ボトムシート:定義とUXガイドライン
ボトムシートとは、モバイルアプリでよく用いられるユーザーインタフェースのパターンで、画面の下部領域にコンテキストに合った詳細やコントロールを提供するためのものである。
モバイルデバイスで、コンテキストに応じたコントロールを目立たせてアクセスしやすくすることは容易ではない。小さな画面では、情報やコントロールは関連性が生じるまで非表示にしておかなければならない場合もあるからだ。
ボトムシートは部分的なオーバーレイの一種で、特にモバイルデバイスに適しており、一時的に重要な情報の閲覧しやすさと消しやすさを同時に実現する。
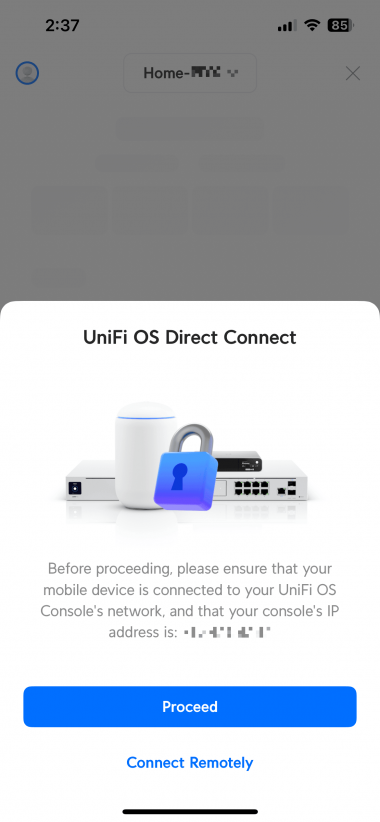
定義:ボトムシートとは、モバイルデバイスの画面の下端に配置され、詳細情報やアクションを追加表示するオーバーレイのことである。
ボトムシートは段階的開示の一形態であり、通常、ユーザーのインタラクションによって起動し、詳細情報を追加する。このシートは画面の一部を意図的に覆い隠すので、常に必要な情報やツールを表示するのには適していない。
むしろ、付加的な情報やコンテキストに応じたコントロール、あるいはその両方を表示するために用いられる。ボトムシートの利点は、ページを別にする(その場合、ユーザーは空間を認識し直す必要があるだけでなく、ワーキングメモリへの情報の保持を余儀なくされるかもしれない)のとは異なり、ユーザーの現在のコンテキストをある程度保持できることである。
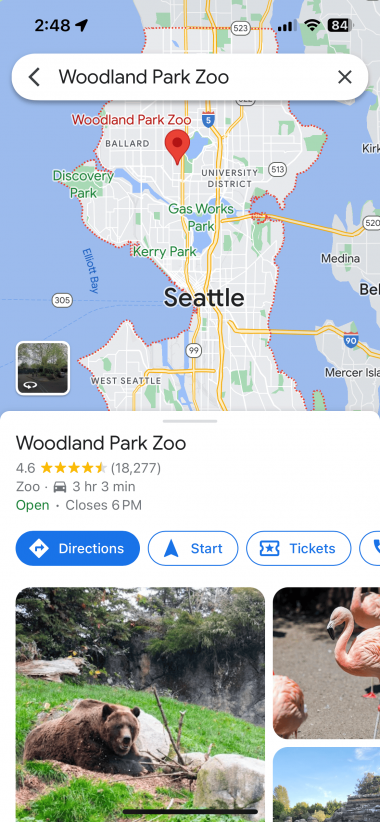
ボトムシートは、ダイアログやオーバーレイと多くの共通点がある(オーバーレイの一種なので、驚くことではないが)。しかし、他のオーバーレイと比べてボトムシートが特別なのは、その下にある情報をかなり見えるような状態にしておけることだ。したがって、ボトムシートは、ユーザーがシートに表示された情報やオプションとインタラクトしながら、背景にあるメイン情報を参照する必要がある場合に特に有用である。
ボトムシートを利用する一般的な(しかし、ほとんどの場合正しくない)根拠は、モバイルデバイスのユーザーの指の届きやすさを向上させるということだ(画面下部にあるアイテムはタップしやすいとされているため)。しかし、これは残念ながら普遍的な真実というわけではない。ユーザーのモバイルデバイスの持ち方はさまざまであるため(片手だったり、両手だったり、デバイスを握る場所もいろいろなため)、画面下部が最もアクセスしやすい領域ではないことも多々あるからだ(一方、画面中央部は、モバイルデバイスのあらゆる持ち方において最もタップしやすい領域である)。
モーダルボトムシートと非モーダルボトムシート
ボトムシートには、モーダルと非モーダルがある。
モーダル版は、通常のモーダルポップアップと同じように機能する。つまり、ユーザーがモーダルなボトムシートとインタラクトしないと(あるいは、モーダルを終了させないと)、他のアクションを取ることができないようになっている。モーダルのボトムシートは、それが表示されている間、背景コンテンツとのインタラクションをすべて制限してしまうからだ。そして、一般には、半透明の暗色のスクリム(訳注:背景のフィルター)が、現在アクセスできないことを知らせるシグナルとして、背景コンテンツの上に置かれる。

