ヘルプとドキュメンテーション
(ユーザビリティヒューリスティックNo.10)
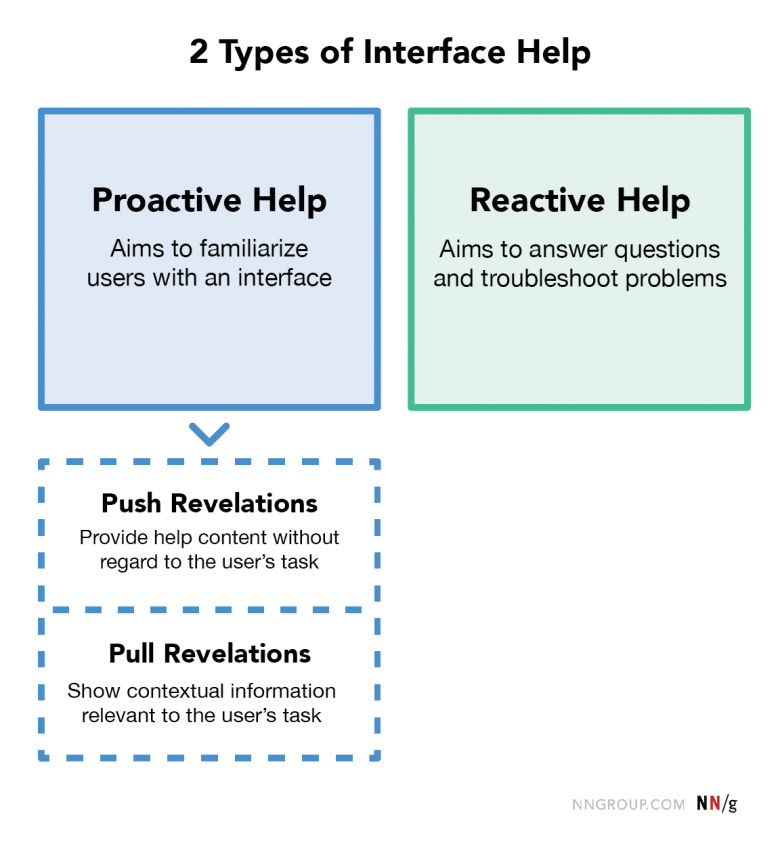
インタフェースのヘルプには、プロアクティブとリアクティブの2つがある。プロアクティブヘルプはユーザーがインタフェースに慣れることを、リアクティブヘルプはトラブルシューティングやシステムへの習熟を目的としている。
(この記事の最後で、ヤコブの10ユーザビリティヒューリスティックスの無料ポスター(英語)をダウンロードできる)
10番目のユーザビリティヒューリスティックは以下のようなものである:
システムはドキュメンテーションなしで利用できるほうがよい。とはいえ、ヘルプやドキュメンテーションの提供が必要なこともある。そうした情報は、検索しやすく、ユーザーのタスクに焦点が当たっていて、実行する具体的な手順を挙げたものであるべきだが、量が多すぎてはならない。
Webサイトやアプリケーションは、プロアクティブとリアクティブという2種類のヘルプを提供することができる。プロアクティブヘルプは、ユーザーが問題に遭遇する前に提供され、問題を防ぐことを目的としている。このヘルプには、オンボーディングチュートリアル(:ユーザーが新しいインタフェースの操作方法を理解し、かつ、必要なセットアップをするためのチュートリアル)とコンテキストヒントなどがある。