モバイルアプリでのARオンボーディングウォークスルー
拡張現実を利用するモバイルアプリには、ユーザーをシンプルなAR体験に導くインタラクティブなウォークスルーが有効だ。このウォークスルーには、そのAR体験に期待できること、デバイスの取り扱い方法、環境の整え方についての情報を入れる必要がある。
拡張現実(AR)は、eコマースから教育、ゲームに至るまで幅広い領域に応用されている有望な新技術だ。ただし、ARは、仮想のシーンやアーティファクトをユーザーの物理的な空間とリアルに組み合わせようとするため、比較的複雑なインタラクションを伴うものでもある。
調査内容
拡張現実を利用したモバイルアプリのユーザーエクスペリエンスを理解するために、11人の参加者を対象としたユーザビリティテスト調査を実施し(そのうちの7人は対面、4人はリモートで実施)、教育、健康、フィットネス、芸術、歴史、eコマース、エンターテインメントなど、さまざまな分野のアプリケーションを調べた。この調査の目的は、ECアプリを対象とした前回のAR調査から、進展があったかどうかを確認することと、eコマース以外の領域でARがどのように利用されているかを調べることだった。
ARはまだほとんどのユーザーにとって馴染みがない
ユーザーの多くは拡張現実が何であるかをまだよくわかっていない。今回の参加者は、ARについてあまり知らないか、この用語自体をまったく知らない人がほとんどだった。「AR技術について何も知らない人にそれをどのように説明しますか」という質問に対して、8人の参加者がARとバーチャルリアリティを混同していた。たとえば、ある参加者は、「ARはお店のデモでヘッドセットを着けている人を見たことはありますが、自分自身はそういうものは持っていないです。なので、それ(ARに関する経験)はかなり限定されたものです」と述べていた。一方、3人の参加者が過去にARを1回使ったことがあり、2回使ったことのある参加者が1人だけいた。
ARオンボーディング:ヒントとウォークスルー
モバイルアプリは、一般的に詳細なヘルプやチュートリアルを必要としない。しかし、オンボーディングを提供することで、ARのような新しく馴染みのないテクノロジーに対するユーザーの理解を深めることが可能だ。ARは、ユーザーに新しいインタラクションのパターンを提示するが、その多くはユーザビリティも機能もまだ不足している。そのため、AR体験の多くは、何らかの教育やオンボーディングが有効なのである。
モバイルアプリでよく使われる指導用コンテンツは以下の2種類である:
- コンテキストヒント(プル型表示ともいう)
- 指導用ウォークスルー
