モバイルデバイスにおけるアコーディオンUI
アコーディオンはモバイルのスペースを節約するが、方向感覚を失わせたり、大量スクロールの要因にもなる。しかし、簡単なデザイン修正で、このUI要素のユーザビリティは改善できる。
アコーディオンというのは、展開することで、隠していた情報を表示するデザイン要素である。オーバーレイとは違い、アコーディオンはページのコンテンツを押し下げるので、ページコンテンツの上に重なることはない。

デスクトップでのアコーディオンの利用には議論の余地がある。一方、モバイルではアコーディオンは最も役立つデザイン要素の1つだ。ごく小さな画面スペースに大量のコンテンツを表示しなければならないという問題を解決してくれることが多いからである。もっとも、アコーディオンは混乱を引き起こすこともある。しかし、幸いにも、こうした混乱はブラウザで「戻る」ボタンの機能を拡張することによって、容易に解消可能である。
ミニIAやアコーディオンがモバイルに適している理由
アコーディオンの最大のメリットの1つが、ユーザーが詳細情報を見る前に全体像をつかめるようになることが多いということだ。その結果、長すぎるページで起こりがちな問題を効果的に緩和できるようになる。
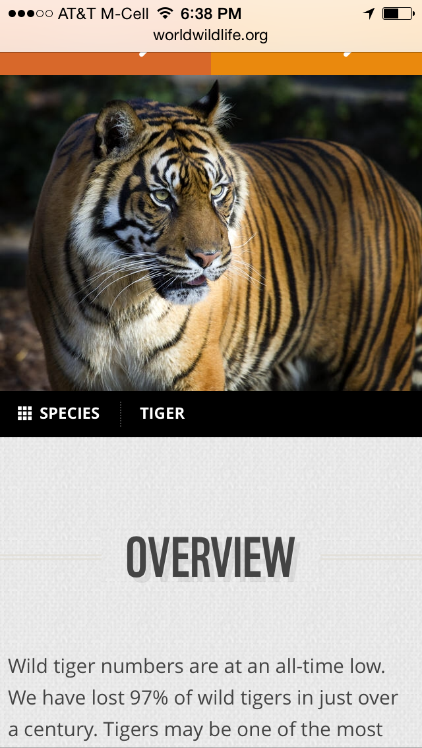
ユーザーは新しいWebページにたどり着いた際、野生動物が餌を探しまわるような行動をする。つまり、そのページには何があって、そうした情報が自分の目的に関連があるかどうかを把握しようとする。そして、そうした疑問への回答が得られるやいなや、(そのページが自分のニーズに合っていると納得すれば)彼らはスクロールを継続するし、そのページに自分の必要としているものがないと思えば、もっと良い情報ソースを求めて移動してしまう。モバイルのページに関係のないコンテンツがたくさんあると、ユーザーはスクロールダウンして、自分の目的に関連した情報を探さなければいけなくなる。ページコンテンツの大半が関係ない情報の場合、これはうんざりする報いの得られないプロセスだ。その結果、ユーザーはスクロールをやめて移動してしまいがちだが、これは彼らの質問に回答する場を逃すということである。単に彼らに関連する情報がページの下のほうにあるというだけで。

では、どんなソリューションがあるだろうか。良質なWebページとはそこが何についてのページかが明らかになっているものだ。これはユーザーがページに最初にたどり着いたとき、目立っていて、すぐに目に入るページ内目次(ミニIA)があるということである。こうした目次の主なメリットは次の3点である:
- ページの内容がすぐにわかり、そこにある情報が自分の目的に関係ある種類のものかどうかがユーザーに明らかであること。
- 興味のあるセクションにユーザーがダイレクトにアクセスできること。
- ページについて、また場合によってはサイトについて、ユーザーがメンタルモデルを構築しやすいこと。
こうしたミニIAや目次を実現する方法には、ジャンプ用リンクやサブナビゲーションバー、メニュー、アコーディオンなどがある。我々はこれらすべてをモバイルのアプリとWebサイトのユーザーエクスペリエンスに関する新しいレポートで論じている。そこで、今日はその中でおそらく最も的確な解決策と思われるアコーディオンを重点的に取り上げようと思う。アコーディオンは(セクションの見出しを兼ねるため)使うスペースは最小だが、ユーザーをその場につなぎとめる能力を持っているからである。