これに対し、リアクティブヘルプには、ユーザーが問題を抱えていてそれに対処するためのアドバイスを求めている場合の資料であるドキュメンテーションや動画、さらにチュートリアルなどがある。(一部には、これらの資料をプロアクティブに利用するユーザーもいるが、そうした利用方法は稀である)。

プロアクティブヘルプ
プロアクティブヘルプの目的は、ユーザーにインタフェースを理解してもらうことである。プロアクティブヘルプは、以下の3つのシナリオでよく表示される:
- 新規ユーザーが、インタフェースを初めて起動するとき。
- 初心者が、インタフェースに習熟してくるにつれて(このシナリオは時間の経過とともに生じ、複雑なアプリケーションに最も当てはまる)。
- 既存のユーザーが、新規またはデザイン変更されたインタフェースに遭遇したとき。
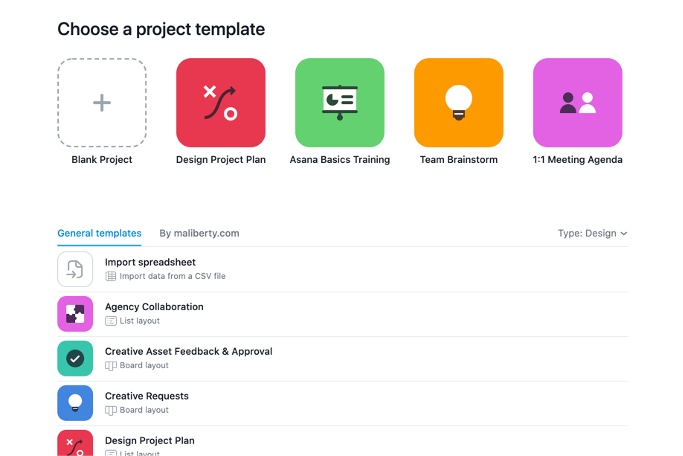
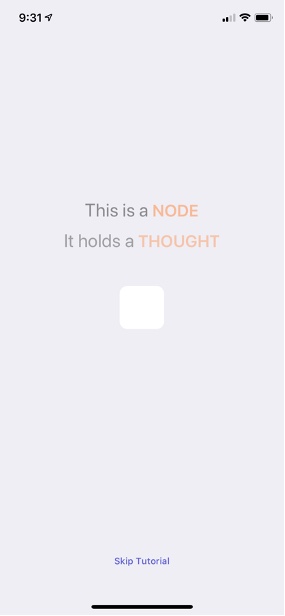
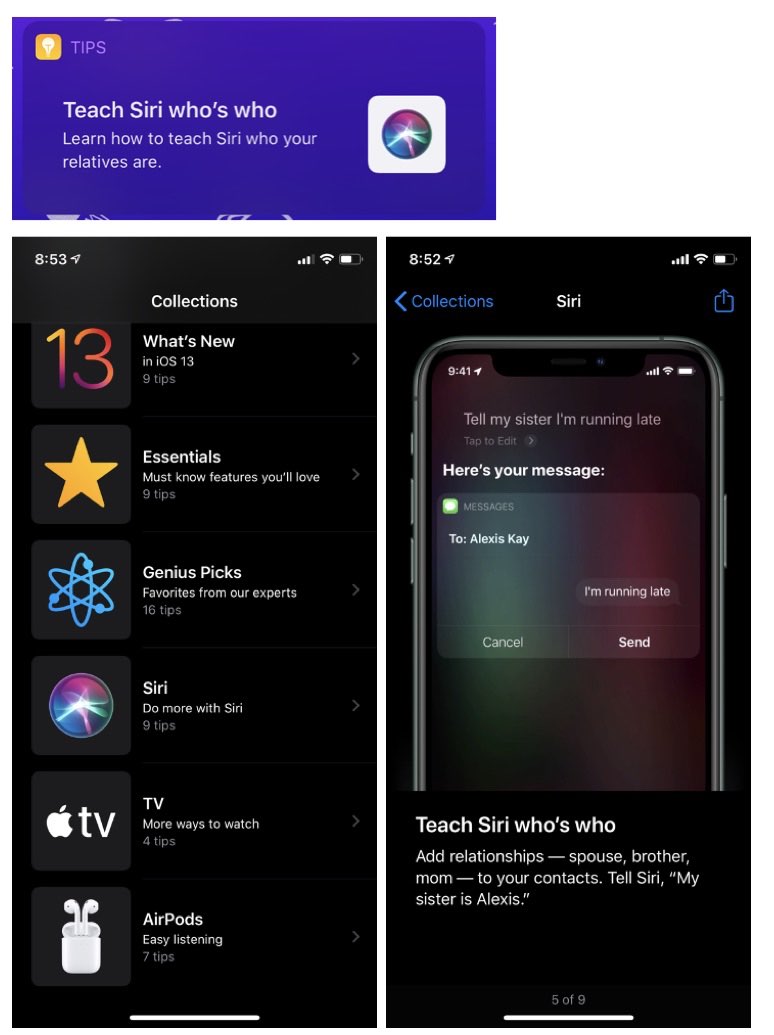
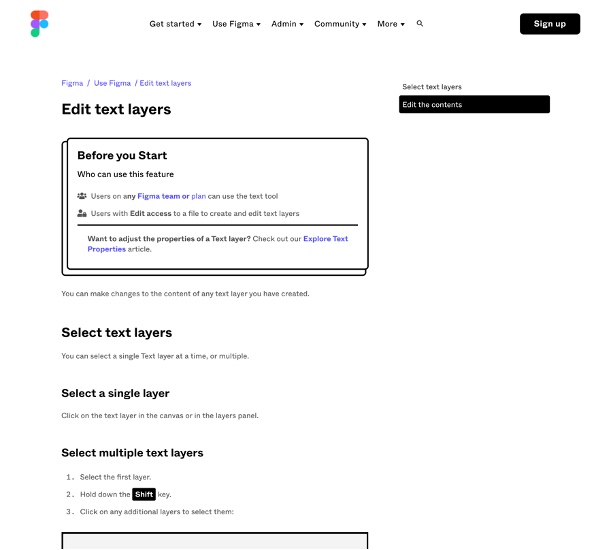
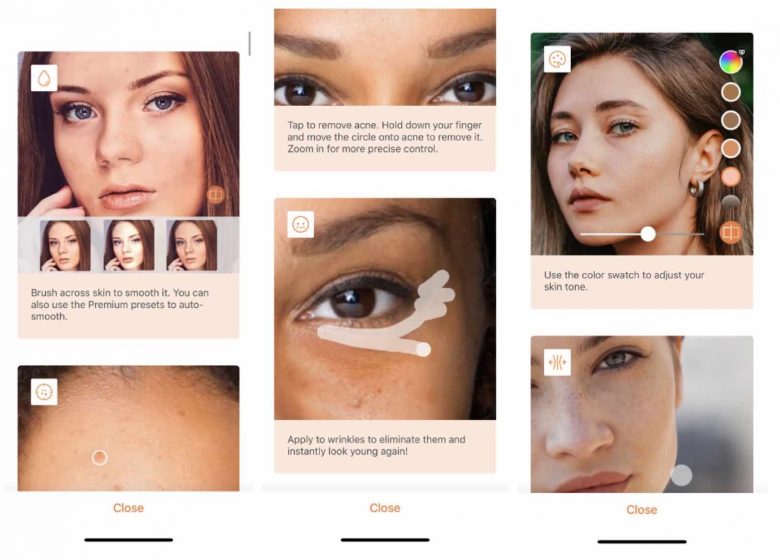