コンテキストに沿ったヒントとは、ユーザーの目的に関連した短い指示やヒントのことだ。一般には、このやり方のほうがヘルプを提供する方法としては有効である。この種のヒントには、注意を払うユーザーが多いからだ。AR関連のヒントを表示することで、UIの重要な部分を紹介したり、ARオブジェクトとインタラクトする方法を伝えたり、追加の選択肢について通知したり、(キャリブレーション時などに)特定のアクションの修正方法に関するフィードバックを返したりすることが可能である。

指導用ウォークスルーは、一般にはコンテキストヒントよりも複雑であり、アプリケーションの操作方法についてユーザーに教えるというものだ。モバイルアプリでの採用は、通常、推奨されていないが(ほとんどのモバイルアプリはかなりシンプルでUIの説明を必要としないため)、ARやAR関連のインタラクションパターンの新規性により、ARベースのアプリケーションではしっかり活躍している。つまり、ARウォークスルーによって、ステップバイステップのオンボーディングを提供し、AR体験の一連のアクションを通じてユーザーをガイドすることで、タスクを完了するための主要なコンポーネントと機能をユーザーに教えることができるのだ。
コンテキストヒントも指導用ウォークスルーもAR体験全体にわたって初心者を支援するのに有効だが、この記事ではオンボーディングウォークスルーに焦点を当てる。
AR関連のウォークスルー
ウォークスルーは、不適切なインタフェースデザインを補うためにあるのではない。AR関連の指導用ウォークスルーでは、通常、以下の2つの目標を設定すべきである:
- AR機能に対するユーザーの理解を深め、その可能性を示す。
- シンプルなAR体験での斬新なインタラクションを通じてユーザーをガイドし、AR機能の利用方法を学べるようにする。
アプリの主な機能がAR関連である場合、これらの目標を組み合わせて、アプリ起動時に表示される1つのウォークスルーにまとめることができる。しかしながら、ARがアプリの補助的な機能にすぎない場合は、アプリの最初の起動時にARに関する説明を大量に表示しないようにしよう。多くの場合、ユーザーは、アプリを最初に利用したときに表示される長い、あるいは複雑なウォークスルーを、特に自分の当座の目標とは関係ないと思うと、閉じてしまう傾向があるからだ。そうではなく、AR機能が最初に利用されるときに、インタラクティブな指導用ウォークスルーが表示されるようにするとよい。AR機能を持つページに出るヒントを通じて、ユーザーはAR技術への理解を深めることができる。

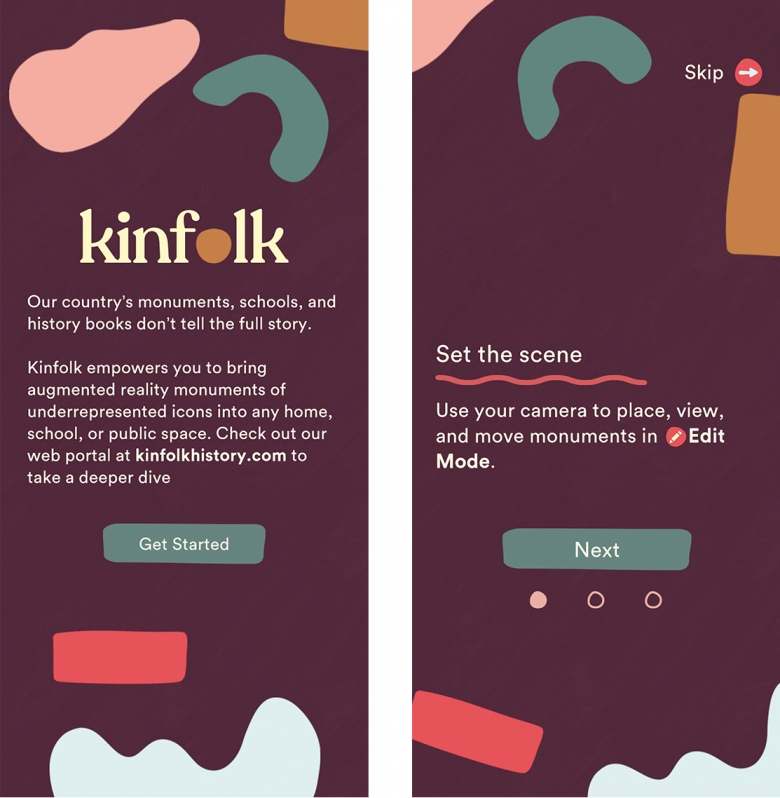
(右)そこでは、デッキ・オブ・カード型のウォークスルーで、AR機能の利用方法に関する丁寧な指示を提供している(場面を設定しましょう。カメラを使ってモニュメントを配置したり、見たり、動かしたりしましょう…)。ある調査参加者はこの情報を見て喜んでいたが、AR体験が始まると、ヘルプメニューを何度も見て、利用可能な機能やオプションの詳細を確認する必要があった。
