VRに適用される10ユーザビリティヒューリスティックス
ヤコブ・ニールセンの10ユーザビリティヒューリスティックスは、VRアプリケーションのユーザーエクスペリエンスを向上させることができる。
我々のセミナー、「Emerging Patterns in Interface Design」(インタフェースデザインの新しいデザインパターン)の参加者から、VRアプリケーションをデザインするためのベストプラクティスについて質問されることがあるが、私の答えは常にヤコブ・ニールセンのインタフェースデザインのための10ユーザビリティヒューリスティックスに行き着く。Webサイトやモバイルアプリからビデオゲーム、そして、そう、VRに至るまで、このヒューリスティックスは今もなお意味があるからである。
10ユーザビリティヒューリスティックスがそれぞれどのようにVRに適用されるのかを以下で説明する。具体的には、今回の記事ではOculus Questのヘッドセットを例にしている。
注:掲載しているスクリーンショットは3D仮想環境を撮ったものなので、このWebページのような2D環境にはない曲線や影がある。
1. システム状態の視認性
デザインは、妥当な時間内に適切なフィードバックを通して、今、何が起こっているのかを絶えずユーザーに知らせる必要がある。
システムが現在の状態を明確に伝えると、信頼につながるし、予測もしやすくなる。
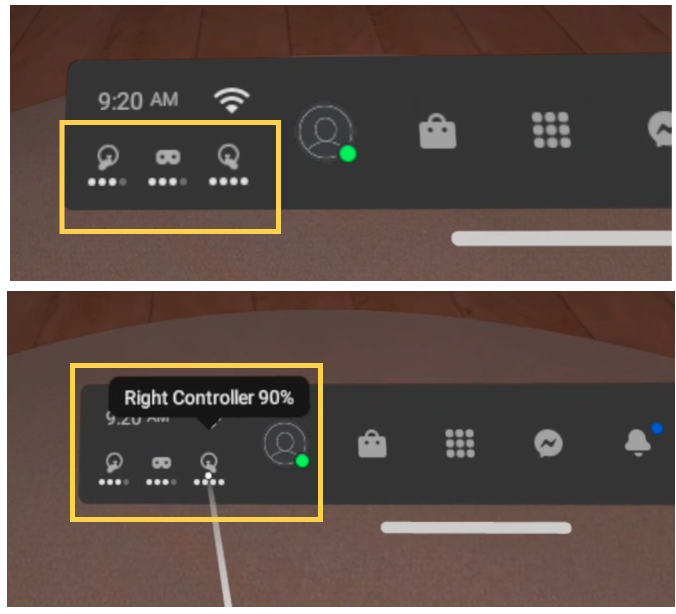
「ユニバーサルメニュー」という名前のOculus Questのメインナビゲーションでは、ヘッドセットとコントローラーのバッテリー残量が左下に表示される。バッテリー残量は4つの丸で示されるが(それぞれの丸がバッテリー容量の約4分の1にあたる)、バッテリーの正確な残量を確認するには、ユーザーは3つのアイコン(左コントローラー、ヘッドセット、右コントローラー)のいずれかにカーソルを合わせればよい。この情報は、システムハードウェアの現在の状態を伝えるもので、プレイヤーの行動に影響を与える可能性がある。

同様に、プレイヤーがバーチャルなペットと交流できるゲームのBogoでは、次の体験に進むにはまだどのくらいブラッシングしてあげなければいけないかがハートアイコンで示される。ハートがいっぱいに満たされると、ユーザーは次に進むことができる(し、もしそうしたければ、そのままブラッシングをしつづけてもよい)。

2. システムと実世界の一致
多くのユーザーは、VRに関する経験がほとんどないので、彼らの仮想領域での行動や期待は過去の(物理的およびデジタル)の経験に基づいて決まる。そのため、VRシステム内に既存のメンタルモデルを構築すれば、ユーザーはその操作方法を(正確に)予測しやすい。実際のところ、「仮想」現実は「実際の」現実と密接に結びついていることが多いので、VRデザイナーがこのヒューリスティックスを適用することは、従来の2D-GUIデザイナーがそうしようとする場合よりもやりやすいはずである。
デジタルワーク環境のImmersedは、ユーザーがカフェや会議室などの身近な場所で他の人と一緒に作業できるようにするアプリだ。アプリの空間で、(現実世界のように)ユーザーは画面を共有したり、ホワイトボード上でアイデアについてのブレインストーミングをすることが可能だ。ホワイトボード要素は、要素の上に表示される状態切替アイコンによって、ロックをしたり、ロックを解除したりすることができる。(これは物理的なホワイトボードの操作方法とは違うが、南京錠のアイコンは少なくとも実物の強力なメタファーになっている)。