プロアクティブヘルプは、チュートリアルや説明オーバーレイ、テンプレート、コンテキストヘルプ、ツールチップ、ウィザードなどによって実装が可能である。

プッシュ型表示とプル型表示:2種類のプロアクティブヘルプ
プロアクティブヘルプには、プッシュ型表示とプル型表示という2つの形式がある。この両者の違いは、ユーザーのコンテキストに沿っていて、彼らのその時点の目標に関連している可能性があるかどうか、である。
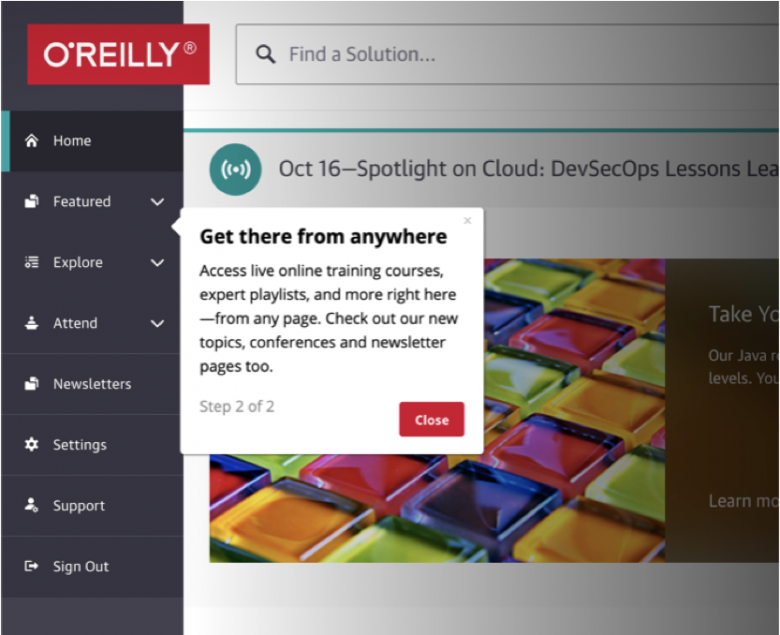
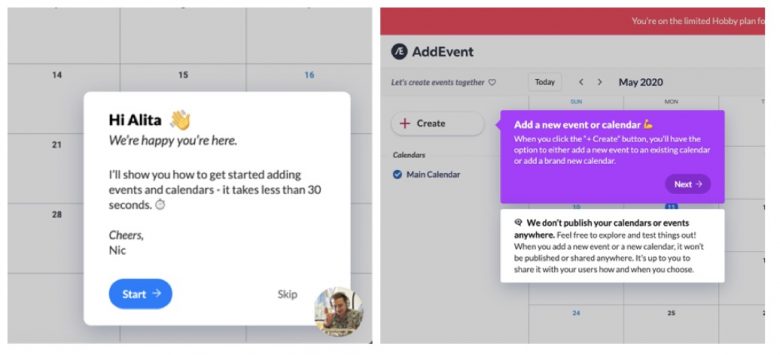
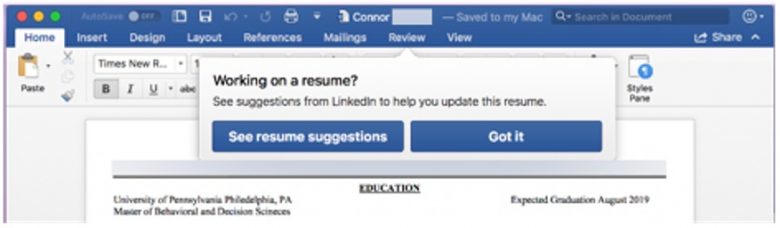
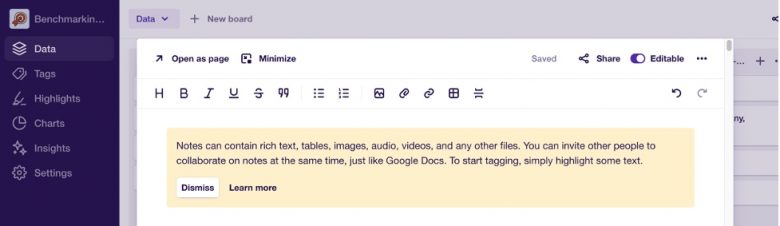
プッシュ型表示は、インタフェースがユーザーの目標に関連しない支援やヘルプコンテンツを提供する場合に行われる。この種類のプロアクティブヘルプは、その名の通り、かなりランダムにヘルプコンテンツをプッシュし、ユーザーがその時点で何をしようとしているのかは関係ない。典型的な例としては、アプリケーションの起動時に表示されたり、ユーザーに新機能を通知するヒントや説明オーバーレイがある。

プッシュ型表示は、タスクの邪魔になるので、多くの場合、ユーザーに無視される。ユーザーがやりたいことはインタフェースを使うことであって、それについての情報を単に読むことではないからだ。また、この種のヘルプは、コンテキストにも欠ける。その時点の目標とは関係がないときにプッシュされた情報を覚えておくのは難しいからである。