我々の調査で、最も多く採用されていたウォークスルーのタイプは、デッキ・オブ・カードだった。このオンボーディング形式は、AR機能の概要を提供し、機能に対するユーザーの期待感を高めることができる一方、過剰な認知負荷がかかり、ユーザーのワーキングメモリーに負担をかけてしまうことも少なくなかった。参加者は、読んだ内容を全部覚えていられず、ヘルプメニューを参照したり、最初からやり直して、デッキ・オブ・カードをもう一度見直す必要があった。
インタラクティブなウォークスルーは一般に静的なウォークスルーよりも効果的だった。ユーザーがちょっとしたAR作業を練習してみることができたからだ。参加者の多くは、AR機能の操作方法に関する丁寧な指示が表示されると感謝を示し、アプリ内で最初のARタスクをすぐ完了できると喜びを感じていた。
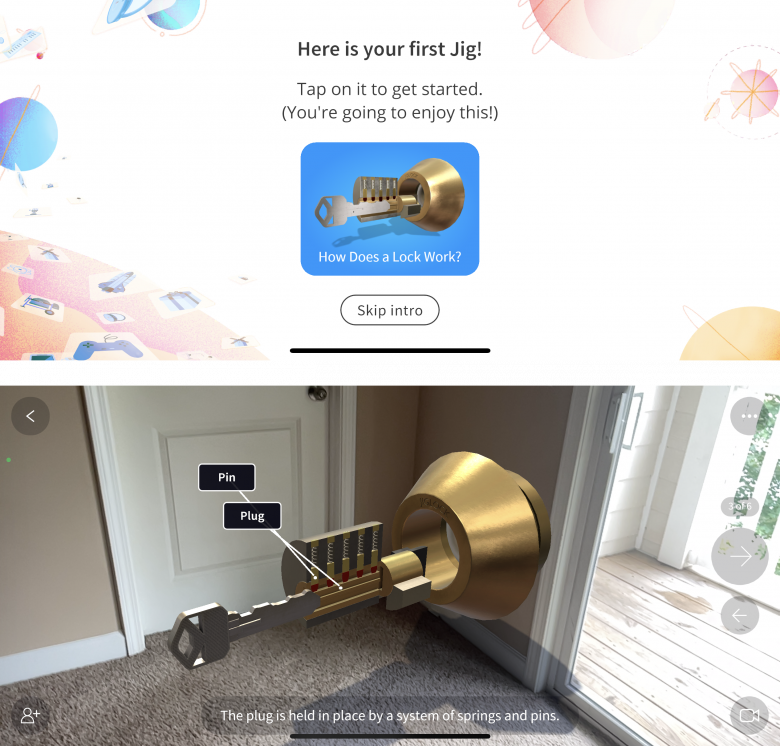
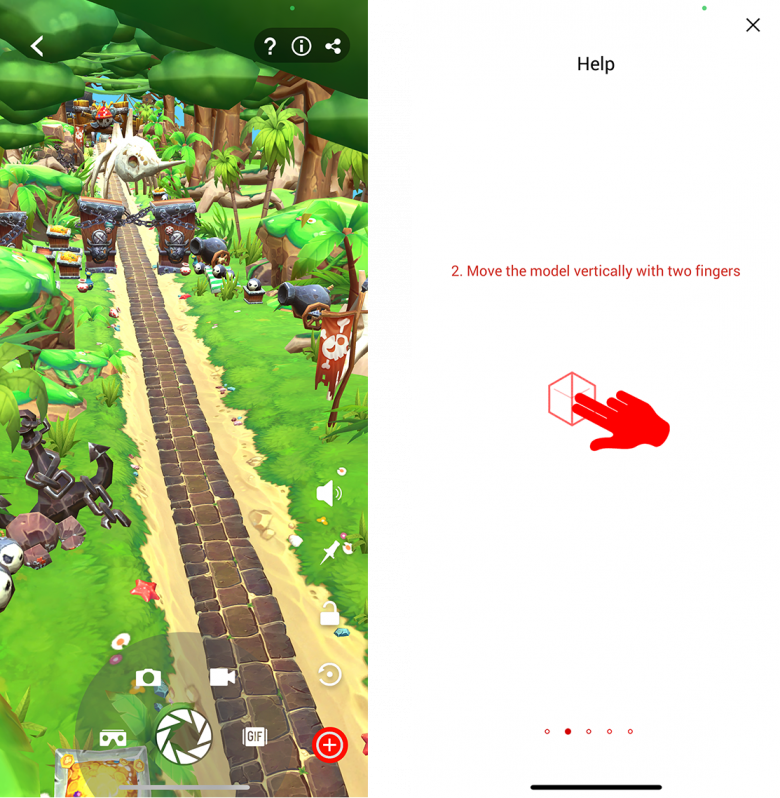
JigSpaceアプリを利用したある参加者は、アプリ内に丁寧な指示があり、彼女の初めてのARインタラクションをガイドしてくれることを喜んでいた。「ほとんどのアプリよりも簡単です。画面の下のほうで何ができて何ができないかを実際に教えてくれる(説明がある)からです。『スワイプしてください』とか『回してください』とか教えてくれて、とてもわかりやすいです」。

下:「このプラグはスプリングとピンのシステムによって所定の位置に固定されます」。
JigSpaceアプリは、ARの可能性を示すインタラクティブなウォークスルーをオプションとして提供し、ユーザーがアプリの主要なタスクや機能を練習できるようにしている。

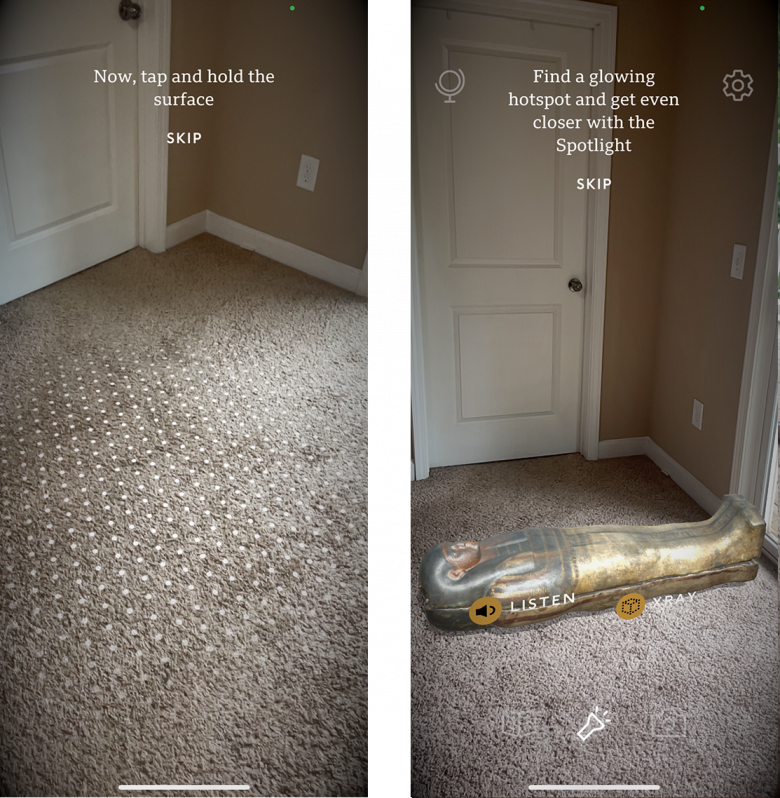
右:「Spotlightで光るホットスポットを見つけて、さらに近づきましょう」。
Civilization ARアプリ:オプションのインタラクティブなウォークスルー(起動時に提供)では、AR機能のキャリブレーション(左)と、歴史にまつわるARアーティファクトとのインタラクション(右)を体験することができる。このウォークスルーでは、アプリのさまざまな主要機能が紹介され、文章だけでなく音声による指示とフィードバックもあった。このAR体験は肯定的に受け止められたが、その一方で、背景とのコントラストが低く、そこでの指示は読みにくくかった。
ARウォークスルーの構成要素
アプリデザイナーは、UIのコア機能を紹介する以外にも、ユーザーがAR機能との最初のインタラクションで直面する主な課題を知っておくと、彼らのAR体験を成功させるためのお膳立てをしやすくなる。とりわけ、ARウォークスルーは簡潔であるべきで、かつAR機能を使いはじめるにあたって主に考慮すべき以下の事柄に言及する必要がある:
