイトにアクセスしたときに表示される欄が自由に入力できるものだと、彼らは日付を入力するときに、どんな書式を使えばよいのかを考えるのに余分な時間を費やさなければならなくなる。
可能な限り、入力の書式を推測する必要のない入力欄をデザインして、ユーザーのデータ入力を手助けしよう。そして、これらのガイドラインをサイト上のデータを収集するすべてのケースに適用しよう。

コンテンツ
ユーザーはさまざまなチャネルのコンテンツを操作する場合、当然、明確で馴染みのあるエクスペリエンスを期待する。サイトでユーザーに表示されるコンテンツに目を通して、ユーザーがマーケティング資料で目にする内容と比較しよう。口調に違いはないだろうか。Webサイトがカジュアルな口調なのに、マーケティング資料では非常にフォーマルなメッセージを伝えている場合、両方を見たユーザーは混乱するだろう。社内のチームで協力してコンテンツ戦略に取り組み、どちらの口調がユーザーにとって最適なのかを決定する必要がある。

一貫性の効果
一貫性を保つことで得られるメリットは、アプリケーションのユーザーインタフェースを適切にデザインできるということだけではない。
ユーザーの期待に応えよう
ユーザーは商品やサービスに遭遇したとき、それまでのエクスペリエンスからの期待を持ち込んでくる。こうした期待に応えることができると、ユーザーは自信を持つことができ、インタフェースをコントロールできていると感じるだろう。

低くなる学習曲線
ユーザーは、他のWebサイトやアプリケーションで得た知識を引き継げるため、新たなWebサイトを操作するときの彼らの学習曲線は低くなる。したがって、通知やモーダル、プルダウンメニューなどの一般的なコンポーネントのデザインに関しては、わざわざイチから作り直さなければと思う必要はない。
こうしたコンポーネントを他のほとんどのWebサイトと同じように提供すれば、ユーザーはあなたのサイトにたどり着いたとき、それらのコンポーネントをどう操作したらいいかがわかる。ユーザーは新しい操作方法について学習する必要がなければ、あなたが提供しているコンテンツやメッセージ、サービスに完全に集中することができる。逆に、しゃれたことをしようとして他と違うことをすると、ユーザーは混乱し、あなたのサイトを離れて、自分のニーズを満たす他のサイトを見つけてしまうかもしれない。
一貫性のための戦い
一貫性は自然に生まれるものではなく、能動的なプロセスを必要とする。公式のデザイン標準があり、それに従う義務があっても、人というのは、標準がめったに適用されない要素については忘れてしまったり、標準のあいまいな部分をさまざまな方法で解釈したりする。また、一部のデザインチームが標準に反発し、「我々の製品は間違いなくよそのものとは違う」からと、別のやり方を取ることに決めてしまうというリスクもある。
そして、デザイン標準がない場合、デザイナーがいろいろなページや製品に取り組むときに、同じ問題に対してさまざまな解決策を見つけてしまうことがより一般的になるだろう。
こうした一貫性のなさを防ぐ主な手段は、複数のデザインチームの代表者が参加するデザインレビューを定期的に実施することだ。各レビュアーは、デザイン標準や他の場所で行われているやり方から逸脱した解決策にフラグを立てる責任を担うことになる。
大規模な組織では、製品やチームを超えてデザインポートフォリオの知識を持つ専門のシニアUXスタッフによる、ターゲットを絞った標準レビューや一貫性レビューを実施することもできる。
最後に、デザインの初期段階で一貫性のなさを根絶しようと最善を尽くしても、時間の経過とともに一貫性のなさは「どうしても」起こってくるものだということを認識しておこう。時々(たとえば、年に1回)、すべてのデザインを対象に一貫性の専門レビューを実施し、大きな問題の原因になりそうなところを特定するとよい。そうした一貫性のなさを修正すると、UX負債を減らすことができるので、これはぜひ実行してほしい。ただし、修正を先延ばしにして、問題の原因となるデザインの変更を行う時期が来るまで、とりあえず小さな不整合を我慢してやっていくことにする場合もあるだろう。
慣例を破るだけの価値はあるか
この記事では、一貫性を維持し、標準に準拠することの重要性と利点について説明してきた。しかし、「慣例を破ることにそれだけの価値はあるか」ということを知りたくなることもあるかもしれない。それには、アプリケーションをデザインする際に、慣例を破ることによるトレードオフについてよく考える必要がある。
たとえば、アプリケーションの保存機能のためのアイコンを検討しているとしよう。よく目にする慣例としての標準アイコンはフロッピーディスクだが、あなたのユーザーはフロッピーディスクを実際には一度も見たことがないかもしれない。このような場合には、慣例を再検討し、ユーザーが認識できるものを基準に、選択するアイコンを変更するだけの価値があると思われる。
忘れてはならないのは、慣例に反するものをデザインすると、ユーザーの認知負荷が高まるということだ。したがって、慣例を破るのは、タスクに絶対に必要な場合や効率が向上する場合に限るべきである。たいていの場合は、一貫性を維持し、ユーザーの期待に応えるほうが、慣例を破るよりも価値があるだろう。
ダウンロード
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。