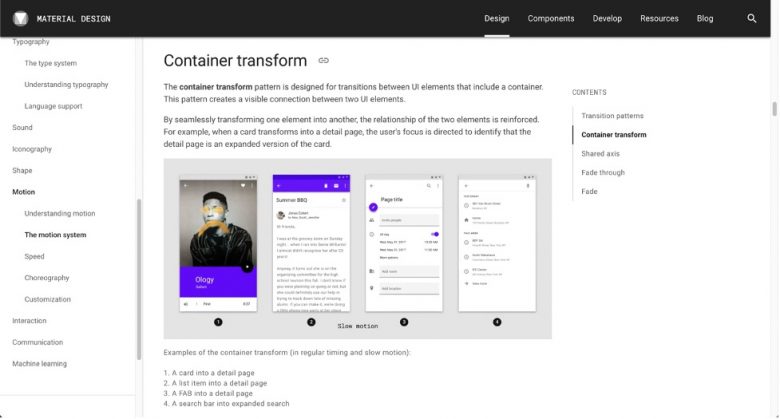
プル型表示では、ユーザーのタスクに関連するヒントがコンテキストに沿って示される。こうした表示は、対応するコントロールの近くにマウスが来たときや対応するフローをユーザーが開始したときに現れる。実装方法には、ツールチップやコンテキストオーバーレイ、ウィザードなどがある。プル型表示は、ユーザーがタスクを達成するのに役立つ情報をタイムリーに提供するので、無視されにくい。

プロアクティブヘルプを提供するためのガイダンス
プロアクティブヘルプは、短くして、要点を絞ろう。プロアクティブヘルプは、本来のタスクからユーザーの気をそらすので、タイムリーで、有益かつ関連性が高いことが重要である。ユーザーの立場に立った内容にして、動詞指向の表現を用いるとよい。
プッシュ型よりプル型を優先しよう。ヘルプコンテンツにアクセスできるようにしておこう。ただし、ヘルプへのアクセスをユーザーに強制してはならない。プッシュ型表示は、コンテキストに関係なく必要になる可能性の高い情報を対象としよう。そして、プル型表示は、ユーザーのタスクに関連するヘルプコンテンツをタイムリーに提供するために使おう。