3. ユーザーの主導権と自由
ユーザーは、誤ってアクションを実行してしまうことがよくある。そのため、「非常口」を明確に示して、長いプロセスを経なくても、望まないアクションを彼らがやめられるようにしなければならない。
仮想環境で立ち往生してしまうと、イライラするものだ。「戻る」や「終了」のようなボタンで出口を示すことで、ユーザーは自由な状態であると感じられるし、不快なエクスペリエンスから抜け出すことができる。
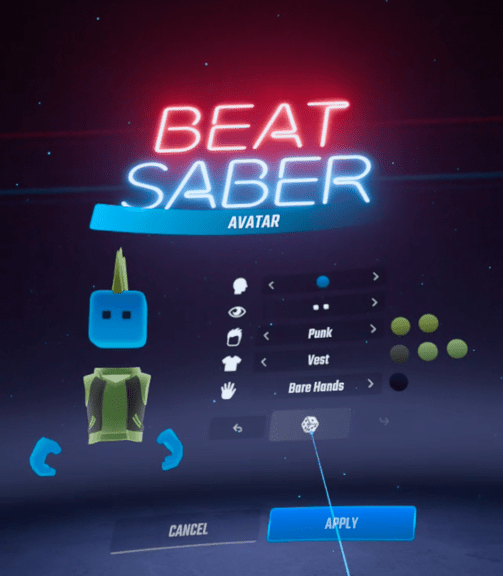
たとえば、音楽ゲームのBeat Saberでは、アバターのカスタマイズや(ラベルの付いていないサイコロボタンによる)ランダムなアバターの生成が可能だ。そして、仮にユーザーが誤ってサイコロボタンをクリックしてしまっても、「キャンセル」ボタンによって、カスタマイズ画面を放棄して、引きつづき元のアバターを使うことができるし、サイコロの横にある「戻る」ボタンをクリックすれば、アバターを前のものに戻すことも可能だ。

これに対し、ESPNのアプリケーションでは、ComcastやHuluなどの有料テレビ事業者へのサインインを促された後は、ユーザーは事業者選択画面に戻ることができない。たとえば、Huluを選択したら、気が変わったので、選択画面に戻るというのは(アプリケーションを終了して、このプロセスをやり直さない限り)できないということだ。特にヘッドセットを装着したまま、物理的なメモやデジタルのパスワードマネージャーを参照することは至難の業であるため、ユーザーはこのインタラクションの時点で自分のログイン認証情報を知らない可能性もあるだろう。「戻る」ボタンがあれば、ユーザーは選択画面に戻り、提供されているサービスを見たり、(選択し間違えた場合には)別の事業者を選ぶこともできるはずだ。しかし、「戻る」ボタンがないので、ユーザーはアプリを終了せざるを得ない。(残念ながら、Oculusは画面録画時にはこの種のコンテンツの画面を真っ暗にしてしまうので、このインタラクションのスクリーンショットはない)
4. 一貫性と標準
ユーザーに、異なる単語や状況、アクションが同じことを意味するかどうかを疑問に思わせてはならない。プラットフォームと業界の慣例に従おう。
ヤコブのユーザーエクスペリエンスの法則によると、ユーザーはあなた方のサイト以外のWebサイトでほとんどの時間を過ごす。そうしたサイトの多くはデザイン標準に従っているし、ユーザーはデザイン標準に慣れているので、そうした標準に反するインタフェースは、ユーザーの認知負荷を増大させる傾向がある。
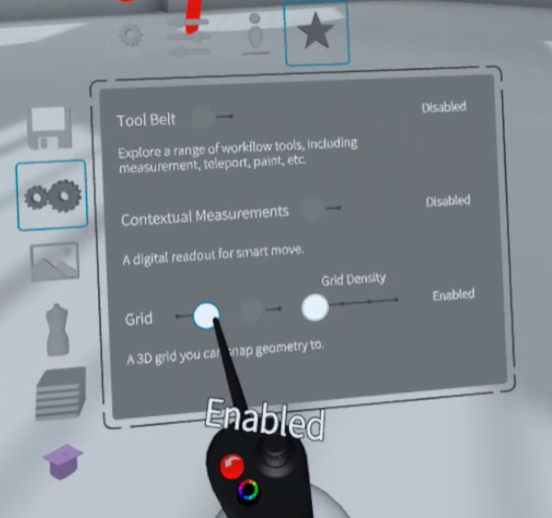
トグルスイッチは、Webのいたるところにあるデジタルのオンオフ型スイッチだが、仮想環境でも、ユーザーが相互排他的な2つの選択肢(通知のオンとオフなど)から1つ選ぶような場合によく使われる。3D描画ツールのGravity Sketchでは、本来はトグルスイッチにするべきところをスライダーにしているので、紛らわしいし、不必要にインタラクションコストが増加している。たとえば、このアプリでは、「設定」でグリッドのオン/オフを切り替えるのに、つまみをクリックしてからドラッグする必要がある。この操作はスイッチよりも手間がかかるし、ユーザーの期待に一致していない。このデザインは不適切だが、少なくともGravity Sketchアプリ内では一貫してこのデザインが使われていて、すべてのトグルが同様のビジュアルデザインになっている。