- そのAR体験に期待できること
- デバイスの取り扱い方法
- 環境の整え方
そのAR体験に期待できること
アプリのトップページにアクセスした段階で、ユーザーの多くはARがどのように利用されるものなのかをわかっていなかった。したがって、そのAR体験の概要と体験の目的を明確かつ説明的に伝えれば、ユーザーは次のステップへの準備をすることができるだろう。
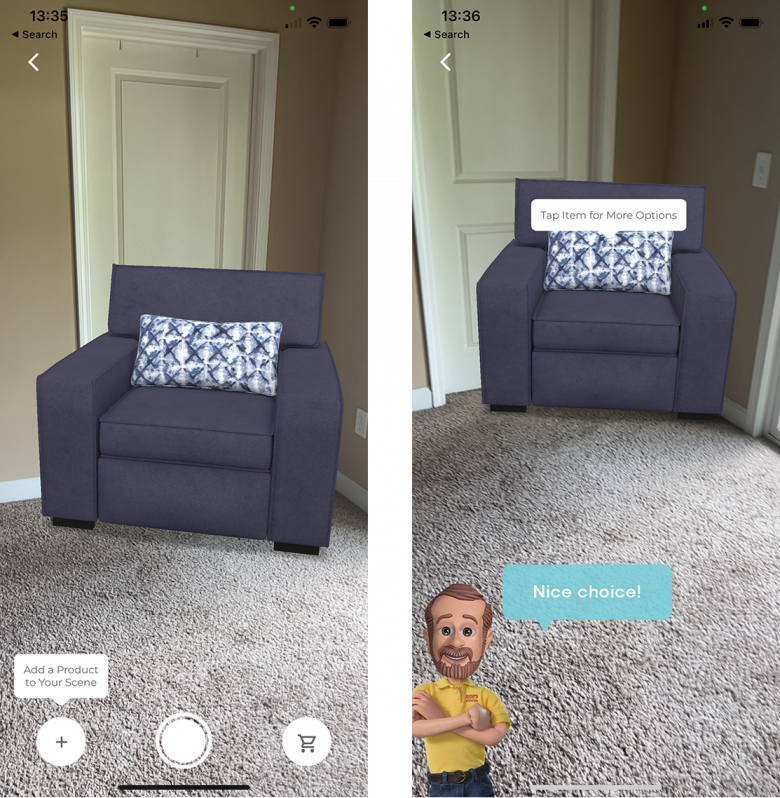
まず、そのAR機能の大まかな目的に焦点を当て(たとえば、家具が部屋でどのように見えるかを確認する、インタラクティブな3Dプレゼンテーションを作成する、火星探査車を自分の環境で運転するなど)、それを明確にしたところで、インタフェースの特定のコントロールの利用方法のような具体的な指示をユーザーに提示するとよい。

ARLOOPAアプリでゲームを試していた参加者は、そのゲームの目的やAR体験に何を期待したらいいのかがわからなかった。彼女は次のように述べていた。「どう遊べばいいのかがわかりません。なので、違うゲームをやってみようと思います。あのゲームはわからなかったので。(中略)だから、『ヘルプ』を押しました。やり方がわからないので」。
残念ながら、「ヘルプ」メニューを使ってもこの問題が解決することはなかった。ヘルプで提供されているARオブジェクトとのインタラクションに関する情報の粒度が低く、ゲームの目的についての言及がなかったからだ。参加者は言った。「私はこのゲームの遊び方がまったくわかりません。そのことにイライラしますね」。さらに言った。「狙いや目的をもっと説明してもらえるとありがたかったと思います。本当に変な感じですよね。ゲームのやり方もわかっていないのに、拡大してみるとそのゲームの中に自分がいるなんて。この場面はすごくズームされているので。でも、何をしているのかさえわからないのでどうしようもありません。だから、このゲームはもっと説明が必要です」。

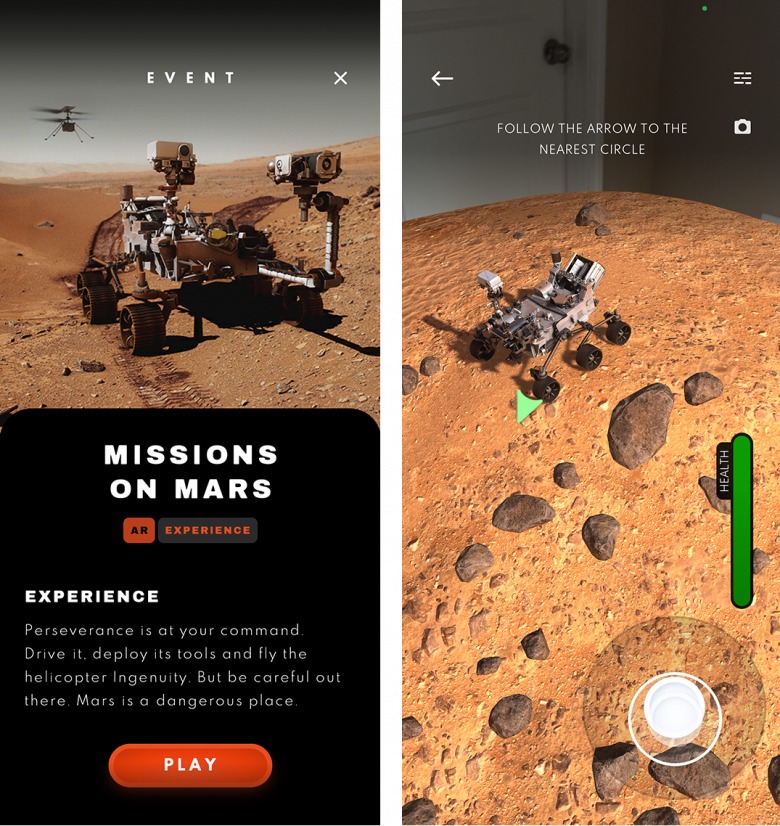
Mission to Marsアプリは、開始時のウォークスルーで、ARオブジェクトの操作に関する基本的な指示を示している。しかし、アプリの目的が不明だったため、参加者は、その後、アプリを利用しながら、ヒントやコツの意味を理解するのに苦労していた。前もってAR体験の目的を明確にしておけば、彼女もこの体験の全体像を把握でき、混乱しないで済んだ可能性もある。彼女は言った。「矢印に従って一番近くの丸まで行こう」が何を言っているのかわかりません。これはゲームのようなものだとは思うのですが。