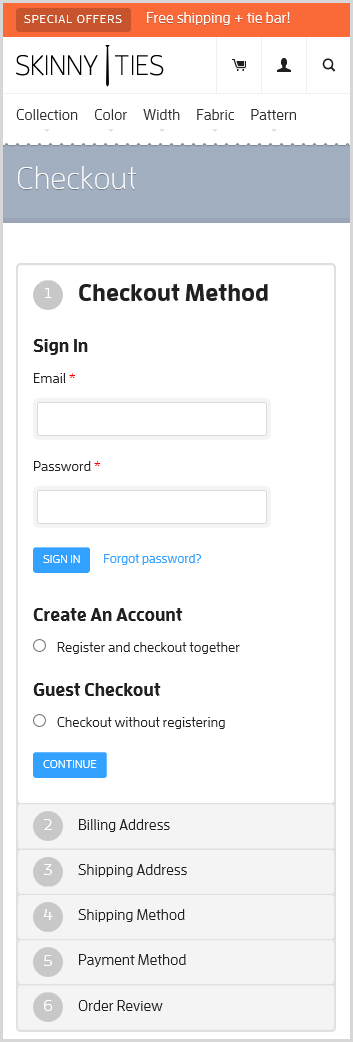
こうしたアコーディオンはコンテンツページだけでなく、入力フォームでも有用である。各ステップをアコーディオン内に折りたたむことで、ユーザーを圧倒することなく(モバイルでの長い入力フォームは気が重くなるものだ)、入力フォームのワークフローを彼らに効果的に伝える手段となるし、複数のページをロードする必要もないからである。

アコーディオンによって生じる問題
アコーディオンの下に詳細情報を折りたたむというのは、我々がモバイルに強力に推奨しているテクニックで、二次的なコンテンツは補助的なページに先送りするという考えを反映したものである。けれども、アコーディオンはユーザビリティ上の問題を生じさせることもある。
方向感覚の消失
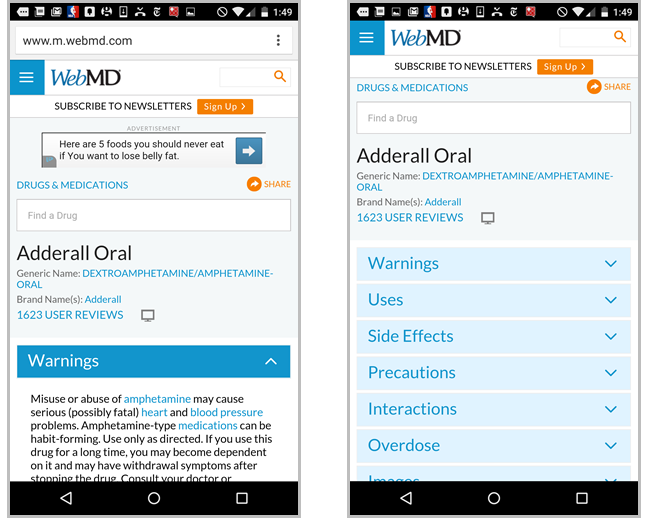
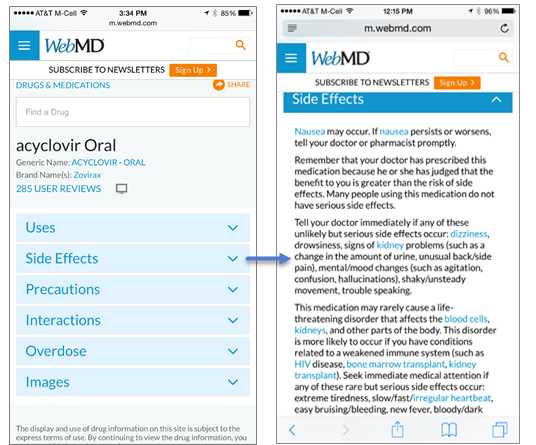
ユーザーがアコーディオンを展開すると、(下のWebMDの例のように)そのアコーディオンを画面の最上部まで移動させて、アコーディオンのコンテンツが最大限に見えるようにしようとするデザイナーもいる。しかし、残念ながらそうしてしまうと、新しいページに移動してしまったとユーザーに思わせてしまうデメリットがある。その結果、ユーザーはしばしば「戻る」ボタンを利用し、アコーディオンが閉じた状態のビューに戻ろうとする。しかし実際には、今いるページから引き離されてしまうことになるのである。