非モーダルボトムシートは、インタラクションを要求しない。つまり、それが画面の一番下に出ていても、ユーザーはその背景のコンテンツとインタラクトすることが可能だ。そのため、非モーダルボトムシートは、詳細な情報やオプションを画面上のメイン情報と同時に表示するのに適している。

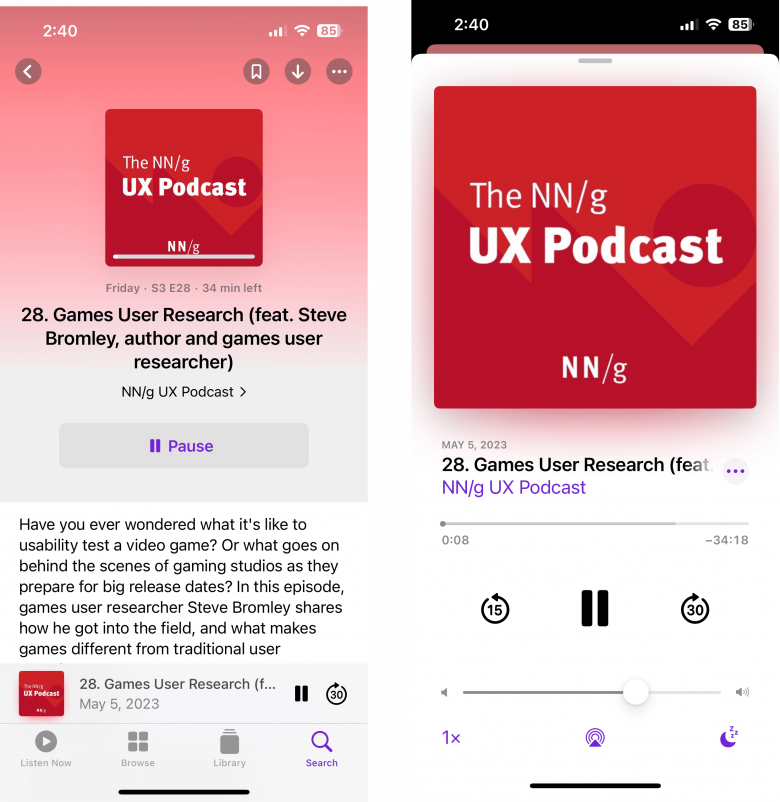
ボトムシートの中には拡大可能なものもある。ボトムシートをタップまたは上にスワイプすると、そのシートが全画面(あるいは全画面に近いサイズの場合もある)のモーダルに拡大されるのである。通常、ボトムシートは最小化された状態では非モーダルだが、拡大されるとモーダルになる。

ボトムシートのユーザビリティガイドライン
調査では、ユーザーが他のオーバーレイの場合と同様に、ボトムシートに苦労している様子が見られた。その原因は、概して以下のようなものである:
- ボトムシートの終了方法がわかりにくい。
- 複数のボトムシートが重なり合っている。
- 関連する背景コンテンツがよく見えない。
以下のガイドラインは、これらの問題に対処することを目的としている。
「戻る」を使ってボトムシートを終了できるようにする
ボトムシートの問題点の1つは、特に全画面表示にしたときに、普通のページと同じように見えてしまうことだ。その結果、ユーザーの中には、自分がボトムシートにいることに気づかず、通常のナビゲーション要素(携帯電話の「戻る」ボタンや「戻る」ジェスチャーなど)でその画面から移動できると思ってしまう人がいるのである。しかし、残念ながら、こうした機能はすべてのボトムシートで使えるわけではない。
したがって、ユーザージャーニーの途中で、ページにボトムシートやオーバーレイが現れると、このページは通常のインタラクションパターンを壊すことになる。シートから移動するのは、「戻る」ボタンによって可能な場合もあれば、そうでない場合もあり、その結果、ユーザーは自分がどこにいるかわからなくなる可能性がある。この問題を防ぐには、「戻る」ボタンでボトムシートを終了できるようにして、ユーザーがシームレスに前のビューに戻れるようにするとよい。
「閉じる」ボタンを設置する
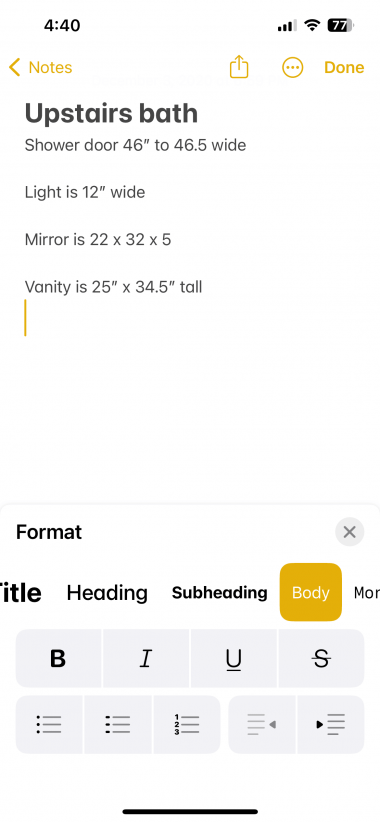
ほとんどのボトムシートは、上部のグラブハンドルを下にスワイプ(またはタップ)することで終了させることができる。にもかかわらず、この要素は無視されがちだ。さらに、この機能に気づいていないユーザーもいる。その上、垂直方向のスワイプはスワイプが曖昧になる傾向がある。というのも、そのジェスチャーがまさに開始される場所によって、ボトムシートが閉じたり、通知ドロワーが表示されたり、電話のコントロールパネルが表示されたりすることがあるからだ。
ユーザーが確実にボトムシートを終了できるように、画面上に「閉じる」(または「×」)ボタンも表示しよう。グラブハンドルだけに頼るのではなく、ボトムシートの上部に、明確な「閉じる」ボタン(通常、「×」または「閉じる」という文字として表示)を配置することを推奨する。このボタンのもう1つの利点は、画面を見たりスワイプしたりできないユーザーが、スクリーンリーダーやキーボードで操作しやすくなることである。