プッシュ型表示は、(たとえば、閉じることによって)容易に無視できるようになっていなければならない。プッシュ型表示が出ると、ユーザーはコアインタフェースにアクセスできなくなる。その上、プッシュ型表示は、すでにインタフェースを熟知していたり、ヘルプが必要ないユーザーを苛立たせることにもなる。この方法でコンテンツを表示する場合は常に、ユーザーが表示をスキップできるようにしておこう。

プロアクティブヘルプのコンテンツは、他の場所からもアクセスできる必要がある。ユーザーの中には、自力でインタフェースに取り組んで探索した後に、関連性はあるがそのときは無視していたプッシュ型表示があったことを思い出す人もいるだろう。この状況は複雑なアプリケーションの領域でよく起こる。アプリケーションやサイトのUIのリンクからプロアクティブヘルプのコンテンツにリンクを貼り、そうしたユーザーがヘルプコンテンツにアクセスできるようにしておこう。

リアクティブヘルプ
リアクティブヘルプは、問題が発生したユーザーに対して提供される。リアクティブヘルプの目的は、質問に答えたり、ユーザーの問題のトラブルシューティングを行ったり、エキスパートユーザーになりたい人のために詳細なドキュメンテーションや資料を提供したりすることである。リアクティブヘルプは、よくある質問や技術ドキュメンテーション、チュートリアル、トレーニングモジュールとして表示される。