5. エラーの予防
インタフェースでは、スリップやミステークがよく起こる。エラーを予測して防ぐプロアクティブなシステムのデザインを目指そう。
ガーディアンとは、ユーザーが定義するゲームプレイの境界のことだが(訳注:壁・窓・家具などへの衝突防止のための安全なゾーン)、Oculusでは、あらかじめ定義したガーディアンにプレイヤーが近づくと、画面にグリッドが表示され、警告が出る。多くのゲームでは、一貫性のある確実なエクスペリエンスを保証するために、最小のガーディアンサイズを推奨しているが、Vader Immortalでは、ユーザーが推奨されているゲームプレイサイズよりも小さいガーディアンでプレイしようとしても、警告を表示する。この警告によって、1)より広いプレイ面積を確保できるスペースに移動することをさりげなく促し、2)ゲーム中にけがをしないように強く注意を喚起する、ことでエラーを予防しているのである。

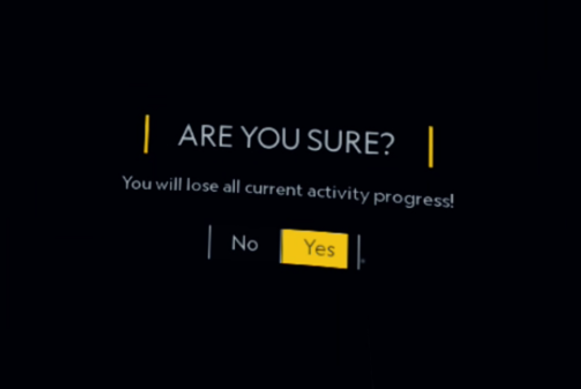
同様に、National Geographic Explore VRでも、ユーザーがアクティビティを終わらせずに離脱しようとすると、確認メッセージが表示される。このメッセージは、この時点で離脱すると、アクティビティのこれまでの進行内容が失われることを警告するものである。