こうした混乱を防ぎ、ユーザーがアコーディオンが閉じたビューにすぐに戻れるようにするには、アコーディオンを折りたたむためのボタンとして、ブラウザの「戻る」ボタンの利用を考えるとよい。つまり、ユーザーが直前に取った行動がアコーディオンを展開することなら、「戻る」をタップすることでアコーディオンが閉じたビューに戻れるべきなのである。これはアコーディオンを実質的にはページ内の(アンカー)リンクのように扱うということである。
他の解決法としては(とはいえ、こちらはスペース効率では劣るが)、アコーディオンが展開しても、ページがスクロールしないようにして、新しいページという錯覚を起こさせないようにすることだ。この解決策のメリットはユーザー自身が主体でいられることである。
次のオプションへのスクロール
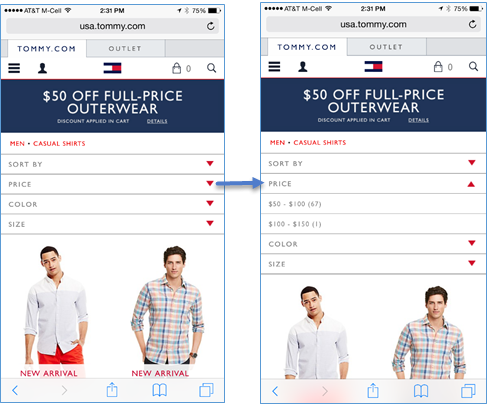
アコーディオンを閉じるには、開くために使った同じ要素を押すだけであることが多い(アコーディオンがナビゲーションメニューに利用されている場合にはもっと形が変化するが)。
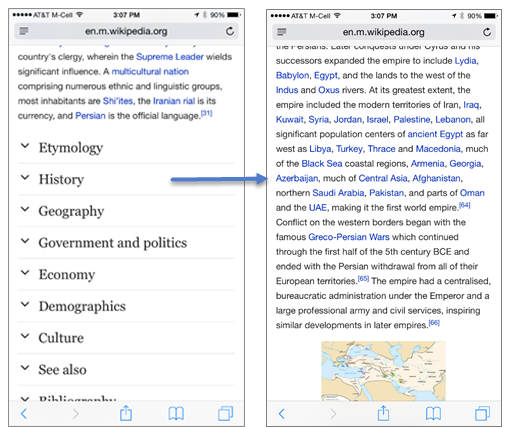
アコーディオン内のコンテンツがとても長い場合もあるので、閉じるボタンにすぐにアクセスできるようにするのは有益である。たとえば、以下のWikipediaの例では、「History」のアコーディオンにあるコンテンツが非常に長かった。そのため、読者がそれを読むのをやめ、別のサブトピックにジャンプしようと思うと、彼らはスクロールダウンして次のアコーディオンを見つけるか、スクロールアップして「History」のアコーディオンを閉じる必要があった。