なぜなら、健康状態とかって書かれた緑色のものが出ているのでゲームじゃないかと。そして私はまだ生きているような気がします。(中略)これは何なのだろう? ああ、これは運転することができるのですね。(中略)だから、何をしているのかについての指示が本当に何もないし。これを運転できるとは知らなかったけど、この白い丸いやつでなんとなくわかりました。今、バックさせようとしています、よくわかりませんが。なかなか難しいけど、すごいですよね。(中略)火星探査車がどんなものか知りませんでした。ああ、私はこれをこの緑のエリアまで移動させるはずだったのですね」。

モバイルデバイスの持ち方
参加者はAR技術についてよく知らないので、モバイルデバイスのカメラがAR機能を活用するために使われるということに気づいていないことがよくあった。たとえば、ある参加者がBBCのCivilizations ARアプリを起動すると、テキスト形式の指示が表示されたが、画面に他のビジュアルが何も表示されなかったので、彼女は困惑していた。当初、彼女はAR機能が故障したのかと思ったのだが、数分後、この問題の原因は、自分が携帯電話をテーブルの上に置いていたことで、天板がカメラの視界を塞いでいたためだと気づいた。彼女は言った。「いやー、電話をテーブルに置いていたので。カメラはもうオンになっていたのですね。それで、もう始まっていたのですね。そのことに本当に気がつきませんでした。だから、ただ黒い色の画面だと思って、チュートリアルが何をしたらいいか教えてくれるのを待っていたのです。では、これからチュートリアルに戻って、教えてくれていたことを調べたいと思います。チュートリアルを飛ばしたくないので」。

BBCのCivilizations ARアプリを閲覧していたある参加者は、ウォークスルーの間、携帯電話をテーブルに置いていたので、AR体験が電話のカメラに依存していることに気がつかなかった。偶然、携帯電話を手に取った後、彼女は何が問題だったのかを理解した。
携帯電話をどのように持つとよいか(特定の高さや角度、縦向きあるいは横向きで保持する必要があるかどうか)をユーザーに知らせよう。カメラは覆わず、何もない場所に向けておく必要があることもユーザーに伝える必要がある。こうした情報を提供することで、ユーザーが電話をテーブルの上に置いたり、壁に向けて立てかけたりするような間違いを防ぐことができる。

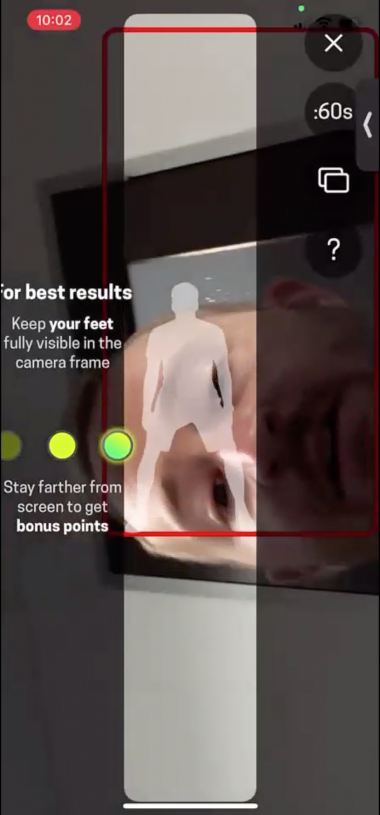
バスケットボールトレーニングアプリのHome Courtは、横向きに携帯電話を使うようになっていることをユーザーに伝えなかった。そのため、参加者は、横向きがタスクの実行に適していることに気づいた後、AR体験をあらためてやり直す必要があった。
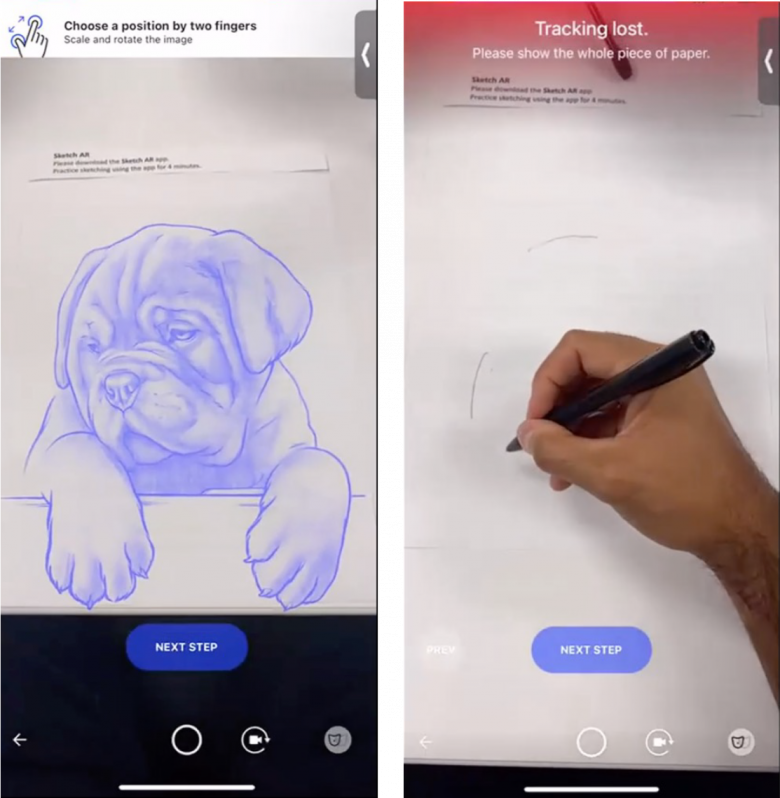