6. 再生より再認
要素やアクション、選択肢を表示して、ユーザーの記憶負荷を最小限に抑えよう。インタフェースのある部分の情報を別のところで思い出させるようなことをしてはならない。デザインを利用するために必要な情報(フィールドラベルやメニュー項目など)は、表示されているか、必要に応じてすぐに取得できる必要がある。
人間の短期記憶の容量は限られているが、仮想体験は(特に新規ユーザーにとっては)多くの場合、十分に複雑だ。VRユーザーに追加情報を覚えさせて、負担をかけ過ぎてはならない。
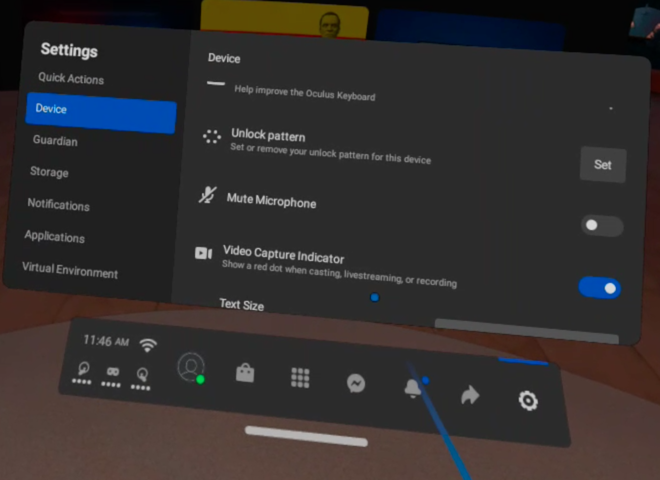
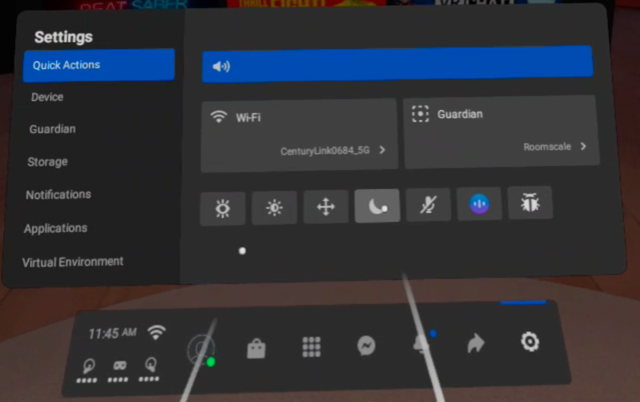
VRインタフェースで、アイコンにラベルを付けず、ツールチップを表示するというのは、短期記憶に負荷をかける原因になりがちだ。Oculusには、ラベルのないアイコンが多数存在している。アイコンの意味を確認するために、ユーザーがアイコンにカーソルを合わせると、アイコンの説明がツールチップで表示される。しかし、こういうデザインだと、ユーザーはアイコンの意味を記憶するか、余分な労力を費やしてラベルを表示させなければならない。

対照的に、National Geographic Explore VRは、ユーザーが写真撮影のようなアクティビティを行う際、再生よりも再認を促す。写真を撮るためにはコントローラーのどのボタンを使うかをユーザーに思い出させるのではなく、画面に(ラベル付きの)スイッチが表示されるのである。

7. 柔軟性と効率性
ショートカット(初心者には見えない)は、経験の浅いユーザーと経験豊富なユーザーの両方に対応できるデザインで、エキスパートユーザーのインタラクションを高速化することができる。頻繁に行うアクションをユーザーが自分の好みに合わせて調整できるようにしよう。
仮想環境は、従来のインタフェースと同様に、初心者にも経験豊富なユーザーにも対応する必要がある。すべてのユーザーを満足させつづけるには、デフォルト値を適切に設定することが重要だが、経験豊富なユーザーに利用しつづけてもらうには、ショートカットやカスタマイズが必要になるかもしれない。
たとえば、Beat Saberのプレイヤーは、ゲームの内容をよりやりがいのある楽しいものに変更することが可能だ。ゲームプレイを柔軟にカスタマイズできる機能があるからだ。そしてこの変更は一度行うと、その内容が次回以降も保持されるので、再設定する必要もない。

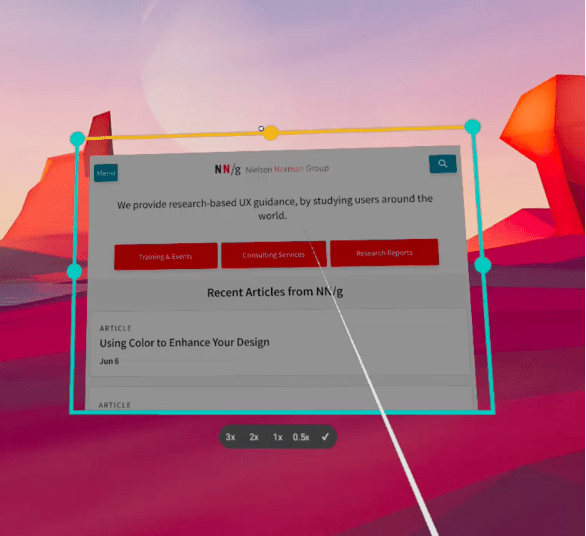
VR用にデザインされたブラウザのFirefox Realityでは、ユーザーは自分の好みに合わせて、ブラウザのウィンドウサイズを調整することができる。