リアクティブヘルプを提供するためのガイダンス
リアクティブヘルプのドキュメンテーションは、包括的かつ詳細なものにしよう。わかりきっている情報だけを入れるのはやめよう。FAQやトレーニングマニュアル、システムドキュメンテーションなどを見ている場合、ユーザーは楽しみのためにそうしているのではない。彼らは何かの助けを必要とし、おそらく詳細な説明を求めているのである。こうしたドキュメンテーションを大まかな概要だけを提供するものにしてはならない。ただし、概要をページトップに出しておく必要はある。


Web向けのライティングの規則を用いて、流し読みをサポートしよう。コンテンツをかたまりにまとめて、視覚的な階層を明確にし、キーワードを強調して、箇条書きまたは番号付きのリストを使うとよい。ヘルプページにたどり着いたとき、ユーザーは問題の解決を急いでいる可能性がある。また、単にブラウズしているときであっても、コンテンツを読むことは彼らにとって最優先事項ではない。ユーザーが求めているのは、自分が興味のある情報だからだ。


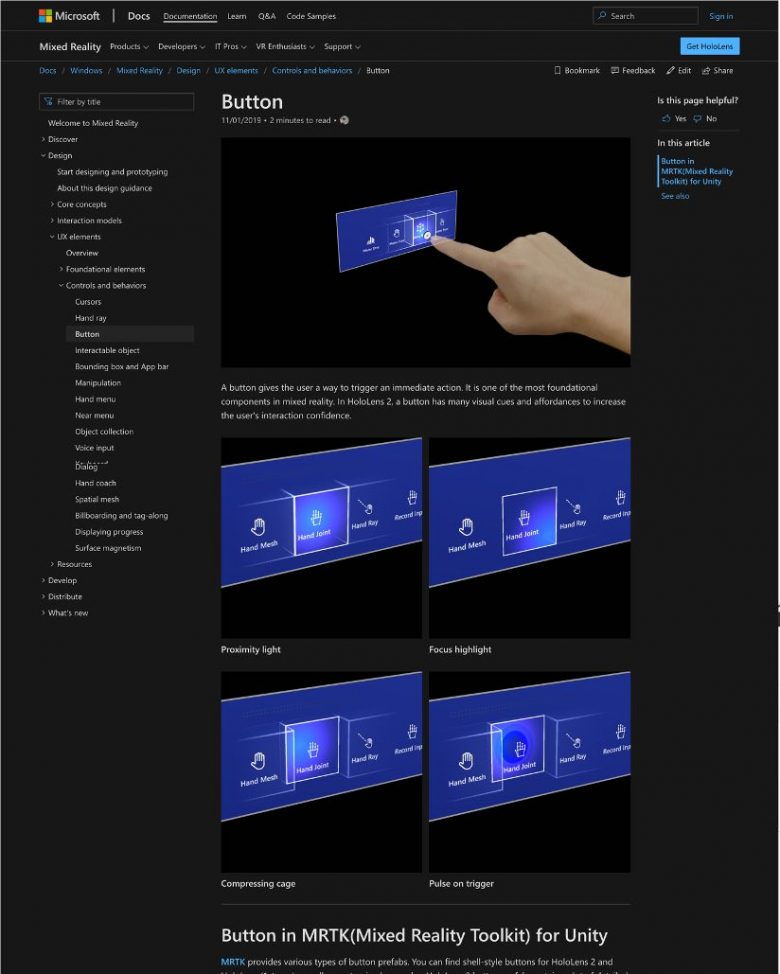
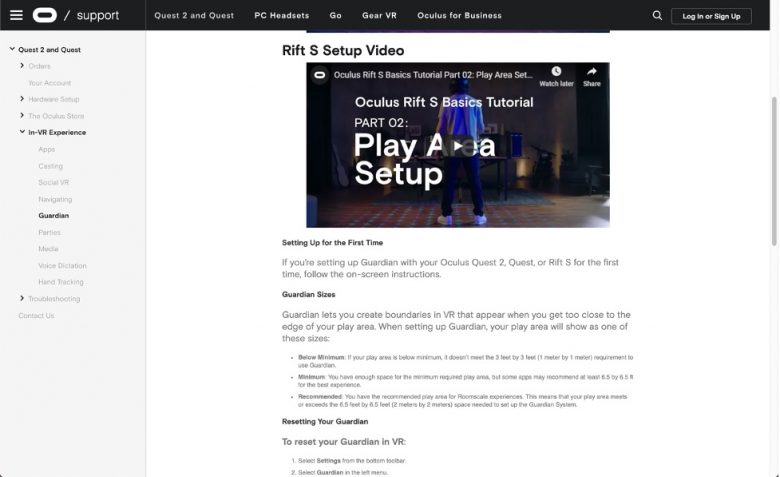
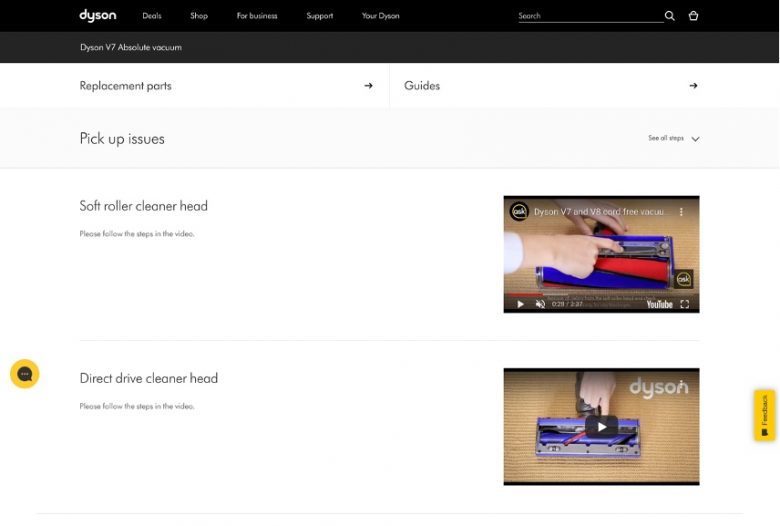