さらに、デバイスの操作は、身体的な限界に配慮し、本来のタスクに干渉しないようにする必要がある。たとえば、参加者は、SketchARアプリで絵を描くのに苦労していた。このアプリは、紙の上に画像を「投影」し、ユーザーがその画像の線をトレースして絵を描くというものだ。選択した画像を描画するのに、ユーザーは携帯電話を片方の手で紙の上で動かないように静止させ、もう一方の手で紙に絵を描く必要があったのだが、その間、紙の上に画像を写し取れるように、電話の画面も見なければならなかった。しかし、電話を動かしてしまって、描いていた絵が駄目になることもあった。
このタスクに取り組んだ参加者は次のようにコメントした。「携帯電話を持っておく必要があります(中略)この位置で動かさずに。そして、ここでその体勢を維持するのはかなり難しいように思います、(そうしていても)何度もカメラが紙からずれてしまいます。(中略)紙が何度もカメラからずれる(ことも不満だ)けど、それ以上に、左手で携帯電話を持ったまま、電話をじっと見なければならない、動かさずに、ということにイライラします。電話を動かすと紙をトラッキングできなくなりそうで。(中略)トラッキングされなくなりました。(中略)テーブルも白いからか、それとも私が動きすぎなのでしょうか」。

右:「トラッキングが失われました。紙全体が入るようにしてください」。
Sketch ARアプリは、物理的な紙の上に犬の画像を表示した(左)。ユーザーは、携帯電話のカメラを片方の手で固定させたまま、もう片方の手で犬を紙にトレースすることになっていた。しかし、その画像が消えることが続き、この調査参加者はAR体験を続けられなくなってしまった(右)。
環境の整え方
物理的な環境を整えることが、ユーザーがAR機能とインタラクトする際に乗り越えなければならないもう1つのハードルだ。ユーザーは、明るさ、面の特性、空間の大きさなどの要件について、タイムリーで状況に応じたステップバイステップの指示を受ける必要がある。たとえば、アプリケーションの中には、屋外や特定の場所で見るほうが、パフォーマンスが向上するものもあるからだ。
Smartify: Museum and Art Guideアプリを利用していたある参加者は、ARアーティファクトを配置する空間の推奨サイズに関する明確な指示がなかったため、それを自分の部屋に合わせて、調整するのに苦労していた。彼女は言った。「伝えておいてほしかったですね。『このオブジェクトは3×3フィートの大きさです』というふうに(3フィート=約91cm)。そうしたら、それに応じた場所をスキャンしたり、選んだりできて、『もっと明るくして、携帯電話を動かして』とか騒がれずにすんだのに。(中略)『この作品はこれくらいの空間が必要だから、それに合わせてスキャンしてください』というように先に言ってくれれば助かるのですが」。