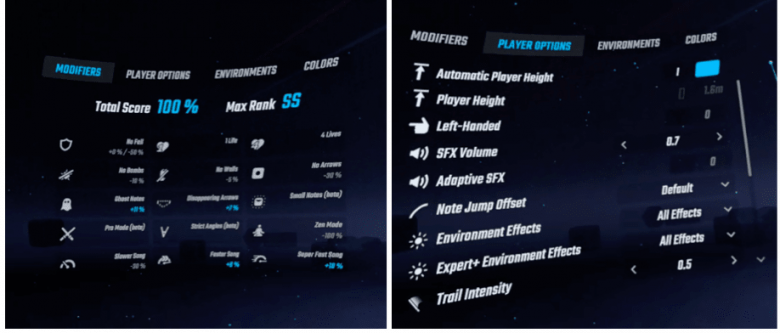
8. 美的で最小限のデザイン
対話に無関係な情報や、めったに必要のない情報を入れてはならない。対話に含まれる余分な情報は関連する情報と競合してしまい、関連する情報の相対的な可視性を低下させるからだ。
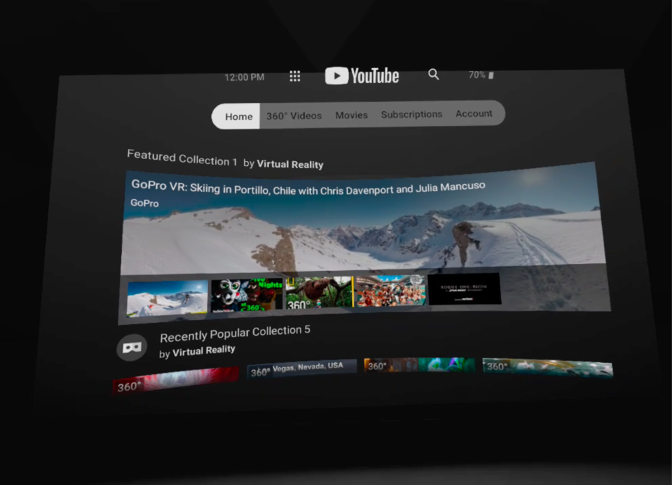
仮想空間のインタフェースは、非常に複雑になってしまうため、本質的な部分を優先することがいっそう重要だ。たとえば、YouTubeでは、VRに適した360度動画の視聴や検索など、ユーザーの主要な目標に関連する要素を非常にうまく提供している。

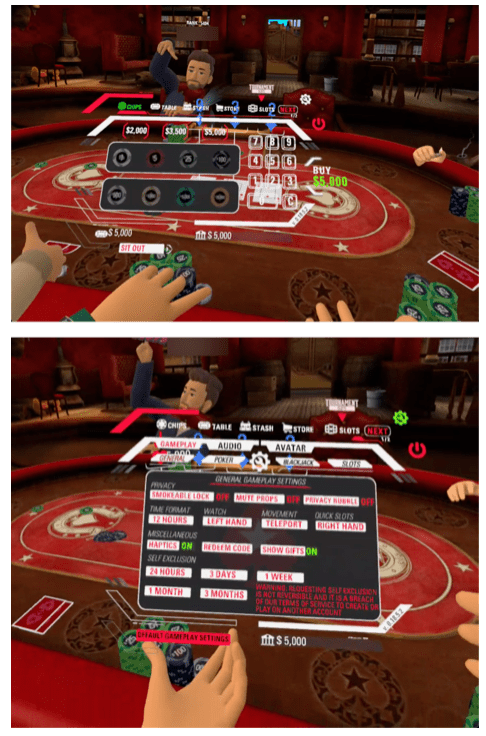
一方、Pokerstars VRの画面の多くは、ごちゃごちゃしていて、気が散る。ゲームプレイ中に、ユーザーがゲーム関連のアクション(たとえば、賭ける、設定を確認するなど)の選択のためにメニューを開くと、流し読みでは情報が見つけられない雑然としたインタフェースが出てくる。