このような場面ではアコーディオンの見出し等のフローティング要素に一貫性を持たせれば、ユーザーが素早くアコーディオンを閉じられるようになり、インタラクションのスピードを上げ、手間を減らすことが可能だ。ブラウザでアコーディオンをアンカーリンクのように扱ったり、「戻る」を先述したように前のページに戻るのではなく、アコーディオンの展開を取り消すことに利用することでも、インタラクションの速度は上げられるだろう。
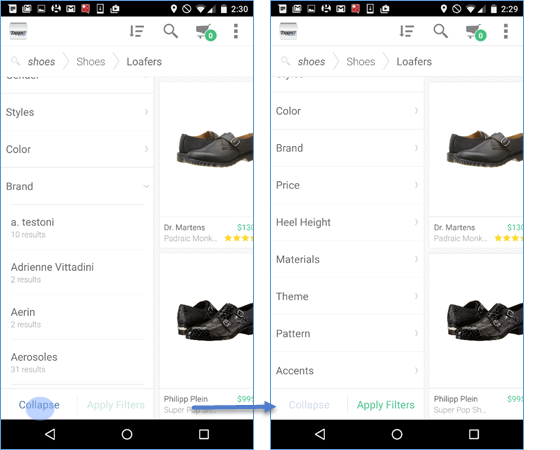
アコーディオンのコンテンツからスクロールで移動しなければならないという問題を解決するのに、Android用のZapposは「Collapse」(:折りたたむ)ボタンを提供し、ユーザーが容易にアコーディオンを展開したり、フィルターリストビューに戻れるようにしていた。しかし、残念ながら、テストでこのボタンが何をするものなのかに気づいたユーザーは1人もおらず、結果、それが利用されることはなかった。(「collapse(:折りたたむ)」という用語をリストに使っても、UXオタクには通じるだろうが、平均的なユーザーにとってのこの単語は、「彼は熱中症で倒れた」(collapsed)といった意味で主に使われるものである。)

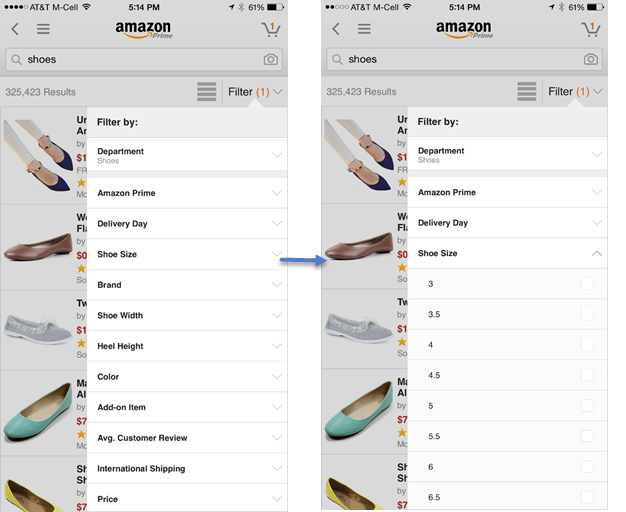
Amazonもアコーディオンを利用していた。しかし、なじみのないボタンを導入することはせず、アコーディオンのコントロールを、値リストのトップにシンプルに固定していた。この解決方法はZapposのものよりもずっとユーザブルだった。

結論
アコーディオンはモバイルデザインにとって素晴らしいツールである。限られたスペース内に情報を圧縮するので、ユーザーが全体像を見られるようになり、詳細情報よりも要点に集中できるようになるからだ。しかしながら、アコーディオン内のコンテンツがあまりに長いと、アコーディオンを折りたたんだり、そのページの他の情報に移動するのに、長すぎるスクロールをユーザーに強要することになる。また、アコーディオンはユーザーの方向感覚を失わせることもある。幸いにも、こうした課題はアコーディオンの見出しに一貫性を持たせ、アコーディオンをジャンプ用のリンクとして扱うといった小規模なデザイン変更で容易に解決が可能である。
モバイルのデザイン要素のユーザビリティ向上について、さらに詳しくは我々のレポート「モバイルのアプリケーションとWebサイトのためのユーザーエクスペリエンス」の最新版を参照。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。