Smartify: Museum and Art Guideアプリでは、参加者は空間をスキャンしてARアーティファクトを配置する必要があった。しかし、アプリからは必要な面積の指定はなかった。そのため、参加者は、AR体験を開始するための適切な場所を見つけるのに苦労していた。
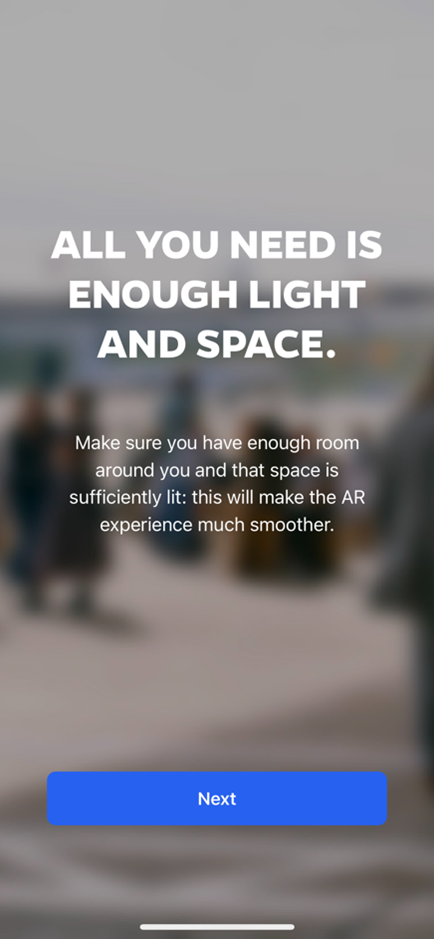
Augmented Berlinアプリ(訳注:ベルリンの歴史を紹介するアプリ)では、AR体験のために必要とされる条件について説明があったが、その説明はそれほど具体的ではなかった。調査参加者は、「広いスペースと明るさが必要だというヒントをくれたのはいいのですが、それがどのくらいの広さなのかがわかりませんでした。もっと…数字がわかるとよかったのですが。つまり、10×10フィートの壁が必要とか、必要とされる正確なスペースがわかっていれば(中略)ちょうどいいスペースを選ぶことができたでしょう(10フィート=約3m)。というのも、今、音声だけが聞こえていて、その音声が、『ここでこんなことが起こった、こんなことがここで起こった』と言っていますから(でも、何も見えない)」。

Augmented Berlinアプリには、AR体験に必要な条件の説明があるが、その説明は十分ではなかった。
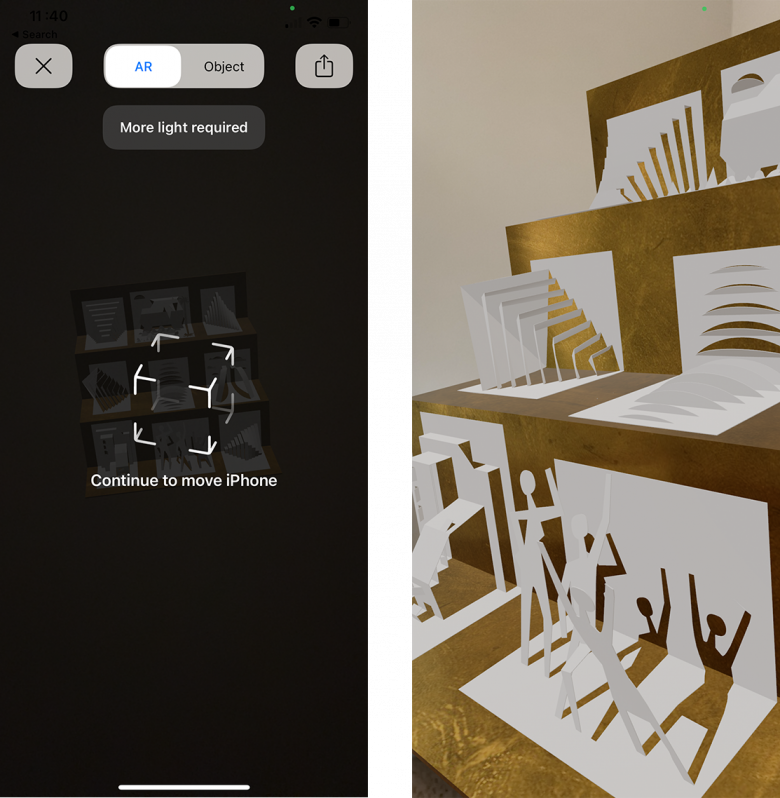
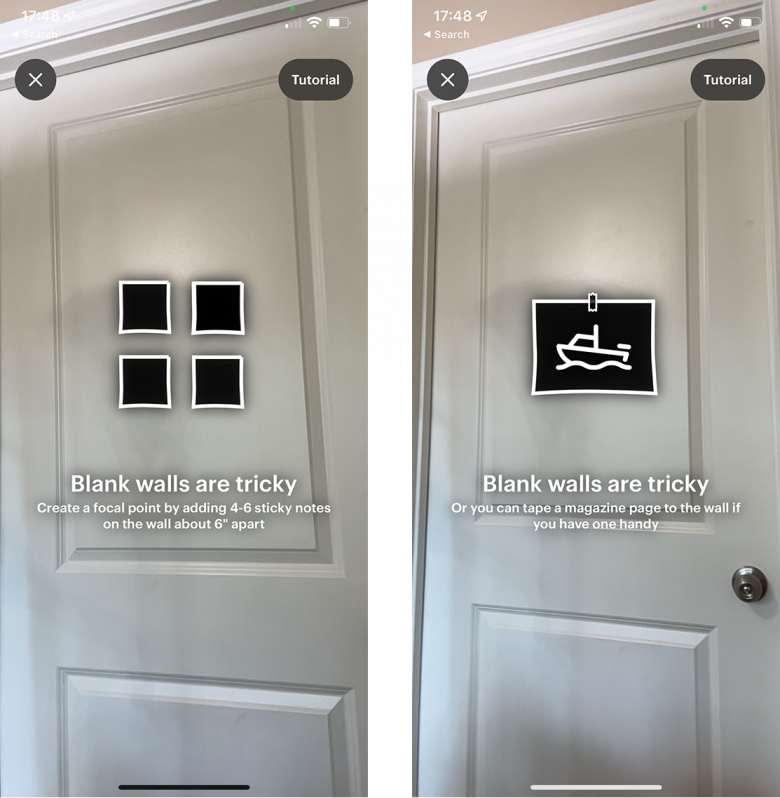
さらに、指示はユーザーが圧倒されるほど多かったり、複雑すぎてもいけない。BestBuyアプリは、AR機能のキャリブレーションのために4つのステッカーを対象環境に貼り付けるようにユーザーに求めた。ある調査参加者は、それをめんどうくさいと感じ、この部分をスキップした。「そうですね、投影するのに特定のものが必要で、だんだん大変になってきました。でも、ただ置いてみて、タップしようと思います。(中略)テレビが置かれたと出ていますが、テレビが表示されませんね。ええ、(中略)ちょっと大変ですね、あまり(中略)ユーザーフレンドリーではないというか。やるように指定してくることがすごく多くて、なんというか完璧にしないといけないというか」。

右:「無地の壁には注意が必要です。あるいは、雑誌のページが手元にあれば、それを壁に貼り付けてください」。
BestBuyアプリは、キャリブレーションプロセスを完了するために、追加のステップを実行するようにユーザーに求めてきた。しかし、参加者はこうした要件が大変すぎると感じた。
特にARオブジェクトとのインタラクションが一番の目的でない場合、多くのユーザーはわざわざ複雑なプロセスを実行してまで部屋でアイテムを表示しようとはしないはずだ。そのような場合、AR機能は最小限の労力で付加価値を与えられないと無用なものとなる。