9. ユーザーによるエラーの認識・診断・回復のサポート
エラーメッセージは、(エラーコードではなく)わかりやすい言葉で表現され、問題を正確に示し、建設的に解決策を提案する必要がある。
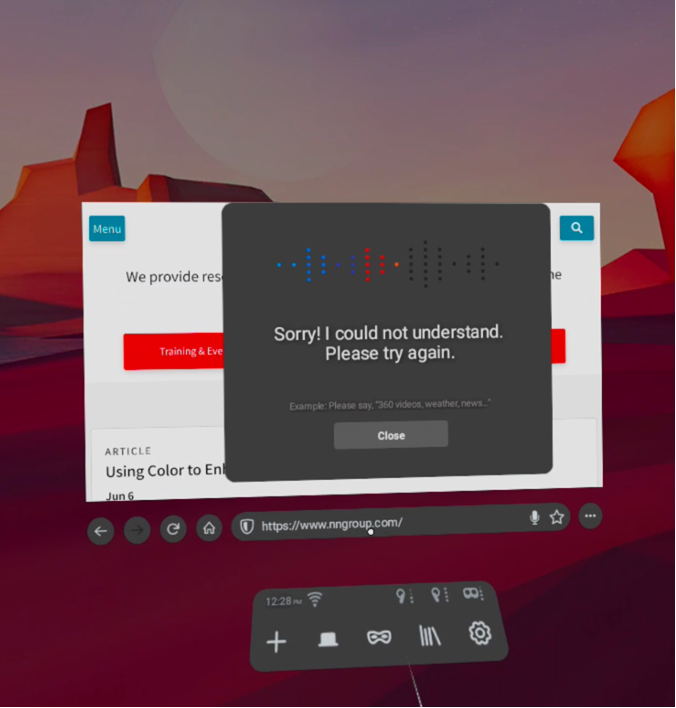
明確なコミュニケーションとユーザーの助けになる提案が、効果的なエラーメッセージの鍵だ。しかし、残念ながら、Firefox Realityは、ユーザーが音声コマンドをうまく使えない際に建設的なエラーメッセージを表示しない。さまざまな質問を何度もしてみたが、システムが音声をキャプチャしたという視覚的なフィードバックがあるにもかかわらず、このアプリの音声機能は言ったことを一言も理解してくれなかった。そして、「もう一度お試しください」という役に立たない提案によって、このシステム障害はさらに追い打ちをかけてくるのである。これではこの障害がローカルシステムの問題なのか、Firefox Realityの問題なのか、それとも何か他の理由によるものなのかは不明だ。このエラーメッセージは、問題があることをユーザーに認識させてはくれる。しかし、問題の診断や回復にはほとんど役に立たない。

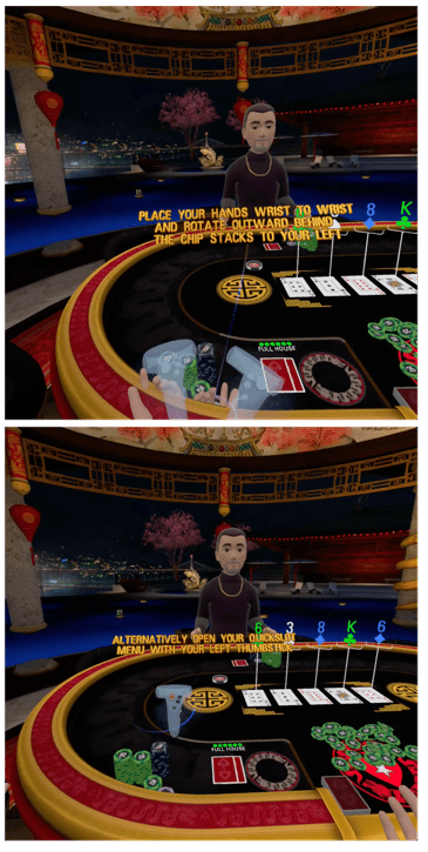
Pokerstars VRは、ユーザーがゲームの主要な操作に慣れるためのトレーニングを提供しているが、そうした操作の中にはほとんどのユーザーにとっては馴染みのない複雑なジェスチャーもある。ユーザーは、そうしたジェスチャーを何度もやっていると、同じ結果を得られる別の(ジェスチャーではない)方法に誘導される。このワークフローは、ユーザーがエラーを認識して、そこから復帰するのに役立つが、問題を診断したり、ジェスチャーの実行方法を理解させるものではない。