グラフィックと動画を二次的な情報ソースとして活用することを検討しよう。複雑なインタラクションの場合、ユーザーが説明をよく理解して模倣するのに視覚的な手法は役に立つ。とはいえ、テキストベースのヘルプも引き続き提供しよう。ユーザーが必ずしも動画を見ることが可能である(または望む)とは限らないからだ。


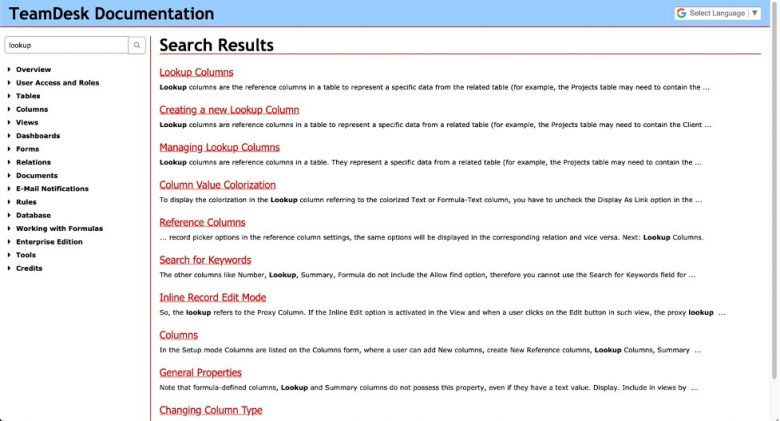
検索に最適化しよう。ユーザーが特定の問題に対して直ちにヘルプを必要としている場合、そのヘルプをすばやく見つけるためのツールが必要だ。検索をきちんと機能させ、適切な結果をしっかり提供できるようにしておこう。


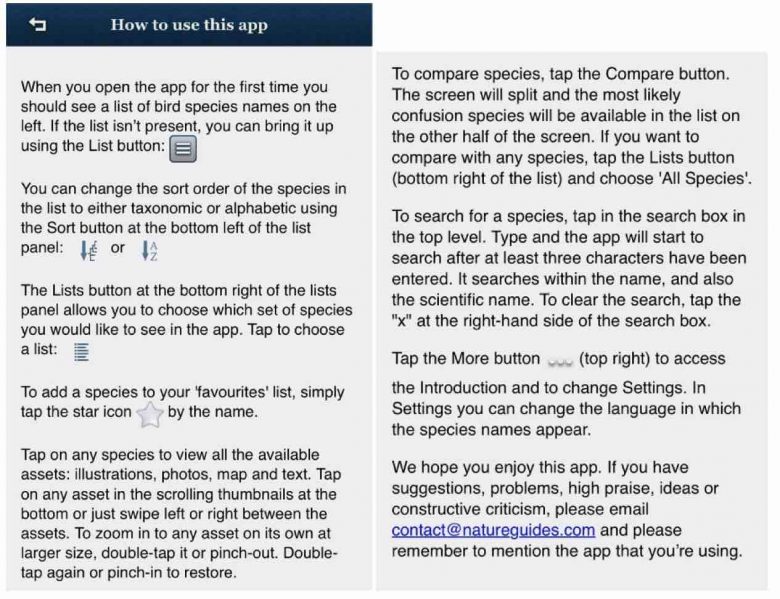
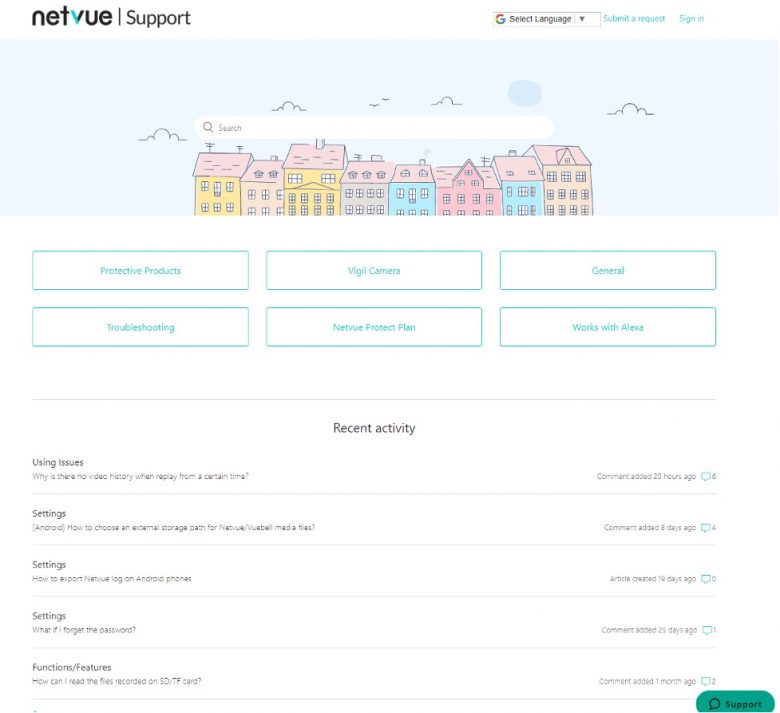
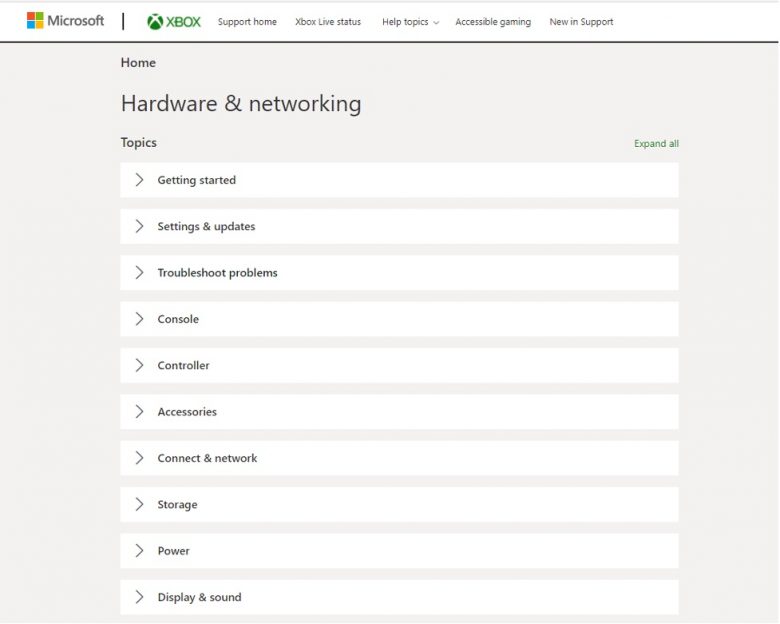
ヘルプトピックを関連カテゴリーでグループ化しよう。ユーザーは、経験のレベルや具体的なトピックに関わる特定の種類のヘルプを探して、ドキュメンテーションにアクセスすることもある。提供しているヘルプをカテゴリー化して、ユーザーが自分のニーズに合うコンテンツを見つけやすくしよう。


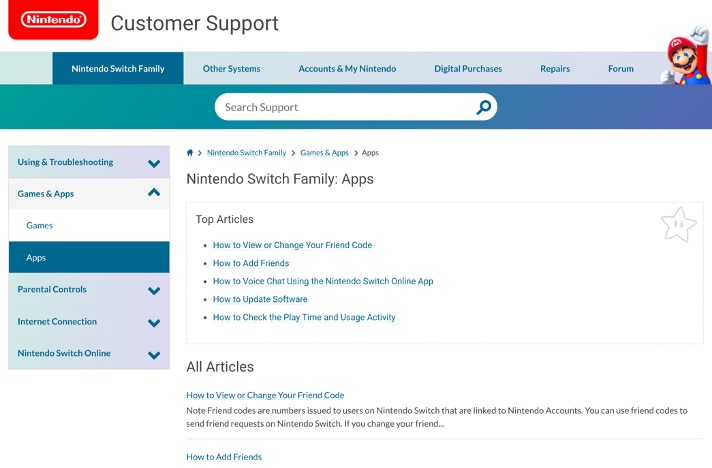