ボトムシートを複数重ねない
ボトムシートに関する最大の問題の1つは、このシートがアプリ内で複数重なった場合に発生する。
我々はボトムシートを積み重ねることで生じる問題点について以前にも説明している。ユーザーはどんどん増えていくオーバーレイのスタックのどこに今、自分がいるのかを把握しなければならず、下の例のように、スタックの最後のシートを終了させるのか、スタック全体を終了させるのかを区別する必要がある、というものだ。
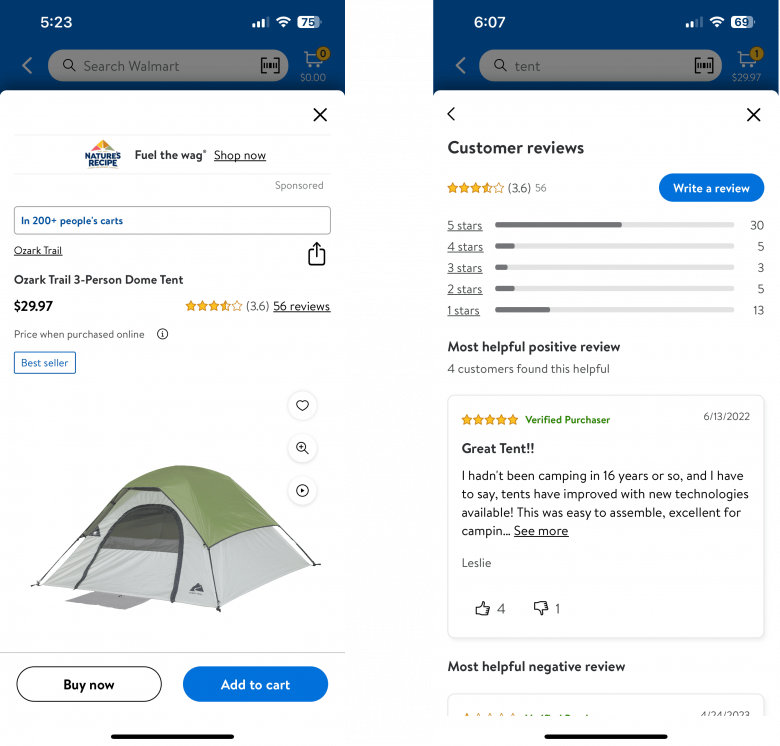
我々はボトムシートを標準的なページ単位のユーザーフローの代わりに利用しないことを強く推奨する。ボトムシートは一時的なUI要素であり、ユーザーが戻ってきたり、長い時間を過ごしたりする安定した場所としては想定されていないからだ。ボトムシートは、ユーザーが通常通ると予想される「ハッピーパス」(訳注:例外的な状態やエラー状態のないデフォルトのシナリオ)ではなく、中断や分岐点のためのものだ。たとえば、eコマースの商品詳細ページを表示するためにシートを利用してはならない。ユーザーは、そのシートから関連商品やレビュー、詳細な仕様に移動する可能性があるので、ボトムシートを採用すると、ページからページへと移動するというユーザーの長年の習慣的なやり方を壊すことになる。

ボトムシートは短いインタラクションにのみ利用する
また、ユーザーがシート内に表示される情報(もしくはオプション)を確認するのにかなりの時間がかかりそうな場合 、ボトムシートの利用は推奨しない。シートとは、本質的に一時的なUI要素だからだ。つまり、短時間のインタラクションをサポートするためのものであり、複雑なコンテンツを表示するために利用すべきではない。

要約
ボトムシートは、メインコンテンツへのアクセスを確保しながら、一時的なコンテキストに合った情報を提示することを目的としたモバイルアプリのUIパターンである。少数のオプションや追加情報を示す際にボトムシートを用いると、コントロールにすばやくアクセスできるようになる。しかし、他のボトムシートの上に置いたり 、長いコンテンツを表示するために使ったりすべきではない。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