10. ヘルプとドキュメンテーション
システムは、追加の説明が必要ないのが一番だ。とはいえ、ときにはユーザーがタスクを完了する方法を理解するのに役立つドキュメンテーションの提供が必要なこともある。
VRのエクスペリエンスでは、多くの場合、大量のインタラクションが行われるが、中には複雑なものやユーザーにとって馴染みのないものもある。そうした場合には、ユーザーが問題を解決して、再び正しい軌道に戻れるようにするよく考えられたドキュメンテーションが必要だ。
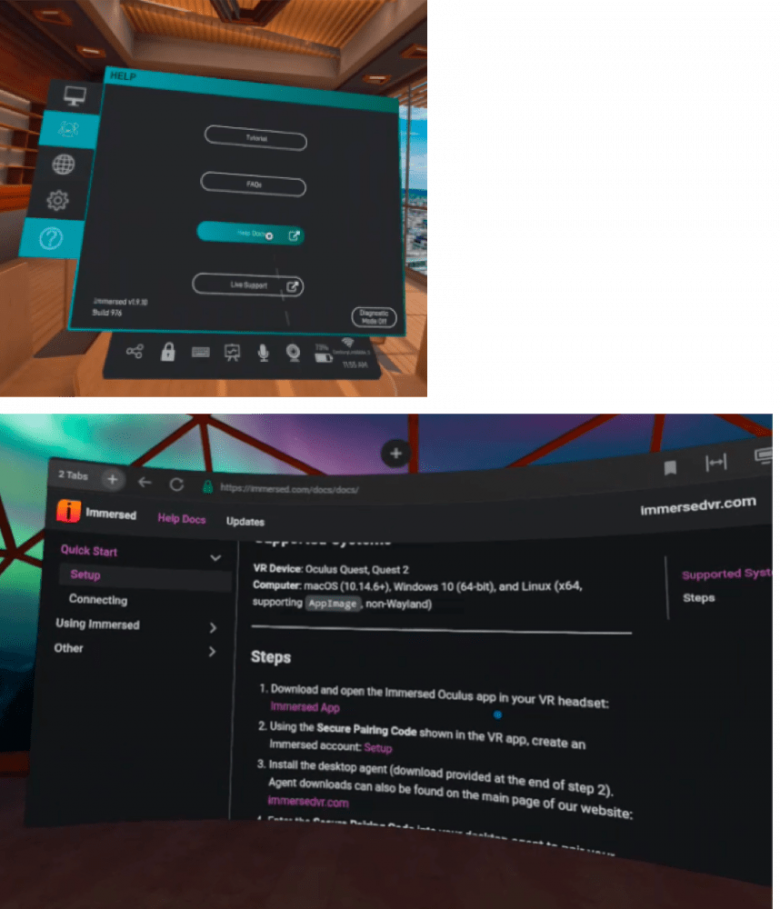
Immersedでは、ユーザーがアクセスしやすいヘルプとドキュメンテーションが用意されている。実際に、ユーザーには、動画チュートリアル、よくある質問、ヘルプドキュメンテーション、ライブサポートという、さまざまなチャネルによるサポートが提供されている。また、ドキュメンテーションのページ(Webブラウザで閲覧可能)は、整然としていて、流し読みがしやすい。情報の階層化が適切で、対処方法に特化した書き方になっているからである。

結論
VRアプリケーションのユーザーエクスペリエンスは、その成長性を阻害する可能性がある。VRが過大評価されていると考えるか、テクノロジーの未来だと考えるかは別として、VRが10年以上の誇大広告の中で、その魅力を維持しつづけてきたことを忘れてはならない。関心を持つ消費者もいるし、技術力もあるが、このプラットフォームはユーザーエクスペリエンスの面ではまだ大きな成長の余地がある。インタフェースの種類は異なっていても、VRにも標準的なユーザビリティヒューリスティックスは適用できるのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。