よく見られている上位のコンテンツを強調しよう。サポートやヘルプのコンテンツが多数ある場合は、関連する部分を強調することで、ユーザーが必要なコンテンツを見つけやすくしよう。たとえば、(特におすすめだったり、最も閲覧されているなど)十分な社会的証明がある評判の良い記事やトレーニングモジュールを強調するとよい。

結論
ヘルプとドキュメンテーションは、ユーザーエクスペリエンスの重要な要素だ。これらはしばしば必要になるが、それほど見て楽しいものではない。一般に、ユーザーは読むことが好きではないし、とりわけ説明書を読むのは好きではない。しかし、インタラクションにおけるどのようなトラブルも、ユーザーにとっては学習の機会であり、また、デザイナーにとっては、情報に影響を及ぼし、このトラブルがきっかけでなければ起こらなかったやり方でユーザーのメンタルモデルを育てる機会になる。ユーザーがいつヘルプを必要とするかを予測し、彼らの目標達成をサポートする適切な情報を提供しよう。プロアクティブヘルプは、ユーザーが必要に応じて参照できるドキュメンテーションリポジトリ(保存場所)で補完するとよい。また、ヘルプコンテンツは、簡潔に要点だけをまとめて流し読みしやすいものにすることを忘れないようにしよう。
ダウンロード
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。