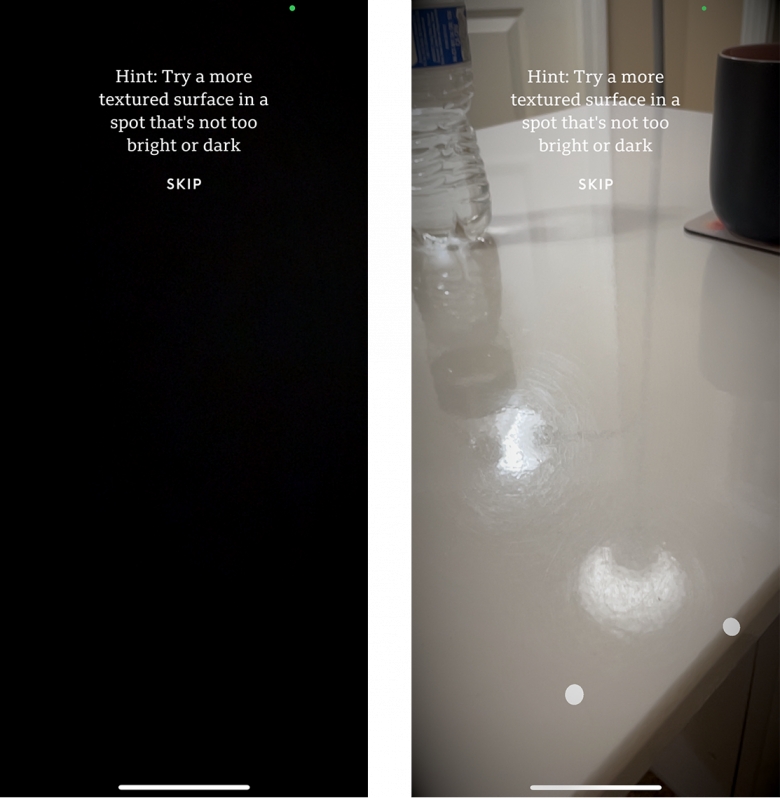
AR体験のもう1つの重要な側面は、ユーザーの安全性である。ARインタラクションの多くは、携帯電話の画面を見ながら物理的な環境を動き回るものだ。そのため、ユーザーは自分の周りを気にしなかったり、滑りやすい面や鋭利なもの、障害物などの潜在的な危険を見落としたりする可能性がある。AR体験を開始する前に、これらの潜在的な危険性のすべてから離れた安全な場所を見つけるようにユーザーに伝えよう。

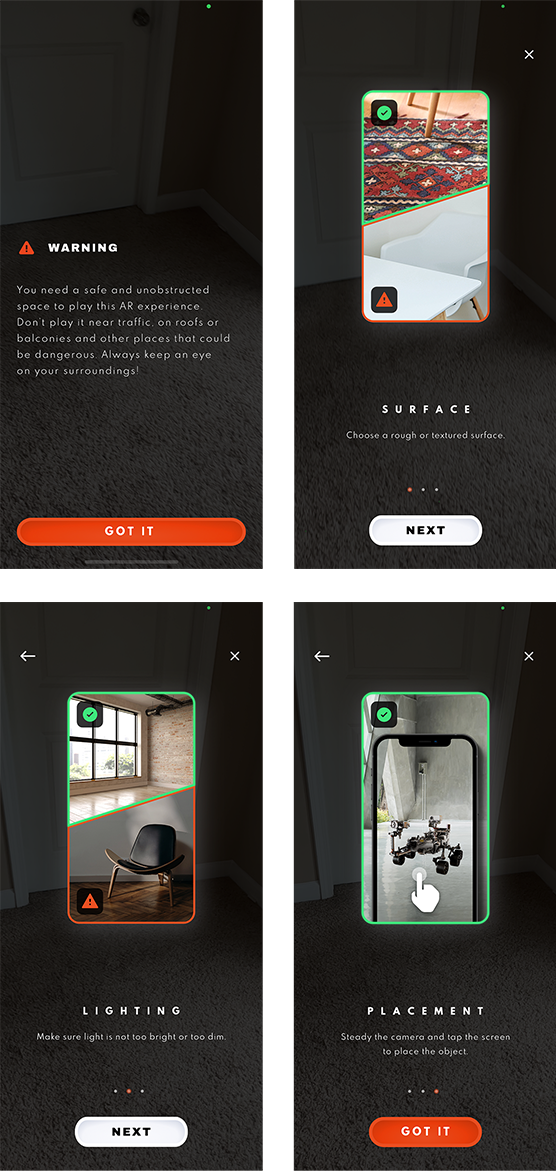
右上:「面:ザラザラした、テクスチャーのある面を選びましょう」
左下:「明るさ:明るすぎず、暗すぎでもないことを確認しましょう」
右下:「配置:カメラを固定し、画面上部にオブジェクトを配置しましょう」
Mission to Marsアプリケーションは、適切な面(右上)、明るさの要件(左下)、カメラの取り扱い(右下)などの環境要件の例を含む、簡単な指導用オンボーディングをオプションで提供している。こうした指示は、画像による例と相まって、プロセス全体を通してユーザーをガイドするのに役立っていた。さらに、チュートリアルでは、安全上、問題になりそうなことについてユーザーに警告し、ユーザーの安全を確保した上でAR体験を開始できるようにしていた(左上)。
結論
ARは、多くの可能性を秘めたワクワクするような新技術だ。調査参加者の多くは、AR体験がうまくいくと喜んでいた。たとえば、MauAR – Berlin Wallアプリを利用した後、ある参加者は次のように言いました。「カッコいいと思います! この(セッションの)後、これ(=アプリ)をずっとやるでしょう! 私はおそらく最後まで進めて、これを終わらせるでしょう。こんなものは見たことがありません! (中略)教育用のアプリケーションのような感じですが、もっと没頭できますね…」。
ただし、AR関連のインタラクションパターンは(ARの意味と同じく)、ほとんどのユーザーには馴染みがない。ユーザーがアプリでARを活用できるようにするには、ユーザーのためにお膳立てをしてくれ、彼らがARインタラクションの準備をするのに役立つ、コンテキストヒントや指導用ウォークスルーの開発を検討する必要がある。
ウォークスルーでは、アプリの目的と、AR機能がどう組み込まれているのかを必ず示すようにしよう。そして、AR体験中、デバイスをどのように扱うといいか、最適で安全な操作のためにどんなスペースを選択する必要があるかを明確に説明しよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。